
Способ настройки шрифта в соответствии с предпочтениями пользователей для обеспечения максимально комфортного чтения вашего контента.
В данной статье рассматривается применение медиа-запросов CSS с использованием переменного шрифта для более точной адаптации чтения. Размер и начертания шрифта можно настроить с помощью параметра font-variation-settings, что позволяет проводить микронастройку в соответствии с различными предпочтениями и контекстами, такими как выбор темной темы или высокий контраст. Мы можем учесть эти предпочтения и создать индивидуальный переменный шрифт для данного UX.
Настройка
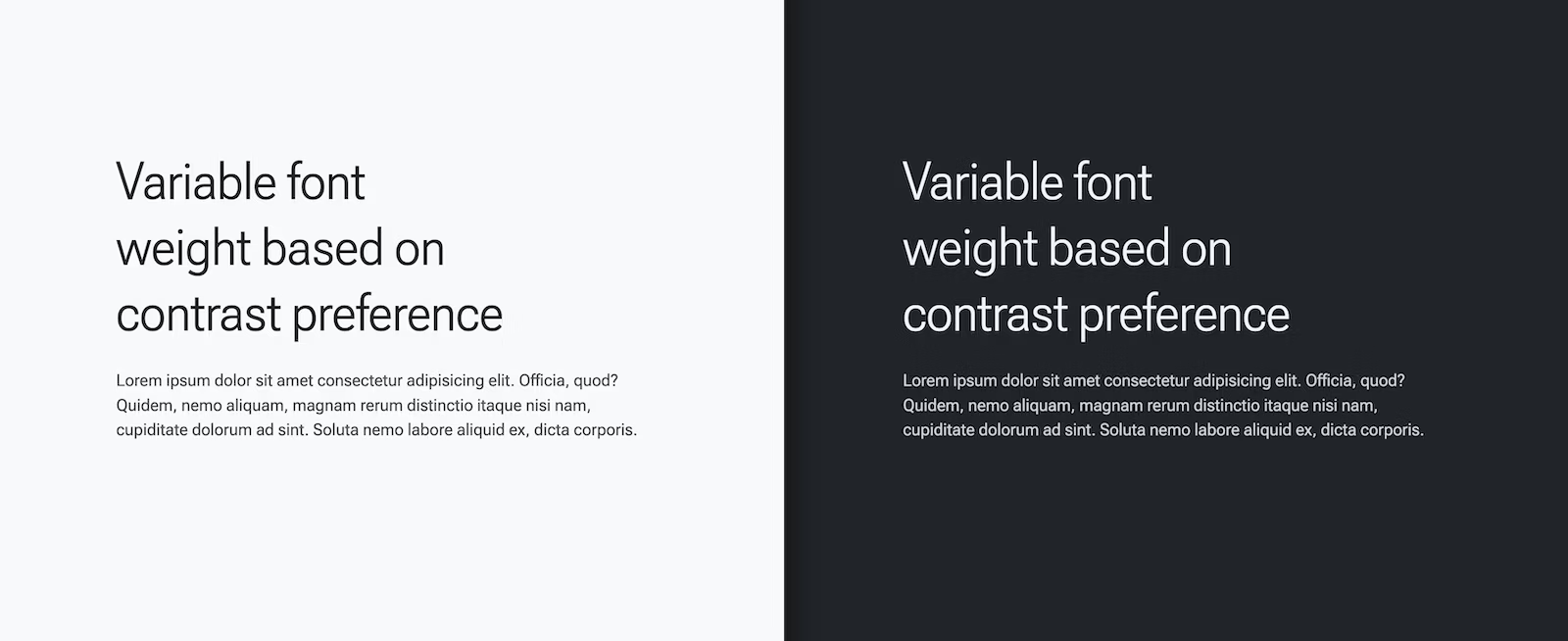
Для того чтобы уделить внимание значениям CSS и настройкам вариации шрифта, а также предоставить что-то для чтения и просмотра, вот разметка, которую вы можете использовать для предварительного просмотра:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>Без добавления какого-либо CSS, размер шрифта уже адаптивен к пользовательским предпочтениям. Вот видео, показывающее, как установка размера шрифта в пикселях может подавить пользовательские предпочтения, и почему следует устанавливать размер шрифта в ремах (rem) :
Немного CSS, для центрирования и поддержки демонстрации:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}Эта демонстрация позволяет вам начать тестирование и внедрение этой интересной функции UX с типографикой.
Загрузка переменного шрифта Roboto Flex
Загрузите переменный шрифт с помощью @font-face API CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}Затем примените шрифт к некоторому содержимому. Следующий CSS применяет его ко всему:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}
Пользовательские свойства CSS и медиа-запросы для победы
С загруженным шрифтом вы можете запросить пользовательские настройки и настроить параметры переменного шрифта в соответствии с ними.
Настройки при отсутствии предпочтений (по умолчанию)
Следующие первоначальные стили будут стилями по умолчанию, или, иначе говоря, стилями для пользователей без каких-либо предпочтений.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}Настройки, когда предпочтение отдается высокой контрастности
Для пользователей, которые в настройках своей системы указали предпочтение высокой контрастности, увеличьте значение --base-weight с 400 до 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}Настройки, когда предпочтение отдается низкому контрасту
Для пользователей, которые указали предпочтение низкой контрастности в своих системных настройках, уменьшите значение --base-weight с 400 до 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}Настройки, когда предпочтение отдается темному режиму
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}Все вместе
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}Результатом является UX, который адаптирует шрифт в соответствии с предпочтениями пользователя. Полный исходный код доступен в Codepen.
Больше полезного для frontend-разработки на канале Frontend Formula

aol-nnov
прям всего предприятия или только отдельных печатных станков?!
// это называется типографиКА. зачем идти переводить то, чего не понимаешь.. мр-бр-бр...