
In the first part, we have deployed a simple dynamic CDN for broadcasting WebRTC streams to two continents and have proved on the example of a countdown timer that the latency in this type of CDN is actually low.
In the second part, we have incorporated dedicated servers into the CDN for performing the task of transcoding in order to provide good broadcast quality to our viewers based on the devices they use and the channel quality. In this manner, all published streams in our CDN are available to all the viewers.
Now, assume that a company is starting to introduce its monetization strategy where a number of streams should be available for free and the rest on a subscription basis. Or, for example, webinars for in-house staff training are broadcasted simultaneously, but each subsidiary has a separate stream, and disclosing the sales techniques used in Southeast Asia to the managers from CIS countries is undesirable.
In this case, it will be necessary to set access restrictions to the published streams for the users. Let’s have a look at the methods for enabling this.
Stream access management: possible variants
As a rule, the access to the service in general and the streams in particular is managed through backend. For example, it is possible to restrict service access for users through domain at the connection stage:
- At the moment of establishing a client connection the media server sends a message to the backend server using Webhook or REST Hook.
- The backend server returns 200 OK response if the domain from which the user is trying to connect is accepted, or 403 Forbidden response if access is denied.
- The media server establishes the client connection if it has received the 200 OK response from the backend server or breaks the connection otherwise

If it is necessary to restrict access to a specific stream through its name, this can be done, for example, as follows:
- The client sends the stream name and the access key to the media server.
- The media server sends these data to the backend server using Webhook or REST Hook.
- The backend server returns the 200 OK response if the access to the stream through this key is allowed or the 403 Forbidden response otherwise.
- The media server delivers the stream to the client if it has received the 200 OK response from the backend server or returns error code

It should be noted that the major part of the job is carried out by the backend server. It must know which streams are currently available in the CDN and which access key corresponds to each stream. The backend server must continuously poll the CDN servers in order to be able to build a list of streams, keep an access keys database and provide a specific API for assigning keys to streams.
This implies big server code amount that needs to be developed from scratch for each project. The use of pre-integrated libraries would certainly make code implementation easier but not code integration. It’s like when you try to assemble the components of a sports car, but all you get is a bicycle, though a fast and beautiful one

Can this be avoided? Yes, it can, by passing on the task to CDN:
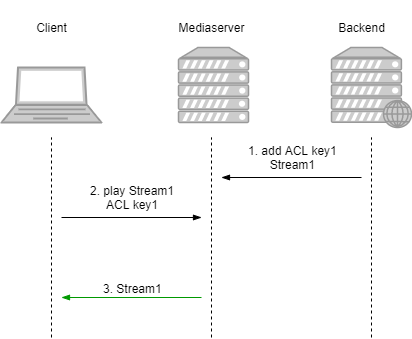
- Access key lists are assigned to streams during publishing, for example, using REST API.
- During connection establishment the client sends the access key and the stream name to the media server.
- The media server delivers the stream to the user if the key is in the list that has been assigned to the stream or returns error code otherwise

We are going to see how this works on the example of our CDN that has been deployed in the previous parts.
Going Freemium
Now, we are introducing subscription for some of the streams in our CDN. As the stream access control lists will be transmitted among all the nodes in the CDN, the first thing to do is enable encrypted connections on the CDN.
Adding the setting on all the nodes:
wcs_agent_ssl=trueand restarting all the servers in the CDN.
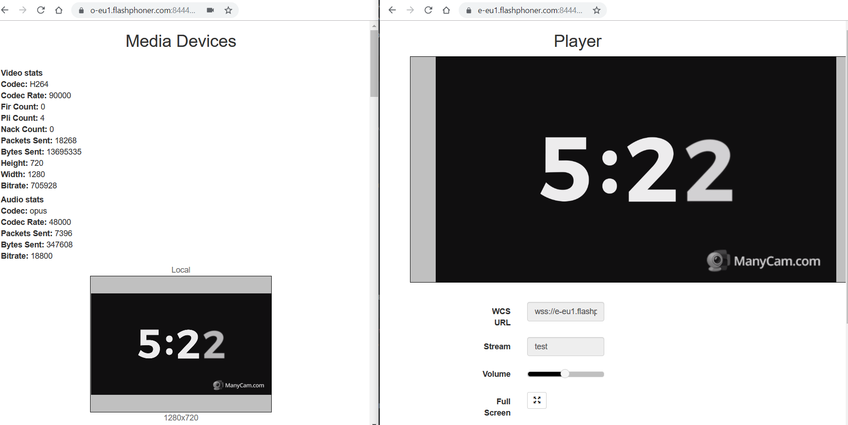
Let's publish the test stream on the o-eu1 server and play the stream from the e-eu1 server in the Player example

Then send REST API request to the o-eu1 server to assign the access control list to the test stream

The stream stops playing

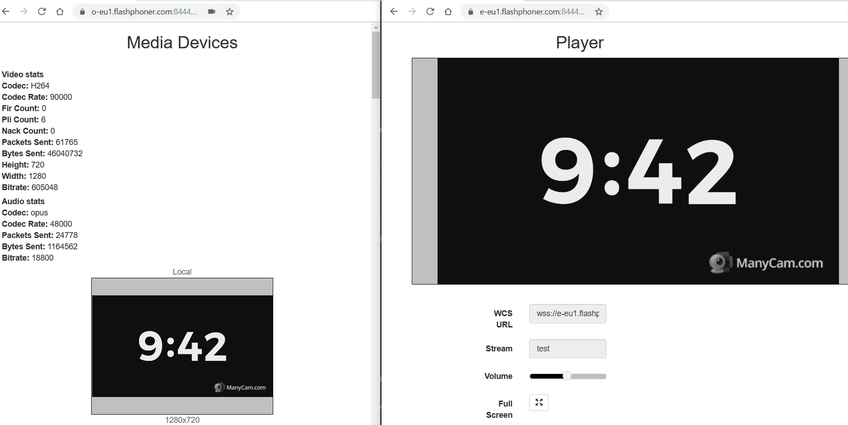
Let's modify the source code of the Player example in order to specify the access key key1 for stream to play
Flashphoner.createSession({urlServer: "wss://e-eu1.flashphoner.com:8443", custom: {aclAuth: "key1"}}).on(SESSION_STATUS.ESTABLISHED, function(session){
...
});Then refresh the example page and replay the stream

The stream is available!
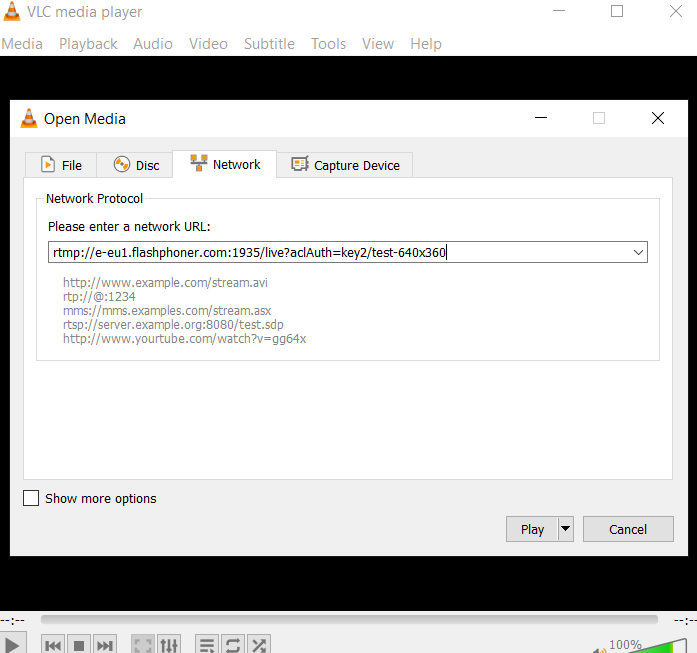
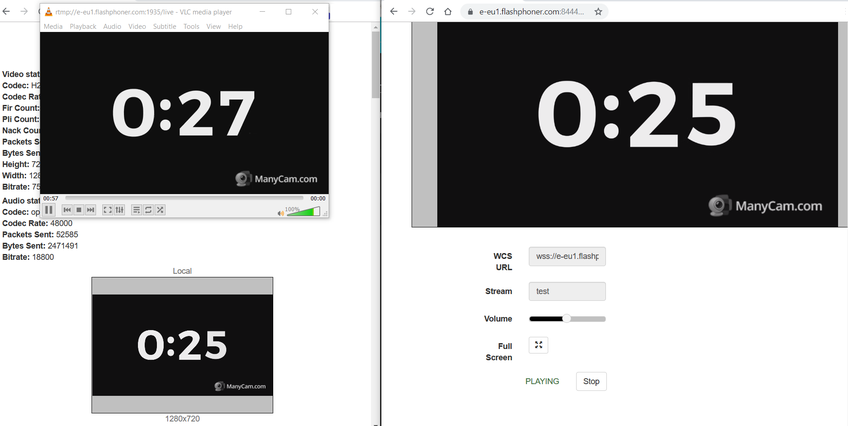
Let's try to play the same stream from VLC player via RTMP with transcoding using the key2 key.


The transcoded stream is also available through the key! Please note the difference between WebRTC and RTMP here and below: in the first case the delay is less than a second, in the second case up to 2-3 seconds.
Suppose the client’s subscription period has expired. We are going to remove the key1 key from the access control list of the test stream

Now the access to the stream in the Player example is restricted while the stream in the VLC continues playing!

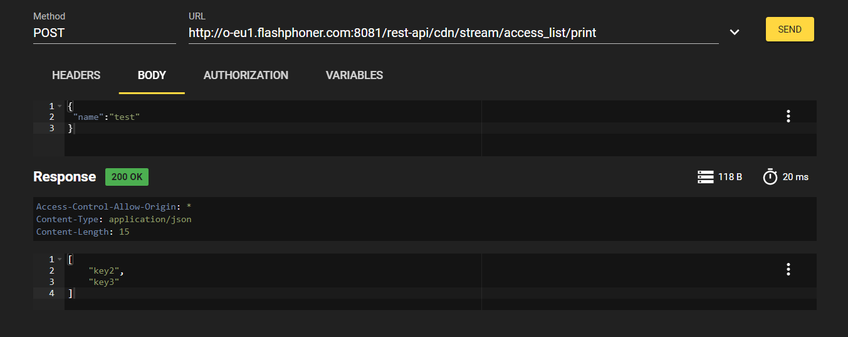
Let's check if the key1 key has been actually removed from the list

Consequently, the work of the backend in restricting access to the streams in the CDN comes down to sending REST API requests to Origin servers, while access control is available in the CDN out of the box.
Conclusion
To summarize, the beginner’s training on deploying and setting the CDN for low latency WebRTC streaming has been successfully completed:
- first we deployed a simple CDN and learned how to scale it;
- then we mastered stream transcoding on dedicated servers;
- finally we learned how to restrict client access to streams.
Certainly, delivering media streams to viewers has a variety of other aspects. For example, virtual reality is now in fashion, and providing good broadcast quality for FullHD and 4K streams used in this case is a stiff job. But that’s absolutely another story…
Related links
CDN for low latency WebRTC streaming — Web Call Server-based content delivery network.
