
А зачем оно вообще надо?
Поиск идеального сочетания цветов может оказаться непростой задачей, особенно для новичка в любой из профессий, связанных с визуалом: дизайнер, фотограф, видеограф и т.д. Когда не достаёт нужных знаний, когда хочется получить быстрое решение или упростить свою работу, на помощь приходят сервисы по созданию цветовых палитр. Мы рассмотрим 4, на мой взгляд, базовых — два классических и два нейросетевых.
Прежде чем перейти к обзору сервисов, хотелось бы немного пройтись по базам. Постараюсь описать всё ёмко.
1. Про цвет, модели и температуру
Цвет создается при поглощении, отражении или передаче объектом световых волн различной длины. В зависимости от того, как воспроизводится цвет, используются разные цветовые модели, коих множество. Если мы возьмём источники света, то самой популярной и широко используемой моделью в этом случае будет RGB (Red, Green, Blue), на основе которой и создана бОльшая часть сервисов по цветовым палитрам. Если же мы говорим о цветной печати и смешивании физических пигментов, то здесь традиционной моделью выступает CMYK.
Для корректного и быстрого переноса цветов из одного приложения/устройства на другое используется HEX-модель, так называемый шестнадцатеричный код цвета #RRGGBB, в отличие от RGB, где код каждого тона прописывается в свою отдельную ячейку. Например, «Индиго» — это #78A2B7 или 75 0 130.

На картинку я дополнительно вписала модель HSB (Hue, Saturation, Brightness — Тон, Насыщенность, Яркость), которая, по сути, говорит о свойствах цвета. В разговорной речи люди часто смешивают между собой понятия яркости и насыщенности, что всё-таки некорректно. Давайте разбираться:
Яркость цвета (Brightness) = больше/меньше света.
Насыщенность цвета (Saturation) = больше/меньше пигмента.
Тон = само название цвета

Это, в свою очередь, приводит нас к световому и тональному контрасту. И да, сейчас в тренде сочетать цвета, недалеко ушедшие друг от друга по HSB, например:

Тем не менее, новичкам я всё же рекомендую придерживаться контрастных сочетаний, так можно сакцентировать внимание юзера на нужных элементах.

Отмечу, что сами по себе тона обладают разной яркостью. Например, насыщенный синий гораздо темнее такого же насыщенного циана, что также может дать дополнительный контраст.

И хотя на шкале яркости цвета будут иметь одно и то же числовое значение, важно грамотно перевести их в ЧБ, чтобы понять, как их видит наш мозг. Оптимально это сделать в фотошопе. Порядок действий такой: Просмотр (View) — Варианты цветопробы (Proof Setup) — Заказной (Custom). И дальше выбираем в выпадющем окне sGray.

Если мы будем переводить в ЧБ иным образом (например также в Фотошопе с помощью ползунка насыщенности), то мы придём к серому однотону, поскольку чисто технически, повторюсь, у них одинаковая яркость.
Следующим важным пунктом стоит отметить температуру. Традиционно цвета делятся на условно тёплые (красный, оранжевый, жёлтый) и холодные (зелёный, синий, фиолетовый). Почему условно? Во-первых, потому что каждый цвет может быть как тёплым так и холодным. Например:

А во-вторых, потому что определение теплоты-холодности по большей части (если мы берём не физику, а психологию восприятия) завязано на опыте человека. Лёд голубой, значит голубой — это холодный цвет. Огонь жёлто-красный, а значит, эти цвета тёплые. Безусловно, обобщение очень грубое, но оно необходимо для понимания. Если мы снова посмотрим на картинку выше, то увидим, что холодные и тёплые оттенки цветов отличаются подтоном. Подтон — это примесь дополнительного цвета в основном цвете. Самое время перейти к цветовому кругу.

Подтонами для цвета всегда служат соседние с ним цвета. Для зелёного это жёлтый и циан. Для жёлтого — оранжевый и зелёный. И вот тут есть интересное исключение. Так как для Оранжевого соседними цветами являются тёплые жёлтый и красный, то у него не бывает холодных оттенков, оранжевый — единственный абсолютно теплый цвет.
Синий также является интересным исключением. Чистый синий цвет максимально холодный, но любые примеси будут делать его более тёплым. Тем не менее, палитру синих можно поделить на условно холодные (с фиолетовым подтоном) и условно тёплые (с зелёным подтоном).
2. Про сочетания цветов
Если коротко — их дофига. Но есть основные цветовые схемы (гармонии):

Монохром — близлежащие на цветовом круге оттенки одного цвета, которые отличаются светлотой, насыщенностью и немного тоном.
Комплементарная цветовая схема — Противоположные цвета на цветовом круге. Как использовать: Один цвет основной, второй дополнительный, для акцента.
Аналогия состоит из смежных цветов на круге. В таком случае Один цвет используется как основной, второй как дополнительный и третий в качестве акцента. Напоминает монохром, но спектр оттенков гораздо шире.
Акцент-аналогия она же аналогово-комплиментарная цветовая схема — похожа на предыдущую, однако отличается выбором комплементарного цвета для акцента.
Триада — три цвета, равноудалённых друг от друга на цветовом круге. Считается самой гармоничной палитрой с широким диапазоном возможностей. Часто можно встретить в комиксах или фильмах, снятых по ним. Например, костюмы Джокера и Бэтмена сделаны по триадам цветов.
Тетрада — имеет несколько подвидов и является самой сложной цветовой схемой, не для новичков. На цветовом круге цвета могут располагаться по квадрату, прямоугольнику или трапеции.
Для схем, содержащих в себе 3 цвета (например, аналогия или триада), можно использовать «Правило 60–30–10»:
- 60% доминирующего цвета
- 30% вторичного цвета
- 10% акцентного цвета

И ВОТ ТЕПЕРЬ мы можем перейти к обзору.
3. Сервисы по созданию и подбору цветовых палитр
Это инструменты, которые использую я сама или которые порекомендовали подписчики моего телеграм-канала, а я их, стало быть, протестила. Дальше будет только субъективщина.
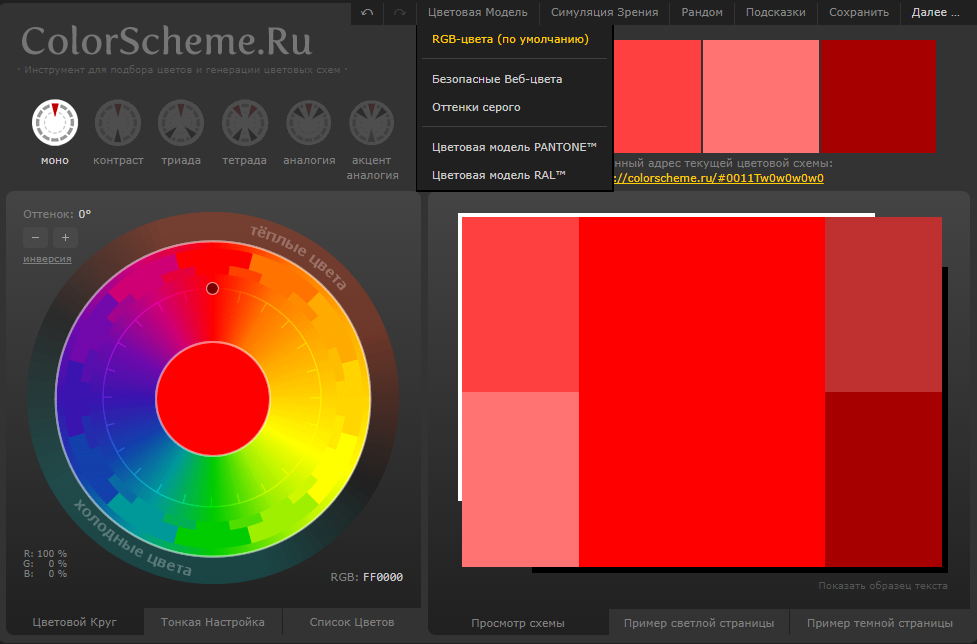
ColorScheme — бесплатный веб-инструмент на русском языке. Юзер выбирает цвет, цветовую схему, а сервис демонстрирует подходящие палитры. В общем, бессмертная классика. Из полезных фич хочу отметить смену цветовой модели (например, на Pantone) и проверку палитры на симуляции разных типов зрения (например, дальтонизм). Помимо этого здесь есть конвертер цветов и экспорт палитры в разные форматы, а также множество материалов на тему цвета.


Данный инструмент у меня закреплён в браузере и к нему лично я обращаюсь постоянно благодаря его простоте и удобству использования. Приятный вспомогательный инструмент.
Adobe Color — как и все продукты компании, это тоже огромная машина со множеством функций, не все из которых вообще нужны. Но от остальных продуктов Adobe этот отличается своей бесплатностью. Интерфейс приятнее, чем у предыдущего товарища, но он же и сложнее за счёт функционала. Здесь больше цветовых схем, и возможно, это лучше подходит для новичка, для понимания цветовых сочетаний. Итоговая палитра выгружается в Джипег. Можно сменить модель с RGB на HSL и LAB.

Мне лично не нравится здесь регулировка цветов на круге, она неудобна. Ползунки при движении всё время подрагивают, как будто лагают, нет привычной шкалы яркости и вся настройка происходит множеством ползунков внизу под цветами.

Но здесь есть полезные фичи с извлечением палитр из картинки: в виде Темы (набор базовых тонов) и в виде градиента.


Два раздела, Смотреть и Тенденции — по сути являются единым целым, разбитым зачем-то на две страницы. Оба раздела демонстрируют разные палитры в картиночках, по которым можно перейти на проекты Behance. А ещё есть новая функция на нейронках — перекрашивание вектора. И она не работает как полноценное перекрашивание, скорее как рандомное тонирование:

В общем, это не мой любимый сервис, и хотя объективно он неплох, в нём много лишних функций.
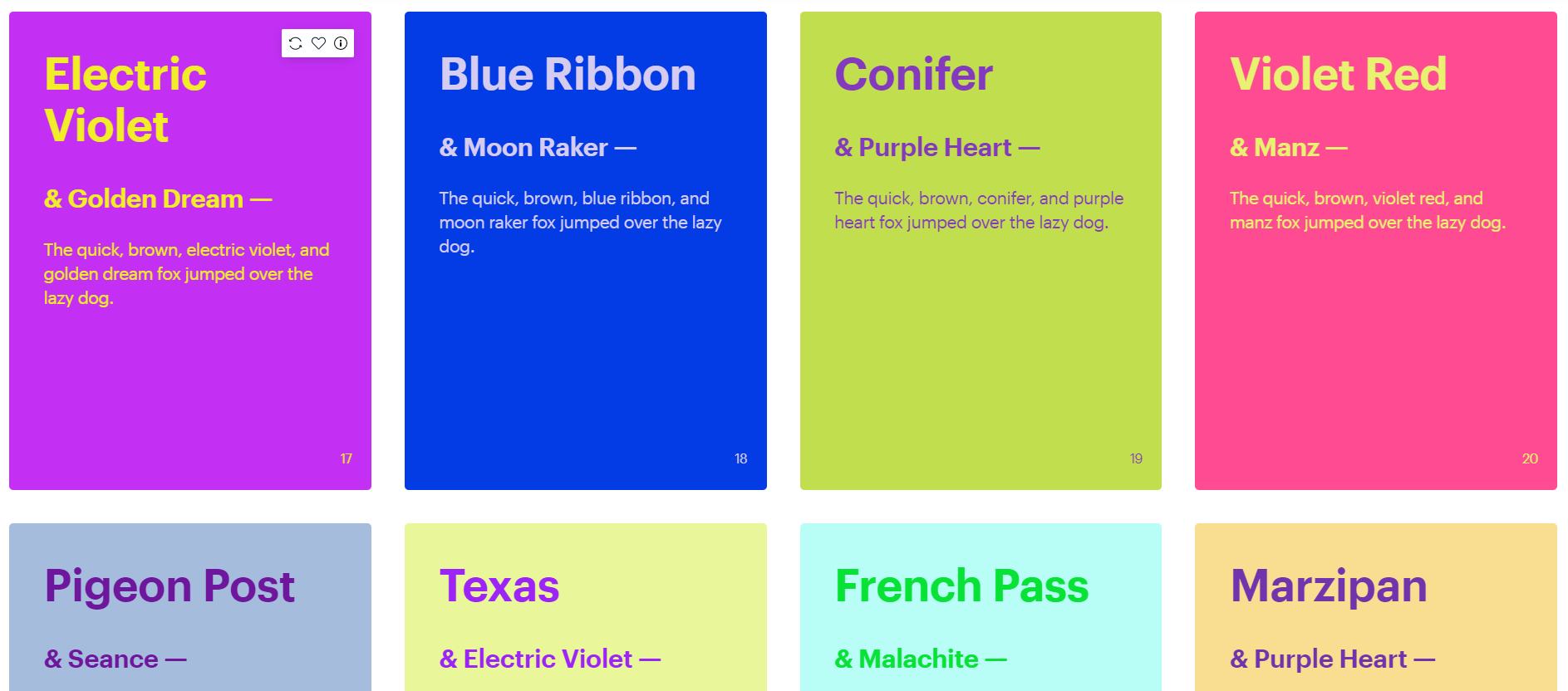
Khroma — это открытие для меня. Невероятно интересная штука. Сперва сервис просит выбрать 50 любимых цветов, по ходу выбора подсказывая, какой гаммы не хватает: красной, например. или зелёной. На этом этапе же выясняется, что здесь нет чёрного, белого и близких к ним цветов. Это неприятный момент. После выбора всех тонов сервис генерирует наборы цветовых комбинаций, и вот они выглядят очень свежо, трендово и, что важно, наглядно для дизайна: в виде текста на фоне, в виде постеров или фотографий (можно загрузить свою фотку), а также в виде градиентов. Здесь есть неприятный нюанс в виде того, что цвета на фотографию накладываются довольно однообразно, скажем так, с перебором, без возможности донастройки фильтра.



Можно сгенерировать палитры, но тут надо быть осторожным, т.к. сервис в основном генерит палитры из 4х очень смелых и ярких цветов.
Сервис имеет 4 способа поиска: тип (тёмный, светлый, яркий), оттенок (тёплый, холодный, неоновый), название (кофе, лимон), hex/rgb. И поиск по названиям очень ограничен. Например, я не могу получить цвета травы или молока, а на слово «apple» он выдаёт сугубо зелёные оттенки.
В общем, занятный сервис, мне больше всего зашёл блок с буквами на фоне, это самая наглядная и приятная демонстрация из всех подобных продуктов, что я видела.
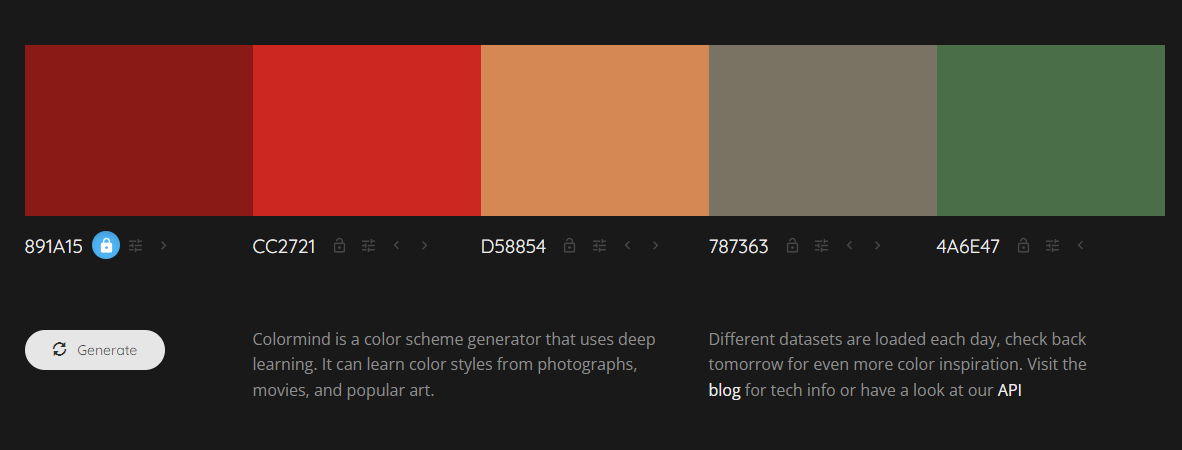
Colormind — довольно обширный инструмент для создания своей палитры. По дефолту на главном экране выходит условно «палитра дня», можно её перегенерировать, залочить любой из цветов и генерировать остальные. Также можно отредактировать каждый цвет по своему усмотрению. Все цвета имеют кодировку HEX.

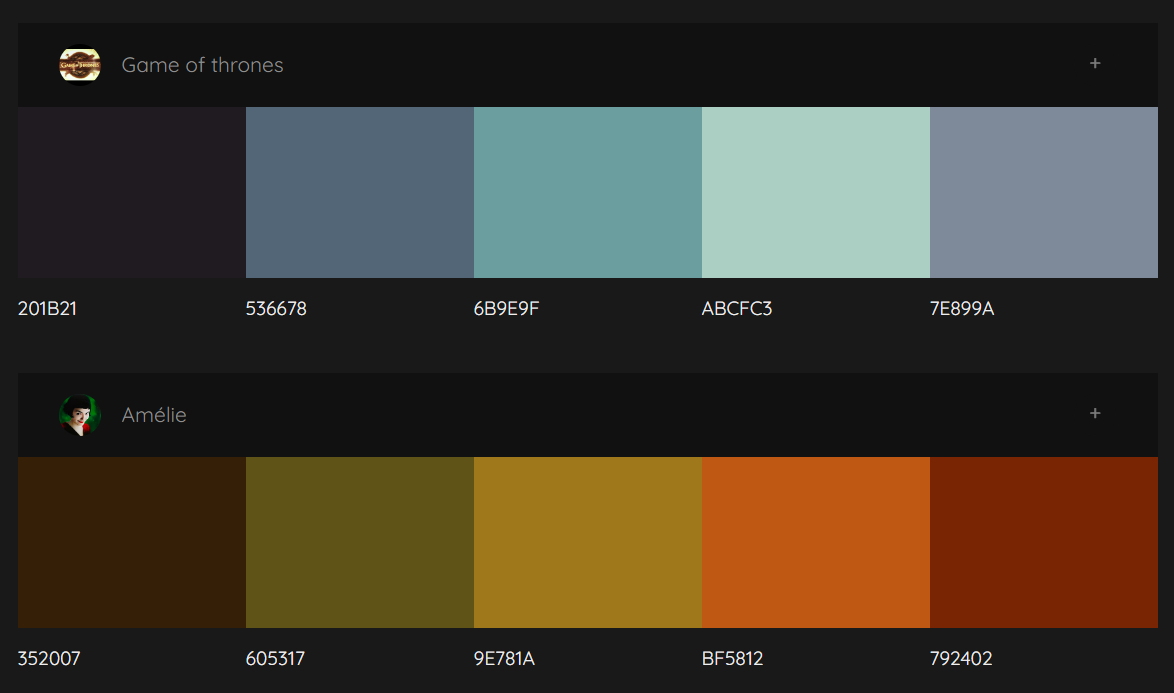
Ниже есть тематические палитры, например, по фильмам и сериалам, для вдохновения, так сказать.

Но самым интересным разделом я считаю Website colors. За счёт функций перемещения и блокировки цветов, можно посмотреть, как они будут выглядеть, что называется, на бою, и как они сочетаются между собой. Конечно, эту функцию можно было бы доработать, иначе расставить акценты, но даже в таком виде это вполне смотрибельно и понятно.

Надеюсь, информация была для вас интересной и полезной, расскажите, используете ли вы какой-то из представленных сервисов? Или юзаете иной?
P.S. приглашаю всех в свой телеграм-канал по работе с нейросетями: 85GB нейронок
Возможно, захочется почитать и это:
- ➤ Stable vs Photoshop: сравнение генераций
- ➤ Нейросеть мне в помощь или как я сделал телеграм бота, который умеет переводить песни
- ➤ Крутейший КПК из конца 90-х — каким был Casio Cassiopeia E-105?
- ➤ Измерение скорости чтения-записи носителей с помощью утилиты dd
- ➤ Как создавался Halo


domix32
nog6op u,BemoB