
Jade — это препроцессор HTML и шаблонизатор, который был написан на JavaScript для Node.js. Проще говоря, Jade — это именно то средство, которое предоставляет вам возможность написания разметки совершенно по новому, с целым рядом преимуществ по сравнению с обычным HTML.
К примеру, взгляните на код ниже в формате HTML:
<div>
<h1>Ocean's Eleven</h1>
<ul>
<li>Comedy</li>
<li>Thriller</li>
</ul>
<p>Danny Ocean and his eleven accomplices plan to rob
three Las Vegas casinos simultaneously.</p>
</div>
А так эта разметка выглядит в формате Jade:
div
h1 Ocean's Eleven
ul
li Comedy
li Thriller
p.
Danny Ocean and his eleven accomplices plan to rob
three Las Vegas casinos simultaneously.
Второй вариант кажется более коротким и элегантным. Но Jade — это не только симпатичная разметка. Jade имеет некоторые действительно полезные функции, позволяющие писать модульный многоразовый (с возможностью многоразового использования) код. Но перед тем, как углубиться, давайте сделаем обзор основ.
Основы
Я собираюсь выделить три основные черты Jade:
- Простые теги;
- Добавление атрибутов в теги;
- Блоки текста.
Если вы хотите входе прочтения статьи пробывать примеры кода приведённые ниже, вы можете воспользоваться CodePen и выбрать Jade как препроцесор для вашего HTML, или воспользуйтесь онлайн компилятором на официальном сайте Jade.
Теги
Как вы могли заметить ранее, в Jade нет закрывающих тегов. Вместо этого Jade использует табуляцию для определения вложености тегов.
div
p Hello!
p World!
В приведенном выше примере, теги параграфов согласно их табуляции при компиляции в конечном итоге окажутся внутри тега div. Как просто!
<div>
<p>Hello!</p>
<p>World!</p>
</div>
Jade компилирует это точно, рассматривая первое слово в каждой строке в качестве тега, в то время как последующие слова на этой строке обрабатываются как текст внутри тега.
Посмотреть этот пример на CodePen
Атрибуты
Всё это, конечно, хорошо, но как добавлять атрибуты нашим тегам? На самом деле довольно просто.
Давайте вернёмся к нашему первому примеру и добавим туда пару классов и некую картинку-постер.
div(class="movie-card", id="oceans-11")
h1(class="movie-title") Ocean's 11
img(src="/img/oceans-11.png", class="movie-poster")
ul(class="genre-list")
li Comedy
li Thriller
Как чудестно, не так ли?
<div class="movie-card" id="oceans-11">
<h1 class="movie-title">Ocean's 11</h1>
<img src="/img/oceans-11.png" class="movie-poster">
<ul class="genre-list">
<li>Comedy</li>
<li>Thriller</li>
</ul>
</div>
Посмотреть этот пример на CodePen
Но зачем останавливаться на достигнутом?! Jade предоставляет специальную стенографию для индификаторов и классов, что ещё больше упрощает нашу разметку, используя знакомые всем обозначения:
div.movie-card#oceans-11
h1.movie-title Ocean's 11
img.movie-poster(src="/img/oceans-11.png")
ul.genre-list
li Comedy
li Thriller
Посмотреть этот пример на CodePen
Как вы можете заметить, Jade использует синтаксис анологичный тому, который вы используете при написании CSS-селекторов.
Блоки текста
Давайте представим такую ситуацию: у вас есть тег <р> и вы хотите добавить в него довольно таки большой объём текста. Но стоп, ведь Jade рассматривает первое слово каждой строки как новый HTML-тег — и как тут быть?
В самом первом примере вы уже могли заметить невзрачную точку после тега параграфа. Добавление точки после вашего тега даёт понять компилятору Jade, что всё внутри данного тега является текстом.
div
p How are you?
p.
I'm fine thank you.
And you? I heard you fell into a lake?
That's rather unfortunate. I hate it when my shoes get wet.
Посмотреть этот пример на CodePen
Для полной ясности: в случае, если я не поставил бы точку после тега <р> в примере, то скомпилированный HTML имел бы в себе открытый тег <і>, разорвав словосочетание “I’m” в начале строки.
Полезные функции
Теперь, когда мы разобрались с основами, давайте рассмотрим некоторые в действительности полезные функции, которые сделают нашу разметку умнее. Среди них:
- JavaScript;
- Циклы;
- Интерполирование;
- Миксины.
JavaScript в Jade
Jade реализован на JavaScript, по этому использовать JavaScript в Jade довольно просто. Вот пример:
- var x = 5;
div
ul
- for (var i=1; i<=x; i++) {
li Hello
- }
Что же мы тут сделали?! Начав строку с дефиса, мы указали компилятору Jade, что мыхотим использовать JavaScript, и всё, оно работает! И вот что мы получим, когда скомпилируем этот код в HTML:
<div>
<ul>
<li>Hello</li>
<li>Hello</li>
<li>Hello</li>
<li>Hello</li>
<li>Hello</li>
</ul>
</div>
Посмотреть этот пример на CodePen
Мы используем дефис, когда код не должен напрямую попадать в поток вывода. В случае, ежели мы хотим использовать JavaScript для вывода чего-либо в Jade, мы используем =. Давайте подправим код выше, чтобы указать нумерацию элементов в списке:
- var x = 5;
div
ul
- for (var i=1; i<=x; i++) {
li= i + ". Hello"
- }
И вуаля, у нас имеется нумерация:
<div>
<ul>
<li>1. Hello</li>
<li>2. Hello</li>
<li>3. Hello</li>
<li>4. Hello</li>
<li>5. Hello</li>
</ul>
</div>
Посмотреть этот пример на CodePen
Конечно, в данном случае нумерованный список был бы гораздо уместнее, но идею то вы уловили? Для более детальной информации ознакомтесь с документацией.
Циклы
Jade использует прекрасный синтаксис для написания циклов, так что вам не придётся прибегать к JavaScript. Давайте пройдёмся по элементам массива в цикле:
- var droids = ["R2D2", "C3PO", "BB8"];
div
h1 Famous Droids from Star Wars
for name in droids
div.card
h2= name
И это будет скомпилировано следующим образом:
<div>
<h1>Famous Droids from Star Wars</h1>
<div class="card">
<h2>R2D2</h2>
</div>
<div class="card">
<h2>C3PO</h2>
</div>
<div class="card">
<h2>BB8</h2>
</div>
</div>
Посмотреть этот пример на CodePen
Вы можете перемещаться по объектам массива, а также исспользовать цикл while. Узнайте больше прочитав документацию.
Интерполирование
Совмещать текст и JavaScript таким образом
p= «Hi there, » + profileName + ". How are you doing?"может начать мусолить вам глаз. Разве Jade не имеет более элегантного решения данной задачи? Поспорим?
- var profileName = "Danny Ocean";
div
p Hi there, #{profileName}. How are you doing?
Посмотреть этот пример на CodePen
Разве так не аккуратней?
Миксины
Миксины, они как функции, они принимают параметры в качестве входных данных и генерируют соответствующию разметку. Миксины оглашаются с помощью ключевого слова mixin.
mixin thumbnail(imageName, caption)
div.thumbnail
img(src="/img/#{imageName}.jpg")
h4.image-caption= caption
После того, как миксин был оглашён, вы можете его вызвать с помощью символа +.
+thumbnail("oceans-eleven", "Danny Ocean makes an elevator pitch.")
+thumbnail("pirates", "Introducing Captain Jack Sparrow!")
Что будет скомпилировано как:
<div class="thumbnail">
<img src="/img/oceans-eleven.jpg">
<h4 class="image-caption">
Danny Ocean makes an elevator pitch.
</h4>
</div>
<div class="thumbnail">
<img src="/img/pirates.jpg">
<h4 class="image-caption">
Introducing Captain Jack Sparrow!
</h4>
</div>
Собираем все вместе
Давайте соберём всё, что мы успели выучить, в один пример. Скажем, у нас есть массив фильмов, каждый объект которого содержит название фильма, актёрский состав (под-массив), рейтинг, жанр, ссылку на IMDB-страницу и путь к картинке (которая будет использована в качестве постера фильма). Массив будет иметь примерно такой выгляд:
- var movieList = [
{
title: "Ocean's Eleven",
cast: ["Julia Roberts", "George Clooney", "Brad Pitt", "Andy Garcia"],
genres: ["Comedy", "Thriller"],
posterImage: "/img/oceans-eleven",
imdbURL: "http://www.imdb.com/title/tt0240772/",
rating: 7
}
// etc...
];
У нас есть 10 фильмов и мы хотим сделать симпатичную разметку для каждого из них. Изначально, мы не предусмотрели использование ссылки на IMDB-страницу фильма. Если рейтинг фильма выше 5, мы даём ему иконку с поднятым большим пальцем руки вверх, в ином случае, большой палец — вниз. Мы используем все выше перечисленные полезные функции Jade для написания данного модульного кода, который выполнит следующие задачи:
- Создать миксин под названием movie-card
- Перебрать массив и вывести актёрский состав.
- Перебрать массив и вывести жанры.
- Проверить рейтинг фильма и присвоить ему соответсвующею иконку.
- Пребрать массив фильмов и использовать миксин для создания разметки.
И так, создадим миксин:
mixin movie-card(movie)
div.movie-card
h2.movie-title= movie.title
img.movie-poster(src=movie.posterImage)
h3 Cast
ul.cast
each actor in movie.cast
li= actor
div.rating
if movie.rating > 5
img(src="img/thumbs-up")
else
img(src="img/thumbs-down")
ul.genre
each genre in movie.genres
li= genre
В данном коде много чего происходит, но я уверен, что он вам понятен, так как мы это уже прошли. Теперь, всё, что нам нужно, — это вызвать данный миксин в цикле:
for movie in movieList
+movie-card(movie)
И всё! Разве это не классно?! Вот окончательный код:
- var movieList = [
{
title: "Ocean's Eleven",
cast: ["Julia Roberts", "George Clooney", "Brad Pitt", "Andy Garcia"],
genres: ["Comedy", "Thriller"],
posterImage: "/img/oceans-eleven",
imdbURL: "http://www.imdb.com/title/tt0240772/",
rating: 9.2
},
{
title: "Pirates of the Caribbean",
cast: ["Johnny Depp", "Keira Knightley", "Orlando Bloom"],
genres: ["Adventure", "Comedy"],
posterImage: "/img/pirates-caribbean",
imdbURL: "http://www.imdb.com/title/tt0325980/",
rating: 9.7
}
];
mixin movie-card(movie)
div.movie-card
h2.movie-title= movie.title
img.movie-poster(src=movie.posterImage)
h3 Cast
ul.cast
each actor in movie.cast
li= actor
div.rating
if movie.rating > 5
img(src="img/thumbs-up")
else
img(src="img/thumbs-down")
ul.genre
each genre in movie.genres
li= genre
for movie in movieList
+movie-card(movie)
А так код будет выглядеть после компиляции:
<div class="movie-card">
<h2 class="movie-title">Ocean's Eleven</h2>
<img src="/img/oceans-eleven" class="movie-poster"/>
<h3>Cast</h3>
<ul class="cast">
<li>Julia Roberts</li>
<li>George Clooney</li>
<li>Brad Pitt</li>
<li>Andy Garcia</li>
</ul>
<div class="rating">
<img src="img/thumbs-up"/>
</div>
<ul class="genre">
<li>Comedy</li>
<li>Thriller</li>
</ul>
</div>
<div class="movie-card">
<h2 class="movie-title">Pirates of the Carribean</h2>
<img src="/img/pirates-caribbean" class="movie-poster"/>
<h3>Cast</h3>
<ul class="cast">
<li>Johnny Depp</li>
<li>Keira Knightley</li>
<li>Orlando Bloom</li>
</ul>
<div class="rating">
<img src="img/thumbs-up"/>
</div>
<ul class="genre">
<li>Adventure</li>
<li>Comedy</li>
</ul>
</div>
Но стоп, погодите минутку! А что, если теперь нам нужна возвожность переходить на IMDB-страницу фильма при нажатии на его название? Нам всего лишь потребуется добавить одну строку
a(href=movie.imdbURL)в наш миксин.
mixin movie-card(movie)
div.movie-card
a(href=movie.imdbURL)
h2.movie-title= movie.title
img.movie-poster(src=movie.posterImage)
h3 Cast
ul.cast
each actor in movie.cast
li= actor
div.rating
if movie.rating > 5
img(src="img/thumbs-up")
else
img(src="img/thumbs-down")
ul.genre
each genre in movie.genres
li= genre
Посмотреть этот пример на CodePen
Вывод
Сегодня мы с вами прошли путь от полного незнания препроцессора Jade к написанию, с его помощью, прекрасной модульной разметки. Это не всё, что может Jade, но я надеюсь, что данная статья задела ваше любопытство, и вы захотели узнать больше.
Важное примечание: как некоторые из вас, возможно, уже знают, Jade был переименован в Pug. В будущем, статьи о Jade будут использовать новое название «Pug» или «Pug.js».
Комментарии (73)

Miklos
05.03.2016 01:08+2Самое неприятное в Jade это писать конструкции такого плана:
<p>Text <a href="#">link</a> <b>bold text</b></p>
Возникает проблема с пробелами между тегами. Тут или html'ными тегами писать внутри p (что странно в контексте использования jade) или вставлять явные . Есть ещё варианты?
Shannon
05.03.2016 02:21+1Варианты:
p Text a(href='#') link b bold text
Пробел после Text, дополнительный пробел перед bold
p Text =' ' a(href='#') link =' ' b bold text
p Text | a(href='#') link | b bold text
С более очевидными пробелами

AndersonDunai
05.03.2016 05:27Использую в ряде своих проэктов на Django и хочу сказать, что на обычном HTML после него вообще не хочется писать.
Хоть он и делался для ноды, но библиотекаpyjadeотлично со всем справляется.
Например:
- load static !!! 5 html head title block title body block menu for link in links a(href="{{ link.url }}", class="{% if link.current %}current{% endif %}") = link.title|truncatechars:"50" block content h1 Hello world! | {% some specific Django template tag. %}
Причем можно даже наследовать из .jade-файлов обычные джанговские .html и наоборот.
Изьянов еще не заметил ни одного. В крайнем случае иногда можно использовать инлайн-код джанговского шаблонизатора. Продумано гениально.
AndersonDunai
05.03.2016 05:32Линк: https://github.com/SyrusAkbary/pyjade
Установка классическая — pip install pyjade, добавить в INSTALLED_APPS и добавить в в TEMPLATES[...].OPTIONS['loaders'].
Yahweh
05.03.2016 09:52+2Т.е. он генерирует шаблоны на ходу? А как на счет накладных расходов? Django'вский шаблонизатор и так не шибко быстрый, а тут еще одна прослойка. На сколько скорость работы снижается не замеряли?

AndersonDunai
06.03.2016 17:40Перформенс не проверял, но визуально разницы не замечал вообще. Тем более, что шаблоны можно кешировать нативными средствами.

AirWorker
05.03.2016 11:07Нельзя использовать js в шаблоне — это убивает всю малину

AndersonDunai
06.03.2016 17:40Согласен — но вместо него можно использовать джанговские теги. А их вполне достаточно.
Плюс сама философия джанги — "минимум логики в шаблонах."
AirWorker
07.03.2016 07:29Это очень неудобно, на каждый чих нужно писать templatetags, плюс куча логики во view. На практике родная шаблонизация Jade на порядок эффективней, чем у Django.
Daniyar94
06.03.2016 17:57Проблема появилась, когда я начал использовать сторонние батарейки, где во views были прописаны только .html файлы на рендер, и у меня постоянно вылетало Cannot Render a Template. Так же когда пытался использовать built-in views от джанго.

podust
05.03.2016 13:49+1Препроцессоры это хорошо конечно, особенно, когда добавляются как дополнительная прослойка над джанговским шаблонизатором, как справедливо заметили выше… Но не проще ли ограничиться использованием чего-то вроде Emmet'а и не добавлять еще одну точку отказа/тормозов?

wiygn
05.03.2016 14:28+1Emmet очень хорош, когда нужно написать разметку. Помимо этого разметку еще будут читать и править (в стандартном случае). Но шаблонизаторы кроме "чистоты", требуют знания собственного синтаксиса и транслятора в HTML, что можно отнести к минусам.

Shannon
05.03.2016 14:31+1Emmet хоть и прост и даже схож с jade, но всё равно требуется "выучить" его, приспособится к нему, особенно к конструкциям вида ul>li.item$*3 или (.foo>h1)+(.bar>h2)
К тому же он преобразует сокращения в HTML текст, что в итоге снова приводит к избыточности HTML, особенно когда придет время редактировать написанное
Но в целом всё это не очень важно, потому что шаблонизатор нужен в любом случае. Jade выступает не просто как препроцессор или упрощенный HTML редактор, а как шаблонизатор с лаконичным синтаксисом и удобными mixin'ами
Так как jade сделан для expressjs в режиме NODE_ENV=production, в котором все шаблоны единожды будут скомпилированы и изменить без перезагрузки их уже нельзя (в обычном режиме jade не очень быстр), то неясно есть ли в pyjade какие-то оптимизации для продакшена

monolithed
05.03.2016 14:56+3Идя писать прозрачную разметку отличная, но сам Jade я вспоминаю как страшный сон.
PS: кстати Jade уже практически переименовали в Pug
Shannon
05.03.2016 15:17-2Какие трудности были, что как страшный сон? Мне с практической точки зрения

monolithed
05.03.2016 15:51+3- Были трудности c mixin и extends при переносе шаблонов из другого шаблонизатора
- Код для запуска в рантайме получался крайне неоптимизированным и медленным.
- Иногда на выходе код был просто невалидным.
- Последние годы проект вообще не развивался.
- При всей лаконичности синтаксиса &attributes просто вымораживало писать.
- Нельзя было экспандить переменные в комментариях.
- C доктайпом была какая-то беда, сейчас уже не вспомню.
- Ну и напоследок, из-за переноса проекта пропали все тикеты.
- Были трудности c mixin и extends при переносе шаблонов из другого шаблонизатора

olegkrasnov
05.03.2016 15:17+1Было бы неплохо в статью добавить причину переименования:
«Unfortunately, these people have a trademark for the word "jade" referring to software, so we've been forced to change our name. Fortunately, @davidglivar has kindly donated the name "pug" to us. I've claimed pug and pugjs everywhere I could think of so hopefully we shouldn't have any problems getting the name.»

dom1n1k
05.03.2016 17:19+4Второй вариант кажется более коротким и элегантным.
Элегантнее там выглядят стерильные примеры из документации. В реальной сложной верстке, на мой вкус, получается нечитаемый ад. Примерно как большие регулярные выражения. Даже помесь html+php и та понятнее выглядит.
Я пробовал Jade. И не один вечер, а минимум неделю просидел в попытках с ним подружиться. Ну есть, конечно, плюсы. Но минусы их надежно нейтрализуют. Есть много раздражающих мелочей, об которые регулярно спотыкаешься. И думаешь — черт, да мне проще и быстрее это сделать врукопашную, чем возиться с чудо-шаблонизатором!
Shannon
05.03.2016 18:00-2С какими минусами вы столкнулись? Опять же интересуюсь с практической точки зрения

dom1n1k
05.03.2016 18:18+2Из того что помню навскидку по прошествии времени (всё тот момент, может сейчас что-то пофиксили):
- Очень неудобный контроль над пробелами и переносами строк. Фактически, штатных средств для этого нет, есть только хаки-костыли. А часто бывает нужно, чтобы между тегами строго был пробел, чтобы они не слиплись. И бывает нужно наоборот, чтобы они стали строго вплотную.
- Громоздко и неудобно писать inline-тэги. Когда нужно вложить друг в друга несколько тэгов a/i/b — это удобнее сделать в нативном html.
- Переменные-структуры и массивы можно было писать только в одну строку. Это убивало на корню удобство от генерации однотипных блоков по массиву.
- Нельзя было оставить пустые строки для визуального разделения блоков, компилятор считал это ошибкой.
- Непредсказуемое поведение отступов при использовании миксинов.
- В целом не очень консистентный и шумный синтаксис.
- В jade по сравнению с html код имеет тенденцию к укорачиванию строк, но сильному (в разы) увеличению их количества. Листинги становятся длинными простынками. Миксины частично компенсируют, но лишь частично.

Shannon
06.03.2016 12:33Тоже с этим сталкивался, в каком-нибудь шаблонизаторе есть хорошее решение для этого? Или просто какой вы в итоге используете?
3 пункт не понял, можете чуть подробнее развернуть?
jMas
06.03.2016 13:07+1Наверное автор комментария имел ввиду, что нельзя писать многострочный код в Jade, но здесь нужно учесть, что это шаблонизатор, а не язык программирования — стоит пробрасывать данные в шаблоны извне, а не создавать данные прямо в коде шаблона (применение инструмента не по назначению).
По (2) инлайновые теги я считаю наоборот удобными, вместо того чтобы менять название тега в двух местах — я меняю всего лишь в одном.
По (4) — проверил на версии Jade 1.0.2 — можно использовать пустые строки для разделения — главное соблюдать отступы. Или вы имели что то другое ввиду — покажите пример.
По (5) — тоже хочется увидеть пример.
По (7) — пользуйтесь инлайнами время от времени, будет вполне вменяемое количество строк.
Я видел, что автор активно сравнивает Jade с HTML, где по моим субъективным оценкам верстка в разы не удобней потому что необходимо контролировать закрывающие теги везде, внесение или вынесение, изменение вложенности кода занимающего несколько экранов превращается в поиск и подсчет закрывающих тегах. В некоторых IDE частично решена эта проблема, но опять таки: если разработчиков несколько, или вы работаете со старым не отформатированным HTML кодом — появляется проблема определения вложенности, существует огромный риск забыть закрыть тег. Для этого применяются дополнительные ресурсы в виде IDE и последующей проверке у W3C.
Если автор укажет на более продвинутый шаблонизатор — можно с радостью его попробовать и обсудить.

dom1n1k
06.03.2016 16:42Ну массив надо писать строго в одну строчку, даже если в нем 1000 значений, нельзя написать каждый элемент в своей строке. Не знаю, может сейчас уже пофиксили. Но на тот момент это был популярный вопрос, висели issues на гитхабе, но не было понятно, есть ли этот фикс у авторов хотя бы в планах.
Радом пишут, что массивы надо передавать в шаблон, а не писать прямо там, а иначе мол не по назначению. Но сейчас модно использовать jade (и несколько его аналогов) именно для верстки, а не программирования — я имел в виду именно этот случай. На Codepen вон поддерживается и так далее. Если говорить о применении шаблонизатора именно для программирования MVC, то и в этом случае мне больше нравятся шаблонизаторы с синтаксисом другого стиля. Более классическим что ли. Типа dust.
А для верстки в итоге не использую никакой шаблонизатор, верстаю в нативном HTML. Slim очень похож на Jade плюс-минус, Haml какой-то вообще странный. Старый добрый HTML рулит. Да, немножко более громоздко, но гораздо читаемее, понятее и всё предельно четко контролируется. Проблему закрывания тегов считаю преувеличенной. Ну да, бывает изредка, что где-то забыл закрыть и ищешь почему поломалось. Но это бывает редко. Главное — контроль над материалом. Всегда всё можно сделать как нужно, не ломая голову над тем, как нужно извратиться и подкостылить, чтобы обойти особенность шаблонизатора.
jMas
06.03.2016 22:48Скажем так, я очень ценю краткость Jade, и считаю что это плюс ради которого собственно его выбирают (побочные плюсы — легче проводить мерджи конфликтов, не страдает валидность).
Jade.event-overview .row .columns.large-4 .event-overview-side
dom1n1k
06.03.2016 22:59-1Я не говорил, что нужно верстать в Codepen — это была просто иллюстрация того, что люди используют Jade не как шаблонизатор для программирования, а как что-то типа html-препроцессора.
По поводу примера — да, я уже писал выше, что Jade действительно подкупает своей лаконичностью и мимимишностью на простеньких примерах. Но на реальной сложной верстке она куда-то теряется. Зато вылазят проблемы с контролем материала, читаемостью и усиливается зависимость от рабочего окружения.
jMas
06.03.2016 23:36+1Думаю, что переключиться из Jade и продолжить верстать в старом добром HTML на любом этапе никто запретить не может. А зависимость от окружения практически такая же, как допустим у SCSS.
Здесь главное потратить немного времени на настройку билд-окружения (и проброску рыбы в нужные места). Ну и конечно же научиться дробить весь шаблон на partials (компоненты), делать базовый layout, а контент страницы пробрасывать через блоки. Тогда простыни можно легко избежать. В заключении хотел бы попросить (если это возможно) ссылку на пример вашей верстки на Jade — очень интересно посмотреть на средний размер страницы.
dom1n1k
06.03.2016 23:58Вряд ли возможно… До коммерческой эксплуатации Jade у меня не дожил. Все черновики и пробные верстки я похерил где-то на середине и переделал с нуля.

DeLaVega
05.03.2016 17:33+1Какова сфера применения?
Имею ввиду, для какого масштаба проектов (лэнд, визитка, проект с десятками уникальных страниц)?
Почему не эммет, который закрывает сам тэги и упрощает читаемость?
DeLaVega
05.03.2016 21:26+2Мне просто интересно, чем руководствовался минусующий? Я лишь задал интересующие меня вопросы…

jMas
06.03.2016 13:19+2Если я не ошибаюсь Jade писался с прицелом на использование в ExpressJs. Полагаю, что писать на Jade можно проекты любой сложности — главное чтобы вас и вашу команду все устраивало в плане синтаксиса.
Лично применяю Jade просто для ускорения верстки — очень нравится, что можно определить базовый шаблон, миксины для повторяющихся блоков.
Поправьте если я не верно понял — Emmet это плагин для IDE чтобы генерировать HTML на основании CSS селекторов?
Тогда сравнивать эти два инструмента некорректно. В случае с Jade, если ты делаешь на нем верстку с постоянно меняющимися требованиями — тебе достаточно изменить код в одной из миксин — чтобы код блока изменился по всему проекту. В случае с Emmet — это просто "ускорялка" помогающая писать кусочки кода, а не полноценный шаблонизатор.

faiwer
05.03.2016 18:00Люблю indent-шаблонизаторы. Но, как правило, в них не удобно реализована работа с множеством аттрибутов. Передо мной очень часто встаёт ситуация, когда, у одного тега 3-5 аттрибутов. Некоторые из которых опциональны или же могут принимать несколько вариаций. Проблема в том, что это не очень красиво ложится на indent-шаблоны. Для себя лично решил проблему путём расширения синтаксиса. Получилось очень грубо, но наглядно:
.some-el attr-src= 'Что-то длинное и неформатное' if obj.blabla attr-class+ blabla ko-visible: param.variable ko-click: $root.remove != html
Где ko-text распакуется в data-bind="visible: param.variable, click: $root.remove". Т.е. "велосипед" для удобного использования knockoutJS. А attr-class и attr-src будут прицеплены просто как &attributes.
Что мне не нравится в таком подходе: приходится мешать детей и аттрибуты на одном и том же уровне. Что нравится — без таких уродливых велосипедов код получается очень громоздким, трудным для чтения и написания. Пример привёл нарочисто простым, чтобы не запутать, а просто показать суть.
Ну и как правило сказали, ещё 1 проблема, ? это пробелы между тегами. Для себя лично решил её тем, что весь финальный HTML тег склеен тег к тегу. Читаемость нулевая, но и лишних проблем не возникает при inline-block вёрстке.

PYXRU
05.03.2016 18:44Думаю когда нибудь сделают такой модуль в Angular, было бы интересно на него взглянуть в больших проектах.

saggid
05.03.2016 21:22+1Прекрасный шаблонизатор, мы его заюзали в одном большом проекте и я очень даже счастлив по этой причине.
При перечислении атрибутов не обязательно ставить запятые, кстати. Такой вариант вполне приемлем в Jade(Pug):
img(src='/img/oceans-11.png' class='movie-poster' alt='123')
Подробнее об этом в ишью: https://github.com/pugjs/jade/issues/2229
beduin01
06.03.2016 11:34Не могли бы расписать преимущества, кроме сокращение количества тегов при написании.

jMas
07.03.2016 12:21+1Уточню, что не количество тегов, а количество символов. :)
- Проще производить мердж конфликтов в гите
- Проще менять иерархию вложенности; более наглядная структура страницы
- Это темплейтер: extends/block, include, mixins
- Генерирует валидный HTML, избавляет тебя от необходимости контролировать закрывающие теги
- Расширения
Из минусов:
- Без подсветки трудновато читаем, требуется время чтобы привыкнуть
- Неудобно работать с большим количеством атрибутов у тега
- Под вопросом работа с инлайновыми атрибутами — некоторым это не нравится
Лично делал несколько подходов к этому темплейтеру. И здесь мне кажется лучше без фанатизма — я определил ему область применения только для личных нужд, верстки для фриланс проектов.
monolithed
07.03.2016 17:02Проще менять иерархию вложенности; более наглядная структура страницы
Не проще. В XML я делаю коллапc блока, затем переношу блок в нужное мне место. Все эти действия IDEA позволяет выполнить либо клавиатурой, либо мышкой. Дале ?+?+l помогает вернуть требуемое форматирование. С Jade с форматированием беда, все придется делать ручками и молиться как бы не нарушить структуру кода.
Проще производить мердж конфликтов в гите
Не проще, поскольку опять же упираемся в форматирование.
Это темплейтер: extends/block, include, mixins
И что? XML-темплейтеров нет что ли?
Инструкция include:
- Не следит за копипастом, сколько раз будет вызван include столько реальных вставок и будет (имеется ввиду прекомпиляция для запуска в рантайме)!
- Если например Jade используется поверх друго шаблонизатора, например Django, что не редкость, то можно огрести много проблем из-за желания сменить расширение с .jade на скажем .tpl!
Генерирует валидный HTML, избавляет тебя от необходимости контролировать закрывающие теги
У меня были случаи когда JS-код для запуска в рантайме был невалидным (не могу сейчас найти тикет, поскольку проект перенесли)
А что касается самом проблемы, то она более чем надумана — IDEA сразу сигналит о незакрытом теге. И даже при изменении названия достаточно менять только <ТУТ_МЕНЯЕМ_НАЗВАНИЕ_ТЕГА></ЗДЕСЬ_САМО_ИЗМЕНИТСЯ>.
Тоже самое касается атрибутов, которые IDEA любезно подскажет и пути к файлам зарезолвит.
Вы не подумайте, что я адепт XML-ля — отнюдь. После уймы потраченного времени на Jade, я переключился на HAML, но там оказалось все еще хуже.
Сейчас я смотрю на код Jade и лезу в справочник чтобы воскресить забытые знания, с XML такого не может случиться в принципе.
faiwer
07.03.2016 19:09+1С Jade с форматированием беда, все придется делать ручками и молиться как бы не нарушить структуру кода.
А в чём беда? У меня в sublime-text с jade кодом и коллапсы есть, и tab, shift+tab работает тем же образом. Про нарушить структуру кода тоже не понял, гхм — как? Собственно и подсветка во многих редакторах в наличии.
monolithed
07.03.2016 21:04В IDEA мне не нужно заботиться о форматировании XML-кода. Я на автомате жму ??- + ?? + ??l чтобы "схлопнуть" и переместить нужный мне блок с сохранением форматирования. C Jade мне бы потребовалось после все отбить с помощью ? или ??.
Т.е. я не считаю указанные выше плюсы преимуществом.
faiwer
07.03.2016 21:42+1Понятно. Суть в том что Jade код отформатирован по определению. Т.е. такой задачи не стоит в принципе. Не понимаю, почему вы это в минус записываете.

monolithed
08.03.2016 00:46Мы видимо друг-друга не поняли...
Jade
.foo .bar .baz
HTML
<div class="foo"> <div class="bar"> <div class="baz"></div> </div> </div>
Так вот, если понадобится перенести .baz на уровень .foo, то .baz придется выравнивать по .bar. Если вложенность будет глубокая, то это может создать трудности, поскольку закрывающего элемента нет и ориентироваться придется по коллапсингу (сворачивая последовательно блоки).
В XML этой проблемы не будет, можно даже и не форматировать код (??l) — он просто будет работать.
jMas
08.03.2016 01:00Если вложенность сильно большая — значит есть архитектурные проблемы — дробление на partials или вынесение в миксины решает эти проблемы.

monolithed
08.03.2016 02:23Мы видимо друг-друга совсем не понимаем… вы работали с очень большими хайлоад проектами, которые весят по 600мб?
Все в миксины не вынести, хотя бы потому, что это значительно увеличивает объем результирующего кода. Переписать весь старый код тоже никто не позволит. Да и этот микроменеджмент никому не сдался — куча папок и файлов не решают основных проблем.
Например, у нас сейчас в проекте такая БЭМ-структура:
блок __элемент _модификатор
И даже с такой простой структурой каждая папочка создает массу накладных расходов.

Это только ОДИН блок, который еще не скомпелирован!

monolithed
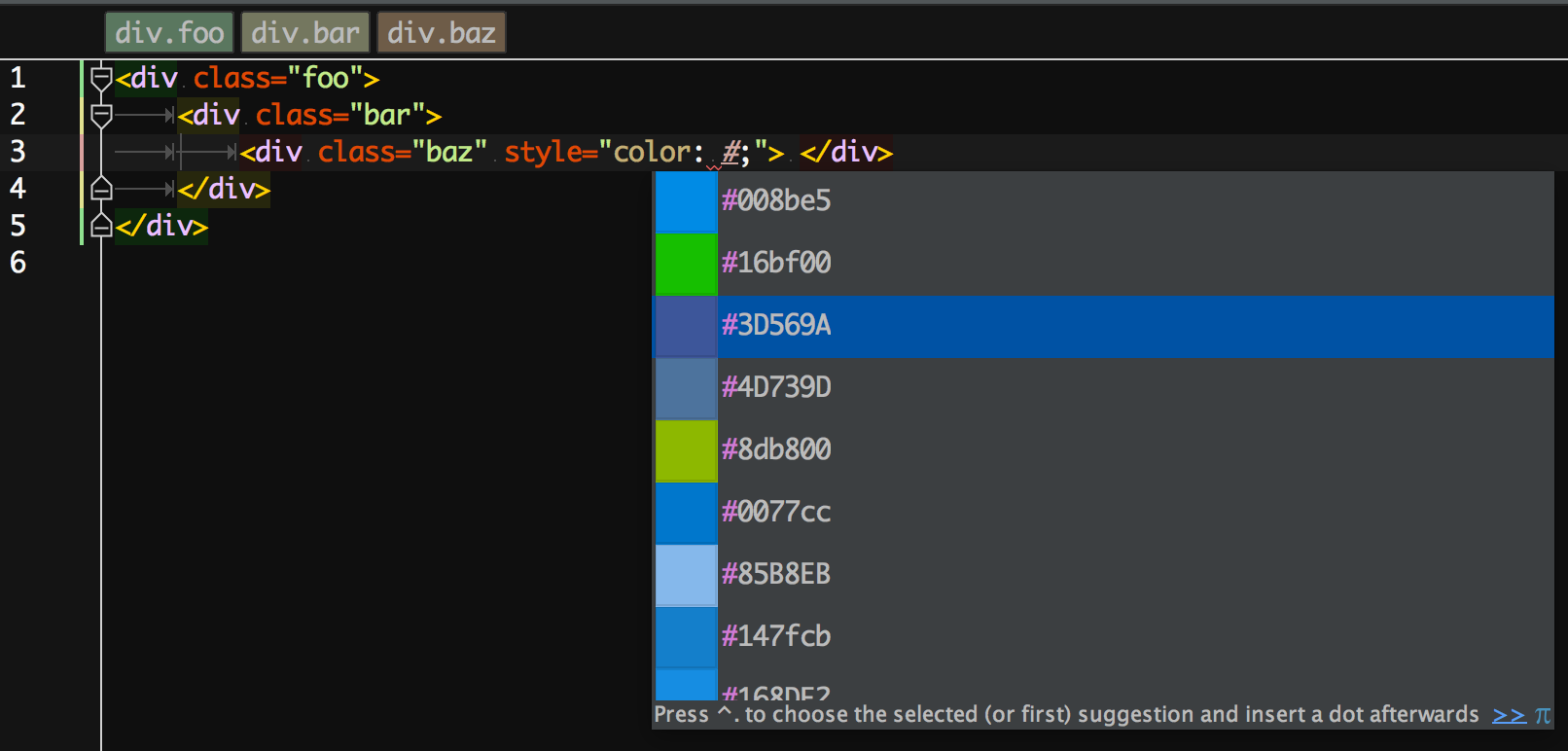
08.03.2016 02:10Для понимания:
Подсветка невалидных цветовых палитр:

Автокомплит цветовых палитр:

Вывод цвета прямо в атрибут:

Можно изменять название тега с закрывающего

Автокомплит по атрибутам:

По клику на элемент парная подсветка:

Резолвиг путей (автокомплит + валидация):

Где бы у меня не находился курсор абсолютно всегда понятна структура документа

C Jade, редакторы работают как с обычным текстовым файлом, а не как с полноценным проектом.
jMas
08.03.2016 02:55Вы уперлись в то, что вам этот язык не подходит, потому что нет полноценной поддержки в IDE, но эмоционально называете его страшным сном. Но на самом деле это не является недостатком языка, а является недостатком IDE. Так же с BEM, если вам неудобно работать с Jade в контексте проекта — значит он вам не нужен, но это никак не говорит о том, что язык плохой и нужно отказываться от него.
Для меня Jade вполне ускоряет разоработку верстки на фриланс проектах. Автокомплит при верстке Jade-ом я не использую. В реальном проекте использую JSX и XML-подобное описание элементов, там и приходится часто юзать автокомплит. И никакого диссонанса от использования двух темплейтеров — не ощущаю.
Каждому инструменту свое применение.
monolithed
08.03.2016 03:26Отсутствие полноценной поддержки в редакторах это один из минусов — весьма существенный, но не далеко не единственный.
Лично я и еще ряд моих коллег сделали однозначный вывод, что Jade непригоден для использования в серьезных проектах. Этому подтверждению есть разумные объяснения, которые я привел выше.
Проект долгое время не развивался, баги не фиксили. И я не слышал ни об одной серьезной компании где бы его использовали.
Мне тоже не нравится XML, но есть вещи, которые нужно выбирать проводя сравнительный анализ. В Jade только компактный синтаксис, на этом его преимущества заканчиваются.
jMas
08.03.2016 03:53Я не предлагаю использовать Jade в больших проектах.
Отсутствие полноценной поддержки в редакторах это один из минусов — весьма существенный
Да, один из минусов с точки зрения большого проекта, но косвенно является минусом языка. Я же хотел обсудить реальные минусы самого языка, как например атрибуты или баги компилятора, или неудобства при работе с определенным количеством кода.
IDE очень хорошо научены XML, поэтому если мы хотим выбрать/обсудить альтернативный язык-шаблонизатор, то мне кажется неуместно считать недостатком плохую поддержку IDE. Здесь XML будет практически всегда выигрывать по этому параметру. Тогда смысл в обсуждении?
monolithed
08.03.2016 04:12Если позволите, то я бы хотел добавить, что такие препроцессоры как SASS, Less и Stylus весьма активно используются в больших корпорациях. А все потому, что они реально решают конкретные проблемы. Jade не решает ни одну из проблем!
Вместо этого он их создает:
- Отсутствие полноценной интеграции с редакторами
- Требуется обучение сотрудников
- Крайне неэффективный результирующий код для динамической шаблонизации.
- Сложно интегрируется с другими шаблонизаторами
— В том же Django использование pyJade несет огромные накладные расходы на компиляцию в рантайме, а прекомпиляция Jade под Djando тот еще гемморой.
— Также, во многих шаблонизаторах принято давать расширение шаблонам типа *.tpl (если рассматривать Jade как подсистему). На сколько я помню, в Jade шаблоны которые экстендятся должны быть без расширения или иметь расширение *.jade. Возможно эту проблему уже решили, но она была точно.
— Попытка прикрутить Jade к React вместо JSX выглядит как какой-то оксюморон - Лишние накладные расходы (в серьезных проектах стараются максимально сократить количество зависимостей в CI)
- Из-за слабой поддержки редакторами повышается вероятность возможных ошибок (с идентацией это более чем правда).
- Сборка с помощью grunt-contrib-jade невозможна (позавчера закрыли таск, который был поставлен 2 года назад, и то не факт, что починили!).
- grunt-contrib-jade делает экспорт только в AMD. Попытки сделать кастомный экспорт не находят поддержки.
Это чисто недостатки по каким-то отрывочным воспоминаниям, но даже их достаточно чтобы не использовать этот шаблонизатор.
jMas
08.03.2016 04:47+1(1), (2) — по этим параметрам можно завернуть любой мало-мальски свежий язык.
(3) — пожалуйста, разъясните, имеется ввиду скомпилированный в JS код? В чем заключается неэффективность?
(4) — сложно судить о применении с Django (скорей всего потому что родная среда для Djade все таки JS). Про расширения согласен — это очевидный косяк компилятора. Прикручивание к реакту — это уже несколько экзотика пошла… :)
(5) — конечно можно работать без шаблонизатора, это минус шаблонизатора?
(6) — все таки если работать без редактора — то Jade все таки помогает снизить вероятность получить невалидный HTML с точки зрения закрывающих тегов. Вложенность — это значимая единица языка, как в python. Те кто пишут на питоне вменяют этому параметру минус?
(7), (8) — не знаю, но вроде бы правда — можно списать на молодость самого языка.
По всем этим параметрам да, использовать в крупных проектах — вопрос. Но разве плохо использовать этот язык для проектов, где разработчик один? Этот язык настолько плох, что не решает совершенно ни одной задачи?
Я думаю, что язык молод и у него еще все впереди. Как альтернатива Haml. Ведь есть поклонники у языков где отступы значимы, я думаю вполне логично использовать и на стороне шаблонов что то со значимыми отступами и упрощенной разметкой. Так что какое ни какое будущее у языка есть.
monolithed
08.03.2016 05:29(1), (2) — по этим параметрам можно завернуть любой мало-мальски свежий язык.
Jade не такой уж и новый язык. Те же JetBrains практически всегда прислушиваются к сообществу в плане поддержки той или иной возможности. Примером этому служат Stylus и Sass. C Jade, увы, это не произошло.
(3) — пожалуйста, разъясните, имеется ввиду скомпилированный в JS код? В чем заключается неэффективность?
Код, который заранее компилуется в JS для исполнения в рантайме. Я с Jade давно расстался поэтому пример уже не приведу.
(5) — конечно можно работать без шаблонизатора, это минус шаблонизатора?
Если вы имеете ввиду что-то вроде React JSX, то да, это отличный пример!
(6) — все таки если работать без редактора — то Jade все таки помогает снизить вероятность получить невалидный HTML с точки зрения закрывающих тегов.
К сожалению, интеграционные тесты довольно часто отстают от релиза. Это дает потенциальную возможность внести баг при неправильном разрешении конфликтов (в больших проектах релиз-инженер может собирать релиз до 3-х недель и допустить ошибку в запарке вполне реально. Если конфликты разрешает сам разработчик, то это тоже не исключает ошибок — проходили и ни раз).
Вложенность — это значимая единица языка, как в python. Те кто пишут на питоне вменяют этому параметру минус?
Я уже отвечал на этот вопрос. Поскольку я сам пишу на Python, то подобных проблем с редакторами нет, да и сам программный код значительно читабельней нежели разметка.
Но разве плохо использовать этот язык для проектов, где разработчик один? Этот язык настолько плох, что не решает совершенно ни одной задачи?
Любое решение, должно решать какую-то проблему. А Jade по своей сути ничего не дает кроме накладных расходов.
Из опыта могу сказать, что следует использовать то решение, которое позволит запустить проект без создания новой системы. Здесь я имею ввиду, что если вы привыкли использовать Jade для создания промо-страниц, и вам дали заказ на "завод", то вы потратите огромное количество времени на получение опыта в поисках правильного решения.
Иными словам, перед тем как выбрать тот или иной продукт нужно составить таблицу с требованиями, противоречиями и критериями проверки выполнения условий. Если Jade удовлетворяет всем вашим критериям, то проблем нет…
Я ведь тоже когда-то повелся на лаконичный синтаксис Jade и HAML))
jMas
08.03.2016 05:44+1Дело в том, что лично я применяю Jade: 1) не в масштабах производства или конвейера 2) Jade у меня НЕ используется как что то постоянно генерящее HTML на сервере. Более того — конечному заказчику я просто вручаю сгенеренный один раз HTML. :)
А тот плюс — лаконичность здесь использую можно сказать "по-полной" и в моей ситуации Jade все таки оказывается полезным.
У нас просто различные требования к этому языку-шаблонизатору — вот и все.
А по поводу реальных проектов — полностью согласен — необходимо прорабатывать все требования к используемым технологиям.

faiwer
08.03.2016 08:00+1Теперь понял, про что вы. tab, shift+tab, alt+shift+arrows и все подобные задачи решаются за секунду две. Причём из-за indent ещё и очень наглядно. Вот в случае HTML мне бы пришлось помучаться, т.к. закрывающие теги могут располагаться сильно далеко от открывающих. К тому же авто-форматирование может привести код не к тому виду, который хотелось бы, особенно в случае больших тегов (много-много аттрибутов).

monolithed
08.03.2016 14:53Вот в случае HTML мне бы пришлось помучаться, т.к. закрывающие теги могут располагаться сильно далеко от открывающих.
Это как раз не проблема, IDEA показывает текущую позицию курсора (относительно документа, родителя и текущего элемента — зависит от позиции курсора и выбора элемента):



Потеряться с такими подсказками невозможно, а с Jade проще-простого. Если у элемента много модификаторов и прочих атрибутов, которые выставляются по различным условиям, то разметка Jade превращается в "мясо". Ориентироваться в таком коде без подсказок со стороны редактора крайне сложно.


В XML-e все элементарно — открыл элемент и добавляешь нужные атрибуты по различным условиям, в Jade это реально будет нечитаемые и неподдерживаемый код!
К тому же авто-форматирование может привести код не к тому виду, который хотелось бы, особенно в случае больших тегов (много-много аттрибутов).
Не знаю о каких проблемах вы говорите, потому что автоформатирование настраивается и как жить без него вообще не представляю.
PS: У нас получается какой-то спор ради спора, только вот я реально понимаю на собственном опыте, что Jade непригоден для серьезных проектов — вообще не пригоден. Это сложно понять если вы делаете промо-странички, в которых нет тем, модификаторов, массы атрибутов, которые выставляются по условиями и пр.
Вы предлагаете разбивать код на мелкие фракции тем самым внося путаницу в существующую архитектуру. И более такого, это еще и увеличит объем результирующего кода, поскольку каждый миксин к этому обязывает. Конечно же есть какие-то общие блоки, которые могут выставлять базовые атрибуты, но просто так код никто не станет дробить на мелкие кусочки чтобы решить проблему шаблонизатора…
Писать код с Jade быстрей вы не станете ибо есть Emmet. Наглядности он тоже никакой не даст если коде конечно не теги с одним атрибутом. Дальше, все — только ограничения.
Еще раз повторюсь — Jade не решает ни одной проблемы, а только создает.
faiwer
08.03.2016 18:40+1Это как раз не проблема, IDEA показывает текущую позицию курсора (относительно документа, родителя и текущего элемента — зависит от позиции курсора и выбора элемента):
Честно говоря, мне нет дела до Idea :) А в sublime поддержка HTML оставляет желать лучшего. К тому же, в вашем же примере нужно и курсор установить туда, и чтобы финальный тег оказался в видимой части, а не где-то за скроллом ниже. Проблема такая в XML есть, IDE могут только смягчать её. Одно дело когда закрывающий тег есть, а другое когда его нет в принципе.
Если у элемента много модификаторов и прочих атрибутов, которые выставляются по различным условиям, то разметка Jade превращается в «мясо»
Работа с большим кол-вом аттрибутов ? недостаток Jade. Лично я для себя его решил. Выше об этом писал. А ещё не ясно, что вы имеете ввиду под "различные условия"? XSLT что-ли? Судя по коду это какой-то язык выросший из XSLT. Я года два использовал XSLT. С тех пор ненавижу и его самого и XML в частности. Это издевательство над живыми людьми, я считаю :) Как и БЭМ.
PS: У нас получается какой-то спор ради спора, только вот я реально понимаю на собственном опыте, что Jade непригоден для серьезных проектов — вообще не пригоден. Это сложно понять если вы делаете промо-странички, в которых нет тем, модификаторов, массы атрибутов, которые выставляются по условиями и пр.
Я работаю и над сложными и над простыми проектами. Просто я не столь категоричен. Использую Jade и свои велосипеды над ним уже лет 5. Весьма доволен результатом. Аттрибутов использую массу, логики в шаблонах (UI-ой) бывает очень много. Вы не "реально понимаете", вы "так думаете", но есть люди, которые "думают иначе". Давайте на этом и закончим. А то мне кажется скоро и до перехода на личности дойдёт :) Раз уже затронули промо-странички всякие. Кю.

faiwer
08.03.2016 18:42А ещё просьба ? все эти здоровенные скриншоты лучше под спойлер. Так будет всем удобнее.

jMas
07.03.2016 19:37+2Не проще. В XML я делаю коллапc блока, затем переношу блок в нужное мне место. Все эти действия IDEA позволяет выполнить либо клавиатурой, либо мышкой. Дале ?+?+l помогает вернуть требуемое форматирование. С Jade с форматированием беда, все придется делать ручками и молиться как бы не нарушить структуру кода.
Сворачивание блока работает как в Sublime Text 2 (https://yadi.sk/i/4b1qU1n6py6Yo) так и в PhpStorm (https://yadi.sk/i/nGEFZo8apy6nL). Так же отлично работает Tab и Shift+Tab — увеличивает и уменьшает indent.
Не проще, поскольку опять же упираемся в форматирование.
Проще, потому что нам не нужно искать закрывающие теги. Так как язык основывается на вложенности — можно легче определить семантику вложенности. Код написанный другими людьми подчиняется правилам вложенности, следовательно у другого человека меньше шансов поменять другие строки, которые могут вызывать конфликты. Но да, с кодом нужно работать более аккуратным образом в плане отступов. Почему вы этому пункту вменяете недостаток — неясно.
И что? XML-темплейтеров нет что ли?
Просто некоторые думают, что это не темплейтер, а что-то для верстки. Но сам по себе extends/block и то что Jade это поддерживает в более менее неплохом состоянии — для меня плюс. Насчет include — добавляйте свою функцию include_your_template() и опишите там логику подключения. Хоть с изоляцией и передачей параметров. И это не так сложно. Кто мешает?
У меня были случаи когда JS-код для запуска в рантайме был невалидным (не могу сейчас найти тикет, поскольку проект перенесли)
Было бы лучше если бы вы завели тикет на этот баг в трекере Jade.
<ТУТ_МЕНЯЕМ_НАЗВАНИЕ_ТЕГА></ЗДЕСЬ_САМО_ИЗМЕНИТСЯ>.
Тоже самое касается атрибутов, которые IDEA любезно подскажет и пути к файлам зарезолвит.
Не у всех есть IDEA, а в некоторых случаях под рукой только примитивный блокнот без подсветки.
С XML такого не может случиться в принципе.
Так и не понял чего не может случиться.
monolithed
07.03.2016 21:19Сворачивание блока работает как в Sublime Text 2
Ответил выше.
Проще, потому что нам не нужно искать закрывающие теги.
Зачем искать закрывающийся тег? Если это действительно нужно, то клик по тегу в большинстве редакторов решает проблему.
Но да, с кодом нужно работать более аккуратным образом в плане отступов. Почему вы этому пункту вменяете недостаток — неясно.
В программном коде я сторонник идентации, но в разметке код становится менее читабельным (на мой вгляд). Если в программном коде не вызывают вопросы лишние переводы строк, то в разметке они выглядят нелепо, а без них код с большой вложенностью напоминает "ёлочку".
Это лично мои ощущения и к недостаткам я идетацию как таковую не относил.
Так и не понял чего не может случиться.
Синтаксис Jade при отсутствии постоянной практики забывается на раз, XML забыть невозможно. И это очень важно, особенно когда проект большой и люди в нем регулярно меняются. Как минимум не требуется время на изучение особенностей синтаксиса.
- Не следит за копипастом, сколько раз будет вызван include столько реальных вставок и будет (имеется ввиду прекомпиляция для запуска в рантайме)!

lampa
06.03.2016 23:43+1Ребята, jade это тихий ужас, и понимание об этом приходит через недельки две. Тут было несколько комментариев по минусы, это реальные проблемы, с которыми сложно работать.
beduin01
07.03.2016 11:51Не могли бы про минусы написать?

lampa
07.03.2016 22:21-1Зачем мне копипастить одно и тоже в комментариях?

monolithed
08.03.2016 14:55+1Все верно, я выше расписал как мог — Jade для более или менее серьезного проекта непригоден.

Kroid
07.03.2016 13:54Одно удовольствие использовать jade в приложениях на angular. HTML как страшный сон после этого вспоминается.

singlewolf
10.03.2016 11:40+2Лично мне Jade понравился. Зависимость вложенности от табуляции напоминает python, а так же позволяет более четко структурировать код верстки.
По поводу большого количества атрибутов у тега мне проблема не совсем понятна. В официальной доке в третьем сверху примере и внизу, в блоке "&attributes" все достаточно удобно и понятно расписано.
Так же по поводу вставки больших кусков JS кода в шаблон можно сделать следующим образом:
script. console.log('start log'); for (var i = 0; i < 10; i++) { console.log('log in for - first row'); } console.log('finish log');
И интересно, что в статье (как в оригинале, так и можно было добавить от переводчика) не упомянуты Extends, которые позволяют разбить шаблон на "запчасти" и собирать из них то что необходимо для текущей страницы. А так же Filters, которые могут, например, вставлять в шаблон тексты отформатированные в markdown

frux
Очень вовремя Ваша статья :) Я как раз решил посмотреть в сторону jade. Все очень доходчиво и понятно. Большое спасибо за статью!