
Когда задача состоит в том, чтобы выделиться и запомниться, не стоит упускать ни малейшей возможности, даже если эта возможность умещается в квадрат 16х16 пикселей. Простой фавикон вполне способен принести пользу, если подойти к его созданию с умом.
Минутка познавательной информации.
Фавиконы с нами с 1999 года. Поначалу они использовались только в панели закладок и позволяли быстрее отличить сайты друг от друга. Со временем иконки переползли в левый угол вкладки браузера, чтобы сделать наше пребывание в интернете комфортнее. В век, когда люди предпочитают потреблять информацию в максимально сжатом и доступном виде, грех не воспользоваться преимуществами, которые дает простая иконка. Изображение считывается мозгом куда быстрее любой надписи, и вы мгновенно понимаете, с чем имеете дело.
Давайте проведем небольшое исследование с помощью обычного браузера. Для начала достаточно взглянуть на панель закладок.

Можно догадаться, по каким причинам рядом с некоторыми из иконок сохранились подписи. Это явно не идет на пользу этим сайтам. Отсутствие запоминающейся иконки может затормозить работу и сбить с толку. Согласитесь, у всех нас частенько одновременно открыто такое количество страниц, что фавикон становится единственным средством их дифференциации. Не круто, когда сайт похож на пустую вкладку.

Неудивительно, что безликий, непродуманный или полностью отсутствующий фавикон может снизить количество повторных посещений сайта. Кроме того его будет сложнее узнать среди результатов поискового запроса. Забавно, что кучка пикселей способна влиять на такие вещи.

Также не стоит забывать, что фавикон это инструмент для построения узнаваемости бренда. Это такой же носитель фирменного стиля как и визитка. И тут тоже есть некоторые общие правила. По статистике большинство фавиконов не содержат надписей, букв или цифр. Если буквы и используются, то чаще всего не больше двух. Для того, чтобы иконка хорошо читалась и была более заметной, изображение должно занимать не менее 50% ее площади.
Чаще всего в роли фавикона выступает уменьшенная версия логотипа:



К сожалению, это нельзя считать универсальным решением. Для сложных логотипов с большим количеством деталей такое решение может не подойти. Скорей всего, лого придется оптимизировать под формат фавикона, а не оставлять его как есть.
Хотя это никого еще не останавливало:



Второй путь: взять в качестве иконки какой-то узнаваемый элемент логотипа, например, букву:




Третий вариант — использовать какой-то отвлеченный символ, который будет ассоциироваться с брендом:


После того, как вы определились, что именно хотите видеть в качестве фавикона, можно приступать к выбору наиболее удобного инструмента. Самый очевидный вариант: скачать/купить готовый. Например, такой:

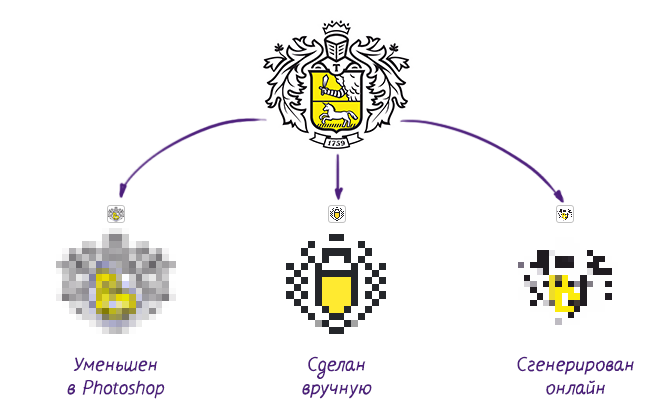
Ладно-ладно, не все готовые иконки так выглядят. Но чем симпатичнее картинка, тем больше шансов, что она приглянулась кому-то еще. Но не самому же рисовать, в самом деле. Тут вам на помощь придут сервисы-генераторы фавиконов. Смотрите, как выглядит логотип банка Тинькофф после обработки такой программой. So close. Если вы хотите призвать на помощь графический редактор, то тут тоже не все гладко.

Конечно, вы можете отредактировать подгоревшую яичницу, которую предложит вам онлайн-генератор иконок. Но зачем тогда нужен такой инструмент, если необходимого результата придется добиваться вручную. В каких-то ситуациях доработка иконки напильником будет минимальной, но нет гарантий, что ее удастся избежать. Все это подводит нас к третьему неожиданному способу получения фавикона: помощи дизайнера.
Вот и все ребята!

Комментарии (2)

sashatikhonov
09.06.2015 20:51+1Favicon далеко не заканчивается на 16х16 пикселей. У нас на сайте flyphant.ru стоит вот такая конструкция на все случаи жизни:
<link rel="apple-touch-icon" sizes="57x57" href="/images/favicons/apple-touch-icon-57x57.png" /> <link rel="apple-touch-icon" sizes="60x60" href="/images/favicons/apple-touch-icon-60x60.png" /> <link rel="apple-touch-icon" sizes="72x72" href="/images/favicons/apple-touch-icon-72x72.png" /> <link rel="apple-touch-icon" sizes="76x76" href="/images/favicons/apple-touch-icon-76x76.png" /> <link rel="apple-touch-icon" sizes="114x114" href="/images/favicons/apple-touch-icon-114x114.png" /> <link rel="apple-touch-icon" sizes="120x120" href="/images/favicons/apple-touch-icon-120x120.png" /> <link rel="apple-touch-icon" sizes="144x144" href="/images/favicons/apple-touch-icon-144x144.png" /> <link rel="apple-touch-icon" sizes="152x152" href="/images/favicons/apple-touch-icon-152x152.png" /> <link rel="apple-touch-icon" sizes="180x180" href="/images/favicons/apple-touch-icon-180x180.png" /> <link rel="icon" type="image/png" href="/images/favicons/favicon-32x32.png" sizes="32x32" /> <link rel="icon" type="image/png" href="/images/favicons/favicon-96x96.png" sizes="96x96" /> <link rel="icon" type="image/png" href="/images/favicons/favicon-16x16.png" sizes="16x16" /> <meta name="msapplication-TileColor" content="#222222" /> <meta name="msapplication-TileImage" content="/images/favicons/mstile-144x144.png" /> <meta name="theme-color" content="#222222" /> <link rel="icon" href="/images/favicons/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/images/favicons/favicon.ico" type="image/x-icon" />
Это и обычные Favicon, и для добавления на рабочий стол iOS, и для плитки в новых Windows.
Советую почитать css-tricks.com/favicon-quiz на эту тему и комментарии там же.

passant_dans_le_miroir
Как-то так читалась-читалась и… закончилась. Требую продолжения!