В моем браузере установлено около 30 расширений, которые упрощают жизнь и работу в интернете. В этой статье я хочу поделиться 10 актуальными расширениями Google Chrome для верстальщика, которые постоянно использую при разработке сайтов.
1. PerfectPixel

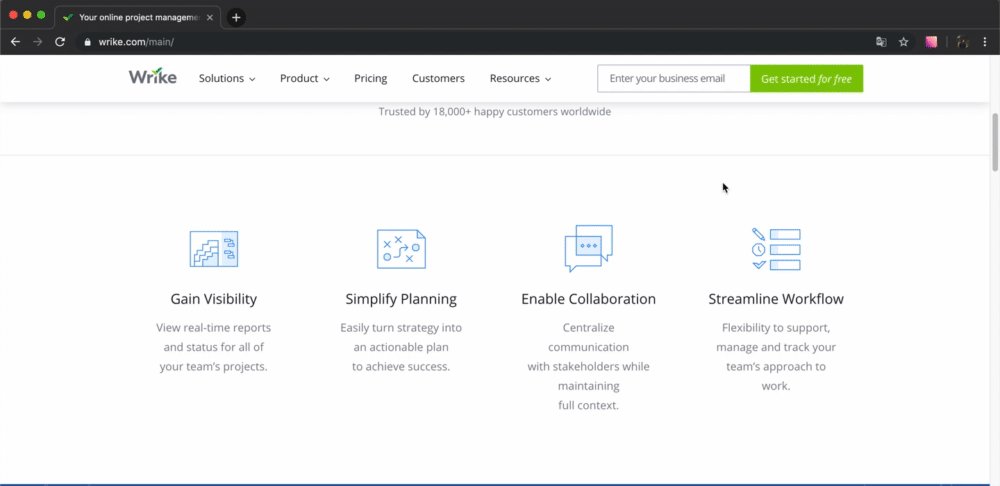
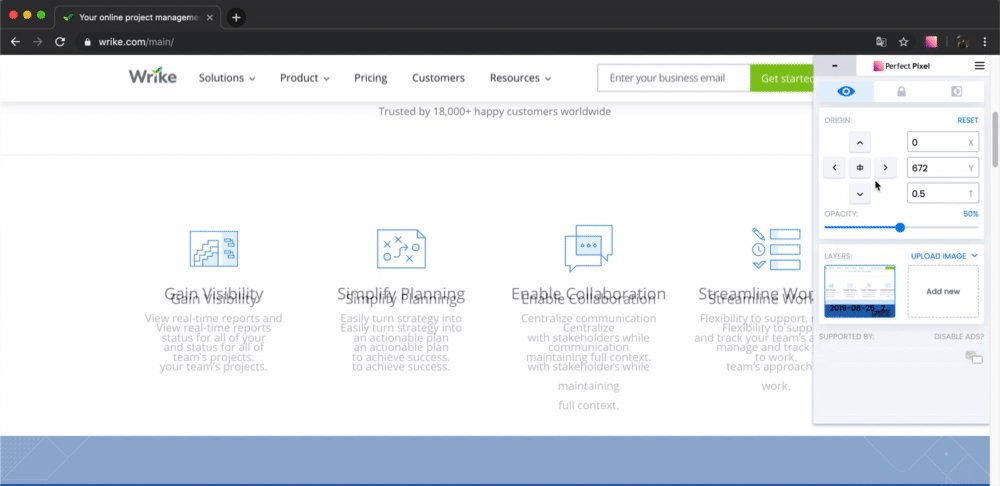
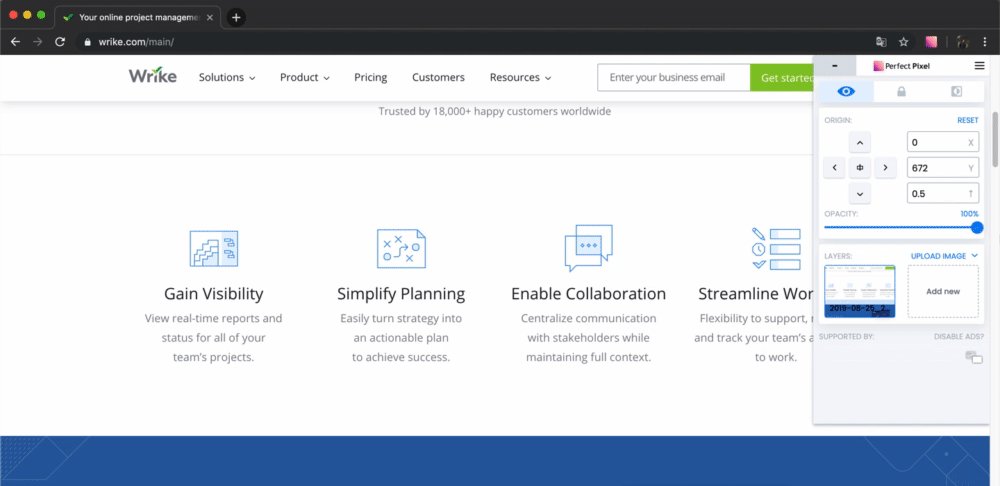
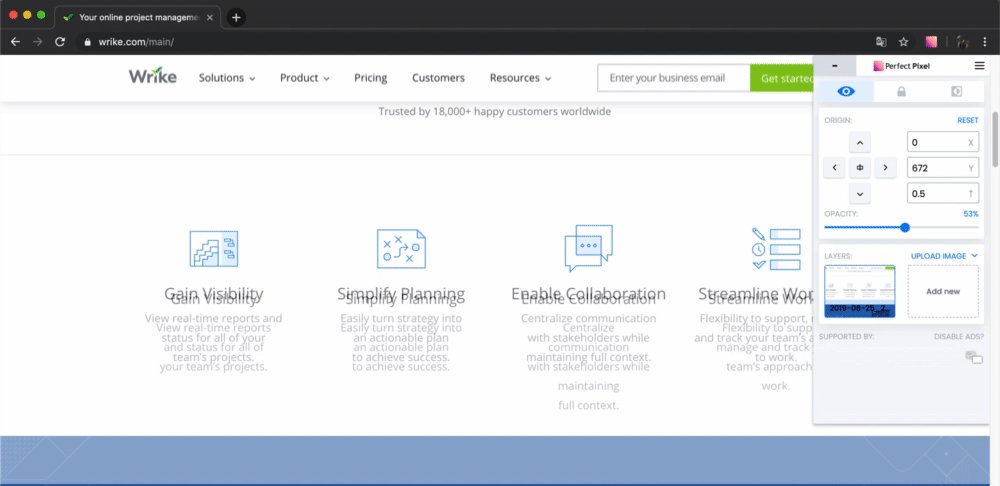
Пример использования PerfetPixel при разработке новых блоков на www.wrike.com
Верстка сайта пиксель-в-пиксель вызывает трудности как у новичков, так и у опытных специалистов. PerfectPixel накладывает изображение макета поверх верстки в браузере. В настройках расширения можно отрегулировать прозрачность и расположение макета, что позволяет учесть все необходимые размеры и отступы. Использование этого плагина упростит работу верстальщика и сократит количество правок при сдаче проекта. В моем наборе расширений PerfectPixel занимает первое место за счет своей функциональности и удобства использования.
Ссылка на установку расширения
2. Wappalyzer

Пример использования Wappalyzer на сайте collaborate.wrike.com/2019/london
Всегда интересно какие инструменты и технологии используются на сайтах. Wappalyzer предоставляет информацию о CMS, JS фреймворках, CSS библиотеках, инструментах аналитики и многом другом. Представьте, что анимация на сайте – это бесплатная CSS библиотека, которую вы можете использовать у себя в проекте. Это позволит сократить время поиска необходимого инструмента и быть в курсе технологий, которые использует сайт.
Ссылка на установку расширения
3. HTML5 Outliner

Иерархия заголовков на странице habr.com/ru/company/wrike
HTML 5 Outliner отображает список заголовков на странице сайта. Расширение помогает структурировать заголовки и определять нарушения в иерархии. Например, в теге section HTML 5 Outliner выводит предупреждение об отсутствии тега h2. Это один из быстрых и удобных способов, чтобы определить правильность использования заголовков в верстке.
Ссылка на установку расширения
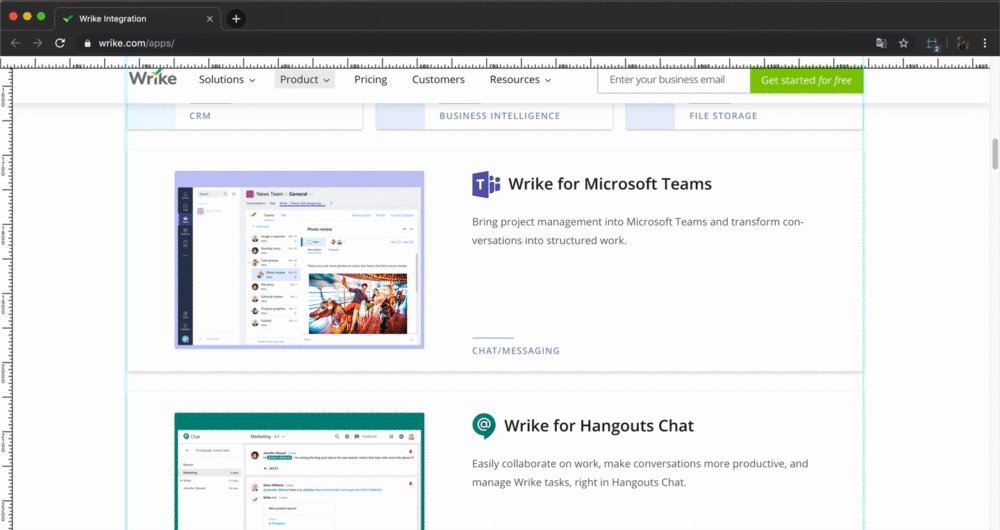
4. Wireframify

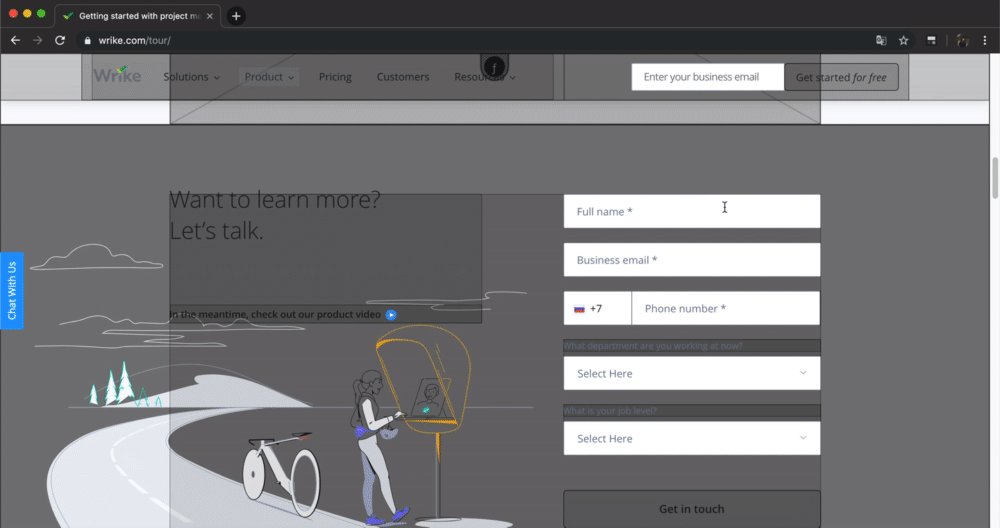
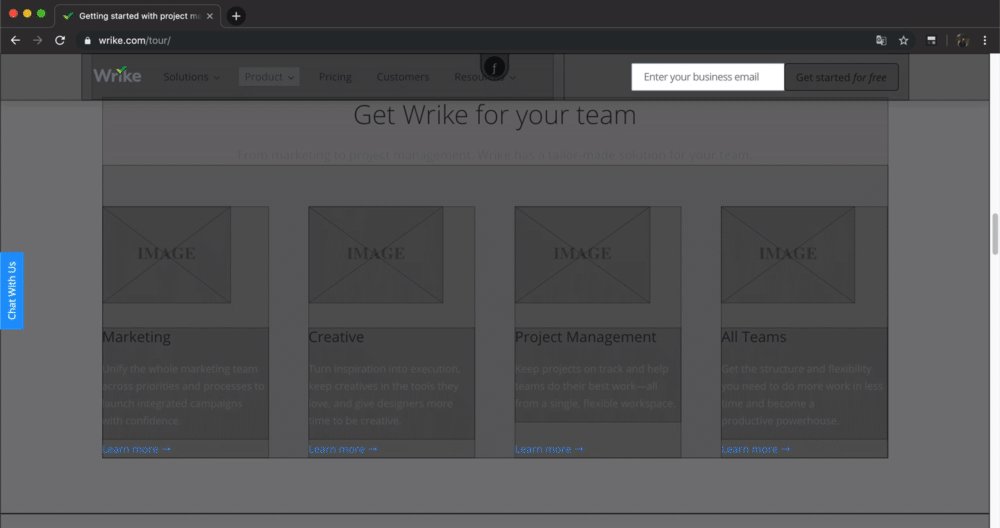
Пример использования Wireframify на сайте www.wrike.com
Дизайнеры проектируют сайты с помощью wireframe — это набор линий, блоков и подписей. Такой подход позволяет создавать архитектуру проекта с учетом отступов, размеров и расположения блоков на странице. Wireframify включает альтернативный вид сайта в виде wireframe, что позволит избежать ошибочного использования:
- отрицательных margin;
- выравнивания элементов с помощью padding;
- добавления отступов с помощью CSS свойств left, right;
Ссылка на установку расширения
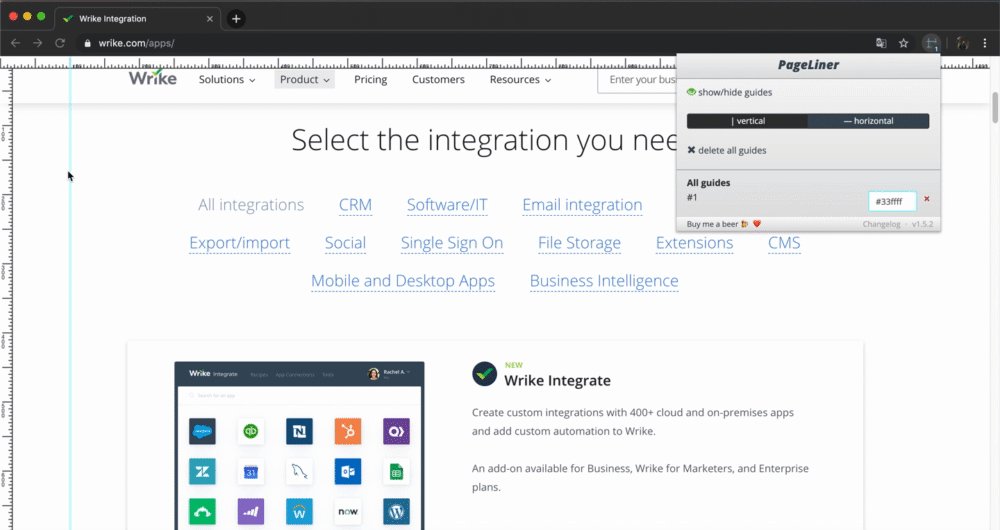
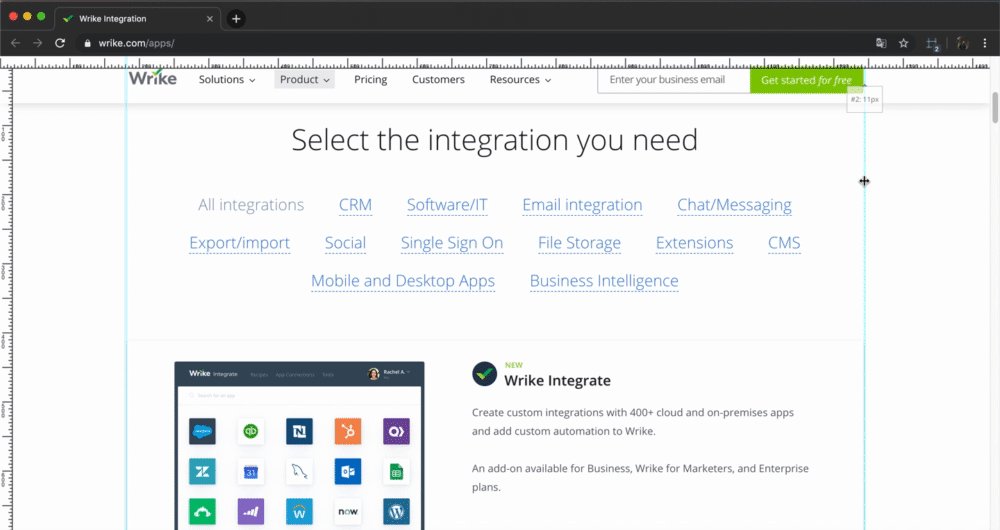
5. PageLiner

Пример использования PageLiner на сайте www.wrike.com/apps
В графическом редакторе выровнять элементы или отобразить сетку сайта можно с помощью направляющих линий. Верстальщик может включить этот функционал в браузере используя PageLiner. Расширение отображает похожие направляющие, как в том же Adobe Photoshop. С PageLiner выравнивать элементы становится намного проще.
Ссылка на установку расширения
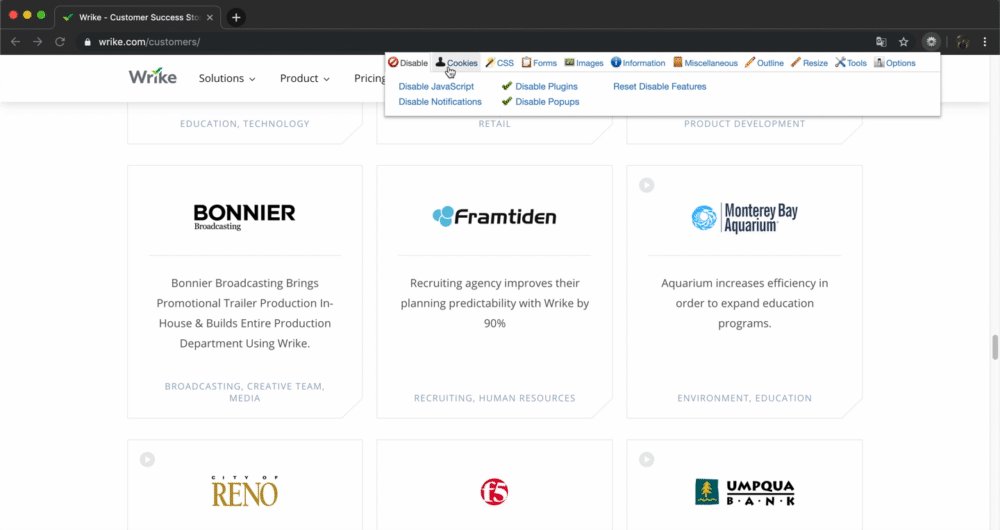
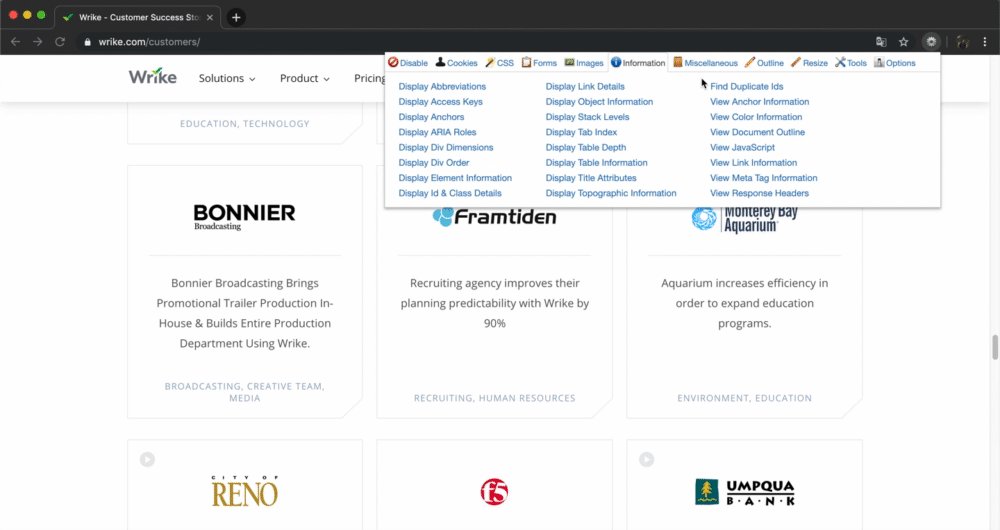
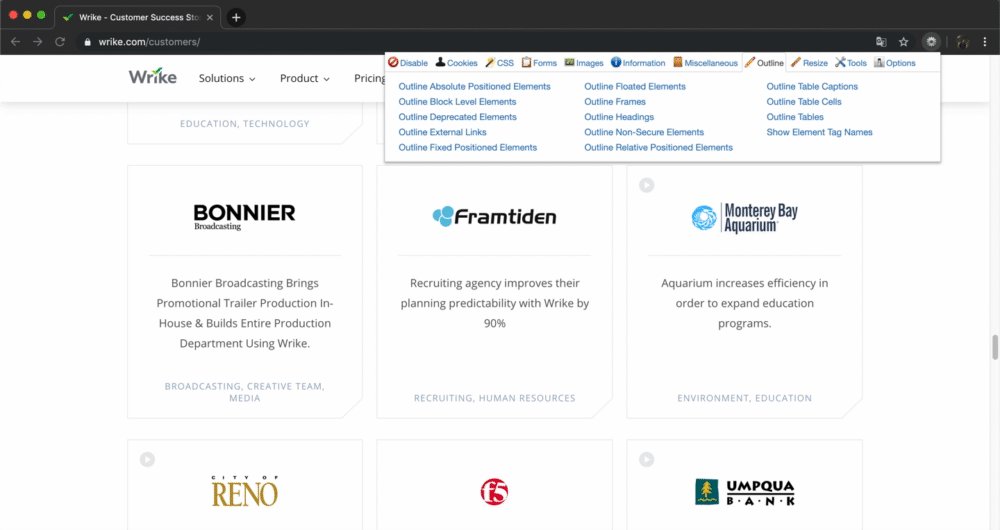
6. Web Developer

Список возможностей web developer
Web Developer добавляет в браузер дополнительную панель с инструментами. Внутри нее находится 10 вкладок: Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize и Tools. Функционал расширения позволяет:
- отключать CSS, JS и изображения;
- проверять валидность HTML, CSS;
- манипулировать CSS стилями;
- тестировать HTML формы;
- отображать необходимую информацию мета тегов;
- изменять размер окна браузера;
- очищать кэш;
Web Developer остается популярным расширением среди разработчиков. Его можно сравнить с мультитулом в реальной жизни: всегда под рукой необходимый набор инструментов.
Ссылка на установку расширения
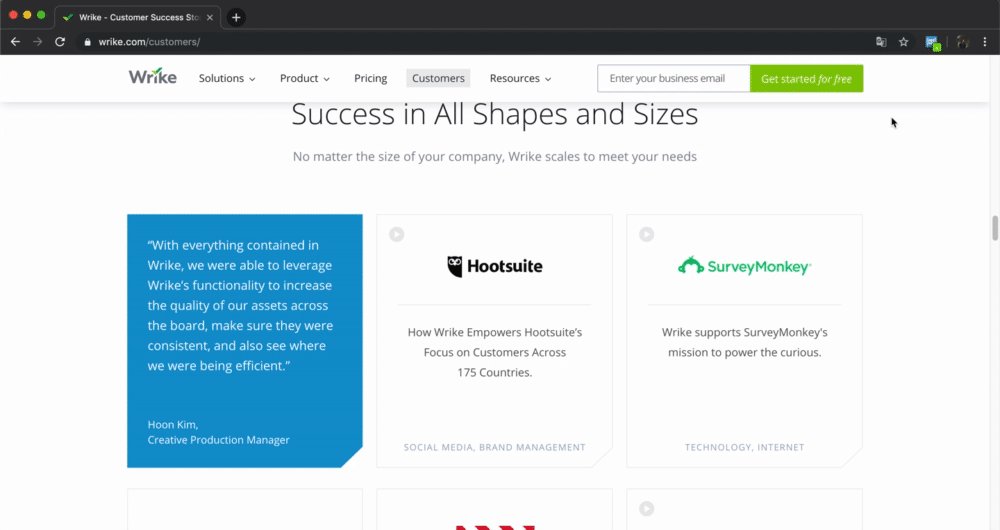
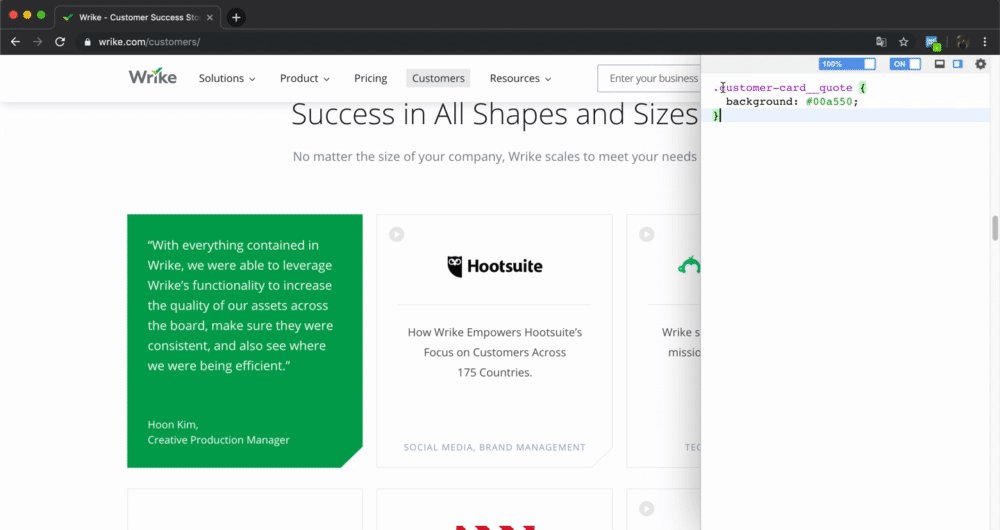
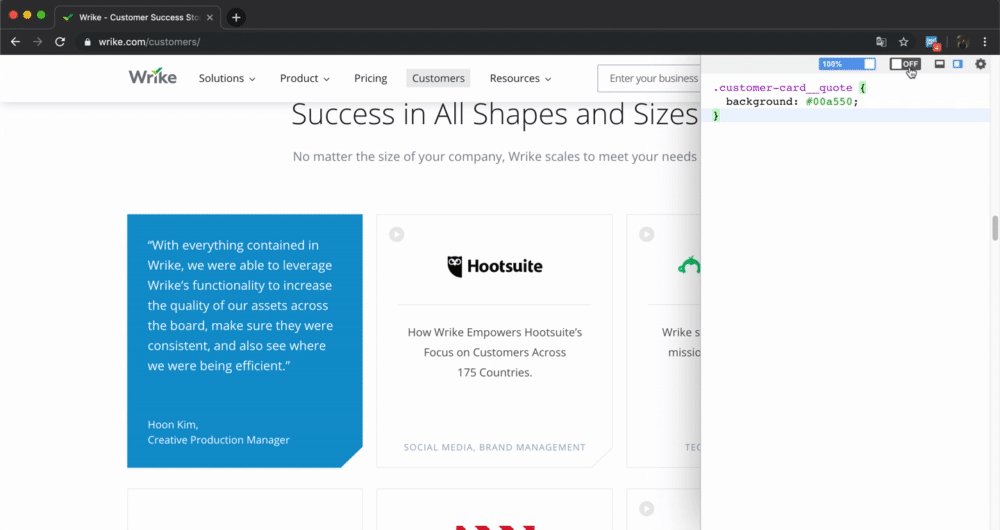
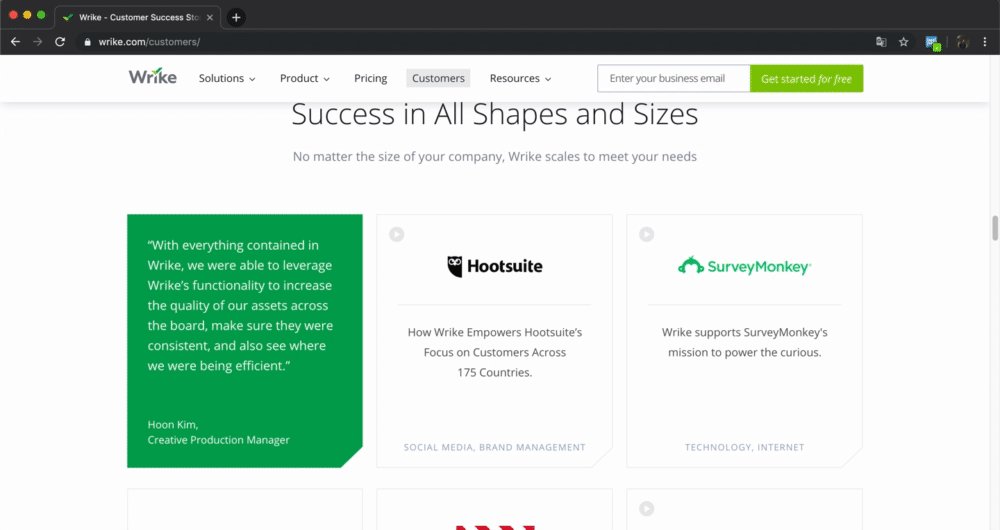
7. User CSS

Пример использования User CSS на сайте www.wrike.com/customers
Представим, что вы захотели поправить CSS прямо в браузере, но после этого пришлось перезапустить страницу. Все ваши наработки пропали, и приходится вносить изменения заново. Используйте User CSS, который будет сохранять ваши стили. Больше не нужно переживать по поводу того, что CSS исчезнет. Функциональность расширения позволит тестировать написанный CSS при переходе на другие страницы.
Ссылка на установку расширения
8. StyleURL

Пример использования StyleURL на сайте Wrike www.wrike.com/customers
User CSS не заменит панель разработчика браузера. Если вы привыкли работать в devtools и при этом не хотите потерять изменения после обновления браузера – установите StyleURL. Расширение запомнит ваши изменения и предоставит возможность сохранить наработки в отдельном файле или загрузить в github gist.
Ссылка на установку расширения
9. Siteimprove Accessibility Checker

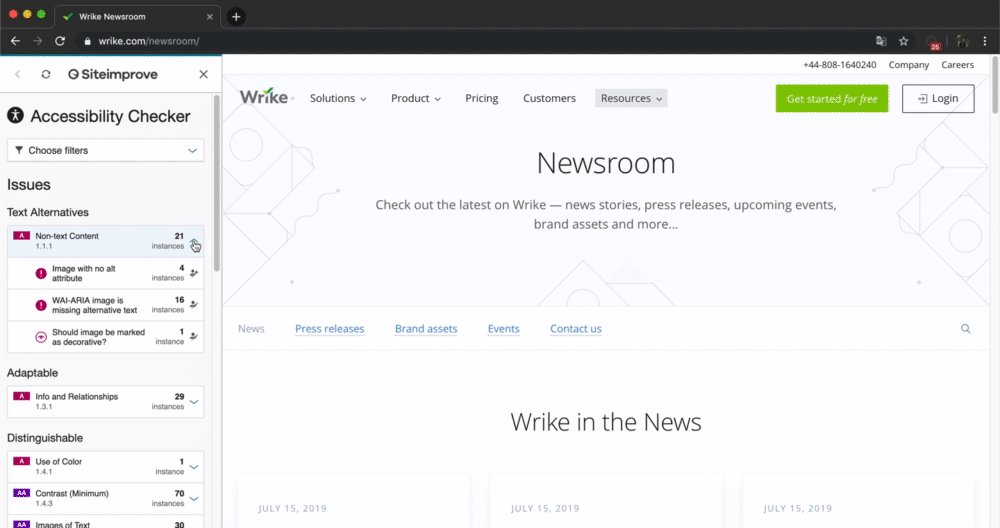
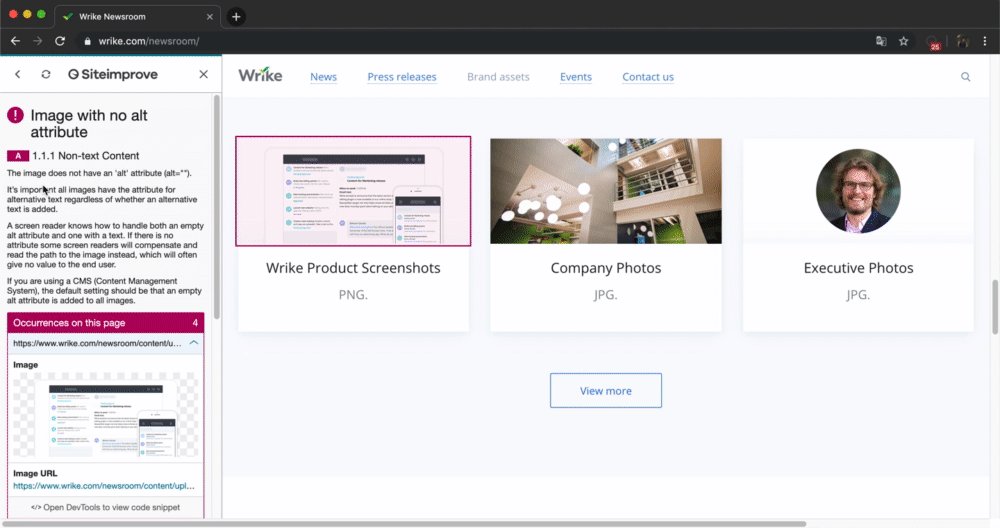
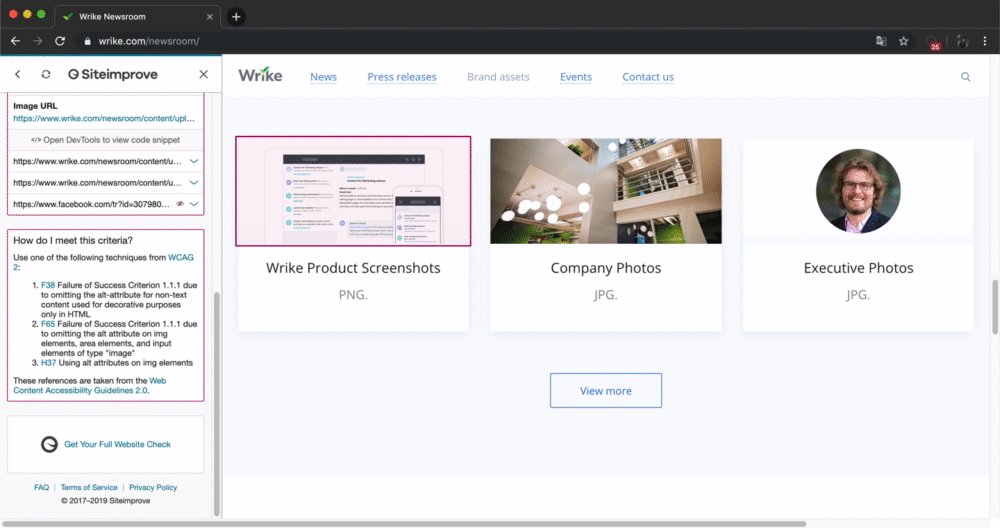
Пример использования Siteimprove Accessibility Checker на сайте www.wrike.com/newsroom
Siteimprove Accessibility Checker — это инструмент, который проверяет HTML на соответствие стандартам доступности, чтобы обеспечить доступ к контенту для всех. Расширение отображает ошибки с подробной информацией. В описании к ним вы можете найти сноски с WCAG 2 и прямые ссылки на подробные статьи о доступности.
Ссылка на установку расширения
10. Tabsbook

Пример использования Tabsbook
Каждый работает с закладками по-своему. Есть те, кто сохраняет ссылки для быстрого доступа к сайтам, и те, кто используют закладки, чтобы хранить полезную информацию. С помощью Tabsbook можно превратить ваши закладки в базу знаний. Интерфейс расширения отображает древовидную структуру папок для удобной навигации по вашим закладкам. Все данные хранятся в облаке, что позволяет иметь доступ к ним с любого устройства.
Ссылка на установку расширения
Расширения будут полезны всем новичкам и опытным специалистам, которые о них не знали. Напишите в комментарии, какие расширения вы используете.
Больше полезных расширений для браузера можно найти по ссылкам Toп-10 плагинов Chrome для дизайнеров и Полезные расширения Google Chrome для программиста.
Комментарии (13)

CoolCmd
17.10.2019 18:06+1насчет хранения измененных файлов. overrides в devtools хрома недостаточно?
и какое отношение последнее расширение имеет к верстке? скрытая реклама?

MrVladevoit Автор
17.10.2019 20:151. Подскажите, как можно легко и просто использовать хранения измененных файлов, было бы здорово почитать
2. Я посоветовал те, расширения, которые сам использую. Никакой рекламы тут нет )
Max_JK
18.10.2019 17:031. Workspace в chrome dev-tools settings позволяет использовать браузер как полноценное ide с изменением файлов на диске и т.д, а если добавить к этому флаг inspect, то можно отлаживать даже бэкенд (при условии что он на nodejs).

Banochkin
18.10.2019 19:56Но так нельзя сохранить изменения css на сторонних сайтах, если вдруг решил поправить под себя чужой ресурс.

fionaaya
18.10.2019 13:35Отличная подборка! При таком количестве расширений в гугле сложно найти что-то полезное, видимо из-за этого самые ценные теряются. Поставила себе PageLiner, очень нравится, удобнее других линеечек, что стояли у меня до этого.

anger32
18.10.2019 15:23В 2020 их полезность исчезнет?

MrVladevoit Автор
18.10.2019 16:24Расширения могут стать неактуальными по разным причинам: они могут перестать поддерживаться разработчиками, в браузере добавилась новая фича. Например, сейчас легко и без использования расширения можно навести курсор на элемент, и увидеть его стили: habrastorage.org/webt/z6/9v/oz/z69vozne0f40crmphbxlgt3xglq.png
Есть множество разнообразных расширений, которые так умеют, но ставить ради этого расширение не обязательно.

Nikolai46
Делал расширение для паралельного скрола и навигации в двух окнах и сравнения отличий. В основном для QC полезно, типа смотришь как оно на проде и в QC. Чтобы не тратить время на ручную синхронизацию. По селекторам можно было задать альфа канал чтобы не видеть некритичные секции, и сделать diff картинки. Через chrome.tabs.captureVisibleTab делались screenshot при завершении GET/POST/XHR и если отличалось от предыдущего то картинка записывалась, т.е. можно было отмотать назад и посмотреть как выглядел экран на предыдущих шагах.
Была пара проблем, во-первых требует внешний сервис через который идёт обмен командами на синхронизацию и для логина с разными аккаунтами на прод vs qc приходится временно отключать этот режим.
MrVladevoit Автор
Звучит круто
Расширение доступно в публичном доступе?
Nikolai46
Нет, основная проблема что — требует внешний сервис через который идёт обмен командами на синхронизацию. Внутри запустить без проблем, но держать внешний ресурс и особенно если его будут использовать чужие пользователи, слишком хлопотно. Да и думаю что подобное сейчас уже и так есть, мы делали лет пять назад, когда не так развито было.
Сейчас уже всё что угодно можно найти, просто диву даёшься. Придумаешь хорошую идею, посмотришь уже пять реализаций — на любой вкус.