Дисклеймер: далее вы прочитаете очень длинный и нудный текст, который является плодом личного опыта автора и не претендует на признание истиной в последней инстанции. Также, в случае, если статья вам покажется несоответствующей вашим жизненным взглядам, вероисповеданиям и предпочтениям в пище, убедительно прошу поставить минус статье но не устраивать агрессивные дискуссии.
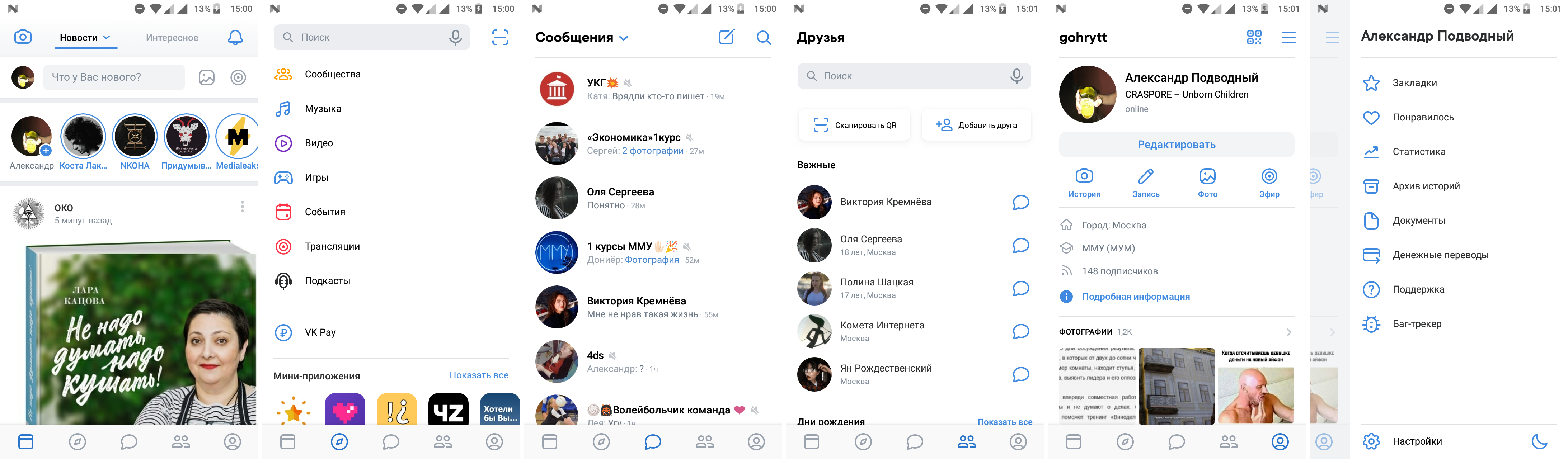
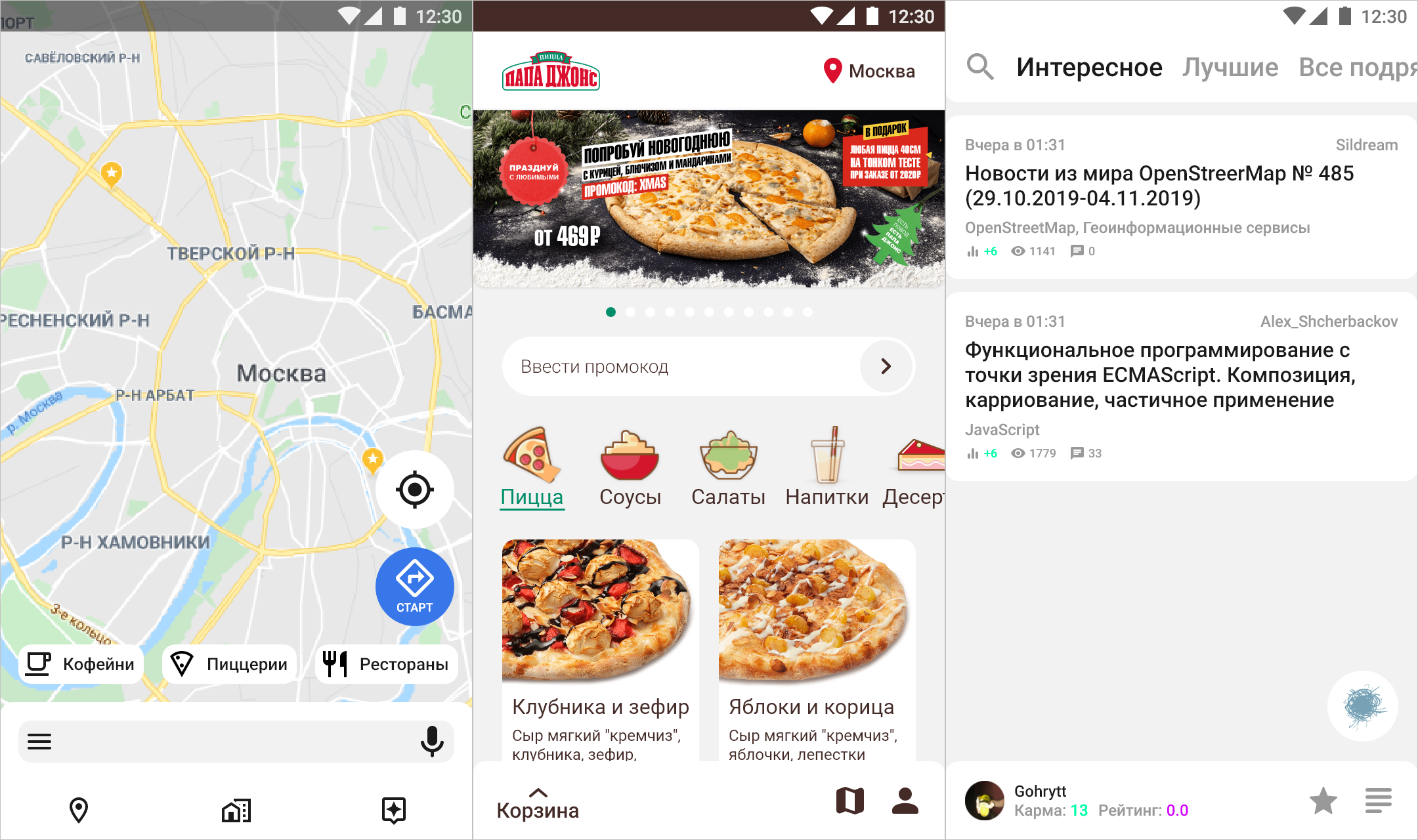
Как-то сидел я на диване, писал скучную бумажку, и тут в одном из посвященных ВКонтакте каналов в повозке выходит пост с QR кодом нового дизайна мобильного приложения ВК. Я, конечно, как человек интересующийся всем новым в сфере UI/UX, да и просто как активный (несколько сообществ) пользователь ВК, сразу же просканировал код, посмотрел хакерскую заставку и принялся осваивать обновлённый интерфейс, ниже его скриншоты для тех, кто внезапно не пользуется этой соцсетью.

(На примере редизайна ВК и недавней неплохой статьи-чеклиста по UX).
Итак, давайте представим каким образом мы держим телефон, когда просматриваем свои соц. сети. Лично я, как и 90% моих знакомых и друзей примерно, как на фотографиях 1-3, 5-8, с скриншота из поиска прикреплённого ниже.

Чем это обусловлено?
Мы держим телефон одной рукой когда едем в поезде, когда листаем ленту за завтраком, когда пишем под столом сообщение чтобы учитель/преподаватель/работодатель не заметил. Наконец я прямо сейчас держу телефон в одной правой руке, потому что печатаю левой эту статью.
Это приводит к тому, что для среднего сейчас, и вероятно в ближайшие годы дисплея в 5.5-6 дюймов, размер удобной для использования рабочей области сильно снижается. Если изображать это схематически — выглядит это примерно так (картинка ссылкой потому что вертикальная).
А теперь вернёмся к поводам приведшим меня к этой статье (Milkshake VK и «Чеклист по UX из 30 пунктов») и рассмотрим их именно с точки зрения среднего дисплея 5.5-6 дюймов и средней длины большого пальцабелого взрослого мужчины в ~2.8 дюйма, по результатам проведённого мной же опроса населения посредством того самого ВК.
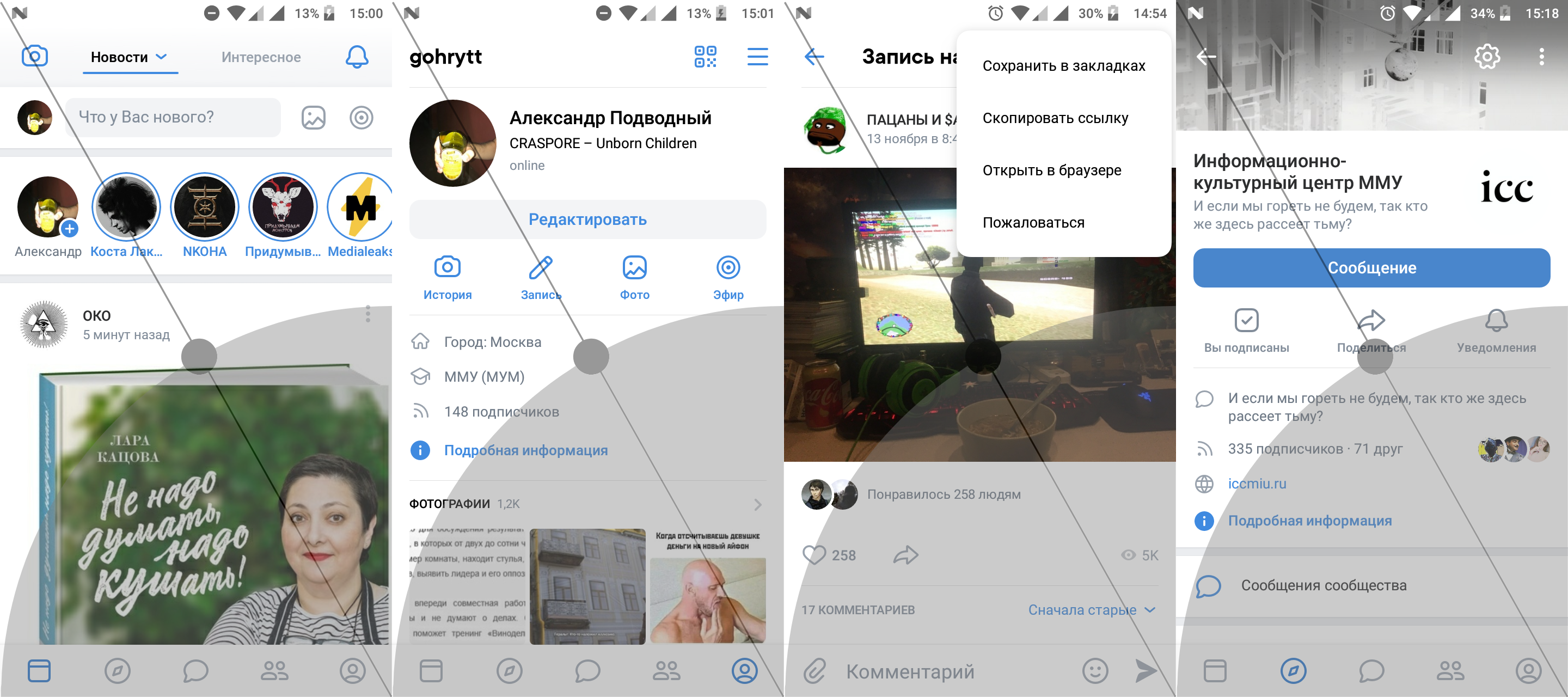
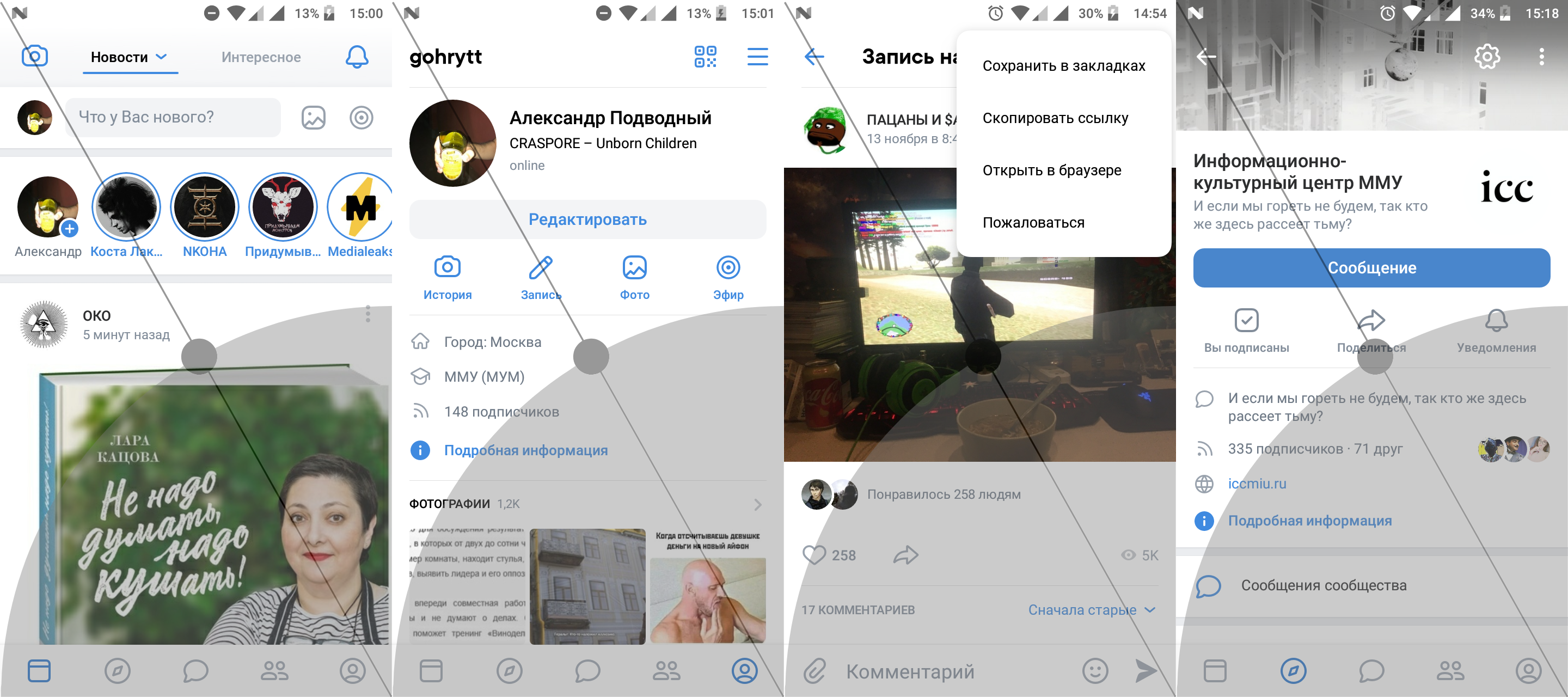
Для этого наложим наш схематичный рисунок с удобной и неудобной областями экрана на некоторые скриншоты:

На них мы видим:
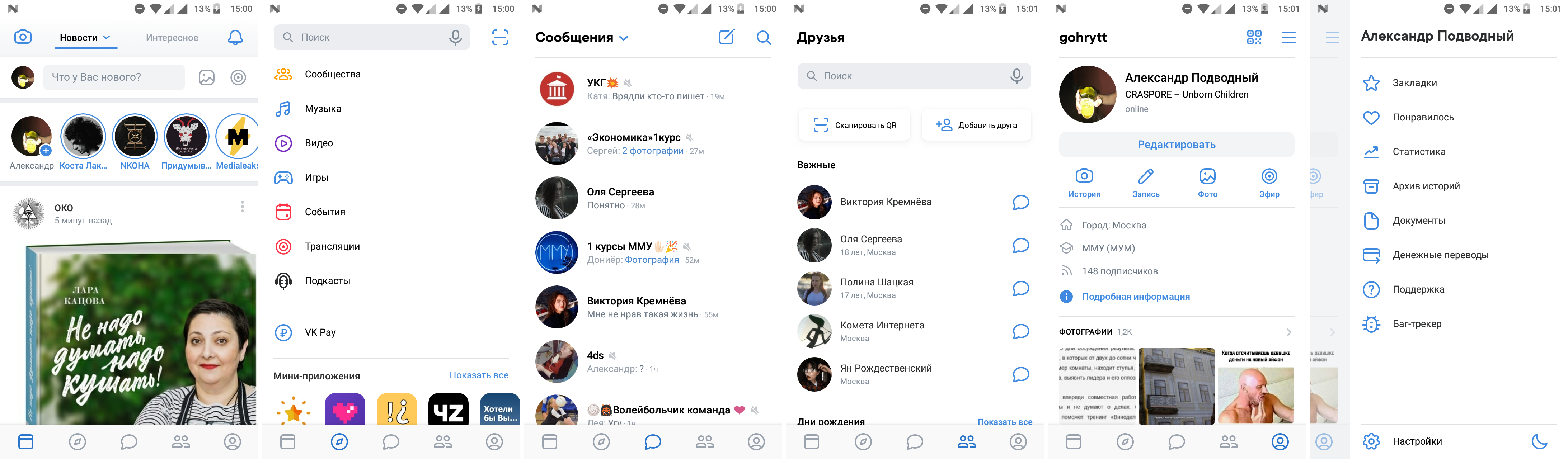
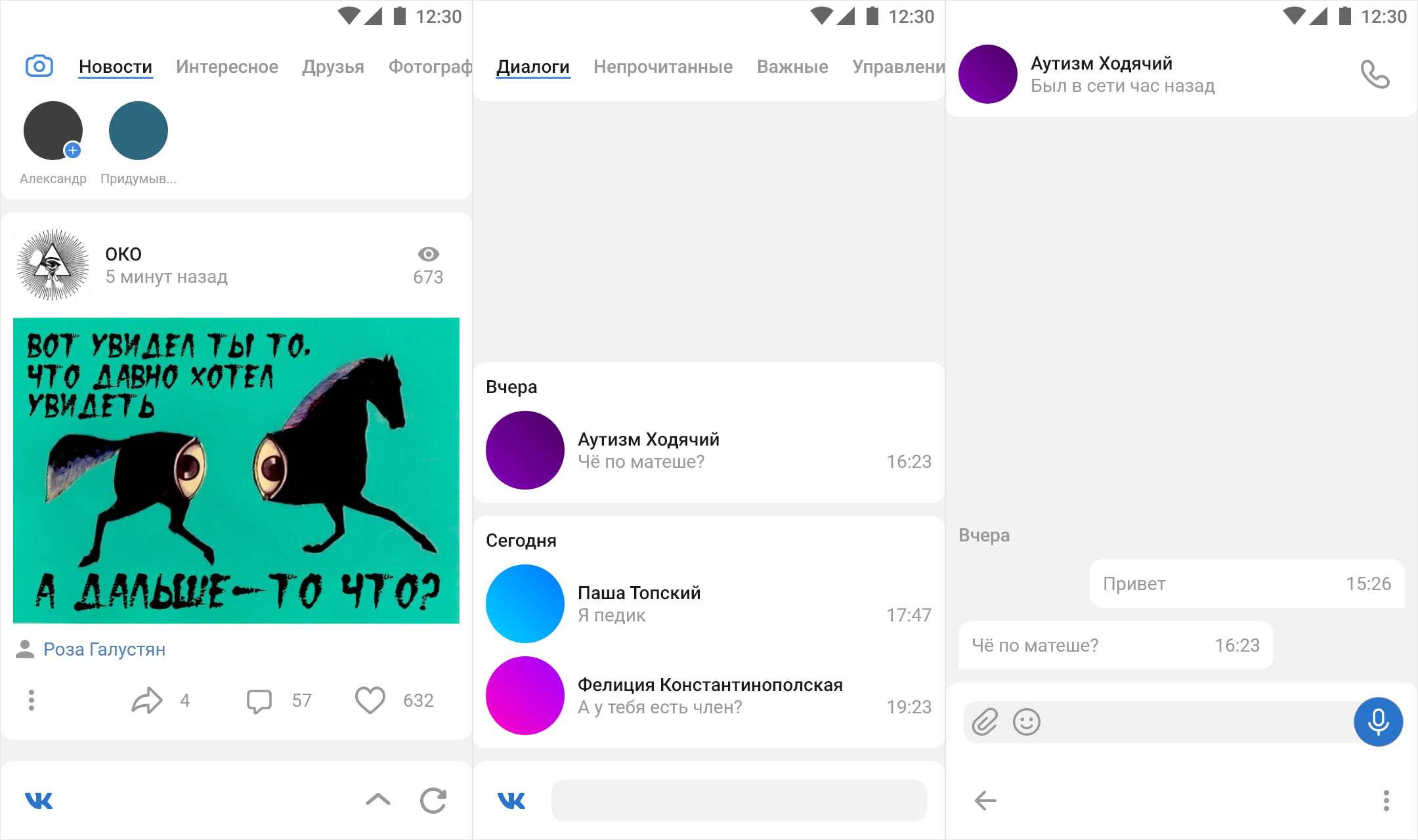
1) Скриншот 1 — раздел новостей, сам по себе он сделан неплохо, новости листаются, открываются по клику, навигационная панель легкодоступна (впрочем к нав. панели ещё вернёмся), истории чуть выше комфортного уровня, но по скольку я их не люблю — да и бог с ними, однако есть одно НО…
Обратите внимание на правый верхний угол, в нём у нас кнопка уведомлений, кнопка невероятно важная, так как туда приходит любой ответ на твои комментарии, новости из сообществ с «колокольчиком», новости управляемых сообществ, лайки и всё всё всё, даже уведомления о новых билдах приходят именно сюда.
А теперь давайте представим, что мы видим уведомление в панели уведомлений значок, что в ВК что-то произошло. Для нас есть два пути узнать что же именно: открыть панель уведомлений, для чего нам нужно поднести палец к самому верху экрана, либо нажать кнопку уведомлений в разделе новостей (!? как она туда вообще попала!?), которая также находится сверху.
Ну а сейчас ситуация: вы едете в поезде, одной рукой держитесь за поручень, другой телефон, видите уведомление, пытаетесь его открыть, чтобы дотянутся до верха экрана отклоняете его от ладони в воздух, поезд трясёт, телефон падает.
Хорошо если царапина, а ведь может быть и -30тыс. рублей за ремонт экрана. Спасибо UIUX ВК.
2) Скриншот 2 — профиль, почти идеален, правая верхняя кнопка редко используемых функций открывается свайпом налево, что исключает необходимость к ней тянутся, да и на то они редко используемые функции, чтобы им там быть =). Однако также прошу обратить внимание на то, что кнопки создания истории, поста, эфира находятся чуть выше всё той же комфортной зоны, что терпимо для экрана 16:9, однако снова вызывает вопросы если учесть тенденцию перехода к 2:1 и 21:9 дисплеям.
3) Скриншот 3 — открытый по клику из новостей пост, с точки зрения функционала всё удобно: кнопки лайка и репоста в комфортной зоне, просмотр комментариев по свайпу вверх, строка написания комментария также в комфортной зоне. Казалось бы, ну всё идеально пользуйся сколько угодно, но опять не без «но»:
Давайте обратим внимание на левую верхнюю кнопку. Нет, она отличная и замечательная, это неоспоримо, однако как я на неё должен нажать? То есть приложение реально не предлагает реальную и удобную возможность закрыть открытый пост (также диалог и некоторые другие окна).
Единственный потенциальный ответ на это: «пользуйся кнопкой „назад“ своего телефона», что например я и делаю, однако могу привести в пример подругу, у которой кнопка назад у телефона не слева снизу а справа снизу, и подгибать и тянуть палец к ладони, когда ты в руке держишь телефон порой ещё менее удобно и менее безопасно, чем тянутся к кнопке «назад» приложения.
4) С скриншотом 4 всё также как и с 2 всё неплохо, разве что вызывает вопросы расположение кнопок «Подписаться», «Поделиться» и «Уведомления», я бы их расположил иначе (Уведомления -> Подписаться -> Поделиться, так как уведомления можно получать и от групп на которые не подписан, а кнопка подписи, которая нажимается гораздо чаще, попадает в комфортную зону).
Вы (возможно) спросите: «Это всё про ВК, но в статье ещё указана ссылка на материал про 30 необходимых в дизайне приложений вещей!», и сейчас немного про него:
Формально (вы можете скачать ВКонтакте, активировать новый интерфейс и проверить сами).
Приложение соответствует всем запросам этого чеклиста, вот прямо всем:
А теперь ответьте сами себе на два вопроса (боже как же я люблю списки):
а) Много ли приложений, которым реально нужны все эти 30 полезных функций, сейчас ими не обладают?
б) Повысилось ли у вас после нахождения соответствия ВК всем 30 полезным функциям желание им пользоваться?
Лично для меня ответ в обоих случаях «нет», так как большинство таких вещей сейчас есть даже в приложениях созданных школьниками отне*уй делать скуки.
Ну и собственно то ради чего всё затевалось:
Концепция навигации «Адаптивное поле»
(Возможно кем-то где-то это уже излагалось, однако в паблик так и не вышло и особо используемым не стало, так что я первый, (нет) но пофиг, главное чтобы хотя-бы 1 проектировщик интерфейсов начал это применять, так как ну уже невозможно этими лопатами пользоваться).
Начнём, пожалуй, с того как появилась сама идея, так как появилась она полтора года назад, когда от скуки я прокликивал функционал нового для меня на тот момент Adobe XD, и решил сделать концепцию клиента некой условной соцсети, за основу которой брался функционал ВК, которым мне было бы удобно пользоваться.
Там было много разных неправильных, с эстетической точки зрения, штук, что я, на самом деле, могу оправдать тем, что при создании того концепта я старался попасть в Material Design 2, который тогда только появился и для которого не было нормального гайдбука (его впрочем и сейчас нет), что приводило к лютым импровизациям.
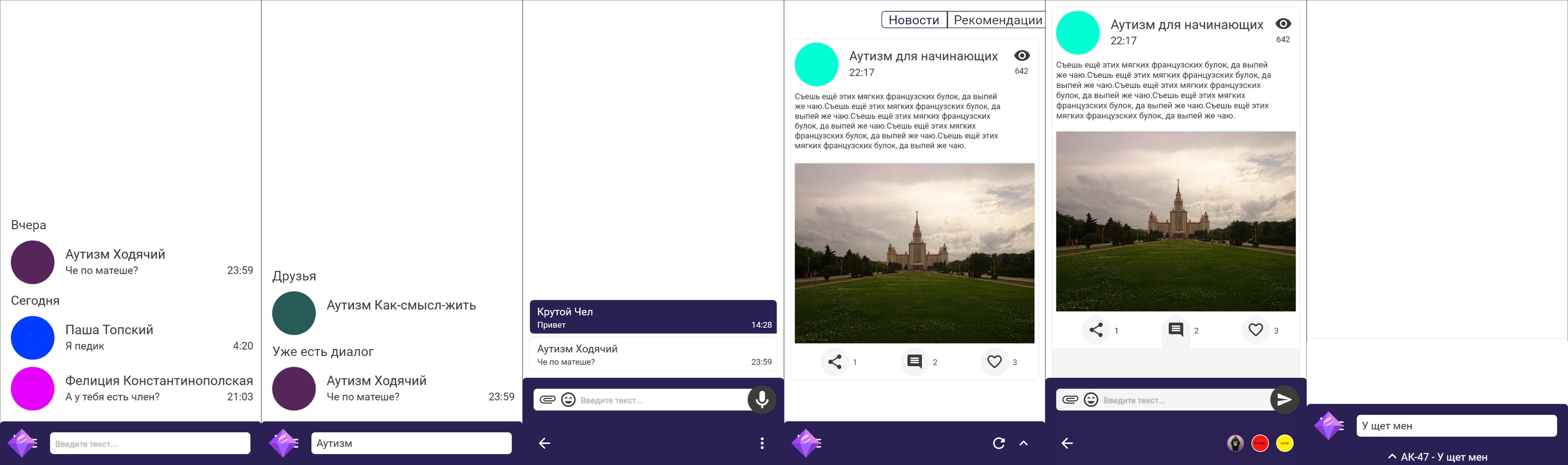
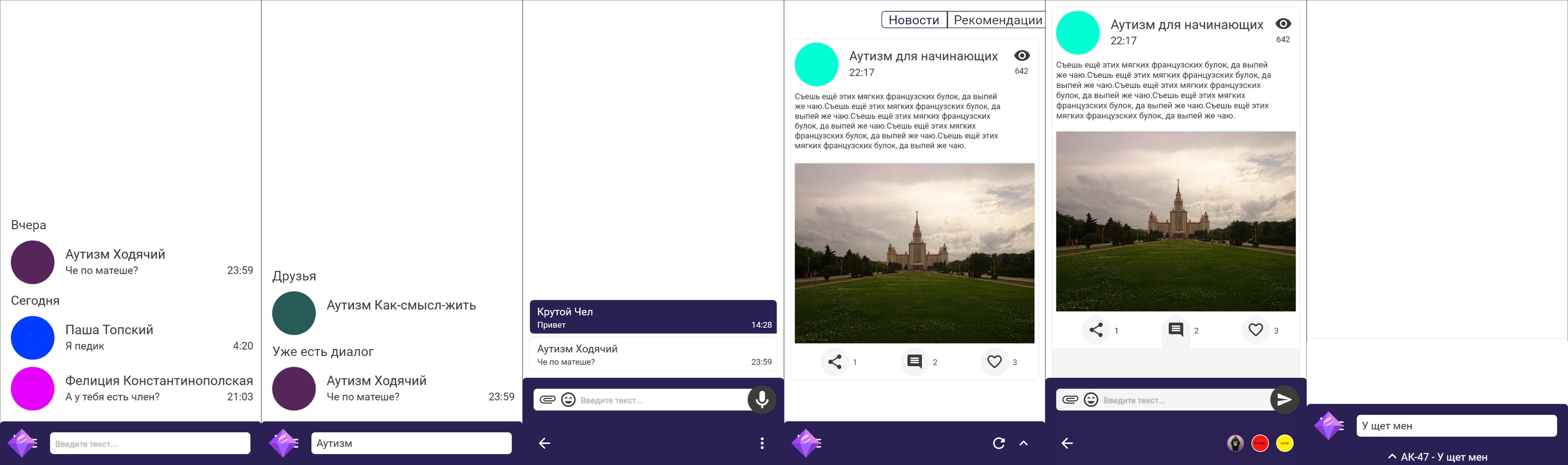
Собственно не делая акцента на каких-то неосновных штуках скриншот некоторых окон:

Ну и разбор:
На скриншотах 1 и 2 — окно списка диалогов, как вы можете заметить оно обладает панелью, с кнопкой с камушком, которая подразумевалась, и в .xd прототипе работает, как меню, плюс полем поиска.
На скриншоте 3 — открытый диалог с абстрактным персонажем, в котором эта панель, ввиду необходимости вбивать текст, плюс необходимости наличия широкого спектра функций увеличивается до двух своих размеров в высоту и также позволяет пользователю иметь весь основной функционал в пределах удобной и комфортной зоны.
Скриншот 4 — вид раздела новостей, снова смотрим на панель — кнопки «меню», «промотать до начала», «обновить ленту» — это даже больше чем в официальном приложении.
Скриншот 5 — вид открытого поста, снова все кнопки в пределах доступного, снова панель увеличивается, снова поле ввода, снова кнопка «назад» как в диалоге, возможность в один клик переключаться между профилем и администрируемыми сообществами.
Ну и скриншот 6 — это уже момент, когда все функции XD были освоены и желание доделывать концепт пропадало, просто как иллюстрация, что таковая панель может обзаводится дополнительными функциями, например открытия свайпом вверх играющего в настоящий момент трека, что немного в другом виде появилось сначала в Sov'е Lite (неофициальный клиент), а с приходом Milkshake'а и в официальном клиенте, пусть и в урезанном виде.
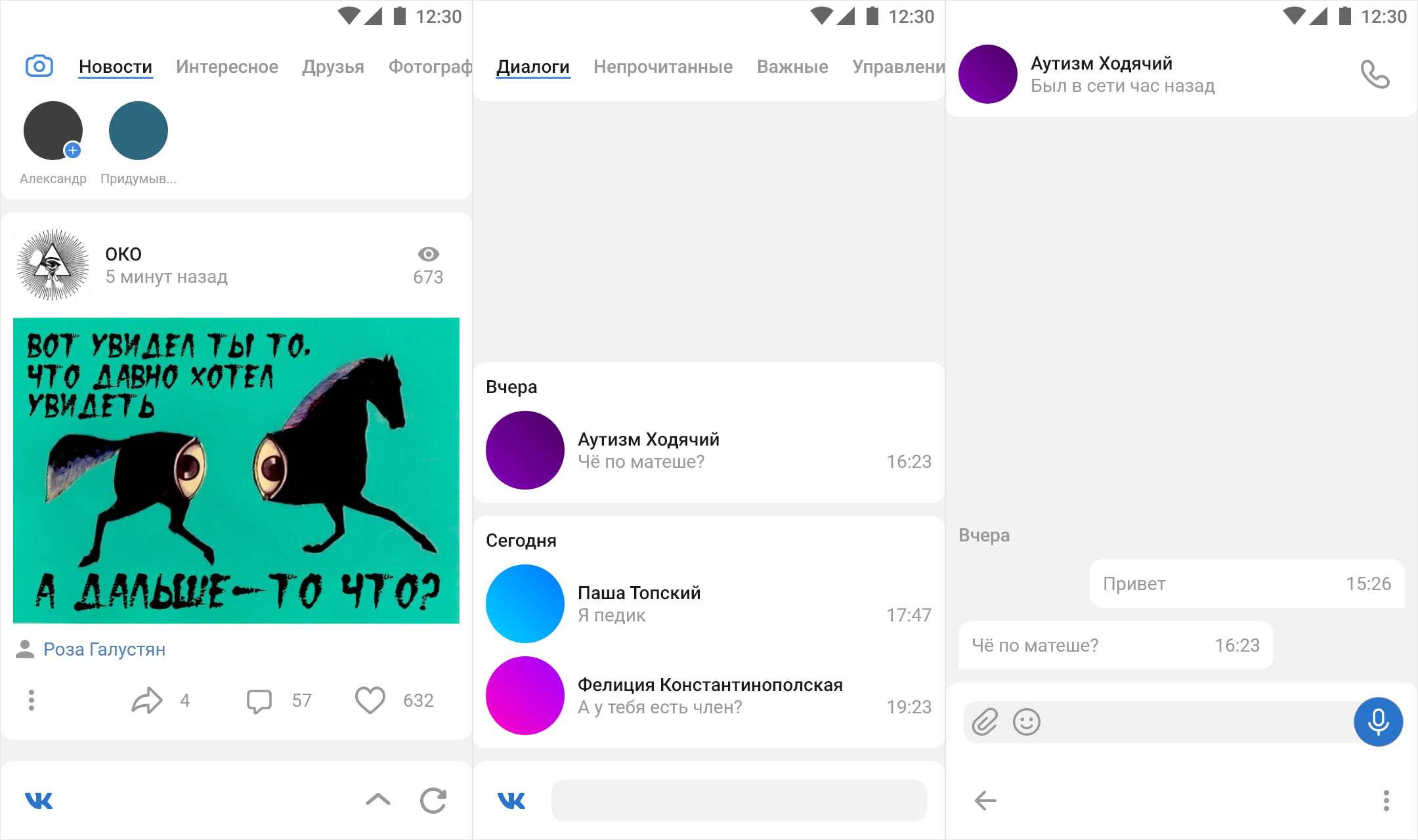
Данные скриншоты, возможно, покажутся тусклыми, поэтому, для примера то, как это должно было бы выглядеть с учётом тех трендов в использовании MD2, которые есть к текущему моменту и как это бы сделал я сейчас:

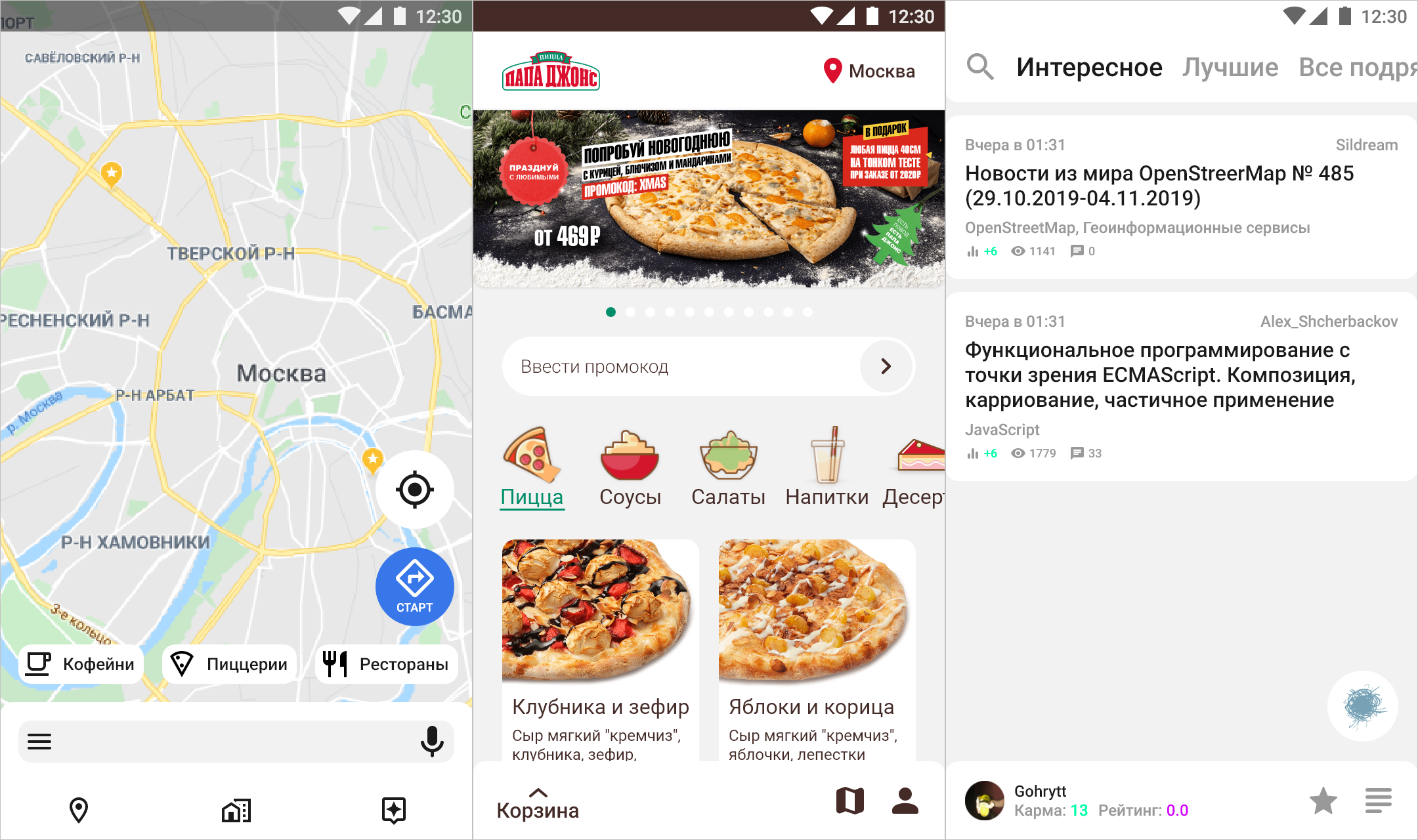
Ну или на примере совершенно рандомных посторонних сервисов:

Где-то здесь разум начал подсказывать что хватит писать и придумывать странные штуки и вообще время спать, поэтому в качестве коротенького вывода будет вот что: сытая скотина работает лучше и проносит прибыли больше, и для мобильных разработчиков таковая скотина пользователи, кормите нас =).
«Интродакшн»
Как-то сидел я на диване, писал скучную бумажку, и тут в одном из посвященных ВКонтакте каналов в повозке выходит пост с QR кодом нового дизайна мобильного приложения ВК. Я, конечно, как человек интересующийся всем новым в сфере UI/UX, да и просто как активный (несколько сообществ) пользователь ВК, сразу же просканировал код, посмотрел хакерскую заставку и принялся осваивать обновлённый интерфейс, ниже его скриншоты для тех, кто внезапно не пользуется этой соцсетью.

Проблематика
(На примере редизайна ВК и недавней неплохой статьи-чеклиста по UX).
Итак, давайте представим каким образом мы держим телефон, когда просматриваем свои соц. сети. Лично я, как и 90% моих знакомых и друзей примерно, как на фотографиях 1-3, 5-8, с скриншота из поиска прикреплённого ниже.

Чем это обусловлено?
Мы держим телефон одной рукой когда едем в поезде, когда листаем ленту за завтраком, когда пишем под столом сообщение чтобы учитель/преподаватель/работодатель не заметил. Наконец я прямо сейчас держу телефон в одной правой руке, потому что печатаю левой эту статью.
Это приводит к тому, что для среднего сейчас, и вероятно в ближайшие годы дисплея в 5.5-6 дюймов, размер удобной для использования рабочей области сильно снижается. Если изображать это схематически — выглядит это примерно так (картинка ссылкой потому что вертикальная).
А теперь вернёмся к поводам приведшим меня к этой статье (Milkshake VK и «Чеклист по UX из 30 пунктов») и рассмотрим их именно с точки зрения среднего дисплея 5.5-6 дюймов и средней длины большого пальца
Для этого наложим наш схематичный рисунок с удобной и неудобной областями экрана на некоторые скриншоты:

На них мы видим:
1) Скриншот 1 — раздел новостей, сам по себе он сделан неплохо, новости листаются, открываются по клику, навигационная панель легкодоступна (впрочем к нав. панели ещё вернёмся), истории чуть выше комфортного уровня, но по скольку я их не люблю — да и бог с ними, однако есть одно НО…
Обратите внимание на правый верхний угол, в нём у нас кнопка уведомлений, кнопка невероятно важная, так как туда приходит любой ответ на твои комментарии, новости из сообществ с «колокольчиком», новости управляемых сообществ, лайки и всё всё всё, даже уведомления о новых билдах приходят именно сюда.
А теперь давайте представим, что мы видим уведомление в панели уведомлений значок, что в ВК что-то произошло. Для нас есть два пути узнать что же именно: открыть панель уведомлений, для чего нам нужно поднести палец к самому верху экрана, либо нажать кнопку уведомлений в разделе новостей (!? как она туда вообще попала!?), которая также находится сверху.
Ну а сейчас ситуация: вы едете в поезде, одной рукой держитесь за поручень, другой телефон, видите уведомление, пытаетесь его открыть, чтобы дотянутся до верха экрана отклоняете его от ладони в воздух, поезд трясёт, телефон падает.
Хорошо если царапина, а ведь может быть и -30тыс. рублей за ремонт экрана. Спасибо UIUX ВК.
2) Скриншот 2 — профиль, почти идеален, правая верхняя кнопка редко используемых функций открывается свайпом налево, что исключает необходимость к ней тянутся, да и на то они редко используемые функции, чтобы им там быть =). Однако также прошу обратить внимание на то, что кнопки создания истории, поста, эфира находятся чуть выше всё той же комфортной зоны, что терпимо для экрана 16:9, однако снова вызывает вопросы если учесть тенденцию перехода к 2:1 и 21:9 дисплеям.
3) Скриншот 3 — открытый по клику из новостей пост, с точки зрения функционала всё удобно: кнопки лайка и репоста в комфортной зоне, просмотр комментариев по свайпу вверх, строка написания комментария также в комфортной зоне. Казалось бы, ну всё идеально пользуйся сколько угодно, но опять не без «но»:
Давайте обратим внимание на левую верхнюю кнопку. Нет, она отличная и замечательная, это неоспоримо, однако как я на неё должен нажать? То есть приложение реально не предлагает реальную и удобную возможность закрыть открытый пост (также диалог и некоторые другие окна).
Единственный потенциальный ответ на это: «пользуйся кнопкой „назад“ своего телефона», что например я и делаю, однако могу привести в пример подругу, у которой кнопка назад у телефона не слева снизу а справа снизу, и подгибать и тянуть палец к ладони, когда ты в руке держишь телефон порой ещё менее удобно и менее безопасно, чем тянутся к кнопке «назад» приложения.
4) С скриншотом 4 всё также как и с 2 всё неплохо, разве что вызывает вопросы расположение кнопок «Подписаться», «Поделиться» и «Уведомления», я бы их расположил иначе (Уведомления -> Подписаться -> Поделиться, так как уведомления можно получать и от групп на которые не подписан, а кнопка подписи, которая нажимается гораздо чаще, попадает в комфортную зону).
Вы (возможно) спросите: «Это всё про ВК, но в статье ещё указана ссылка на материал про 30 необходимых в дизайне приложений вещей!», и сейчас немного про него:
Формально (вы можете скачать ВКонтакте, активировать новый интерфейс и проверить сами).
Приложение соответствует всем запросам этого чеклиста, вот прямо всем:
- в нём есть заставка с логином;
- в нём возможно восстановить пароль;
- в нём есть вступительный туториал;
- в разделе уведомлений (привет п1 разбора самого вк) приходят все подтверждения всех действий;
- в приложении есть заглушки на пустые места;
- есть дефолтная аватарка;
- запросы на разрешения ВК посылает в момент необходимости самой функции (правда потом иногда ими злоупотребляет, но сейчас не о том);
- конечно же есть различные состояния элементов;
- иконки от material design, дополненные нехватающими от вк выполнены в едином стиле;
- есть кнопка поддержки;
- показывает оставшееся время загрузки при скачивании документов или заливании видео/фото/историй;
- подтверждающие совершённость действия надписи тоже на месте (правда не всегда корректно работают при плохом интернете, но это плохой интернет);
- автозаполнение работает в чатах;
- практически любая операция легко отменяется;
- приложение переведено на большое количество языков;
- всё ещё в наличии кнопка помощи;
- приложение +- работает с режимом контрастности, с инвертированием цветов;
- приложение корректно присылает пуши, позволяет настраивать их получение;
- резать и редактировать фотки можно как угодно.
- личные данные редактируются легко, данная функция является одной из основ социальных сетей;
- конечно есть кнопка выхода из аккаунта;
- правила в наличии;
- конфиденциальность настраиваема, хоть и не от товарища майора;
- кнопка помощи форевер;
- при прокручивании ленты сворачивается её заголовок;
- поведение «по умолчанию» настроено почти во всех случаях удобно;
- ну они есть, практическая польза на самом деле весьма и весьма сомнительна;
- аналогично п5;
- иконка известна, узнаваема и на 100 процентов подходит приложению.
А теперь ответьте сами себе на два вопроса (боже как же я люблю списки):
а) Много ли приложений, которым реально нужны все эти 30 полезных функций, сейчас ими не обладают?
б) Повысилось ли у вас после нахождения соответствия ВК всем 30 полезным функциям желание им пользоваться?
Лично для меня ответ в обоих случаях «нет», так как большинство таких вещей сейчас есть даже в приложениях созданных школьниками от
Ну и собственно то ради чего всё затевалось:
Концепция навигации «Адаптивное поле»
(Возможно кем-то где-то это уже излагалось, однако в паблик так и не вышло и особо используемым не стало, так что я первый, (нет) но пофиг, главное чтобы хотя-бы 1 проектировщик интерфейсов начал это применять, так как ну уже невозможно этими лопатами пользоваться).
Начнём, пожалуй, с того как появилась сама идея, так как появилась она полтора года назад, когда от скуки я прокликивал функционал нового для меня на тот момент Adobe XD, и решил сделать концепцию клиента некой условной соцсети, за основу которой брался функционал ВК, которым мне было бы удобно пользоваться.
Там было много разных неправильных, с эстетической точки зрения, штук, что я, на самом деле, могу оправдать тем, что при создании того концепта я старался попасть в Material Design 2, который тогда только появился и для которого не было нормального гайдбука (его впрочем и сейчас нет), что приводило к лютым импровизациям.
Собственно не делая акцента на каких-то неосновных штуках скриншот некоторых окон:

Ну и разбор:
На скриншотах 1 и 2 — окно списка диалогов, как вы можете заметить оно обладает панелью, с кнопкой с камушком, которая подразумевалась, и в .xd прототипе работает, как меню, плюс полем поиска.
На скриншоте 3 — открытый диалог с абстрактным персонажем, в котором эта панель, ввиду необходимости вбивать текст, плюс необходимости наличия широкого спектра функций увеличивается до двух своих размеров в высоту и также позволяет пользователю иметь весь основной функционал в пределах удобной и комфортной зоны.
Скриншот 4 — вид раздела новостей, снова смотрим на панель — кнопки «меню», «промотать до начала», «обновить ленту» — это даже больше чем в официальном приложении.
Скриншот 5 — вид открытого поста, снова все кнопки в пределах доступного, снова панель увеличивается, снова поле ввода, снова кнопка «назад» как в диалоге, возможность в один клик переключаться между профилем и администрируемыми сообществами.
Ну и скриншот 6 — это уже момент, когда все функции XD были освоены и желание доделывать концепт пропадало, просто как иллюстрация, что таковая панель может обзаводится дополнительными функциями, например открытия свайпом вверх играющего в настоящий момент трека, что немного в другом виде появилось сначала в Sov'е Lite (неофициальный клиент), а с приходом Milkshake'а и в официальном клиенте, пусть и в урезанном виде.
Данные скриншоты, возможно, покажутся тусклыми, поэтому, для примера то, как это должно было бы выглядеть с учётом тех трендов в использовании MD2, которые есть к текущему моменту и как это бы сделал я сейчас:

Ну или на примере совершенно рандомных посторонних сервисов:

Где-то здесь разум начал подсказывать что хватит писать и придумывать странные штуки и вообще время спать, поэтому в качестве коротенького вывода будет вот что: сытая скотина работает лучше и проносит прибыли больше, и для мобильных разработчиков таковая скотина пользователи, кормите нас =).
Комментарии (9)

AC130
17.11.2019 22:25+1Ну а сейчас ситуация: вы едете в поезде, одной рукой держитесь за поручень, другой телефон, видите уведомление, пытаетесь его открыть, чтобы дотянутся до верха экрана отклоняете его от ладони в воздух, поезд трясёт, телефон падает.
Хорошо если царапина, а ведь может быть и -30тыс. рублей за ремонт экрана. Спасибо UIUX ВК.
Урон очевидно недооценён. Телефон падает на клавиатуру макбука сидящего перед вами пассажира и проламывает макбук насквозь. Итого вы должны 400 тыс. рублей за ремонт экрана и новый макбук.
Включаем фантазию дальшеПосле падения в телефоне взрывается аккумулятор и пассажиру отрывает ноги. Окружающие вас люди думают что произошёл теракт и в ужасе разбегаются. В вагон метро врывается Альфа, вас кладут головой в пол и задерживают. После применения современных техник допроса вы сознаётесь и вас сажают на 20 лет. Из тюрьмы вы выходите с татуировкой перстня на пальце, работаете грузчиком на полставки и выплачиваете пострадавшему пассажиру половину своей зарплаты в качестве компенсации. Ох уж этот ВКонтакте!
gohrytt Автор
18.11.2019 00:24Фантазия у вас развита хорошо, но если по серьезке:
Ситуацию, когда в метро человек сидит с макбуком, по крайней мере на двух ветках где я бываю (фиолетовая и зелёная), я представить не могу.
А вот ситуации падения телефона в метро/кафе/на улице/на уроке/паре вижу всю жизнь регулярно, у самого телефон один раз чуть в проём между платформой и поездом не упал, повис на проводе наушников.

alekseysergeev
18.11.2019 00:20Мысль имеет смысл, но концепт строится на предположении, что в основном приложением пользуются одной рукой. Это нужно еще доказать, что довольно сложно.

gohrytt Автор
18.11.2019 00:25Последите за собой в течение одного-двух дней, а я пока проведу опрос, результаты будут апдейтом.

yarryozzo
А как в итоге получается, кнопка «назад» окна приложения располагается точно над кнопкой «назад» интерфейса телефона? Этот блок тогда не несёт смысла — заголовок внизу писать семантически странно, навигация «назад» там не нужна. Ну, на мой поверхностный взгляд. В остальном сложно не согласиться, интерактивная область под хват одной рукой имеет право на поддержку (но в жизни контентные ссылки располагаются по всему окну, так что здесь практической пользы много не будет в любом случае).
gohrytt Автор
В природе все ещё существуют телефоны с физическими кнопками назад и так далее, плюс телефоны с кнопкой назад справа (привет сяоми).Про «контентные ссылки» которые по всему экрану хотел написать ещё вчера но уснул, у этого всего есть очень простое решение: позволить пользователю отмотать начало открытого поств/блока с контентом вниз к середине экрана.
Ща возможно ещё допишу про это немного в сам пост.
DollaR84
В настройках есть галочка, возвращающая кнопку назад на левую сторону.
Что я собственно и сделал первым делом, когда купил телефон xiaomi.
kolu4iy
А я через неделю разделал обратно. А сейчас вообще отключил кнопки в пользу жестов: оказалось удобнее.
DollaR84
Ну я тоже пользуюсь жестами, и забыл уже про кнопку назад, но не отключал их