Хотите выделяться на фоне конкурентов? Чтобы ваши статьи, отчеты, презентации или посты в социальных сетях были профессиональными, интересными и доступными широкой аудитории? Используйте визуализацию данных!
Я более семи лет отработала в крупнейших медиакомпаниях и рекламных агентствах, на счету Афиша, Рамблер, РБК, создала сайт с наглядными обзорами рынков и собственный блог про визуализацию данных. Поэтому я очень хорошо понимаю то, о чем пойдет речь ниже.

Сегодня визуализация особенно важна, так как люди теряются в обилии окружающей информации и на ее восприятие тратится слишком много времени. Поэтому скучные непонятные тексты часто остаются без внимания. Читатель не будет тратить время, чтобы в них разобраться.
Визуально представленная информация в сравнении с обычным текстом и таблицами:
- привлекает намного больше аудитории;
- увеличивает вовлечение читателей;
- быстрее воспринимается;
- легче запоминается.
Существует множество способов визуализации. В этой статье речь пойдет о самых распространенных и доступных из них — о графиках и диаграммах. Неграмотное использование даже самых простых графиков может испортить впечатление о вашей работе и о вас как об эксперте. Чтобы этого не случилось, придерживайтесь основных правил визуализации данных.
ПРАВИЛО 1. ПРАВИЛЬНЫЙ ТИП ГРАФИКА
Используйте правильный тип и формат визуализации.

Главная цель визуализации — упростить и ускорить восприятие информации. Выбранный формат и тип графика должны этому способствовать, а не мешать.
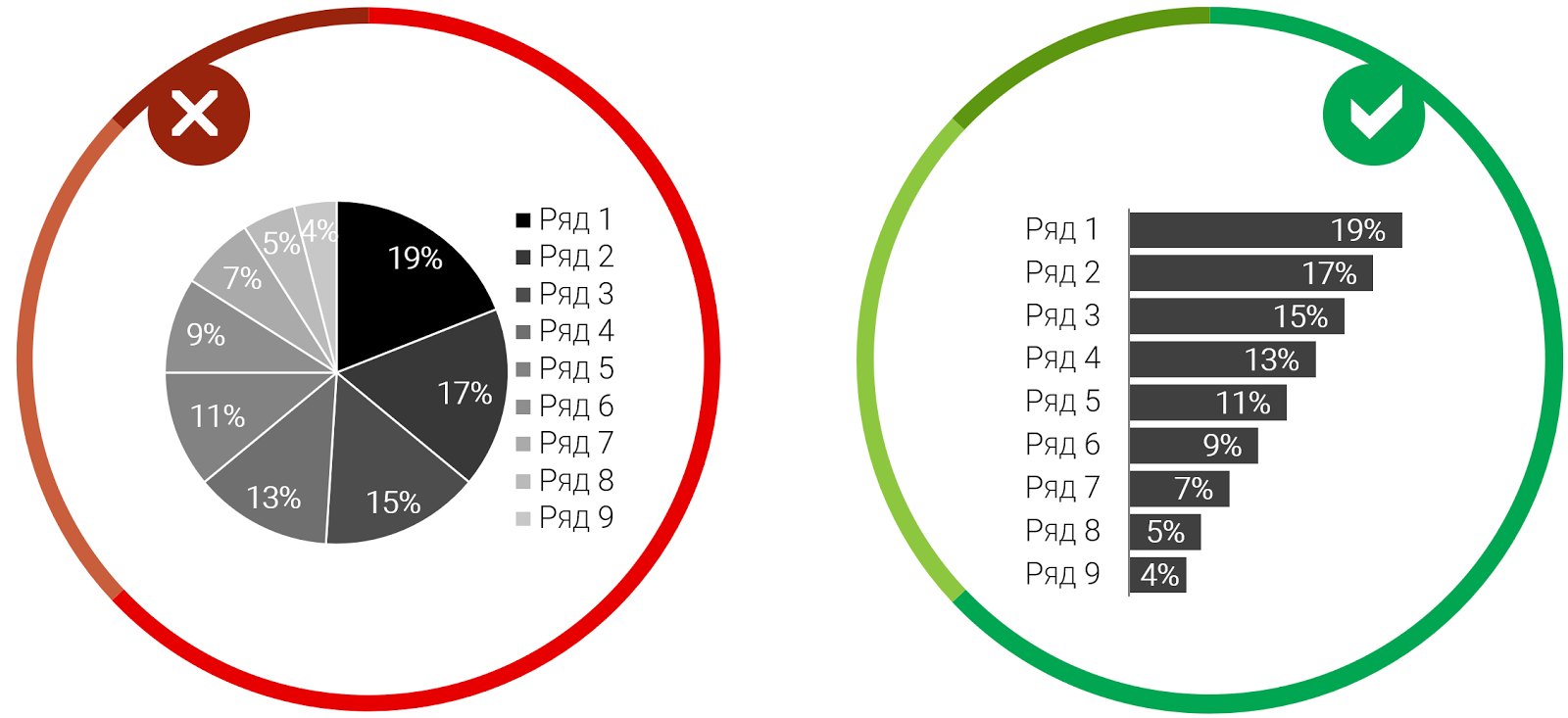
Например, если в круговой диаграмме больше трех-пяти значений, график становится нечитабельным. Лучше в таком случае выбрать обычную линейчатую диаграмму.
Еще пример неудачного использования круговой диаграммы, когда сумма категорий не равна 100%. Это грубейшая ошибка, так как данные просто-напросто искажаются.
Не менее важно следить, чтобы не нарушались общепринятые стандарты. Временные оси (года, месяца, кварталы) всегда должны располагаться горизонтально слева направо, это интуитивно понятно. Если же их расположить вертикально сверху вниз, это будет сильно затруднять понимание.
Помните, что неудачно выбранный тип и формат визуализации сразу снижает доверие к представленной информации.
ПРАВИЛО 2. ЛОГИЧЕСКИЙ ПОРЯДОК
Располагайте данные логично.

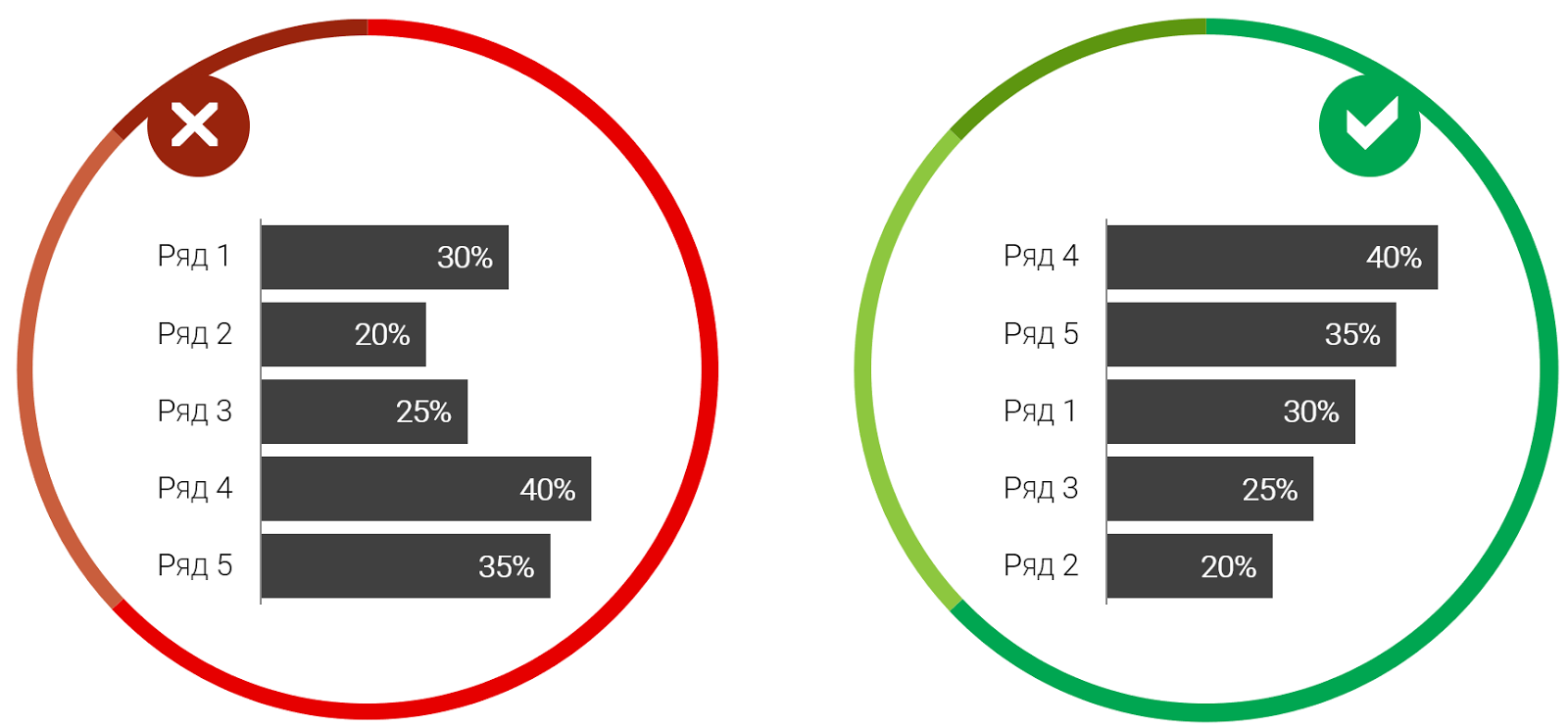
Обязательно располагайте данные в логическом порядке. Чаще всего это последовательно от большего к меньшему.
Если вы показываете на диаграмме результаты опроса, где есть деление на положительные и отрицательные ответы, то логичнее их выстроить в таком порядке: «Да, Скорее да, Нет, Скорее нет, Затрудняюсь ответить».
Данные можно выстраивать и от меньшего к большему, если это соответствует цели вашего сообщения. Цель всегда первична. Прежде чем приступать к построению графика, четко сформулируйте, какую идею вы хотите донести до читателей, на что хотите обратить внимание.
ПРАВИЛО 3. ПРОСТОЙ ДИЗАЙН
Дизайн не должен препятствовать пониманию или искажать данные.

Избегайте бесполезных элементов дизайна, таких как градиенты, тени, эффекты 3D. Они только отвлекают внимание читателя от сути вашего сообщения.
Ваш график не становится красивым и внушительным от того, что он нарисован объемным. Это могло удивить лет двадцать назад, на заре расцвета Excel, когда еще мало кто умел строить диаграммы. Более того, 3D–графики могут вызвать оптический обман.
Помните, если визуализация выполнена красиво, это еще не значит, что она выполнена качественно. Принципы хорошего дизайна: ясность, простота и минимализм.
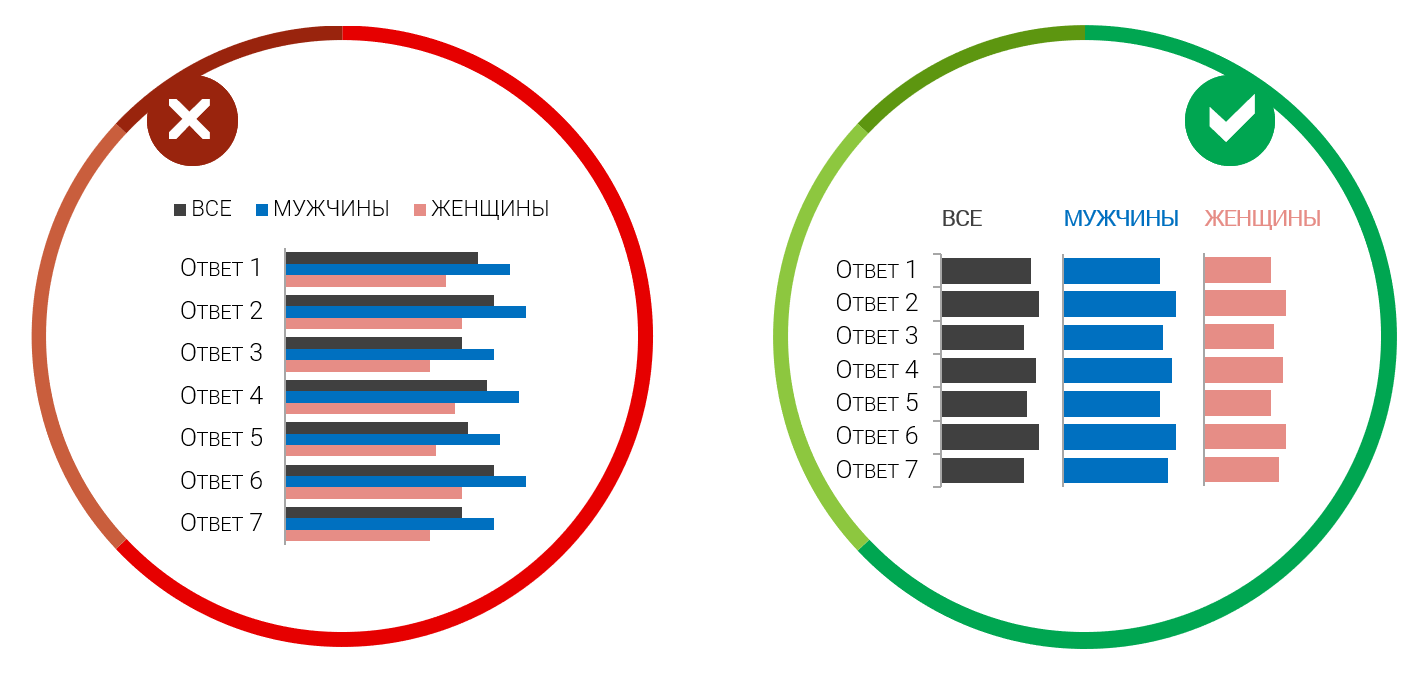
ПРАВИЛО 4. ЛЕГКОЕ СРАВНЕНИЕ ДАННЫХ
Визуализируйте данные так, чтобы их можно было легко сравнивать.

Одна из главных целей визуализации – удобное и наглядное сравнение двух и более показателей.
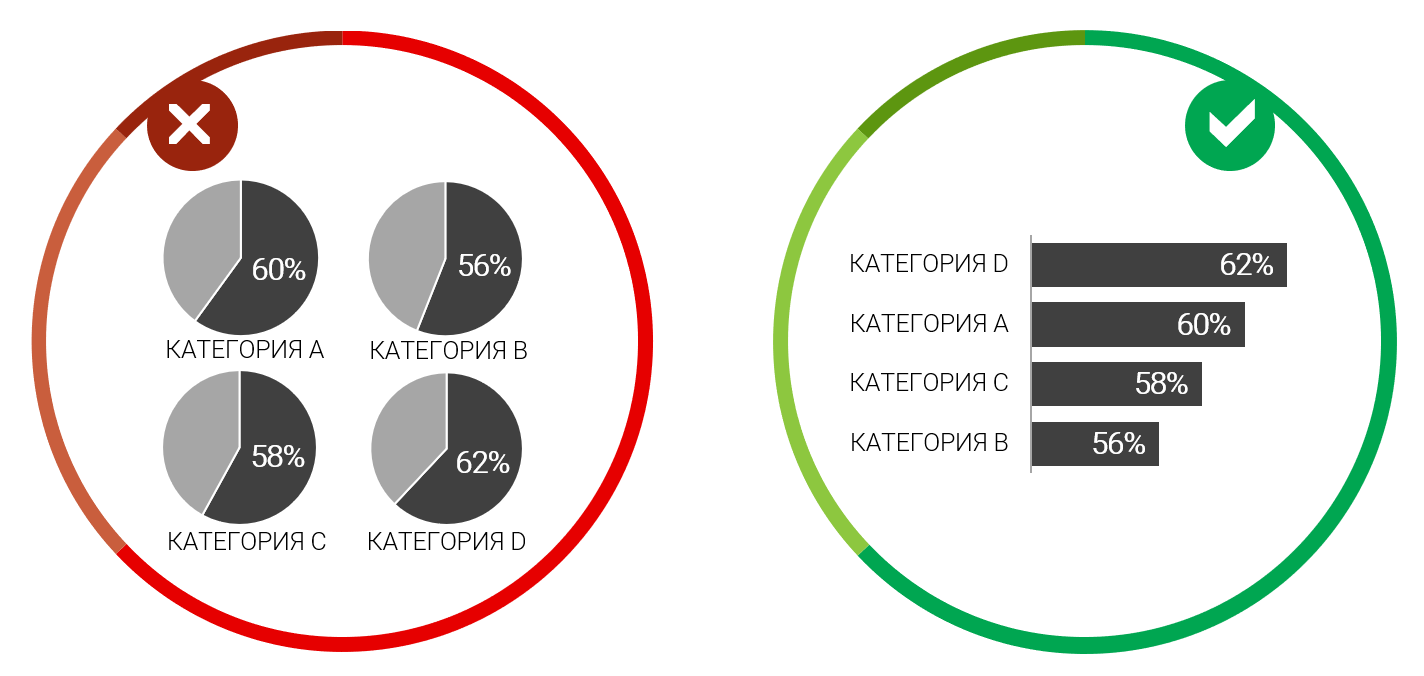
Поэтому, чтобы ваши диаграммы были ценными и полезными, показывайте соотношение между данными. Если разбить однотипную информацию на много отдельных графиков, визуализация становится бессмысленной.
Именно быстрое понимание самых высоких и самых низких значений, тенденций и корреляций является главным преимуществом визуализации в сравнении с обычной таблицей или текстом. Диаграммы должны гораздо быстрее и яснее передавать ваши идеи. Если это не так, меняйте тип графика.
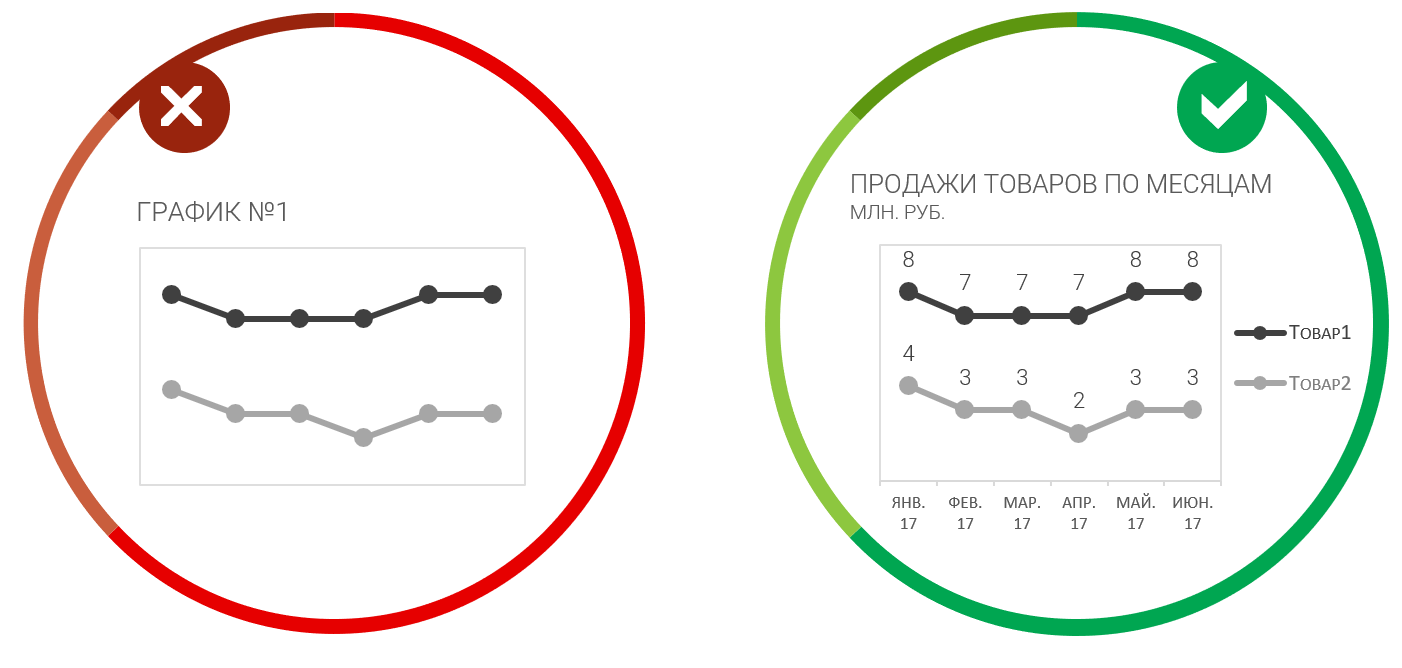
ПРАВИЛО 5. МИНИМУМ ЭЛЕМЕНТОВ
На диаграмме должны быть только необходимые элементы.

Убирайте с ваших графиков и диаграмм все неинформативные элементы, оставляйте только необходимые.
Загромождение ненужной информацией затрудняет восприятие.
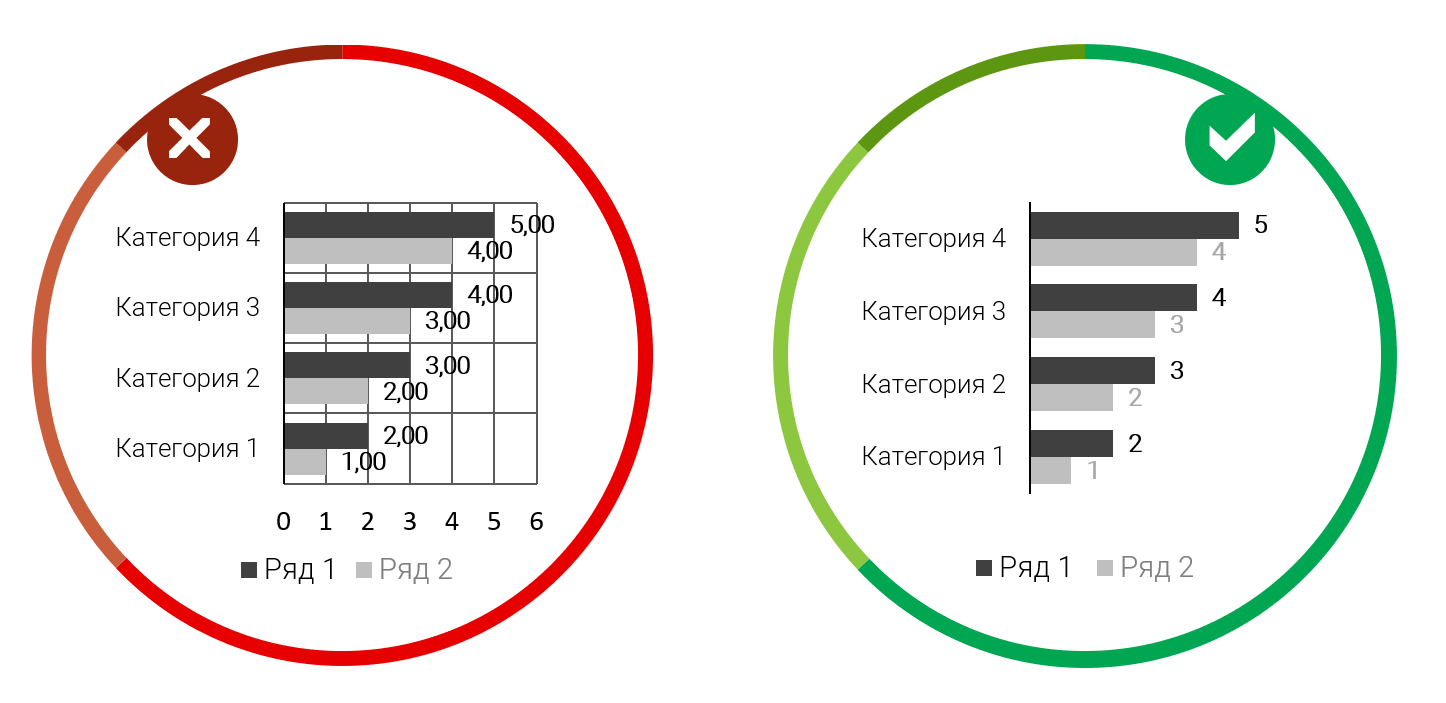
Например, если есть подписи значений, то линии сетки и ось не нужны, так как это дублирование информации и является графическим «мусором». Основные и вспомогательные линии сетки, если они все же необходимы, должны быть простыми и не бросающимися в глаза. Акцент всегда должен быть на основной идее, а не на вспомогательных элементах. Если следовать этому совету, то нужная информация сразу выходит на первый план.
ПРАВИЛО 6. НЕ ПЕРЕГРУЖАЙТЕ ИНФОРМАЦИЕЙ
Следите, чтобы не было визуальной загроможденности.

Не пытайтесь уместить на одну диаграмму всю имеющуюся у вас информацию ради того, чтобы ваш график казался умным и значительным. Визуальный ряд не должен быть перегружен сложными и многоярусными диаграммами.
Когда необходимо визуализировать много разных типов данных и категорий, целесообразнее разделять диаграмму на несколько частей. Например, если на линейном графике больше четырех-пяти линий или на столбиковой диаграмме больше двух категорий, не стоит умещать их на одном графике.
ПРАВИЛО 7. ПОНЯТНЫЙ ФОРМАТ ЧИСЕЛ
Числа должны быть с разделителями разрядов и без лишних знаков после запятой.

В больших числах всегда разделяйте разряды: 10 000 000, а не 10000000, иначе цифры становятся нечитабельными.
Также не используйте знаки после запятой без осознанной необходимости. И следите, чтобы формат был единый. Если вы решили показать один знак после запятой, то сделайте так для всех подписей данных, а не выборочно: где-то два знака, где-то три, а где-то без единого знака.
ПРАВИЛО 8. НАЗВАНИЕ И ПОДПИСИ
У диаграммы должно быть название и полная легенда.

Следите, чтобы всегда у вашей диаграммы было полное понятное название и все необходимые подписи, иначе появляется риск неверного истолкования.
Всегда должен быть понятен период и единицы измерения. Не надейтесь, что пользователь вашего графика догадается об этом из контекста. Чтобы удостовериться, что данные будут верно интерпретированы, встаньте на место читателя, который видит вашу диаграмму впервые. Все должно быть предельно чётко, у читателя не должно остаться ни одного сомнения по поводу трактовки представленных данных.
Помните, что ваша задача при создании графиков и диаграмм — упростить восприятие данных, а не вызвать лишние вопросы.
ПРАВИЛО 9. ОБЩЕПРИНЯТЫЕ ЦВЕТОВЫЕ РЕШЕНИЯ
Не нарушайте общепринятое использование того или иного цвета.

Есть несколько основных категорий, которые у нас всегда ассоциируются с определенным цветом:
- положительные и отрицательные значения: зелёный и красный;
- да/нет, согласен/не согласен: зелёный и красный;
- мужчины и женщины: голубой и розовый;
- прочее/другое/остальное/нет ответа/затрудняюсь ответить — серый цвет.
Если показывать данные категории на диаграммах в ожидаемой цветовой гамме, то пользователю даже не надо смотреть на легенду, без этого ясно, какой цвет что обозначает. Не пренебрегайте этим правилом, оно очень простое и логичное, однако в интернете часто встречаются примеры его игнорирования.
Есть хороший прием использования цвета для сравнения показателей текущего года и прошедшего — делать прошедший год более бледным, а текущий более ярким. При этом оба года лучше показывать в оттенках одного цвета, потому что речь идет про один и тот же показатель.
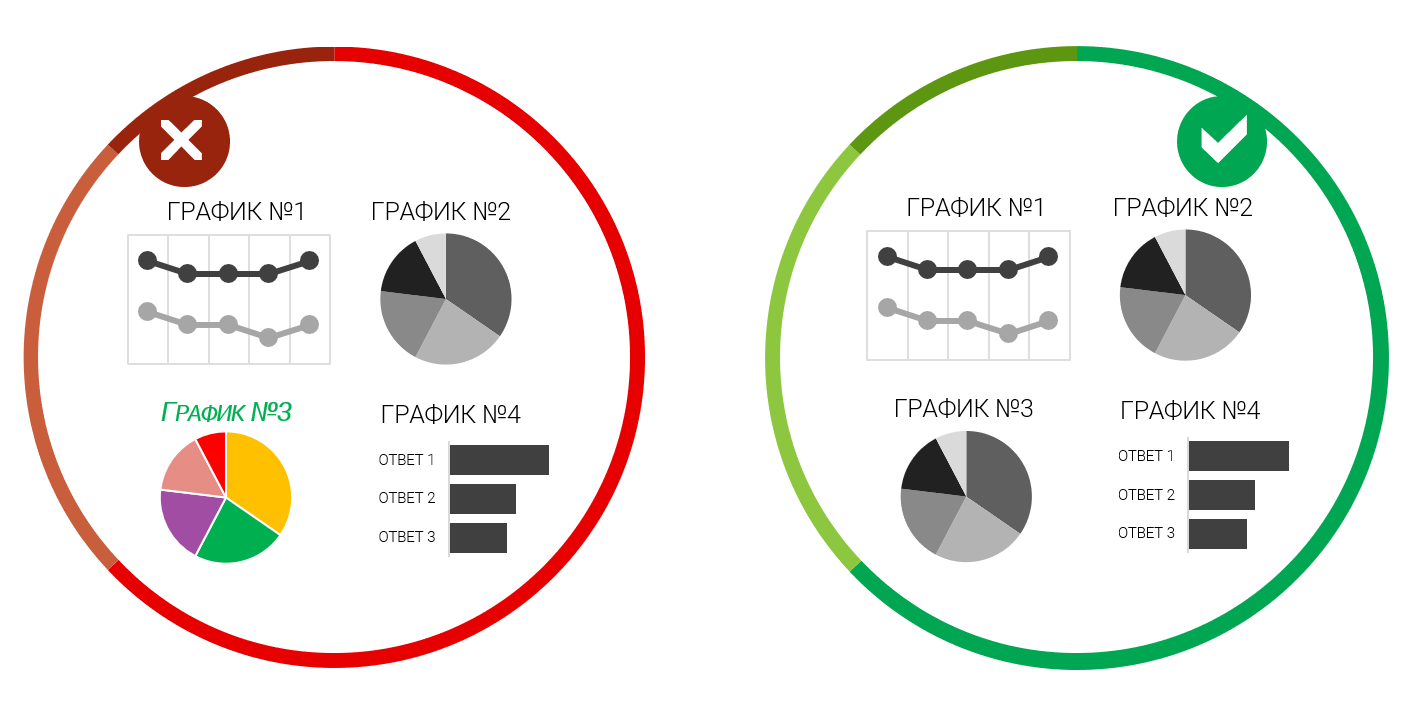
ПРАВИЛО 10. МИНИМУМ ТИПОВ ДИАГРАММ
Используйте один вид диаграммы для однотипных данных.

Избегайте разнообразия ради разнообразия.
Это не всегда красиво, но всегда бесполезно. Для однотипных данных лучше выбирать один вид диаграммы.
Например, когда вы показываете последовательно ответы на вопросы исследования или динамику продаж по нескольким магазинам, не включайте фантазию, используйте графики одного типа. Читателю необходимо время, чтобы привыкнуть к каждому новому виду диаграммы и разобраться, что означает та или иная линия, кружок или столбик.
ПРАВИЛО 11. ЕДИНАЯ ЦВЕТОВАЯ ПАЛИТРА
Придерживайтесь одной цветовой гаммы.

Визуальные элементы (графики, диаграммы, схемы) на протяжении всего исследования или отчета должны быть выполнены в одной цветовой гамме.
Если же вы исследовательская компания, то цветовая палитра должна быть единой и во всех исследованиях, для соблюдения фирменного стиля. Если вы свой отчет дополняете графиками из других исследований, их необходимо перерисовывать, иначе они сильно врезаются в общую картину и портят восприятие. Во-первых, у них наверняка другая цветовая гамма, во-вторых, часто качество картинок не самое лучшее и это сразу бросается в глаза.
Перерисовать график в стиле компании займет всего 10–20 минут, а отчет будет смотреться более целостным и качественным. Таким образом, именно вы интуитивно будете восприниматься создателем информации и экспертом, даже если укажете другой источник данных, что, кстати говоря, также всегда необходимо делать.
Не игнорируйте эти простые, но очень важные правила визуализации. Берегите своих читателей. Никто не любит чувствовать себя глупо, рассматривая непонятные или нагроможденные графики и диаграммы.
А вы сами при виде странных диаграмм на конференциях или совещаниях, не задавались вопросом: «Это я один такой несообразительный, что ничего не понимаю?» Поверьте, вы не одиноки!
От редакции
Программы обучения от Нетологии:
- «Инфографика: искусство презентации данных»;
- «Курс графического дизайна: композиция, цвет, типографика» (бесплатная программа).
Комментарии (19)

tunelix
31.10.2017 19:32+1Некоторые вещи спорные:
1, 4 правила: правильный вариант не показывает отношение каждого ряда к 100%, а неправильный показывает.
9е правило зависит от вопроса. Если вопрос "Ели ли вы детей?" — лучше Да сделать красным
rokobungi
31.10.2017 22:53да и правило 5 тоже. Для какой-нибудь диаграммы на условном РБК подойдёт, но вот в научном тексте, где на одном рисунке должно быть изображено несколько зависимостей, причём в разных масштабах и единицах измерения, такое правило применить не получится.

Deosis
01.11.2017 07:20Более того в 4 примере в правильном варианте разница между наибольшим и наименьшим в числах около 10%, но графически почти в 2 раза.

BelkinVadim
31.10.2017 22:04Мне кажется в 6 правиле пример изображения неудачно подобран. Как раз в левой визуализации удобнее сравнивать данные по ответам между собой, не у всех глазомер хороший чтобы в правой визуализации разницу в строках по группам увидеть

qqignatqq
31.10.2017 22:04Вот с 6-ым я могу поспорить. В первом варианте, если чуть-чуть напрячься — можно разобрать график, и понять, кого больше: мужчин, женщин или всех. А вот во втором варианте не всё так однозначно. Мне теперь очень тяжело сравнить все три позиции между собой. Напрягайся, не напрягайся — в любом случае не понятно.

Itanium_Next
31.10.2017 22:04Демонстрация правила 8 противоречит правилу 6. Лучше бы оставили значения на осях, а не у каждого графика кучу чисел

belousovsw
31.10.2017 23:086е правило, крайне неудачный пример. Именно в нем информативные график слева.

FlaxAZbest
01.11.2017 11:29Наверное в 6 правиле компромисом будет оставить два варианта. Для общего сравнения и в частности.

Preobrazhenskaia
01.11.2017 11:29Отличный инструмент визуализации — инфографика. Вот тут подробнее, с реальными примерами и лайфхаками news.pressfeed.ru/9-vidov-infografiki-dlya-pr-celej-lajfxaki-i-realnye-primery

yaneblog
01.11.2017 13:24Эдвард Тафти икает и курит в сторонке.
Круговые диаграммы — зло, не важно в каком виде. Автор заметки советует нам отображать одномерную величину при помощи двумерной фигуры. Пожалейте краску в принтере.
Нельзя соединять дискретные значения прямыми линиями. Возьмем пример с продажами, в феврале продали 100 букетов, в марте — 1000. Соединение двух значений прямой линией означает, что продажи росли линейно в течение марта. Но это вранье. Большинство букетов было продано за 7 и 8 марта. Правильный график позволит лучше понять, что происходило на самом деле.
«Используйте один вид диаграммы для однотипных данных.» Плохой совет, дело не в типе данных, а в том, что они могут объяснить.
www.data-vis.ru/8-issledovaniya/20-rules 149 рублей.
reinvent
01.11.2017 14:04Визуализация запоминается проще, если она соответствует ассоциативному ряду конкретного человека. Кому-то простой дизайн, а кому-то нужен зоопарк и цвета.
Хорошо бы, конечно, иметь возможность настраивать презентацию под себя. Чтобы каждый видел близкую для себя визуализацию, а данные одни и те же.

solnushock
01.11.2017 14:06Пример 2 хорош, если информация статическая. А если, например, есть возможность выбрать диапазон дат, за который показать данные, то все-таки логичнее использовать сортировку по номеру ряда. Но в целом статья понравилась, спасибо!

CaptainOuch
01.11.2017 14:06Очень полемичная статья. Если она не написана так специально, ради привлечения внимания, и в ожидании шквала комментариев, то, похоже, кто-то поленился :)
По многим пунктам уже высказались, упомяну ещё один:
логичнее их выстроить в таком порядке: «Да, Скорее да, Нет, Скорее нет, Затрудняюсь ответить».
А вот это — вряд ли. «Да» и «Нет» должны быть на двух противоположных концах шкалы. И «затрудняюсь ответить» не может быть ближе к одному из двух полюсов, равно как и «Нет» не может быть ближе к «Да», чем «Скорее нет». Поэтому, правильный порядок должен быть («Да, Скорее Да, Затрудняюсь ответить, Скорее Нет, Нет».
a40
01.11.2017 14:32«Затрудниться ответить» можно в том случае, если ни один вариант не подходит.
Поэтому «затрудняюсь ответить» всегда должно быть в конце, т.е. после всех предлагаемых ответов.

Nikita_64
01.11.2017 14:06Правило 2 про логический порядок работает не всегда. Пример справа хорош для анализа «top-5» или «кто рядом?». С вопросом «Кто худший/лучший?» справляется и левый пример. А вот найти на графике «мой смартфон/процессор/автомобиль» легче, если ряды отсортированы, как слева. Кроме того, если для одного и того же набора «рядов» есть несколько графиков с разными параметрами, то правый пример создаст неимоверную путаницу. Представьте себе статью с подробным тестом чего угодно (например, процессоров на IXBT).

Vlad_fox
01.11.2017 15:23в правиле 2
Обязательно располагайте данные в логическом порядке.
.
надо уточнить что понимается под данными. Названия рядов это не данные?
упорядочивание цифр напротив названий рядов по алфавитной сортировке названий рядов чем не логично?

berezuev
Имхо, если до таких элементарных вещей человек не может дойти сам, то ваша статья уже не спасёт положение…
fosihas
— Отто фон Бисмарк
Kroid
Вы бы удивились, если бы сами понаблюдали, до каких элементарных в ретроспективе мыслей люди не могут иногда додуматься самостоятельно.