
Вы проводите A/B-тестирование, тщательно сегментируете рынок и подбираете каждое слово в тексте своей почтовой рассылки, но что вы делаете, чтобы оптимизировать его разметку? Эстетика вашего шаблона так же важна, как и содержание самого письма. Поэтому давайте рассмотрим девять элементов проектирования, которые помогут вам увеличить конверсию.
Придерживайтесь оптимальной ширины электронного письма
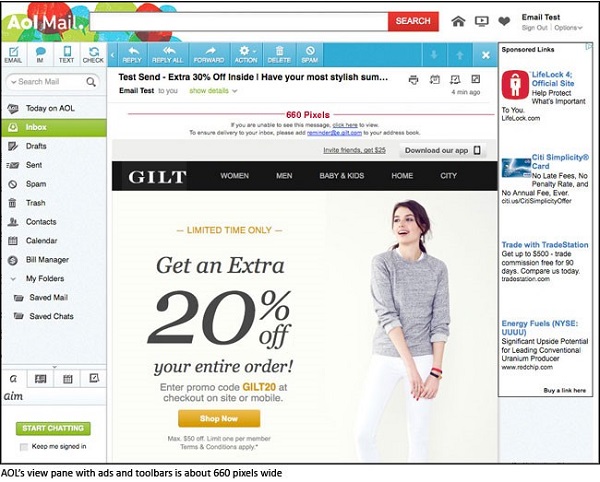
Ширина электронного письма не должна превышать 600px. Это стандартная ширина, при которой ваш email будет корректно отображаться в веб- и десктоп-клиентах.

Скриншот с сайта sitepoint
В программах Outlook, Thunderbird и Apple Mail окно предварительного просмотра ограничено по размеру, поэтому ширина письма не должна превышать 600px. И не стоит беспокоиться по поводу отображения письма на мобильных устройствах. Об этом мы поговорим в следующем разделе.
Применяйте подход «mobile first»
В начале 90-х при верстке электронных писем веб-разработчики придерживались концепции отказоустойчивости (graceful degradation). В настоящее время всё чаще применяется техника прогрессивного улучшения (progressive enhancement), которая подразумевает проектирование в первую очередь для мобильных устройств.

Шаблон вашего письма должен быть адаптивным, при этом одного лишь использования медиазапросов недостаточно. Чтобы пользователям было удобно читать ваше письмо с мобильного, необходимо создать визуальную иерархию контента и вынести наиболее важную информацию в начало страницы.
Первым делом нужно сжать контент письма в одну колонку. Одноколоночная структура позволит вашему письму масштабироваться под экраны небольших мобильных устройств и линейно распределить информацию.
Еще одна хитрость, которая поможет сделать ваш email более привлекательным и менее перегруженным – скрыть часть контента для просмотра с мобильного. Это может быть особенно полезным, когда в письме указываются ссылки на страницу, не поддерживаемую мобильными устройствами. В случае, если информация не является существенно важной, в мобильной версии ее можно скрыть. Предоставив пользователям меньше вариантов, вы можете увеличить показатель кликабельности вашего главного призыва к действию.
Используйте «плавающий гибридный» дизайн
Около 66 процентов всех электронных писем открываются на мобильных устройствах. Более того, 70 процентов пользователей смартфонов утверждают, что сразу же удаляют email, если на их устройстве он отображается некорректно. Поэтому, если вы не уделяете достаточное внимание тому, как ваши письма выглядят на телефонах и планшетах, то скорее всего, ваши маркетинговые кампании малоэффективны. В конечном счете, такой подход оказывает негативное влияние на сам бренд и рентабельность инвестиций.
Несомненно, каждый элемент дизайна в шаблоне вашего письма принципиально важен для достижения успеха, но особое внимание следует уделить его адаптивности.
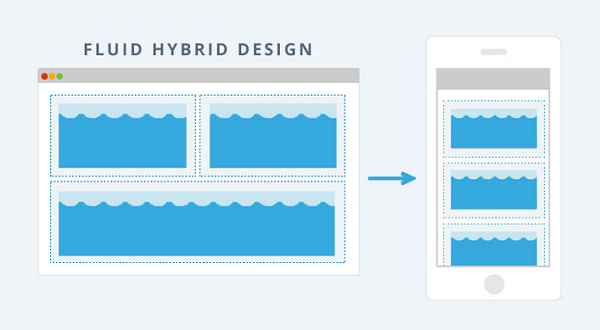
Лучшие электронные письма, предназначенные для чтения с мобильных устройств, создаются из адаптивных или «плавающих гибридных» (fluid hybrid) шаблонов. «Плавающий гибридный» дизайн приходит на смену дизайну с использованием технологии media queries. Дело в том, что, благодаря такому «эластичному» дизайну, электронное письмо отображается корректно даже на тех клиентах и устройствах, которые не поддерживают современный CSS.

Хотите сразу приступить к делу? На ресурсе Email on Acid вы можете найти бесплатный «плавающий гибридный» шаблон, который был протестирован на самых популярных клиентах и устройствах.
Добавьте визуальные элементы
Старая поговорка гласит: «Лучше один раз увидеть, чем сто раз услышать». Она актуальна и для email-маркетинга. Около 80 процентов вашей аудитории так или иначе увидят ваше письмо, поэтому правильно подобранное изображение чрезвычайно важно для передачи сообщения.
При выборе изображения для своего письма помните, что предпочтение следует отдавать фотографиям людей. Изображения лиц обрабатываются так называемой «веретенообразной мозговой извилиной» – частью мозга, отвечающей также за эмоции. Такие изображения позволят читателю создать эмоциональную связь с вашим брендом или контентом письма.

В своем письме благотворительная организация charity:water идеально подобрала изображение к тексту. В совокупности оба элемента создают убедительную историю, которая никого не оставит равнодушным.
Не переусердствуйте с количеством изображений
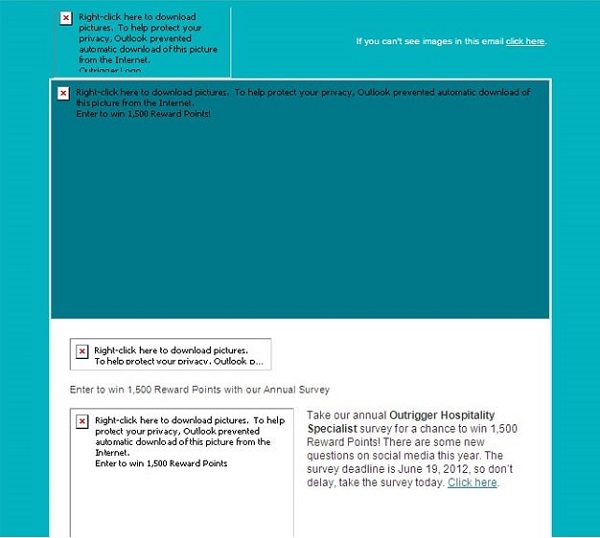
Изображение должно быть одним из элементов шаблона вашего письма, но не единственным его элементом. В некоторых почтовых клиентах загрузка изображений может быть заблокирована по умолчанию или по желанию пользователя. В таком случае изображения, из которых состоит ваше письмо, не донесут до получателя никакой информации!
Ниже приведен пример письма, полностью состоящего из заблокированных изображений:

И даже сообщение «щелкните правой кнопкой мыши для загрузки изображения» не сделает письмо более привлекательным. Чтобы избежать такого неудачного опыта, всегда добавляйте к изображению альтернативное описание. В нашей статье о правилах верстки email-писем можно найти несколько советов по добавлению альтернативного текста.
Выберите правильный шрифт
Шрифт в вашем письме должен быть не только читабельным – он должен быть отражением вашего бренда и обеспечивать его единообразное представление в разных медиа.
Особое внимание нужно уделить размеру шрифта. Убедитесь, что он увеличивается на экране мобильных телефонов, чтобы пользователям не пришлось сжимать или увеличивать ваш email. Для устройств Apple рекомендуется по умолчанию использовать шрифт размером 17px для основного текста, а минимально допустимый размер составляет 11px. Для устройств Android предпочтительнее использовать шрифт размером 16px по умолчанию для основного текста при минимально допустимом размере 12px. Таким образом, размер шрифта основного текста должен быть равен 16 – 17px, а размер сносок и подписей к изображениям – 12px.
Исследование показало, что шрифты Courier и Verdana являются самыми читабельными, однако, в целом, читатели отдают предпочтение шрифтам Arial и Verdana. Вот короткий список универсальных шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- ??????2 (Symbol)
- Webdings
Используйте линии, чтобы упорядочить содержимое письма
Линии придают письму порядок и форму. Поэтому при использовании линий – неважно жирных или тонких, – убедитесь, что расположение элементов письма не приводит к путанице или неверному восприятию материала.
Если содержание вашего письма разноплановое, то четко обозначьте отдельные фрагменты с помощью разделителей или границ. В противном случае подписчикам будет сложно найти интересующую их информацию в вашем письме.

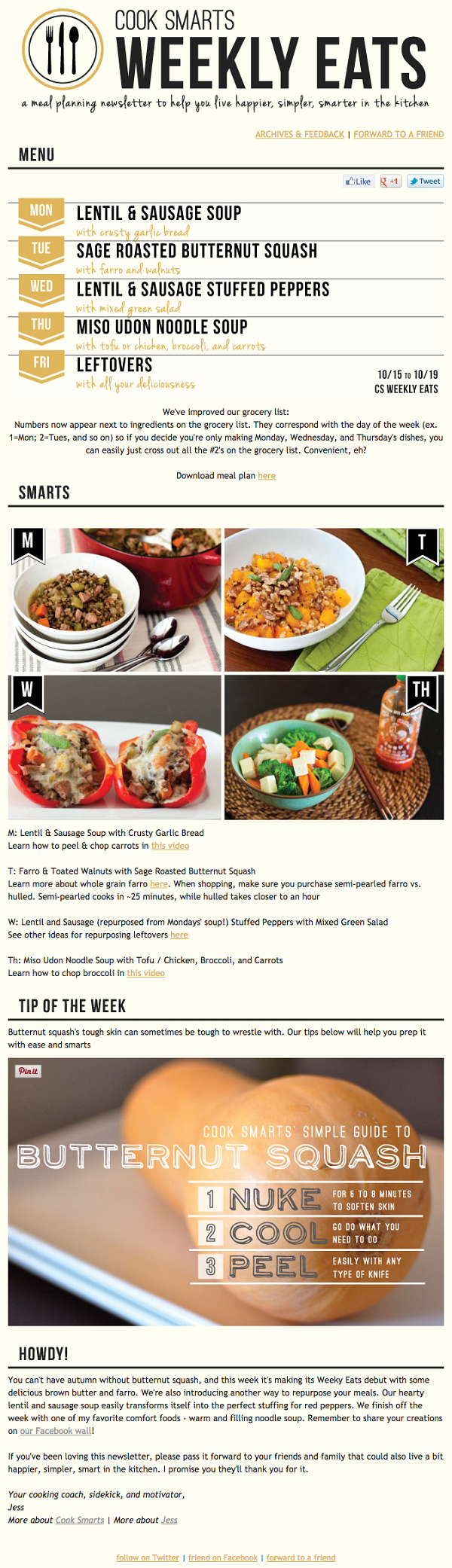
В своей информационной рассылке компания Cook Smarts очень грамотно использует линии, упорядочивая свои полезные советы и рецепты. В результате у получателя письма не создается впечатление, что в его почтовом ящике взорвалась кулинарная книга.
Используйте «негативное пространство»
Совсем не обязательно заполнять каждый пробел в шаблоне вашего письма. Белое (негативное, свободное) пространство делает письмо более удобным для чтения и общего восприятия, помогает выделить наиболее важные аспекты и стимулирует воображение читателя.
При создании шаблона письма очень важно гармонично сочетать текст и изображения с пустым пространством, чтобы читателю было проще обработать и усвоить полученную информацию.
Существует два типа пустого пространства:
- Активное пустое пространство – пробелы, которые добавляются преднамеренно, чтобы разграничить элементы контента и удержать внимание читателя.
- Пассивное пустое пространство – пробелы, произвольно возникающие в ходе проектирования. Например, пространство между словами в строке или вокруг логотипа.
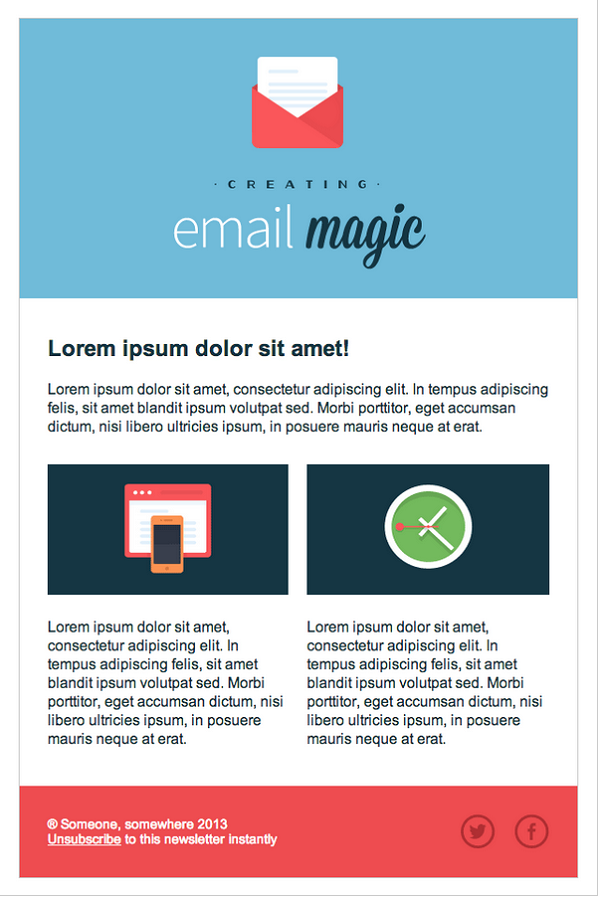
Приведенный ниже шаблон письма от сервиса envatotuts+ является отличным примером удачного использования негативного пространства. Просматривая содержание этого письма, читатель без труда воспринимает различные его элементы.

При проектировании вашего следующего шаблона помните: то, что вы исключаете из письма, так же важно, как и то, что вы в него включаете.
Добавьте убедительный призыв к действию
Если вы прикладываете все усилия к созданию привлекательного заголовка и интересного контента, но при этом забыли выделить свой призыв к действию (CTA), то вас ждет полный провал. Кнопка призыва к действию должна привлекать внимание читателя, убедитесь, что она выделяется среди других элементов письма.
В этом вам может помочь цветовое решение. Цвет CTA должен контрастировать с цветом текста и фона шаблона.
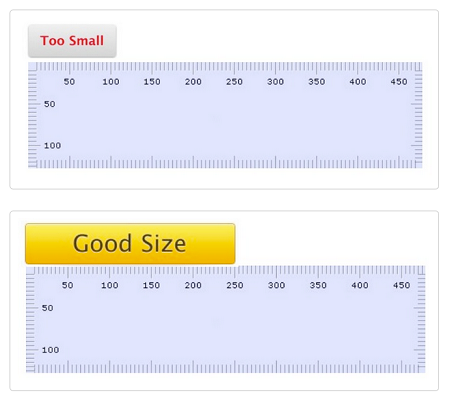
Кроме того, кнопка CTA должна быть соразмерной с другими элементами электронного письма. На платформе Hubspot вы можете воспользоваться полезным инструментом для измерения кнопки призыва к действию.

И, наконец, не стоит размещать свой призыв к действию на изображении. Как упоминалось выше, многие почтовые клиенты блокируют изображения по умолчанию. В таком случае читатели не увидят этот важный элемент вашего письма.
Вместо этого используйте «пуленепробиваемые» кнопки на VML и CSS, которые будут работать даже при блокировке изображений. Подробнее об этом вы можете прочитать в статье EOA «Последняя пуленепробиваемая кнопка, которой вы когда-либо воспользуетесь». В ней вы также найдете код для размещения кнопки CTA по центру шаблона.
Другие материалы в блоге «Печкина»:
- Email, соцсети, мессенджеры: На что влияют средства коммуникации, и как их выбирать
- Как составлять email-автоответы: Анализ 100 заявок в службы поддержки ИТ-компаний
- Работа с email: Как свести количество входящих сообщений к нулю
- Почему спам так трудно победить
- Email и безопасность: Можно ли защитить почтовую переписку
Поделиться с друзьями

ITMatika
Мой почтовый клиент половину html-писем с изображениями показывает без, собственно, изображений.
Что можете посоветовать, чтобы письма смотрелись корректно в большинстве почтовых программ?