Меня зовут Сергей, и я все еще работаю старшим дизайнером в компании Acronis. Мы продолжаем оптимизировать работу отдела дизайна продуктов для бизнеса и все больше интегрируемся в процессы на стороне front-end разработки.
В прошлой статье я рассказывал о создании библиотеки компонентов, выборе инструментов и взаимодействии с разработчиками. В этой статье я сделаю акцент на мелочах. Расскажу про SVG шрифты, работу с иконками и приправлю рассказ толикой автоматизации с использованием Gulp.
Первое погружение
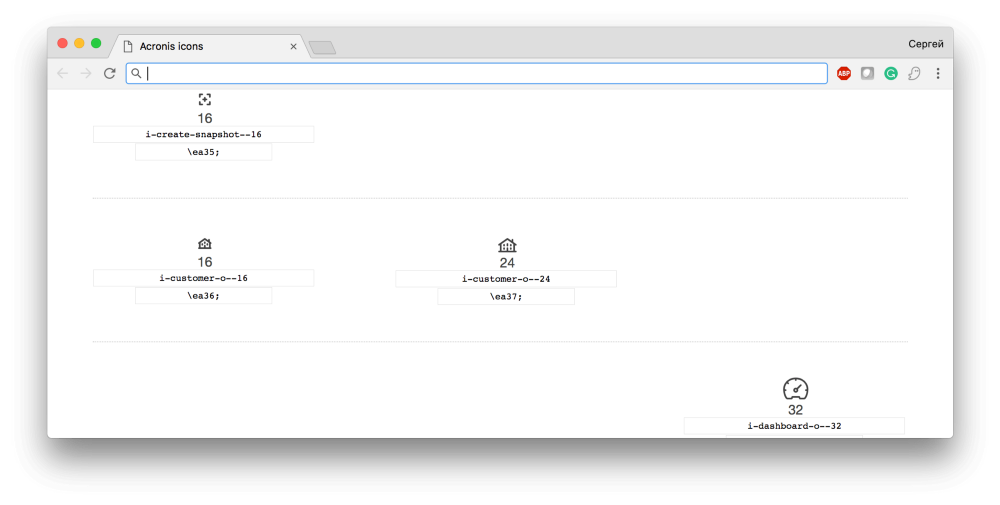
До вмешательства ситуация с иконками выглядела следующим образом:

В первом случае использовались PNG спрайты, во втором?—?один из двух шрифтов с примерно одинаковым набором иконок, а в третьем случае SVG хранились в JS и инлайнились в проект по мере необходимости. Складывалась абсурдная ситуация, когда добавление новой иконки в несколько продуктов превращалось в утомительный квест с привлечением разработчиков из разных команд.
Дизайнеры не отставали и старательно поддерживали похожий бардак у себя. Часть иконок в виде отдельных SVG была разложена по папкам, другая часть хранилась в AI файлах, а остальные иконки были доступны только в Sketch и Zeplin.
Проблемы, которые требовали решения
- Единое место для хранения и поиска актуальных иконок
- Добавление и обновление иконок в Sketch файлах
- Универсальное решение на стороне разработки
Забегая вперед скажу, что львиную долю проблем мы решили. Актуальные иконки собрали в одном месте, систематизировали и разбили по продуктам. В качестве универсального решения выбрали SVG шрифт, а процесс обновления и сборки шрифта автоматизировали и забрали на сторону дизайна.
Дизайнеры работают с терминалом, коммитят и пушат все изменения в git.

Sketch
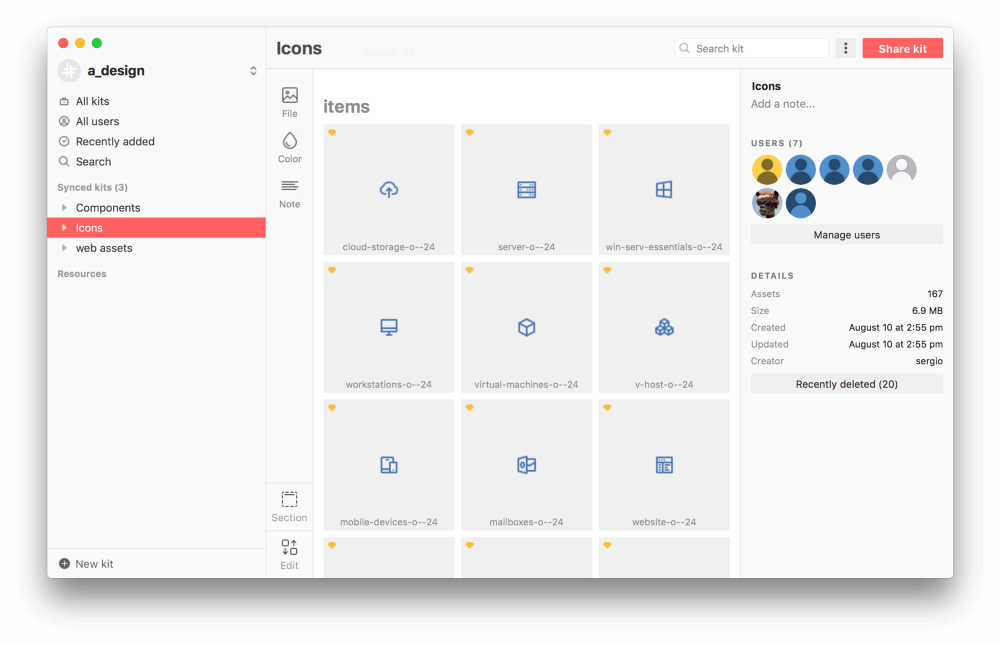
На первом шаге мы собрали все иконки в одном Sketch файле, разбили по продуктам и добавили в Zeplin.

С помощью такого подхода мы выявили недостающие, лишние и дублирующие друг друга иконки, а разработчики получили наглядные документы по каждому продукту.
Вместо отсутствующих иконок и в макетах, и на верстке мы используем заглушки.

Как только недостающая иконка появляется в шрифте и новая сборка публикуется в npm, заглушка автоматически меняется на корректное изображение.
Lingo
На втором шаге собранные иконки мы добавили в Lingo и, для удобства поиска, протегировали. Теперь иконки ищутся по размерам, типам, синонимам, именам или фильтруются по продуктам.

Добавление иконок в новый документ или обновление уже существующего документа происходит с помощью Sketch плагина, который идет в комплекте с Lingo. К слову, в Lingo хранятся не только иконки, но и вся библиотека компонентов. Чуть подробнее об этом приложении я рассказывал в прошлой статье.
Технические особенности
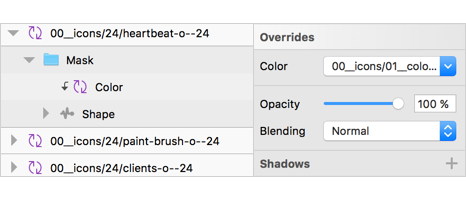
Любую иконку из библиотеки можно покрасить в другой цвет через overrides без необходимости разгруппировывать символы или держать в наборе дубликаты с другим цветом. Достигается это за счет наложения квадратной маски на шейп внутри символа.

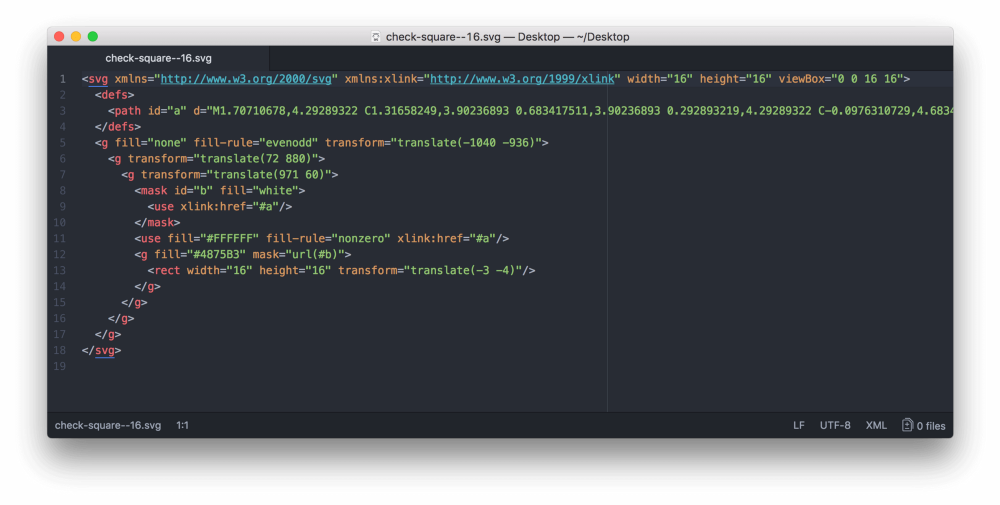
Несмотря на очевидные плюсы, у этого способа оказался один существенный минус. При использовании масок код после экспорта SVG выглядел так:

Корректно добавить такую иконку в шрифт нельзя, из-за маски на месте иконки будет цветной прямоугольник. Идею держать дополнительный набор "чистых" иконок для разработчиков мы отбросили сразу как трудозатратную и стали искать решение. Первым делом мы посмотрели в сторону SVGO и провели несколько тестов:

SVGO удалил много лишнего, оптимизировал и минифицировал код, но основную проблему решить не смог. Немного погуглив мы поняли, что подходящих решений в открытом доступе нет и встали перед выбором. Либо отказываемся от масок на стороне дизайна, либо разрабатываем свое решение.
npm run remove-mask
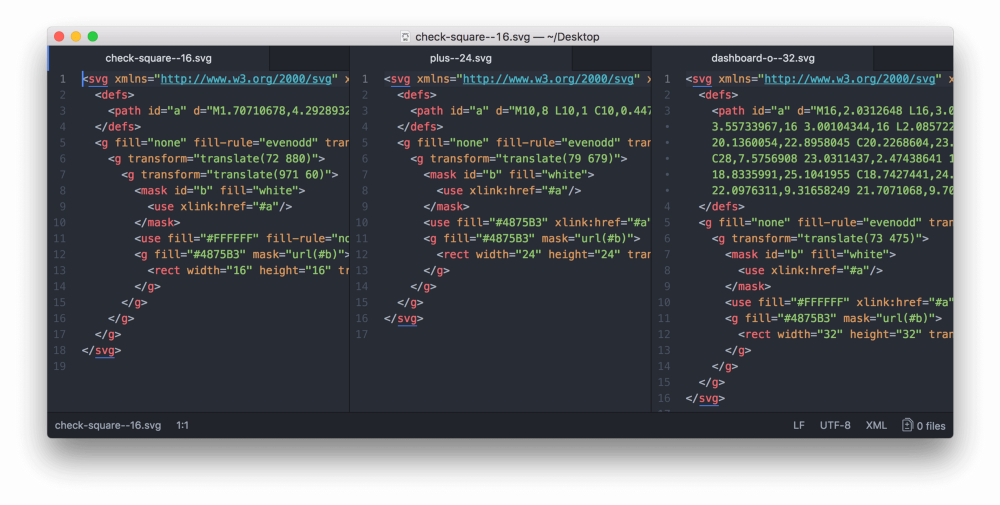
Конечно же, мы выбрали второй вариант и решили собрать свой велосипед с катафотами и брызговиками. На всякий случай мы проверили несколько десятков иконок и убедились, что Sketch отдает примерно одинаковый код для любого экспортированного SVG из библиотеки.

В таком коде легко найти закономерности, а вырезать из него лишнее и заново пересобрать SVG?—?дело техники. Итогом непродолжительной работы стала gulp-задача которая делает следующее:

Для запуска задачи достаточно написать в консоли одну команду, а работа с набором из 200 иконок занимает меньше секунды и дает именно тот результат, который нужен.
SVG шрифт
Да, на дворе конец 2017 года, а мы используем SVG шрифт. Почему? Во-первых, так исторически сложилось, а во-вторых, это решение оказалось наиболее универсальным для всех команд разработки. К тому же, поддержка старыми браузерами для нас гораздо важнее тех возможностей, которые открываются при использовании современных техник работы с SVG.
До настоящего момента на стороне разработки использовались два способа сборки шрифтов.
- Icomoon?—?веб-приложение. Сборка и обновление шрифта происходит в ручном режиме
- FontCustom?—?набор консольных утилит. Сборка проходит в автоматическом режиме, но требует установки Ruby, Python, eot-utils и Fontforge
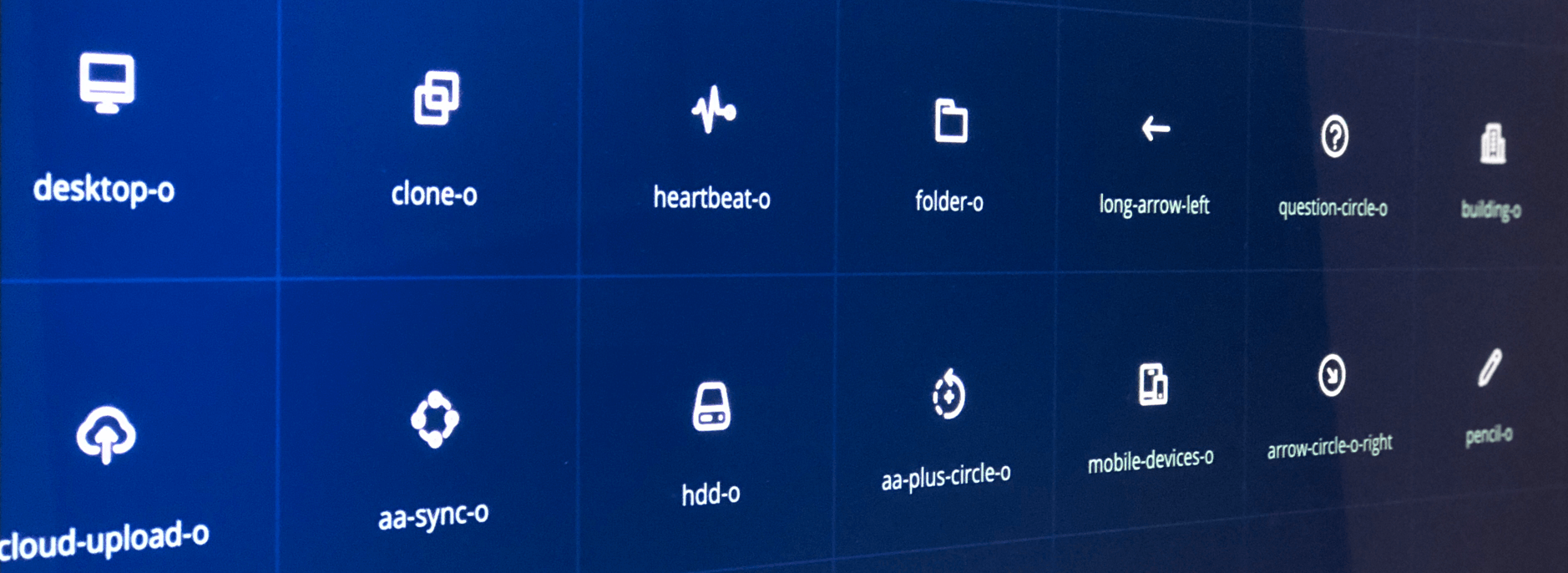
Icomoon мы сразу отбросили из-за большого количества ручной работы. FontCustom, после детальных тестов, заменили на более гибкий и предсказуемый gulp-iconfont который при установке не требует ничего лишнего и достаточно прост в настройке. Для каждой новой версии шрифта iconfont создает html превью со всеми иконками. Превью дает возможность контролировать качество иконок перед тем, как изменения уйдут в репозиторий.

Дальше дизайнер пушит обновленную версию в git, где срабатывает триггер, который дергает задачу в Jenkins на сборку и публикацию в npm.
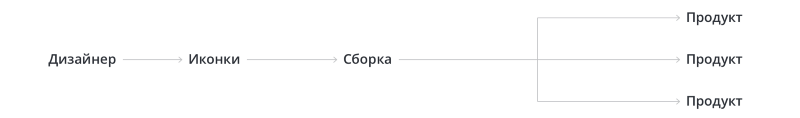
Давайте еще раз посмотрим на процесс до вмешательства:

А теперь после:

Вместо заключения
Нам удалось не только оптимизировать, упростить и автоматизировать процесс работы с иконками по обе стороны баррикад, но и оздоровить коммуникацию между отделами. Разработчикам больше не нужно бегать за дизайнерами и выпрашивать иконки, а дизайнерам следить за качеством иконок в новых билдах. Мы получили прозрачную схему взаимодействия, внутренний контроль качества и значительную экономию времени для всех участников процесса.
Отдельное спасибо Сергею Сабурову и Дмитрию Козлову за помощь, терпение и поддержку.
Кстати, мы всегда рады опытным дизайнерам. Если вы такой, напишите мне на почту: sergey.nikishkin@acronis.com
Если вы опытный, но не дизайнер, посмотрите открытые вакансии на HH.
Список ссылок
Комментарии (15)

Aingis
12.12.2017 14:59SVG поддерживается начиная с IE9 (с фильтрами, которых здесь не наблюдается, IE10+), это же какие вы старые браузеры поддерживаете что вам нужен иконочный шрифт? IE8 что-ли? Не проще ли для него зарендерить растровые картинки?

Nikishkin Автор
12.12.2017 16:24Какой способ работы с SVG, на ваш взгляд, самые оптимальный? SVG — спрайты? Держать все SVG в JS и кешировать на стороне пользователя? Использовать img или background-image? Работать с растровыми картинками долго и муторно, в нескольких продуктах мы сейчас используем PNG спрайты и это боль, особенно, когда есть 18 цветовых схем и нужно добавить новую иконку.

exdeniz
12.12.2017 23:37Я использую SVG Symbol — по сути спрайты подгружаемые через JS в localstorage и Inject в HTML.

jakobz
13.12.2017 10:10Символы через тег use не поддерживаются в IE 11. Есть svg4everybody, но с ним есть проблемы — при динамическом изменении иконок оно будет моргать и залипать. Т.е. SVG — только если на юзеров IE 11 пофиг, лишь бы работало.

Aingis
13.12.2017 19:20Прекрасно поддерживаются, но только не из внешних файлов. Можно, например, загрузить скриптом, вставить в HTML и использовать инлайново. Здесь подробно разобрано: «Я SVG» (слайды) (видео на YouTube).

exdeniz
12.12.2017 23:18А покажите подробней npm run remove-mask
Тема интересная, я то руками правлю.
Nikishkin Автор
13.12.2017 09:24Руками? Каждый SVG отдельно?

exdeniz
13.12.2017 09:26у меня не так много, 20-30 иконок пройтись после SVGO не так и трудно.

Nikishkin Автор
13.12.2017 11:14С технической стороны мы реализовали все очень просто. Написали регулярки, которые проходят по SVG и вычищают все лишнее. Работает решение при определенных условиях.
1. все иконки — это глифы, то есть одноцветные
2. все иконки экспортированы из Sketch
3. все иконки экспортированы через slice
Это дает нам примерно одинаковый код для всех иконок.
replace = [ {reg : / fill="(.*?)"/m, post : ''}, {reg : /(\s*)<\/defs[\s\S]*<\/g>/m, post : ''}, {reg : /(\s*)<defs>/m, post : ''}, {reg : / id="(.*?)"/m, post : ''}, {reg : /xmlns:xlink="(.*?)"/m, post : ''}, {reg : /(\s*)<g[\s\S]*?>/m, post : ''}, {reg : /(\s*)<\/g>/m, post : ''}, {reg : /<svg/m, post : '<svg fill="#000"'}, {reg : / transform="(.*?)"/m, post : ''}, {reg : / fill-rule="(.*?)"/m, post : ''}, ],

lonelymyp
13.12.2017 00:17Вот дизайнеры молодцы, да.
А остальные…
Постоянно сталкиваюсь что акронис отказывается восстановить полный образ диска сделанный всего 5 минут назад, обратно на этот же диск, потому что внезапно для восстановления полного образа диска недостаточно места. Лечится перезапуском акрониса.
Nikishkin Автор
13.12.2017 09:22Что используете? Acronis Backup или True Image? Интересно было бы получить общий фидбэк по продукту, что удобно, что нет, с какими проблемами, помимо озвученной, и как часто сталкиваетесь. С прошлой статьи мы получили очень ценный отзыв про True Image от пользователя Хабра, не хотелось бы нарушать хорошую традицию. Готов пообщаться в ДМ.

Stroy71
13.12.2017 20:21Чем больше вы «улучшаете» дизайн Acronis True Image, тем сложнее разобраться в его интерфейсе. Термин «интуитивно понятный» давно вычеркнут из словаря компании Acronis


al_sh
Дизайну и отзывчивости надо учиться в конторе делавшей терминалы для покупки/пополнения проездных в московском метро. Каждое пополнение «тройки» — боль переходящая в ярость
Nikishkin Автор
Когда мы в Acronis начнем делать терминалы для покупки/пополнения проездных, обязательно учтем неудачный опыт других компаний. Спасибо, что поделились вашей болью.