
Повторяющаяся структура
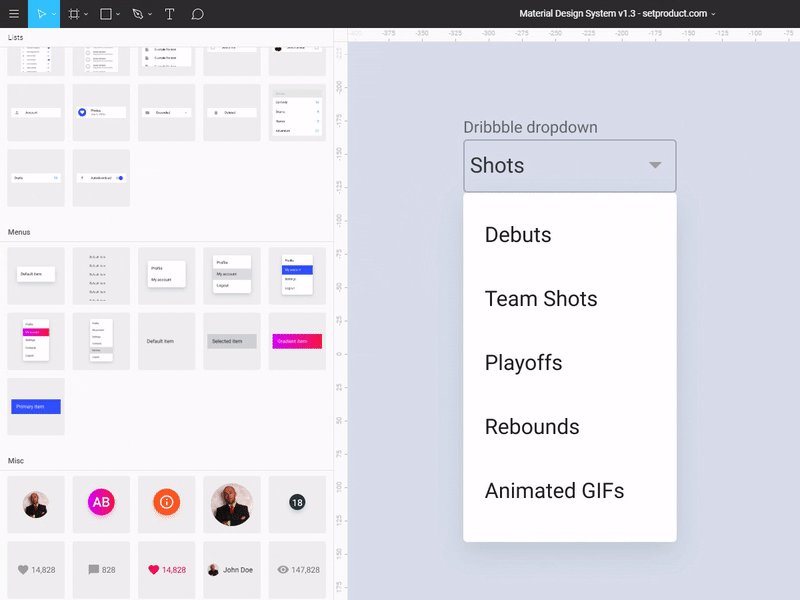
Итак, что из себя представляет мультикомпонент? МК — это компонент, состоящий из некоторого множества повторяющихся вложенных элементов, который можно масштабировать простым ресайзом высоты, ширины или по двум осям сразу. Давайте рассмотрим на примере. Почти в каждом интерфейсе можно встретить выпадающий список. Если вы фрилансер, держу пари таких списков было разработано вами предостаточно. Каждый раз вы создавали сначала элемент списка, затем вы определяли размерность списка (кол-во элементов по высоте), клонировали и позиционировали каждую строку друг под другом, потом объединяли в группу или фрейм, заменяли текст; и использовали такой компонент, чтобы продемонстрировать action по клику на выпадающий список. Вы осознаете, что это рутина?
Идея MК в структуре размноженных идентичных компонентах, обрезании заступов за область фрейма (clip content) и расставленных параметров ресайзинга в зависимости от направления масштабирования (constraints). Когда вы ресайзите границу фрейма — вы определяете нужный состав будущего модуля в дизайне. Количество вложенных компонентов должно быть настолько велико, чтобы складывалось впечатление бесконечной высоты или ширины. На самом деле вы редко встретите слишком много пунктов для выбора в простом выпадающем списке. Поэтому при создании МСО предел вложенных компонентов может быть ограничен, к примеру, высотой или шириной экрана.
Полуавтоматизация дизайн-процессов
Сейчас автоматизация шагает по миру. Если когда-нибудь в будущем автоматизируют UI дизайн / прототипирование, то мы с вами скорее всего останемся без работы. Если мы начнем думать уже сейчас как автоматизировать собственные рабочие процессы — это поможет нам решать больше задач за один рабочий час. И тут на сцену выходят мультикомпоненты, чтобы уже сейчас ускорить дизайн-процессы.
Примеры
Мультикомпонент для списков
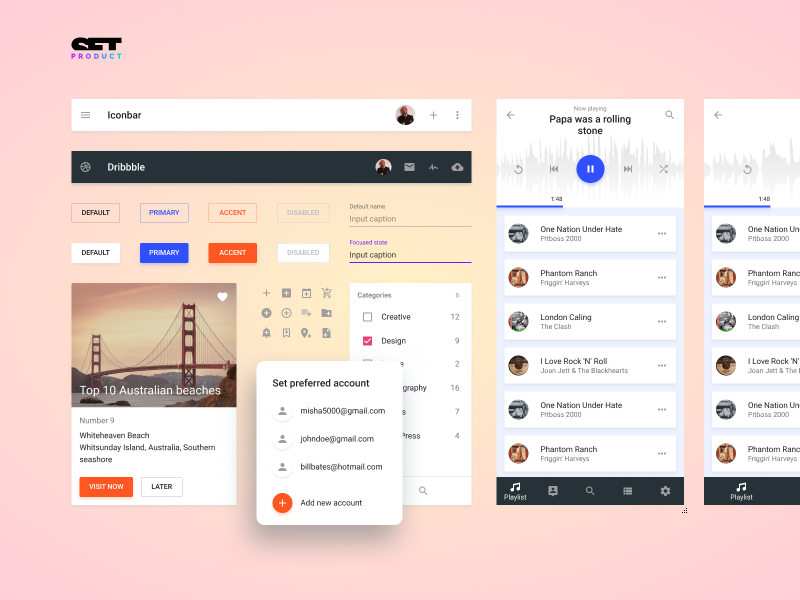
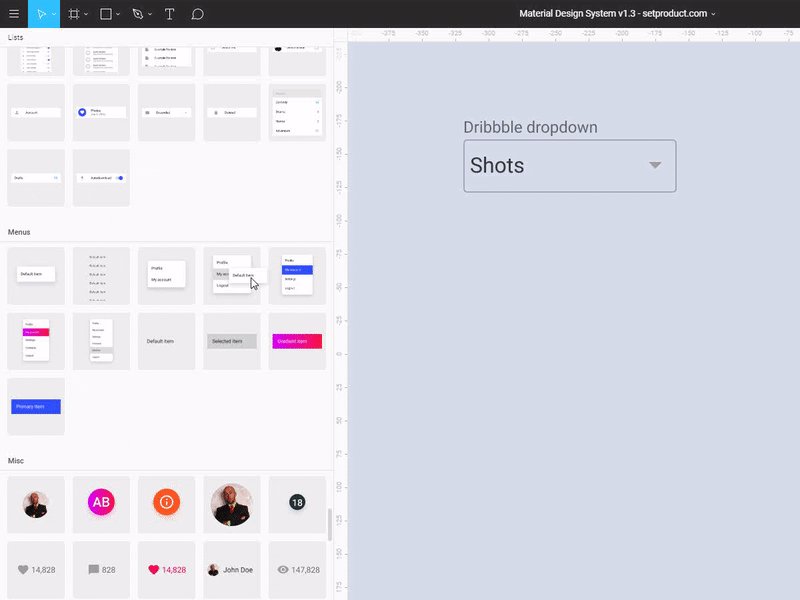
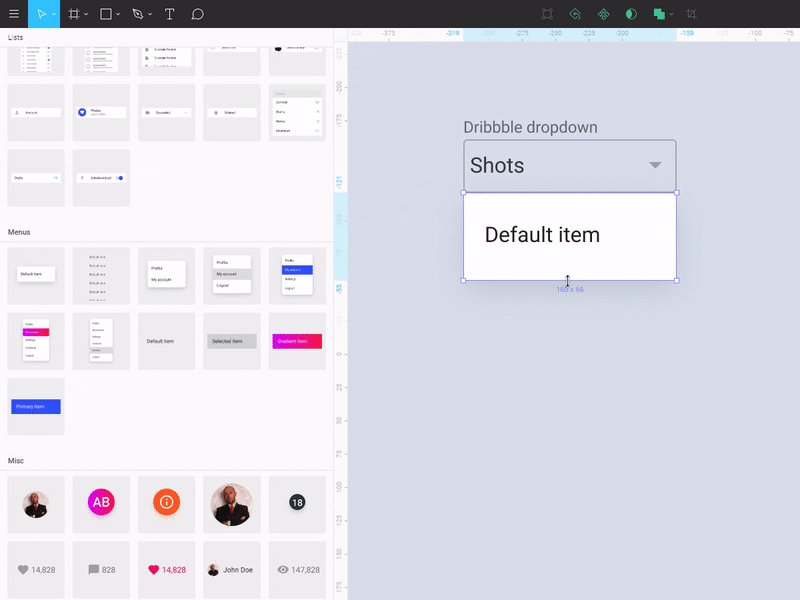
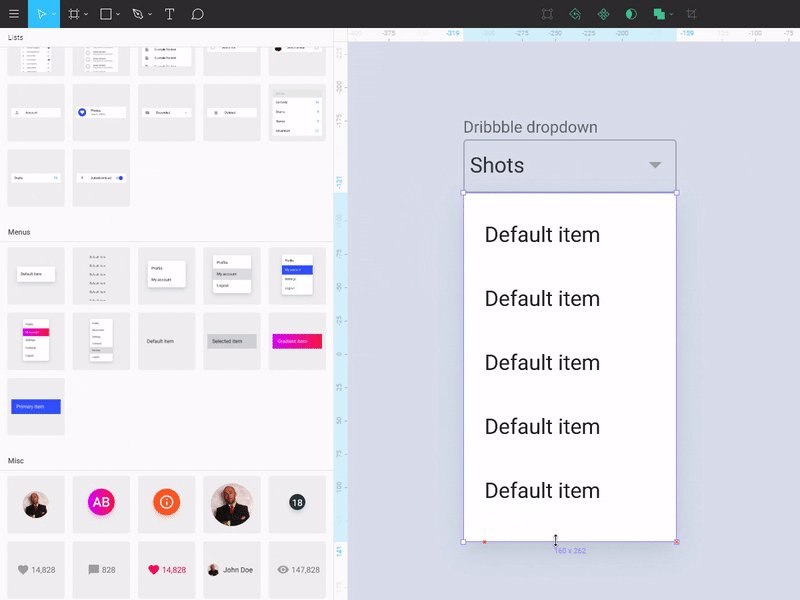
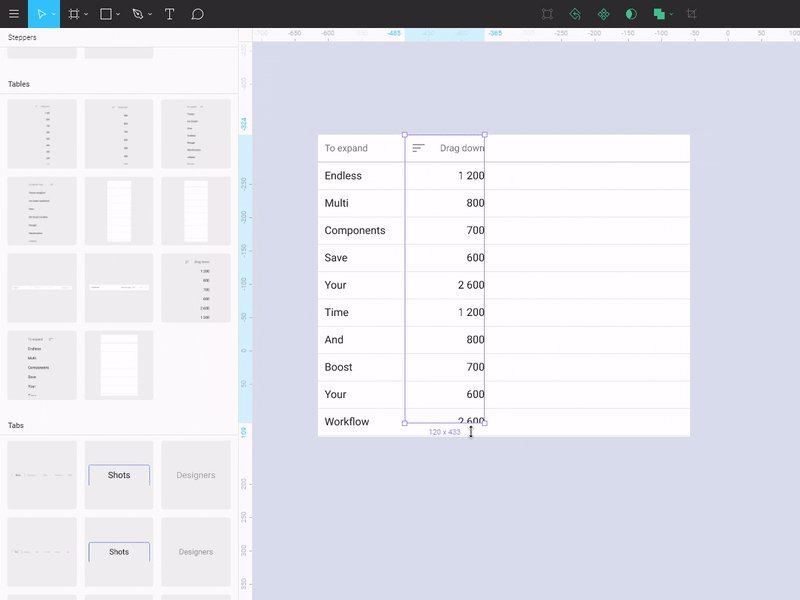
Давайте теперь вернемся к выпадающему списку чтобы, наконец, узнать как это работает. Смотрите как я просто перетаскиваю готовый компонент, растягиваю его вниз до уровня, когда доступны 5 элементов списка, а потом заполняю их текстом. Быстро и просто:

Состав такого МК очень простой:
- создаем мастер-компонент в Фигме с элементом списка
- задаем все размерности и отступы (в моем случае по 8dp сетке)
- клонируем элементы списка друг под другом до необходимой высоты
- создаем новый компонент из размноженных фрагментов
- расставляем правила реакции на ресайз (constraints) > по оси X «Top», по оси Y выбираем «Scale»
- отмечаем чекбокс «Clip content»
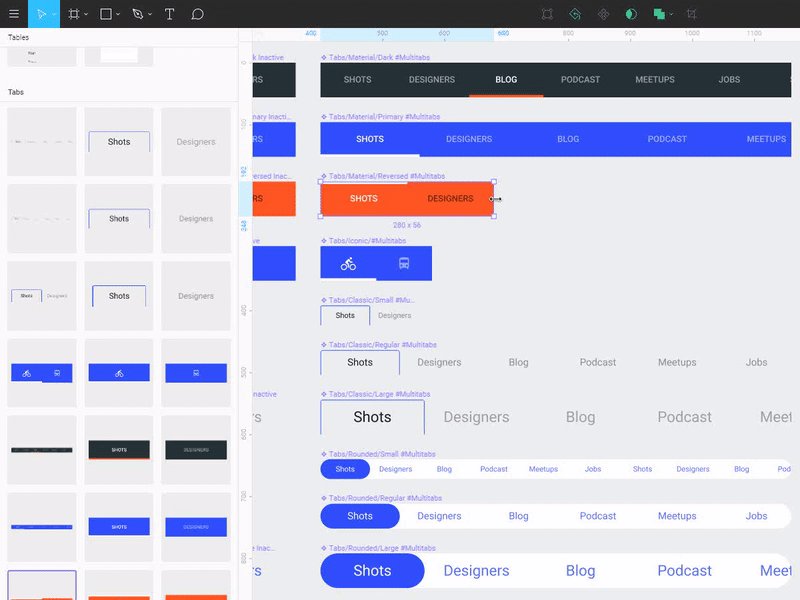
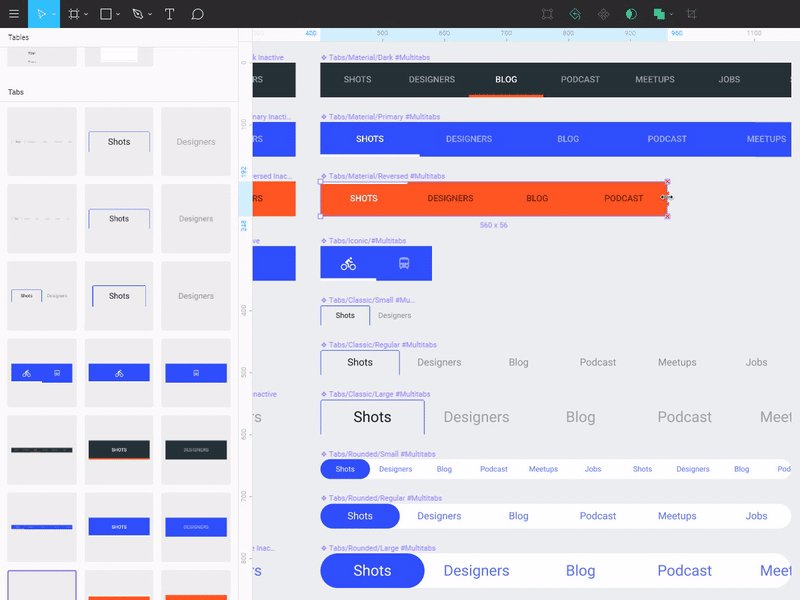
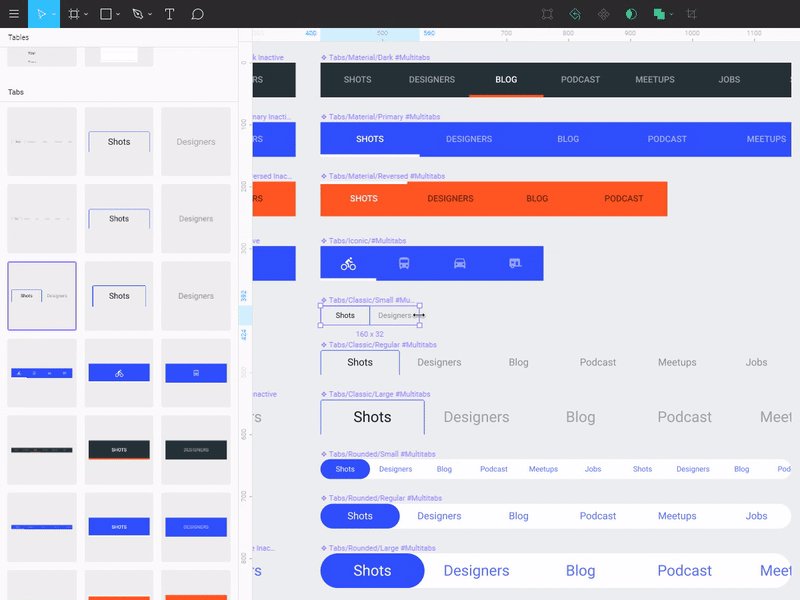
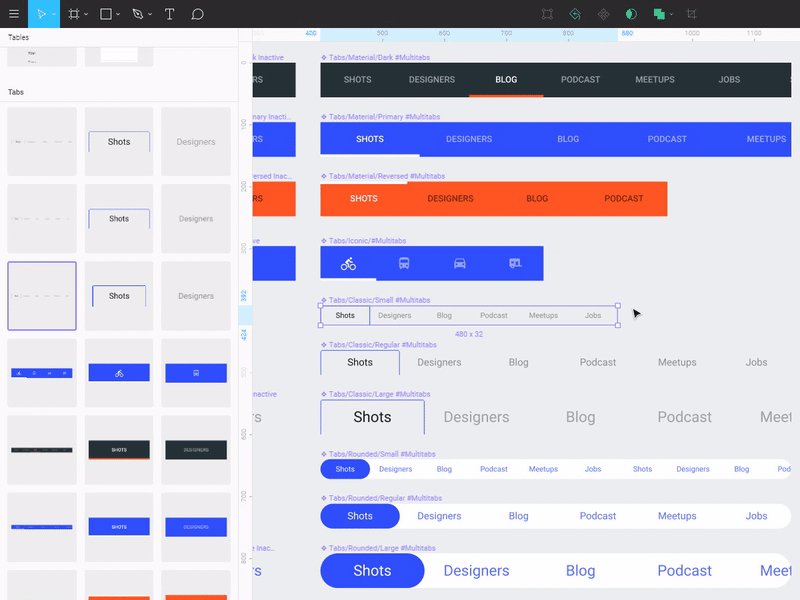
Мультикомпоненты для табов
Табы это прекрасная категория, чтобы создать в ней гибкий МСО. В этом случае нас интересует масштабируемость по оси Х, так как табы горизонтальны. Увы, Figma не позволяет двигать объекты внутри подчиненного компонента, поэтому оптимально иметь в библиотеке несколько вариантов размерностей для Табов:

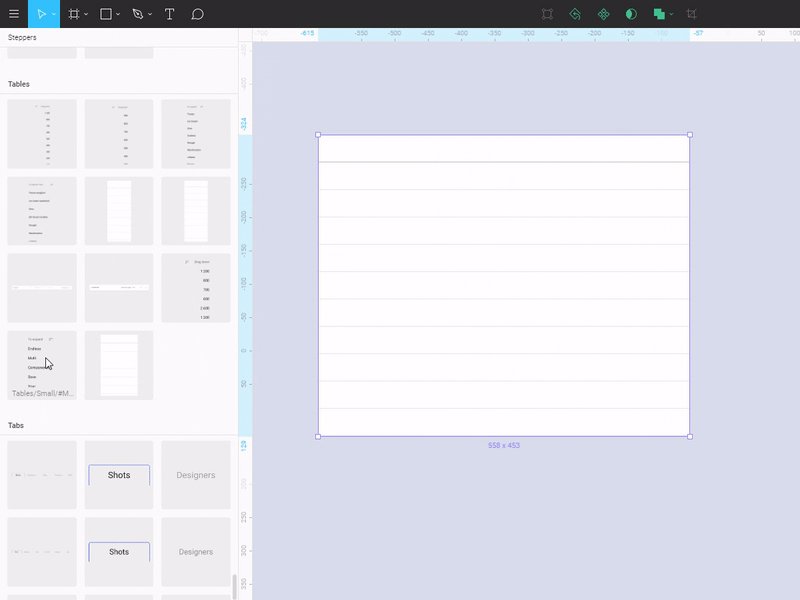
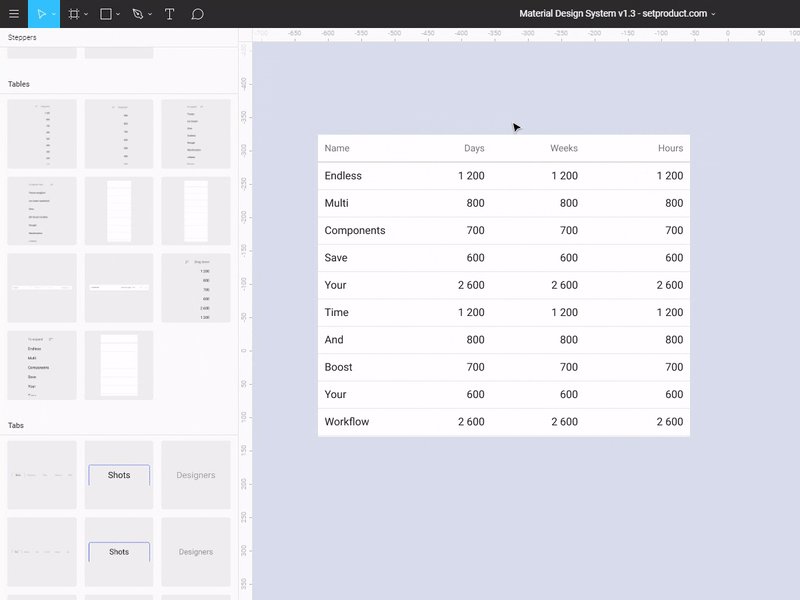
Мультикомпоненты для таблиц
Таблицы более сложны, т.к. должны масштабироваться по оси Y до нужного количества строк, а по оси Х до нужного кол-ва колонок. Поэтому конструктор таблиц состоит из двух независимых МК. Сначала вы формируете нужное кол-во строк модулем Table Base, а затем накладываете сверху модуль Multicolumn и задаете ему аналогичную высоту:

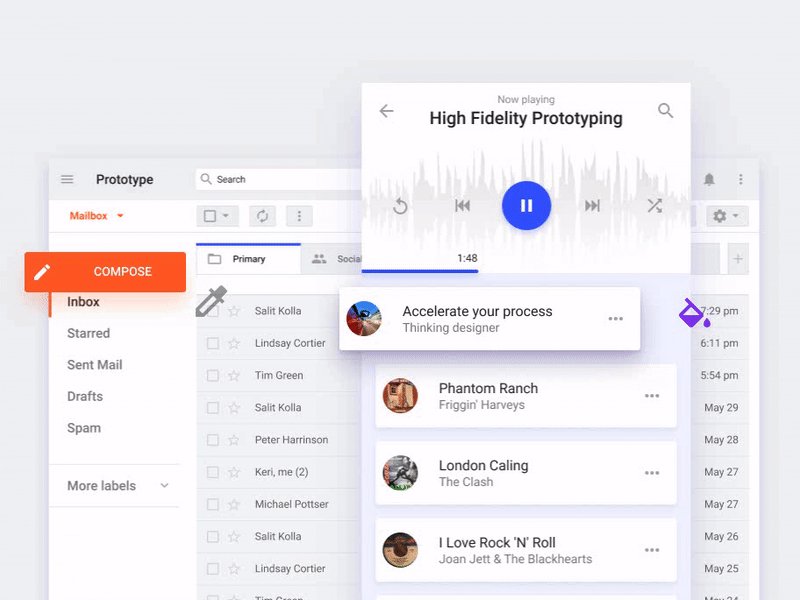
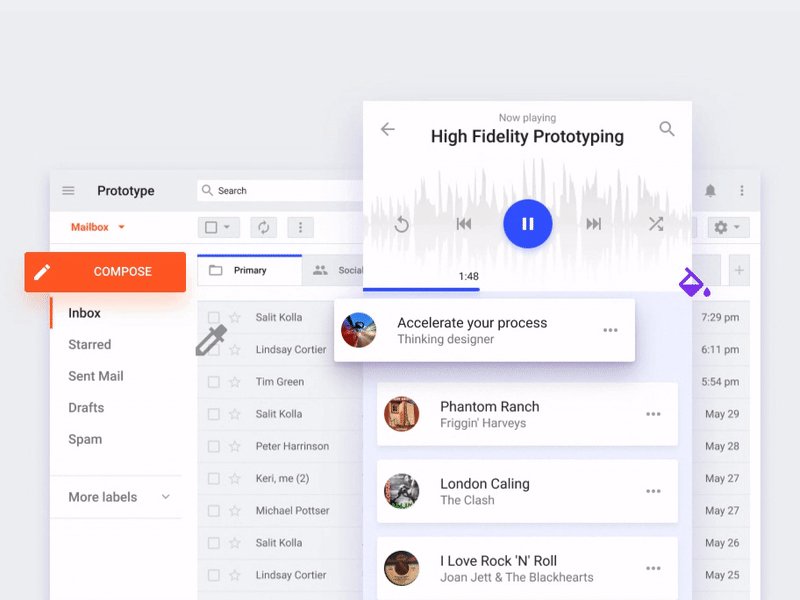
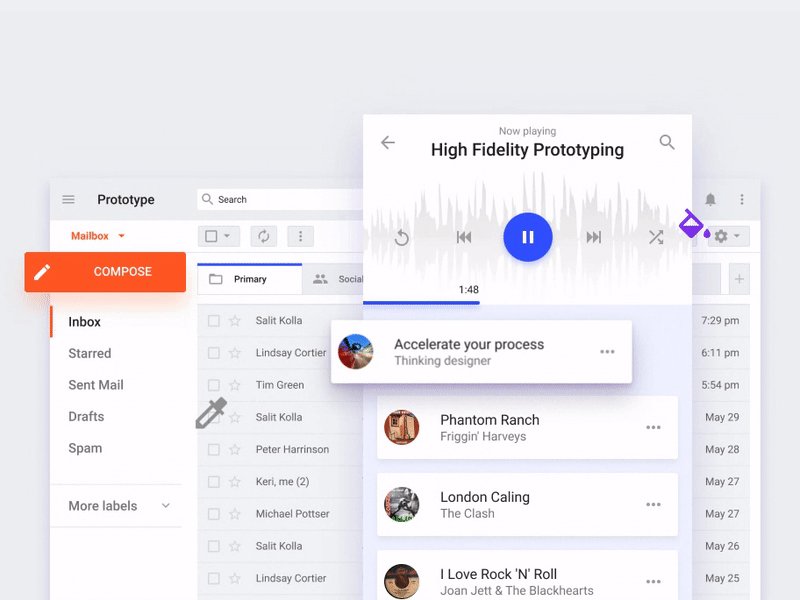
В данный момент я сосредоточен на разработке и развитии material дизайн-системы в Figma. Совсем недавно вышла версия 1.3, в которой уже используются мультикомпоненты и проработано более чем 240+ стандартных UI элементов. Этот продукт действительно ускорит вашу дизайн-работу, если Вы работаете с графикой. Он безусловно будет интересен и разработчикам, так как позволяет собирать «боевые» прототипы без навыков дизайна. Вы также можете использовать её как основу для Вашей собственной дизайн-системы и объединить несколько продуктов в среде Фигмы. Смотрите как она работает:
В заключении могу сказать, что концепция МК накладывается на множество других более сложных модулей в любом интерфейсе. В следующих постах я расскажу о более гибких и многосложных МК. Используя их вы начнете получать удовольствие от рутины, на которую теперь будете затрачивать совсем мало времени.
Если у Вас есть вопросы > задавайте их в Телеграме

Комментарии (9)

Oleh_M
11.02.2018 16:29Я так понимаю это аналог символов в скетче?
Вопрос если допустим у нас 2 текстовых поля, расстояние у них 2 pх, при изменения одного поля сохранится ли расстояние?
Задать привязку по низу/верху/центру для обьекта в компоненте возможно?
kamushken Автор
11.02.2018 18:16Да, суть аналогична символам.
Вы имеете ввиду вытолкнет ли одно поле другое на значение равное изменению? Нет. Во всяком случае, пока нет.
Конечно возможно, не только привязку, но и масштабирование во взаимосвязи с изменением размерности компонента, внутри которого элемент находится.

Ivnika
14.02.2018 12:37-1Простите мое занудство, но в чем «открытие»? Это уже давно есть в скетче. Или обсуждаем исключительно возможности фигмы?

Ivnika
14.02.2018 12:49-1«Клубу» анонимных минусовальщиков успехов в жизни, может быть они помогут вам понять что есть и другие мнения отличные от вашего, а может даже вы научитесь аргументированно отвечать а не «втихаря» ставить минус.

kamushken Автор
Особенно приятно, что разработчики Фигмы наблюдают за дизайн-сообществом. Мне удалось получить персональную благодарность за теорию (и практику!) мультикомпонентов:

twitter.com/figmadesign/status/961335918014619648