Когда появляется новый фронтенд-инструмент, мы всегда спрашиваем – а нужен ли он нам, что нового он может предложить? Стоит ли тратить время и усилия на его изучение?
С самого начала PostCSS столкнулся с интересной проблемой. Люди не понимали что это и как его использовать. Чтобы завоевать внимание, PostCSS приходилось соперничать с уже привычными подходами Sass и Less. Это соперничество породило некоторые заблужения.
Давайте развеем некоторые из самых частых мифов о PostCSS и посмотрим, как с его помощью можно усовершенствовать ваш рабочий процесс.
Если вы хотите больше узнать о том, что такое PostCSS и как его настроить, прочитайте статью introduction to PostCSS и возвращайтесь развеивать мифы!
Миф 1: PostCSS — это пре- или постпроцессор
Давайте начнем с, пожалуй, самого большого заблуждения, связанного с PostCSS.
Когда PostCSS только вышел, его позиционировали как «постпроцессор». Большинство первых плагинов PostCSS брали обычный CSS и как-то его улучшали. Этот подход отличался от препроцессорного, при котором особый синтаксис компилируется в обычный CSS.
Однако, называть PostCSS постпроцессором в некотором роде неверно, поскольку это преуменьшает его возможности. Я предпочитаю называть его просто процессором CSS, так как при помощи плагинов он может выполнять самые разные задачи и действовать на разных этапах работы с CSS.
Некоторые PostCSS-плагины берут особый синтаксис и переводят его в обычный CSS, как будто вы работаете с обычным препроцессором вроде Sass. В качестве примера можно привести postcss-nested, который позволяет писать вложенные селекторы, как это сделано в Sass и Less. Другие PostCSS-плагины берут обычный CSS и расширяют его, как, например, делает наиболее известный PostCSS-плагин — Автопрефиксер. Он автоматически добавляет браузерные префиксы в ваши стили.
Есть PostCSS-плагины, которые вообще никак не трансформируют ваш CSS. Вместо этого они анализируют ваш код и подсказывают, как его улучшить. Например, Stylelint используется в качестве линтера CSS, а Colorguard помогает выработать единую цветовую палитру в проекте.
В дополнение к этому, PostCSS парсит как CSS, так и SCSS-синтаксис (и Less, прим. переводчика). Это значит, что вы можете обрабатывать PostCSS-плагинами свои
.scss файлы. О том, как это делается, мы поговорим в следующем разделе.Так что можно развеять первый миф — PostCSS это ни пре-, ни постпроцессор. Это процессор CSS, который может обработать или проанализировать стили на различных этапах вашего рабочего процесса.
Миф 2: PostCSS — альтернатива препроцессорам вроде Sass или Less
Частое заблуждение среди разработчиков – попытка сравнить PostCSS с существующими препроцессорами, вроде Sass или Less.
Я думаю, так произошло из-за того, что первые PostCSS-плагины были нацелены на поддержку возможностей, свойственных препроцессорам: переменных, условных операторов, циклов и миксинов. С ростом PostCSS сообщества возник обширный набор плагинов, представляющих новые возможности, отличающие PostCSS от препроцессоров.
Поэтому, хотя вы и можете использовать PostCSS как альтернативу препроцессорам, вы также можете расширить текущий набор инструментов, добавив новые возможности в свой любимый препроцессор.
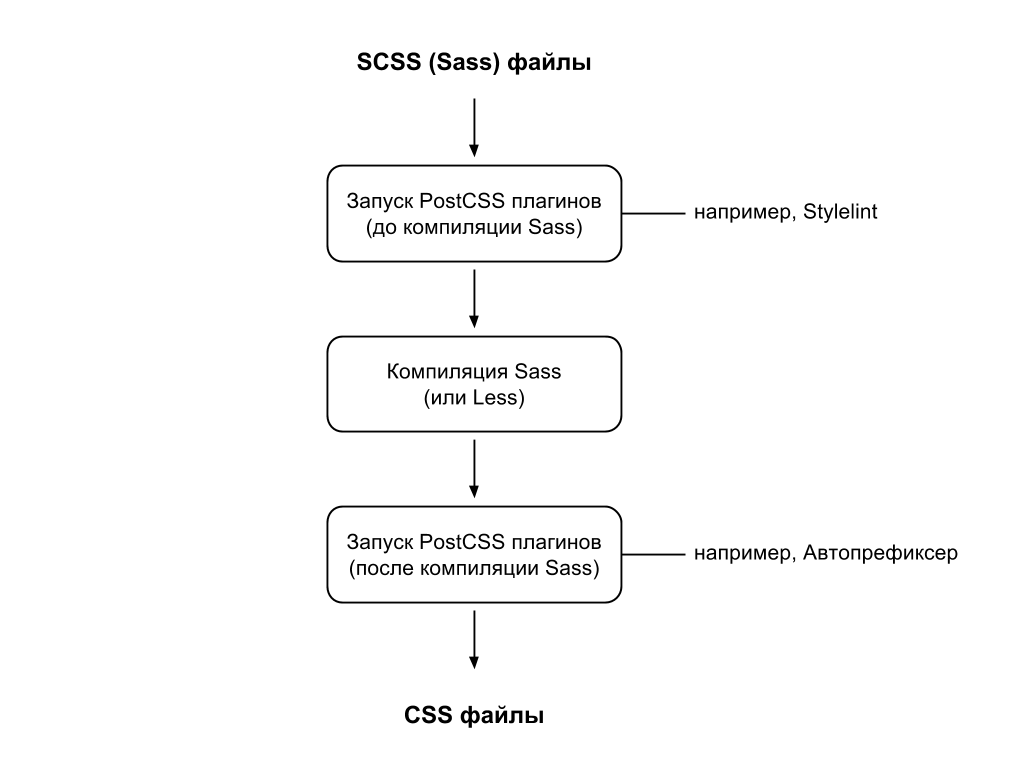
PostCSS подходит для парсинга как CSS, так и SCSS-синтаксиса (и Less, прим. переводчика), а это значит, что вы можете использовать PostCSS как до, так и после компиляции Sass. Например, на текущем проекте я использую PostCSS, чтобы прогнать свои Sass-файлы через Stylelint перед тем, как компилировать их в CSS. А после этого получившийся CSS расширяется плагинами вроде Автопрефиксера и postcss-assets, которые добавляют браузерные префиксы и встраивают графику через data URIs. Так что ваш рабочий процесс может выглядеть примерно так:

В общем, то, как вы будете использовать PostCSS, зависит от вас. Хотите использовать его отдельным CSS обработчиком — пожалуйста. А если вас полностью устраивает Sass или Less, помните, что PostCSS также может работать бок о бок с этими инструментами, добавляя возможности, которые препроцессор делать не умеет.
Миф 3: PostCSS сделает настройку сложной
Я знаю, о чём вы сейчас думаете. Мир фронтенд-инструментов и так слишком обширен — зачем добавлять ещё один инструмент и делать процесс сборки более запутанным? Вопрос закономерный, но ответить на него вам нужно самостоятельно, в зависимости от проектов, над которыми вы работаете.
Вы можете уже использовать PostCSS, сами того не зная. Если вы используете Автопрефиксер для добавления браузерных префиксов в CSS, то вы уже используете PostCSS. Автопрефиксер — это PostCSS-плагин, который можно добавить в обычные таск-раннеры вроде Grunt и Gulp через плагины grunt-postcss или gulp-postcss. Есть способы это сделать и для других инструментов, таких как webpack — подробности вы найдёте в документации PostCSS.
Если вы раньше не использовали эти плагины для Автопрефиксера, самое время начать. Вы увидите, как просто можно подключить другие PostCSS-плагины. Например, если бы я использовал Автопрефиксер с Gulp, мой код выглядел бы так:
return gulp.src( ['/**/*.css'] )
// задачи PostCSS для обработки CSS файлов
.pipe( postcss([
autoprefixer({
browsers: [
'> 5%',
'last 2 versions',
'ie > 7'
]
}) // автоматические префиксы для различных браузеров
… // сюда добавляются любые другие PostCSS-плагины
]) )
.pipe( gulp.dest( CSS_DEST_PATH ) );
Как видите, дополнительные плагины можно просто добавить к Автопрефиксеру в любой момент, когда вы заходите встроить их в свою работу.
Если по каким-либо причинам вы не используете Автопрефиксер, посмотрите на другие доступные плагины. Каждый проект и каждая команда разработчиков отличаются друг от друга, и даже если вы просто пролистаете список доступных плагинов, вы сможете найди там что-то полезное.
Добавить PostCSS в свой рабочий процесс не сложнее, чем подключить какой-нибудь плагин Grunt или Gulp. Не пренебрегайте этим лишь потому, что добавляется ещё один шаг сборки: если этот шаг поможет вам улучшить работу с CSS, он стоит того.
Миф 4: PostCSS не предлагает мне ничего, чего не может мой препроцессор
Суть мифа в том, что PostCSS напрямую сравнивают с Sass и Less. А именно, рассматривают плагины, эмулирующие функциональность Sass.
PostCSS сильно вырос за последний год. Появилось множество новых плагинов, и круг возможностей, предлагаемых PostCSS, заметно расширился.
Если вас всё устраивает в текущем препроцессоре и раньше вы не использовали PostCSS, поскольку он предлагал всё то же самое, стоит взглянуть на него ещё раз. Такие плагины, как Stylelint, postcss-stats и doiuse могут обеспечить автоматический анализ вашего CSS, чего не предложит обычный препроцессор.
Также можно оптимизировать код: например, минифицировать SVG и CSS, предоставить более изящные способы обратной совместимости со старыми браузерами, чем миксины.
Если вы хотите поэкспериментировать с CSS Modules, то и тут вам пригодится PostCSS (так как это просто набор плагинов для PostCSS, прим. переводчика).
Главная вещь, о которой стоит помнить при работе с PostCSS — то, что это до сих пор относительно новый инструмент. Пока сообщество растёт, будет создаваться больше плагинов, решающих интересные проблемы CSS. Загляните в каталог доступных плагинов на postcss.parts.
В общем, PostCSS предлагает множество уникальных возможностей, недоступных другим препроцессорам. Стоит уделить время тому, чтобы ознакомиться с ними. Возможно, вы найдёте то, что позволит вам с легкостью расширить возможности вашего текущего препроцессора.
Итого
PostCSS — это мощный инструмент обработки CSS, который может улучшить рабочий процесс любого фронтенд-разработчика. Он быстро встраивается в работу и предлагает удобные способы работы с CSS, препроцессорами и написанием кода.
Если вы раньше рассматривали PostCSS и пренебрегли им по каким-либо причинам, я рекомендую вам пересмотреть свои взгляды. Это инструмент, способный улучшить любой процесс фронтенд-разработки.
Автор: Ashley Nolan
Оригинал статьи: http://www.sitepoint.com/postcss-mythbusting/
Комментарии (62)

Miklos
05.04.2016 17:17+1По-моему у PostCSS проблемы с позиционированием. Это название постоянно мелькает перед глазами, но я так и не понял, что и зачем. То ли это убийца sass/less, то ли просто таскраннер вроде gulp/grunt. Так и не хватило мотивации разобраться. Хоть убей, не понимаю зачем мне запускать autoprefixer через PostCSS если я могу просто воткнуть его в gulp.

Iskin
05.04.2016 17:54+1Вы правы, разницы между gulp-autoprefixer и gulp-postcss(autoprefixer) особо нет — мы перешли на gulp-postcss чтобы самим меньше программировать обёрток и чтобы пользователи быстрее получали обновления.
Но если у вас несколько плагинов PostCSS — то тут преимущество подхода gulp-postcss очевидно — CSS парситься только один раз, что сильно ускоряет процесс.

Iskin
05.04.2016 17:55+4Проблема в том, что PostCSS — это новый класс инструментов. В том-то и дело, что это и не просто замена Sass, и не таск раннер.
Но может вам поможет такое сравнение — PostCSS — это как Babel 6 (который с плагинами и может делать всё что угодно, а не только ES6), только для CSS. У PostCSS даже есть cssnext, который как раз «CSS4» делает.

dom1n1k
05.04.2016 18:55И с названием.

Iskin
05.04.2016 19:03А что не так с названием?

dom1n1k
05.04.2016 19:27+1Оно однозначно ассоциируется с постпроцессингом.

Iskin
05.04.2016 19:28Постмодерн или построк тоже только с постпроцессорами? :D
Пост- — это в значении после.
dom1n1k
05.04.2016 19:39-1При чем тут постмодерн? Всё воспринимается в своем контексте.
В контексте CSS доминируют препроцессоры, они общеизвестны, они де-факто уже базовая технология. Все новые технологии неизбежно сравниваются с ними и противопоставляются им. Какие можно поиметь ассоциации, сравнивая «пост-» с «пре-»? Вполне однозначные.
Iskin
05.04.2016 19:41+1Ну эта та вещь, которые мы не можем исправить — бессмысленно на неё жаловаться тогда

zharikovpro
05.04.2016 17:24> могут обеспечить автоматический анализ вашего CSS
Webpack / Gulp / Grunt + плагины = тот же результат.
> Также можно оптимизировать код
Webpack / Gulp / Grunt + плагины = тот же результат.
При том что Webpack например намного более универсальная вещь и может обрабатывать далеко не только CSS. И вообще очень крутой инструмент для автоматического процессинга ресурсов для фронтенда. Т.е. я могу например изучить PostCSS и будет все равно не хватать каких-то фишек Webpack (например упаковки всех статичных ассетов JS/CSS/HTML/IMG в один файл для компонента интерфеса). Или же могу изучить один раз Webpack и получить все прелести которые есть в PostCSS. Или нет? В данны момент выбираю изучение одного инструмента вместо двух. Но может я что-то реально важное упустил?
steppefox
05.04.2016 17:46+3PostCSS это по сути совокупность плагинов как подхода к обработке CSS. PostCSS это не отдельная технология, это совокупность плагинов, повторюсь. Используйте ваш любимый сборщик Webpack или Gulp, прогоняйте файлы через отдельные плагины PostCSS ( cssnano — минификатор, autoprefixer и другие) и радуйтесь. Мне в свое время понравилась вот эта презентация: ai.github.io/about-postcss

Iskin
05.04.2016 17:48+1Сравнивать Gulp/webpack и PostCSS — совсем не корректно.
PostCSS — это в первую очередь парсер CSS. Используя этот парсер вы и можете создавать плагины. Как чисто в PostCSS, так и для Gulp и webpack.
На самом деле сам webpack (точнее css-loader) и использует PostCSS, чтобы разворачивать import и url.

Iskin
05.04.2016 17:51+1Но можно и сравнить сами плагины — например, gulp-postcss с autoprefixer и cssnano внутри или gulp-autoprefixer и gulp-cssnano (оба случая построены на базе PostCSS, просто в первом случае это явно, а в другом нет). В таком случае у gulp-postcss будет огромное преимущество перед отдельными плагинами для Gulp — gulp-postcss будет парсить CSS только один раз. А если у вас просто плагины для Gulp, то каждый из них будет заново парсить CSS.
А парсинг CSS — это один из самых длинных шагов в обработки CSS. Зависит от задачи, но часто 50-80% (можете поиграться в бенчмарке postcss).

psykeonfarm
07.04.2016 18:44+1Так ведь для Webpack есть postcss-loader, который довольно органично вписывает PostCSS в экосистему Webpack, какой бы вы подход к сборке не использовали. Он так же легко чейнится как и любой другой loader для CSS.

hell0w0rd
05.04.2016 17:50+6Забавно, судя по комментариям многие действительно не понимают, что такое postcss. На самом деле сам по себе это парсер + код-принтер. То есть без плагинов postcss просто распарсит ваш css и запишет его обратно. Дальше есть плагины, вроде autoprefixer, которые изменяют css перед записью.
Это как babel, только в мире css.
zharikovpro css-loader под капотом использует webpack.
Miklos потом вам понадобится еще какой-то плагин, который работает поверх postcss и он заново будет парсить css, вместо того, чтобы сделать это внутри postcss. Это тоже вариант, просто не стоит себя обманывать, что вы обходитесь без postcss, он уже внутри gulp-autoprefixer.
Miklos
05.04.2016 18:05Теперь-то всё ясно. Были статьи про использование postcss, и везде приводили элементарные примеры с autoprefixer, которым все пользуются и без postcss, что создавало дополнительное непонимание идеи.

zharikovpro
05.04.2016 17:55+1Действительно, много непонимания снялось, в т.ч. благодаря комментам. Спасибо!

VitaLik_is_goodman
05.04.2016 18:50+1Мне кажется или есть проблема с порядком подключения плагинов? ведь каждый плагин работает только исходным файлом и ничего не знает о других плагинах, то есть очередность подключения плагинов имеет значение и сборная солянка плагинов вполне реально не взлетит, а если полетит, то каждое новое подключение плагина это всегда проблема, так как надо идти курить, что же делает уже существующие плагины, верно понимаю? Опять же народ пытается использовать postcss вместе sass/less, и фактически каждый проект получается как новый препроцессор, потому что набор плагинов уникален каждый раз.

Iskin
05.04.2016 19:03Да, это большая проблема — у нас как раз есть решение с помощью событийных плагинов, которые будут в версии 6.0.
Но а пока обе проблема можно решить просто с помощью пакетов плагинов — не нужно выбирать их самому, лучше взять пакет PreCSS или cssnext.

faiwer
05.04.2016 20:12Слушал ваше (или не ваше) описание
postCSSв подкастеВеб-стандарты. Вникать пока было некогда. Понравилась идея о том, что можно написать плагин, который может на входе сразу получить распарсенный CSS и модифицировать в нём только то, что необходимо, передав вожжи следующему плагину. Вопрос: можно ли без крови написать плагин, который будет изменять правила, в которых есть какое-нибудь собственное CSS-свойство (допустимbase64: background), таким образом, чтобы в указанном свойстве заменять значение сURIнаbase64, а само синтетическое свойство удалять? Если я правильно вас понял, то такое должно быть на раз плюнуть. Пример немного грубый, но всё же...?
Примерно для таких вот костылей он и задуман?
Iskin
05.04.2016 20:21Статью писал и переводил не я :).
Да, можно и довольно легко.
Но лучше использовать не свойства, а функцию — тогда base64 можно буде использовать в разных свойствах (и background, и mask). Уже даже несколько написаны: для любых файлов, для SVG со сменой цвета.
faiwer
05.04.2016 21:37Готовые решения не учитывают специфику моих хотелок. Я хочу чтобы весь этот изврат с base64 был только при сборке. Вариант с опционально подключаемым самописным плагином выглядит вкусно.

Fedcomp
06.04.2016 08:20в webpack с css-loader + url-loader можно сделать чтобы ваш файл автоматически инклюдился в css в виде base64 если он не превышает определенный размер который вы зададите. При этом внутри css будут обычные backround: url('...')

faiwer
06.04.2016 10:16Полагаю, что на первой же не идеально-написанной библиотеке, оно вам задаст жару. К примеру вы подключите какой-нибудь удобный сторонний контрол, а в его CSS будет подключён маловесный спрайт. И этот спрайт будет указан в стилях раз 18. Ух…
Я пока склоняюсь к ручному указанию какие свойства в каких правилах подключать inline, а какие нет. Вариант с псевдо-свойством мне кажется довольно удобным. Потому что в качестве альтернативы я вижу возможность указывать этот список где-то в конфигах, в отрыве от самих стилей.
Iskin
06.04.2016 10:57В postcss-assets просто добавляется новая функция inline(), которая используется вместо url().

faiwer
06.04.2016 11:39Я хочу чтобы весь этот изврат с base64 был только при сборке
К тому же inline-ы и в compass-е есть
Iskin
06.04.2016 11:40А что значит только при сборке? Только при деплое (сборке на продакшене)?

faiwer
06.04.2016 11:44Сборки для production-а, да. Во время разработки меня не улыбают все эти тормоза на ровном месте. Это же получается, что при каждом пересохранении SCSS файла я получу повторный inline-инг, который будет считывать каждое необходимое изображение целиком, формирует его base64 вариацию и несёт её в раздутый CSS. Меня и без таких шаманств скорость SCSS не очень устраивает.

Iskin
06.04.2016 15:38А у вас старый Ruby Sass? Тогда подумайте о переде на PreCSS на базе PostCSS — он в 28 раз быстрее.
Но можно делать и инлайн при деплое. Но только учтите, что тогда кастомное свойство уже не подходит — без сборки оно будет невалидно.
faiwer
06.04.2016 16:00без сборки оно будет невалидно.
учитывая что это не уходит дальше dev-машины — не вижу никакой проблемы :)
Iskin
06.04.2016 16:01Так ваш браузер же не покажет картинку.

faiwer
06.04.2016 16:11Вы видимо меня не правильно поняли. В
dev:
.some { background: url('1.png'); _base64: 'background'; }
Наproduction:
.some { background: url(data....); }
Iskin
06.04.2016 16:17Дело ваше, конечно — можно и так.
Но проще будет не писать два раза. PostCSS настолько быстр, что во время разработки его можно запускать на каждое изменение. У нас он отрабатывает меньше секунды (а мы очень много инлайним).
faiwer
06.04.2016 16:25PostCSS настолько быстр
А причём тутpostCSS? Он работает на магии и единорогах? Если программе при каждом запуске потребуется считывать множество файлов целиком и конвертировать их в base64, то оно просто не может не тормозить. Это же изнасилование файловой системы.
меньше секунды
1000ms это очень медленно.
а мы очень много инлайним
больше 100 KiB?
Iskin
06.04.2016 16:28+1Главная причина тормозов — не чтение с файла или base64-кодирование, а парсер Ruby-версии Sass — он написан очень неоптимально.
PostCSS из-за модульной архитектуры проще оптимизировать — всегда видно, где самый затык по скорости.
Да, у нас около 10 файлов по 200—400 КБ.
faiwer
06.04.2016 16:32по 200—400 КБ
Уговорили, попробую напрямую. Хорошо, что dev-тулы уже умеют показывать base64 значения в сжатом виде… А не как раньше, целиком :D

Iskin
06.04.2016 10:58Автоматический инлайн всех url() — не самое лучшее решение (кстати оно в css-loader делается тоже с помощью скрытого плагина PostCSS) — некоторые картинки не нужно инлайнить, так как они показывается редко. А некоторые большие иллюстрации — нужно.
Хороший пример — шрифты. Я инлайню главное начертание, а жирное (если оно используется редко) — нет.
Я поэтому тоже предпочитаю инлайнить вручную с помощью postcss-assets.
dom1n1k
06.04.2016 11:58+1Я не совсем понял логику — зачем инлайнить большие иллюстрации? Как раз их бы и сделать внешними ресурсами, чтобы кэширование работало.

Iskin
06.04.2016 15:40Кеширование для CSS тоже работает.
Конечно, инлайнить нужно не все большие картинки — но иногда важнее заинланить одну большую картинку сверху страницы (которая сразу видна), а куча маленбких картинок снизу проще догрузить лениво.

Iskin
06.04.2016 10:59Вторая проблема (разбил на два сообщения, чтобы было удобнее отвечать) — инлайн SVG. Тут было бы круто при инлайне сразу менять цвет картинки. Поэтому тут авто-url() точно не подойдёт. А вот postcss-inline-svg — лучше.

aalexeev
06.04.2016 14:55Может, имеет смысл посмотреть в сторону инжектинга css? Это поможет снизить тормоза при разработке.
Например, browsersync позволяет сделать так

Tom910
06.04.2016 01:33Если есть парсинг и возможность использовать констукции языков постпроцессоров, то можно ли полностью заменить LESS на postcss + postcss-less? И на сколько это ударит по производительности?

Iskin
06.04.2016 09:44postcss-less только парсит Less, но не применяет примеси или математику. Но в теории это возможно — нужно только написать плагины для всех функций Less.
Итог, наверное, будет даже быстрее Less. Sass и Less — монолитные огромные проекты, которые сложно оптимизировать. А PostCSS модульный, каждый делает только один модуль и старается делать его оптимально. В итоге у нас сейчас один из самых быстрых парсеров CSS (самый быстрый на JS из тех, кто парсят без ошибок) — а время парсинга один из самых длинных процессов.
Если говорить только о примесях, вложенности и математике, то PostCSS уже быстрее Less в 4 раза.

Veikedo
06.04.2016 01:35+1Возможно, так станет ещё нагляднее.
gulp.task('styles', function () {
var processors = [
autoprefixer({browsers: ['last 5 versions']}),
mqpacker, // объединяем «одинаковые селекторы» в одно правило
cssSimple, // полифилы, хаки для браузеров, удаление ненужного кода
csswring({preserveHacks: true}) // Minify CSS file with source maps.
];
return gulp
.src(paths.devroot.scss)
.pipe(sourcemaps.init())
.pipe(sass().on('error', sass.logError))
.pipe(postcss(processors).on('error', onError))
.pipe(sourcemaps.write("./"))
.pipe(gulp.dest(paths.webroot.base));
});

xcono
06.04.2016 10:46Существуют ли какие-либо идеи с подсветкой синтаксиса? На мой взгляд, это мешает распространению. Разработчики предлагают самостоятельно прописывать правила подсветки в IDE, выходит, что настраивать надо под каждый сторонний модуль, инструкции которого имеют расхождение с базовым css/scss/less синтаксисом.
Аннотации?!
Iskin
06.04.2016 11:00Для Атома и Саблайна есть плагины с подсветкой.
Для ВебШторма бы написали — но команда Шторма нормально не открывает модуль и сама писать не хочет. Но там можно выставить подсветку SCSS и всё будет нормально.

rinnaatt
06.04.2016 11:31Поможет ли эта штука заменить «Compass»?

Iskin
06.04.2016 11:41Полностью. Автопрефиксер заменяет примеси с префиксами. postcss-assets заменяет инлайн картинок.
Команда Compass уже прекратила его развитие и тоже считает, что Автопрефиксер работает на порядок лучше.
faiwer
06.04.2016 11:47Команда Compass уже прекратила его развитие и тоже считает, что Автопрефиксер работает на порядок лучше.
Звучит бредово. Кто-то использовал compass только из-за миксинов автопрефиксера? :) Дурь же…
Скорее вы хотели сказать, что "postCSS работает на порядок лучше", ибо там нужна уйма плагинов.
Кстати говоря, я думаю не стоит повсеместно применять выражение "на порядок". Это ж в 10 раз лучше. В 10, Карл, в 10!
Iskin
06.04.2016 15:44Вы не путаете Compass и Sass? Sass — это тот язык, который даёт вам примеси, переменные и циклы поверх CSS. А Compass — просто набор примесей для Sass. Большая часть этих примесей была про префиксы. Ещё часть была про спрайты (это тоже есть в PostCSS).
Собственно, на прошедшем SassSummit Крис Эпштейн и заявил, что Compass закрыт — будут только мелкие обновления типа безопасности.
Ну и в Париже на CSSConf он мне это подтвердил.
faiwer
06.04.2016 16:06Вы не путаете Compass и Sass?
Вроде не путаю. Тут в разделеAll Ruby Based Functionsпод сотню пунктов. Я, правда, из них пользуюсь всего 4-5. Примесями я в нём практически не пользовался.
Iskin
06.04.2016 16:09Их тоже можно перенести на PostCSS.
Например, функция работа с цветом уже стала частью «CSS4» — и тут лучше использовать стандартный синтаксис из будущего, с помощью cssnext на базе PostCSS. Это как ES6 для многих лучше CoffeeScript.
faiwer
06.04.2016 16:13+1Этим
postCSSи подкупает: можно добавить всё по своему вкусу, включая то, чего нет из коробки, написав руками. Аляgruntдляcss.

faiwer
06.04.2016 11:52Из обсуждений у меня сложилось впечатление, что если, помимо nested правил из SCSS, я ещё использую ещё циклы, миксины, переменные, то postCSS мне придётся запускать уже поверх сгенерированной Sass-ом CSS-ки? Или сам Sass тоже можно подключить как один из плагинов? Как вы эти проблемы решаете?

Iskin
06.04.2016 15:41+1Примеси, переменные, математика и цикли есть в виде плагинов. Проще взять уже готовый набор плагинов PreCSS, в котором всё это есть

faiwer
06.04.2016 16:08Похоже, что всё что мне нужно есть. Хороший повод попробовать на досуге.

aalexeev
07.04.2016 13:42Если не мешать сложной логики для стилей (да и не нужно в стилях мешать ложную логику, css должен быть прозрачным), то PreCSS хорош и быстр.
Ещё очень интересен cssnext. Поначалу напрягает синтаксис, но это дело привычки. Сначала кажется странным, что для математики надо использовать calc (при парсинге значения вычисляются и подставляются), а для переменных, особых медиа-условий и цветовых функций — новый синтаксис. Однако, со временем это станет стандартом, почему бы не привыкать заранее.

webschik
Сейчас как раз работаю с авторами Stylelint над интеграцией моего парсера для LESS. В скором времени с помощью Stylelint можно будет валидировать и LESS!!!
P.S. Автор приведенного в статье парсера LESS видимо прекратил поддержку и переключился на тестирование моей поделки :)
aalexeev
Спасибо за уточнение! Обновил ссылку на актуальный парсер.