В этом посте мы рассмотрим 5 ошибок, которые следует избегать при создании микровзаимодействий.

1. Сдерживайте себя
Дизайнерское эго можно сравнить с нежным и прихотливым цветком, который нуждается не только в постоянном поливе, но и в похвалах. Так вот при разработке высококачественных микровзаимодействий, эго отправляется на отдых. Потому что предстоит выполнение настоящей и сложной работы
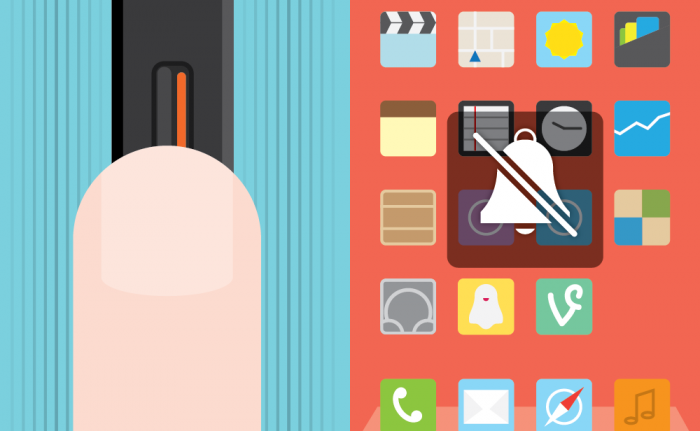
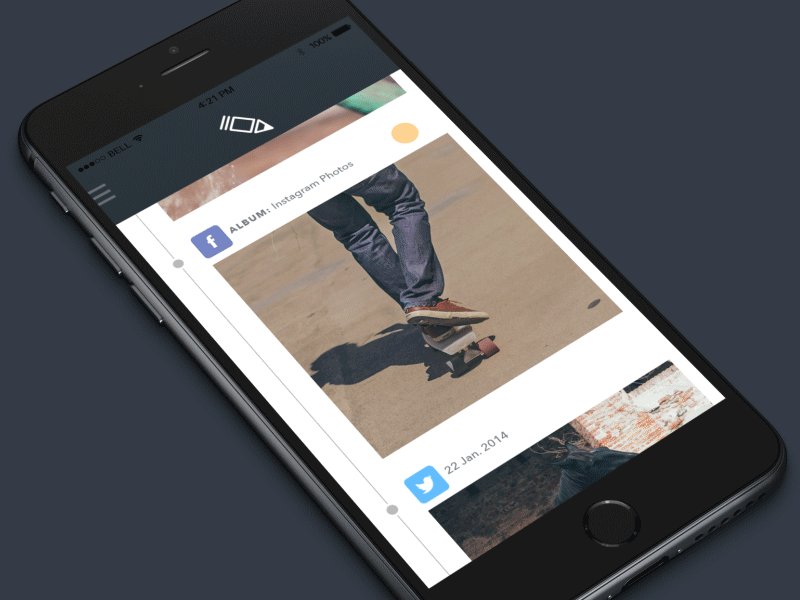
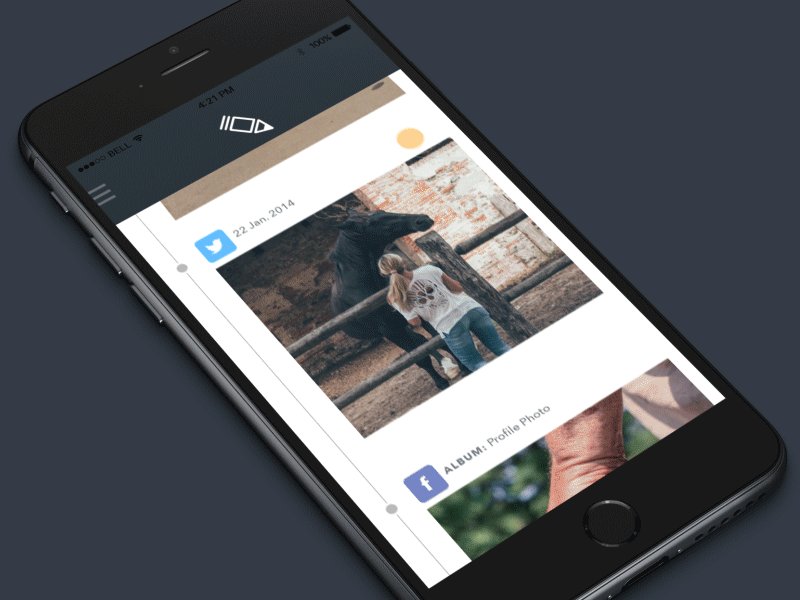
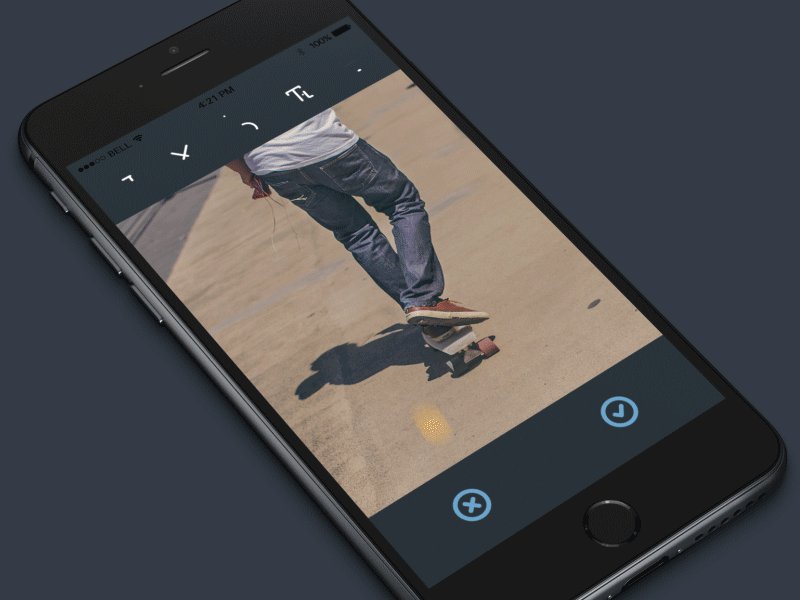
Рассмотрим подробнее на примере дизайнера Сергея Валюха (который является мастером в компоновке элементов, выборе цвета и создании анимации). Кстати, анимация идеально подходит для демонстрации работы микровзаимодействия.

Разберем шаг за шагом:
- Наиболее очевидная вещь, которую можно заметить — Flip 3D на фотографиях. Данная технология тут уже лишняя. Правило микровзаимодействий: если изъятие чего-то либо делает визуализацию более «чистой», не сомневаясь убираем лишние эффекты.
- Также можно заметить, что режим подачи фото обрезает картинку, тогда как в режиме редактирования она больше.
- Верхние иконки навигации отнимают много времени для перехода. Микровзаимодействия должны быть очень быстрыми, длиться не более 300-400 мс.
- Нижние иконки расположены в разных местах, а ведь они и без того имеют противоположное значение, увеличивая тем самым когнитивную нагрузку.
Вывод: существует масса важных тонкостей, которые стоит учитывать в создание подобной анимации. На реальном примере можно увидеть, что работает, а что нет. Вовсе не означает, что дизайнеру не следует проявлять свой креатив, добавляя замечательные детали. Но также стоит помнить, что переизбыток деталей может перегрузить дизайн и ухудшить его.
2. Не жертвуйте нарративом во имя катарсиса
Нарратив имеет важную роль для пользователей. Это связано с личным опытом, непрерывностью, влиянием перечисленного на когнитивную нагрузку и непосредственно организацию нашего мозга — как он воспринимает смысл информации. На основе этого мы строим ментальные модели вещей, для того, чтобы их использовать.
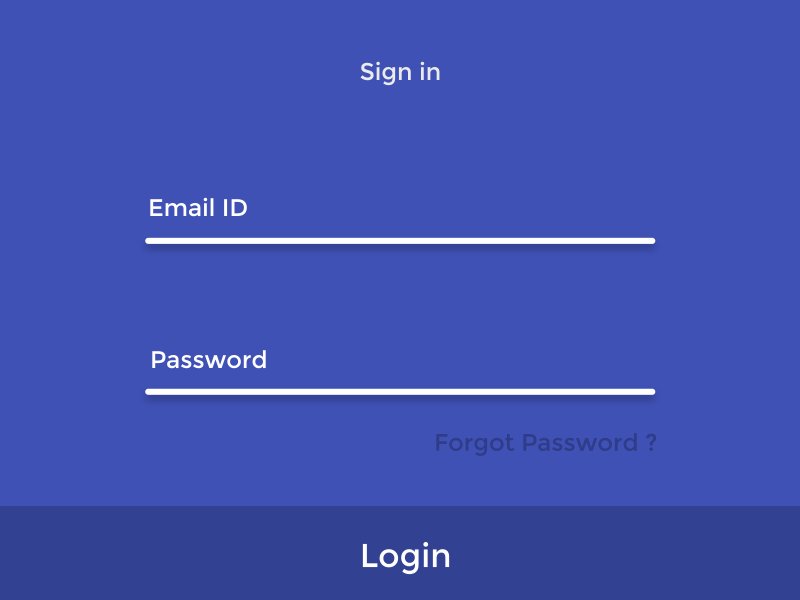
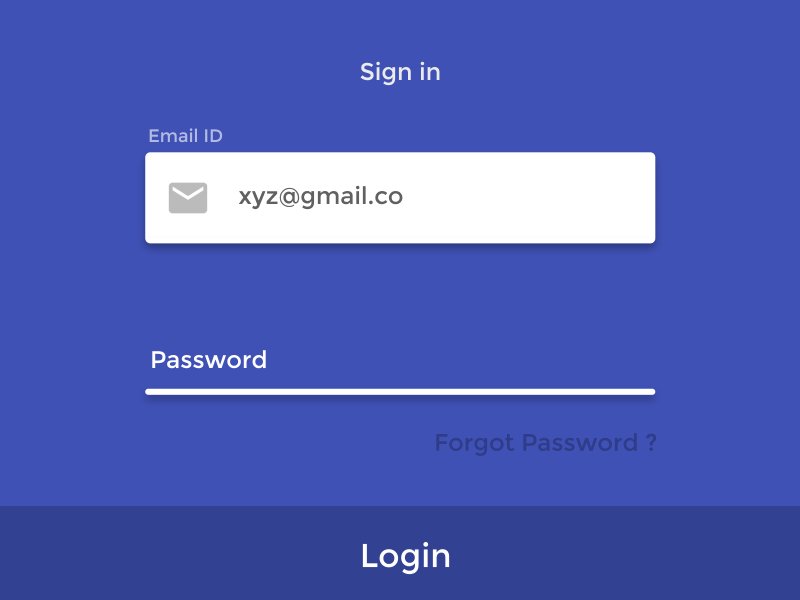
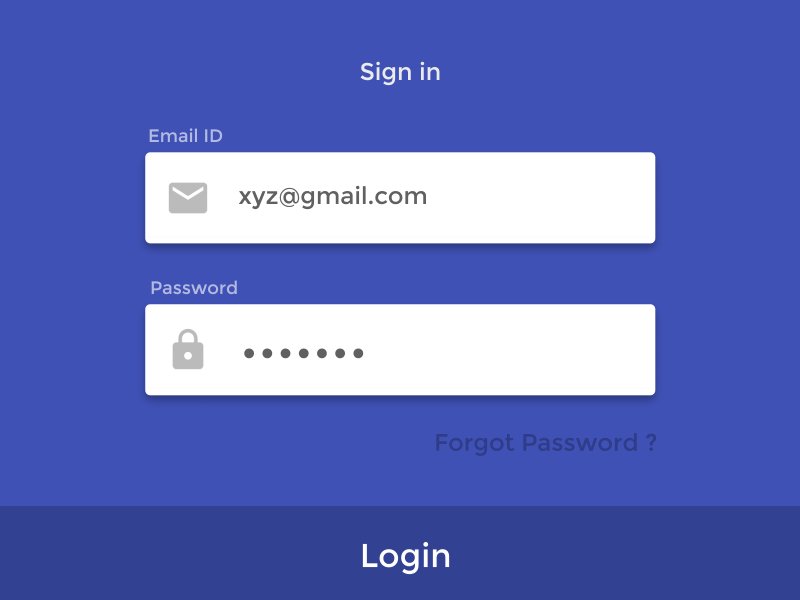
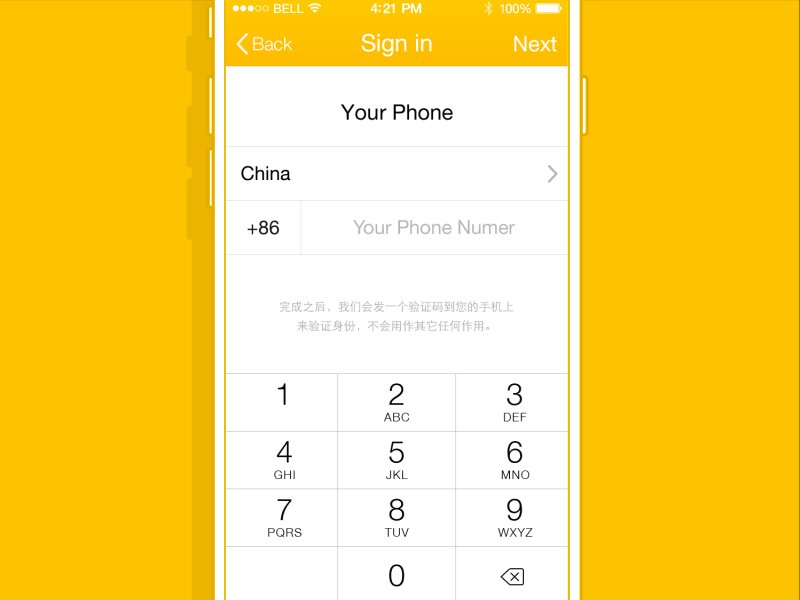
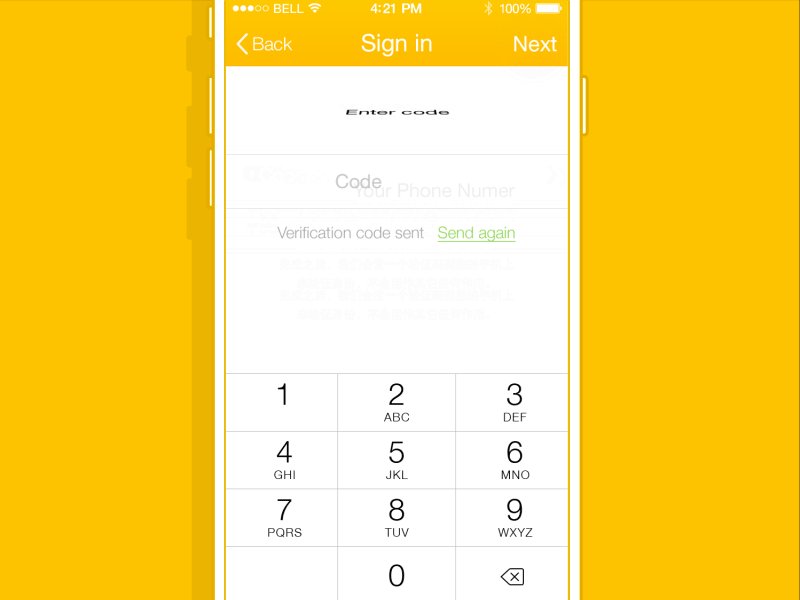
На примере Сриканта Шетти (очень сильного аниматора и дизайнера) рассмотрим вариант не самого удачного нарратива:

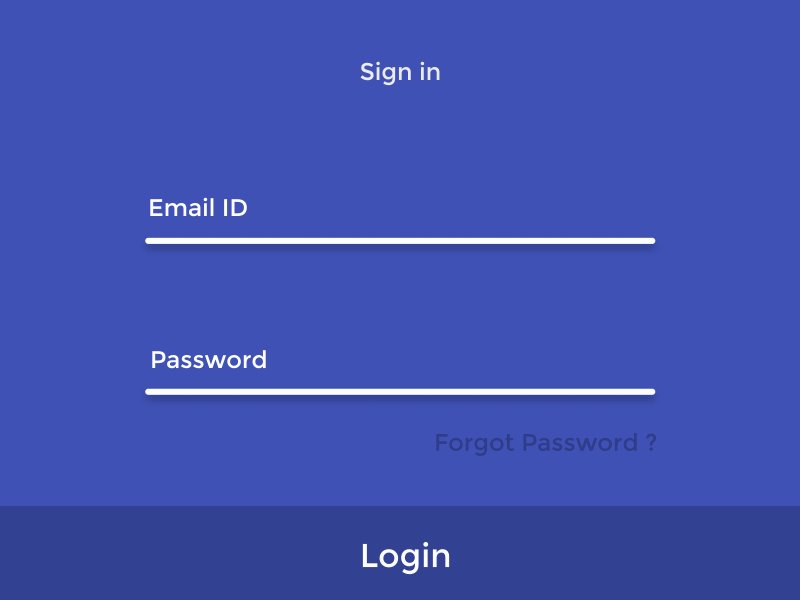
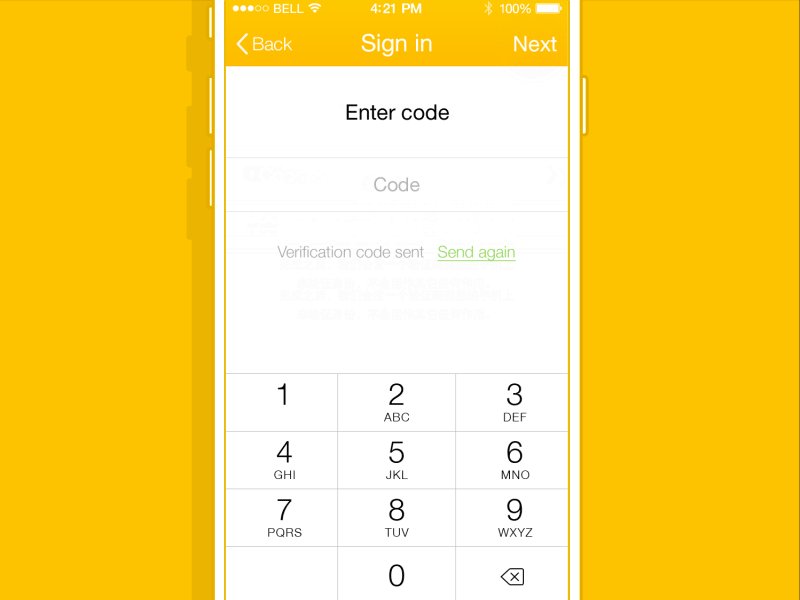
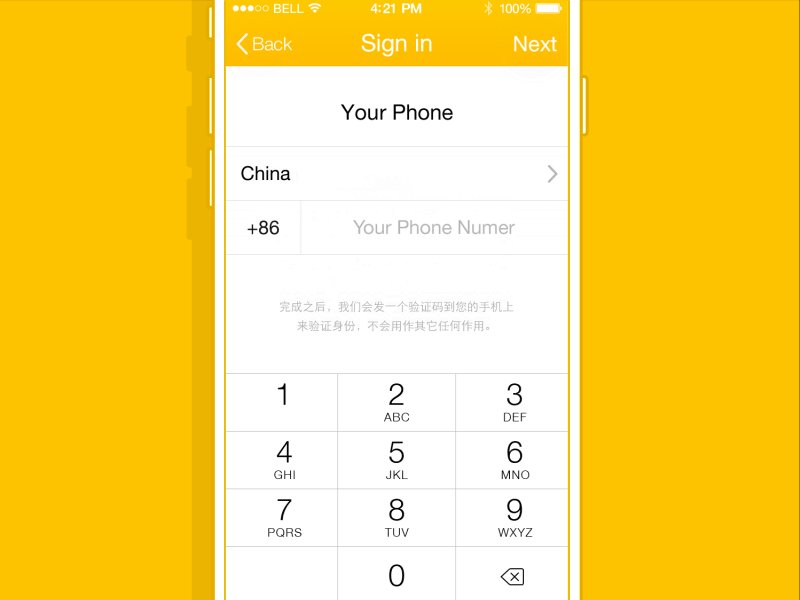
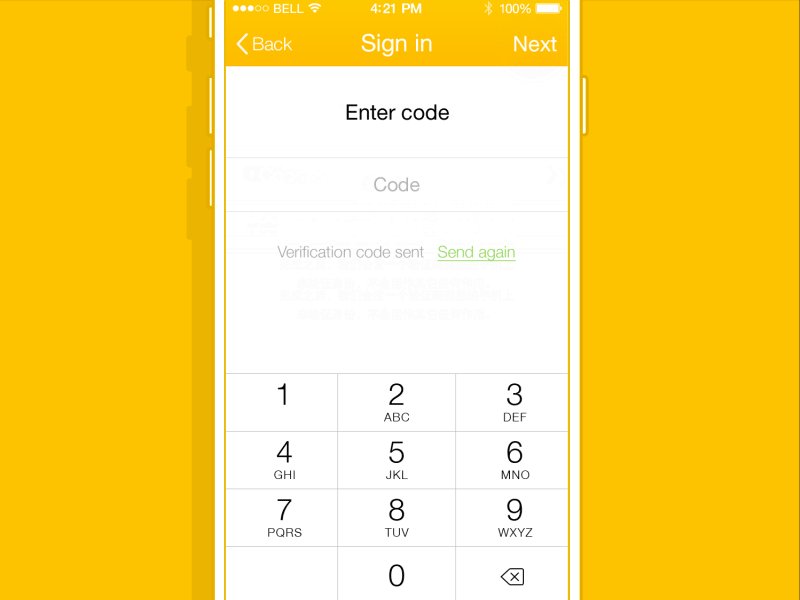
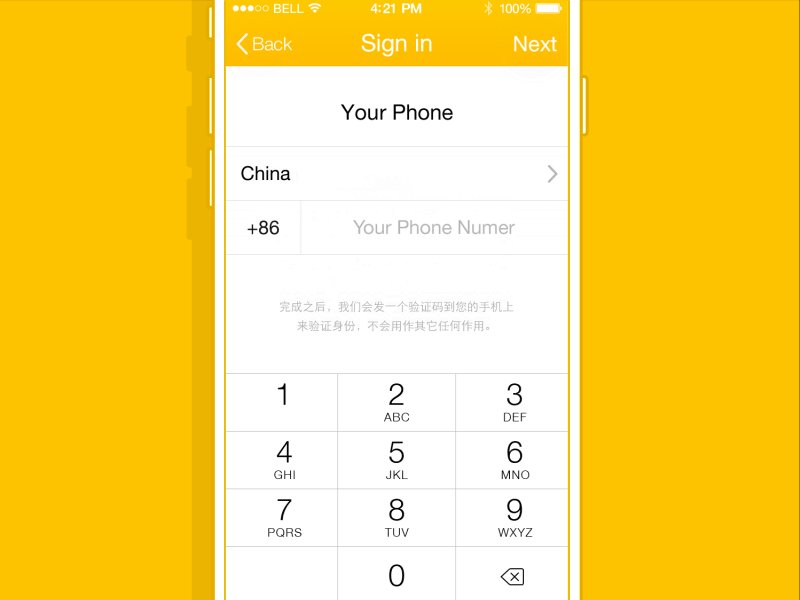
Первое, что можно увидеть — странная разметка. Мы ожидаем, что текст появится над линией. Но тут оказывается, что на самом деле это вовсе и не линия, а раскрывающаяся форма. И вот именно в нее мы вводим логин и пароль.
Мы не увидели того, чего ожидали и что казалось вполне логичным. Это озадачило и заставило прервать выполнение задачи (ввод информации). Неожиданная интерпретация полностью меняет уже построенную ментальную модель и уводит нас от предполагаемого результата.
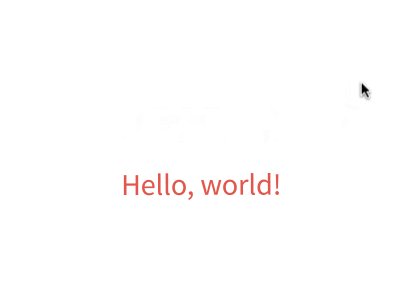
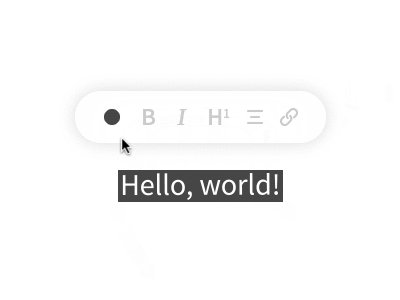
Для контраста другой пример:

3. То, чего нельзя сделать одним движением, не стоит делать вообще
Почти каждое успешное микровзаимодействие, которое мне встречалось, состояло из одного движения.
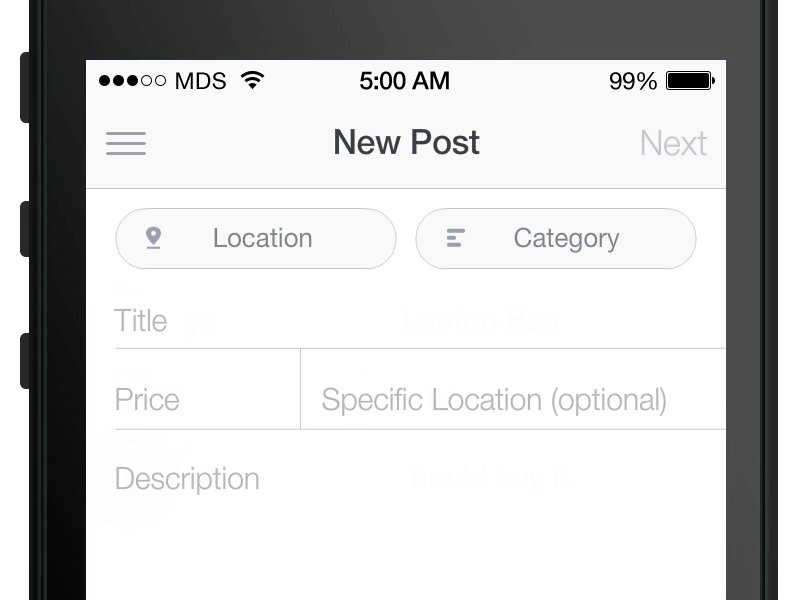
Рассмотрим подробнее работу дизайнера Ромейна Пассиленда (к слову, обладателя действительно крутого портфолио):

Имея опыт работы с анимацией и наметанный глаз, я вижу, что здесь присутствуют два отдельных движения, которые смело можно объединить в одно. В приведенном примере происходят два разных действия:
— линии трансформируются;
— иконка вращается.
Вместо того, чтобы объединить эти два действия, Ромейн их зачем-то разделил (иконка возвращается, затем линии трансформируются). Для наглядности, другой пример:

Левая и правая анимации также нарушают принцип «одного движения». Зато анимация, которая находится посередине — то, что надо. Действие в одном движении — чистое, завершенное и эффективное. Минимум нагрузки для пользователя.
4. Проблема не в анимации, проблема в дизайне
Дизайнерам, изучающие UI-анимацию, порой тяжело отделить движение от статического проекта. Что понятно и частично является функцией комплексной природы хорошего микровзаимодействия: его трудно определить в реальном времени. Но вот плохое микровзаимодействие торчит, словно сломанный палец.
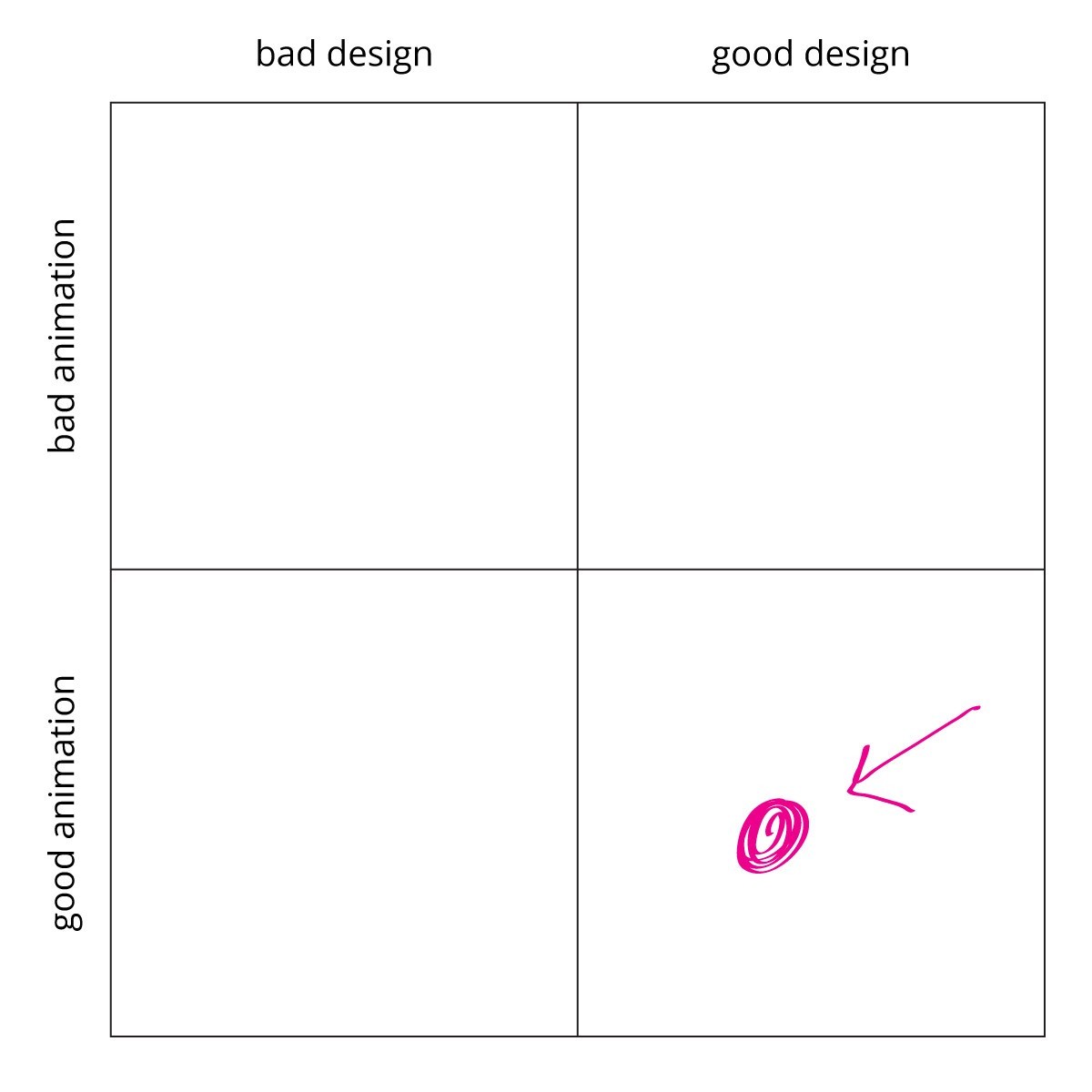
В следующей диаграмме, я свожу основные детали своей теорий на дизайн и анимацию:

Взгляд сразу же притягивает область с точкой и указывающей на нее стрелкой. Точка выполнена в розовом цвете, таким образом ее можно моментально найти и выделить среди всего проекта. А теперь перейдем от теории к практике.
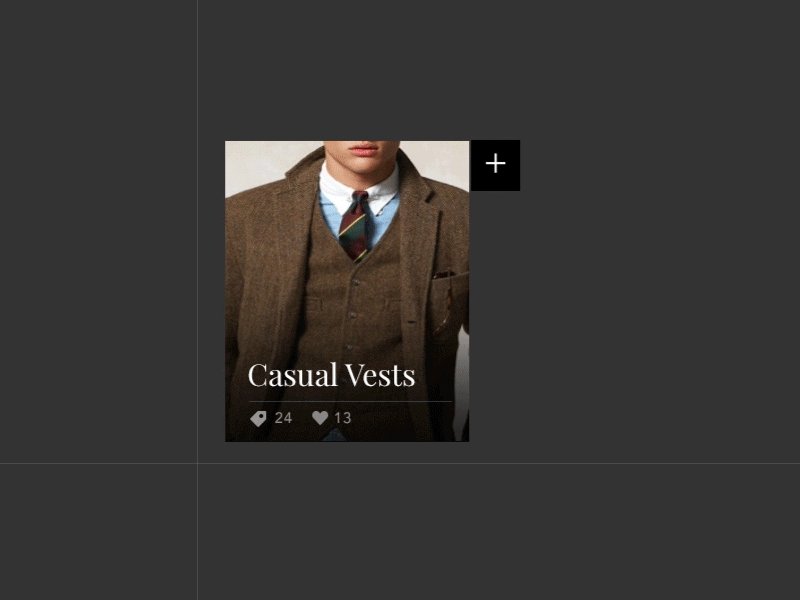
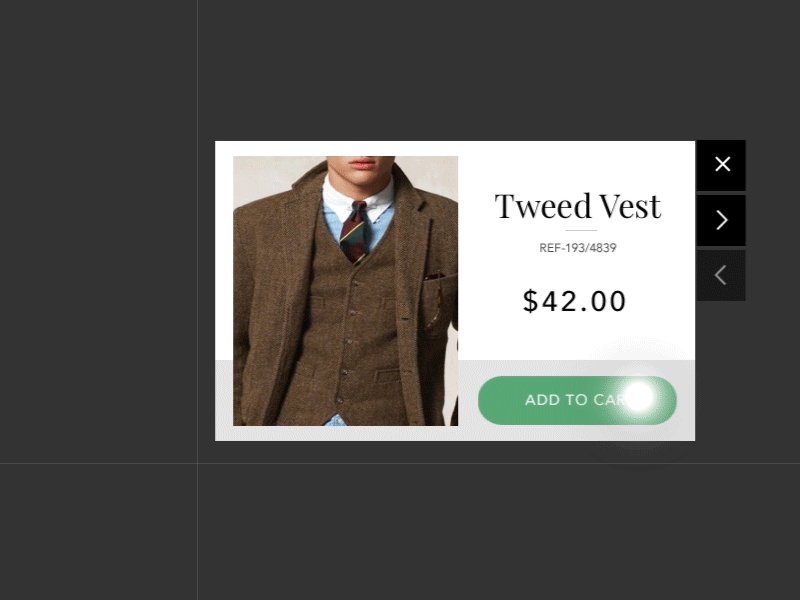
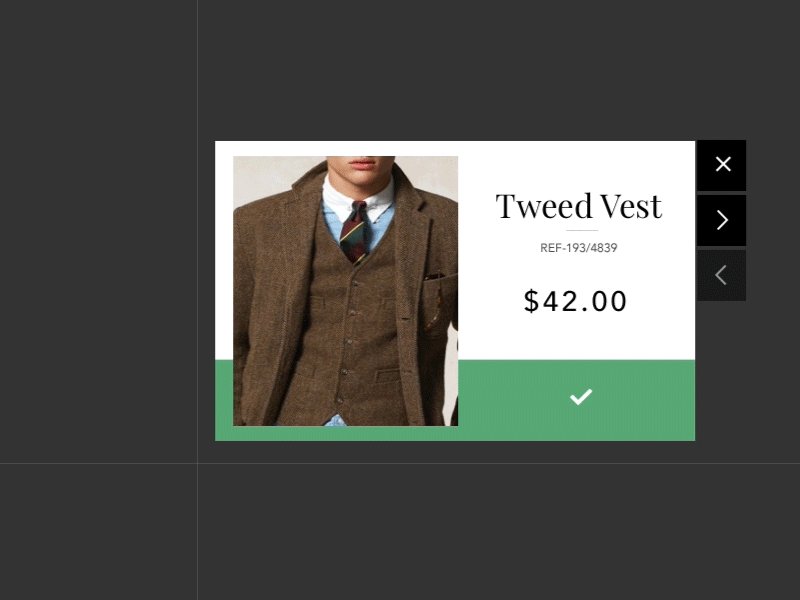
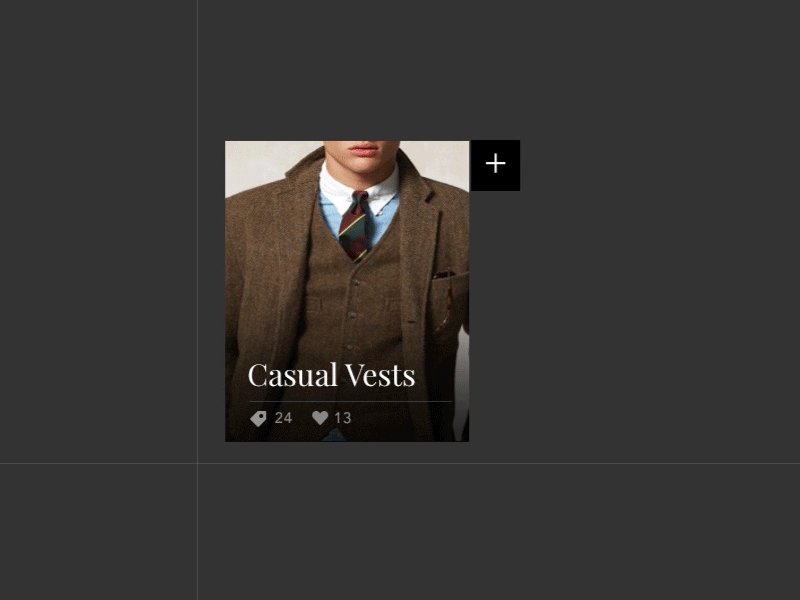
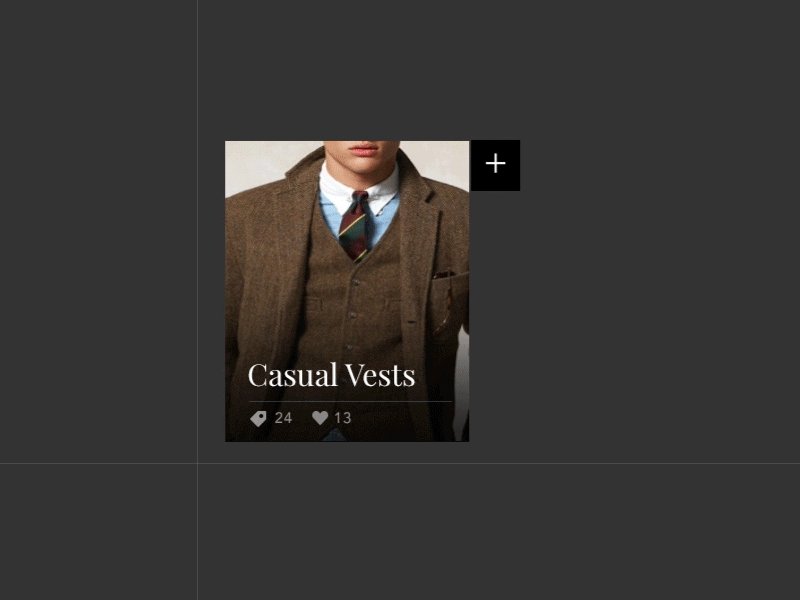
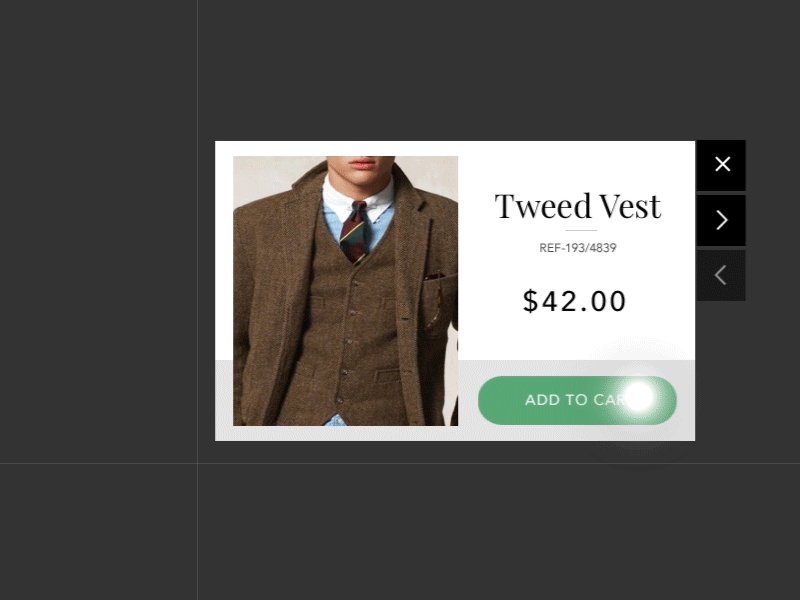
Талантливый дизайнер Сэм Тибальт (у него отменный дизайн и прерывания анимации) однажды вошел в азарт и решил создать потрясающую анимацию поверх не очень удачного проекта:

Думаю, многие сейчас подумают, что это всего лишь мои придирки, потому что идея дизайна довольно таки свежая. И она действительно такая. Как было сказано выше, Сэм — талантливый парень. В данной композиции хорошо обыграна кнопка «Добавить в корзину».
Но в этом примере нет анимационного решения, которое бы сохранило дизайн от самого себя. Ошибка заключается в дизайне, а не в выполнении его через какое-то время. По сути микровзаимодействие и является дизайном через какое-то время.
Здесь кнопка «Добавить в корзину» трансформируется, меняет форму и заполняет собой изображение. Это не только излишне, но и учитывая масштабы данного элемента UI — несет дополнительную когнитивную нагрузку на мозг пользователя.

В кинопроизводстве говорят, что проблемы на съемочной площадке начинаются со сценария. Плохой сценарий ведет к плохой съемке. А плохой дизайн — к плохому микровзаимодействию.
5. Канадский хоккеист Уэйн Гретцки: «Если ты не сделал ни одной попытки попасть в цель, то промахнулся на все 100%»
Поскольку дизайнеры в основном не используют для оформления анимацию на 300-400 мс, легко потерять контроль над деталями и перестать замечать возможности, которые они раскрывают.
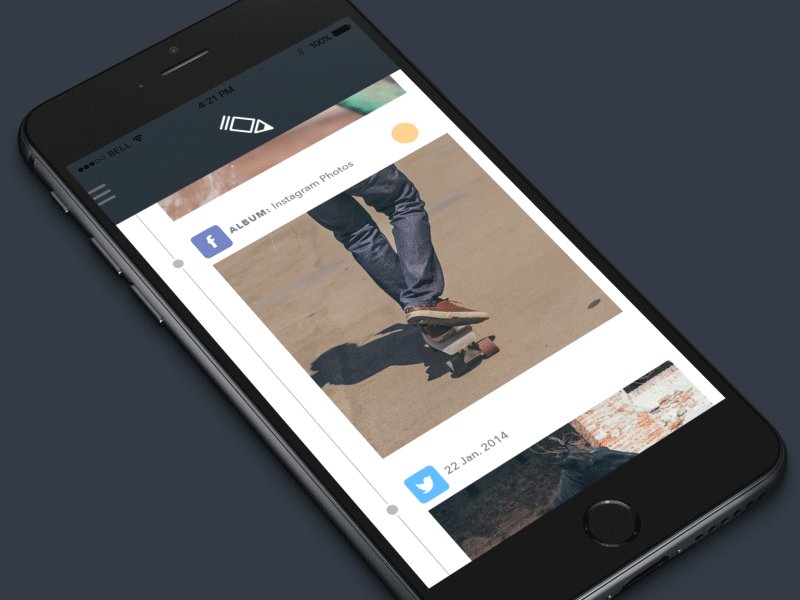
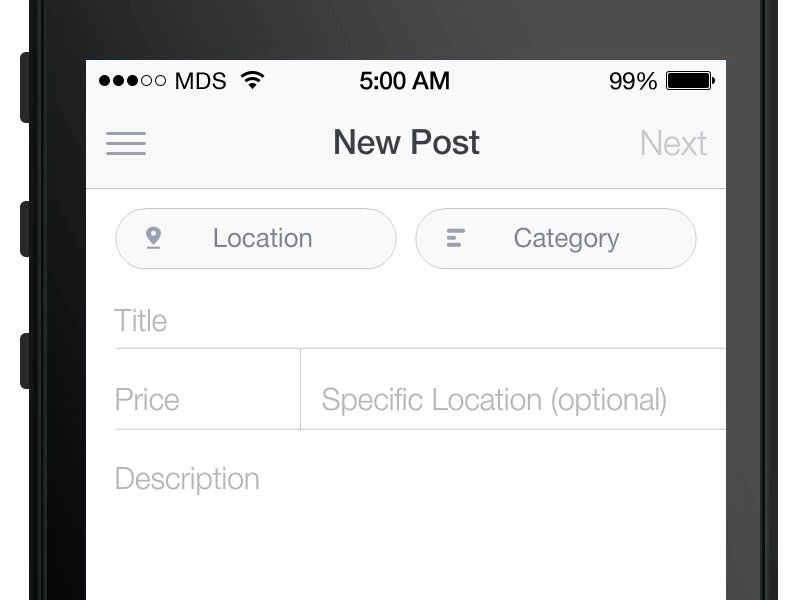
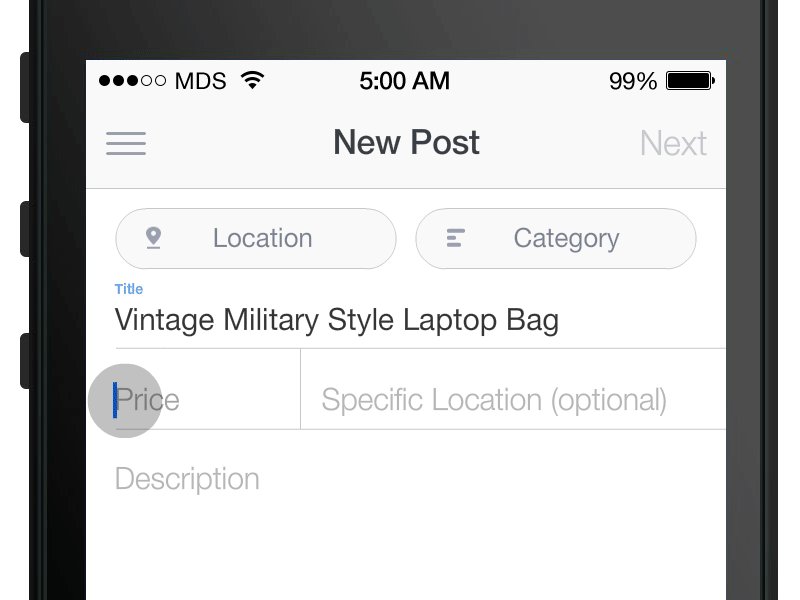
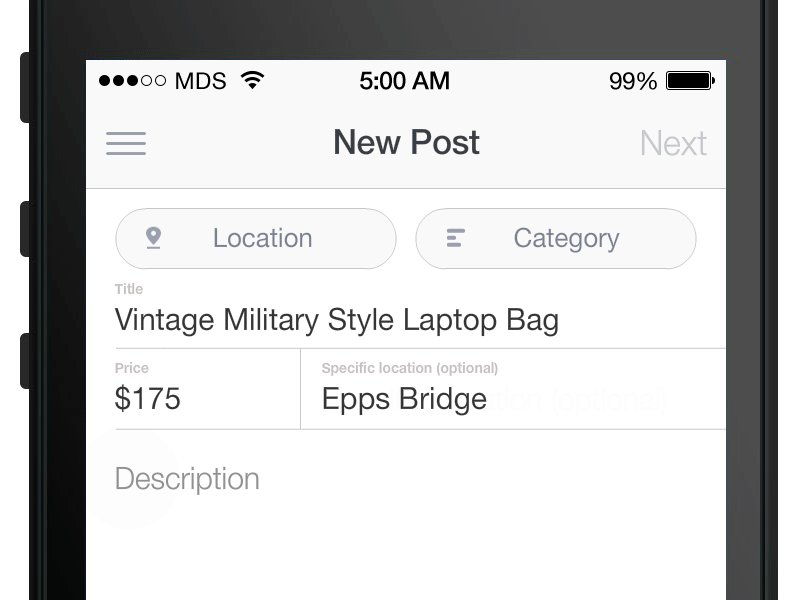
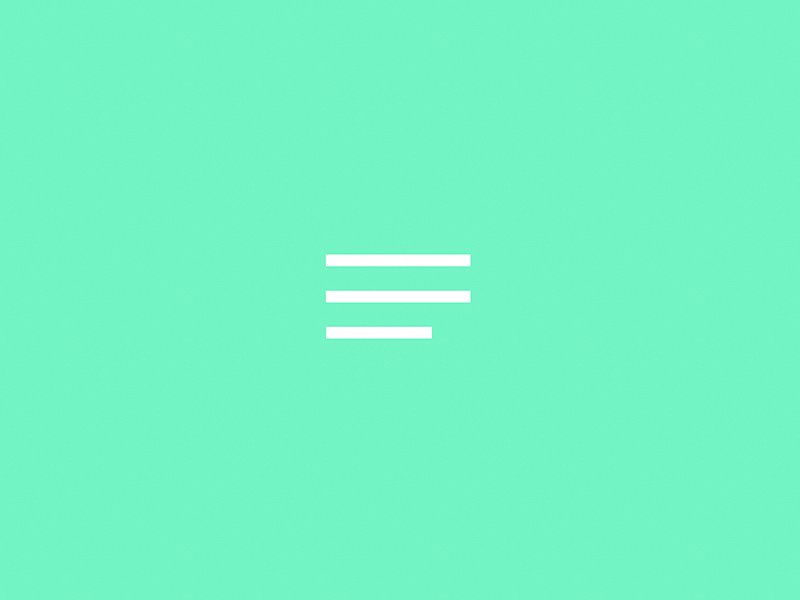
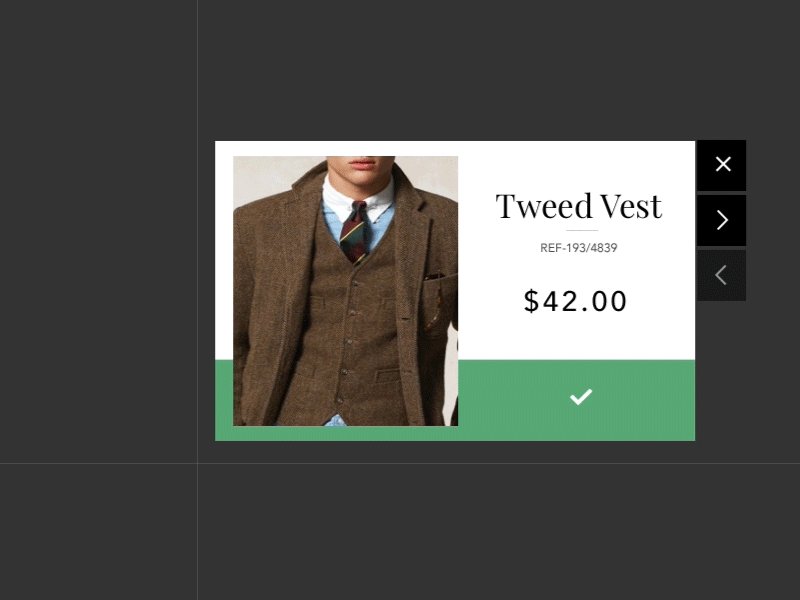
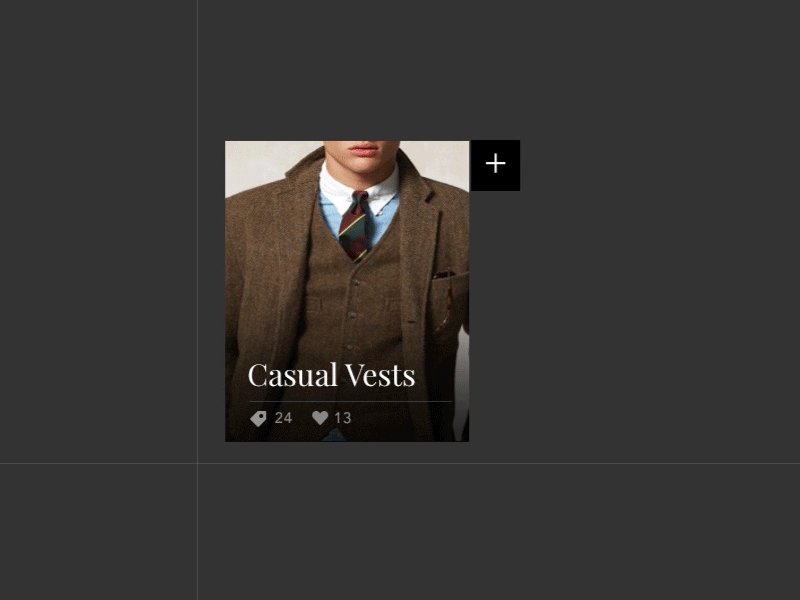
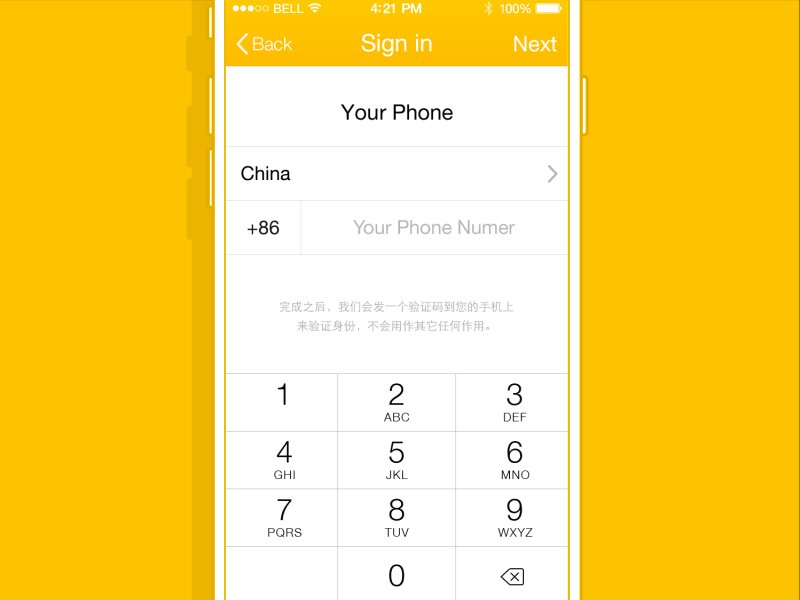
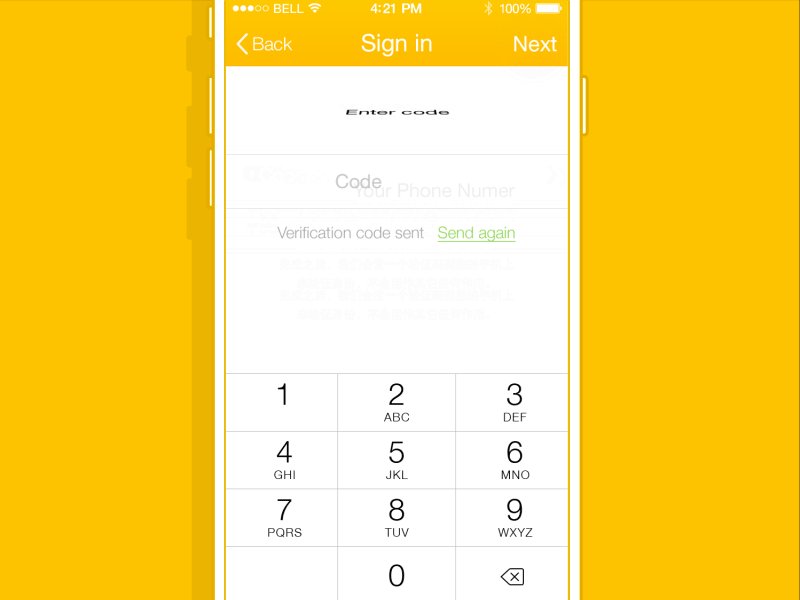
На примере Ивана Белаяца, рассмотрим 5 упущенных деталей:

- Существует возможность создать чистую и элегантную трансформацию иконки в кнопку menu/back. Значок меню выдвигается сверху, что создает ощущение бессвязности и нелогичности.
- Стрелка вправо в желтом квадрате — ненужное вращения и эффект масштабирования. Это выглядит странно. Было бы лучше, чтоб стрелка перемешалась вместе с контентом.
- При переходе текст параграфа появляется и исчезает без необходимости. Он должен сохраняться.
- Заголовок движется слева направо. Повторное исчезновение контента стоило бы сделать более элегантным, вместо обесцвечивания и непонятного скольжения текста.
- Обрезается изображение солдата. Было бы неплохо преобразовать превью картинки таким образом, чтоб оно сохраняло контекст. В данном же случае превьюшка просто становится фоном заголовка, показывая наименее интересную часть изображения.
Примеры для контраста — повышенное внимание к деталям. В этих работах продумано все до мелочей, использованы все возможности и нет ничего лишнего. Уэйн Гретцки мог бы гордиться. Если конечно его хоть немного заботят пользователи (в чем лично я сомневаюсь).



И в заключение
Даже при отсутствии солидного опыта, можно создать красивое и чистое микровзаимодействие. Сосредоточиваться нужно на следующих ключевых понятиях:
— сдержанность;
— нарратив;
— правило одного движения;
— анимация не всемогуща;
— детали дают возможности.
Это конечно же не гарантирует потрясающий дизайн, но как минимум — шаг в нужном направлении.
Комментарии (21)

CashMyVisit
25.05.2016 13:38+1Круто, что сразу в пример приводятся готовые анимации. Честно говоря, далеко не все замечала сразу, но после ваших комментариев уже сложно было не замечать)

kovalevsky
25.05.2016 16:41Все эти анимации можно найти на http://uimovement.com/. Не рекламы ради, а просто удобный сервис

bigfatbrowncat
25.05.2016 14:56+6«Красотульки» и дизайн — не одно и то же.
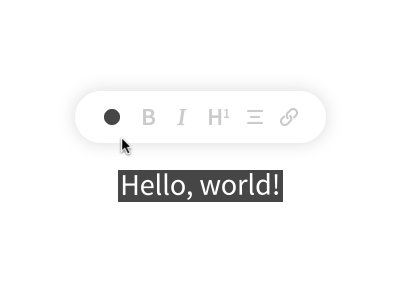
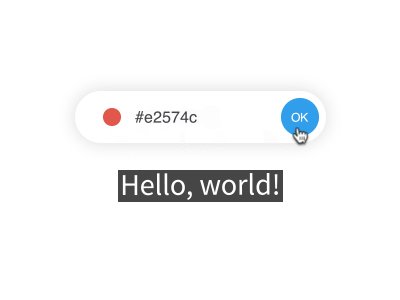
Последний пример с выбором цвета — пример плохого дизайна, а не хорошего.
Когда пользователь выбрал цвет, он видит его в покрашенном кружке. А должен видеть сразу же перекрашенный текст. До того, как подтвердит свое действие. Даже если убрать с этого примера вообще все анимации, но добавить мгновенное превью прямо на тексте, дизайн будет удобнее, чем сейчас.
raacer
26.05.2016 06:39А еще там нет кнопки «отменить», а только OK. Если я изменил цвет и мне не понравился результат, придется жать Ctrl+Z до полной отмены.

bigfatbrowncat
01.06.2016 21:24Это в данном случае, как раз, нормально. Всплывающее окно редактирования — не диалоговое окно. Оно не является модальным. Поэтому неочевидно управление. Если добавить кнопку «отмена», непонятно, как реагировать, скажем, на щелчок за пределами окна. «Отмена» это, или «Ok»?
Надо убрать кнопку OK. И, кстати, получится свежая версия MSOffice, в которой стиль так и редактируется — всплывающим окошком возле выделенного текста.

biseptol
25.05.2016 16:41Кстати, хорошее (имхо) правило про длительность анимации в трансформациях интерфейса: всегда снижать ее до минимально заметной. Чтобы на грани, еще минус 50 мс и ее совсем не видно.

kovalevsky
25.05.2016 16:44Отличные рекомендации по длительности анимаций для разных размеров экрана есть в гайдлайнах к Material Design.

Athari
26.05.2016 03:43+1О боги. Это ужас какой-то. И "плохие" примеры, и "хорошие". Это анимация ради анимации, дизайн ради дизайна, понты ради понтов, свистелки и перделки в дистиллированном виде.
Единственное, что мне понравилось — это ватермарки на текстовых полях, превращающиеся в мелкие надписи сверху. Ещё бы "красивый" еле заметный бледно-серый микроскопическими буквами сдеали читаемым тёмно-серым с адекватным размером — вообще было бы отлично. Submit в принципе сносный.
За всё остальное я бы расстреливал на месте.

tdmarko
27.05.2016 10:33Я честно не понимаю, в чем разница анимации где продукт добавляется в карзину?

reznik_e
31.05.2016 10:38+1Все из-за Дрибббла и модного веяния анимировать все, что под руку попадается. Дизайнеры так сильно хотят получить побольше лайков, что просто творят ради красоты. Очень-очень много появляется концептов, от которых в реальном интерфейсе можно в буквальном смысле блевануть, если долго пользоваться. Одно хорошо — только небольшая доля этого попадает в реальный мир.

Fen1kz
1) Ненужное раздвигание обратно до кнопки с галочкой. Создается впечатление что сабмит опять стало кнопкой, но ведь это не так.
2) Текст движется аж в 4 направлениях. Вращается, вверх (телефон), вниз(подсказка) и вправо. Разве это не нарушение "правила одного движения"?
Lungo
Суть в том, что движений может быть несколько, но происходить они должны одновременно, а не последовательно
Bellicus
Можно ли корпорацию добра считать авторитетным мнением, но у них в гайде, на этот счет, есть пару строк.
Lungo
В цитате, которую вы привели, речь идет о нескольких предметах, которые движутся в разных направлениях и пути которых пересекаются. Это действительно выглядит плохо.
Bellicus
Ну как сказать, там, все таки, предлог «или» (move in different directions or cross paths.)
Lungo
Ключевое слово все таки multiple items. Без разницы «и» там или «или», к моему первому комментарию замечание все равно не относится
Bellicus
В таком случае, multiple — несколько. Про разнотипные элементы ни слова. Нет уточнений типа: multiple various items.
Lungo
Вы случайно не юридический заканчивали? Предлагаю внимательно посмотреть анимацию, на комментарий к которой вы ссылаетесь — анимация
Разве не очевидно, что здесь показано движение нескольких элементов в разных направлениях? Пути некоторых из них пересекаются, как раз это и написано и в комментарии «Don't».
В статье же говорится о другом. Например, если нам нужно с помощью анимации уменьшить текст на 10 пунктов и переместить его выше на 50 пикселей. Мы можем сначала уменьшить, потом переместить, но это смотрится некрасиво. Гораздо лучше, когда два этих действия выполняются одновременно — текст перемещается и в то же время уменьшается. Надеюсь теперь я достаточно доходчиво объяснил и мне не придется продолжать этот бессмысленный спор.
Bellicus
Да это то и ясно. Бить одну анимацию на несколько шагов — не самый умный ход. Кто ж спорит?

Но, как мне кажется, изначально речь шла про эту часть
где четыре элемента, движутся во всех четырех направлениях, да еще и у каждого свой эффект анимации, собственно от чего и отговаривает нас вышеупомянутый комментарий из гайда.
Bellicus
ну и так названный cross paths здесь тоже присутствует))
GoldJee
Я так понимаю, что под «правилом одного движения» подразумевается то, что все трансформации объекта должны происходить одновременно, а не по очереди.