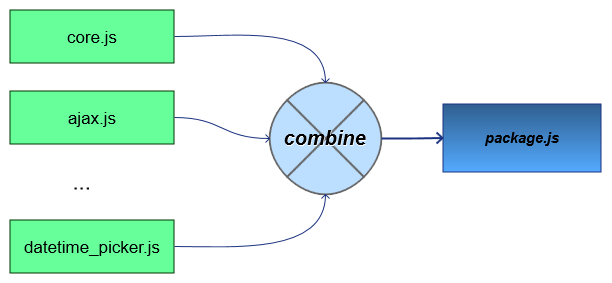
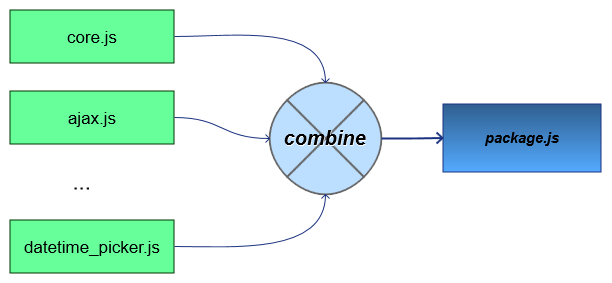
Плагин позволяет собрать и минимизировать несколько CSS или Javascript файлов воедино.

Мой плагин это лишь доработка плагина из этого поста Плагин для Smarty — Combine
Узнать, что же нового я внес в плагин и как он работает можно под катом
Плагин работает довольно просто: когда один из включаемых файлов изменяется, он создает новый выходной файл и возвращает к нему путь.
Возможно, вы спросите: «А что же добавил я?». А ответ прост, в работу плагина добавлена минимификация файлов. Теперь файлы не просто склеиваются во едино, но еще и минифицируются с помощью Minify. К тому же добавлена возможность отключать склеивание файлов и минификацию, что удобно для девелопер разработок.
У плагина есть список из четырех входных параметров:
Исходный код
Код доступен на GitHub.
Образец подключения в шаблоне
В Smarty 3 есть возможность создания массива на лету, поэтому код приведен с учетом этой возможности.
Для Smarty 2 массив нужно передавать через отдельную переменную.
В php файле мы создаем нашу переменную с массивом файлов
В файле шаблона подключаем
При работе плагина есть несколько ньюансов. Путь к файлам должен идти от document_root, а папка с выходным файлом должна разрешать запись и создание новых файлов. Нельзя одновременно объединять файлы CSS и JS.

Мой плагин это лишь доработка плагина из этого поста Плагин для Smarty — Combine
Узнать, что же нового я внес в плагин и как он работает можно под катом
Плагин работает довольно просто: когда один из включаемых файлов изменяется, он создает новый выходной файл и возвращает к нему путь.
Возможно, вы спросите: «А что же добавил я?». А ответ прост, в работу плагина добавлена минимификация файлов. Теперь файлы не просто склеиваются во едино, но еще и минифицируются с помощью Minify. К тому же добавлена возможность отключать склеивание файлов и минификацию, что удобно для девелопер разработок.
У плагина есть список из четырех входных параметров:
- input, представляющий собой простой массив, содержащий в себе список путей к склеиваемым файлам;
- output, представляющий собой путь к выходному файлу;
- age, время в секундах между проверками на изменение одного из включаемых файлов. Этот параметр можно опустить, по умолчанию он равен 3600 секундам.
- debug, включает режим отладки. При включенном режиме отладке не компилирует и не минимизирует файлы, а выдает полный список файлов. Этот параметр можно опустить, по умолчанию он равен false.
Исходный код
Код доступен на GitHub.
Образец подключения в шаблоне
В Smarty 3 есть возможность создания массива на лету, поэтому код приведен с учетом этой возможности.
{combine input=array('/js/core.js','/js/slideviewer.js') output='/js/big.js' age='30' debug=false}
Для Smarty 2 массив нужно передавать через отдельную переменную.
В php файле мы создаем нашу переменную с массивом файлов
$js_filelist = array('/js/core.js','/js/slideviewer.js');
$smarty_object->assign('js_files', $js_filelist);
В файле шаблона подключаем
{combine input=$js_files output='/cache/big.js' age='30' debug=false}
При работе плагина есть несколько ньюансов. Путь к файлам должен идти от document_root, а папка с выходным файлом должна разрешать запись и создание новых файлов. Нельзя одновременно объединять файлы CSS и JS.
Комментарии (4)

iXCray
28.11.2015 23:56+1Вы проверяете максимальный размер js файла-результата и количество CSS-правил?
И на то, и на то в браузерах есть ограничения (привет, IE), а также ограничение на размер файла, подлежащего кешированию. Частенько бывает что какой-нибудь большой bundle.min.js весит больше, чем может упасть в кеш, и эти мегабайты будут грузиться снова и снова.
btw, age — бесполезный параметр. достаточно сравнивать mtime
Dead_Angel
29.11.2015 06:54Спасибо за полезную информацию. Размер у меня не проверяется, но теперь обязательно реализую это,. я как то об этом и не подумал совсем.

SerafimArts
Замечательная вещь. Только в нынешние времена, увы, ненужная. Весь процесс сборки фронтэнда давно отвоевал себе гулп, вебпак и ко. Пусть это и совершенно другая платформа, то там слишком много всяких возможностей, в том числе комьюнити, так что догнать по качеству и функционалу будет очень проблематично.
Так что предлагаю не придумывать велосипеды (хотя никто не говорит, что это очень плохо), а переходить на более перспективные средства.
Сам писал подобный пакет (на php конечно же), только он ещё налету умеет компилить исходники (в случае если они отличаются от нативных js и css) — coffee, typescript, sass, scss и less, генерировать карты для минифицированных файлов, создавать параллельно gzip файлики и html5 offline манифесты, анализируя внутренности. Отказался как раз в пользу гулпа, а это о чём-то, да говорит ;)
Dead_Angel
Не кто и не оспаривает возможности гугла, плагин я доработал для своих целей. В комментариях к первой статье о плагине, было много просьб о доработке.
У меня в проекте как раз встала необходимость подобного функционала, поняв, что для Smarty не кто так и не сделал не чего лучше, дописал необходимые вещи и решил поделиться с пользователями хабра, возможно те кто оставлял комментарии к первой статье, возьмут и будут пользоваться.