
О чём пойдёт разговор?
Речь сегодня пойдет о юзабилити-оптимизации карточки товара. Возьмем реальный интернет-магазин и попытаемся улучшить UX существующего функционала. Поищем неэффективности в текущем интерфейсе, зная наперёд несколько актуальных проблем в продукте.
Каков план действий?
Внешний вид компонентов не меняем, т.е. остаемся в рамках текущего UI. Но можно воздействовать на типографику: размер и плотность текста менять разрешается. Будем использовать Axure для создания максимально реальной картины. То есть в арсенале будут все доступные приемы интерактивного прототипирования: интерфейсная анимация, смена состояний, смена текста внутри меток, динамическое сокрытие/показ объектов и т.п. Каждый прием будет рассмотрен отдельно ниже. Разрешается немного манипулировать, чтобы призвать пользователя к нужным нам действиям, которые требуются бизнесу.
Какие всё же актуальные проблемы?
Для интернет-магазина Adverti, который продает корпоративные сувениры и подарки, очень важно сделать акцент на нанесении. Это когда вы печатаете свою айдентику на футболке, ручке, календаре и т.п.

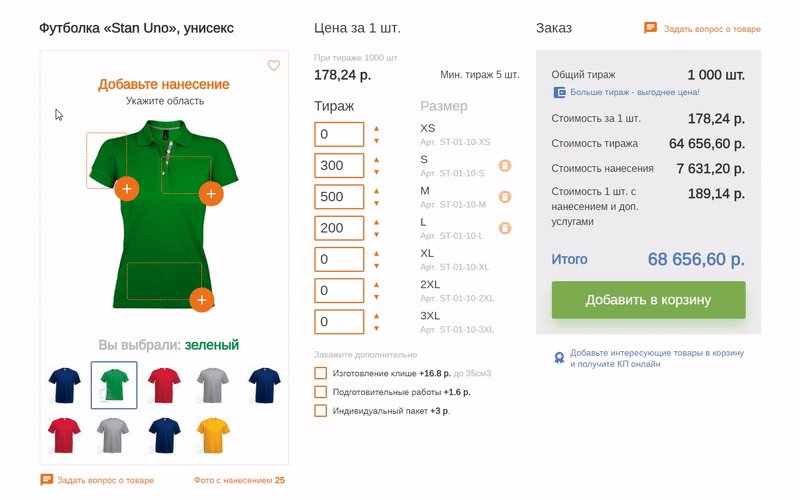
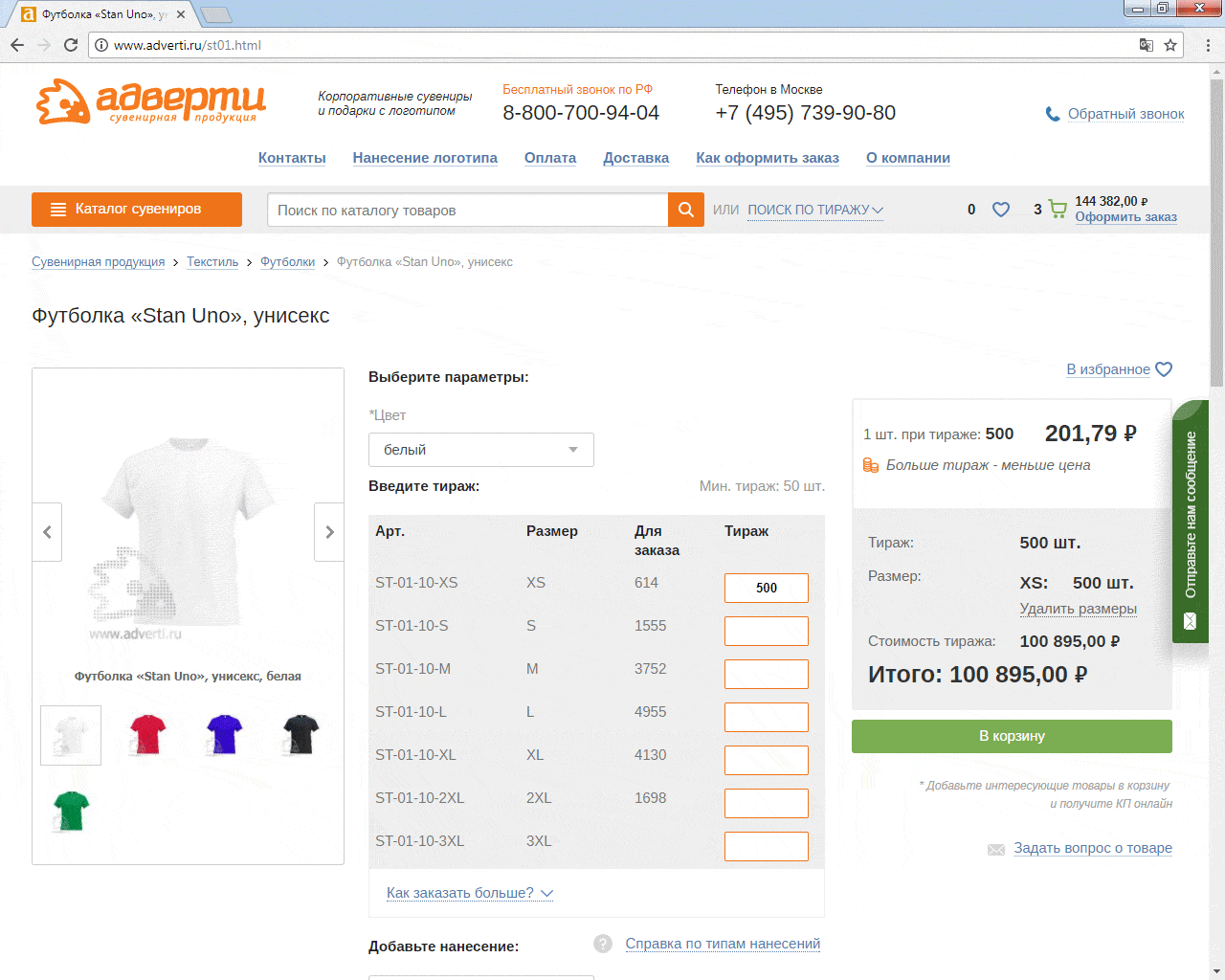
Если взглянуть на текущую версию карточки товара Футболка, то всплывает ряд проблем:
- функционал нанесения запрятан так далеко, что для клиента неочевидна его ценность (читайте: клиент не видит)
- для некоторых товаров доступно много параметров, которые запрятаны в выпадающие списки и требуют множества лишних кликов
- в блоке корзины справа много цифр и значений, расставленных практически хаотично и поэтому они сумбурны
Можно ли совместить функционал нанесения и фотографию?
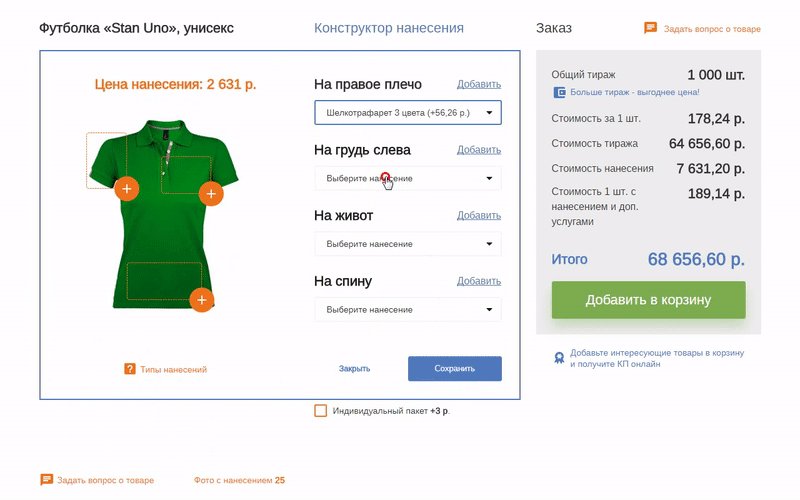
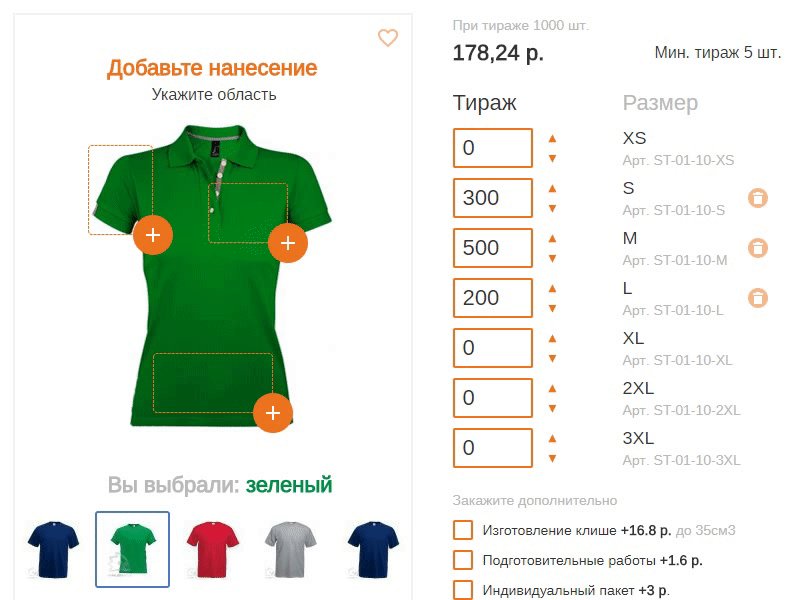
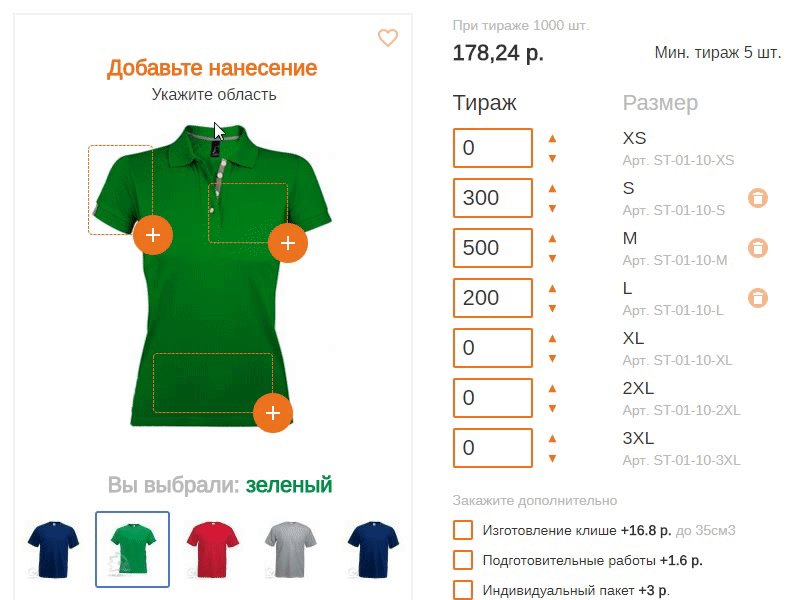
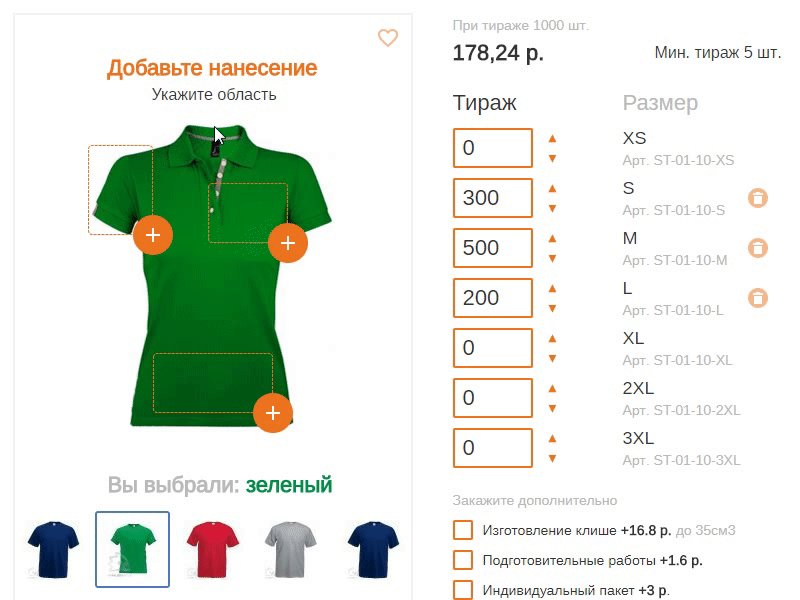
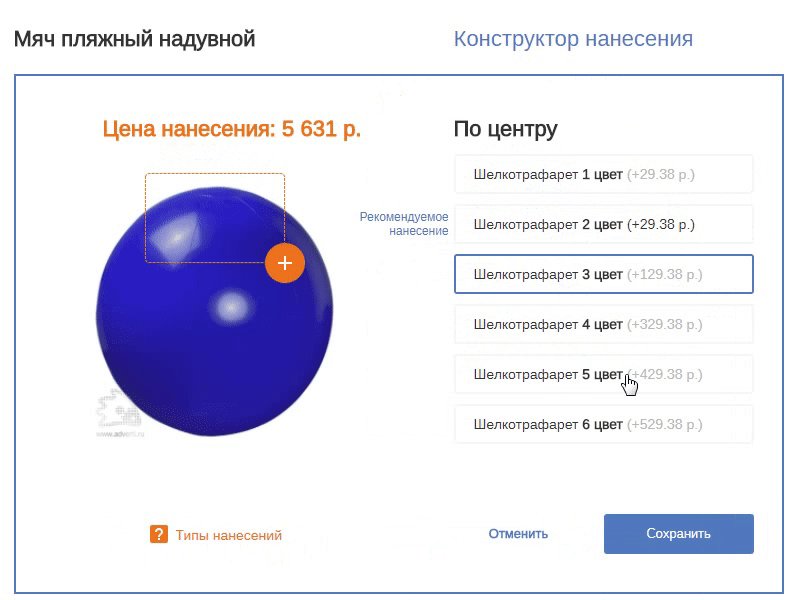
Звучит как оптимальный вариант. На фото — товар и для него мы предлагаем выбрать для него нанесение. Логичная связь. Сюда неплохо подходит концепция простого конструктора: размечаем область доступную для нанесения и делаем её кликабельной. Область будет соответствовать будущему месту нанесения. Последнее время часто использую динамику в тексте, т.е. получается подобие подсказки в соответствии с новым событием. Поэтому, наведя курсор, вы заметите как меняется тултип сверху, улучшая доступность:

Кроме того, в перспективе планируется развитие конструктора. Будет больше функционала для выбора нескольких нанесений на разные стороны той же футболки или джерси. Поэтому такая “разметка” заложена и на перспективу.
А что по поводу анимации?
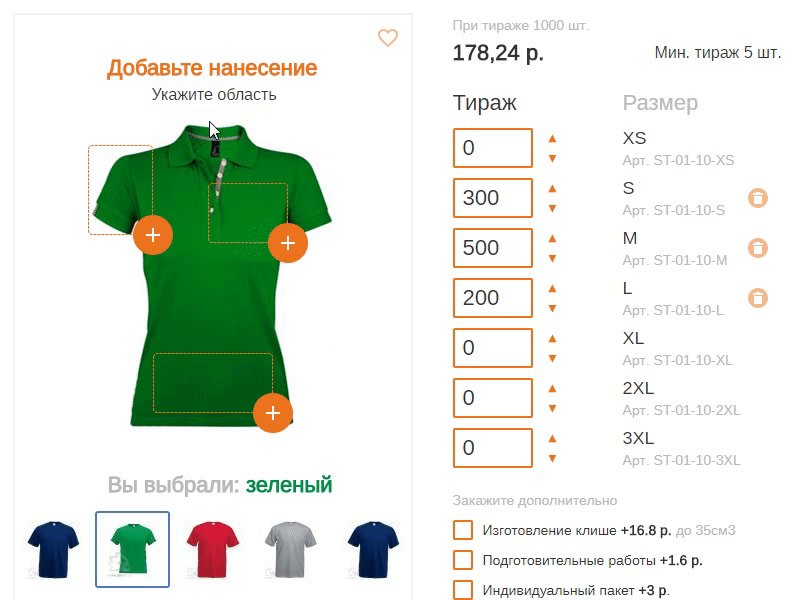
Использование самого простого динамического ресайза подложки под фотографией улучшает понимание связи между новым функционалом и объектом. Поэтому фон расширяется правее, обязательно с нелинейной анимацией. Выглядит так, будто футболка породила новые компоненты. Все лишнее в этот момент прячем: выбор цвета в этом подсценарии запрещаем. Чистейший пример анимации во имя UX. А чтобы снова выиграть немного пространства — пишем вместо цены в label’e новый заголовок — “Конструктор нанесения”. Разумеется тем же цветом, что и цвет рамки подложки конструктора для усиления общности. Это кажется мелочью, но важной.

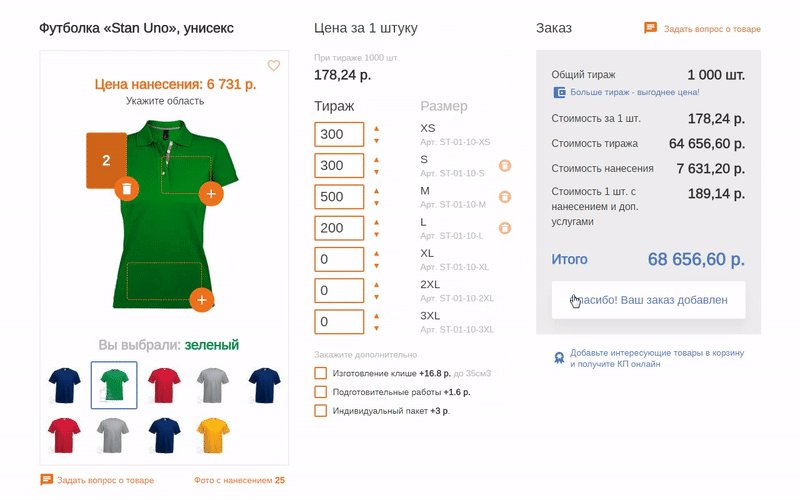
Заметили как после подтверждения запрыгала область нанесения на правом плече? Еще один живой пример как анимацией мы даем визуальный feedback. Эта небольшая положительная манипуляция вниманием немного агрессивнее фокусирует клиента на том, что два нанесения успешно выбраны.
Какие изменения будут в центральной колонке?
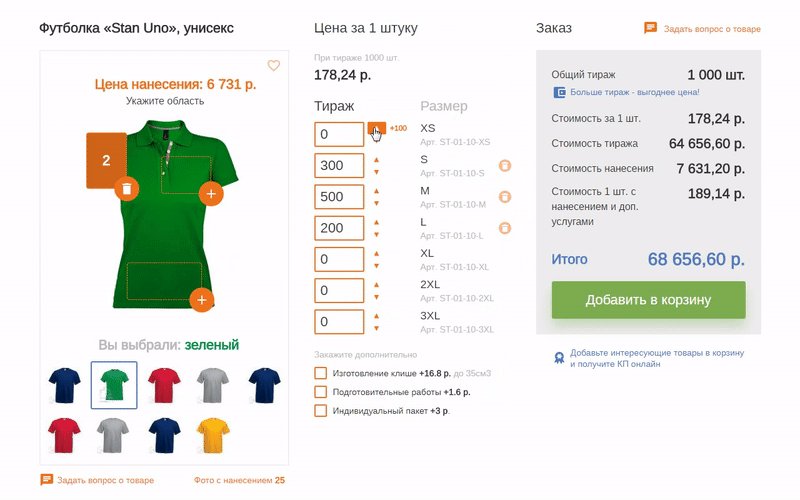
В текущей версии на первом месте вообще артикул! Если мне просто нужно 500 ручек со своим логотипом и только, то артикул — последнее, что меня волнует. Добавляем к инпутам стрелки Ў^, чтобы дать возможность накрутить себе тираж побольше, не прибегая к клавиатуре:

Разумеется побольше, потому как шаг у стрелок делаем в 100 единиц. Сразу +5% к продажам! И разумеется о таком шаге мы предупреждаем сразу по onhover’у. Из-за такой фичи инпуты пришлось переложить налево, но мне кажется так этим элементам удалось еще и приоритет повысить. Теперь весь функционал формирования заказа сконцентрирован в одной области:

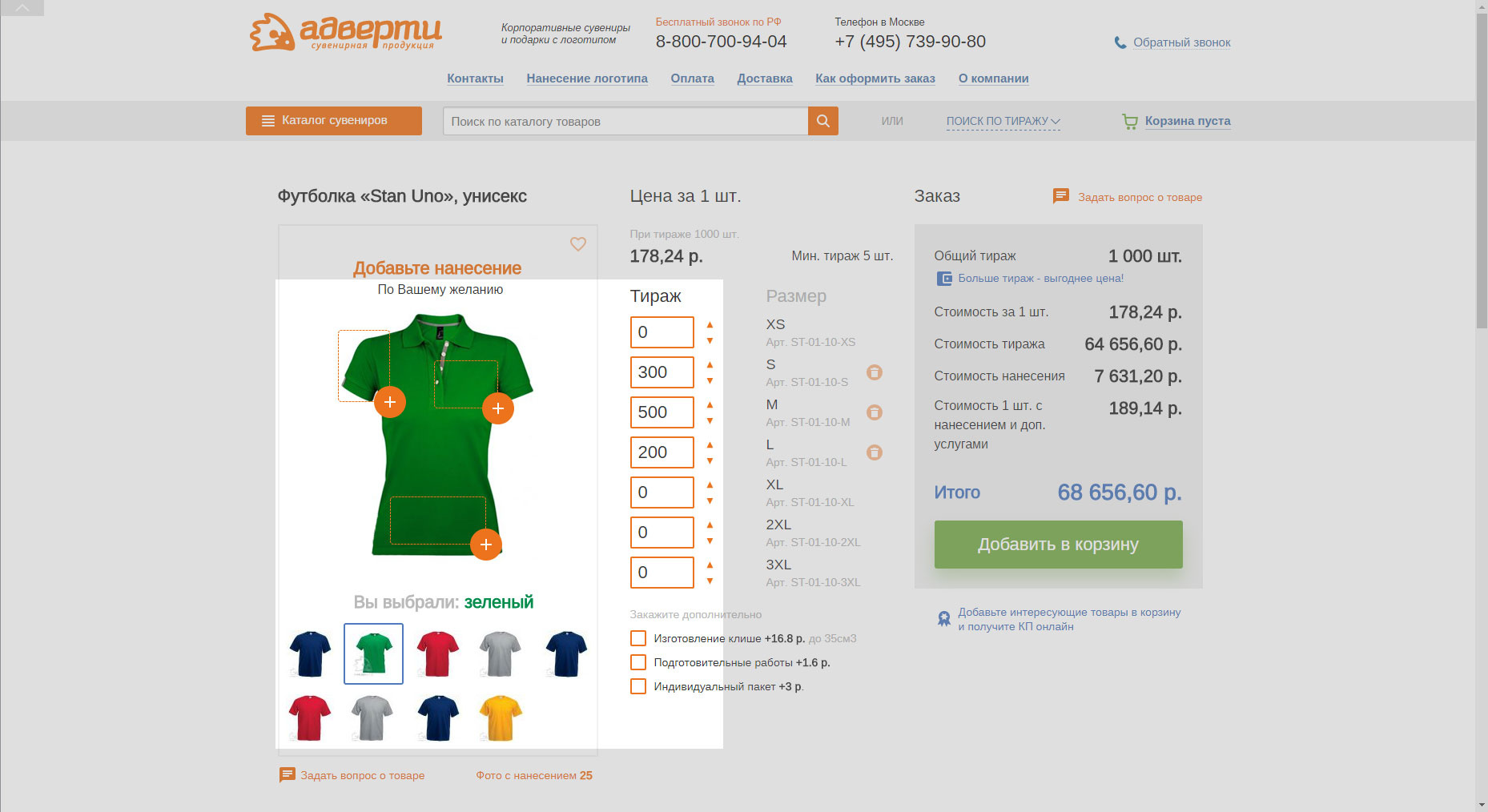
Что изменится в правом блоке заказа?
В этом блоке много цифр и с этим ничего не поделать. Я по-прежнему уверен, что одна-две цифры там точно лишние, но клиент утверждает, что все эти цифры важны для бизнеса. Тут остаётся только усовершенствовать типографику и выровнять данные по классическим принципам упорядочивания данных в таблице.
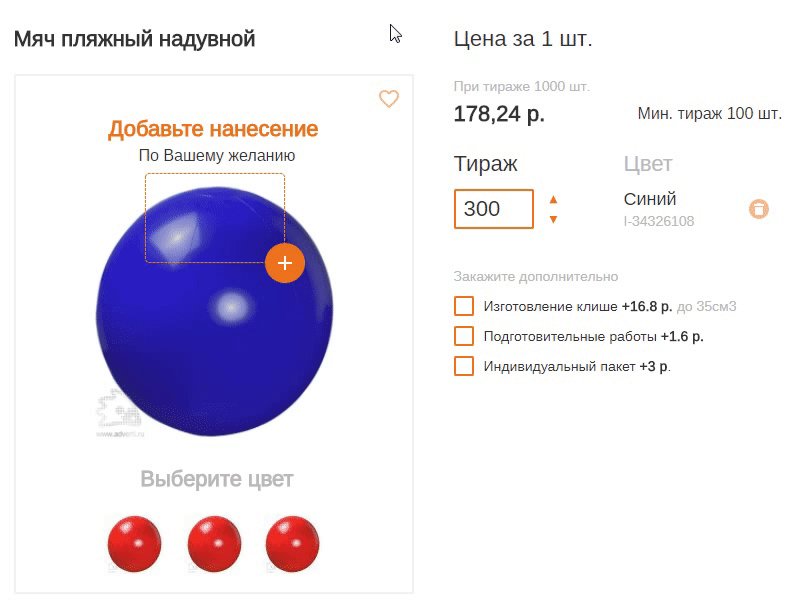
А если нанесение всего на одну зону?
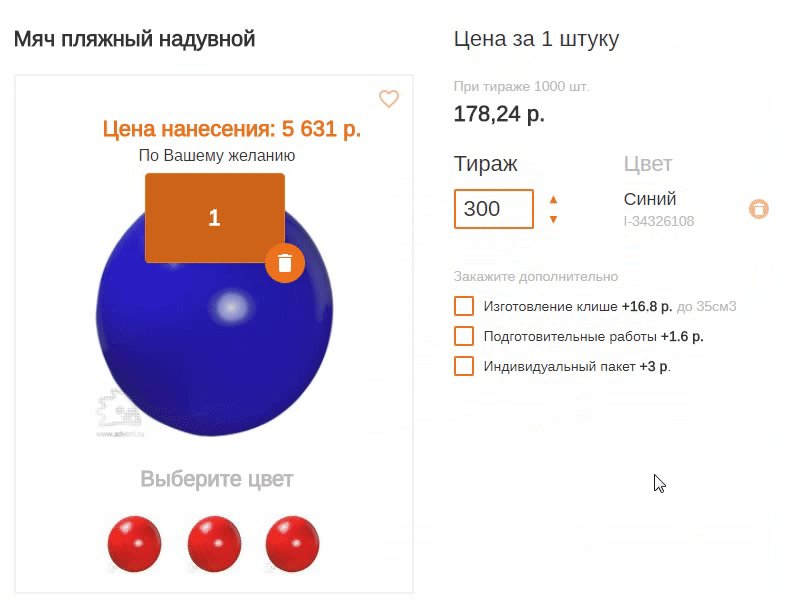
Таких товаров в ассортименте множество. Например, в случае с надувным мячом всего одна область нанесения, а значит из выпадающего списка оптимально вынести всё на 1-й уровень (вместо выпадашек). А стоимость динамически появляется вместо label’a “Добавьте нанесение”. То есть вновь используем уже существующий элемент для новой цели в рамках текущего сценария:

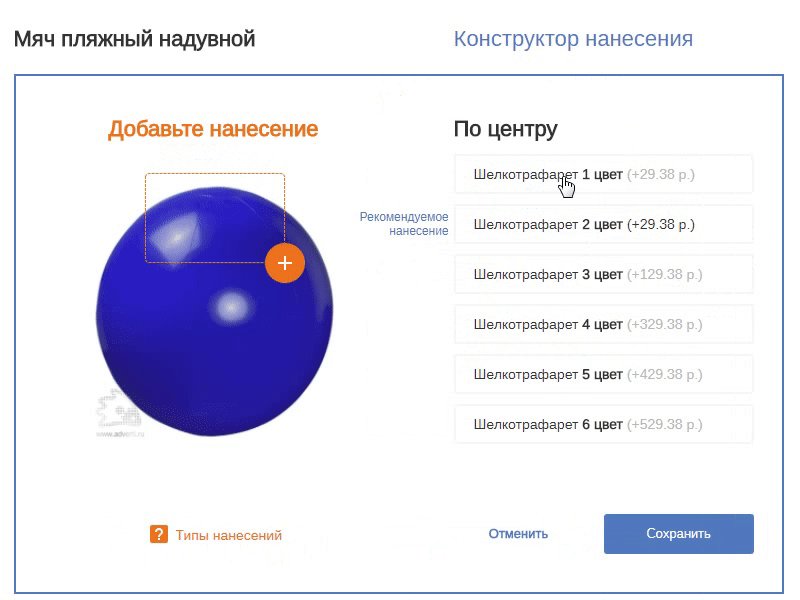
А если для товара много параметров?
Встречаются в магазине такие товары, для которых доступно более 3-х параметров нанесения. Сейчас все они запрятаны в выпадающих списках. Основных минусов — два: вся опциональность скрыта за кликом по выпадашке; лишних кликов суммарно приходится делать много. Пришлось создать новый UI-компонент, но зато удалось всё вынести на первый уровень и сократить количество кликов для этого товара.
Было:

Стало:

В качестве заключения
Визуальные фидбеки, тултипы в контексте определенных событий и простейшая интерфейсная анимация помогают бизнесу направлять клиента по выгодному пути. В наши дни эти приёмы даже не дань моде и технологиям — а необходимость, чтобы быть на шаг впереди конкурирующего продукта. За счёт такого несложного, но необходимого подхода сокращаются риски отказов; повышается доступность продукта и, как следствие, можно ожидать повышения конверсии в будущем.
P.S.
Можете сами покликать по интерактивному прототипу, но не усердствуйте. Некоторый функционал отсутствует по причине очевидности. Шапка и футер просто отпринтскринены с текущей версии сайта и сделаны картинками.
Открыт к сотрудничеству! Пишите в скайп: creativiter / или почтой: kamushken@gmail.com
Комментарии (9)

InstaHeat
07.08.2017 09:32-3Ошибки в заголовке статьи всегда повышают уровень доверия… Запятую пропустили. Теперь побаиваюсь читать остальное

ByRon
07.08.2017 10:58+1Интересно, как это всё в мобильной версии теперь исполнить.

kamushken Автор
07.08.2017 11:21-1В таких случаях как правило допиливается отдельная версия дизайна и функционала чисто под мобильные устройства. Конструктор нанесения надо будет выносить на отдельный экран, а весь функционал оптимизировать под работу большим пальцем руки.

serg_p
07.08.2017 11:39-2Просто как пользователь — онлайн_Магазинов — Вызывает бешенство — отсутствие избыточной функциональности. Вот как будто какая религия запрещает. Что удобно для блондинки — не удобно профессору. И наоборот. Универсальная навигация = Б.Р.Е.Д.

noodles
07.08.2017 21:05Там где пластиковый ёлочный шар вы заменили выпадающие списки на табы. По хорошему активный статус таба надо дополнительно как-то выделить. Просто смена цвета недостаточно для плоховидящих или для тех кто не различает цвета. Конечно чуть меняется жирность обводки, но имхо недостаточно… добавить бы какую-то иконку, чтобы чётко было видно что таб активен.

Bitepix
08.08.2017 09:21Вставлю свои пять копеек (обычно во столько оценивается мое мнение)

— Заголовку нужно дать больше места и убрать с его «линии» заголовки блоков
— то что зачеркнул можно смело выпилить
— Заголовок «заказ» перенести в серый блок
— Дублируется «Задать вопрос о товаре» и оба раза мимо. Лучшее место для этого прямо где-то рядом с кнопкой добавить в корзину и покрупнее. Еще непонятен функционал — желательнее чтобы это был онлайн-менеджер.
— «КП онлайн»? Коробка передач? Комсомольская правда? Командный пункт?
— «Вы выбрали: зеленый» — можно убрать совсем, превью маек можно заменить просто цветными кружками. Ну или на худой конец сделайте что бы цвет совпадал (надпись=превью=фото)
— «Цена нанесения: ...» — это цена одного нанесения? я вижу одну футболку.
— «Укажите область» — указать не могу, только «выбрать»
— Заказ не стал понятнее. почему на фото лейбл 6731 а в заказе 7631? Две стоимости «за шт.» Лучшим вариантом было бы: общий тираж шт., цена за шт. + цена за весь тираж, цена одного нанесения + цена за нанесения на весь тираж. Насколько понимаю цена у размеров разная? и «цена за шт» будет чем-то средним?
— Проблема с нанесением на спину не решена.

dkosha
11.08.2017 09:48В текущей версии на первом месте вообще артикул! Если мне просто нужно 500 ручек со своим логотипом и только, то артикул — последнее, что меня волнует.
Тут не совсем согласен с автором, особенно в случае когда имеется выбор размера. Пользователь цепляется взглядом за кучку инпутов, потом взгляд скользит вправо, пытаясь разобраться что же он закажет введя количество (визуально описание сильно оторвано от поля ввода), потом найдя необходимый размер, возвращаемся обратно, чтобы указать количество. Так же не плохо было бы добавить в заголовок «Тираж» размерность.

Oleh_M
Несколько замечаний
1) я бы zoom не на ховер затулил, а в нижний правый угол (что б пользователь сразу понял, что может увеличивать). При ховере раздражает появляющаяся и пропадающая лупа
2) Размер просто S, M, L недостаточно ибо эти размеры бывают разные
3) Параметр — Шеклотрафарет что это? я хочу футболку, но я не знаю что это такое. Тем более варианта не шелкотрафарет нет =)
4) Минимальный тираж 5 шт, а при нажатие на увеличить добавляет сотни сразу
5) Дополнительные функции: что такое подготовительные работы, а индивидуальный пакет?
6) Почему-то когда я нажимаю на пустую область с знаком плюс, то интуитивно надеюсь добавить туда свое изображение и посмотреть как выглядит =(
7) а зачем возле «На правое плечо» еще и гиперссылка «Добавить»?
з.ы. я надеюсь с конструктора можно выйти кликнув на другую область, а не только по кнопкам (в прототипе сейчас именно так)
kamushken Автор
Засуммоню заказчика в этот тред — он почитает комменты. Что-то вполне можно дать на вооружение разработчикам. С частью ваших пунктов я согласен, а часть это уже перфекционизм чисто для продакшна. А нам бы от девелоперов (которые на аутсорсе увы) увидеть сперва реализацию хотя бы близкую к прототипу… О большем и не мечтаю.