
Меня зовут Сергей, я работаю старшим дизайнером в компании Acronis. В отделе дизайна продуктов для бизнеса я отвечаю за разработку и внедрение единой библиотеки компонентов.
Так как у нас много продуктов и сервисов, а дизайн в этих продуктах и сервисах сильно отличается, мы решили его унифицировать и привести к единому UI. Зачем? Все просто: такой подход дает возможность оптимизировать работу отдела, сосредоточить дизайнеров на UX, ускорить процесс разработки и запуск новых продуктов, снизить нагрузку на отделы тестирования и значительно сократить количество багов на стороне front-end. В этой статье я расскажу о нашем опыте, остановлюсь на инструментах и покажу, как устроена библиотека изнутри.
Здравствуйте. Я ваш куратор в игре «Актуальный UI-кит»
Долгое время роль библиотеки играл собранный в Иллюстраторе PDF файл с палитрой цветов, скудным набором элементов и большими планами на будущее в виде 70-ти пустых страниц. Для того, чтобы найти какой-нибудь уже существующий элемент, приходилось постоянно дергать других дизайнеров или лопатить чужие исходники, а потом сверять актуальность с реализованным элементом на одном из тестовых стендов. Пик отчаяния наступал в тот момент, когда на тестовом стенде искомый элемент выглядел несколько иначе и вел себя не совсем так, как было запланировано в макетах. Получалась достаточно стандартная ситуация: дизайнеры тянули одеяло в свою сторону, мотивируя свои решения авторитетным «Хочу, чтобы так!», а разработчики пытались прикрываться мало значимым «Но ведь технические ограничения?!». Такой подход, закономерно, приводил к не самым лучшим результатам по обе стороны баррикад и его нужно было менять. Забегая вперед, скажу, что сейчас большинство сложных UI решений мы принимаем коллегиально и стараемся искать компромисс между красотой и технологичностью. Итак:
Основные проблемы, которые требовали решения
- Централизованная библиотека UI элементов
- Версионность файлов и контроль за изменениями
- Единый и понятный workflow
- Базовый набор инструментов для работы
- Взаимодействие с разработчиками
Первое, что предстояло сделать, это найти инструменты, которые закроют большую часть потребностей отдела. После длительного изучения различных подходов к формированию библиотек и дизайн-систем, после вороха статей на Medium и тестирования огромного количества приложений и сервисов, мы выстроили следующую схему:

Abstract отвечает за контроль версий и историю изменений мастер-файла библиотеки. Craft используется как библиотека для палитры цветов и замена нативному color инспектору. Lingo отвечает за хранение, подключение и обновление компонентов библиотеки в Sketch файлах.
Такая схема уже сейчас позволяет легко поддерживать библиотеку в актуальном состоянии, контролировать изменения и, что наиболее важно, быстро доставлять обновления дизайнерам. При этом, доступ к мастер-файлу библиотеки имеет только Owner, а остальные участники процесса получают элементы в виде символов и составных компонентов из Lingo. Для доступа к Angular компонентам мы подняли на каждой машине песочницу, чтобы дизайнеры с помощью «npm start» в консоли могли быстро запустить node server и работать с кодом.
Еще раз забегая вперед скажу, что одна из наших основных, долгосрочных и амбициозных задач — перенести большую часть работы над дизайном из графического редактора в браузер.

Abstract
Десктопное приложение позволяющее контролировать историю изменений, откатываться к прошлым версиям и держать один, всегда актуальный, мастер-файл, доступ к которому есть у каждого члена команды. Для начала работы с Abstract достаточно добавить в приложение уже существующий проект или создать новый. Изменения идут в одной или нескольких параллельных ветках с последующим добавлением утвержденных кусков в мастер-файл.

Так как Abstract не дает создать новую ветку или слить ветку с мастер-файлом без комментария, история изменений появляется сама собой. Благодаря таким комментариям, значительно снижается вероятность случайных или неконтролируемых изменений. К тому же, удобно через какое-то время открыть проект и прочитать историю, посмотреть, как и зачем менялись элементы.

Если говорить о недостатках, то ключевым для некоторых команд может стать отсутствие возможности решать конфликты на уровне слоев в одном артборде, из-за чего параллельная работа над одним экраном невозможна, всегда будет конфликт версий и предложение выбрать один из двух вариантов. В нашей команде такой проблемы нет, так как мы одновременно не работаем над одним артбордом. Остальные мелкие неровности и шероховатости нивелируются полным контролем над происходящим; больше никаких папок по датам, никаких md. файлов с описанием изменений и кучи исходников на внутреннем хранилище.
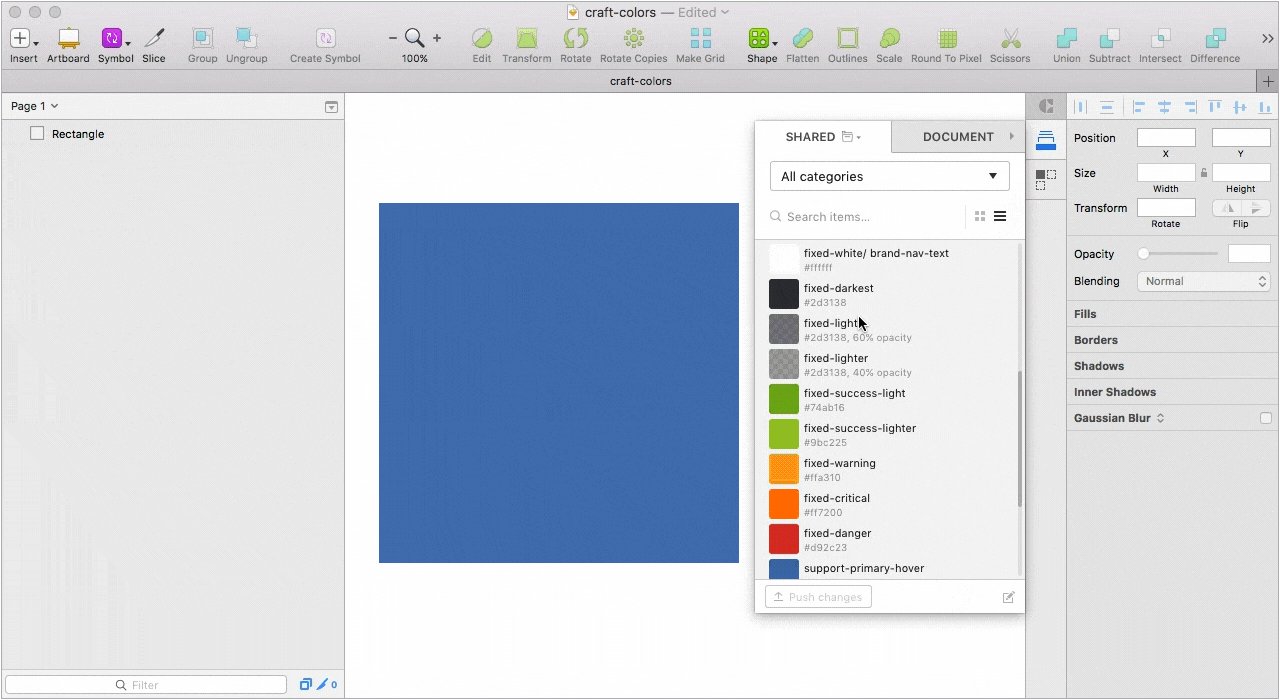
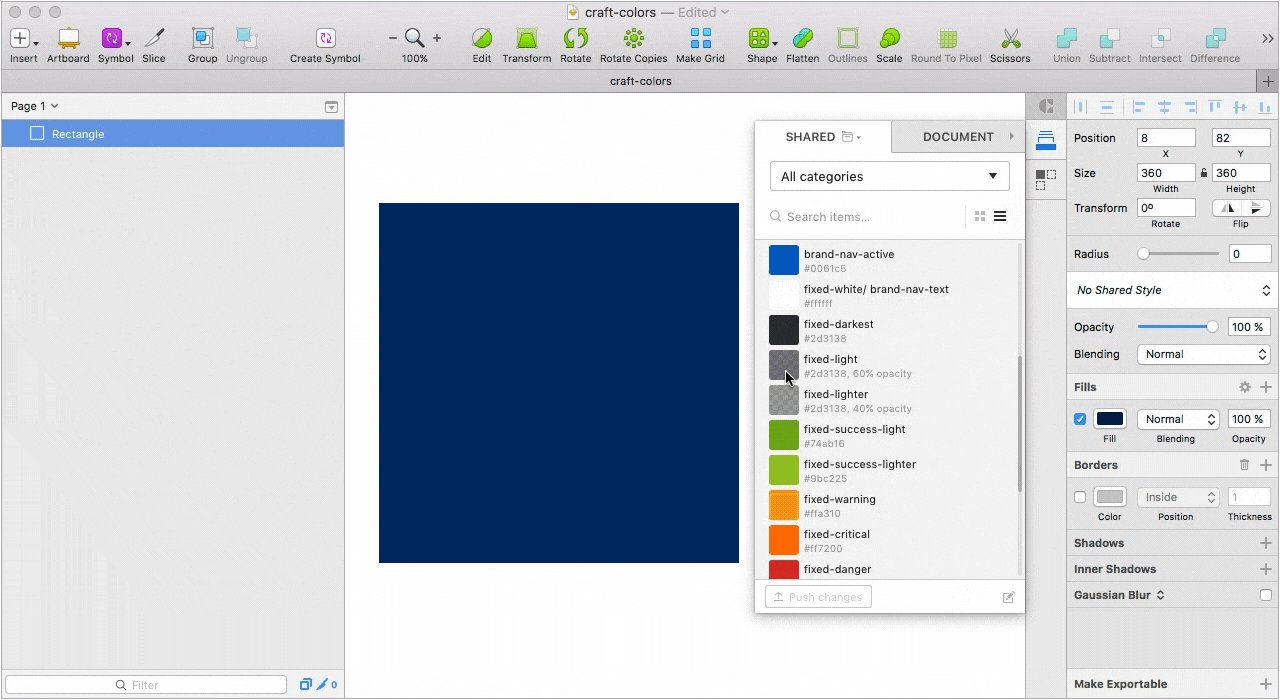
Craft
На данный момент мы используем Craft как библиотеку для цветовой палитры и замену нативному color инспектору. Под рукой не только все цвета, но и названия переменных. Благодаря такому подходу удалось решить еще одну важную проблему. Дизайнеры перестали “пипетить”, а разработчики перестали резонно негодовать, почему в двух макетах у одного и того же элемента отличаются значения цвета. Кто работает в Sketch и использует несколько мониторов знает, что на каждом подключенном мониторе один и тот же цвет взятый пипеткой, в большинстве случаев, будет иметь разный HEX.

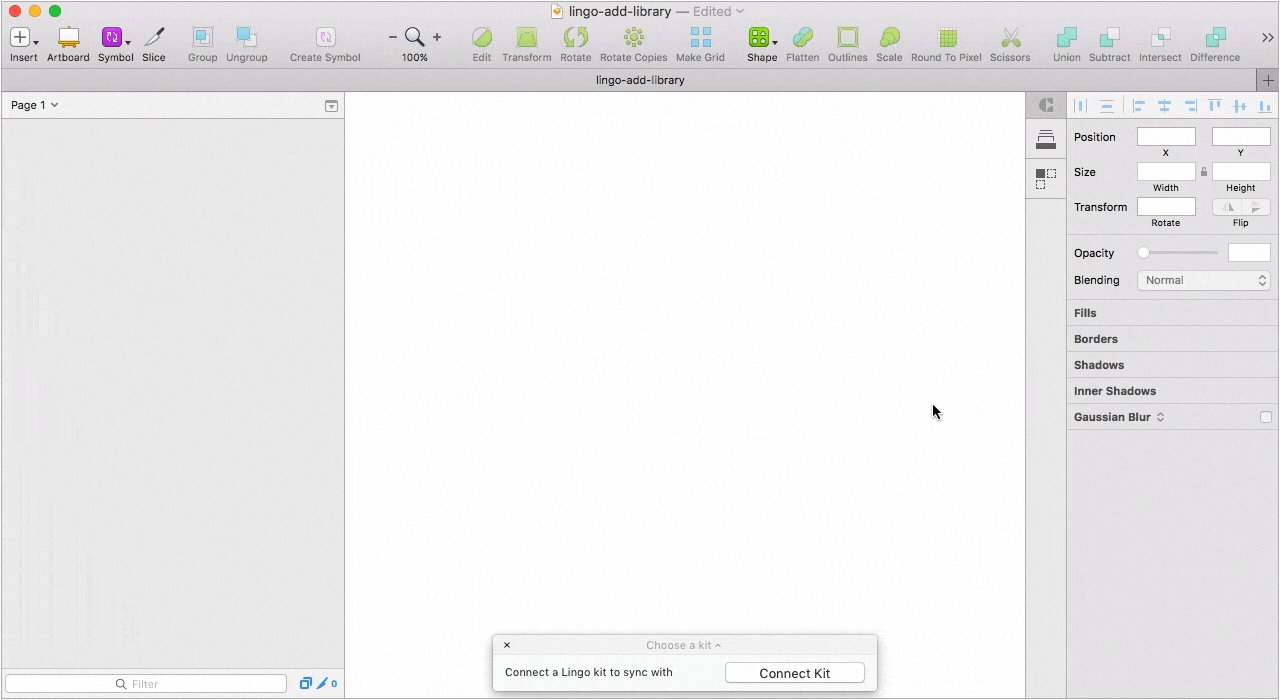
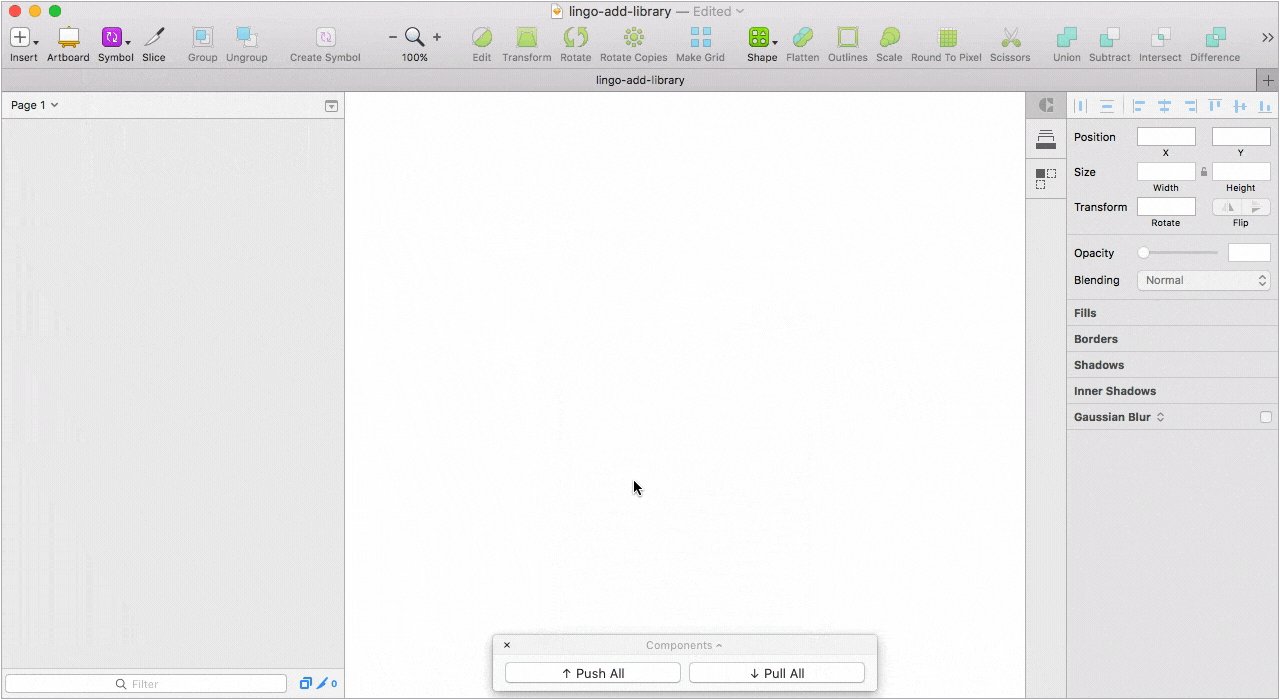
Lingo
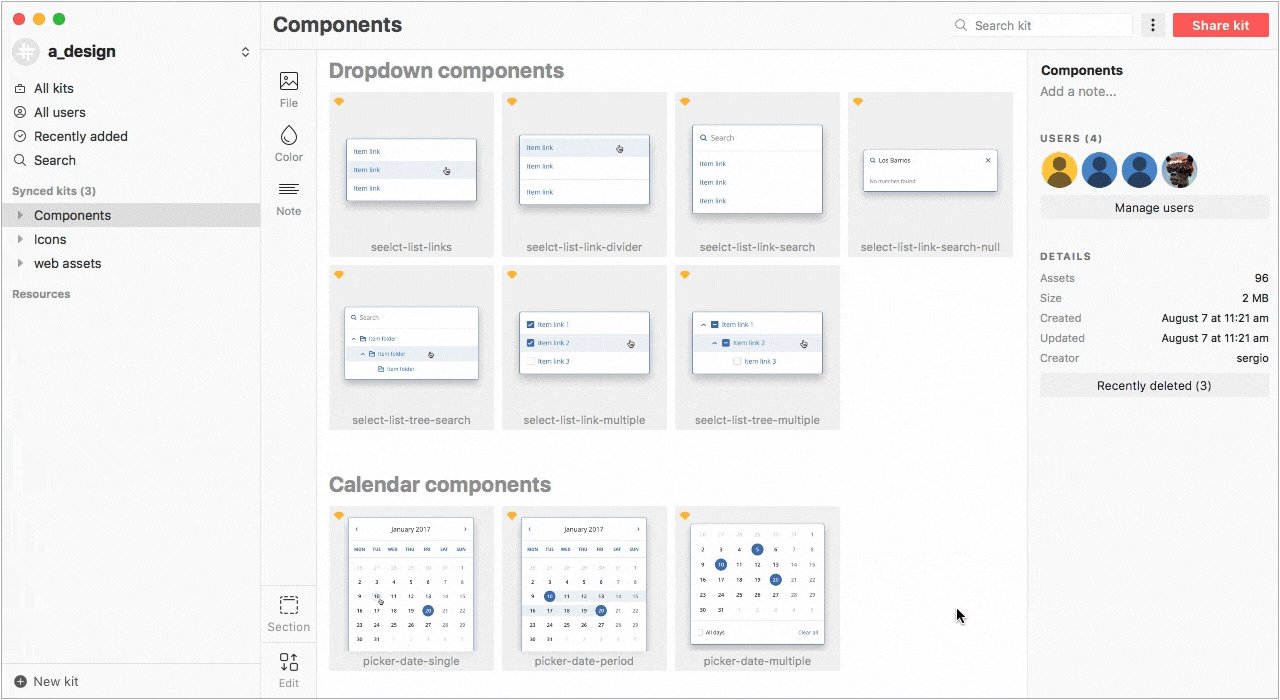
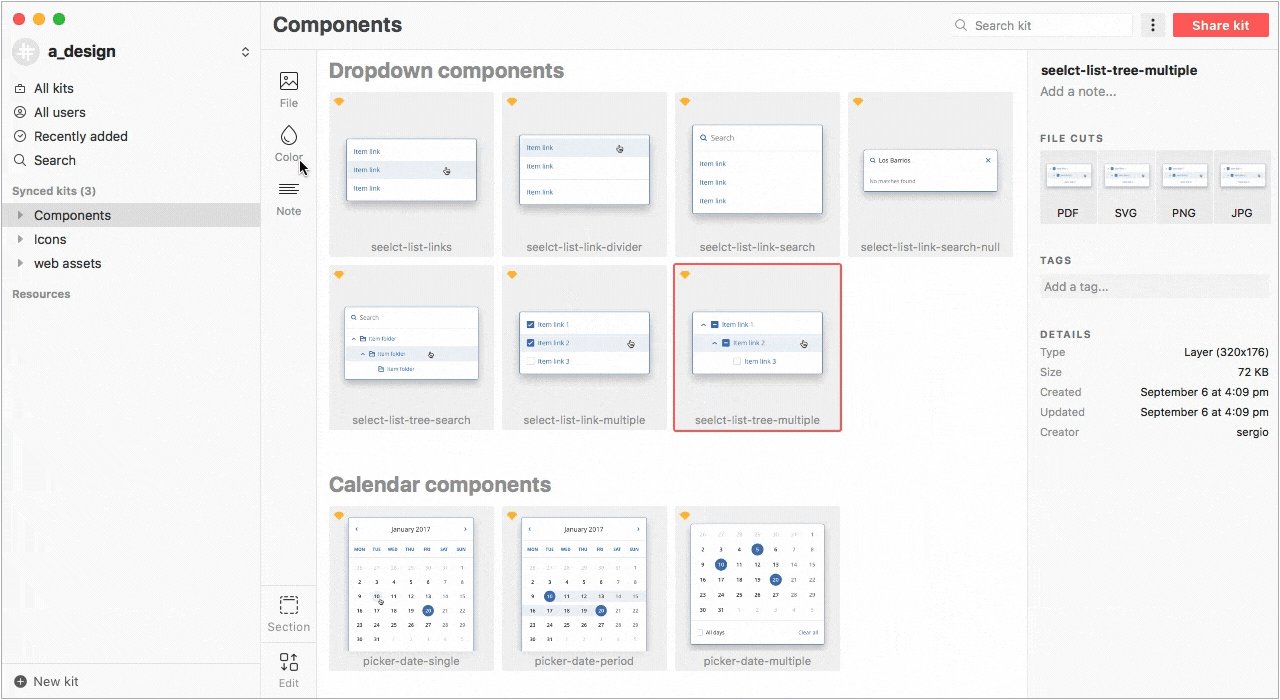
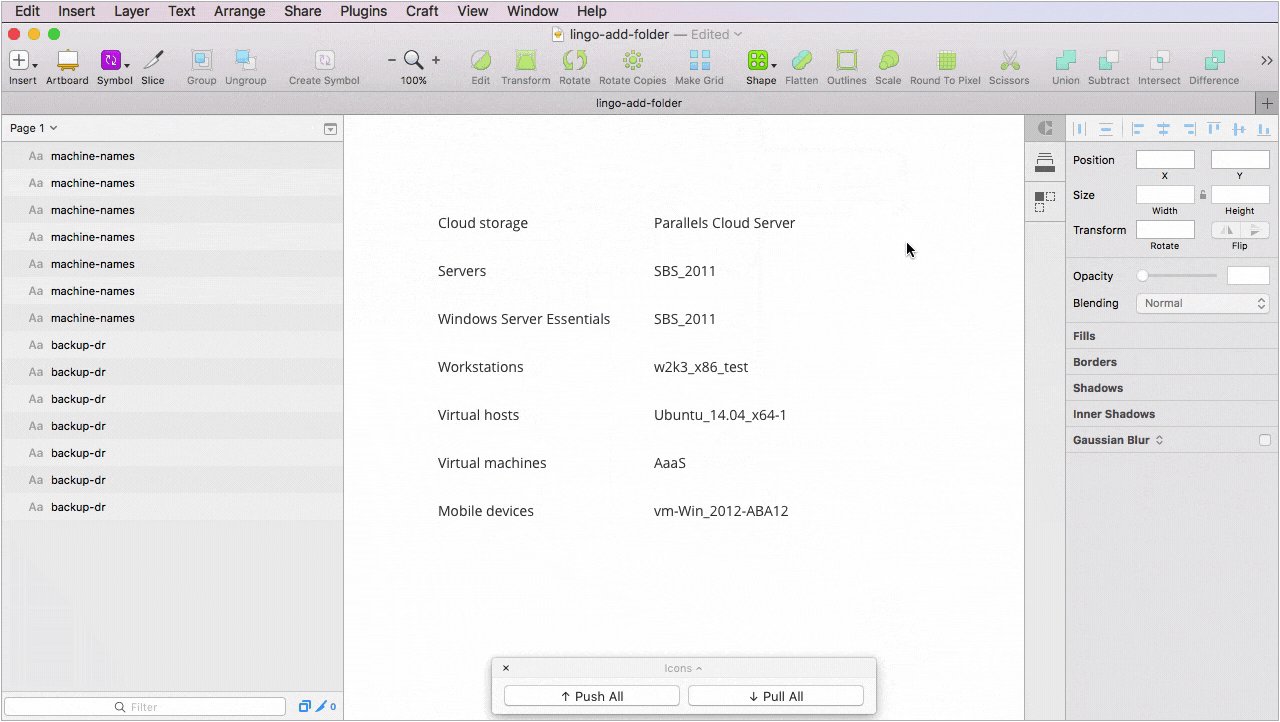
Десктопное приложение, с помощью которого мы решили все проблемы связанные с подключением актуальной библиотеки к новым файлам и обновлением компонентов в уже подключенных проектах.

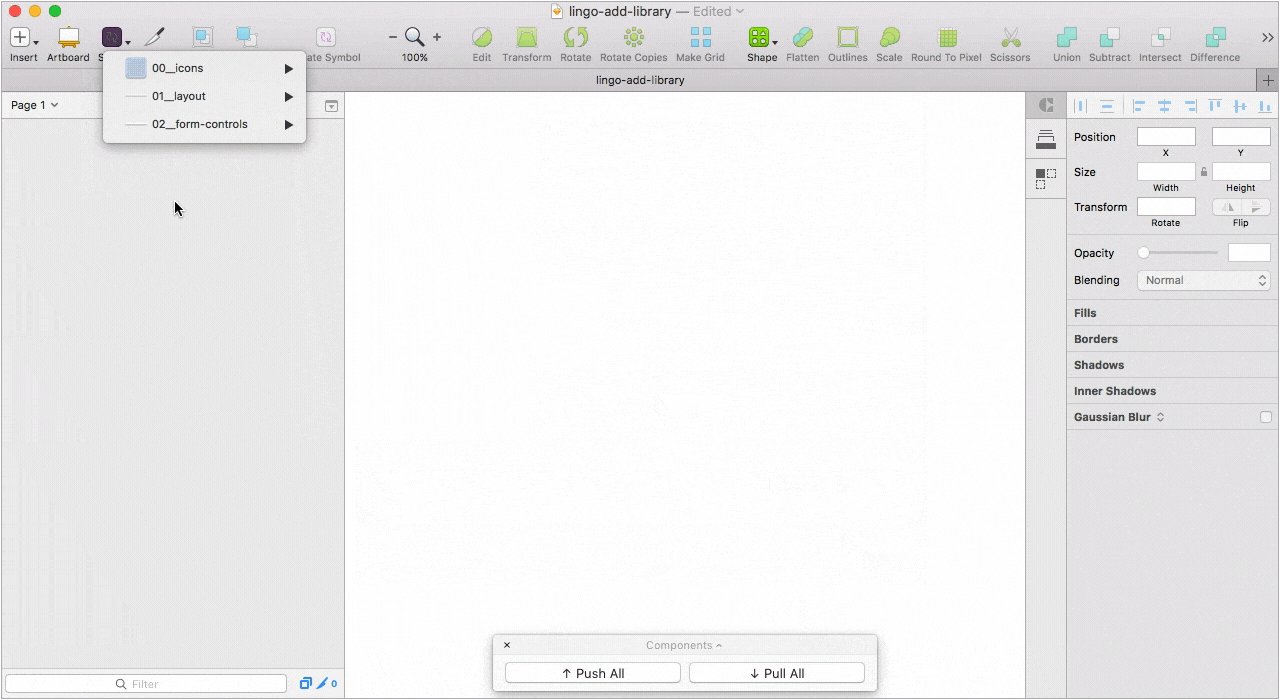
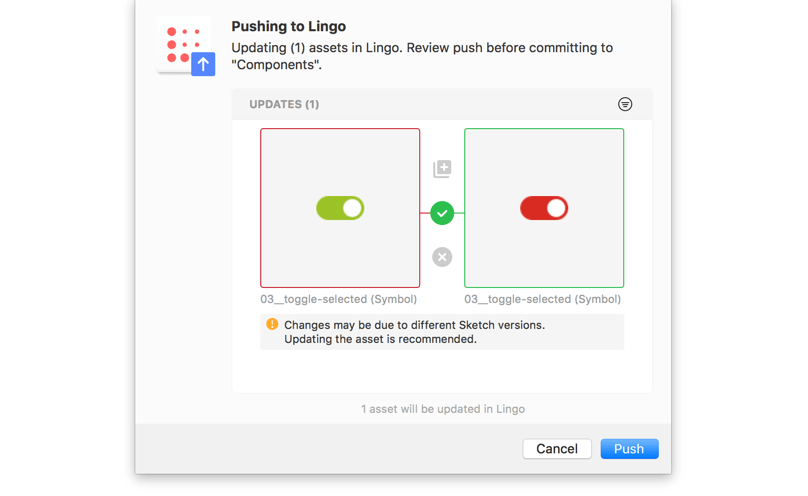
Можно создать несколько библиотек, разбить библиотеку на категории, проставить теги для каждого элемента, а при импорте элементов выбрать какой элемент добавить, а какой нет. При обновлении существующего компонента в библиотеке, Lingo предложит его заменить, сделать дубликат или отказаться от изменений.

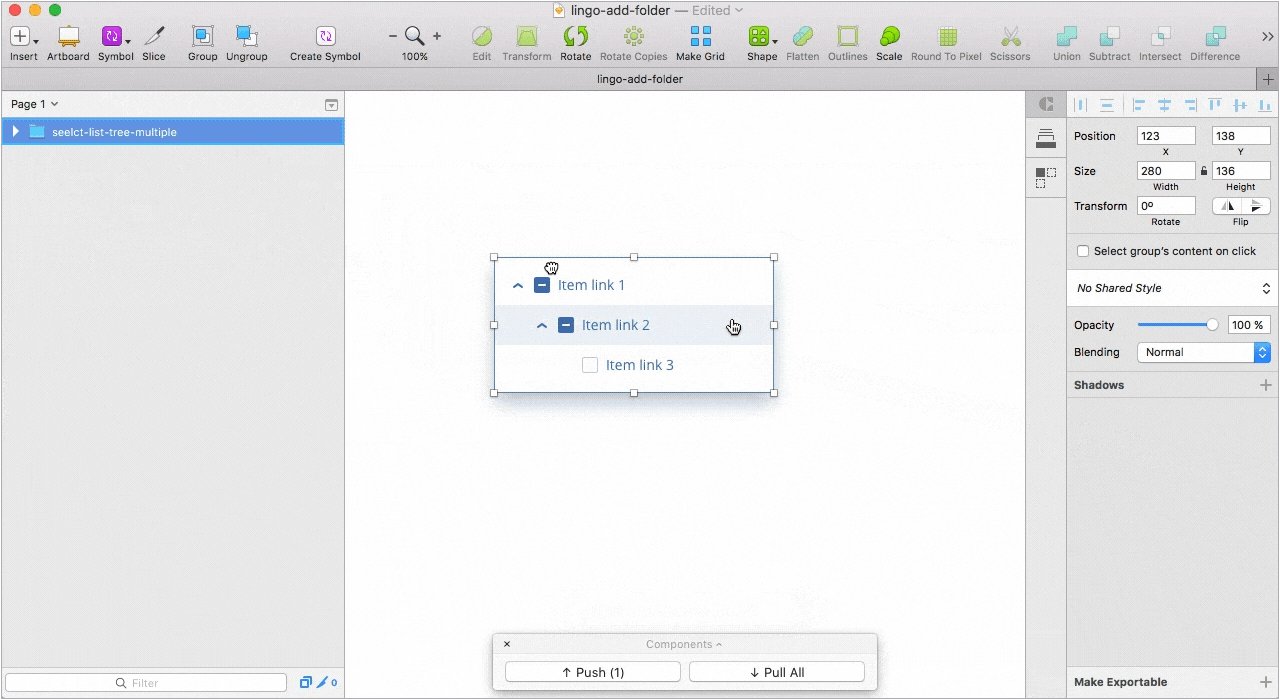
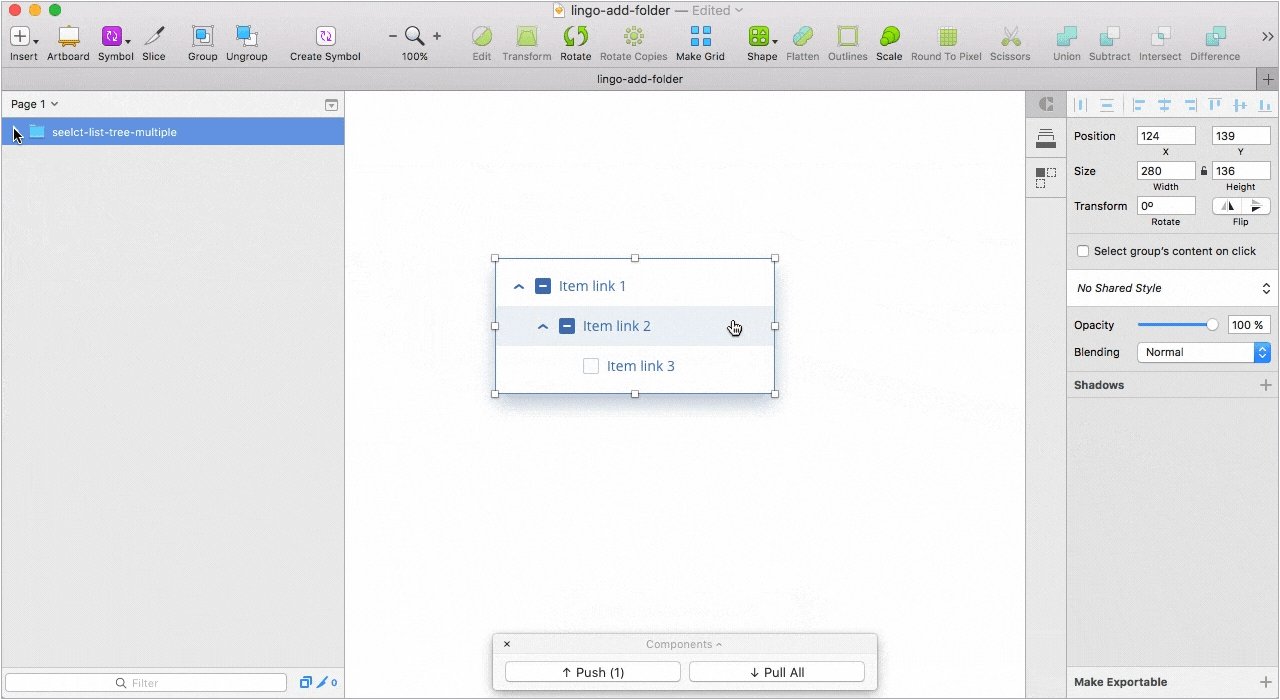
Так же, в Lingo можно хранить составные компоненты в виде папок со слоями или артборды целиком. Для нас эта возможность особенно актуальна, так как мы сознательно не делаем компоненты с большим количеством оверрайдов из-за сложностей в поддержке и кастомизации.

Несмотря на то, что в Sketch 47 будут библиотеки символов которые уже доступны в бета-версии (работают, кстати, круто), мы не спешим уходить с Lingo из-за его возможностей и большей гибкости в работе.
Плагины
Централизованно мы используем три плагина:
Первый — Shared Text Styles для работы с текстовыми стилями. Позволяет экспортить текстовые стили в JSON, добавлять стили в новый Sketch документ и апдейтить уже подгруженные.
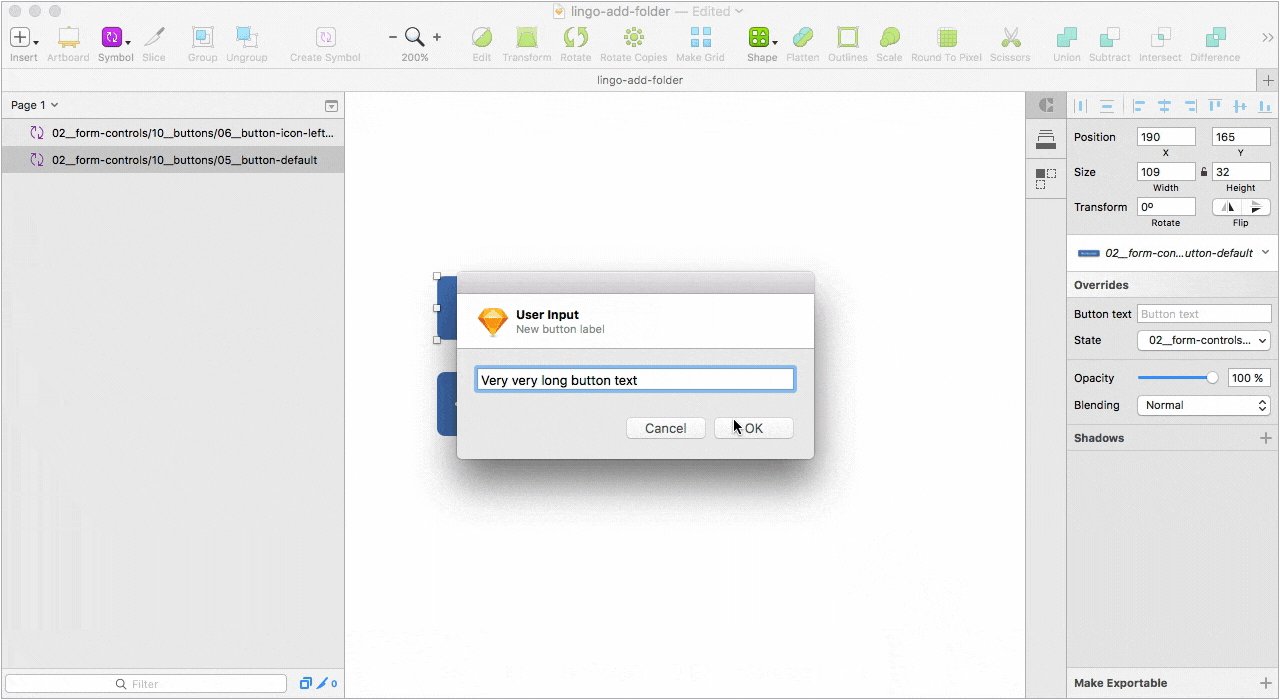
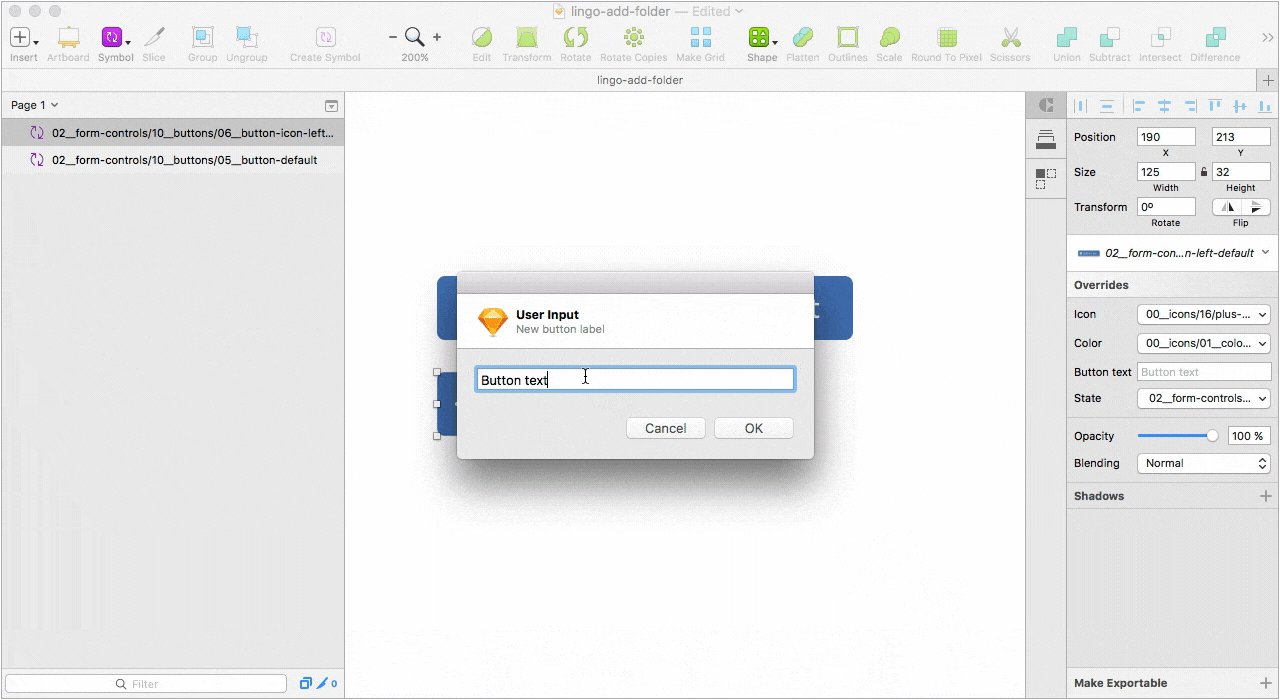
Второй — Relabel button для работы с кнопками. Одна из лучших реализаций плагинов такого рода, на мой взгляд. Достаточно правильно настроить привязки элементов внутри символа.

Третий — Acronis data. Так как мы достаточно много работаем с таблицами и большими массивами данных, я собрал плагин, который генерирует специализированные значения для этих таблиц (offering items, agents name, schedule options, machines и т.д.). Плагин работает на основе dummy data и подтягивает значения из JSON. Перед тем, как собирать кастомное решение, была неудачная попытка подружить единый JSON с Craft, но увы. Как оказалось, Craft не умеет в исходную разметку документа и показывает поля не по порядку.

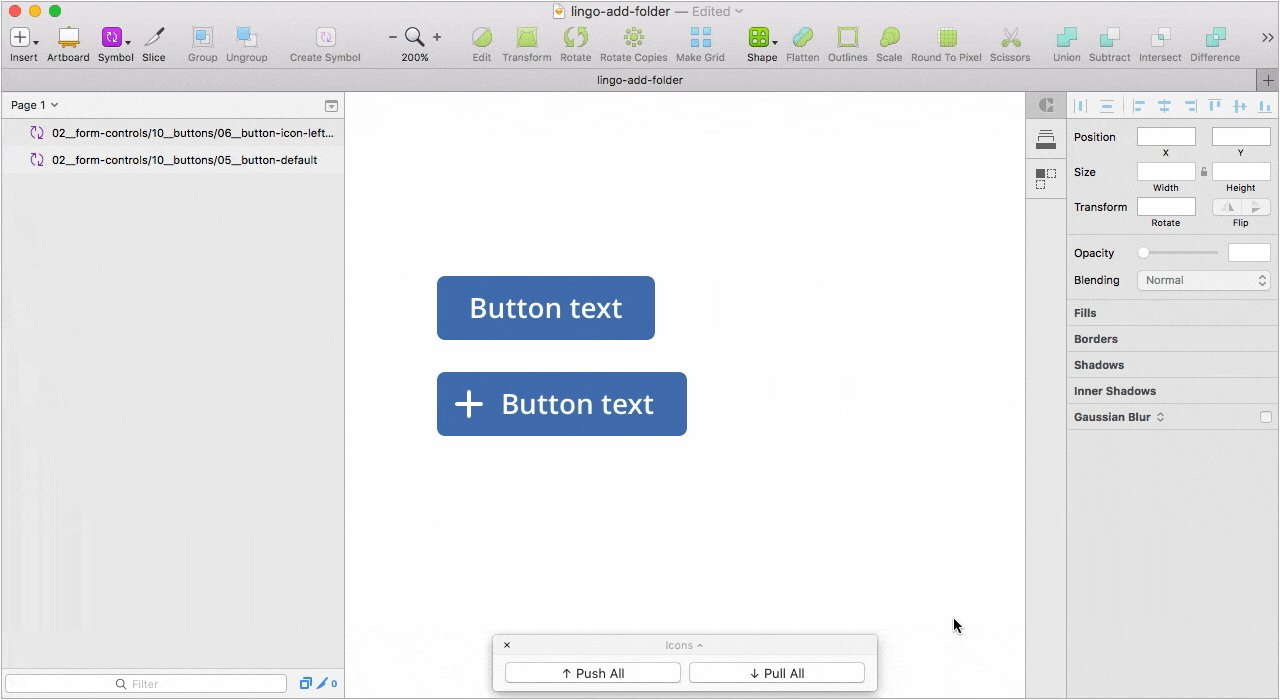
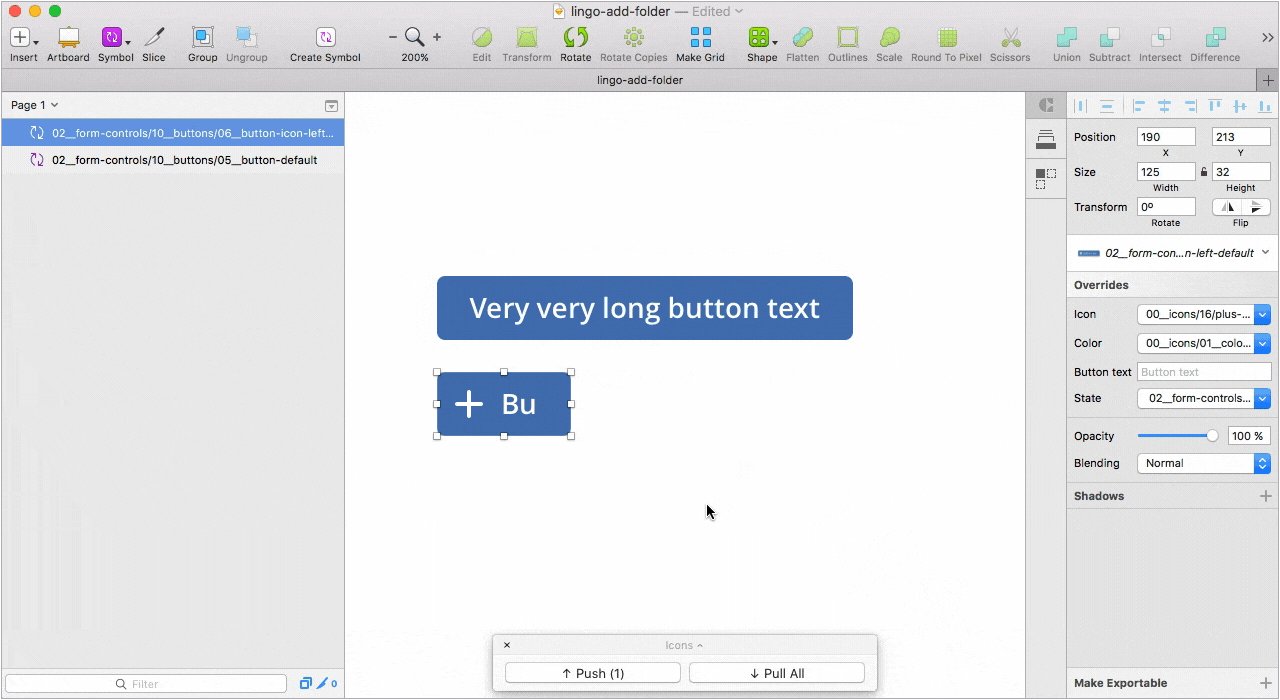
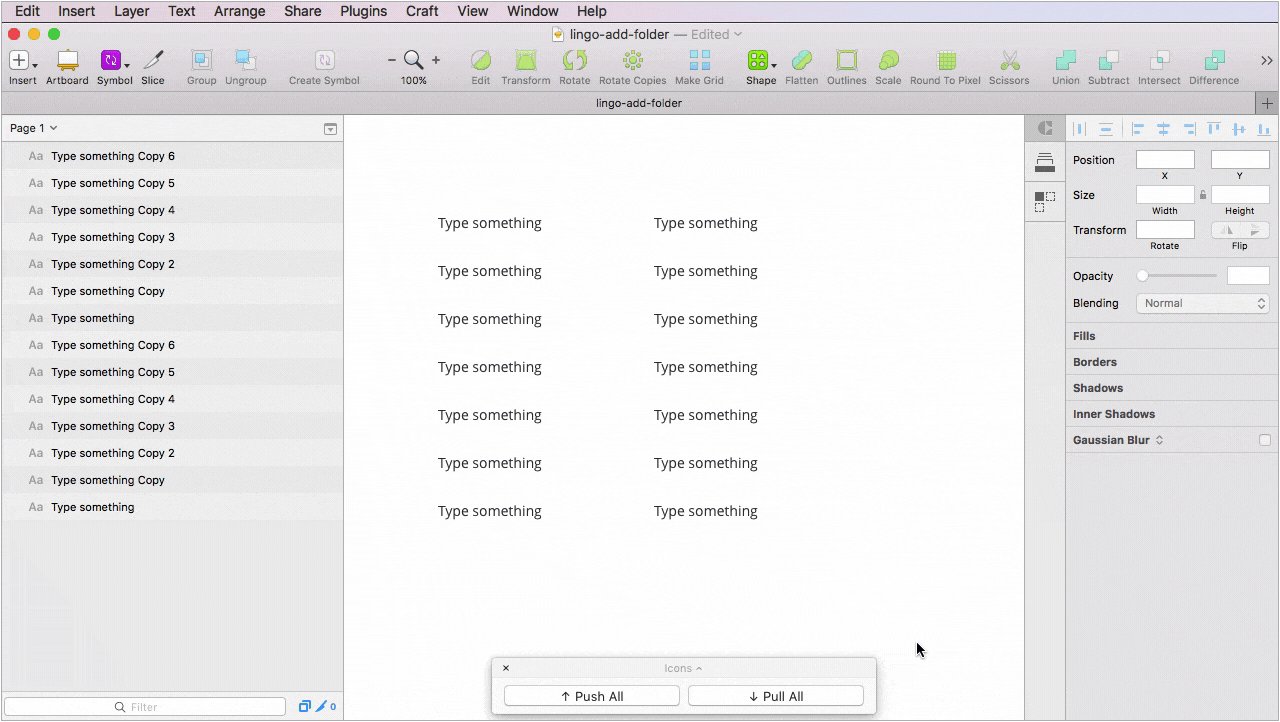
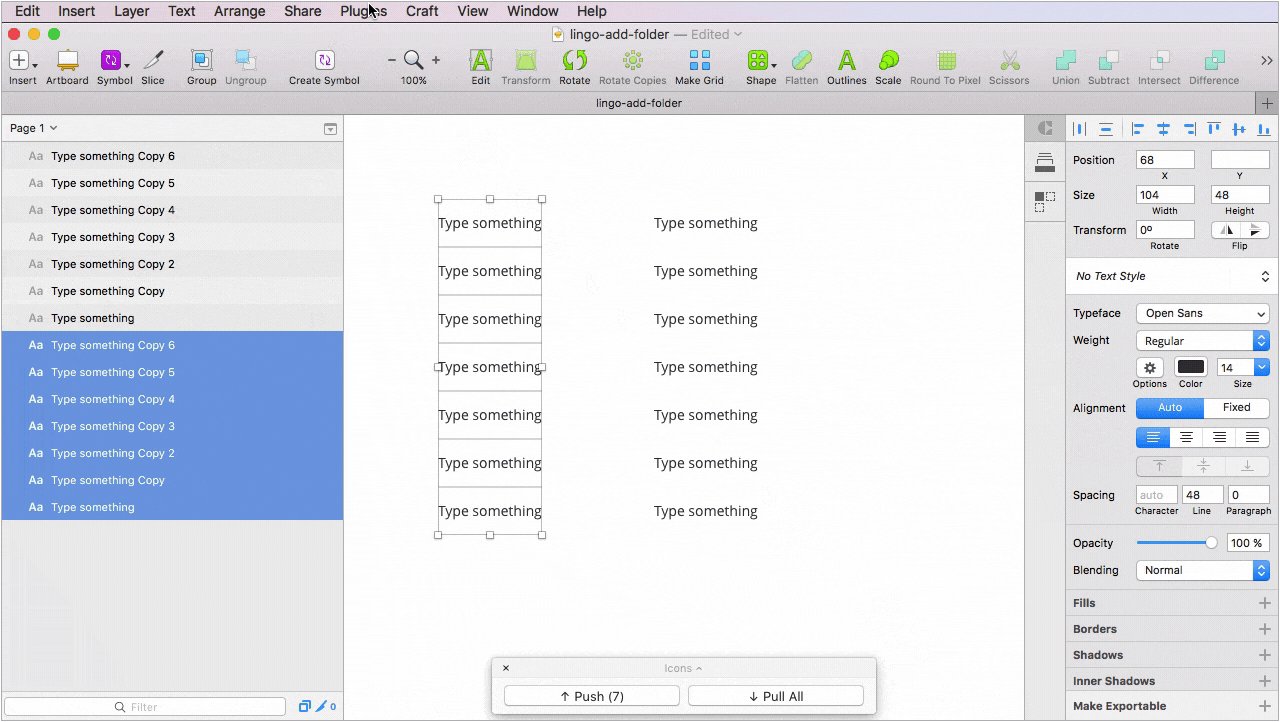
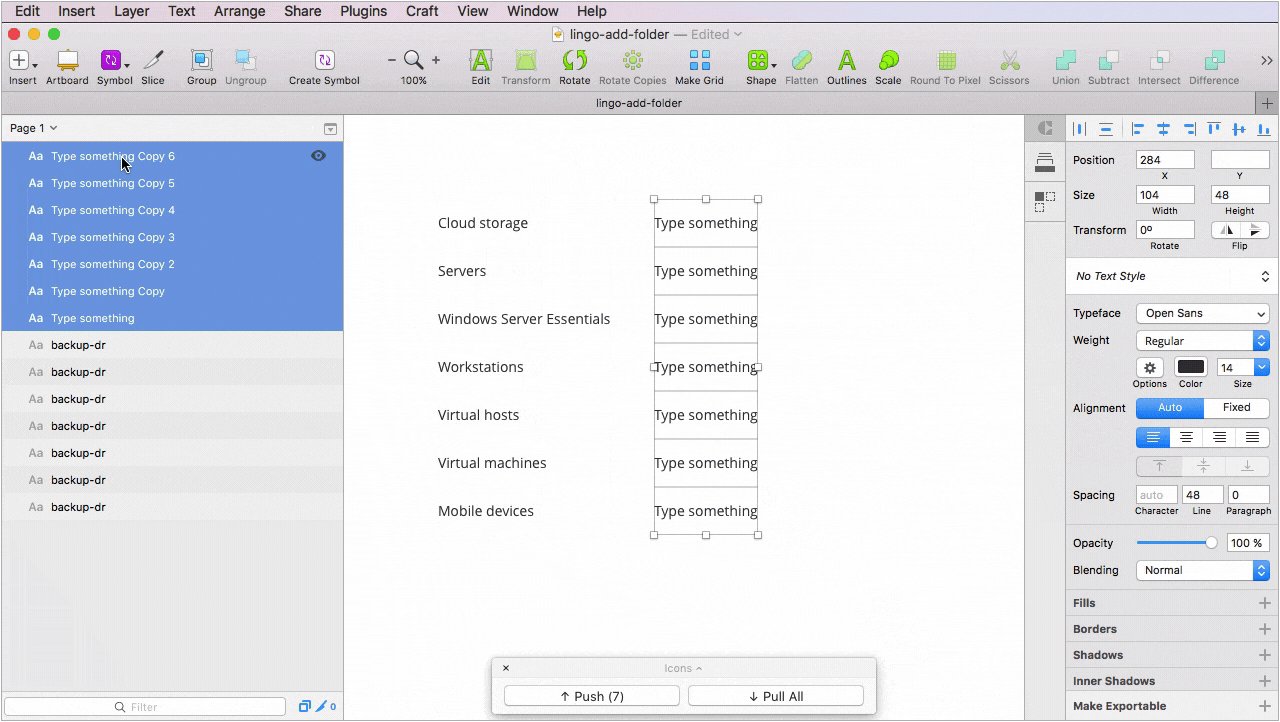
Иконки
Рано или поздно перед каждым дизайнером, работающим в Sketch, встает проблема повторного использования символа иконки с другим цветом. В частных случаях можно отвязать иконку от символа или держать несколько символов с разными цветами, что не очень актуально, когда иконок много. Я решил проблему следующим образом: прямоугольники с необходимыми цветами собрал в отдельные символы, а потом эти символы в виде масок добавил к иконкам, у которых может быть несколько цветов. Таким образом изменение цвета становится доступно через overrides.
Несмотря на удобство, у этого способа есть существенный минус. При экспорте SVG в коде будет присутствовать маска. Если на стороне разработки нет способа автоматизировать процесс удаления масок, придется держать отдельную библиотеку чистых иконок.
Angular 4 компоненты
Неважно, насколько прокачана и удобна библиотека пока она существует исключительно в виде Sketch файла. Если в браузере компонент выглядит не так, как в макетах, библиотека уже неактуальна, а исходники устарели и не соответствуют действительности. Благодаря Сергею Сабурову, Кириллу Севёлову и всей команде мониторинга, наши компоненты плавно перетекают в код и работают именно так, как запланировано. Несмотря на то, что часть новых продуктов и сервисов мы уже начали собирать с помощью текущих компонентов, еще не все front-end команды готовы внедрять и использовать эти компоненты у себя. Где-то фронт написан на Ext JS, где-то используется Vue и быстрый переход с одного фреймворка или библиотеки на другой технически невозможен по ряду причин. О том, почему в компании выбрали именно Angular, подробно поговорим в следующей статье. А пока давайте вернемся к библиотеке и посмотрим, как устроены компоненты.
У каждого компонента есть набор свойств. Свойства позволяют управлять состоянием компонента, его внешним видом и функциональностью. Так выглядит стандартный инпут в Sketch библиотеке:

А вот так в коде:

Чтобы изменить размер и внешний вид инпута достаточно в свойствах указать
[size] = "'sm'"Теперь давайте посмотрим на более сложный пример:

Два типа дропдаунов. В первом случае — это список из значений, во втором к списку значений добавляется строка поиска. Переключимся на код:

С помощью #selectChild получаем вложенный компонент для активного значения поля, через (select) подписываемся на событие текущего компонента, а с помощью директивы *ngFor проходим по массиву из значений и выводим их в выпадающем списке. Чтобы включить строку поиска и возможность искать по списку, во втором примере включаем свойство [search]. Как я говорил выше, более подробно об Angular и работе компонентов на front-end стороне мы расскажем в следующей статье. Stay tuned!
Дизайнеры и код
Одна из наших амбициозных и долгосрочных задач — перенести дизайн из Sketch в браузер, чтобы дизайнер мог передавать в разработку не статичные исходники или прототипы, собранные в сторонних приложениях, а готовый код. До того момента, как появились Angular компоненты, для сложных прототипов я продвигал Framer, каждую неделю готовил лекции, рассказывал о принципах и тонкостях работы с Coffee Script. Несмотря на потраченные усилия Framer не прижился по нескольким причинам:
- Низкий порог входа только на начальном этапе
- Высокий порог входа, если нужно сделать что-то сложнее перелистывания экранов
- Песочница. Код нельзя передать разработчикам
- Неоправданно долго
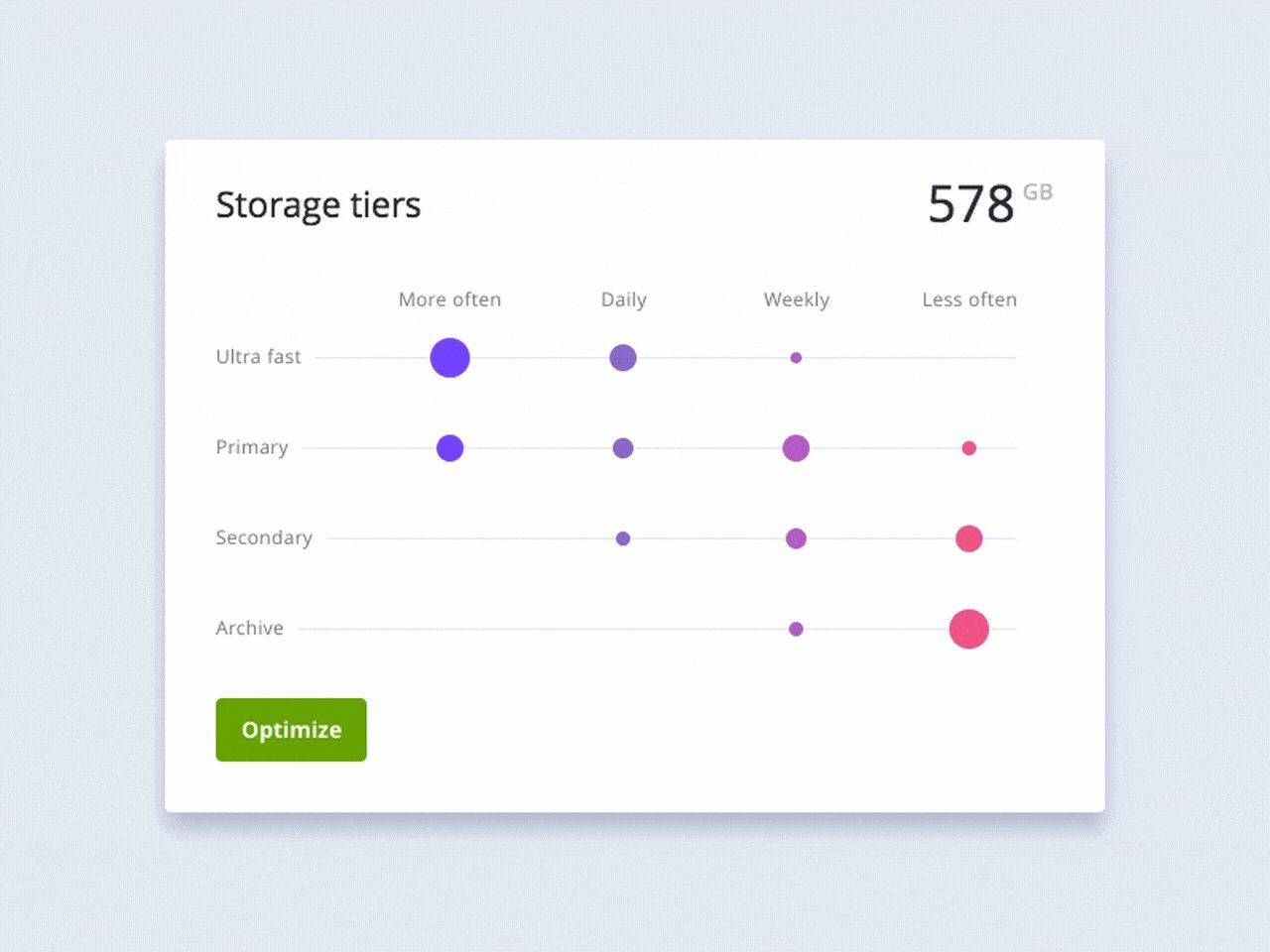
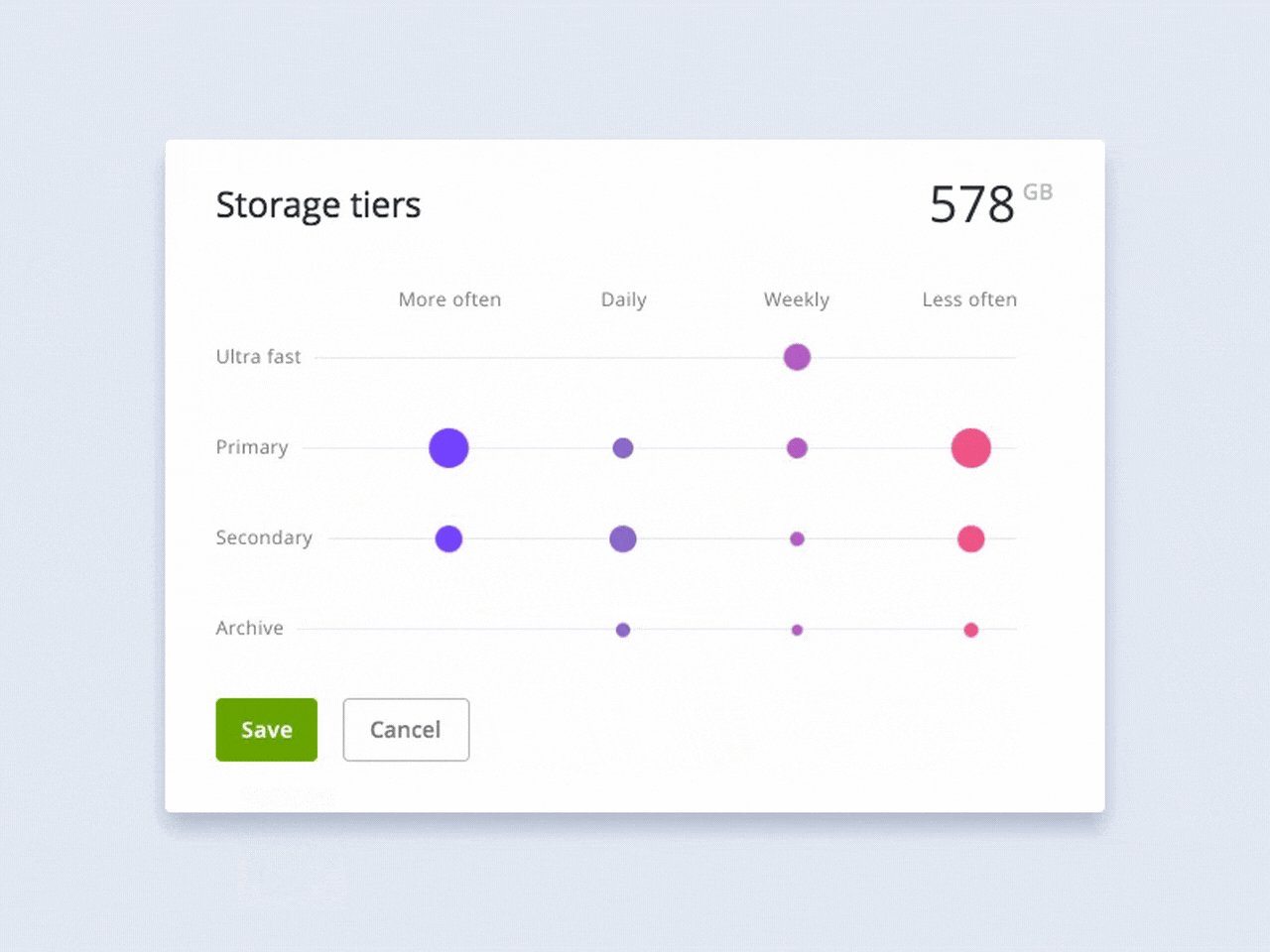
От Framer мы полностью не отказались и изредка собираем в нем шоты для Dribbble. Забиваем гвозди микроскопом, да.

Сейчас, в отделе, мы только начинаем делать первые шаги к коду и не заставляем дизайнеров верстать или учить JS, но даем такую возможность. Возможность расти и развиваться, лучше понимать разработчиков и говорить с ними на одном языке.
Заключение
Конечно мы только в начале пути, но первые результаты не заставили себя долго ждать. Помимо внедрения новых инструментов, оптимизации процессов и ускорения работы удалось оздоровить коммуникацию не только внутри отдела, но и между командами. Мы стали чаще договариваться, обсуждать и принимать совместные решения, получили прозрачный и понятный workflow который легко масштабировать и добавили еще один вектор развития для дизайнеров в виде работы с кодом. Несмотря на первые успехи и маленькие победы, задач и проблем которые нужно решить еще очень много. Мы ежедневно тестируем заложенные решения, описываем правила и закладываем базовые принципы, чтобы сделать процесс работы еще более прозрачным и комфортным.
Кстати, мы всегда рады опытным дизайнерам. Если вы такой, напишите мне на почту: sergey.nikishkin@acronis.com
Список ссылок
Комментарии (32)

hardex
20.09.2017 13:59-3Отправьте автора читать про байндинги в Angular, от
[label]="'text'"кровь из глаз идет

andaja
20.09.2017 17:59+1Прикольно. A что для разработчиков является single source of truth? Как документируются Angular компоненты? Какова процедура для изменения компонентов или дизайна в момент проверки дизайна компонентов (verfication)?

Nikishkin Автор
20.09.2017 23:53Source of truth для разработчиков — макеты в Zeplin, приоритет всегда у UI Library. Компоненты пока никак не документируются, только демо-стенд с примерами. Если говорить о verification, то двигаемся в сторону Lean UX.

anoff
20.09.2017 17:59Думаю теперь можно немного изменить схему, библиотеки в Sketch 47 sketchapp.com/docs/libraries

Nikishkin Автор
20.09.2017 18:04+1В статье я как раз говорю об этом. Несмотря на то, что в Sketch 47 будут библиотеки, мы не спешим уходить с Lingo из-за большей гибкости в работе.
1. Неясно, как нативные библиотеки будут работать с Abstract
2. Как хранить составные компоненты, которые находятся не в символе, а собраны в папку. Sketch до сих пор не смог победить баг который создает дубли символов при копировании символов из проекта в проект.

Alex_T666
21.09.2017 09:11+3Интересно сколько у вас времени уходит на организацию работы и собственно на саму работу?
Пять лет, минимум — сделайте переименование синхронизаций, сделайте переименование синхронизаций, сделайте переименование синхронизаций…

Это трудней чем запилить единую библиотеку компонентов?

Nikishkin Автор
21.09.2017 10:44+1Обязательно передам вашу боль коллегам, которые занимаются True Image. Если вы являетесь активным пользователем, может расскажите про свой опыт? Можно здесь, можно в личные сообщения или на почту, это было бы очень круто и ценно для нас.

Alex_T666
21.09.2017 11:58Спасибо за адекватную реакцию и вы очень точно сказали, это боль. С большой буквы «Б». Пользуюсь TrueImage уже лет 10 и вначале писал по разным поводам и в техподдержку и сюда в комментарии пару раз. Теперь уже не пишу.
Но если вам действительно интересно, то попробую еще раз собрать все вместе и вышлю вам, еще раз спасибо за ответ.
Nikishkin Автор
21.09.2017 12:05Да, нам действительно интересно и важно! К тому же, фидбэк от пользователя, который так долго пользуется нашим продуктом будет ценным вдвойне.

kirillborissov
21.09.2017 10:40Мы в своей компании сделали все немного проще — взяли Bootstrap (сейчас это 4 Beta) и стандартный boilerplate с кучей необходимых элементов и все это видоизменили в соответствии с текущим визуальным стилем. Сделать и содержать это все предельно просто и для каждого элемента есть копи-пейст маркап и стиль.
Продуктов у нас тоже много и почти все они так или иначе завязаны на хтмл.

Nikishkin Автор
21.09.2017 11:05Была такая попытка, но человек, который активно продвигал Bootstrap, ушел из компании и оставил после себя не самое лучшее наследие. К тому же, Bootstrap 4 до сих пор не зарелизили. Как вы развиваете компоненты? Где идут изменения? В коде Bootstrap, задаются через переменные или переопределяете стили?

Synoptic
21.09.2017 17:07А как разработчику понять, что поменялось в обновленной версии компонента? Abstract предлагает какой-то визуальный diff?

Nikishkin Автор
22.09.2017 14:57Без многоступенчатого согласования компоненты не меняются. Перед тем, как внести какое-либо изменение уведомляются все заинтересованные. Это же не просто цвет в макете поменять. В Abstract можно смотреть ветку с историей изменения элемента, там же можно выделить область и оставить комментарий или вести дискуссию.

Synoptic
22.09.2017 15:54Каким образом уведомляются? Лично/письменно сообщается «тут поменялось то-то и то-то, не проглядите так же вот это мелкое изменение радиуса закруглений вот тут»?
Ситуаций когда действительно меняется только цвет(или например положение одного из элементов) у вас не бывает?
Nikishkin Автор
22.09.2017 16:071. Изменение радиуса скруглений — это нефункциональное изменение польза от которого неочевидна. Мы не делаем нефункциональных изменений в компонентах. Если меняется какой-то компонент — изменению предшествовало обсуждение.
2. Для ввода новых компонентов есть таблица с roadmap, куда заносятся все хотелки. Как только компонент добавлен в Sketch файл, его статус в таблице меняется. Как только компонент попадает в code base его статус меняется в таблице еще раз.
3. Как только артборд с изменениями попадает в Zeplin, падает уведомление в отдельный канал в Slack. + Описание мерджа ветки с мастером в Abstract + лично через скайп, слак, в письме, устно.
Про положение элемента не понял вопрос.
Synoptic
22.09.2017 16:12Мы не делаем нефункциональных изменений в компонентах.
Тогда понятно. Положение элемента — например расположение кнопок слева поменять на «справа». Раз оно тоже нефункциональное, такое наверное тоже не делаете.
Я просто пытаюсь понять есть ли альтернатива git diff, но для дизайн-макетов, пока не могу найти. Судя по тому что у вас тоже на словах чейнджлог, видимо нет ее пока.
Nikishkin Автор
22.09.2017 16:22-1Какое отношение положение кнопки имеет к библиотеке компонентов?
Если речь про UX паттерны и лэйауты, то положение тех же кнопок жестко зафиксировано и описано, здесь не нужны никакие визуальные дифы. Разработчики получают финальные макеты через Zeplin, где уже ничего не надо двигать, так как макеты прошли ревью на этапе прототипов, отрисовки UI и проверки текстов
тех.писателями. Дальше сборка, отлов багов и продакшен.
Synoptic
22.09.2017 16:40-1Что значит какое? Да, речь про паттерны и лейауты, но к библиотеке компонентов это имеет самое прямое отношение, это вопрос о том как ее поддерживать, а не как запилить то что пришло от дизайнеров.
Простейший пример — компонент «Модалка с кнопками отмены и подтверждения», он уже существует в библиотеке(прошел ревью, заимплементирован и все такое). В текущей реализации у нее эти кнопки внизу справа. Нужно сделать, чтобы они были внизу слева, потому что исследование показало, что пользователям так удобнее. Дизайнер обновляет компонент модалки. Вопрос был в том, как разработчик узнает что именно поменялось? Ответ я получил — вы так не делаете, вы делаете только функциональные изменения(в чем принципиальная разница для данного случая честно говоря не понял, в случае их внешний вид компонента меняется настолько, что уже никакой дифф не поможет что ли?) а если надо что-то пояснить — объясняете на словах.
Короче, как я понял, у вас просто нет проблемы с мелкими изменениями.

Nikishkin Автор
22.09.2017 17:28Давайте отделим мух от котлет. Если дизайнер вдруг захотел поменять расположение кнопок или скругления у бордеров просто так, потому что вроде так прикольнее — это нефункциональное изменение. В нем нет смысла, пока не доказана его необходимость и польза. Если показало иследование, что так будет лучше, заметнее, кликать будут больше — это функциональное изменение.
Нет такого компонента как модальное окно с кнопкой справа. Делать настолько узкие и точечные компоненты — тупик. Если брать методологию атомарного дизайна, то модальное окно — это организм, который состоит из контейнера и кнопки, без привязки к какому-то конкретному краю. Доносить функциональное изменение исключительно через макет, чтобы разработчик сам сидел и смотрел diff'ы — это неправильно выстроенный процесс. На каждое функциональное изменение должна быть спека, таск в джире, что-то еще с описанием изменения. Если хотите смотреть рядом два макета, можно пользоваться sympli (функционал схож с Zeplin) или попробовать Kactus.io (похож на Abstract, но работает через Git-аккаунт), там такая возможность есть.
Synoptic
22.09.2017 17:52Если брать методологию атомарного дизайна, то модальное окно — это организм, который состоит из контейнера и кнопки, без привязки к какому-то конкретному краю.
Организм тут в терминах к примеру Angular это просто сборный компонент. Он просто говорит, вот так выглядят по дефолту все диалоги. В чем тупиковость присутствия такого сборного компонента в дизайн-спеке? И как это избавляет от необходимости его поддерживать — условно говоря задать какое то конкретное положение кнопок при добавлении его в библиотеку компонентов, а затем двигать кнопки влево-вправо, если вдруг потребуется? В общем, не понял к чему тут про тупиковость.
А по процессам стало понятнее, спасибо.
Nikishkin Автор
22.09.2017 18:00Один диалог с кнопкой слева, другой с кнопкой справа — это два разных компонента? А если к ним добавить диалог с двумя кнопками, с тремя, кнопка + ссылка, две ссылки, но без кнопки? Это все тоже разные компоненты?

Synoptic
22.09.2017 18:04Сходите по ссылке, есть вполне типовые кейсы, которые заслуживают вынесения в отдельный компонент — Alert, Confirmation, Prompt диалоги.
А если к ним добавить диалог с двумя кнопками, с тремя, кнопка + ссылка, две ссылки, но без кнопки?
Отдельный более продвинутый компонент, совсем не обязательно являющийся базовым классом к вышеуказанным Alert, Confirm и тд

Synoptic
22.09.2017 16:01Еще вопрос — существуют ли у вас «макеты для внутренного потребления» у дизайнеров, для того чтобы создавать варианты решения задач условного заказчика и показывать ему, но при этом чтобы разработчики об этом ничего не знали и их это вообще не трогало?
Если да, то как организовано, просто временные файлы-черновики, или тоже какая-то своя система? Если нет, то как живете с этим, разработчики все видят что вы делаете?
Nikishkin Автор
22.09.2017 17:45+1Разработчики видят макеты только в Zeplin. В Zeplin, как правило, попадают только утвержденные макеты прошедшие ревью. Если есть несколько вариантов решения задачи, это отдельные ветки в Abstract. Ветку можно удалить в любой момент или оставить для истории.

x512
Выглядит и красиво и грамотно! Не планируете опубликовать вашу библиотеку компонентов?
Nikishkin Автор
Пока об этом рано говорить, но в долгосрочной перспективе планируем.