
Привет, р0дные! Сегодня я хочу рассказать вам о том, как микроанимация и ховер-эффекты могут значительно улучшить пользовательский опыт на вашем веб-сайте или веб-приложении. Эти маленькие, но важные элементы интерфейса могут сделать взаимодействие пользователя с вашим продуктом более приятным, интуитивным и запоминающимся.
Что такое микроанимация и ховер-эффекты?
Микроанимации — это небольшие анимации, которые происходят при взаимодействии пользователя с элементами интерфейса. Они могут включать в себя изменение цвета, размера, формы или положения элементов, а также различные переходы и эффекты.
Если кратко — взаимодействие, которое помогает пользователю лучше сориентироваться в интерфейсе и почувствовать совершенное действие.

Ховер-эффекты - это изменения, которые происходят при наведении курсора мыши на элемент интерфейса. Они позволяют создавать интерактивные эффекты, делающие пользовательский опыт более живым и динамичным.

Преимущества использования микроанимации и ховер-эффектов
Улучшение визуальной привлекательности: Микроанимация и ховер-эффекты делают ваш интерфейс более привлекательным и современным, привлекая внимание пользователя.
Улучшение восприятия информации: Эти эффекты помогают подчеркнуть важные элементы интерфейса и делают навигацию более интуитивной.
Повышение уровня вовлеченности: Микроанимации и ховер-эффекты делают пользовательский опыт более интересным и динамичным, удерживая внимание пользователя.
Идеи использования микроанимации и ховер-эффектов
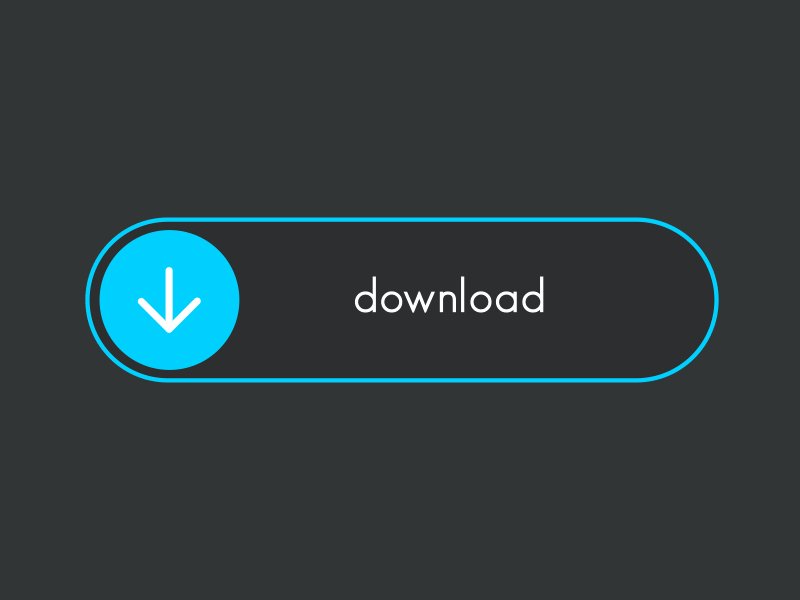
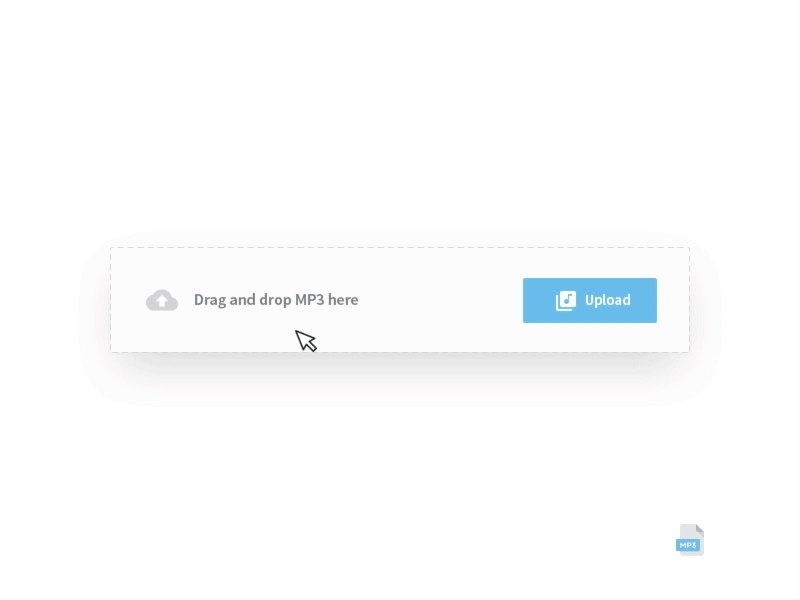
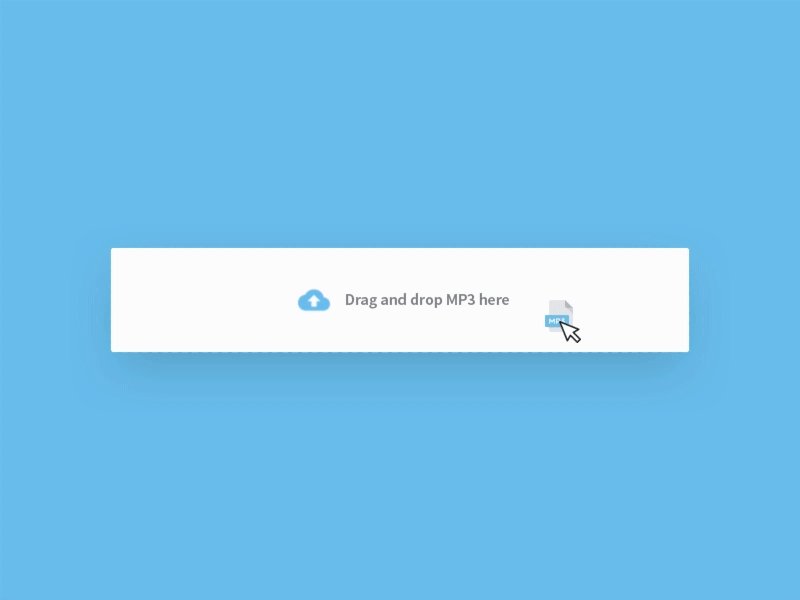
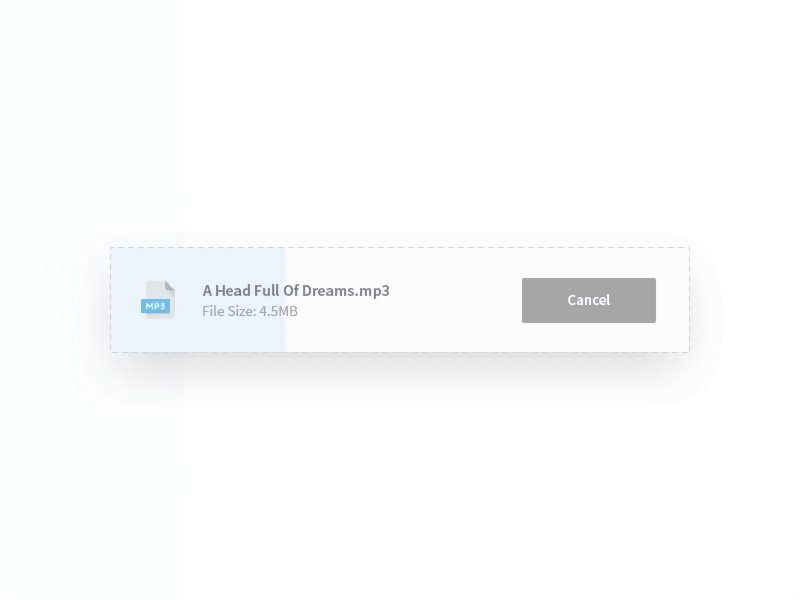
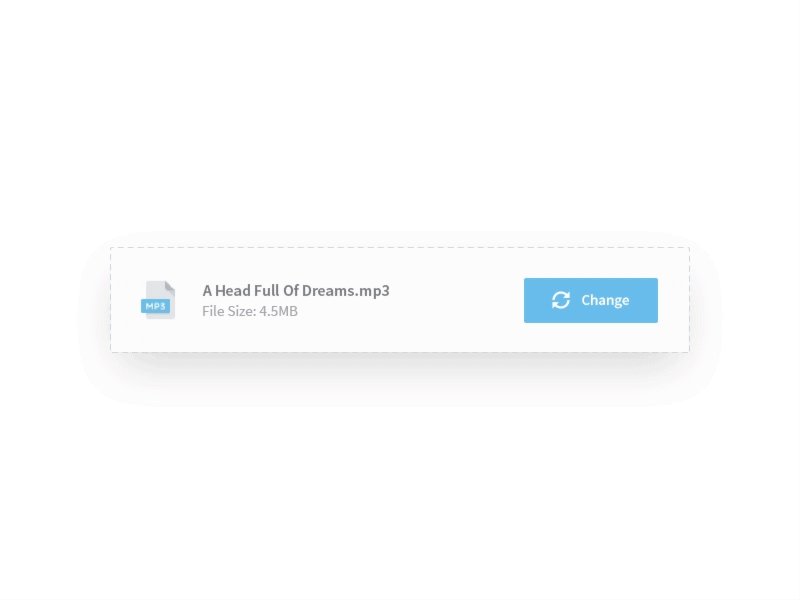
Анимированные кнопки и навигация топлайна.
Изменение цвета или состояния элементов при наведении курсора мыши.
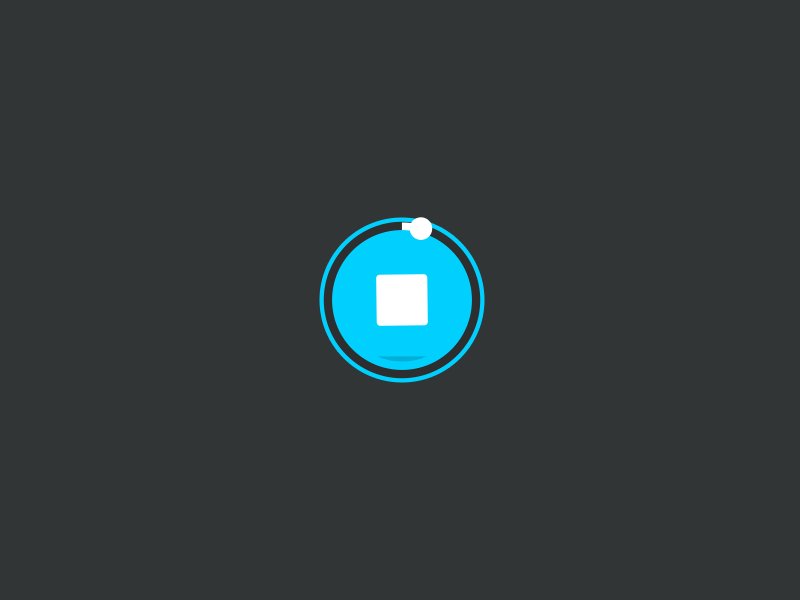
Анимированные индикаторы загрузки и обновления контента.
Заключение
Микроанимация и ховер-эффекты являются важными инструментами для улучшения пользовательского опыта на вашем веб-сайте или веб-приложении. Они помогают сделать интерфейс более привлекательным, интуитивным и удобным для пользователей, что в конечном итоге может привести к повышению конверсии и удержанию пользователей. Не бойтесь экспериментировать с различными эффектами и находить те, которые лучше всего подходят вашему продукту и вашей аудитории.
Комментарии (16)

Kuch
23.04.2024 19:19+8Как улучшить пользовательский опыт я так и не понял из этой микро статьи. Зато знаю, что такого дизайнера проклянут разработчики. И менеджеры, которые будут недовольны тем, что сроки фичи распухли, разработка анимации занимает больше чем бизнес логика, а в половине браузеров это выглядит не так как в другой половине

Mike_666
23.04.2024 19:19+10Некоторые пользователи находят микроанимации в интерфейсах ненужными и раздражающими.

Tatooine
23.04.2024 19:19НЕКОТОРЫЕ, то есть не все, а какая-то часть.
По факту мы имеем классический случай двух стульев - на одном производительность UI и лаконичность дизайна, на другом красота и удобство.
Спорить об том что лучше - бесполезно, у каждого будет свое мнение и он будет его придерживаться.Из личного опыта - любая крайность это однозначно плохо, поэтому такие штуки как описаны в статье нужны, но их количество должно быть строго дозировано.

eps
23.04.2024 19:19+4Преимуществ напридумывали, а про недостатки забыли.
Анимации визуально замедляют интерфейс. Пользователь ждёт, пока анимация доиграет; для него «приложение думает и не готово принять мой ввод». Приложение кажется более тормозным, чем оно есть на самом деле.
Анимации отвлекают от полезного содержимого. Если в вашем приложении есть полезная пользователю информация, лучше акцентировать внимание на ней, а не на кнопках.
Анимации ухудшают доступность; нужно проработать сценарий для людей, которые поставили галочку «уменьшить движение» в настройках ОС.
Наверняка есть другие недостатки; эти просто сразу бросаются в глаза.

Creat_Designer Автор
23.04.2024 19:19+1Бездумно напиханная анимация не только замедляет(особенно когда кодят криворучки), но и портит UX.
А микроаниммация и ховеры ничего не замедляют)

Denis_Chernyshev
23.04.2024 19:19+4Микроаниматорам в аду приготовлена специальная стенка с мельтешащей хренью перед глазами.

Demon416
23.04.2024 19:19+2Лучший способ улучшить пользовательский опыт - не удивлять пользователя выкидышами дизайна.

nin-jin
23.04.2024 19:19+5На последнем видео в статье прекрасный пример раздражающей гличующей анимации, которую почему-то называют "улучшением пользовательского опыта".

FancyStacy
23.04.2024 19:19Все мы прекрасно понимаем, зачем была написана эта "статья", и какой пользовательский опыт она приносит читателям сайта. )



Klenov_s
Это статья на хабре?
savostin
При наведении мыши на статью открывается анимированная большая. Или нет.