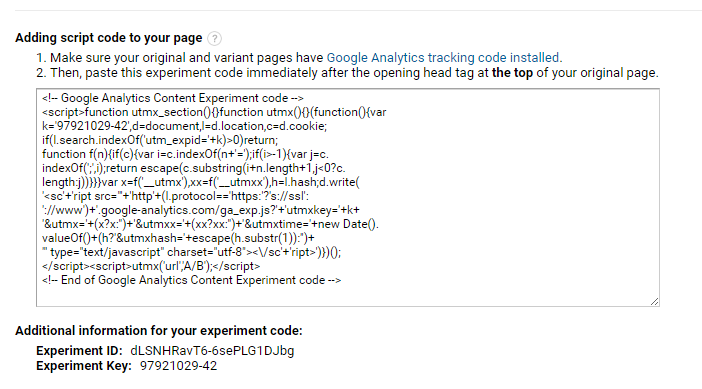
Как мы это делаем? Мы просто берем кусок JavaScript-кода, который Google Analytics любезно генерирует для нас, и добавляем в <head></head> тег нашего сайта. Данный код просто-напросто перенаправляет часть пользователей на альтернативную (тестируемую) страницу, добавляя при этом определенный параметр к URL-у этой страницы. Этот параметр позволяет Google Analytics понимать, какие из пользователей видели оригинальную страницу, а какие — альтернативную. Все мы это знаем. Это очень просто.

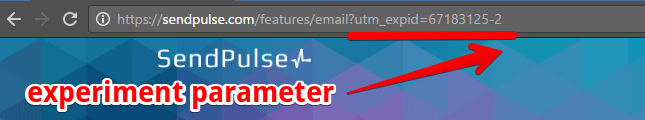
И наш отвратительный параметр:

Задумывались ли вы о том, как нам проводить подобные эксперименты, если нам необходимо протестировать элемент, который присутствует и на других страницах сайта?
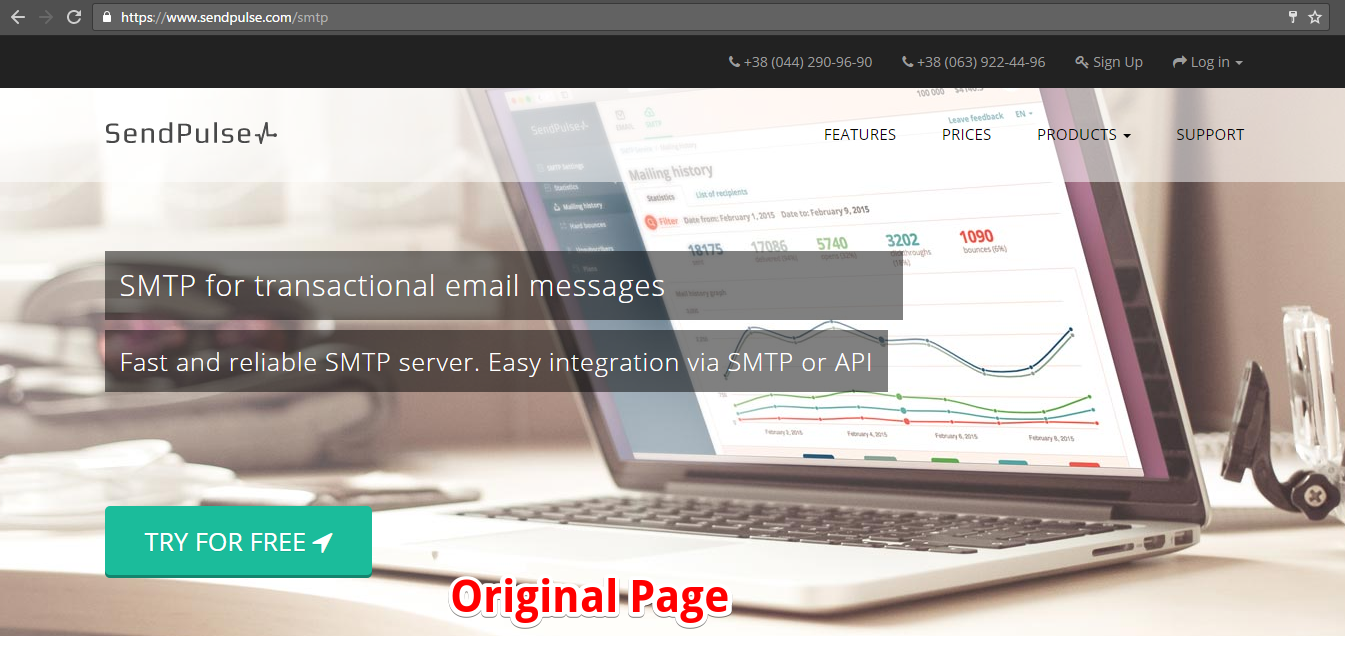
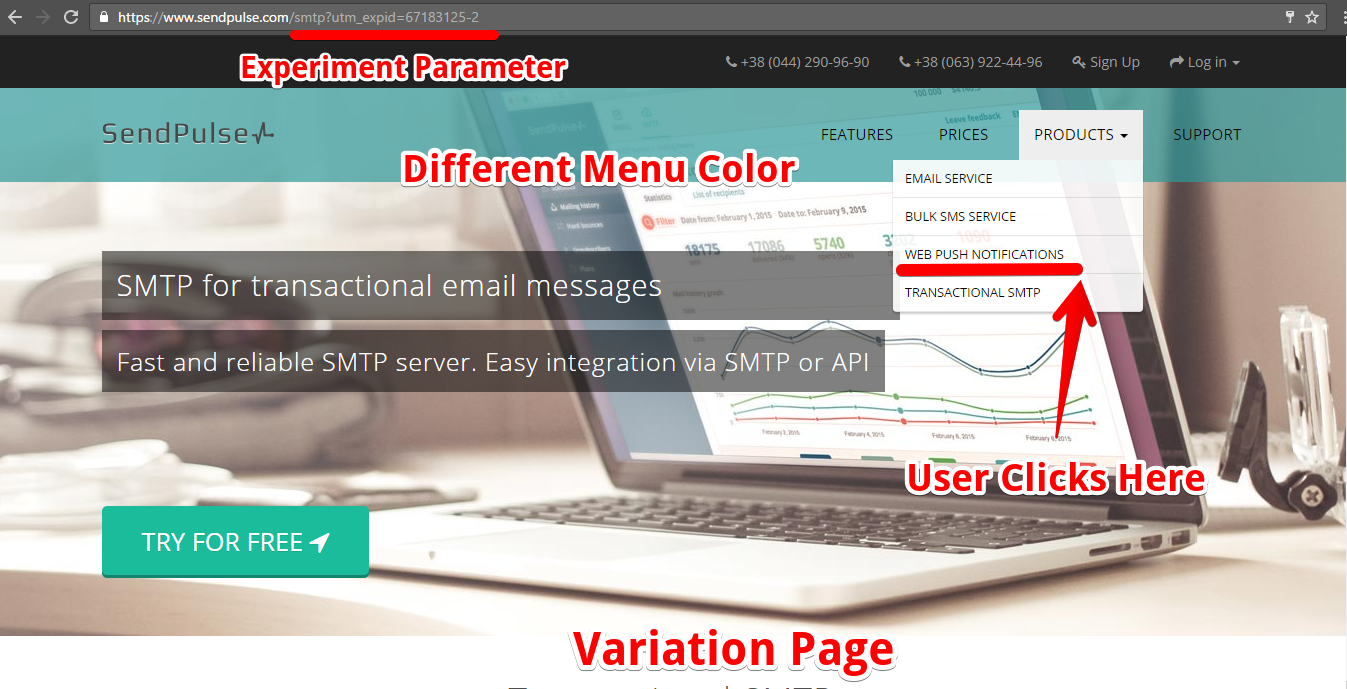
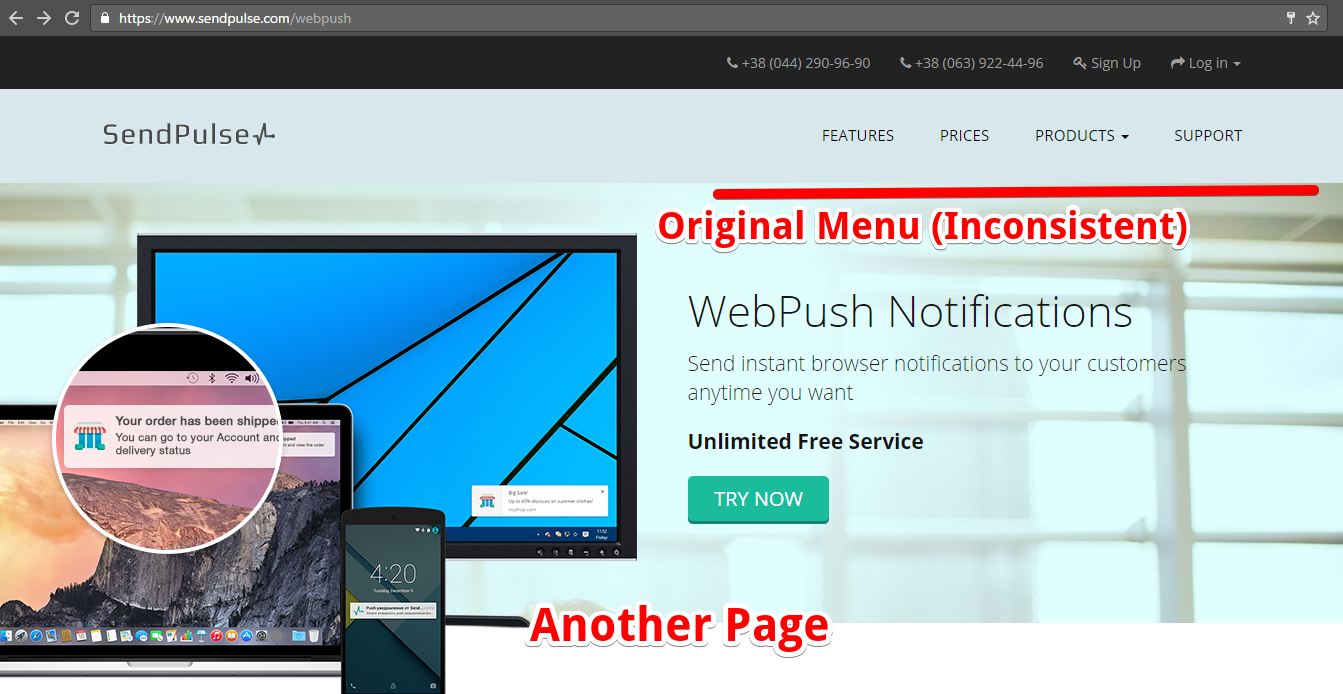
Давайте представим, что вам необходимо протестировать главное меню сайта (его цвет, количество элементов в нем и так далее). Мы могли бы создать альтернативную страницу с новой версией меню и направлять туда часть пользователей. Но что увидят пользователи, которые были направлены на альтернативную страницу, и затем им вздумалось перейти куда-либо еще? Они по прежнему увидят оригинальное меню. Жонглировать меню таким образом — не очень хороший тон и может только запутать.
Вот пользователь пытается посетить страницу нашего сайта во время эксперимента:

… и сразу же перенаправляется на альтернативную версию с новым меню:

Затем, пользователь решает пойти в другой раздел сайта, где он по-прежнему видит оригинальное меню:

К счастью, у нас есть способ избежать таких казусов.
Пару слов о контент-экспериментах без редиректов
Если ты бывалый эксперт Google Analytics с кое-какими техническими навыками, тебе уже, возможно, известно, благодаря официальной документации, о так называемых экспериментах без редиректов. Они позволяют нам тестировать различные элементы на странице без необходимости перенаправлять пользователей на другую страницу. Данный «трюк» можно выполнить, имея хотя бы элементарные знания Javascript и HTML. Это самый элегантный способ проводить такого рода эксперименты.
Я рекомендую хотя бы поверхностно пробежаться по материалу на эту тему, прежде чем мы продолжим, но если у вас нет настроения, я попытаюсь вкратце описать все ниже.
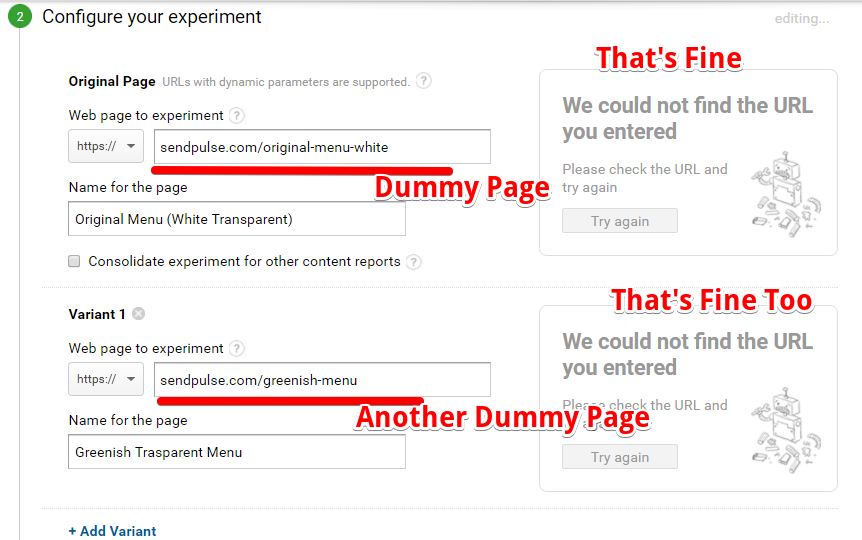
Итак, вы настраиваете эксперимент через интерфейс Google Analytics, но вместо реальных страниц на вашем сайте, вы указываете «пустышки» (поскольку у нас не будет страниц, куда пользователь будет перенаправляться). Нам обязательно нужно указать эти пустышки — GA будет собирать и присваивать данные этим вариациям, как обычно.

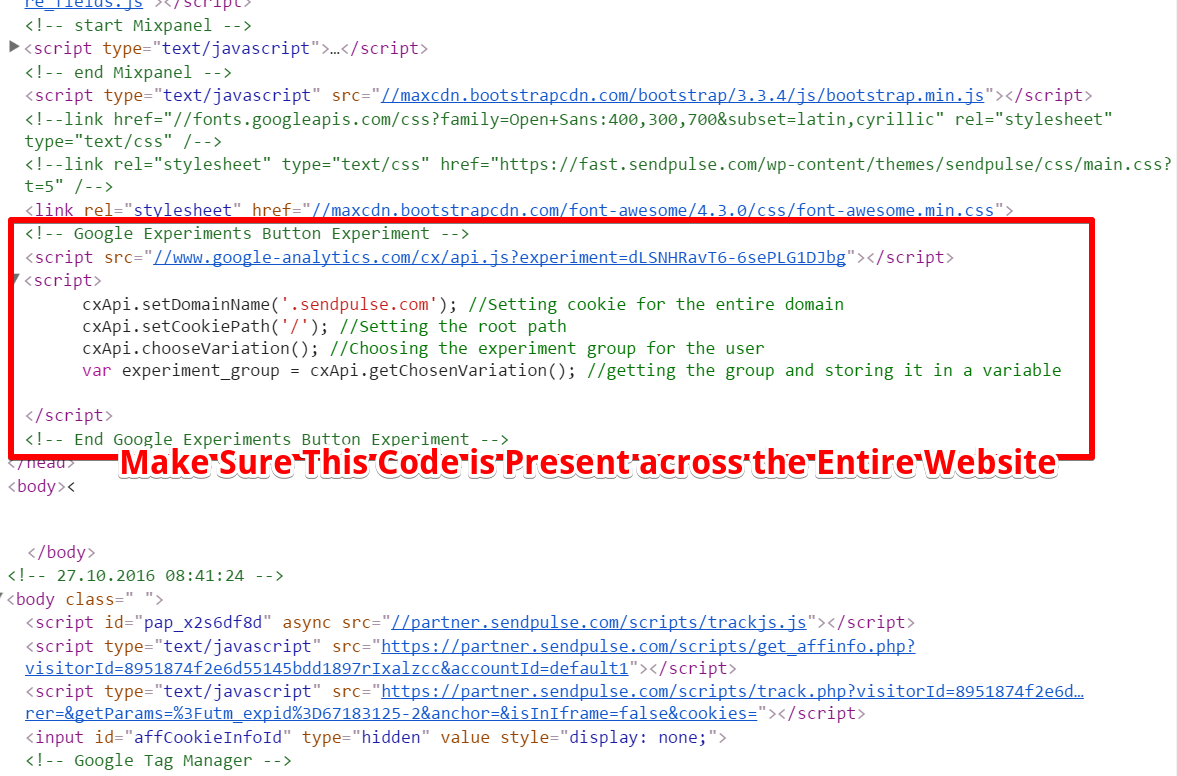
Затем, из настроек эксперимента вы копируете Experiment Key и используете его для подгрузки библиотеки эксперимента:
<script src="//www.google-analytics.com/cx/api.js?experiment=YOUR_EXPERIMENT_ID"></script>Cразу под этой подгрузкой, вы вставляете небольшой код, который позволит вам присваивать пользователей к определенной группе эксперимента:
<script>
cxApi.setDomainName('.sendpulse.com');
cxApi.setCookiePath('/');
cxApi.chooseVariation();
var experiment_group = cxApi.getChosenVariation();
</script>
Когда пользователь присваивается к определенной группе, данная информации сохраняется в куку эксперимента и затем ему всегда показывается одна версия элемента (независимо от страницы). Информация о том, к какой группе был присвоен пользователь, отсылается в Google Analytics стандартным способом, во время обращения к серверу вместе с pageview (просмотром страницы).
Каковы достоинства экспериментов без редиректов
- Вы избегаете гнусных редиректов и гадких параметров в ваших URL-ах
- Такие эксперименты лучше сказываются на скорости загрузки страницы
- Данный способ позволяет проводить эксперимент не на одной странице, а на всем сайте одновременно
Каковы достоинства эксперимента на всем сайте одновременно
- Возможность тестировать элементы, которые отображаются на всех страницах сайта, при этом сохраняя их постоянство для одного пользователя
- Возможность собирать данные для выводов по эксперименту гораздо быстрей, поскольку мы будем экспериментировать на основании трафика всего сайта, а не отдельной страниц
Детальное пошаговое объяснение экспериментов на всем сайте одновременно
Все, что вам необходимо сделать для того, чтобы проводить эксперимент на всем сайте — это добавить код экспериментов без редиректа на всех страницах сайта. Логично, не так ли?
Обычно, это делается путем вставки кода в шаблон хэдера («шапки») сайта. Данному коду абсолютно безразлично, на какой странице он находится — все, что ему нужно, это присвоить пользователя к определенной группе и отправить данные об этой группе в Google Analytics. Когда пользователь впервые посещает сайт и видит одну из версий тестируемого элемента, данная информация сохраняется в куку, и во время всех последующих «контактов» с тестируемым элементом на любой из страниц сайта, он всегда будет видеть тот вариант, который он видел ранее.
Давайте вернемся к станку, и я покажу вам практическое применение данного подхода.
Настраиваем эксперимент
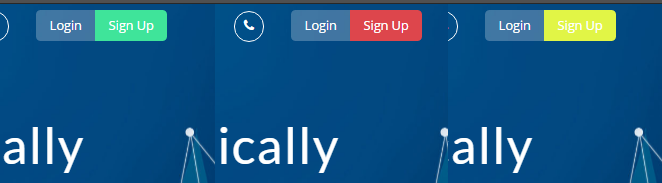
Нам необходимо протестировать различные цвета кнопки регистрации на нашем сайте (зеленый, красный, желтый). Кнопка отображается в самом верху сайта на всех его страницах. Следовательно, нам следует позаботиться о том, чтобы пользователь видел одинаковый цвет кнопки везде и всегда. Критерий эксперимента — нажатия на кнопке регистрации.

Настройки в интерфейсе
Итак, создаем эксперимент в Google Analytics.

Как видите, мы указали адреса несуществующих страниц, потому что GA обязывает нас делать это. Но не беспокойтесь — хотя эти настройки не пройдут верификации, эксперимент будет прекрасно работать и выполнять свою роль.
Не забудьте скопировать Experiment ID — он нам понадобится.

Редактируем исходный код сайта
Давайте загрузим библиотеку для проведения экспериментов, используя наш Experiment ID, а затем вызовем несколько функций этой библиотеки, которые будут присваивать пользователя к группе эксперимента:

Теперь, добавим кое-какой код логики, которая будет менять цвет кнопки в зависимости от группы, к который был присвоен пользователь.

Данный код всего лишь меняет CSS class кнопки в завимости от группы эксперимента, к которой присвоен пользователь. Естественно, вам необходимо создать два дополнительных класса для кнопки.
Самое главное, что вам необходимо помнить — весь код должен быть добавлен в шаблон шапки вашего сайта, чтобы они присутствовал на всех страницах (в пределах тегов <head></head>, как и в случае со стандартным кодом эксперимента).
Теперь пользователь, который участвует в эксперименте, всегда будет видеть кнопку одного цвета.
Жмем «Start» в настройках эксперимента. Помните — смело игнорируйте сообщения об ошибках валидации (но при этом собственноручно убедитесь, что вы все сделали правильно).
Вот и все. Удачного экспериментирования!
Комментарии (5)

Strowitzki
28.10.2016 13:53Хотел спросить вас, встречались ли вы с такой проблемой как неверное количество сеансов при подобном применении эксперимента Google Analytics.
В своей практике мы столкнулись с такой проблемой. Тоесть по нашим данным должно быть 10 000 сеансов для примера, а по эксперименту получаем 100 сеансов
Cockchafer
28.10.2016 14:08Причины могут быть разные.
В настройках эксперимента процент пользователей, которых стоит подвергать эксперименту слишком мал

Код эксперимента не успевает срабатывать до того, как началось обращение скрипта Google Analytics на сервер (когда передается pageview или event — данные о группе, к который был отнесен пользователь прикрепляются к обращению с информацией о pageview.
В первом случае нужно проверить настройки эксперимента, во втором — убедиться, что код эксперимента расположен сразу после открытия head-тега, а код аналитики — сразу после открытия body-тега.
Это все, что я могу сказать на данную минуту не изучая конкретную ситуацию.

 " alt=«image»/>
" alt=«image»/>
AndreyNagih
[sarcasm] Прекрасный пример юзабилити форм от Гугла.
Спасибо за статью!