JavaScript?! Как Phonegap? Не, я лучше сделаю нативное приложение.
Разумеется, у меня были подобные беседы с клиентами, когда я был фриланс-разработчиком на Titanium. И уж конечно, как Developer Advocate, я частенько слышу это когда начинаю объяснять Titanium разработчикам, которые ищут кросс-платформенное решение для создания приложений.
Titanium !== HTML
Каждый раз при сравнении с Phonegap (Cordova), Ionic и чем-либо еще, я начинаю мотать головой, махать руками и громко кричать о том, что в Titanium нет HTML.
Приложения на Titanium – это не сайты, которые чудесным образом обернуты в приложения.
Но при общении с клиентами или людьми, не очень подкованными в техническом плане, для которых JavaScript вызывает ассоциации с этими технологиями, представление HTML как просто еще одного технического термина не всегда помогает. Кроме того, определение Titanium как чего-то, чем он не является, не совсем правильно.
Что ты имеешь в виду под «Нативной» разработкой?
В ответ я стал спрашивать:
А что делает приложение нативным?
Может быть, то что…
- Разработчик использует предоставленные Apple, Google и Microsoft инструменты?
- Разработчик использует стандартный для платформы язык?
- Приложение использует строительные блоки (API), которые предоставляет платформа?
- Приложение работает так, как ожидает пользователь на этой платформе?
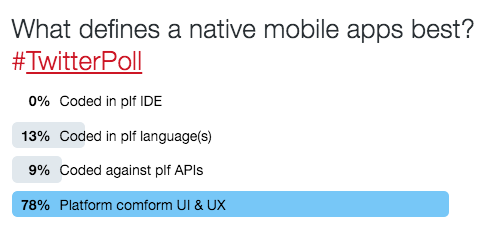
После короткого разговора о том, чего, по их мнению, JavaScript предложить не может, чаша весов всегда склонялась к четвертому пункту. Это подтверждает опрос в Твиттере, который я недавно провел.

Что такое хороший User Experience?
Итак, что же значит соответствующий платформе UI и UX? Ну, в первую очередь то, что мы не печемся о технологии, только о том, что она нам дает; Как приложение выглядит и чувствуется пользователем. Во вторую то, что поведение приложения зависит от платформы.
Выглядит и ведет себя ожидаемо
iOS, Android и Windows имеют различные требования к дизайну (iOS, Android,Windows) и если вы опираетесь на них, ваше приложение более предсказуемо и следовательно, проще в использовании.
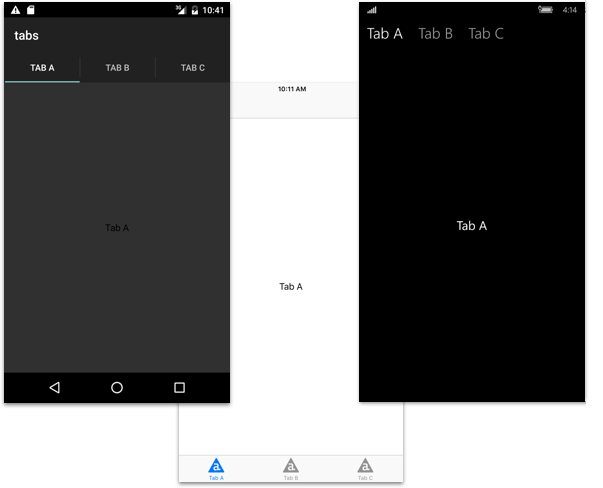
Отличный пример – TabGroups. На Андроиде они, как правило, встроены в Action Bar и будут прокручиваться если их много. На iOS Tab Bar расположен внизу и если у вас больше пяти табов, то пятый будет вести на экран выбора нужного таба. На Windows Pivot Tabs работают почти как на Андроиде, но выглядят немного по-другому, они не являются частью Command Bar, который расположен внизу экрана.

Так что технология, которая используется для разработки нативного приложения, не должна иметь собственные UI контролы, вместо этого она должна использовать те, которые предоставлены платформой.
В Titanium есть кросс-платформенные API почти для всего, и он всегда переводит их в платформенные UI-компоненты. Например, Ti.UI.TabGroup даст вам результат как на картинке выше, но напишете вы при этом один код (Alloy):
<Alloy>
<TabGroup>
<Tab title="Tab A" icon="/images/icon.png">
<Window><Label>Tab A</Label></Window>
</Tab>
<Tab title="Tab B" icon="/images/icon.png">
<Window><Label>Tab B</Label></Window>
</Tab>
<Tab title="Tab C" icon="/images/icon.png">
<Window><Label>Tab C</Label></Window>
</Tab>
</TabGroup>
</Alloy>
Для тех API, которые представлены не во всех платформах, мы используем пространства имен, например, Ti.UI.Android.CardView.
Единство API там, где это возможно, платформо-зависимые API – там, где нет. Всегда с уважением к целевой платформе.
Чувствуется ожидаемо
Но есть еще один, менее заметный фактор, который влияет на UX. Взаимодействие с приложением должно вызывать правильные чувства. Здесь мы имеем в виду, что время реакции и визуальный отклик такие, какие вы ждете от платформы.
Исторически этот момент всегда был большой проблемой для кросс-платформенной разработки. Все решения так или иначе имеют некий уровень абстракции над платформенными API. Это потенциальное узкое место. В Titanium мы посвятили массу времени оптимизации. Возьмите например, ListView, он может быть на 60% более отзывчивым, чем его предок, TableView.
В приложениях, которые используют HTML, это продолжает быть проблемой. Плоский интерфейс сделал все для того, чтобы такие приложения выглядели хорошо, но не нужно быть семи пядей во лбу, чтобы заметить разницу в том, как UI реагирует на взаимодействия. Часто он просто «не такой», и вот в чем задача UX: сделать его «таким».
Как достичь классного UX?
Кроме всего прочего, вам нужно классный разработчик. Плохие приложения можно и в XCode со Swift сделать, так что без сомнения, вы можете сделать его и с помощью любой (кросс-платформенной) технологии. Используйте нужные платформо-зависимые UI компоненты в нужных местах, избегайте утечек памяти, пишите чисто и с умом.
Плюс ко всему, используйте имеющиеся в вашем распоряжении строительные блоки, не имитируйте их. Помните, Titanium !== HTML и наши 4 пункта списка. Мы с уверенностью полагаем, что для нативного UX нужно использовать нативные UI и системные API. Для достижения пункта №4 нужно выполнить пункт №3.
Вот поэтому Facebook отказался от HTML приложений и создал React Native.
И да, у нас в Titanium это было с 2009.
Code Strong, Code Native… In JavaScript!
Комментарии (34)
qrck13
11.05.2016 13:20+9> А что делает приложение нативным?
Приложение компилируется в стандартный для платформы байт-код, и использует API системы напрямую.
Saffron
11.05.2016 14:35Именно. В случае линукса — это будут, например, so файлы. А всякие питоны — это уже скрипты. Производительность, очевидно, лучше, когда ты используешь нативные средства. А всякие look&feel — это уже не существенный признак. Так-то я видел оболочки под winXP, которые убирали кнопку пуск, и наоборот оболочки, которые под линуксом имитировали интерфейс винды.

lizarge
11.05.2016 13:32+61 Нативное приложение всегда лучше чем кроссплатформенное
2 Объяснять таким образом как указано выше можно только клиенту, специалист всегда знает в чем на самом деле разница и что указанные вами критерии к нативности отношения не имеют.
3 Любом более менее серьезное не нативное приложение при достижении возраста N будет переписано на нативный код под 1 платформу, лучше когда этот возраст 0.
Таким образом явно видно что выше указана просто очередная победа маркетологов над здравым смыслом.
Вот какие тезисы я вынес за время работы в этой сфере.
lpre
11.05.2016 14:50+2Нативное приложение всегда лучше чем кроссплатформенное
Всё-таки не следует противопоставлять native и cross-platform приложения. Потому что последнее может быть скомпилировано в native код для нескольких требуемых платформ.
Пример: C/C++ приложения (как консольные, так и с GUI), компилируемые из одних и тех же исходников в бинарники для Linux, Windows и Mac OS X.

Neuyazvimy1
11.05.2016 14:48А что мешает вести мульти платформенную разработку с единой кодовой базой используя MVC архитектуру.
UI/UX компоненты будут нативными. А кодовую базу держать в простом model классе можно даже на java.
github.com/google/j2objc

IamaI74
11.05.2016 15:06Если необходимо быстро сделать приложение или приложение простое — кроссплатформенные движки помогут. Как только возникнут ограничения движка, начнутся раздумья над разработкой именно на языке платформы и используя API системы.
Так было решено у нас в компании, приложение было выпущено на базе react-native. Но в последнее время начали поступать предложения и пожелания о том, что охота виджеты как для Andriod, так и для iOS, и охота приложение для Apple Watch, а средствами кроссплатформ это не реализовать. Так что пока сидим и думаем что же делать с такими пожеланиями.
john_samilin
11.05.2016 15:41Попробуйте Titanium! У них есть WatchSession; виджетов, конечно, пока на нем делать нельзя, но есть куда работать, например, использовать RemoteViews

Orion
11.05.2016 17:41Т.е. вы предлагете чувакам, которые столкнулись с ограничениями одной кроссплатформы перейти на другую кроссплатформу у которой свои ограничения?

farwayer
12.05.2016 13:15+11. Пишем нативно то, что невозвожно сделать кросплатформенно
2. Подключаем к React Native
3. Profit!

brusi
11.05.2016 16:53+1У каждого инструмента свои задачи и плюсы/минусы, как тут выше упоминали в комментариях. Просто не стоит забывать, что кроссплатформенные приложение будут дороже обходиться в поддержке и развитие. А это важный фактор для компаний.

ZoomLS
11.05.2016 23:17На одной из конференций, докладчик сказал, что на Phonegap можно быстро запилить приложение и выложить его. А пилить нативное можно потом не торопясь, сколько будет нужно. Хоть лет 5 ;)

Don_Eric
11.05.2016 23:17+1Чем Титаниум лучше Хамарина?

rosko
15.05.2016 01:19Вот здесь можно скачать и оценить: http://propertycross.com/frameworks/titanium/titanium.html
Плюс можно глянуть другие технологии, в том числе и xamarin: http://propertycross.com/

farwayer
12.05.2016 10:51+3Да простят меня автор перевода и уважаемый Фокке (огромный респект ему за вклад), но не берите Titanium для нового проекта. Очень вас прошу. Поберегите нервы себе, своим коллегам и близким.
Я знаком с Titnium'ом с самых первых версий, на моем счету около десятка проектов и пяток нативных модулей под разные платформы. Я провел очень много времени копаясь в его исходниках, пытаясь понять, почему не работает та или иная фича. И могу с уверенностью заявить, что поект написан плохо. Более того, похоже на то, что никто не собирается что-то с этим делать! Некоторые критические баги висят в трекере годами, а на форумах и stackoverflow кочуют для них костыли, которые иногда срабатывают. Особенно издевательски при этом выглядят письма с опросниками «какую фичу нам впилить? apple watch или что-то другое?». Это, блин, вместо того, чтобы довести до ума базовый функционал.
Про производительность промолчу. Скажу лишь, что активация строки поиска в простом списке на сотню элементов занимала у меня на iPod 5 пару секунд. И проблема была совсем не в биндинге с js: тормозил именно нативный код! Приложил профайлер, показал, что именно тормозит. Тикет закрыли со словами «это не драматически медленно». Пожалуй, это все, что можно сказать про уважение к комьюнити.
Если я вас уже напугал, то подождите, не спешите рачехлять Android Studio и xCode/AppCode :) В чем автор действительно прав, так это в том, что хорошие приложения не обязаны быть нативными.
Попробуйте React Native. Думаю, вы будете удивлены, как был удивлен я :)
Отличная скорость работы, писать код и верстать UI приятно и удобно. А самое главное, что упор сделан на производительность, UX и тестирование! Уже не говоря про правильно выбранные инструменты и образцовую работу с комьюнити. React Native — это то, чем должен был стать титаниум, но не смог. За год после официального релиза они сделали больше, чем титаниум за 7 лет своего существования!
И во главе проекта стоят девелоперы, а не менеджеры. Читаешь их переписку и понимаешь, что ребята действительно хотят сделать хороший инструмент и прикладывают к этому все усилия. А скорость разработки и число «звездочек» на гитхабе прекрасно показывает, что они двигаются в нужном направлении.
И минусов — сторонних библиотек и биндингов пока не сильно много. Но это дело наживное.

adasoft
12.05.2016 18:43Cordova приложения это тоже «не сайты обернутые в приложения». Хотя могут и такими быть. Кордова прекрасна — HTML5/CSS/JS. Все основные платформы. Любой framework — хоть Ionic/Ionic2, хотя Angular, хоть ReacJS, хоть VanillaJS…
Всё хорошо, пока не встречаешь дефрагментацию WebView. И начинаются фиксы и компромиссы. Титаниум не имеет такой проблемы?
john_samilin
12.05.2016 18:48Cordova это как раз они. Локально расположенные сайты плюс вызовы системных API когда нужно.
У Титаниума таких проблем нет, потому что на выходе получается Java/Objective-C код и никаких WebView. Если, конечно, вы сами его для каких-то целей не используете

zo0m
15.05.2016 10:26+1Пишу на Титаниуме третий год, конечно случались проколы, но в целом очень доволен технологией.
Весь стек проекта на CoffeeScript + Jade. Помимо Appcelerator на мобилке, пользуюсь AngularJS на сайте и NodeJS на бекенде.
Тот случай, когда один разработчик может потянуть весь проект целиком.
— JavaScript бриджи действительно работают медленнее native, иногда приходится хитрить или отказываться от чего-нибудь (в моем случае чаще всего жертвую действиями/анимациями завязанными на listener-ы, аля перетащить View пальцем)
+ Верстать экраны на их Alloy фреймворке мне лично гораздо удобнее и быстрее чем html.
+ Предоставляют из коробки, как часть платформы, облачный сервис. Мне было очень удобно, т.к. сначала не писал своего бекенда, а фокусировался на приложении.
+ Ничто не мешает вам засунуть ваше html приложение в веб-вью на Титаниуме, получите тот же Phonegap, только уровень доступа будет повыше. У меня был такой «webview» компонент — лента событий, написанный на Angular. Пользоваться можно, но все таки не native. Потом избавился от него, переписал на TableView.
+ Так же Титаниум расширяется модулями. Мне кажется, это нормальное стратегическое решение — написать приложение в Appcelerator Titanium, а потом растаскивать по native модулям медленные части, сохраняя главную логику в JavaScript.
+ Так же рекомендую поглядеть на Hyperloop (бета).
Я еще не пользовался, но надеюсь эта разработка поможет с ботлнеками, т.к. дает прямой доступ к нейтив API из JavaScript
Пишете на JavaScript что-то типа такого:
var UIView = require('UIKit/UIView'),
UIColor = require('UIKit/UIColor');
var view = new UIView();
view.backgroundColor = UIColor.redColor();
view.addSubview(label);
Примеры: github
факидоки: iOS, Android

Buzik
По мне так Native лучше всего.
Да и если хочешь писать на Android и iOS — лучше потратить время и изучить нативный инструмент. Хоть и не мог долго принять синтаксис Objective-C, со временем стал получать удовольствия от работы с ним.
john_samilin
Тогда не будет единой кодовой базы. А это один из главных аргументов в пользу защиты кросс-платформенных инструментов.
И даже если не принимать во внимание то, что у вас потенциально может быть три проекта (под iOS, Android и Windows), они еще и написаны будут на разных языках (Objective-C, Java, C#)
Buzik
Единая кодовая база несомненно — круто. Я бы сам от такого не отказался, с учетом того что приходится писать проект на несколько платформ.
Нативные инструменты всегда идут в ногу с обновлением ОС. Поэтому и проще поддерживать под конкретную версию ОС.
Ну и у меня есть несколько вопросов, которые все время заставляют остановится на переход в кросс-платформенности.
1) Как реализуется поддержка нативного АПИ?(Например реализация MediaController на локскрине. Так как в андроиле >=4.0 и <=5.0 разное апи для реализации).
2) Есть ли например поддержка для андроида — «Requesting Permissions at Run Time»? Я понимаю что андроид 6 не так быстро распространяется, но все таки добавили поддержку данной фичи?
Просто я скептически отношусь, после того как 1 разраб пишущий на Unity Кросс-Платформенные приложения на заказ, скинул исходник простого приложения на IOS — исходники которого на Objective-C весили 500 мегов.
Хотя изначально написанное на нативе — исходники весили бы не более 30-40 мегов.
john_samilin
Я не пишу нативный код, так что постараюсь ответить вам в меру своей компетенции
1) Через Kroll. Kroll — это написанное на C++ микроядро для запуска модулей. Заявляют, что с его помощью можно "… передать JavaScript объект в функцию на Python". Отвечая на вторую часть вопроса — при создании окна ему можно передать флаги, которые определяет WindowManager.LayoutParams (в частности, FLAG_SHOW_WHEN_LOCKED). Так что в конечном счете все зависит от самого разработчика.
2) Есть, еще с версии 5.1.0
Исходники простого проекта под андроид вот прямо сейчас у меня весят 53 МБ. Правда, там почти нет графики
Buzik
1) А от таких вот трансформаций не страдает производительность или скорость сборки? Ну и по мне будет написано очень много кода, чтобы написать локскриновский медиаплеер для Android,iOS и Windows Phone одновременно. Думаю будет куча проверок.
2) Классно, что они стараются оперативно выпускать обновления.
Для фриланса быстро написать 1 приложение на все платформы — это несомненный плюс. Для компаний все таки лучший вариант — это Native.
А так спасибо за ответы.
house2008
500 мегов, потому что Unity в проект выплевывает их core либу (/Libraries/lib-iphone.a если мне память не изменяет), которая в себе содержит все архитектуры, на самом деле линкеру/компилятору в конечном итоге необходима лишь малая часть этой либы чтобы собрать ваш проект. Но согласен, юнити всегда весит существенно больше нативного проекта.
Buzik
Ну я подозревал, что он докидывает кучу своего при преобразование в Objective-C.
Меня просто попросили собрать проект и закинуть в стор. Правда я очень долго проклинал этот проект, так как собирался он уйму времени, и меня от этого дико бомбило.
Мне всегда нравится писать под iOS из-за скорости сборки проекта, в отличии от Gradle у Андроид студии.
kafeman
Что мешает отделить бизнес-логику от представления?
Neftedollar
Хочу заметить, что общую кодовую базу можно держать и на C# и не F#.
john_samilin
А в итоге что? Компилить C#/F# в Java/Objectvie-C? Это же будет то же самое
Neftedollar
Нет, посмотрите как работает Xamarin. Там все нативно. Байткод или виртуальная машина.