Привет, Хабр! Начнём неделю с разговора о том, как сочетать в работе JSON-LD и Web Components. JSON-LD – это формат структурирования данных на сайте для их отображения в результатах поиска Google и других поисковых систем. Например, если на сайте представлен список событий, мест или людей, то в HTML-код можно добавитьразметку этих данных при помощи конструкций словаря schema.org в виде кода JSON-LD. Структурирование данных помогает Google лучше понимать содержание ваших страниц и выделять его в результатах поиска. Так можно сообщить о предстоящих мероприятиях посредством функции «Сеть знаний» или показать расширенное описание страниц в поисковой выдаче.

Web Components – развивающийся набор стандартов для создания виджетов в пользовательском интерфейсе. Любой веб-разработчик может применять их с помощью шаблона, который добавляется в код страницы. Задавать поведение элементов Web Components можно при помощи функции Custom Element. Разработчики могут использовать одни и те же элементы Web Components на разных страницах, а также распространять их, что облегчает процесс веб-дизайна.
JSON-LD и Web Components отлично сочетаются при разработке. Функции Custom Element служат для представления видимого контента, а разметка JSON-LD – для структурирования данных. Custom Element можно использовать с любым типом данных schema.org, например schema.org/Event или schema.org/LocalBusiness.
Структурированные данные, такие как адреса магазинов, хранятся в базе данных. На странице эта информация размещена в виде кода JSON-LD. Это значит, что элементы Custom Element могут показать их пользователям, а робот Googlebot распознает их при индексировании страницы. Представим, что мы хотим создать страницу со списком некоторых офисов Google: polymerlabs.github.io/structured-data-web-components/demo/combined-demo.html
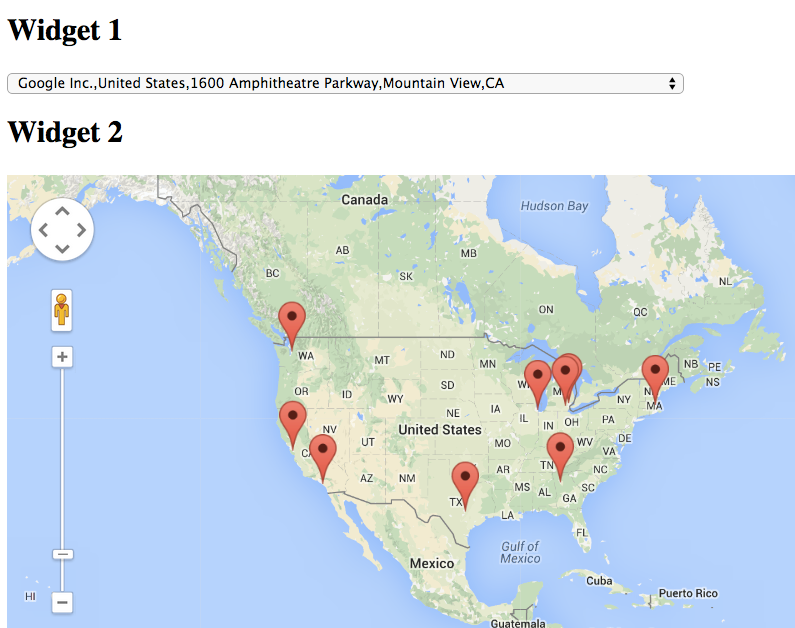
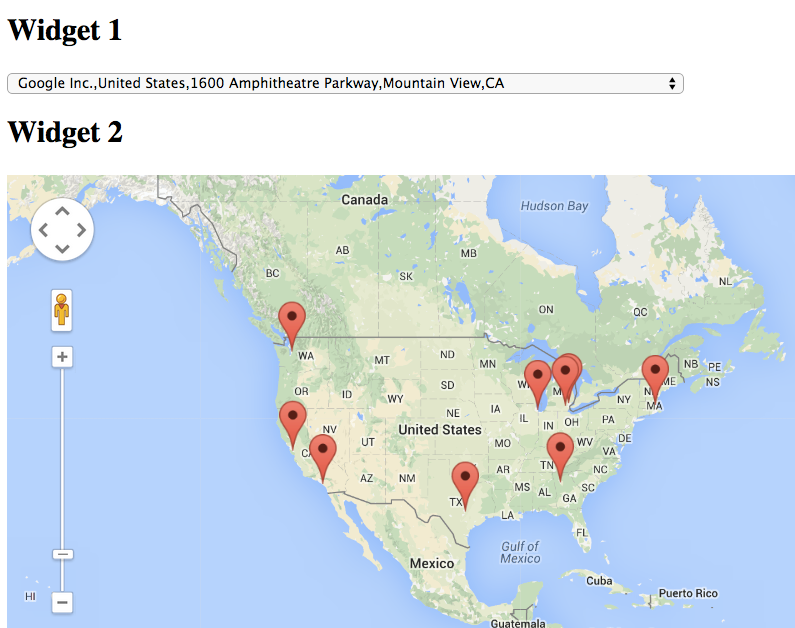
На странице два виджета: карта с булавкой для каждого офиса и раскрывающееся меню со списком адресов. Очень важно, чтобы оба виджета представляли пользователю одинаковую информацию, а страница была доступна для сканирования поисковикам.

В этом примере мы используем элементы LocalBusiness для выражения значения представленных данных: географического положения некоторых из офисов Google.
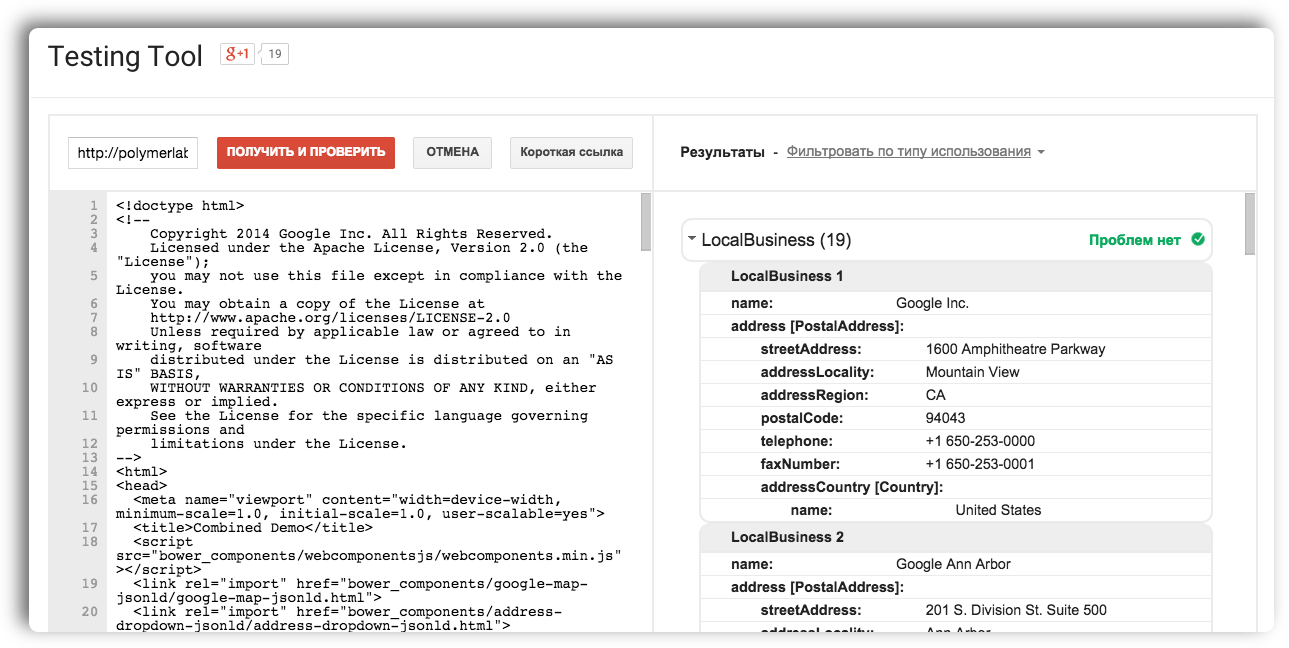
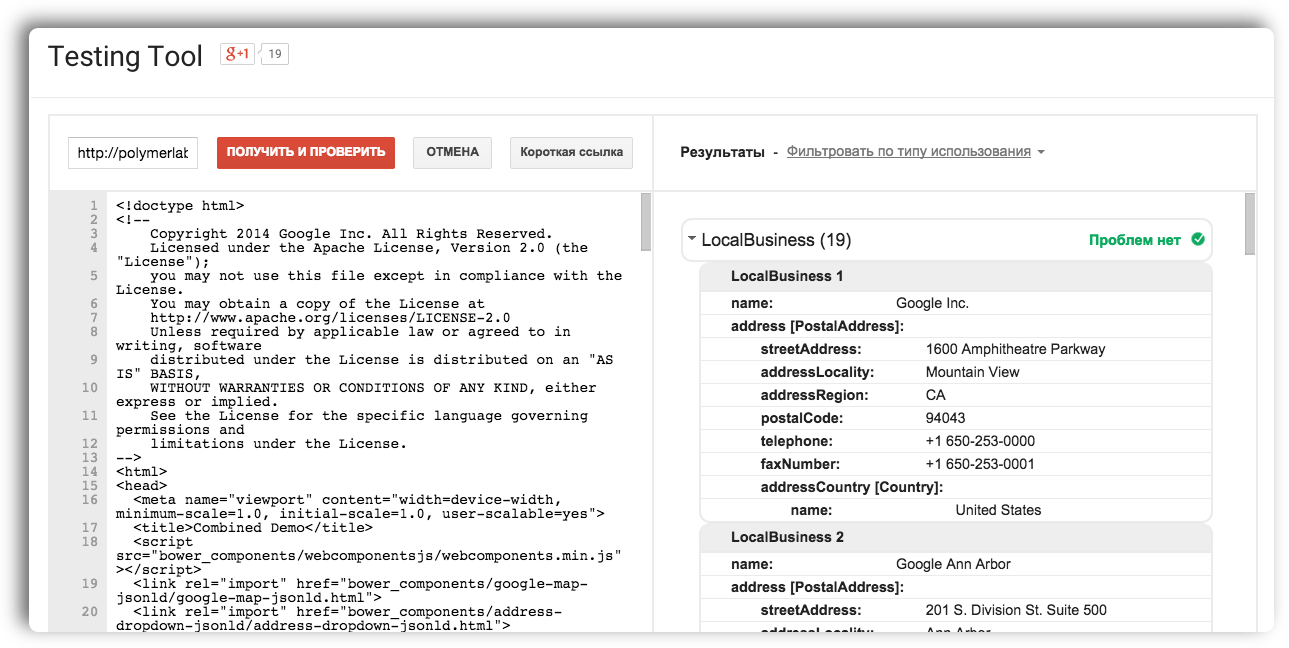
Чтобы проверить, как Google сканирует и индексирует эту страницу, лучше всего воспользоваться обновлённым Инструментом для проверки структурированных данных. Вставьте в инструмент URL примера, который мы разбираем, а затем нажмите кнопку “Получить и проверить”. Справа вы увидите результат парсинга данных со страницы и возможные ошибки. Удобнее способа проверить правильность реализации разметки JSON-LD и её понимание Google, пожалуй, не придумаешь.

Подробнее об этом инструменте и нововведениях в нём в наше недавней статье на Хабре: Новый инструмент проверки структурированных данных, документация и не только.
Код, который мы используем, выложен на GitHub. Посмотрим на исходный код страницы combined-demo.html.
Сначала внедряем данные на страницу при помощи скрипта JSON-LD:
Так мы облегчаем доступ к данным для прочих систем, поддерживающих стандарт schema.org и формат JSON-LD, например, для поисковых машин.
Затем применяем два веб-компонента для отображения данных:
Теперь импортируем их на нашу страницу с помощью импорта HTML.
После импорта мы можем использовать их на нашей странице:
И наконец мы связываем данные JSON-LD и элементы. Для этого используем polymer-ready callback (этот ивент срабатывает, когда компоненты готовы к использованию). Поскольку элементы можно конфигурировать с помощью атрибутов, достаточно назначить наши JSON-LD данные соответствующему атрибуту компонента:
Подробнее об этих технологиях читайте в следующих материалах:

Web Components – развивающийся набор стандартов для создания виджетов в пользовательском интерфейсе. Любой веб-разработчик может применять их с помощью шаблона, который добавляется в код страницы. Задавать поведение элементов Web Components можно при помощи функции Custom Element. Разработчики могут использовать одни и те же элементы Web Components на разных страницах, а также распространять их, что облегчает процесс веб-дизайна.
JSON-LD и Web Components отлично сочетаются при разработке. Функции Custom Element служат для представления видимого контента, а разметка JSON-LD – для структурирования данных. Custom Element можно использовать с любым типом данных schema.org, например schema.org/Event или schema.org/LocalBusiness.
Пример использования JSON-LD и Web Components для интерактивной карты
Структурированные данные, такие как адреса магазинов, хранятся в базе данных. На странице эта информация размещена в виде кода JSON-LD. Это значит, что элементы Custom Element могут показать их пользователям, а робот Googlebot распознает их при индексировании страницы. Представим, что мы хотим создать страницу со списком некоторых офисов Google: polymerlabs.github.io/structured-data-web-components/demo/combined-demo.html
На странице два виджета: карта с булавкой для каждого офиса и раскрывающееся меню со списком адресов. Очень важно, чтобы оба виджета представляли пользователю одинаковую информацию, а страница была доступна для сканирования поисковикам.

В этом примере мы используем элементы LocalBusiness для выражения значения представленных данных: географического положения некоторых из офисов Google.
Чтобы проверить, как Google сканирует и индексирует эту страницу, лучше всего воспользоваться обновлённым Инструментом для проверки структурированных данных. Вставьте в инструмент URL примера, который мы разбираем, а затем нажмите кнопку “Получить и проверить”. Справа вы увидите результат парсинга данных со страницы и возможные ошибки. Удобнее способа проверить правильность реализации разметки JSON-LD и её понимание Google, пожалуй, не придумаешь.

Подробнее об этом инструменте и нововведениях в нём в наше недавней статье на Хабре: Новый инструмент проверки структурированных данных, документация и не только.
Привязка компонентов к источнику структурированных данных
Код, который мы используем, выложен на GitHub. Посмотрим на исходный код страницы combined-demo.html.
Сначала внедряем данные на страницу при помощи скрипта JSON-LD:
<script type="application/ld+json">
{...}
</script>
Так мы облегчаем доступ к данным для прочих систем, поддерживающих стандарт schema.org и формат JSON-LD, например, для поисковых машин.
Затем применяем два веб-компонента для отображения данных:
- address-dropdown-jsonld – этот элемент создает раскрывающийся список со всеми адресами в атрибуте «jsonld».
- google-map-jsonld – этот элемент создает карту Google с булавкой для каждого адреса в атрибуте «jsonld».
Теперь импортируем их на нашу страницу с помощью импорта HTML.
<link rel="import" href="bower_components/google-map-jsonld/google-map-jsonld.html">
<link rel="import" href="bower_components/address-dropdown-jsonld/address-dropdown-jsonld.html">
После импорта мы можем использовать их на нашей странице:
<address-dropdown-jsonld jsonld=""></address-dropdown-jsonld>
<google-map-jsonld jsonld=""></google-map-jsonld>
И наконец мы связываем данные JSON-LD и элементы. Для этого используем polymer-ready callback (этот ивент срабатывает, когда компоненты готовы к использованию). Поскольку элементы можно конфигурировать с помощью атрибутов, достаточно назначить наши JSON-LD данные соответствующему атрибуту компонента:
document.addEventListener('polymer-ready', function() {
var jsonld = JSON.parse(
document.querySelector(
'script[type="application/ld+json"]').innerText);
document.querySelector('google-map-jsonld').jsonld = jsonld['@graph'];
document.querySelector('address-dropdown-jsonld').jsonld = jsonld['@graph'];
});
Подробнее об этих технологиях читайте в следующих материалах:
- оригинал статьи с примерами кода на сайте html5rocks.com
- сайт JSON-LD и спецификации W3C;
- документация по Web Components на сайте webcomponents.org;
- сайт schema.org;
- документация Google по структурированным данным.

nazarpc
Ребята, я всё понимаю, но я это уже переводил здесь.
HabrAndrey Автор
Это замечательно. В следующий раз, возможно, Вы обратитесь за разрешением, прежде чем использовать чужой материал.
nazarpc
Уважаемый, то есть вы решили ещё и наехать на меня?
Я опубликовал свой материал, если вы о самом переводе, переводил его я лично, у вас не крал.
К вашему сведению, я соизволил упомянуть в статье лицензию, под которой опубликована статья.
Если вы перед публикацией перевода лицензию не читали — у вас есть уникальная возможность сделать это прямо сейчас: creativecommons.org/licenses/by/3.0/
Приведу здесь цитату:
То есть в данном случае, в отличии от меня, вы нарушили лицензию статьи, не указав её лицензию, а так же ссылку дали вместо статьи на на совсем другую страничку.
HabrAndrey Автор
Также уважаемый, мы кажется с Вами, как говорят англичане, начали не с той ноги. Давайте попробуем ещё раз.
Я по определению не могу нарушить лицензию этой статьи, так как её опубликовала сотрудник Google на ресурсе Google, после чего разместила короткое уведомление об этом в блоге для веб-мастеров Google, которое мы и приводим тут, в блоге Google, для удобства русскоязычных пользователей вкупе с отрывком из полной статьи, также для удобства.
Если бы Вы уведомили Еву (или меня) о своем переводе (спасибо, за него кстати!), я бы, зная о нём, мог отсюда сослаться на него, а не вступать с Вами в пререкания. Что же касается «наездов», Вы ещё раз перечитайте свой первый комментарий. Откуда я могу знать, что и где Вы публиковали?
Давайте попробуем начать разговор ещё раз. Я предлагаю вставить ссылку на Ваш полный перевод в тело самой статьи и в будущем продолжать делиться информацией. Если Вам интересно публиковать переводы материалов с html5rocks, мы с удовольствием будем ссылаться на них в своих русскоязычных ресурсах (на форуме и в сообществе для веб-мастеров и так далее).
nazarpc
Да, что-то у меня тоже резкое начало получилось, прошу прощения.
Оригинальная статья здесь: updates.html5rocks.com/2015/03/creating-semantic-sites-with-web-components-and-jsonld
Под статьей написано:
Здесь вполне четко указано, под какой лицензией опубликована статья и код к ней, по ссылке выше и в цитате есть условия — одно из них это
Я указал автора, ссылку на оригинал, указал что это перевод, и в конце статьи оставил ссылку на лицензию — вроде, ничего не нарушил, никого уведомлять не обязан.
На счёт
На хабре есть поиск, я потратил несколько минут и перебрал все возможные варианты написания JSON-LD, и проверил все статьи, которые попали в результаты поиска, это дало мне уверенность, что статью ещё никто не публиковал. То есть в целом я бы просил вас следующий раз проверить таким образом, была ли здесь уже подобная публикация, давайте вместе уменьшать энтропию)
На счёт содействия полностью поддерживаю, не сразу заметил что у вас только отрывок статьи, и вообще микс нескольких страниц получился.