
Что такое PWA
PWA – это название группы приложений, которые используют стек Web технологий (JS + HTML + CSS) и позволяют соединить простоту использования Web сайта со специфичными для нативных приложений операционной системы UX и техническими возможностями.
Основное предназначение PWA увеличить конверсию, количество пользователей и удобство использования Web приложений на мобильных устройствах.
Progressive Web Apps является логическим продолжением Accelerated Mobile Pages, таким образом, если вы ранее создавали AMP приложения, то вам однозначно стоит обновить своё приложение к нормам PWA приложений. Если вы до этого ничего не слышали о AMP, то это не станет для вас проблемой во время изучения PWA.
PWA приложению необходимо быть:
- Прогрессивным – Работать с каждым пользователем в не зависимости от окружения используя метод постепенного улучшения как основной принцип работы;
- Адаптивным – Подстраиваться под любое устройство: десктоп, смартфоны, планшеты или что либо другое;
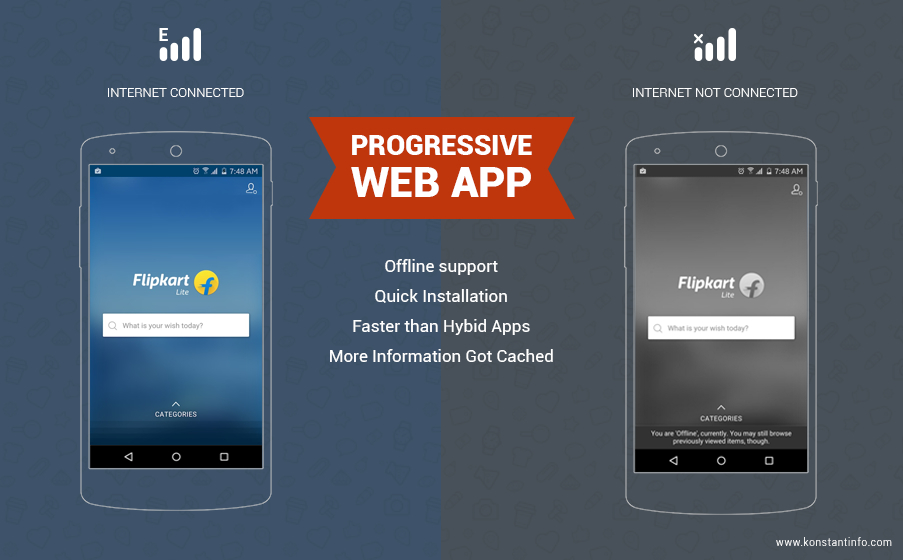
- Независимым от соединения – Используя Service Worker приложение должно работать в оффлайн режиме при прерывании или отсутствии соединения;
- Выглядеть нативно – Приложение должно соответствовать привычным для пользователя способам взаимодействия и навигации;
- Самообновляемым – Приложение должно контролировать процесс автоматического обновления посредством Service Worker API;
- Безопасным – Посредством использования HTTPS предотвращать перехват и подмену данных;
- Определяемым – посредством W3C манифеста и регистрации через Service Worker приложение идентифицируется как «приложение» поисковыми системами;
- Удерживающим – Используя технические возможности мотивируем пользователя еще раз использовать приложение, например посредством push уведомлений;
- Легким в установке – Позволяет «сохранить» приложение на устройстве пользователя посредством добавления PWA приложения в список установленных приложений без использования магазина приложений;
- Легким в использовании – Для начала использования приложения достаточно открыть URL. Установка приложения не обязательна.
Целевая Аудитория
Каждый человек, участвующий в создании, поддержке или развитии web сайта или web приложения может быть заинтересован, т.к. с помощью PWA может улучшить продукт, конверсию, количество пользователей и удобство использования их ресурса пользователями мобильных платформ.
Стандартный процесс работы
Пользователь, используя смартфон, открывает ссылку полученную посредством любого приложения, после загрузки web страницы пользователь получает полноценное приложение, которое он может использовать.
Тем самым начать использовать новое приложение становится намного проще, ведь не нужно заходить в магазин приложений и ждать пока установится необходимое пользователю приложение.
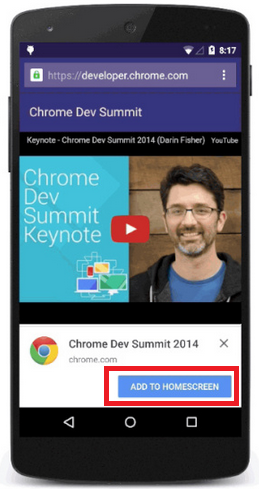
При необходимости пользователь может добавить приложение на рабочий стол посредством пункта опций в браузере «Add to home screen». Или приложение может предложить пользователю сделать это вместо него посредством – Web app install banner.

После чего на главном экране пользователя будет создана иконка предварительно указанная в манифесте приложения. Разработчик может управлять стилем браузера и вариантом отображения приложения после установки. Так же Service Worker идущий в комплекте с PWA приложением будет отвечать за кеширование, оффлайн работу и обработку пуш сообщений.
Дополнительные ссылки
Web Fundamentals – developers.google.com/web/fundamentals/?hl=en
Progressive Web Apps – developers.google.com/web/progressive-web-apps
Вместо заключения
Статья задумывалась начальной в серии статей о PWA, но т.к. ранее PWA не рассматривался на Habrahabr интересно понять насколько аудитории тема интересна. Поэтому, прежде чем начать техническую серию, я хочу убедиться, посредством опроса, что вам это будет интересно. В качестве бонуса, пока идёт опрос вы можете предложить(в лс) проект который будет взят в качестве примера, ведь интереснее рассматривать пример взятый из реального мира ;)
В случае успешности опроса ожидайте серию статей о PWA с открытым исходным кодом расположенным на github.
| 87% (128) |
Да, жду с нетерпением |
| 13% (19) |
Нет, я погуглил – всё понятно |
Проголосовало 147 человек. Воздержалось 37 человек.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (11)

Focushift
20.06.2016 13:08+1Т.е. это надстройки для хрома, которые будут вести себя как приложение?
Смысл, экономия на библиотеках приложения? Лучше взять кордову и сделать независимое от браузера приложение.
scottKey
20.06.2016 13:20В целом различий очень много, самыми весомыми я бы назвал то, что Кордова работает намного медленнее чем PWA из-за использования Web View + с Кордовой вы не сможете предоставить пользователю возможность использовать ваше приложения без установки. С PWA сможете.

Focushift
20.06.2016 14:51+1Намного медленнее? Откуда такая информация? Почему PWA быстрее, если используется тот же браузер?
По поводу скорости, есть такое сравнение 2х летней давности, по скорости сравнимо с нативными приложениями http://magenic.com/Blog/Post/4/Mobile-Development-Platform-Performance.
И по поводу использования без установки — гугл уже предлагал такую фишку для обычных приложений.
scottKey
20.06.2016 23:22На самом деле я сходу не смогу привести хорошую ссылку с примерами что и как, но встречал это утверждение в нескольких статьях + по моему предыдущему опыту использования нативной разработки: WebView всегда медленнее стандартного браузера, а если использовать что-то оптимизированное например Chrome Custom Tabs то сможем получить даже двойной прирост скорости.
Да Android Instant Apps это мега крутая штука которую мы все давно ждём, но во первых она пока что не публична + из того что мне известно большинство переоценивает её возможности. Но это уже другая история которую я расскажу немного позже.
Focushift
20.06.2016 23:46Начиная с Андроида 5.0 WebView идет отдельным обновляемым компонентом(где-то читал что от плагина Crosswalk, прикручивающий для рендеринга Хром, уже не нужен), в статье что я скинул использовался дроид 4.2.2, так что похоже что все утверждения что WebView «плохой» давно уже устарели.

deksden
20.06.2016 13:20Для общего развития немного почитать будет полезно.
Впрочем, у Гугла каждый год тренды меняются — позавчера — Responsive Mobile-friendly sites, вчера это были AMP, сегодня — Progressive Web Apps.
Отделяя моду и баззвордовость отдельных статей, пару практически полезных приемов всегда можно воспринять.

bitver
20.06.2016 18:37+1Например, angular.js + bootstrap.css = PWA? Если нет, то почему? У меня есть пару SPA, которые подходят под все вышеперечисленные качества. А если так, то зачем новое имя старым вещам?
Статья вызывает только вопросы.
scottKey
20.06.2016 23:46Ваше мнение не лишено логики, и не так давно сообщество обсуждало как раз этот вопрос.
Дескать в чём отличия то?
Ежели сильно угодно залезть в полу холивары, лучше всё же загуглить. Например Alex Russell неплохо ответитл на подобный вопрос в статье `Mmmmmmm….Carrots!`
Если мега кратко то моё мнение что основное нововведение это появление App Install банеров. Благодаря манифесту и правильной конфигурации браузер сможет самостоятельно определить что у вас PWA приложение и предложить пользователю добавить приложение на главный экран.
Также возможно маркетинговый ребрендинг итеративных улучшений веб приложений с целью сделать веб приложения более популярными.

Per_Ardua
А каков будет формат статей? Хотелось бы побольше практики, нечто вроде: «Поэтапное создание PWA. часть 1», чтобы можно было сразу применить.
scottKey
Вы как раз угадали с формат, это будет пошаговый how-to.