Когда владелец сайта ежедневно взаимодействует со своим информационным ресурсом, он привыкает к навигации и с легкостью находит информацию. Недостатки и огрехи в юзабилити становятся незаметны или кажутся столь незначительными, что «все не до этого». Но как быть новому пользователю? Сориентироваться, порой, не то что сложно – невозможно! Особенно если владелец сайта не сумел найти баланс между информативностью (ведь всё так важно и обо всем нужно рассказать на страницах сайта), его навигацией и элементами юзабилити. В итоге на интернет-ресурсе «ногу сломать» можно.
У вас на сайте всё хорошо? Точно? Откройте свой сайт, пройдитесь по пунктам и проверьте себя.

Первая ошибка. Логотип на сайте изображен слишком мелко или «теряется» в общей массе элементов
Логотип должен говорить пользователю: «ты пришел по правильному адресу! Ты нашёл, что искал!» Каждый знает, на чем специализируется «Газпром», а чем занимаетесь вы? В шапке сайта, рядом с логотипом стоит расположить и краткое описание деятельности компании. Представьтесь, когда пользователь «заходит к вам». Это признак хорошего тона.
Пример: чем занимается компания, чей сайт представлен на скришоте? Напишите в комментарии свои догадки, только, чур, не гуглить.

Вторая ошибка. Логотип по клику не переводит пользователя на главную страницу сайта
Чтобы посетитель сайта мог вернуться на главную страницу, сделайте логотип кнопкой возврата. Это уже условный рефлекс большинства пользователей. Потому не обманывайте их ожидания.
Третья ошибка. Телефон и контакты сложно найти
Если пользователь сразу не находит контактную информацию, как он с вами свяжется? Номер телефона компании с кодом города нужно расположить на видном месте, в ожидаемом для пользователя месте – обычно это верхний правый угол. Желательно обозначить и часы работы.
Если специфика вашей работы подразумевает, что клиент может звонить, чтобы уточнить/ записаться/ забронировать/ задать вопросы, сделайте так, чтобы номер телефона всегда был перед его глазами, где бы пользователь ни находился. Самое простое решение – зафиксировать шапку сайта.
Еще один признак хорошего тона – указание альтернативного способа связи в разделе «Контакты» – это может быть электронная почта, мессенджер, номер телефона call-центра и т.д…
Не перестарайтесь в стремлении «зацепить» клиента на старые добрые скрипты «Мы вам перезвоним» или «Не нашли, что искали – мы вам перезвоним». Сделайте лучше так, чтобы пользователь сам смог найти то, зачем пришел и как с вами связаться, а не нервничал, кликая каждые 15 секунд на всплывающее окно обратной связи.
Четвертая ошибка. «На деревню дедушке»
На скриншоте, представленном ниже, указан телефон без кода города. Встречается и такое. Указывайте принадлежность к городу, если работаете в определенном регионе, либо дайте понять, что работаете по России. Пользователи не любят гадать и «догугливать».

Пятая ошибка. Перегруженное меню
Золотое правило «3-5, максимум 7» (кол-во элементов, которые человек в состоянии воспринимать одновременно) – говорит о том, что и на сайте не нужно перегружать меню и навигацию по услугам. Даже если вам очень хочется показать весь ассортимент. Облегчите клиенту выбор, быстро сориентируйте его по основным направлениям, объединяя элементы в группы.
Сделайте 3-5 основных разделов меню, внутри каждое тоже можете разбить на 3-5-7 элементов подменю. Отдельные опции покажите уже на страницах описания товара/услуги.
Шестая ошибка. «Корзину» днем с огнем не сыщешь
Требование относится по больше части к интернет-магазинам. Часто, очень часто бывают казусы с корзинами. У одного клиента была такая верстка, что в некоторых браузерах кнопка «Добавить товар в корзину» выпадала за пределы экрана.У другого после добавления товара с экрана пропадала кнопка для перехода в корзину. Исправили ошибку – продажи пошли. А как же.
Были случаи, когда кнопка «Корзина» располагалась не в шапке – в привычном для глаза месте, а в правом или левом блоке, между новостями и рекламным баннером.
Недавно столкнулись с такой же проблемой при заказе на OZON.ru. Квест: купить книгу. Описание книги есть, отзывы, рейтинг, наличие, характеристики, другие рекомендуемые товары. Прокручиваем страницу вверх и вниз: как добавить в корзину – непонятно! Кнопка должна быть рядом с ценой – это логично: посмотрел товар, увидел цену, принял решение, положил в корзину.
Кнопку нашли, вот она, зафиксированная по нижней кромке, не прокручивается вместе с текстом, воспринимается как рамка. А при скроллинге вверх перекрывается панелью навигации.
Даже у крупных интернет-магазинов есть такие же проблемы.
Седьмая ошибка. Слишком много полей в окне оформления заказа
Запрашивайте у пользователя только самую необходимую информацию, иначе его терпения может не хватить.

Выделяйте обязательные к заполнению поля, не заставляйте долго думать. Дополните форму подсказками. Пользователь отправил заявку – должен увидеть либо просьбу заполнить корректно, если что-то пошло не так, либо подтверждение, что все получилось. Например, «Благодарим за сделанный заказ! В ближайшее время с Вами свяжется наш менеджер».
Восьмая ошибка. 404. Битые ссылки, или «ссылки в никуда»
Они периодически встречаются каждому пользователю всемирной паутины при переходе на сайты. Наверняка «ошибку 404» видел каждый.

С точки зрения поисковой оптимизации, пустые страницы – зло, их необходимо скрывать от индексации, как и дубли. Наличие подобных ссылок может негативно сказываться на позициях сайта в выдаче Яндекса и Google, а также вызывать неудобство простого пользователя.
Девятая ошибка. Слишком долго, чтобы ждать
В одной из предыдущих статей мы подробно разбирали показатели скорости загрузки страниц сайта. По данным Kissmetrics, почти половина пользователей ожидают, что сайт загрузится максимум через две секунды. Если же сайт не загружается в течение трех секунд, с него уходят. В общей сложности 79% онлайн-покупателей, столкнувшись с медленной загрузкой сайта, не вернутся на него никогда, и около 40% расскажут друзьям о негативном опыте покупок в интернете. Именно поэтому за скоростью загрузки сайта нужно следить постоянно и предпринимать регулярные меры для улучшения данного показателя.
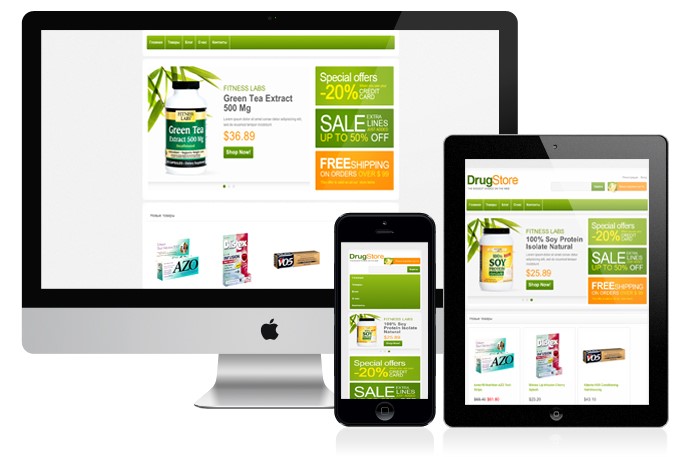
Десятая ошибка. Сайт некорректно отображается с мобильного устройства
Ваш сайт должен корректно отображаться как в десктопной, так и в мобильной версии.

Для решения вопроса адаптации сайта под все виды устройств существует два подхода:
• Создание отдельной версии сайта, которая корректно отображается на мобильном устройстве
• Создание сайта с так называемой адаптивной версткой, которая подстраивается под любой размер экрана.
Наиболее широкое распространение получил именно второй вариант, поскольку он дешевле в разработке и практичнее в целом. Большинство современных сайтов изначально проектируются так, чтобы они были одинаково удобны для просмотра на разных экранах.
Почему это так актуально? И отговорка «сколько лет жили без мобильной версии» больше не «прокатит»?
- Более 50% покупателей ищут товары и услуги в интернете с мобильных устройств. И эта цифра очень быстро увеличивается. Google предупреждает, что сайты, которые не имеют мобильной версии, будут очень низко ранжироваться в результатах поиска с мобильных устройств. Соответственно, если у вас нет мобильной версии сайта, найти вас пользователю будет весьма затруднительно.
- Более 40% пользователей заявили, что уйдут на другой сайт, он текущий «криво» отображается в мобильной версии. И опять же, их доля уверенно растет. Для бизнеса это значит, что вниманием покупателя завладеет тот продавец, чей сайт удобен на любом устройстве.
- Смартфон позволяет пользователю сразу сделать звонок по указанному на сайте номеру телефона (если на сайте реализована функция click-to-call). Таким образом, вы становитесь гораздо ближе к потенциальному покупателю.
- В тренде мобильная реклама. Если у вас нет мобильного сайта, то ее эффективность будет катастрофически низкой.
- И последнее. Если у ваших конкурентов еще нет мобильной версии сайта, то у вас есть отличная возможность создать мощное конкурентное преимущество и получить тех клиентов, которые покидают устаревшие сайты ваших противников. А если у конкурентов уже есть мобильные сайты? Вы просто «дарите» им своих клиентов, предпочитающих мобильные устройства.

В конкурентной борьбе побеждает тот, чей сайт дружелюбнее, доступнее и удобнее клиенту. Учитесь смотреть на свой сайт глазами покупателя.
Комментарии (10)

InstaHeat
26.10.2017 09:06Ошибки иные
— попытка обойтись малой кровью (или влезть в бюджет лапши быстрого приготовления и пачки сосисок, если вам угодно), поэтому экономия на специалистах вплоть до сына тети Любы, который компьютерщик и быстренько на коленке тебе и CRM нарисует, и интернет-магазин запустит
— нет представлений о том, что надо писать ТЗ и как это делать
— неумение отделять специалиста от новичка или обманщика
— представление о том, что при создании может быть только 1 гипотеза, которая 100% оправдывается и приведет к успеху. Никакого тестирования, никаких размышлений с точки зрения пользовательского опыта
А то, что в этой статье — не ошибки, а мелочи, которые допускают неспециалисты и неосведомленные заказчики.
3aicheg
26.10.2017 10:46Одна из главных ошибок на любом сайте — это постоянно редизайнить дизайн. Все этим страдают, вплоть до Яндексов с Гуглями: вчера на ютубе можно было залайкать видео с котиками одной кнопкой слева сразу на странице, завтра тоже можно будет, но одной галочкой справа, да ещё спрятанной в выпадающем меню. Ладно бы действительно что-то улучшили. Так ведь объективно, ни лучше ни хуже оно не станет, а субъективно оно станет каждый раз хуже, ибо заново привыкать. Кто бы уже объяснил им всем, что привычность — тоже важная фишка юзабилити. Впрочем, я понимаю, почему им пофиг — новые юзеры от этого не страдают, им не с чем сравнивать. А те, кто страдают — всё равно старые, прикормленные юзеры, не покинут сайт только из-за этого.

third112
26.10.2017 20:13Полностью согласен и сказал об этом же выше другими словами. ИМХО дизайнерам нужно постоянно показывать свою нужность, а то из гугла прогонят за ненадобностью.

kobiak
26.10.2017 23:05в таких больших проектах, которые вы указали, это называется не редизайн, а самый банальный (чаще всего) UI/UX A/B тест, на основе которого затем елеметнты/контролы/лайаут приобретает перманентное состояние, на какое-то время. И чаще всего этим страдают не дизайнеры, а манагеры по аналитике, росту продукта, и так далее. А UX спецы либо критикуют либо подсказывают, что может получится :)
в больших проектах сложно что-то кардинально изменить, не протестировав это, когда этим принебригают, то получается очень плохо (вспомним афишу и яндекс).
А вот именно такие маленькие изменение аля кнопчка сюда, кнопочка туда, это простой тест на больший енгеджмент (будь то больше лайков, больше переходов, больше кликов и так далее).

KoMePcAHT
по сути ничего нового. если для кого-то, все что написано выше, неочевидно и ему нужен сайт — нужно обратиться к специалисту
third112
К сожалению, современная мода толкает многих специалистов на создание очень запутанных и неэффективных сайтов, часто хуже, чем в примерах статьи. Причем зачастую солидные компании — не только крупные магазины, но и банки обновляют свои сайты в худшую сторону.
ilyaplot
Не тех людей вы называете специалистами. Специалист должен строить эффективный продукт, а не быть в тренде.
InstaHeat
Специалист должен уметь и то и другое, а вот заказчик (владелец) уже должен строить эффективный продукт, и специалист должен уметь подсказать как это делать и на какие тренды закрыть глаза
third112
Сужу по сайтам ряда крупных торговых сетей и банков, входящих в топ-100. Внизу web-страницы либо ссылка на фирму-дизайнера, либо многие имеют собственную команду web-дизайнеров. В любом случае отбор там серьезный, это не контора «Рога и копыта» из четырех человек, — дилетантам не пройти — значит, специалисты.