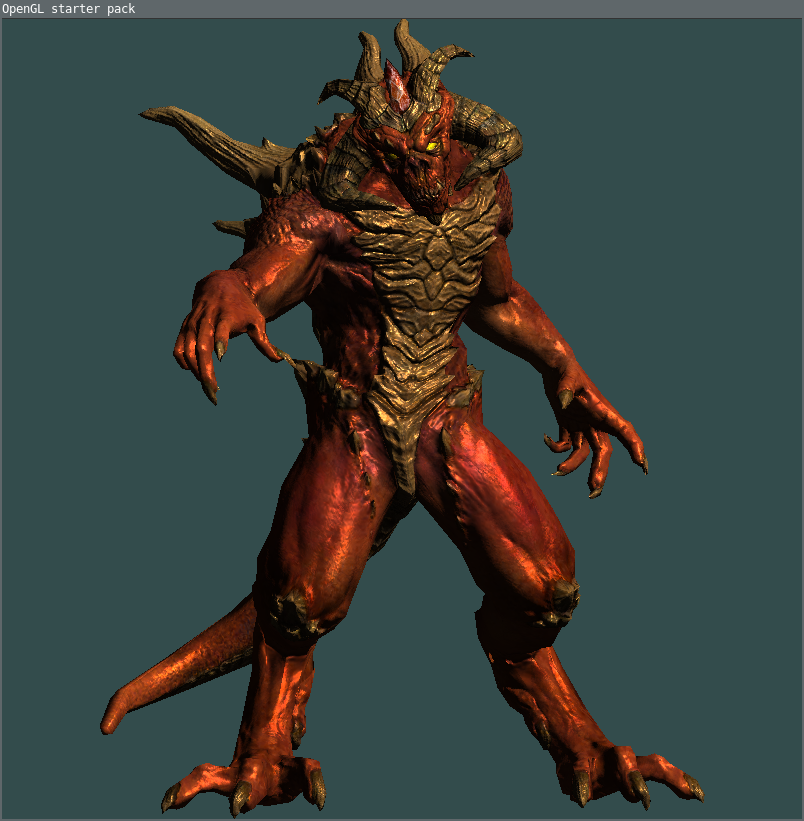
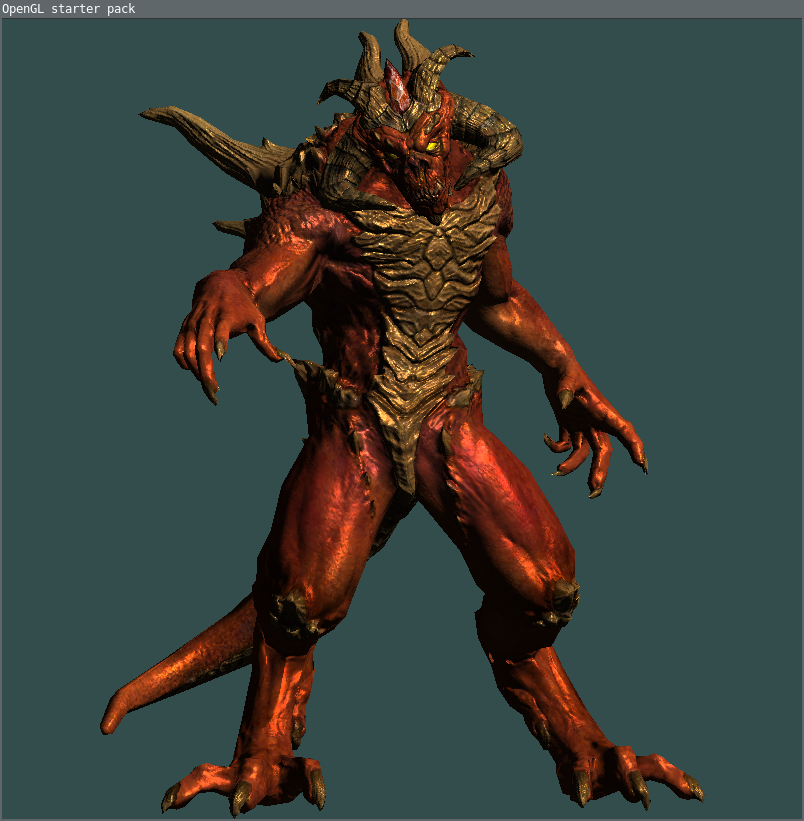
Сегодня мы отрисуем вот такое:

Эта модель нарисована художником Сэмюэлем Шаритом (arshlevon), огромное ему спасибо за разрешение её использовать в рамках моего курса лекций по компьютерной графике!
Этап 0: читаем tinyrenderer
Вообще говоря, лучше всего (хотя и не обязательно) эту лекцию читать после прочтения всего моего курса tinyrenderer. Для тех, кто не говорит по английски, этот курс лекций доступен на хабре, хотя русскую версию я больше и не поддерживаю. В рамках этого курса лекций я показал, как всего-навсего в пять сотен строчек кода, да ещё с полным запретом на сторонние библиотеки, можно нарисовать вот такую картинку:

Удивительно, но многие мои студенты не понимают, что этот софтверный растеризатор — не просто игрушка, но самое настоящее введение в то, как работает OpenGL. Поэтому сегодня я покажу, как отрисовать диаблу с хардверным ускорением, причём я во многом воспользуюсь кодом из репозитория софтверного растеризатора.
Внимание, я не ставлю себе задачей объяснить каждую строчку кода, так как полагаюсь на то, что чтение документации — самый хороший способ всё понять. Мой код нужен лишь для того, чтобы знать, что именно в документации читать, и в каком порядке. Более того, я не буду объяснять, что такое шейдеры, и я не буду объяснять, как считать карты нормалей. Я потратил очень много времени на tinyrenderer, где это всё разложено по полочкам.
Этап первый, самый сложный: создание окна
Весь репозиторий живёт здесь; создал по одному коммиту на каждый шаг туториала, так как гитхаб даёт очень удобную просматривалку всех внесённых изменений. Начинаем вот отсюда, наша цель получить вот такое окошко:

Компилируется код при помощи CMake; я проверял под линуксом (g++) и виндой (Visual Studio 2017). Под линуксом последняя версия кода компилируется вот так:
git clone --recurse-submodules https://github.com/ssloy/hellOGL.git
cd hellOGL
mkdir build
cd build
cmake ..
make
Используйте `git checkout`, если хотите компилировать отдельный коммит, а не последнюю версию. Этот код подгружает glad и GLFW, создаёт окошко с необходимым клавиатурным коллбэком, и подгружает с диска пустые вершинный и пиксельный шейдеры.
Этап второй: подгружаем 3Д модель
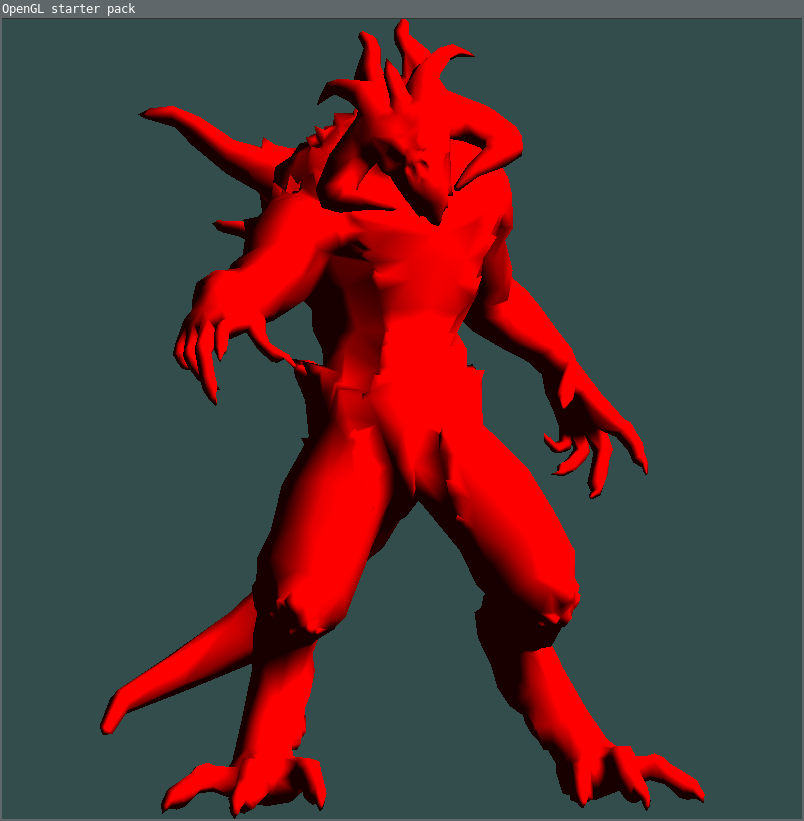
Изменения в проекте, внесённые на этом этапе, смотреть здесь. На данном этапе наша цель распарсить файл 3Д модели, и нарисовать первые треугольники, не заботясь на данный момент об освещении:

Обратите внимание, что и саму модель, и библиотеку для работы с векторами, да и сам парсер модели я взял целиком из tinyrenderer. Может, не так уж и бесполезен софтверный рендерер?
Основная идея в современном OpenGL очень простая. Мы сначала подгрузили 3Д модель, а затем я создаю массив vertices размером 3 * 3 * (количество треугольников). Каждый треугольник имеет три вершины, так? Каждая вершина описывается тремя числами (x,y,z). Итого для описания всей модели нам достаточно 3*3*model.nfaces():
std::vector<GLfloat> vertices(3*3*model.nfaces(), 0);
for (int i=0; i<model.nfaces(); i++) {
for (int j=0; j<3; j++) {
for (int k=0; k<3; k++) vertices[(i*3+j)*3 + k] = model.point(model.vert(i, j))[k];
}
}
А затем мы скажем OpenGL, что вот массив, рисуй, родной!
while (!glfwWindowShouldClose(window)) {
[...]
? glDrawArrays(GL_TRIANGLES, 0, vertices.size());
[...]
}?
Вершинный шейдер ничего интересного не делает, он просто передаёт фрагментному шейдеру данные как есть:
#version 330 core
// Input vertex data, different for all executions of this shader
layout(location = 0) in vec3 vertexPosition_modelspace;
void main() {
gl_Position = vec4(vertexPosition_modelspace, 1); // Output position of the vertex, in clip space
}
Ну и фрагментный шейдер тоже незатейлив. Он просто рисует текущий пикесль красным цветом:
#version 330 core
// Output data
out vec3 color;
void main() {
color = vec3(1,0,0);
}
Самое сложное сделано, теперь дело техники!
Этап третий: диффузное освещение
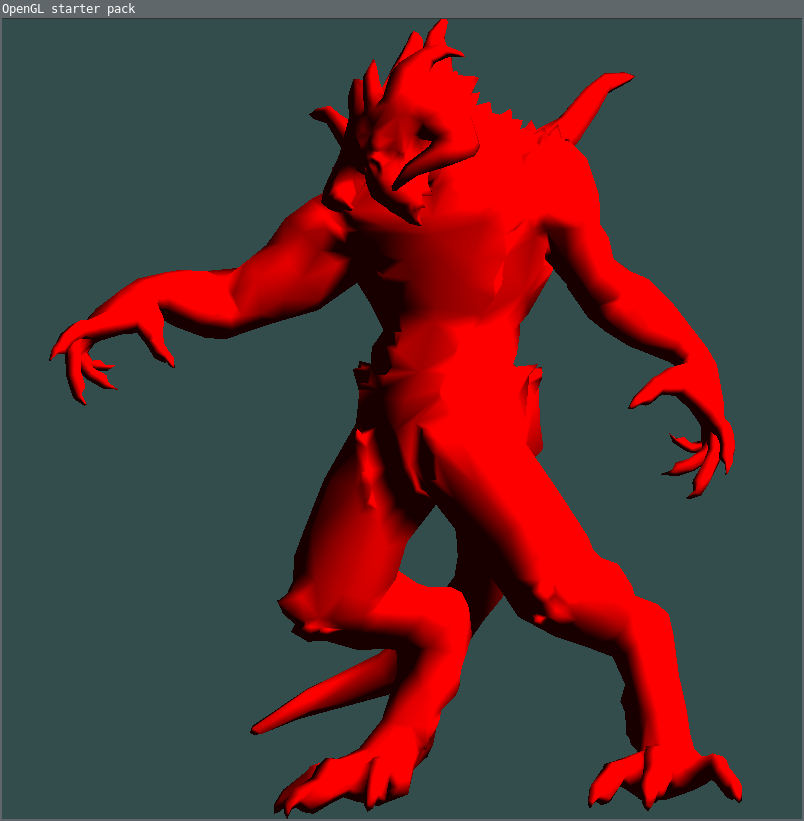
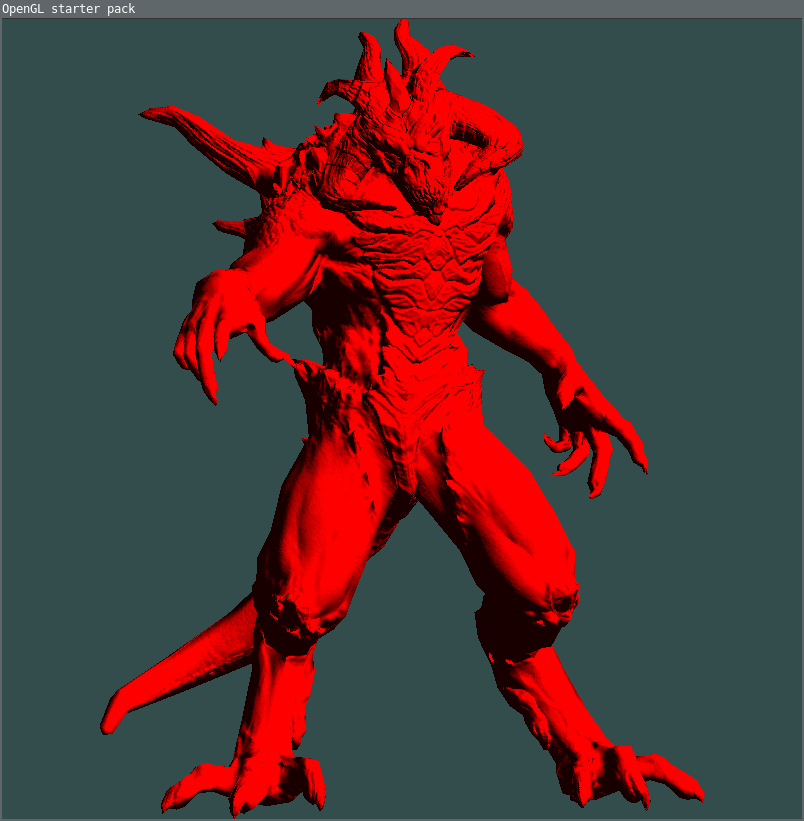
Изменения в проекте, внесённые на этом этапе, смотреть здесь. Мы должны получить вот такую картинку:

Диффузное освещение в модели Фонга, как известно, это простое скалярное произведение между
нормальным вектором и вектором освещения. Поэтому вдобавок к массиву vertices я добавил ещё один массив normals. Не глядя в код скажите, какого он размера?
Самое интересное происходит во фрагментном шейдере, в основном .cpp файле происходит лишь подгрузка данных:
#version 330 core
// Output data
out vec3 color;
// Interpolated values from the vertex shaders
in vec3 Normal_cameraspace;
in vec3 LightDirection_cameraspace;
void main() {
vec3 n = normalize(Normal_cameraspace); // Normal of the computed fragment, in camera space
vec3 l = normalize(LightDirection_cameraspace); // Direction of the light (from the fragment to the light)
float cosTheta = clamp(dot(n,l), 0, 1); // Cosine of the angle between the normal and the light direction,
color = vec3(1,0,0)*(0.1 + // ambient lighting
1.3*cosTheta); // diffuse lighting
}
Этап четвёртый: матрицы преобразований
Изменения в проекте, внесённые на этом этапе, смотреть здесь. На этом этапе я закодил Model, View и Projection матрицы. В самом начале они просто единичные, но если вы нажмёте пробел, то модель начнёт вращаться: при каждой отрисовке картинки я поворачиваю матрицу Model вокруг оси z на 0.01 радиана:
{ // rotate the model around the z axis with each frame
Matrix R = rot_z(0.01);
if (animate) M = R*M;
}
Здесь функция rot_z() возвращает матрицу вращения вокруг оси z на заданный угол. Поскольку OpenGL про мой класс матриц ничего не знает, пришлось добавить экспорт матриц void export_row_major() в простой указатель на float.

Этап пятый: карты нормалей
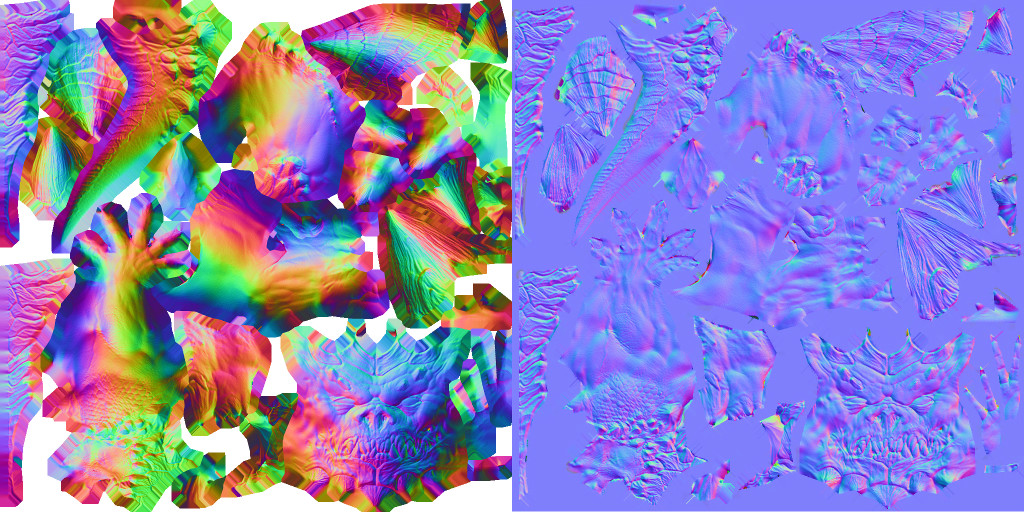
Изменения в проекте, внесённые на этом этапе, смотреть здесь. На этом этапе мы научимся накладывать текстуры. Поскольку обычная диффузная текстура — это скучно, то я сразу применю карту нормалей, да причём в касательном пространстве. Карты нормалей выглядят примерно вот так:

Соответствующие вычисления, мягко скажем, неочевидны, поэтому опять-таки, читайте объяснения в tinyrenderer. С точки зрения данных нужно добавить несколько буферов: координаты uv, и массивы касательных и бикасательных векторов.

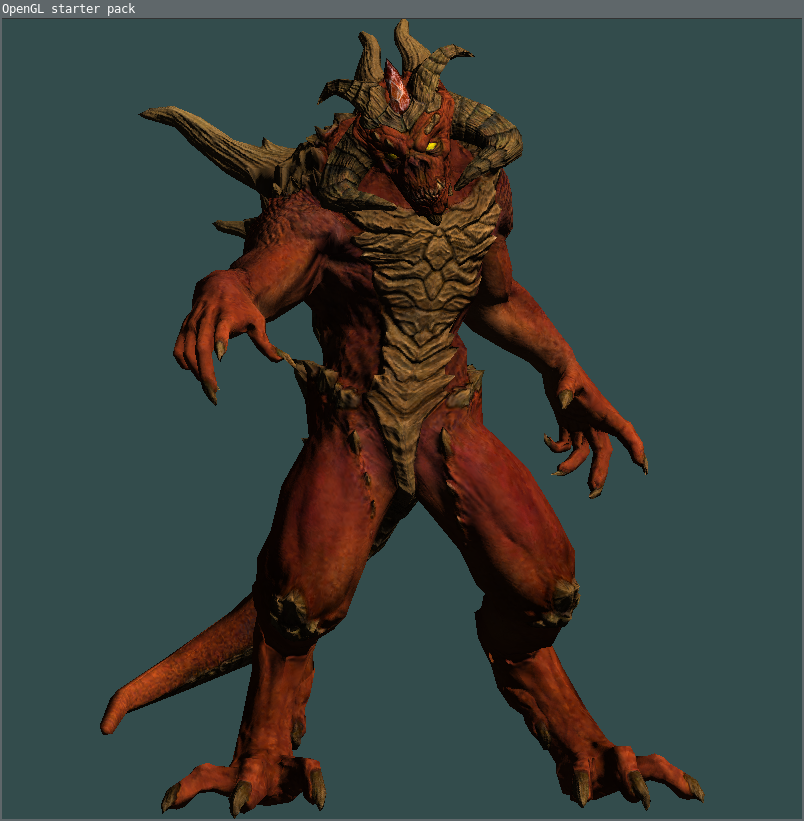
Этап пятый: диффузная текстура
Ну, если мы уже умеем считать карты нормалей, то обычную диффузную текстуру наложить просто тривиально. Изменения в проекте, внесённые на этом этапе, смотреть здесь.

Этап шестой: блики
Изменения в проекте, внесённые на этом этапе, смотреть здесь. Заключительный этап, доабавляем ещё одну текстуру, которая нам позволит симулировать блики освещения от блестящих поверхностей:

Заключение
В этом коде много что можно улучшить, да и визуальные эффекты можно наворачивать бесконечно. Но моя цель не в этом, моя цель показать, что абсолютно все техники, которые я затрагивал в софтверном рендеринге, применимы и в настоящем контексте OpenGL. И лично я по-прежнему считаю, что начинать знакомство с 3Д графикой нужно, рисуя картинки без использования магии графических библиотек.
В качестве продлжения попробуйте, например, добавить тени, или посчитать глобальное освещение, ну или, наконец, сделать glow map: ведь глаза и кристалл во лбу Диабло должны светиться!
Комментарии (42)

AllexIn
10.03.2019 22:00Какая связь между отображением модели и инициализацией контекста?

haqreu Автор
10.03.2019 22:14+2Чтобы отобразить модель, нужно инициализировать контекст?

AllexIn
11.03.2019 08:02-1Вот только статья якобы как раз про контекст. А по содерждимому — про модель и контексту вообще минимум текста соответствует.

haqreu Автор
11.03.2019 08:05Я не понял, вы что, жалуетесь, что я не остановился на вот этом этапе?
интересная картинка

whitemonkey
11.03.2019 09:15Как ни странно, но именно на этом месте много моментов. Хотелось бы увидеть ПРАВИЛЬНОЕ создание контекста. Открыть окно не сложно, а вот открыть так, чтоб потом не было вопросов наподобие: «А почему два не работают? а если четыре?».
Брать гибкий GLFW и гвоздём прибитый GLAD для сохранения кросплатформенности? Немного странно, мягко скажем. Да и зачем при таком подходе GLAD. Кстати зашедший наверняка хотел бы узнать про моменты связанные с ними.
Замечания выше справедливы. Если эта статья направлена на обучение, то скорее всего формат подачи должен быть более полным.
haqreu Автор
11.03.2019 09:17Давайте для начала договоримся о том, что «правильно» сильно зависит от решаемой задачи, и универсального решения не существует. А если вы видите способ улучшить код, присылайте пуллреквест, я их принимаю с удовольствием.

whitemonkey
12.03.2019 00:08Мой маленький и «пушистый протест» вызван только тем, что я вижу у вас действительно высокий уровень знаний. Фундаментальных и важных. Вы делитесь ими с нами и это достойно уважения. Именно поэтому хотелось бы больше услышать и почитать. Воспримите моё сообщение как «Ну пожалуйста еще! Ещё больше».
Спасибо.

Zuy
11.03.2019 02:39А есть какой-то простой инструмент, чтобы для моделей генерировал все что нужно чтобы их отрисовать? Например координаты вершин, текстуры, карты нормалей и т.д.
Каждый раз, когда я начинал заниматься OpenGL останавливался именно на этом моменте. Кубик крутить уже было скучно, а как сделать свою модель было не понятно. Пробовал разобраться с Blender но как-то не пошло.
haqreu Автор
11.03.2019 07:44Ох, простых нет. Художники не зря свой хлеб едят. Кстати, а вы просто карандашом на бумаге хорошо рисуете? Без этого никак, похоже.

Zuy
11.03.2019 07:51Нет, я вообще никак не рисую. Но мне и не хочется самому рисовать. Для старта хочется найти какие-то уже готовые модели со всеми текстурами и картами нормалей, чтобы поэкспериментировать.

haqreu Автор
11.03.2019 07:56Так я для этого с художниками и договаривался. Ровно потому, что у меня мороз по коже от разных кубиков и
блендеровской сюзанны.

AllexIn
11.03.2019 08:02Да миллиард их.
turbosquid в помощь.
haqreu Автор
11.03.2019 08:11Найти хорошую модель не является непосильной задачей, но про миллиард вы погорячились. В бесплатном доступе лежат в основном модели посредственного качества, и далеко не всегда с полным набором текстур, а уж если мы захотим скелеты и анимации — вообще тяжело. Так что вопрос вполне законный.

AllexIn
11.03.2019 08:30В бесплатном доступе лежат в основном модели посредственного качества
Самого разного качества модели лежат. И не особо глубоко.
захотим скелеты и анимации — вообще тяжело
Это вообще не тяжело. Mixamo в помощь.
haqreu Автор
11.03.2019 09:25Миксамо в помощь — это почти так же, как и «майя в помощь». Я думаю, вы прекрасно знаете, что создание модели такой сложности, как показана у меня в статье, это неделя работы хорошего художника. А ведь в ней нет анимации, это ещё больше. И художники хотят есть и бесплатно работают, но редко. В свободном доступе в основном работы учеников, что тоже хорошо, но не всегда достаточно.

AllexIn
11.03.2019 09:27О чем вы вообще говорите…
Mixamo аниматор берет любую модель, в два клика её ригит автоматом(даже ребенок справится) и позволяет на неё вешать любую анимацию(тоже в пару кликов). Их сотни бесплатных и тысячи платных.
Никакой майей здесь и не пахнет.
haqreu Автор
11.03.2019 09:33Возможно, я отстал от жизни, но если всё так просто, можно вас попросить сделать тридцатисекундный ролик с боксерским поединком двух Диабло? Модель уже есть.

AllexIn
11.03.2019 09:46дайте мне ссыль на модель в fbx

haqreu Автор
11.03.2019 10:01-1У меня только .obj. Вы же сказали любую? .obj де факто стандарт обмена

AllexIn
11.03.2019 10:42+2Из 2000 чтоли пишите? С стандартом в виде obj. :) Ну не коллада и то хорошо.
Уж лет так пять fbx стандарт во всех движках и пакетах. Ок, давайте архив с obj.Миксамо поддерживает obj. Так что obj в т-позе вполне подойдет.
Вы же сказали любую?
Ага. Любую, геометрически. А не в плане формата. Очевидно что все 100500 миллионов форматов никто не поддерживает.
Ну и даже в плане геометрии чуда нет, любую с двумя руками, двумя ногами, ровно стоящий.

Megadeth77
11.03.2019 15:09А нет ли у кого чего-нибудь работающего с инициализацией контекста в серверном контейнере с mesa для off-screen рендеринга (c osmesa или без)? Единственное до чего додумался методом научного тыка — инициализировать контекст через glut и виртуальный x11 буфер xvfb, что как бы не блещет прямизной.

ferocactus
11.03.2019 16:27русскую версию я больше и не поддерживаю
То есть те статьи на хабре уже не актуальны и многое изменилось?
Или вопросы в комментариях под ними больше не будут получать ответов автора?
А то я наконец-то плотно взялся за реализацию всего, что хотел попробовать, но долго откладывал, и скоро до того курса дойду как раз.
haqreu Автор
11.03.2019 16:46На самом деле, это означает, что мне лень в двух десятках статей править оглавление каждый раз, как я добавляю новую. Так-то текст не устарел, и на вопросы я отвечаю.

BingoBongo
12.03.2019 11:25Очень странно считать создание окна и контекста в OpenGL непростой задачей потому что в интернете слишком много примеров как это сделать.

haqreu Автор
12.03.2019 11:50Вы очень правильно использовали слово слишком. Примеров много, но очень большая их часть уже безнадежно устарела. А другая, тоже большая, часть предполагает, что у вас уже установлены нужные библиотеки, при этом не всегда говорится, какие. В итоге разобраться в этом начинающему непросто.

playermet
13.03.2019 11:43+1Есть же learnopengl.com. Ни в подробности ни в актуальности вашей статье его уроки не уступают, разве что актуальной русскоязычной версии нет.

haqreu Автор
13.03.2019 12:30— Что подарить нашему товарищу на юбилей?
— Давайте подарим ему книгу!
— Зачем ему книга? У него уже одна есть.
Я думаю, что существование learnopengl не является препятствием для написания других учебных материалов.

janonymous
12.03.2019 22:39Я не совсем понял, с OpenGL почти не знаком, гораздо больше знаком с DirectX и вот отсюда вопрос, в OpenGL нет вершинных и прочих буферов?
Спрашиваю потому что я значительное время потратил чтоб понять как и зачем нужны эти буферы (и честно говоря у меня все еще есть ощущение что я не до конца их понимаю в масштабах ААА игр).
haqreu Автор
12.03.2019 22:41Всё есть, эти буферы идут из железа, поэтому директыкс и опенжл суть есть одно и то же, просто по разному записано.

playermet
13.03.2019 11:57и честно говоря у меня все еще есть ощущение что я не до конца их понимаю в масштабах ААА игр
А что конкретней непонятно? Весь смысл всех буферов и тому подобных объектов сводится к тому чтобы гонять как можно меньше данных по шине и как можно более крупными порциями. Просто оптимизация.

n3td0g
Если рассматривать статью как ознакомление с OpenGL, то фактически нет объяснений что, как, зачем и почему. За проект на гите спасибо, конечно, но вот в самой статье крайне мало информации полезной.
haqreu Автор
У меня десять статей ознакомления с OpenGL. Там очень подробно о том, что, как, зачем и почему. И об этом напрямую сказано, причём неоднократно.
n3td0g
Все видел, на все подписан давно и за все больше спасибо. Просто в этой статье кроме ссылок на гитхаб ничего нет, что не особо на страстью похоже.
haqreu Автор
Ну так а репозиторий на гитхабе не абы какой, а имеет чёткую структуру повествования. Смысла повторять документацию на OpenGL я не вижу ни малейшего, я лишь даю код, который соответствует предыдущим статьям, и благодаря которому желающий поймёт, что именно ему нужно читать в официальной документации, которая весьма объёмна, и с первого подхода к ней можно вполне себе опухнуть. Кроме того, интернет полон протухшими примерами легаси OpenGL, и данный проект должен быть ценнен не столько текстом вокруг, сколько тем, что написан на достаточно современном GL, и при этом должен собираться и работать из коробки.
n3td0g
За проект на гите тоже спасибо. Просто это мое мнение, что статья в формате: пункт 1 посмотрите этот код, пункт 2 посмотрите вот этот код. Немного странно воспринимается для меня, как лекция (как указано в самой статье). В совокупности с предыдущими уроками и с постоянным обращениям к докам по OpenGL кончено все отлично.
n3td0g
Возможно, мне просто было непривычно видеть статью подобного формата у Вас после статей про OpenGL своими руками, которые до сих пор одни из моих любимых на хабре.
haqreu Автор
На самом деле, все учебные материалы по OpenGL упираются в то, что нужно и API показывать, и про математику рассказывать, а и то, и другое плохо уживаются вместе. Именно поэтому я подробно расписывал софтверный рендеринг, поскольку он даёт полную свободу действий, не заставляя работать в жёстких рамках API, документацию на который трудно понять.
А этот проект — да, это не статья как таковая. Можно рассматривать это как филиал stackoverflow, с которого можно копипейстить нужные куски. Это удивительно, но в 2019м году быстро найти минималистичный пример OpenGL, который не использует legacy кода, и который реально компилируется — это непросто. Отсюда и мой репозиторий. Можете его считать просто как рекомендацию использовать для мелких приложений GLFW и glad вместо GLEW и glut, что были стандартом десять лет назад.
А про сам текст статьи, то, грубо говоря, если вы уже написали сортировку пузырьком на си, то переписать её на жаве — дело чисто синтаксиса, и сильно растекаться в описании, по моему скромному мнению, ни к чему. Этот репозиторий хоть и hello world, но предполагает некоторую подготовку читателя.
n3td0g
Вы совершенно правы, все что меня смутило — в статье говорится что это лекция, хотя больше похоже на комментарии к коммитам. Что вовсе не преуменьшает проделанную Вами работу, а ссылку на гит я уже схоронил. В любом случае больше спасибо за труды и жду новых интересных статей.
haqreu Автор
Всё, что я выкладывал по компьютерной графике, и этот текст+репозиторий в том числе — это краткие тезисы лекций, которые я читаю вживую. Отсюда и выбор слова. К сожалению, уложить сотню часов болтовни, жестикулирования, чтения мыслей и дебагинга чужого кода в довольно жёсткий формат статей на хабре далеко не всегда удаётся :(