Современные браузеры поддерживают большинство этих синтаксических улучшений, однако для поддержки устаревших браузеров приходится использовать Babel. Хотя бывают ситуации, когда можно не волноваться о поддержке старых браузеров
Это может быть какой-то внутренний проект или же просто серверный JS-код. Напомню, что последняя стабильная версия NodeJS поддерживает ES6 на 99%. В таких случаях можно смело писать весь код на ES6.
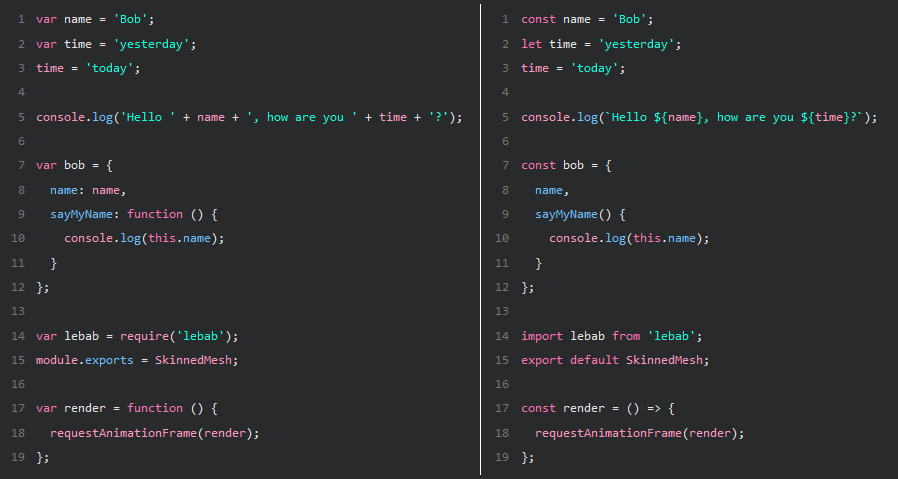
Хорошо, но как быть с легаси? Для таких случаев на помощь приходит Lebab. Это программа, которая трансформирует JavaScript-код с традиционным синтаксисом в новый блестящий синтаксис ES6. Установить ее можно через npm:
npm install -g lebabМожно преобразовать один файл или список файлов из папки:
$ lebab main.js -o main-es6.js --transform arrow
$ lebab --replace 'src/js/**/*.jsx' --transform arrowПопробуем в деле:

Печально, но из консоли можно выполнить только один тип преобразования за раз. Однако можно написать простенький скрипт, чтобы исправить эту ситуацию:
import lebab from 'lebab';
const {code, warnings} = lebab.transform('var f = function(){};', ['let', 'arrow']);
console.log(code); // -> "const f = () => {};"Список доступных преобразований и их надежность описана в документации.
Решитесь ли вы протестировать Lebab на собственном проекте?
Комментарии (15)

raveclassic
10.01.2017 12:41+3Удобно, конечно, но зачем ворошить легаси? В чуть более чем 146% случаев это кончится плохо.

nixel
10.01.2017 15:40+3Всегда остаётся вопрос поддерживаемости кода. Когда вся новая кодовая база написана на новой версии языка, возвращение к старым версиям может быть затруднительным — начиная от "как, тогда нельзя было писать вот так", до "что вообще тут написано".
Можно воспринимать это как своеобразный рефакторинг и освежение в памяти внутренностей легаси-кода
raveclassic
10.01.2017 15:43+1Можно воспринимать это как своеобразный рефакторинг и освежение в памяти внутренностей легаси-кода
Так каким же образом автоматизированный перевод вам все это даст? ;)
nixel
10.01.2017 17:52+4Вы же не будете коммитить автосгенеренный код в гит без тестов (в худшем случае с легаси их еще и написать надо) и пробега глазами? ;)

Ledzz
12.01.2017 15:48Вот бы еще кто-нибудь запилил
cst, чтобы в typescript код превращать.
nixel
15.01.2017 02:26Не уверен насчёт typescript 2.0, но в 1.8 один свой небольшой проект на ts я перевел банальным переименованием расширения файла, т.е. голый js работал как typescript без каких-то проблем. Разве сейчас не так?
Или вы хотите, чтобы он вам сразу типы переменных и возвращаемых значений прописал?

DexterHD
Разве node.js поддерживает импорты и экспорты в ES6 стиле? Или я что-то пропустил?
k12th
Пока нет, там несколько неясных моментов. Но если запускать через babel-node (что нормально для одноразовых скриптов), то будет работать.
eko24
Если я правильно понимаю то можно с таким же успехом использовать Webpack, верно ?
k12th
Я не очень понимаю, при чем тут Webpack. Webpack !== babel, хотя они и используются часто вместе, но это не единственный вариант использования их обоих.
babel-node утилита командной строки, которая эмулирует поведение nodejs, только перед исполнением файла она его транспилирует и только потом передает настоящему nodejs.
Dreyk
смотря что за проект. если это frontend, то скорее всего там webpack. а он сам умеет разруливать модули. на своем pet-project я вообще убрал babel, потому что node может 99%, а webpack — остальной 1%
k12th
Речь идет об одноразовом скрипте, который запускается на локальной машине.