В блоге FreshInbox опубликован пост об интересной экспериментальной техники реализации пагинации в письмах мобильных почтовых рассылок. Ее использование позволяет создавать письма, получатели которых могут перемещаться по контенту без необходимости скроллинга.
Развитие адаптивного дизайна сделало чтение писем на мобильных устройствах легче. С другой стороны, побочным эффектом стал тот факт, что для чтения «массивных» писем теперь нужно много скроллить. В итоге до конца послания добираются только самые стойкие читатели. Если дать людям возможность быстрой навигации по письму, это бы значительно улучшило ситуацию.

Описываемая техника работает только в почтовом приложении Mail для iPhone (версия для Android в разработке).
Описываемая техника позволяет пользователю самостоятельно контролировать контент письма — с помощью специальной кнопки письмо трансформируется в версию для чтения, разделенную на несколько страниц, к которым можно получить доступ с помощью клика.
Кнопка для включения «режима читателя» обернута в ярлык, который переключает чекбокс с помощью id ячейки навигации. Для отображения элементов в этом режиме используется псевдокласс
Статьи обернуты в два контейнера. Когда активируется селектор
Внутренний контейнер занимает ширину видимой области умноженной на число статей. Статьи также занимают ширину в viewport и сдвигаются влево. Это позволяет упорядочить их в горизонтальной позиции, отображая одну статью за раз.
Затем создается радио-элемент для каждой статьи, когда селектор
Величина vw не работает на Android, поэтому придется располагать статьи одну над другой и показывать нужную, пряча или изменяя ее z-индекс.
Для перемещения по статьям создадим ярлыки стрелок, которые будут при нажатии активировать нужный радио-элемент. Эти ярлыки по-умолчанию скрыты и отображается только пара, связанная с видимой в данный момент статьей.
Индексное меню содержит список ярлыков, связанных со статьями в скрытом и абсолютно спозиционированном диве (div) и отображается, когда пользователь кликает на меню, с помощью селектора
Интересный момент, часто, если меню скрывается сразу после выбора элемента, почтовый клиент просто игнорирует сделанный выбор. Справиться с этой проблемой можно, добавив переход и задержку.
Поработать с кодом примера можно в билдере одного из почтовых сервисов. В текстовом виде он представлен под спойлером:
Другие материалы о верстке писем в блоге «Печкина»:
Развитие адаптивного дизайна сделало чтение писем на мобильных устройствах легче. С другой стороны, побочным эффектом стал тот факт, что для чтения «массивных» писем теперь нужно много скроллить. В итоге до конца послания добираются только самые стойкие читатели. Если дать людям возможность быстрой навигации по письму, это бы значительно улучшило ситуацию.

Описываемая техника работает только в почтовом приложении Mail для iPhone (версия для Android в разработке).
Режим читателя
Описываемая техника позволяет пользователю самостоятельно контролировать контент письма — с помощью специальной кнопки письмо трансформируется в версию для чтения, разделенную на несколько страниц, к которым можно получить доступ с помощью клика.
Активация
Кнопка для включения «режима читателя» обернута в ярлык, который переключает чекбокс с помощью id ячейки навигации. Для отображения элементов в этом режиме используется псевдокласс
:checked, меню в верху панели установлено в position:fixed:<style>
.toolbar-container{
position:fixed;
top:0px; left:0px;
display:none;
...
}
#navbox:checked ~ .toolbar-container{
display:block!important;
}
#navbox:checked ~ .articles-container{
height:100%;
overflow:hidden;
position:fixed;
top:50px;
left:0px;
}
</style>
<input id="navbox" type="checkbox">
<label for="navbox" >Activate Reader Mode</label>
<div class="toolbar-container">...hidden toolbar content ... <div>
<div class="articles-container">
article1, article2, article3...
</div>
Пагинация статей
Статьи обернуты в два контейнера. Когда активируется селектор
:checked, внешний контейнер отображает контент на полную ширину и высоту видимой области экрана. Внешний контейнер также устанавливается на фиксированном значении в верхней части email-сообщения минус пространство, занимаемое меню.Внутренний контейнер занимает ширину видимой области умноженной на число статей. Статьи также занимают ширину в viewport и сдвигаются влево. Это позволяет упорядочить их в горизонтальной позиции, отображая одну статью за раз.
Затем создается радио-элемент для каждой статьи, когда селектор
:checked устанавливается в определенный радио-элемент, внутренний контейнер сдвигается влево или вправо на число «ширин крана» (vw) каждой статьи. Добавление перехода позволяет добиться «эффекта скольжения» при перелистывании статей:#navbox:checked ~ #a1radio:checked ~ .articles-cont .articles{
left:0px;
}
#navbox:checked ~ #a2radio:checked ~ .articles-cont .articles{
left:-100vw;
}
#navbox:checked ~ #a3radio:checked ~ .articles-cont .articles{
left:-200vw;
}
Величина vw не работает на Android, поэтому придется располагать статьи одну над другой и показывать нужную, пряча или изменяя ее z-индекс.
Перемещение по статьям
Для перемещения по статьям создадим ярлыки стрелок, которые будут при нажатии активировать нужный радио-элемент. Эти ярлыки по-умолчанию скрыты и отображается только пара, связанная с видимой в данный момент статьей.
<style>
#navbox:checked ~ #a1radio:checked ~ .toolbar-cont .a1nav,
#navbox:checked ~ #a2radio:checked ~ .toolbar-cont .a2nav,
#navbox:checked ~ #a3radio:checked ~ .toolbar-cont .a3nav{
display:block;
}
</style>
<div class="nav-arrows a1nav">
<label> </label><label for="a2radio">»</label>
</div>
<div class="nav-arrows a2nav">
<label for="a1radio">«</label><label for="a3radio">»</label>
</div>
<div class="nav-arrows a3nav">
<label for="a2radio">«</label><label> </label>
</div>
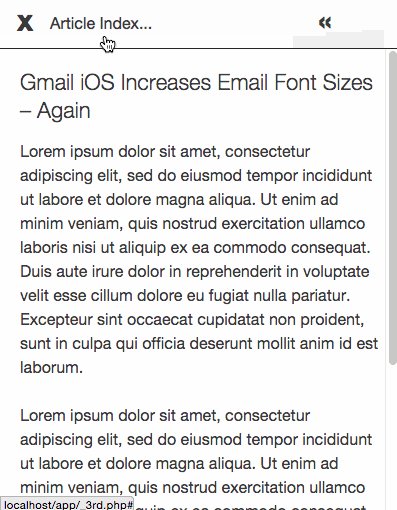
Индексное меню статей
Индексное меню содержит список ярлыков, связанных со статьями в скрытом и абсолютно спозиционированном диве (div) и отображается, когда пользователь кликает на меню, с помощью селектора
:hover.Интересный момент, часто, если меню скрывается сразу после выбора элемента, почтовый клиент просто игнорирует сделанный выбор. Справиться с этой проблемой можно, добавив переход и задержку.
Код
Поработать с кодом примера можно в билдере одного из почтовых сервисов. В текстовом виде он представлен под спойлером:
Код примера
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
* {
margin:0;
padding:0;
font-family: "Helvetica Neue", "Helvetica", Helvetica, Arial, sans-serif;
font-size: 100%;
line-height: 1.5;
color:#333333;
}
img{
max-width:100%;
}
body {
-webkit-text-size-adjust:none;
width: 100%!important;
height: 100%;
}
h1,h2{
margin-bottom:15px;
line-height: 1.3;
font-weight:300;
}
h1 {
font-size: 32px;
}
h2 {
font-size: 22px;
}
.toolbar-cont{
max-height:none!important;
overflow:visible!important;
z-index:10;
width:100%;
position:fixed;
top:0px;
left:0px;
display:none;
height:50px;
background-color:#eeeeee;
border-bottom:1px solid #222222;
}
.toolbar{
height:50px;
line-height:50px;
display:block;
text-decoration:none;
}
.toolbar-menu{
z-index:10;
text-align:center;
position:absolute;
top:51px;
overflow:hidden;
transition: all 0.3s;
-webkit-transition: all 0.3s;
transform: rotateX(90deg);
-webkit-transform: rotateX(90deg);
transform-origin: top;
-webkit-transform-origin: top;
-webkit-transition-delay: 0.5s;
transition-delay: 0.5s;
}
.toolbar-menu label{
display:block;
padding:5px 20px 5px 20px;
}
.toolbar:hover + .toolbar-menu{
display:block;
transform: rotateX(0deg);
-webkit-transform: rotateX(0deg);
}
.articles-cont{
background-color:#ffffff;
}
#navbox:checked ~ .articles-cont{
width:100%;
height:100%;
overflow:hidden;
position:fixed;
top:50px;
left:0px;
}
#navbox:checked ~ .articles-cont .articles{
position:absolute;
left:0px;
width:303vw;
transition: all 0.3s;
-webkit-transition: all 0.3s;
height:100%;
}
#navbox:checked ~ .articles-cont .articles .art{
width:100vw;
float:left;
height:1000px;
overflow:hidden;
}
#navbox:checked ~ .articles-cont .articles .art div{
width:90vw;
padding:20px 5vw 10px 5vw;
}
input{
max-height:0;
display:none;
}
.nav-arrows{
float:right;
display:none;
}
.nav-arrows label{
cursor:pointer;
display:inline-block;
vertical-align:middle;
text-align:center;
height:50px;
width:50px;
font-size:30px;
font-weight:bold;
}
#navbox:checked ~ #a1radio:checked ~ .articles-cont .articles{
left:0px;
}
#navbox:checked ~ #a2radio:checked ~ .articles-cont .articles{
left:-100vw;
}
#navbox:checked ~ #a3radio:checked ~ .articles-cont .articles{
left:-200vw;
}
#navbox:checked ~ #a1radio:checked ~ .articles-cont .a1,
#navbox:checked ~ #a2radio:checked ~ .articles-cont .a2,
#navbox:checked ~ #a3radio:checked ~ .articles-cont .a3{
height:100%;
overflow-y:scroll;
}
#navbox:checked ~ #a1radio:checked ~ .toolbar-cont .a1nav,
#navbox:checked ~ #a2radio:checked ~ .toolbar-cont .a2nav,
#navbox:checked ~ #a3radio:checked ~ .toolbar-cont .a3nav{
display:block;
}
.closer{
display:inline-block;
vertical-align:middle;
text-align:center;
height:50px;
width:50px;
font-size:30px;
font-weight:bold;
float:left;
}
#navbox:checked ~ .opener{
display:none;
}
#navbox:checked ~ .toolbar-cont{
display:block!important;
}
@media screen and (max-width: 480px) {
#cbox-capable:checked ~ .opener div{
margin:10px auto;
background-color:#1abc9c;
color:#ffffff;
border-radius:5px;
display: block !important;
max-height:50px !important;
line-height:50px;
text-align:center;
vertical-align:middle;
}
}
</style>
</head>
<body>
<div id="main-cont" style="padding:20px;">
<h1>FreshInbox</h1>
<div style="dislay:block;width:350px;margin:0px auto;max-width:100%">
<img src="http://placehold.it/350x150">
</div>
<!--[if !mso 9]><!-->
<input id="cbox-capable" type="checkbox" style="display:none!important;max-height:0;visibility:hidden;" checked>
<input id="navbox" type="checkbox" style="display:none!important;max-height:0;visibility:hidden;">
<label for="navbox" class="opener">
<div style="display:none;max-height:0px;overflow:hidden;cursor:pointer">Reader Mode</div></label>
<input id="a1radio" name="qradio" type="radio" checked style="display:none!important;max-height:0;visibility:hidden;">
<input id="a2radio" name="qradio" type="radio" style="display:none!important;max-height:0;visibility:hidden;">
<input id="a3radio" name="qradio" type="radio" style="display:none!important;max-height:0;visibility:hidden;">
<div class="toolbar-cont" style="display:none;max-height:0px;overflow:hidden;">
<label for="navbox" class="closer">x</label>
<div class="nav-arrows a1nav">
<label> </label><label for="a2radio">»</label>
</div>
<div class="nav-arrows a2nav">
<label for="a1radio">«</label><label for="a3radio">»</label>
</div>
<div class="nav-arrows a3nav">
<label for="a2radio">«</label><label> </label>
</div>
<a href="#" class="toolbar">Article Index...</a>
<div class="toolbar-menu" style="text-align:left;background-color:#C8DEFA;border:1px solid #888888;font-size:15px;">
<label for="a1radio">Yahoo! Mail Fixes Media Query Bug. Yahoo!!!</label>
<label for="a2radio">Outlook.com and Background Images</label>
<label for="a3radio">Gmail iOS Increases Email Font Sizes – Again</label>
</div>
</div>
<!--<![endif]-->
<div class="articles-cont">
<div class="articles">
<div class="art a1"><div>
<h2>Yahoo! Mail Fixes Media Query Bug. Yahoo!!!</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<HR>
</div></div>
<div class="art a2"><div>
<h2>Outlook.com and Background Images</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<HR>
</div></div>
<div class="art a3"><div>
<h2>Gmail iOS Increases Email Font Sizes – Again</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<HR>
</div></div>
</div>
</div>
</div>
</body>
</html>
<b>Другие материалы о верстке писем в блоге «Печкина»:
Комментарии (4)

dudeonthehorse
05.08.2015 11:56Я против простыней в письмах. Поэтому считаю пагинацию ненужной. Тем более, что работает она только в одном клиенте.
В познавательном ключе материал интересный, да.

ArhMax
«Пагинация» !? Хотелось бы побольше чистого русского языка. Ох уж этот IT жаргон :-)
В блоге FreshInbox опубликован
постстатья об интересной экспериментальной техники реализациипагинациипостраничной навигации в письмах мобильных почтовых рассылок. Ее использование позволяет создавать письма, получатели которых могут перемещаться поконтентусодержимому без необходимостискроллингапрокрутки.За статью спасибо, очень интересная реализация, жаль что пока только под IPhone.
lol_wat
За статью пожалуйста, но картинка отвратительна донельзя, можно было как-то поизящнее потроллить. И русский язык он на то и язык, чтобы принимать в себя новое. Пагинация — это уже устоявшийся термин, и заменять его на гигантское словосочетание «постраничная навигация», как минимум странно. И контент — это не «содержимое», а именно контент, скроллинг — устоявшийся термин. В общем, язык тут русский, но современный.
negodnik
В блоге…