Недавно мы выпустили новый релиз CUBA Platform и CUBA Studio. Если в версии 6.3 мы сделали акцент на архитектурных и технических новшествах, то этот релиз прибавил к платформе много фич, с которыми процесс разработки стал быстрее и удобнее. Мы добавили новые визуальные компоненты универсального пользовательского интерфейса, централизованный механизм валидации данных, движок для генерации альтернативного фронт-энда на основе Google Polymer и другие важные улучшения. Подробности — под катом.
Disclaimer: статья в первую очередь адресована разработчикам, уже знакомым с платформой CUBA.
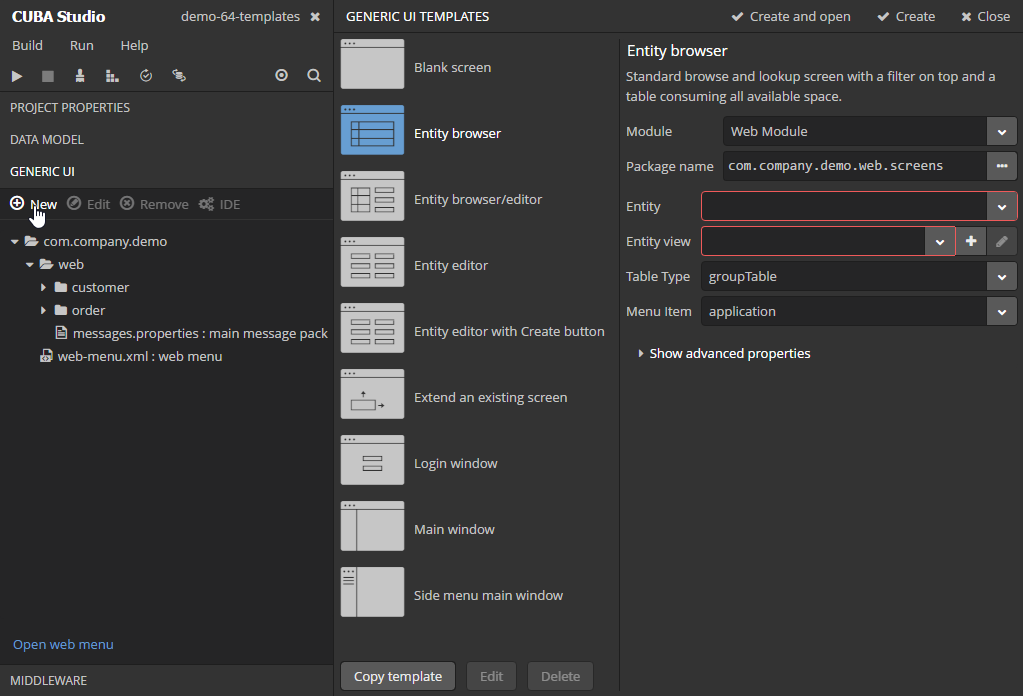
Studio Templates
Раньше Studio предлагала выбор из нескольких фиксированных экранных шаблонов. Теперь же доступен целый набор настраиваемых и расширяемых шаблонов для создания экранов универсального пользовательского интерфейса и альтернативного интерфейса на Polymer.
Список шаблонов Generic UI, как на скриншоте выше, можно открыть, кликнув New на вкладке Generic UI навигатора. Другой способ ? выбрать сущность, кликнуть New и затем Generic UI screen. Во втором случае список шаблонов будет отфильтрован и отобразит только шаблоны экранов просмотра и редактирования сущностей.
Вы не можете редактировать шаблоны, поставляемые вместе со Studio, но вы можете их копировать и изменять как угодно. Чтобы создать кастомный шаблон, выберите базовый и кликните Copy template. Теперь вы можете изменить свойства нового шаблона, написать код для XML-дескриптора и контроллера экрана и задать локализованные сообщения. Содержимое шаблона хранится в проектной папке studio-templates, откуда вы можете закоммитить его в репозиторий с исходным кодом.
Это относится и к шаблонам для Polymer UI, отличие лишь в том, что шаблон будет содержать HTML-файл с компонентом Polymer.
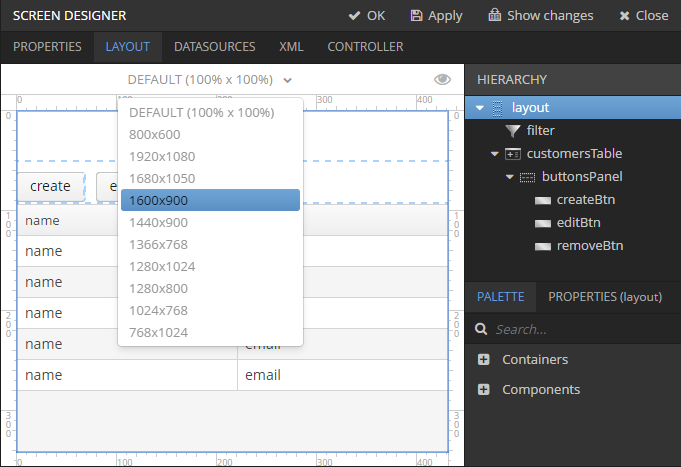
Screen Layout Controls

Средствами визуального дизайнера разметки вы можете задать размер полотна или передвинуть линии, обозначающие границы компонентов. Если задан абсолютный размер полотна, например, 1600x900, и содержимое не помещается в нём, на полотне будут отображены полосы прокрутки.
Lookup Type

При создании ссылочных атрибутов теперь можно сразу указать, как эта ссылка должна себя вести в UI. По умолчанию, ссылки открываются через lookup-экран, также можно выбрать значение DROPDOWN, чтобы ссылки открывались в виде выпадающего списка, и указать, какие действия должны отображаться в компоненте PickerField. На что влияет этот выбор:
-
Если за способ отображения выбран DROPDOWN, Studio создаст options datasource для выпадающего списка при скаффолдинге экрана редактирования. Кроме того, компонент Filter позволит пользователям выбирать параметры фильтрации также из выпадающего списка вместо lookup-экрана.
-
Если вы отметили чекбоксы Lookup actions, выбранные действия будут использованы в компоненте FieldGroup по умолчанию, и вам не придётся вручную настраивать действия в коде контроллера.
Обратите внимание, что параметр Lookup type необходимо задать ДО генерации экрана редактирования сущности.
Настройки типа просмотра сохраняются в коде с помощью аннотации @LookupType для атрибута сущности.
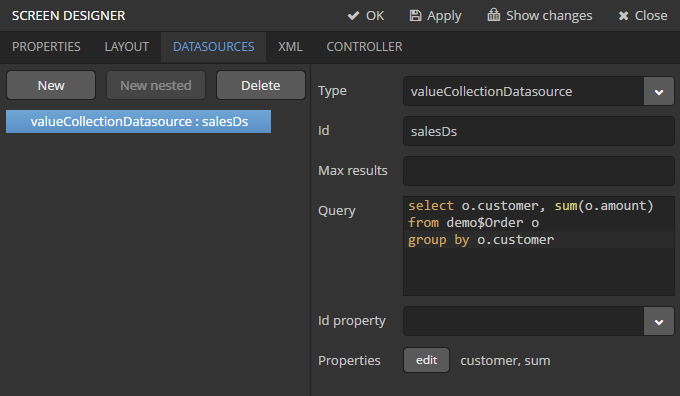
Value Datasources

Обычные источники данных, предназначенные для работы с коллекцией экземпляров сущности, могут загружать только целые сущности, что и требуется для CRUD-операций. Но иногда возникает необходимость отображать произвольные данные, содержащие одиночные атрибуты и агрегированные значения. Раньше для этого приходилось создавать неперсистентные сущности, писать сервисы для их наполнения и добавлять возвращаемые экземпляры в источник данных контроллера экрана. Сейчас вы можете использовать value datasources, чтобы выполнять JPQL-запросы, возвращать скалярные и агрегатные результаты и отображать их в стандартных data-aware компонентах.
Value datasources содержат экземпляры особой сущности KeyValueEntity, не имеющей предопределённой структуры. Структуру определяете вы сами сразу в источнике данных, создавая атрибуты в соответствии с полями, возвращаемыми в вашем запросе.
Bean validation
Механим bean validation позволяет добавлять к сущностям ограничения, которые должны быть проверены другими механизмами платформы, такими как визуальные data-aware компоненты, экраны редактирования и REST API. Вы также можете валидировать параметры методов сервиса и возвращать их значения.
Bean validation основан на спецификации JSR 349 — Bean Validation 1.1 и ее референсной имплементации: Hibernate Validator.
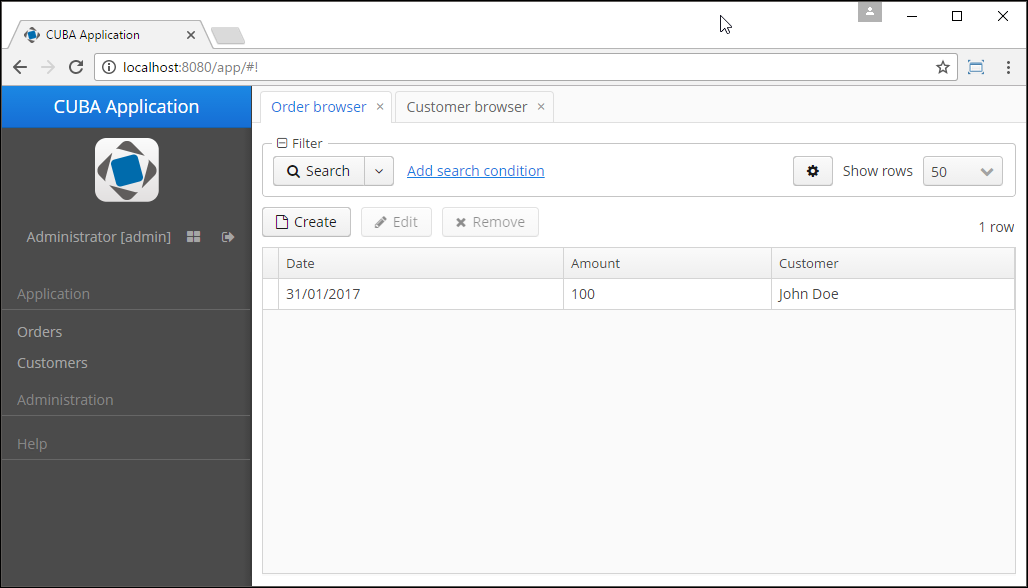
Cross-Datastore References

Стало возможным создавать отношения между сущностями из разных хранилищ данных. К примеру, если сущность Order хранится в главном датасторе, а Customer ? в дополнительном, Studio предложит создать атрибут-ассоциацию Order.customer с отношением many-to-one. Этот атрибут будет неперсистентным, а новый дополнительный атрибут с первичным ключом Customer’а будет автоматически добавлен к сущности Order. Теперь достаточно включить атрибут customer во views и подключить его к визуальным компонентам и их источникам данных, и соответствующий экземпляр сущности Customer будет сохраняться и загружаться из дополнительного датастора.
Transaction Listeners
Листнеры транзакций позволяют написать код, который будет выполняться при завершении транзакции. Их можно использовать вместо entity listeners, отслеживающих события жизненного цикла экземпляров сущностей, когда нужно произвести вычисления с использованием сущностей разных типов. В этих случаях удобно объединить всю логику в одном месте для лучшей производительности.
Side Menu

SideMenu — это визуальный компонент, который можно использовать в главном экране приложения для отображения бокового меню. Богатый API позволяет программно добавлять элементы меню, динамически устанавливать иконки и лейблы.
Чтобы использовать сайд-меню в проекте, создайте экран Generic UI в Studio с помощью шаблона Side menu main window.
Data Grid
Визуальный компонент DataGrid разработан как альтернатива компоненту Table. Он сильно выигрывает в производительности, особенно при работе с большими наборами данных, и позволяет отображать динамический контент разными способами. DataGrid является обёрткой для компонента Grid от Vaadin. Мы поддерживаем все его родные фичи, при этом обеспечивая совместимость с механизмами CUBA и добавив недостающую функциональность Table, например, группировку.
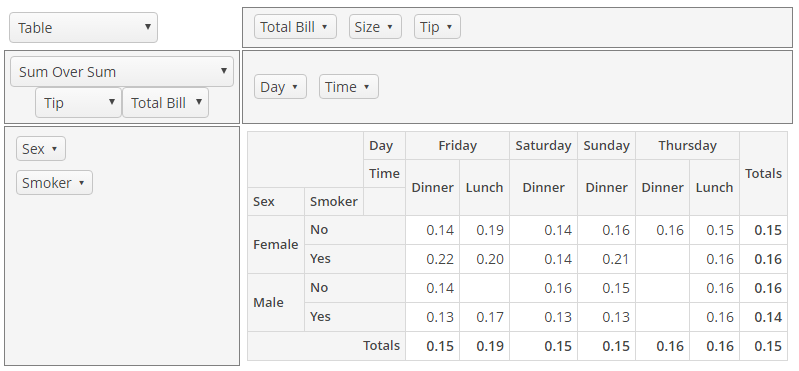
Pivot Table

PivotTable — это визуальный компонент для анализа данных. Он может отображать набор данных как диаграмму или сводную таблицу, а также позволяет пользователю изменять структуру данных при помощи drag-n-drop. PivotTable основан на JavaScript-библиотеке github.com/nicolaskruchten/pivottable, его можно объявить в XML-дескрипторе экрана и подключить к источнику данных. PivotTable поставляется с премиум-дополнением “Диаграммы и карты”.
Polymer UI

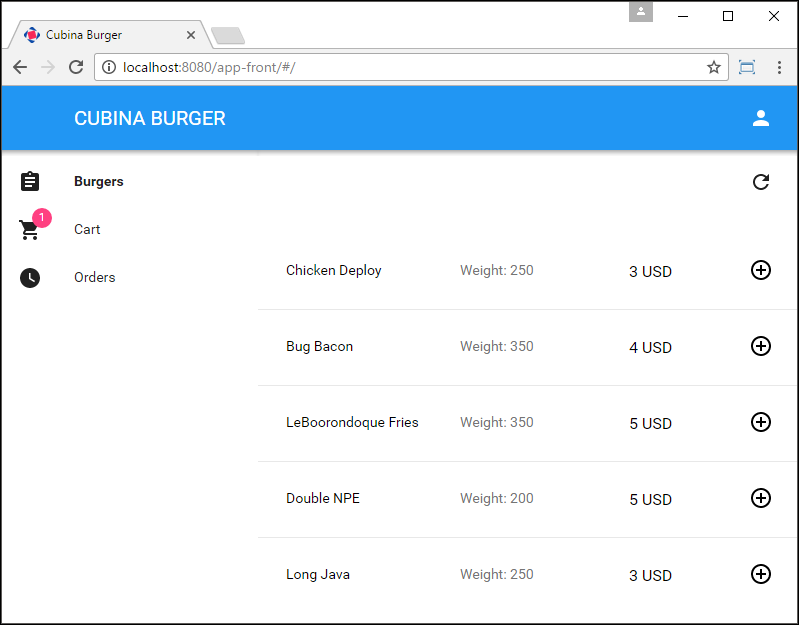
Polymer UI — это новый способ быстрого создания front-end порталов с mobile-first responsive веб-интерфейсом. Мы рекомендуем использовать эту технологию для создания адаптивных интерфейсов, которыми будут пользоваться люди с мобильных устройств; или же кастомных внешних порталов. Административный и бэк-офис интерфейс предлагается создавать как и прежде с помощью Generic UI платформы, как наиболее быстрый и эффективный способ разработки.
Polymer UI основан на фреймворке Google Polymer и работает со средним слоем CUBA через стандартный REST API. Система сборки Polymer полностью интегрирована в систему сборки проекта. Для создания порталов с Polymer UI платформа предоставляет набор веб-компонентов для работы с middleware, а также обширный и расширяемый набор шаблонов для генерации компонентов, работающих с сущностями модели данных.
Заключение
Как видите, в этом релизе действительно много новых фич. Кроме них, мы воплотили ещё и ряд предложений и идей сообщества CUBA, размещённых на нашем форуме. Список таких изменений можно посмотреть в баг-трекере платформы.
Полный список изменений можно найти в соответствующих release notes (на английском):
platform-6.4-release
studio-6.4-release
В заключение, мы хотим поблагодарить активных участников нашего сообщества за вклад в разработку платформы и тестирование release candidate версий.


sleeply4cat
._.
раз уж не появилось комментариев, из которых ленивый я смог бы понять суть продукта, можете в двух предложениях объяснить?
Diaskhan
Cuba platform это сути платформа для создания приложении! На ней сделан документооборот Тезис! Тоесть перед вами платформа бпм если можно так выразиться! Аля алфреско, Аля камунда! Но разработанная российскими вендорами!
aleksey-stukalov
Кратко, CUBA — платформа для создания корпоративных веб приложений, предоставляющая готовую инфраструктуру и готовые реализации для типовых задач в сфере разработки enterprise систем, такие как security, role management, entity log, scheduled tasks, reporting, bpm и т.д. Можете посмотреть нашу предыдущую статью, которая более подробно рассказывает о платформе.
sleeply4cat
веб или десктоп?
aleksey-stukalov
Rich Web