Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-август 2017.

What Factors Contribute to Form Submission Rates?
Aytekin Tank собрали статистику по своему продукту JotForm и показали, как отличается поведение пользователей на десктопе и мобильных, причём в разных отраслях.

Подбираем звуки для неигрового приложения
Роман Зимарёв даёт советы по работе со звуком в интерфейсах. Как создавать, где использовать, когда избегать.
Game Design: When the Least Intuitive Becomes The Most Intuitive
Jorge Hurtado из Habitat Games показывает интересный паттерн взаимодействия с iPad. При игре в покер на одном планшете игроки прикрывают экран руками, а сенсорный экран показывает карты после этого.
User Experience Benchmarks for Hotel Websites
Jeff Sauro провёл сравнительное тестирование сайтов нескольких крупных сетей гостиниц. Полный отчёт платный, но в статье есть ключевые выводы о типичных интерфейсных проблемах.
Mobile Tables — Comparisons and Other Data Tables
Amy Schade из Nielsen/Norman Group перечисляет приёмы представления сложных таблиц на мобильных.
The Ultimate Guide to Designing Activity Feeds
Обзор приёмов проектирования лент обновлений в социальных сетях и других продуктах.
UX for the Industrial Environment, Part 2
Jon Walter описывает хорошие паттерны проектирования промышленных интерфейсов.
Тёмные паттерны
Baymard Institute
iPhone X
Гайдлайны по дизайну для iPhone X с новым экраном, в котором верхняя полоса для статусной строки доступна только частично. Добавилось новое разрешение экрана — 1125?2436 (множитель @3x, физическая ширина не изменилась относительно обычного iPhone).

В сентябре также вышла iOS 11, так что появилось много полезных материалов для дизайнеров:
Rambler UI — Компоненты
Дизайн-система Rambler & Co.

Design System Features, Step-by-Step
Nathan Curtis продолжает описывать своё видение рабочего процесса по развитию дизайн-системы. Стандартные практики управления проектами, применённые к платформе.

В продолжение темы:
Building a design system for HealthCare.gov
Sawyer Hollenshead рассказывает об архитектуре дизайн-системы HealthCare.gov. У них интересное решение с сеткой, которая раздаётся через NPM-пакет. Другие примеры и инструменты:
Microsoft Fluent Design System
Material Design
Customer struggles vs. Solution struggles
Alan Klement пишет о разнице между жизненной проблемой пользователя и его проблемами в работе с конкретным продуктом. Это важный нюанс в продвигаемой им методике Jobs to Be Done.
Counterfeit or Credible? UX Design for Authenticity in China
Aurora Harley рассказывает о результатах исследования пользователей в Китае на тему доверия к интернет-магазинам. В статье приводятся основные ожидания.
Why Human-Centered Design Needs a Visual Storyteller, and How I Became One
Edward Abbott из Capital One показывает, как скетчи жизненных ситуаций помогают команде лучше фокусировать команду на проблемах пользователей.
Progressively Elaborated Users
Scott Sehlhorst говорит о том, что на старте работы над продуктом часто приходится идти на компромисс — понимать пользователя важно, но полноценное исследование занимает приличное количество времени и сил, при том что сама по себе продуктовая гипотеза может оказаться ложной. Он предлагает подход, в котором понимание пользователей начинается с временных персонажей, а затем постепенно уточняется.
Sketch
Pixelmator Pro
Pixelmator запускает профессиональную версию инструмента — полноценный графический редактор, способный частично заменить Photoshop.
After Effects
Figma
Gravit Designer
Marvel
Subform
IconFinder Icon Editor
Популярный сервис для поиска иконок, Iconfinder, запускает онлайн-редактор, при помощи которого можно слегка подправить иконку перед скачиванием.
Pastel — Build better websites with live sticky-note feedback
Ещё один инструмент для совместного комментирования дизайна сайтов.
Design tools are running out of track
Colm Tuite размышляет на тему современных инструментов для дизайнеров — как и многие другие, он критикует их ориентир на создание картинок. Правда, отсылки к разработчикам слегка наивны — зачастую у них не меньших хаос.
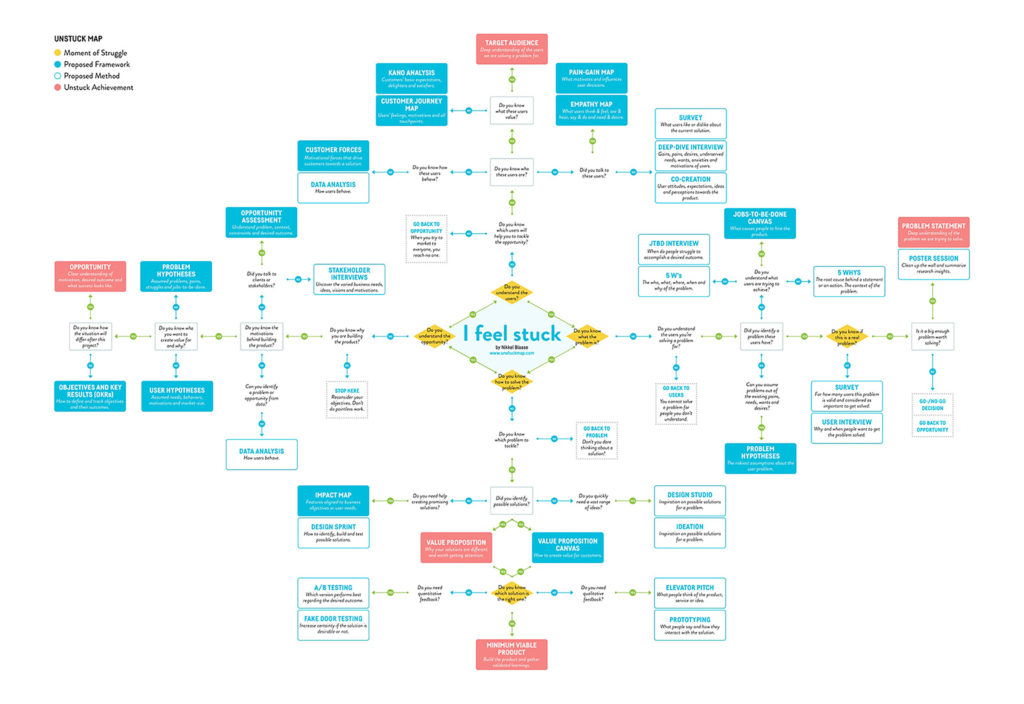
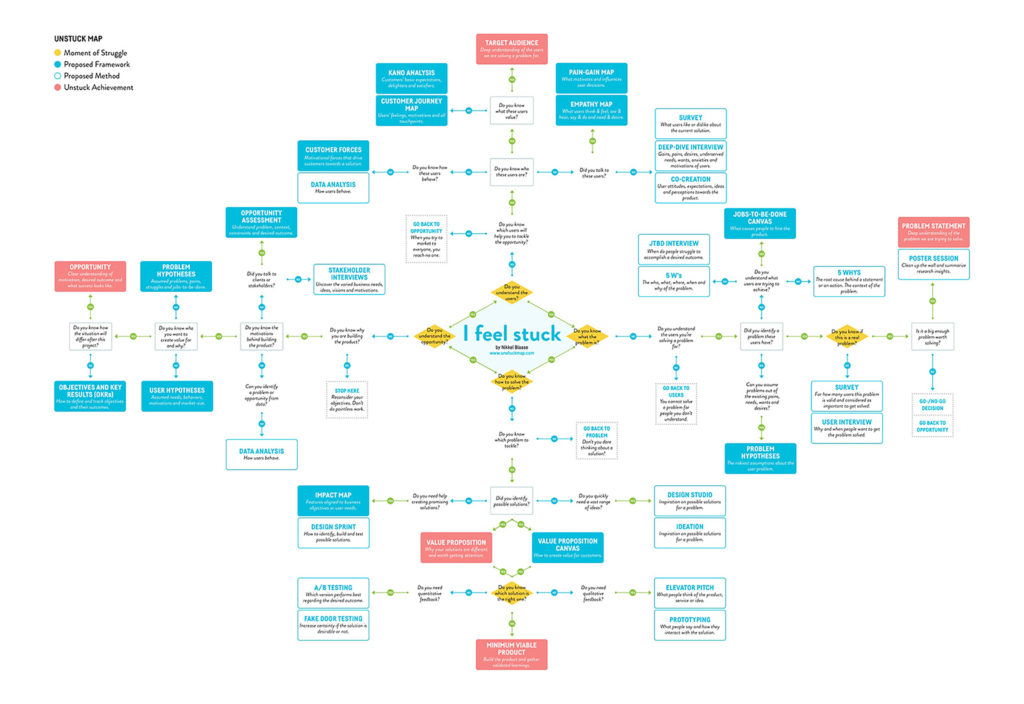
The Unstuck Map
Карта методов исследований пользователей и рынка от Nikkel Blaase из Xing. Очень полезная памятка, которая помогает пошагово выбрать его для текущей проблемы в продукте.

Doing Research with People Who Are Not Users — Consultation
Caroline Jarrett и Naintara Land рассказывают о практике общения с экспертами в предметной области перед проведением пользовательского исследования, которая широко используется в Gov.uk.
How to Determine Task Completion
Jeff Sauro рассказывает, как именно можно отследить выполнение пользователем задачи в модерируемых и немодерируемых исследованиях.
Going global with international research
Charlotte Clancy и её коллеги из команды пользовательских исследований Deliveroo рассказывают несколько интересных историй из практики изучения пользователей в других странах. Полезные советы по некоторым методам.
Generating a Large Return on Social-Media Experiences
Simon Norris и Peter Kay рассказывают о подходе Nomensa к исследованию отношения пользователей в социальных сетях и выводах, которые они делают для продукта.
Wrangling Difficult Usability Test Participants
Jim Ross даёт советы по работе со сложными респондентами во время пользовательского исследования. Он перечисляет с десяток проблем поведения.
From Research Goals to Usability-Testing Scenarios — A 7-Step Method
Susan Farrell описывает пошаговую методичку Nielsen/Norman Group по составлению сценариев для юзабилити-тестирования.
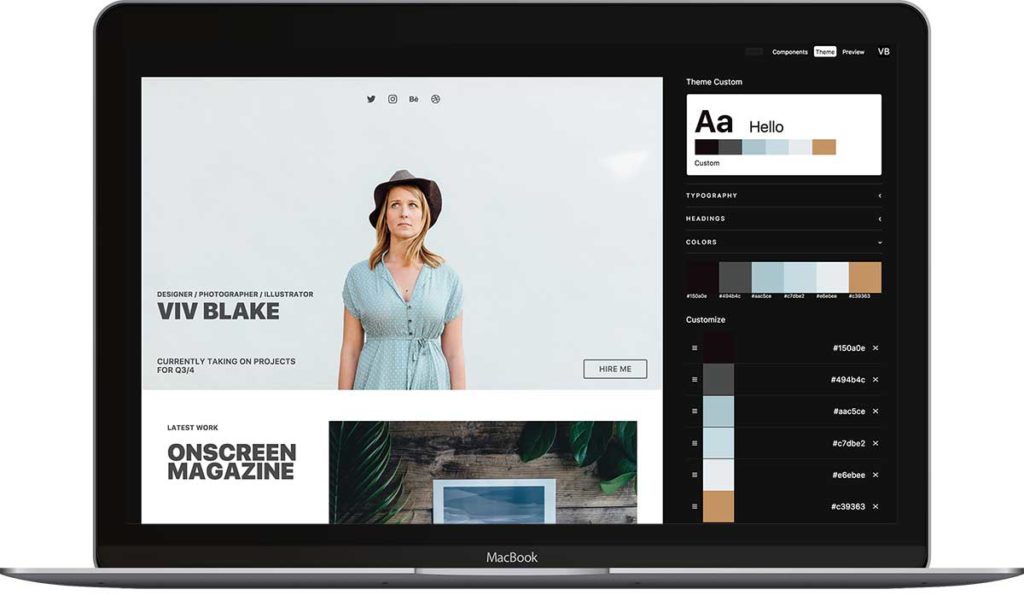
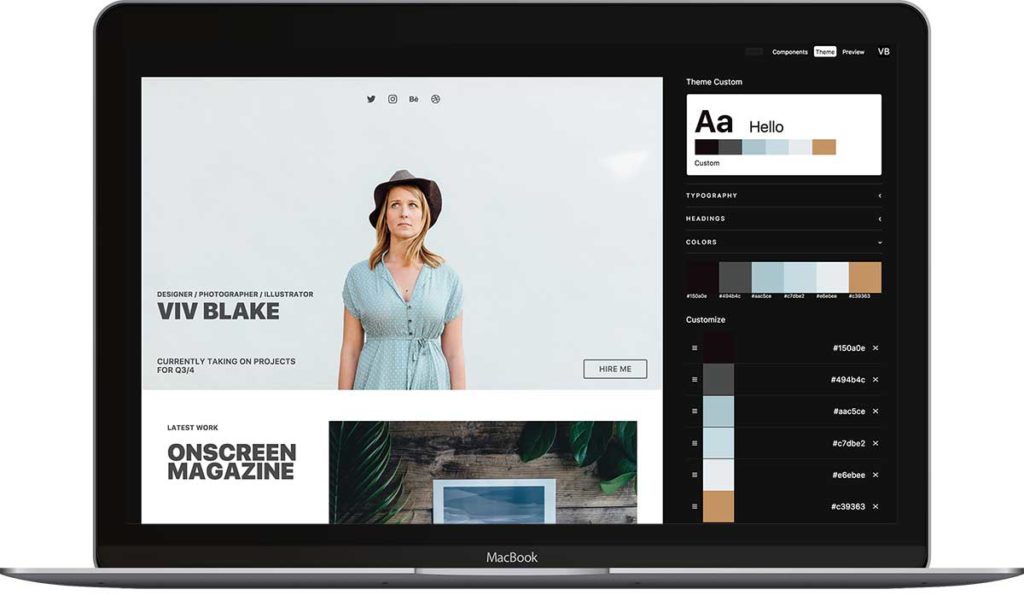
Compositor — Tools & Services for Designers, Developers, & Creatives
Интересный экспериментальный набор онлайн-инструментов для дизайнеров. Один из них позволяет собрать сайт на базе собственной дизайн-системы, которую можно сильно кастомизировать. Небольшое видео работы.

CSS Support Guide for Email Clients от Campaign Monitor
Campaign Monitor обновили свой справочник по поддержке CSS в популярных почтовых клиентах. Что изменилось.

XRespond — Virtual Device Lab
Ещё один онлайн-сервис для быстрой проверки адаптивных сайтов на разных разрешениях. Его создатель Indrek Paas рассказывает о том, зачем запустил его.
Yes, That Web Project Should Be a PWA
Обзор основных принципов Progressive Web Apps от Aaron Gustafson.
The State of the Web
Karolina Szczur собрала вместе актуальные советы по оптимизации производительности сайтов. Изображения, шрифты, скрипты. В продолжение темы:
Webflow
CSS Grid и Flexbox
Веб-типографика
Building UX Teams at Scale — Inside Atlassian’s Bespoke Hiring Process
Достаточно подробный и ёмкий рассказ о том, как устроены дизайн-команды в Atlassian. Они также пишут о процессе найма.

Другие рассказы о дизайн-командах:
What to expect from PMs
Julie Zhuo помогает дизайнерам наладить плодотворное взаимодействие с менеджерами продуктов. Она разбирает типовые проблемы взаимопонимания и способы их решения. Часть 2.

Reflections on design management
Ian Schoen описал свой опыт кураторства стажёра в Salesforce. Получилась толковая памятка для обоих.
On Becoming a UX Manager — New Skills, Requirements, and Rewards
Jerrod Larson неплохо расписал ключевые навыки и обязанности дизайн-менеджера.
OKR Examples — How to write Objectives and Key results?
Шикарная коллекция примеров OKR для разных команд и продуктов от инструмента Weekdone, помогающего вести их.
Klement — Ulwick Debate on Desired Outcomes and the Statistical Validity of Outcome Driven Innovation
Alan Klement сделал обзор своего многолетнего спора с Anthony Ulwick на тему его концепции «Outcome-Driven Innovation». Alan считает методику расчёта ненаучной, Anthony доказывает свою правоту.
Why Design Thinking in Business Needs a Rethink
Martin Kupp, Jamie Anderson и Jorg Reckhenrich рассказывают о проблемах, с которыми сталкиваются классические организации при внедрении практик дизайн-мышления. Процессные и культурные особенности таких компаний противоречат многим установкам итеративной совместной работы, поэтому важно решить их, чтобы избежать провала.

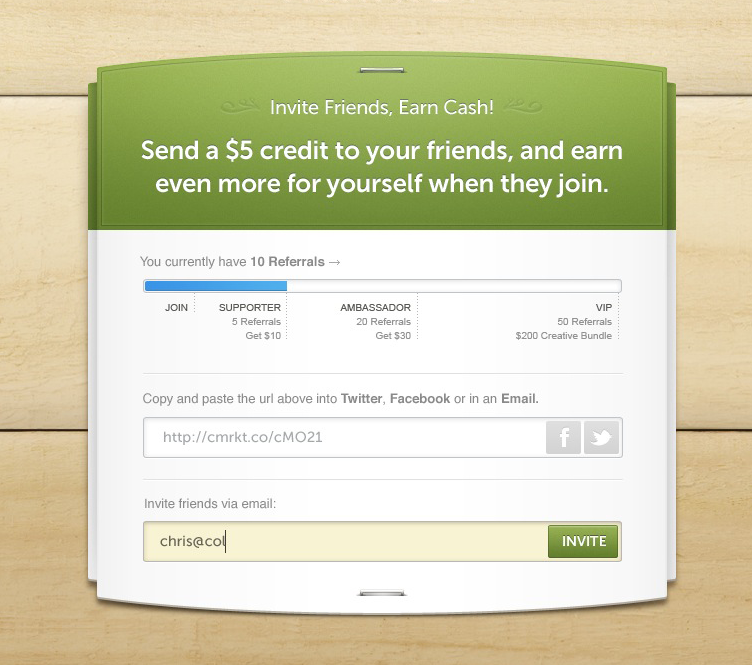
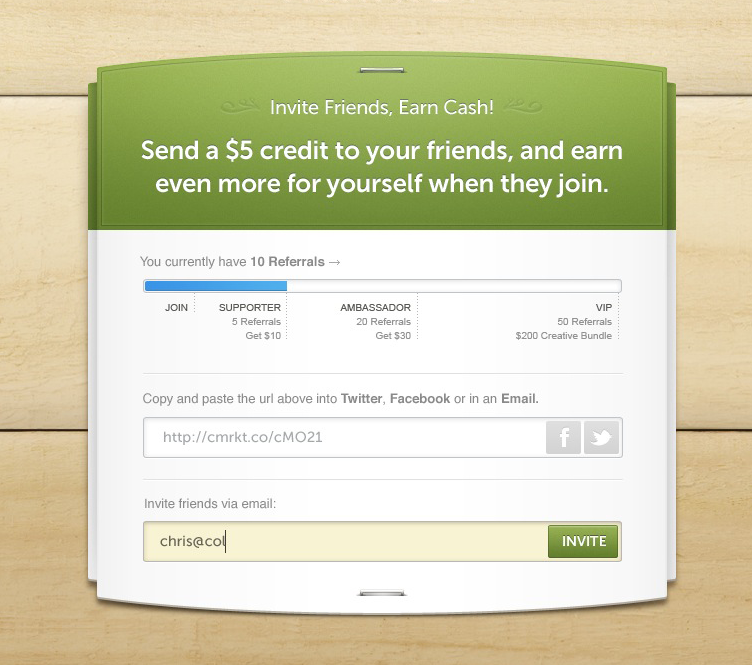
Launching Creative Market — Our Playbook for Kickstarting a Marketplace
Основатель Creative Market Aaron Epstein делится инструкцией по запуску магазина шаблонов. Хорошее описание плана запуска, изначальных гипотез и тех из них, которые подтвердились.

 Влад Головач — Культура дизайна 2.0
Влад Головач — Культура дизайна 2.0
Вышло второе издание шикарной книги Влада Головача «Культура дизайна». Влад потратил уйму времени на чтение книг по истории дизайна как профессии и культурного явления. Это само по себе увлекательно, а применительно к своей отрасли — ещё и помогает избавиться от многих штампов и карго-культов, которые возникают благодаря профессиональной мифологии. Мне удалось прочитать только Адриана Форти и ещё пару книжек на тему, так что благодаря «Культуре дизайна» можно немного срезать углы и охватить куда больше.
Во втором издании фокус сместился с истории на то, как культура дизайна влияет на взаимоотношения дизайнера и заказчика. Хотя термины слегка запутывают, сама идея выделить мировоззрение (знать, что такое хорошо) и методы/практики/привычки (не забывать делать хорошо). Тема формирования дизайн-культуры в компаниях — одна из самых актуальных в последние годы и у Влада получился интересный заход с теоретической стороны.
В общем, если вы не читали первое издание, то многое пропустили и новая версия книги здорово расширит кругозор. Если читали — второе издание добавляет точку практического применения этих идей.
Haters gonna hate — What we can learn from Facebook’s 2006 news feed redesign
Mike Frederick Ziethlow вспоминает эпохальный запуск новостной ленты Facebook в 2006 году, который по внешним атрибутам выглядел как полнейший провал — петицию против подписали 700 тыс. пользователей, около 5% аудитории на тот момент. Но компания понимала, для чего это делает и видела метрики, так что переждала волну негатива, а безумный рост пользовательской базы и прибыли говорит о том, что она была права. Хотя важно понимать, что ключевое тут — не самоубийственная упёртость, а понимание того, зачем делается редизайн и как понять его эффективность.
Brandmark
Энтузиаст алгоритмического дизайна Jack Qiao запустил сервис Brandmark для комплексных работ по дизайну для малого бизнеса. Также, как и Logojoy, он помогает выбрать логотип и показывает примеры его использования. Но Brandmark пошёл дальше и собирает UI Kit в коде с применением фирменного стиля. Принципы работы генератора логотипов и шрифтовых пар. Jack также запустил анализатор качества и уникальности логотипов на базе решений Brandmark и уменьшитель для них.

В продолжение темы:
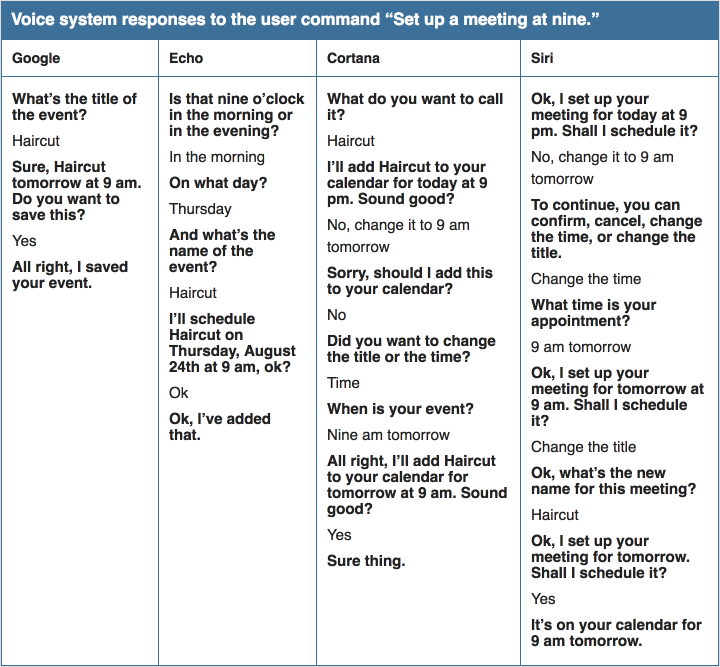
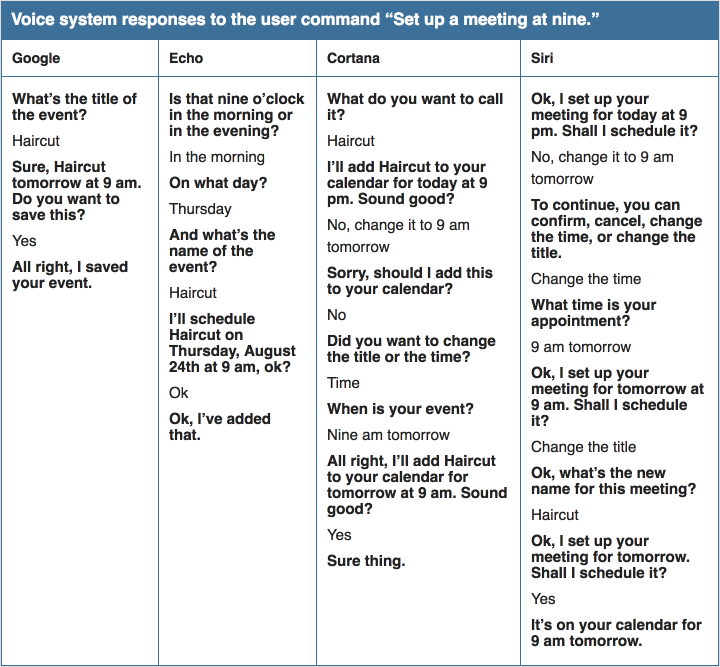
Audio Signifiers for Voice Interaction
Kathryn Whitenton из Nielsen/Norman даёт много полезных советов по проектированию и тестированию голосовых интерфейсов.

В продолжение темы:
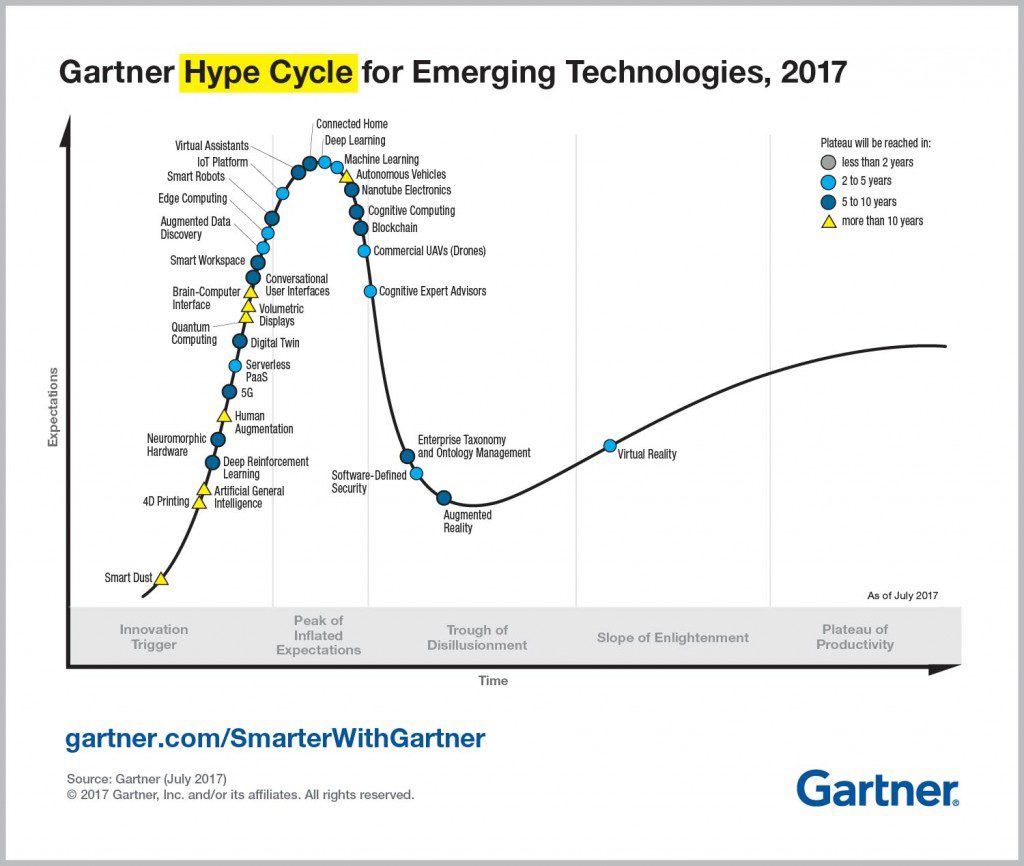
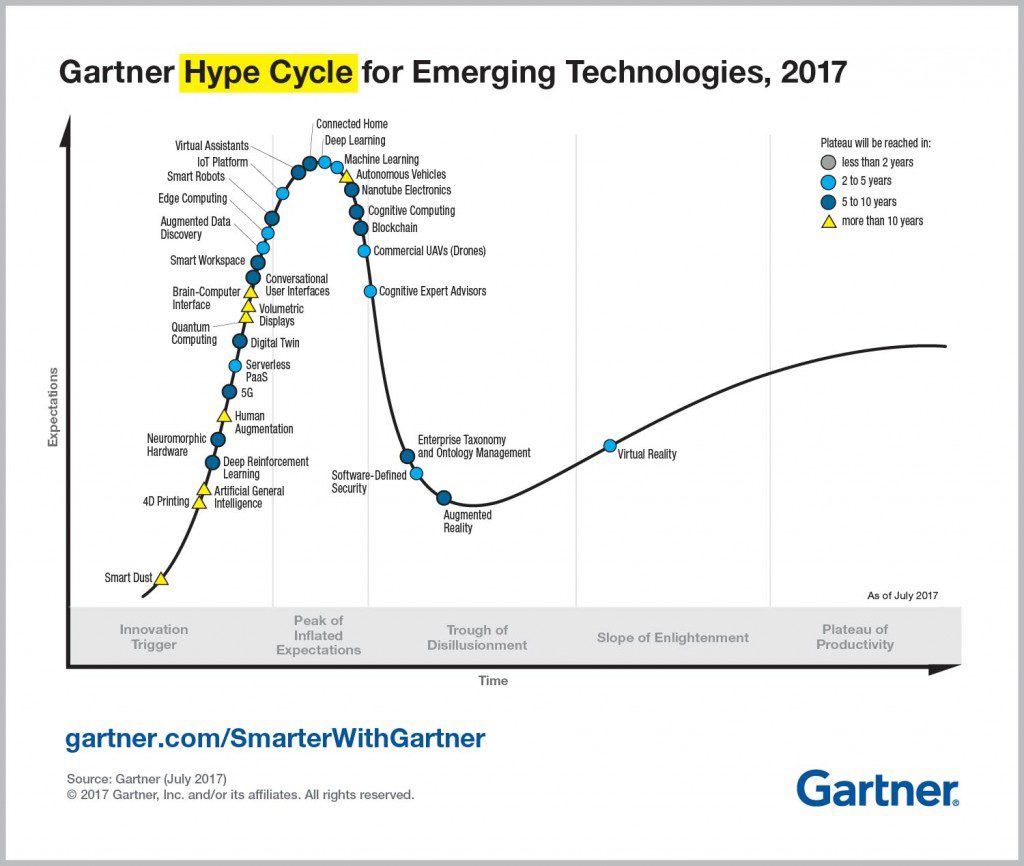
Top Trends in the Gartner Hype Cycle for Emerging Technologies, 2017
В августе вышла свежая кривая горячих технологий от Gartner.

В продолжение темы:
 Jono Yuen — FUI: How to Design User Interfaces for Film and Games: Featuring tips and advice from artists that worked on: Minority Report, The Avengers, Star Wars, The Dark Tower, Black Mirror and more
Jono Yuen — FUI: How to Design User Interfaces for Film and Games: Featuring tips and advice from artists that worked on: Minority Report, The Avengers, Star Wars, The Dark Tower, Black Mirror and more
Вышла книга об интерфейсах в кино от Jono Yuen, создателя HUDs & GUIs, одного из главных сайтов на тему.
Умные часы и браслеты
Виртуальная реальность
Автомобильные интерфейсы
Fast Co Design Innovation by Design Awards 2017
Самые интересные продукты и эксперименты 2017 года в плане дизайна по мнению Fast Co Design.
Mentor Forces
Семён Бобошко запустил вместе с товарищами небольшой сервис, который позволяет получить консультацию профессионального дизайнера по цене чашки кофе. Сервис подойдёт молодым дизайнерам, которым необходимо понять, что не так с их макетом, получить совет или арт-дирекшн проекта в целом. А также заказчикам, которым нужна независимая оценка работы исполнителя.

Briefbox — Practice briefs, resources & skill development for designers
Сервис помогает начинающим дизайнерам прокачать навыки — можно скачать брифы на разные задачи и поделать в свободное время.

Designer’s Self-Checklist — What kind of designer are you or want to become?
Отличный чек-лист для продуктового дизайнера от Geunbae «GB» Lee из Facebook.

Launching Your Design Career — Which Type Of Education Is Best For You?
Alec McGuffey достаточно подробно сравнивает разные способы получить дизайнерское образование: университетские программы, краткосрочные курсы, стажировки, онлайн-курсы.
Top Online Graphic Design Courses
Сравнительная коллекция онлайн-курсов по дизайну интерфейсов.
Исследования Baymard Institute
Bamard запустили сертификацию специалистов по дизайну интерфейсов для электронной коммерции.
Does HCI scale? Scale hacking and the relevance of HCI
Barry Brown, Susanne Bodker и Kristina Hook размышляют на тему того, как может развиваться профессия в эпоху многоканального взаимодействия и постоянно меняющихся продуктов, когда старые методы не всегда подходят.
Roundups — Curated collection of newsletters & roundups for designers
Подборка рассылок на тему продуктового дизайна.
Readymag — Как российские дизайнеры создали инструмент для интернет-паблишинга, которым пользуются по всему миру
История создания отечественного инструмента паблишинга Readymag и интервью с его создателями.

Русский дополненной реальности — как выпускник МАИ стал визионером Google
РБК рассказали об истории карьеры Ивана Пупырева, успевшего сделать много интереснейших проектов для Sony, Disney и Google. Он хорошо сочетает навыки изобретателя и бизнесмена.

UX Week 2017
Конференция UX Week 2017 прошла с 29 августа по 1 сентября в Сан-Франциско, США. Обзор выступлений со всеми видео.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.

Паттерны и лучшие практики
What Factors Contribute to Form Submission Rates?
Aytekin Tank собрали статистику по своему продукту JotForm и показали, как отличается поведение пользователей на десктопе и мобильных, причём в разных отраслях.

Подбираем звуки для неигрового приложения
Роман Зимарёв даёт советы по работе со звуком в интерфейсах. Как создавать, где использовать, когда избегать.
Game Design: When the Least Intuitive Becomes The Most Intuitive
Jorge Hurtado из Habitat Games показывает интересный паттерн взаимодействия с iPad. При игре в покер на одном планшете игроки прикрывают экран руками, а сенсорный экран показывает карты после этого.
User Experience Benchmarks for Hotel Websites
Jeff Sauro провёл сравнительное тестирование сайтов нескольких крупных сетей гостиниц. Полный отчёт платный, но в статье есть ключевые выводы о типичных интерфейсных проблемах.
Mobile Tables — Comparisons and Other Data Tables
Amy Schade из Nielsen/Norman Group перечисляет приёмы представления сложных таблиц на мобильных.
The Ultimate Guide to Designing Activity Feeds
Обзор приёмов проектирования лент обновлений в социальных сетях и других продуктах.
UX for the Industrial Environment, Part 2
Jon Walter описывает хорошие паттерны проектирования промышленных интерфейсов.
Тёмные паттерны
- Роман Чепляка разобрал тёмные паттерны, которые использует Booking.com — один из чемпионов в этом деле.
Baymard Institute
- Baymard суммировали выводы и рекомендации из своих последних статей и перечислили 19 советов для улучшения интерфейсов интернет-магазинов.
Дизайн-системы и гайдлайны
iPhone X
Гайдлайны по дизайну для iPhone X с новым экраном, в котором верхняя полоса для статусной строки доступна только частично. Добавилось новое разрешение экрана — 1125?2436 (множитель @3x, физическая ширина не изменилась относительно обычного iPhone).

В сентябре также вышла iOS 11, так что появилось много полезных материалов для дизайнеров:
- Обзор основных нововведений iOS 11 со ссылками на конкретные гайдлайны.
- Обновились гайдлайны по иконкам. Контурные иконки теперь вне закона, так что больше не придётся делать отдельный набор для Android и iOS.
- Шаблон iPhone X для Photoshop от Michael Flarup.
- Шаблон iPhone X для Sketch и Photoshop от Руслана Латыпова.
- Особенности разработки приложений под iPhone X.
- Как костылить вёрстку мобильных сайтов под костыльное решение с «безграничным» iPhoneX. Достаточно печальный пример возвращения к истокам «оптимизировано для просмотра в Netscape Navigator».
- Ryan Lau подробно разбирает расхождения в дизайне экранов и приложений iOS 11. Судя по объёму мелких проблем, с дизайн-системой на технологическом уровне проблемы и тут.
- Шаблоны iOS 11 для Sketch от Great Simple Studio.
Rambler UI — Компоненты
Дизайн-система Rambler & Co.

Design System Features, Step-by-Step
Nathan Curtis продолжает описывать своё видение рабочего процесса по развитию дизайн-системы. Стандартные практики управления проектами, применённые к платформе.

В продолжение темы:
- Nathan Curtis даёт советы на тему организации процесса включения новых компонентов в дизайн-систему. В каких случаях их нужно добавлять, как строить процесс.
Building a design system for HealthCare.gov
Sawyer Hollenshead рассказывает об архитектуре дизайн-системы HealthCare.gov. У них интересное решение с сеткой, которая раздаётся через NPM-пакет. Другие примеры и инструменты:
- Презентация Liv Madsen из Eden Spiekermann о дизайн-системах. Сама презентация базовая, но показателен интерес классических брендинговых агентств к теме.
- Дизайн-система главного финского мобильного оператора Elisa.
- Northstar, ещё одна дизайн-система IBM.
- Фреймворк Modulz для создания дизайн-систем от Colm Tuite.
- Дизайн-система европейской железнодорожной компании Eurostar.
- Дизайн-система Trello Nachos.
- Сергей Никишкин рассказал о дизайн-системе Acronis. В первой части больше говорится об устройстве UI Kit, но показана связка с библиотекой компонентов на Angular.
Microsoft Fluent Design System
- Cara Tyler из Microsoft рассказывает о том, как они создавали экспериментальное приложение погоды для HoloLens на базе визуального языка Fluent Design, которое адаптируется и для привычных интерфейсов.
- Mike Jacobs из Microsoft рассказывает, как дизайн-система Fluent Design использует физическое описание света как один из ключевых принципов. Хороший пример в копилку поэтизации основных установок единого дизайна.
Material Design
- Лучшие приложения для Android 2017 года по мнению дизайн-команды Google.
Понимание пользователя
Customer struggles vs. Solution struggles
Alan Klement пишет о разнице между жизненной проблемой пользователя и его проблемами в работе с конкретным продуктом. Это важный нюанс в продвигаемой им методике Jobs to Be Done.
Counterfeit or Credible? UX Design for Authenticity in China
Aurora Harley рассказывает о результатах исследования пользователей в Китае на тему доверия к интернет-магазинам. В статье приводятся основные ожидания.
Why Human-Centered Design Needs a Visual Storyteller, and How I Became One
Edward Abbott из Capital One показывает, как скетчи жизненных ситуаций помогают команде лучше фокусировать команду на проблемах пользователей.
Progressively Elaborated Users
Scott Sehlhorst говорит о том, что на старте работы над продуктом часто приходится идти на компромисс — понимать пользователя важно, но полноценное исследование занимает приличное количество времени и сил, при том что сама по себе продуктовая гипотеза может оказаться ложной. Он предлагает подход, в котором понимание пользователей начинается с временных персонажей, а затем постепенно уточняется.
Проектирование и дизайн экранов интерфейса
Sketch
- Плагин Alembic извлекает цветовую палитру из фотографии.
- Плагин Sketch Exchanger конвертирует макеты Sketch в JSON и обратно.
- Неплохой UI Kit от Jan Losert с толковой организацией символов.
Pixelmator Pro
Pixelmator запускает профессиональную версию инструмента — полноценный графический редактор, способный частично заменить Photoshop.
After Effects
- Подборка обучающих материалов по работе с After Effects от дизайн-студии Ueno, которая делает много ярких работ.
- Juan F. Mena приспособил плагин Bodymovin’ для работы с Framer. Рассказ о том, как и зачем.
Figma
Gravit Designer
- Вышла версия 3.2 с догоняющими обновлениями, в том числе появились символы.
Marvel
- Запустили инструмент для разбора и документации интерфейсов Handoff, свой аналог Zeplin.
Subform
- Subform запустили открытую бета-версию. Правда, она стоит $25 в месяц — слегка через край брать деньги за бету нового неизвестного продукта.
IconFinder Icon Editor
Популярный сервис для поиска иконок, Iconfinder, запускает онлайн-редактор, при помощи которого можно слегка подправить иконку перед скачиванием.
Pastel — Build better websites with live sticky-note feedback
Ещё один инструмент для совместного комментирования дизайна сайтов.
Design tools are running out of track
Colm Tuite размышляет на тему современных инструментов для дизайнеров — как и многие другие, он критикует их ориентир на создание картинок. Правда, отсылки к разработчикам слегка наивны — зачастую у них не меньших хаос.
Пользовательские исследования и тестирование, аналитика
The Unstuck Map
Карта методов исследований пользователей и рынка от Nikkel Blaase из Xing. Очень полезная памятка, которая помогает пошагово выбрать его для текущей проблемы в продукте.

Doing Research with People Who Are Not Users — Consultation
Caroline Jarrett и Naintara Land рассказывают о практике общения с экспертами в предметной области перед проведением пользовательского исследования, которая широко используется в Gov.uk.
How to Determine Task Completion
Jeff Sauro рассказывает, как именно можно отследить выполнение пользователем задачи в модерируемых и немодерируемых исследованиях.
Going global with international research
Charlotte Clancy и её коллеги из команды пользовательских исследований Deliveroo рассказывают несколько интересных историй из практики изучения пользователей в других странах. Полезные советы по некоторым методам.
Generating a Large Return on Social-Media Experiences
Simon Norris и Peter Kay рассказывают о подходе Nomensa к исследованию отношения пользователей в социальных сетях и выводах, которые они делают для продукта.
Wrangling Difficult Usability Test Participants
Jim Ross даёт советы по работе со сложными респондентами во время пользовательского исследования. Он перечисляет с десяток проблем поведения.
From Research Goals to Usability-Testing Scenarios — A 7-Step Method
Susan Farrell описывает пошаговую методичку Nielsen/Norman Group по составлению сценариев для юзабилити-тестирования.
Визуальное программирование и дизайн в браузере
Compositor — Tools & Services for Designers, Developers, & Creatives
Интересный экспериментальный набор онлайн-инструментов для дизайнеров. Один из них позволяет собрать сайт на базе собственной дизайн-системы, которую можно сильно кастомизировать. Небольшое видео работы.

CSS Support Guide for Email Clients от Campaign Monitor
Campaign Monitor обновили свой справочник по поддержке CSS в популярных почтовых клиентах. Что изменилось.

XRespond — Virtual Device Lab
Ещё один онлайн-сервис для быстрой проверки адаптивных сайтов на разных разрешениях. Его создатель Indrek Paas рассказывает о том, зачем запустил его.
Yes, That Web Project Should Be a PWA
Обзор основных принципов Progressive Web Apps от Aaron Gustafson.
The State of the Web
Karolina Szczur собрала вместе актуальные советы по оптимизации производительности сайтов. Изображения, шрифты, скрипты. В продолжение темы:
- Tammy Everts показывает неутешительный тренд — средний размер страницы сайта сейчас 3 мегабайта и скоро вырастет до 4 МБ. Она также изучила тенденции последних лет — какая часть занимает больше всего. Растёт вес изображений, видео и скриптов.
Webflow
CSS Grid и Flexbox
- Rachel Andrew начала серию практических статей об особенностях использования CSS Grid, которые стали стандартом в марте 2017 и появились в Chrome, Firefox и Safari.
Веб-типографика
- Francois Poizat, один из создателей шрифтового инструмента Prototypo, рассказывает о разнице между вариативными и параметрическими шрифтами и показывает, как работать с последними в Prototypo.
UX-стратегия и менеджмент
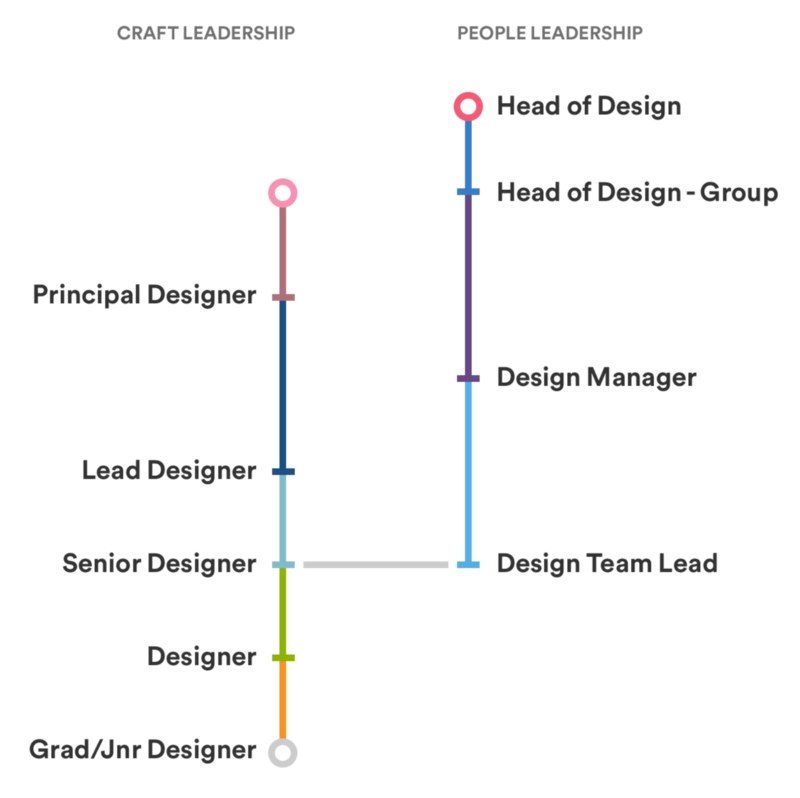
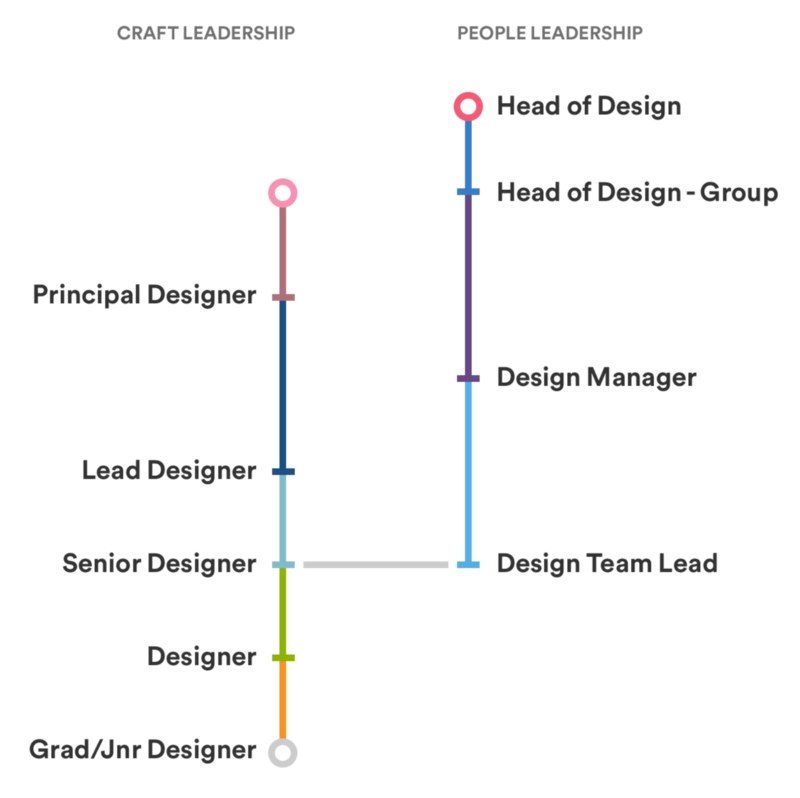
Building UX Teams at Scale — Inside Atlassian’s Bespoke Hiring Process
Достаточно подробный и ёмкий рассказ о том, как устроены дизайн-команды в Atlassian. Они также пишут о процессе найма.

Другие рассказы о дизайн-командах:
- Павел Князев из ВКонтакте рассказывает о том, как устроена дизайн-команда, её процессе и инструментах, а также обновлении мобильных приложений для Android и iOS.
- Креативный директор одной из продуктовых команд Microsoft David Nelson рассказывает о принципах её работы.
- Продолжение статьи Ashleigh Axios о перестройке дизайна в Automattic.
What to expect from PMs
Julie Zhuo помогает дизайнерам наладить плодотворное взаимодействие с менеджерами продуктов. Она разбирает типовые проблемы взаимопонимания и способы их решения. Часть 2.

Reflections on design management
Ian Schoen описал свой опыт кураторства стажёра в Salesforce. Получилась толковая памятка для обоих.
On Becoming a UX Manager — New Skills, Requirements, and Rewards
Jerrod Larson неплохо расписал ключевые навыки и обязанности дизайн-менеджера.
Продуктовый менеджмент и аналитика
OKR Examples — How to write Objectives and Key results?
Шикарная коллекция примеров OKR для разных команд и продуктов от инструмента Weekdone, помогающего вести их.
Klement — Ulwick Debate on Desired Outcomes and the Statistical Validity of Outcome Driven Innovation
Alan Klement сделал обзор своего многолетнего спора с Anthony Ulwick на тему его концепции «Outcome-Driven Innovation». Alan считает методику расчёта ненаучной, Anthony доказывает свою правоту.
Методологии, процедуры, стандарты
Why Design Thinking in Business Needs a Rethink
Martin Kupp, Jamie Anderson и Jorg Reckhenrich рассказывают о проблемах, с которыми сталкиваются классические организации при внедрении практик дизайн-мышления. Процессные и культурные особенности таких компаний противоречат многим установкам итеративной совместной работы, поэтому важно решить их, чтобы избежать провала.

Кейсы
Launching Creative Market — Our Playbook for Kickstarting a Marketplace
Основатель Creative Market Aaron Epstein делится инструкцией по запуску магазина шаблонов. Хорошее описание плана запуска, изначальных гипотез и тех из них, которые подтвердились.

История
 Влад Головач — Культура дизайна 2.0
Влад Головач — Культура дизайна 2.0Вышло второе издание шикарной книги Влада Головача «Культура дизайна». Влад потратил уйму времени на чтение книг по истории дизайна как профессии и культурного явления. Это само по себе увлекательно, а применительно к своей отрасли — ещё и помогает избавиться от многих штампов и карго-культов, которые возникают благодаря профессиональной мифологии. Мне удалось прочитать только Адриана Форти и ещё пару книжек на тему, так что благодаря «Культуре дизайна» можно немного срезать углы и охватить куда больше.
Во втором издании фокус сместился с истории на то, как культура дизайна влияет на взаимоотношения дизайнера и заказчика. Хотя термины слегка запутывают, сама идея выделить мировоззрение (знать, что такое хорошо) и методы/практики/привычки (не забывать делать хорошо). Тема формирования дизайн-культуры в компаниях — одна из самых актуальных в последние годы и у Влада получился интересный заход с теоретической стороны.
В общем, если вы не читали первое издание, то многое пропустили и новая версия книги здорово расширит кругозор. Если читали — второе издание добавляет точку практического применения этих идей.
Haters gonna hate — What we can learn from Facebook’s 2006 news feed redesign
Mike Frederick Ziethlow вспоминает эпохальный запуск новостной ленты Facebook в 2006 году, который по внешним атрибутам выглядел как полнейший провал — петицию против подписали 700 тыс. пользователей, около 5% аудитории на тот момент. Но компания понимала, для чего это делает и видела метрики, так что переждала волну негатива, а безумный рост пользовательской базы и прибыли говорит о том, что она была права. Хотя важно понимать, что ключевое тут — не самоубийственная упёртость, а понимание того, зачем делается редизайн и как понять его эффективность.
Тренды
Brandmark
Энтузиаст алгоритмического дизайна Jack Qiao запустил сервис Brandmark для комплексных работ по дизайну для малого бизнеса. Также, как и Logojoy, он помогает выбрать логотип и показывает примеры его использования. Но Brandmark пошёл дальше и собирает UI Kit в коде с применением фирменного стиля. Принципы работы генератора логотипов и шрифтовых пар. Jack также запустил анализатор качества и уникальности логотипов на базе решений Brandmark и уменьшитель для них.

В продолжение темы:
- Robert Hart размышляет на тему того, кому принадлежат авторские права на произведение или продукт, созданный с помощью алгоритмического дизайна.
- Facebook научился автоматически исправлять проблемы при съёмке панорамных фотографий.
- Быстрое убирание и изменение фона с портретной фотографии встроено в стандартное фото-приложение iOS 11 — решение стало совсем массовым.
- Joyce Chou, Oscar Murillo и Roger Ibars из Microsoft пишут о предубеждениях, которые могут быть заложены в продукты с использованием искусственного интеллекта. Важно, чтобы обучающая выборка и другие аспекты учитывали это.
- Erica Virtue из Facebook рассказывает об улучшении функции рекомендации интересных мест с помощью ИИ.
Audio Signifiers for Voice Interaction
Kathryn Whitenton из Nielsen/Norman даёт много полезных советов по проектированию и тестированию голосовых интерфейсов.

В продолжение темы:
- Amazon и Microsoft решили совместить усилия по развитию голосовых интерфейсов, так что теперь Alexa и Cortana будут интегрированы.
Top Trends in the Gartner Hype Cycle for Emerging Technologies, 2017
В августе вышла свежая кривая горячих технологий от Gartner.

В продолжение темы:
- Смешной заход Fabricio Teixeira на определение трендов в UX — он взял подсказки в поиске Google, продолжающие вопросы об интерфейсах.
 Jono Yuen — FUI: How to Design User Interfaces for Film and Games: Featuring tips and advice from artists that worked on: Minority Report, The Avengers, Star Wars, The Dark Tower, Black Mirror and more
Jono Yuen — FUI: How to Design User Interfaces for Film and Games: Featuring tips and advice from artists that worked on: Minority Report, The Avengers, Star Wars, The Dark Tower, Black Mirror and moreВышла книга об интерфейсах в кино от Jono Yuen, создателя HUDs & GUIs, одного из главных сайтов на тему.
Умные часы и браслеты
Виртуальная реальность
- Ada Rose Edwards сделала обзор того, как работает поддержка виртуальной реальности в браузерах.
Автомобильные интерфейсы
- Рекламные платформы добрались и до машин — Adobe добавила эту возможность в свой Experience Cloud.
- Автономные машины гораздо быстрее обучаются в виртуальной реальности, поэтому Google запустили платформу Carcraft для этого.
Fast Co Design Innovation by Design Awards 2017
Самые интересные продукты и эксперименты 2017 года в плане дизайна по мнению Fast Co Design.
Для общего и профессионального развития
Mentor Forces
Семён Бобошко запустил вместе с товарищами небольшой сервис, который позволяет получить консультацию профессионального дизайнера по цене чашки кофе. Сервис подойдёт молодым дизайнерам, которым необходимо понять, что не так с их макетом, получить совет или арт-дирекшн проекта в целом. А также заказчикам, которым нужна независимая оценка работы исполнителя.

Briefbox — Practice briefs, resources & skill development for designers
Сервис помогает начинающим дизайнерам прокачать навыки — можно скачать брифы на разные задачи и поделать в свободное время.

Designer’s Self-Checklist — What kind of designer are you or want to become?
Отличный чек-лист для продуктового дизайнера от Geunbae «GB» Lee из Facebook.

Launching Your Design Career — Which Type Of Education Is Best For You?
Alec McGuffey достаточно подробно сравнивает разные способы получить дизайнерское образование: университетские программы, краткосрочные курсы, стажировки, онлайн-курсы.
Top Online Graphic Design Courses
Сравнительная коллекция онлайн-курсов по дизайну интерфейсов.
Исследования Baymard Institute
Bamard запустили сертификацию специалистов по дизайну интерфейсов для электронной коммерции.
Does HCI scale? Scale hacking and the relevance of HCI
Barry Brown, Susanne Bodker и Kristina Hook размышляют на тему того, как может развиваться профессия в эпоху многоканального взаимодействия и постоянно меняющихся продуктов, когда старые методы не всегда подходят.
Roundups — Curated collection of newsletters & roundups for designers
Подборка рассылок на тему продуктового дизайна.
Люди и компании в отрасли
Readymag — Как российские дизайнеры создали инструмент для интернет-паблишинга, которым пользуются по всему миру
История создания отечественного инструмента паблишинга Readymag и интервью с его создателями.

Русский дополненной реальности — как выпускник МАИ стал визионером Google
РБК рассказали об истории карьеры Ивана Пупырева, успевшего сделать много интереснейших проектов для Sony, Disney и Google. Он хорошо сочетает навыки изобретателя и бизнесмена.

Материалы конференций
UX Week 2017
Конференция UX Week 2017 прошла с 29 августа по 1 сентября в Сан-Франциско, США. Обзор выступлений со всеми видео.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
