
Мы в Cloudflare объявили о поддержке HTTP/3 в сентябре прошлого года, когда отмечали девятый день рождения. Наша задача всегда состояла в улучшении интернета. Сотрудничество в области стандартов — важная часть процесса, и нам повезло участвовать в разработке HTTP/3.
Хотя HTTP/3 ещё на стадии черновика, мы заметили большой интерес к новому протоколу со стороны наших пользователей (инфраструктура Cloudflare обслуживает более 10% сайтов интернета — прим. пер.). К настоящему моменту поддержку HTTP/3 активировали более 113 000 зон, и если у вас экспериментальный браузер, то теперь вы можете получить доступ к этим зонам по новому протоколу! Здорово, что его включили так много людей: работа по HTTP/3 большого количества реальных веб-сайтов означает, что можно тестировать больше разнообразных свойств со стороны браузеров.
Изначально мы запускали HTTP/3 в партнёрстве с Google, которая одновременно включила экспериментальную поддержку в Chrome Canary. С тех пор всё больше браузеров добавляли экспериментальную поддержку: она появилась в сборках Firefox Nightly, в различных браузерах на основе Chromium, таких как Opera и Edge (через базовый движок Chromium), и в предварительных сборках Safari. Мы внимательно следим за этими разработками и помогаем везде, где можем. Наличие большой сети сайтов, которые включили HTTP/3, даёт разработчикам браузеров отличную тестовую площадку, чтобы проверять код.
Итак, каков текущий статус?
Процесс стандартизации IETF предусматривает серию черновиков с целью подготовить «окончательный черновик», готовый к маркировке в качестве стандарта RFC. Члены рабочей группы QUIC совместно работают над анализом, внедрением и совместимостью, чтобы выявить возможные проблемы. Мы запустили поддержку протокола на стадии 23-й версии черновика, а потом следили за всеми изменениями, причём на момент написания статьи (14 апреля 2020 года) последней была 27-я версия. С каждым черновиком качество QUIC-определений улучшается и приближается к «грубому консенсусу» насчёт того, как должен вести себя протокол. Чтобы избежать вечного анализа с бесконечным допиливанием настроек до идеала, с каждым новой версией черновика планка для внесения изменений в спецификацию повышается. Это означает, что с каждой версией появляется всё меньше изменений, а окончательный RFC будет близко соответствовать протоколу, который мы уже запустили в продакшн.
Преимущества
Одним из главных преимуществ HTTP/3 заявлялось повышение производительности, особенно при одновременном запросе нескольких объектов. В HTTP/2 любая помеха (потеря пакетов) в TCP-соединении блокирует сразу все потоки (блокировка начала строки). Поскольку HTTP/3 основан на UDP, то здесь при потере пакета прерывается только один поток, а не все.
Кроме того, HTTP/3 поддерживает 0-RTT (нулевое время приёма-передачи), то есть последующие соединения могут запускаться гораздо быстрее, чем первое, устраняя необходимость подтверждения TLS от сервера при установке соединения. Это означает, что клиент начинает запрашивать данные гораздо раньше, чем при полном согласовании TLS, то есть веб-сайт раньше начинает загружаться в браузере.
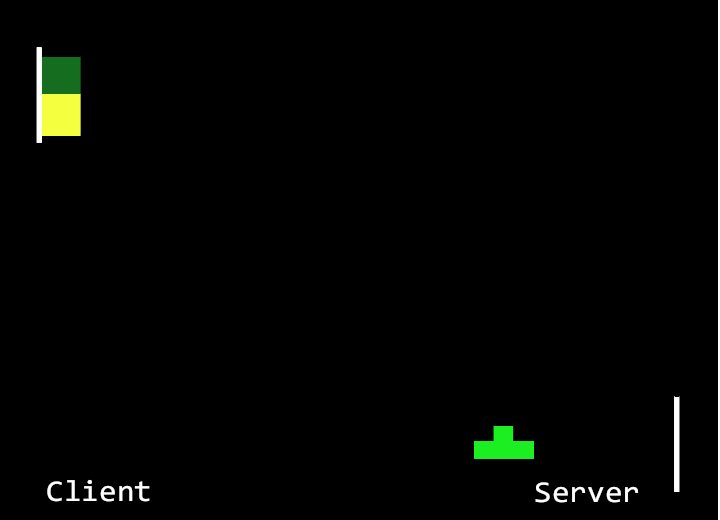
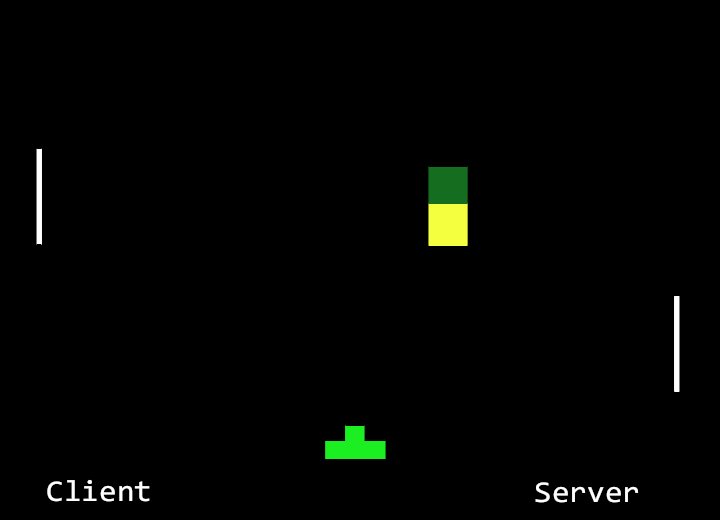
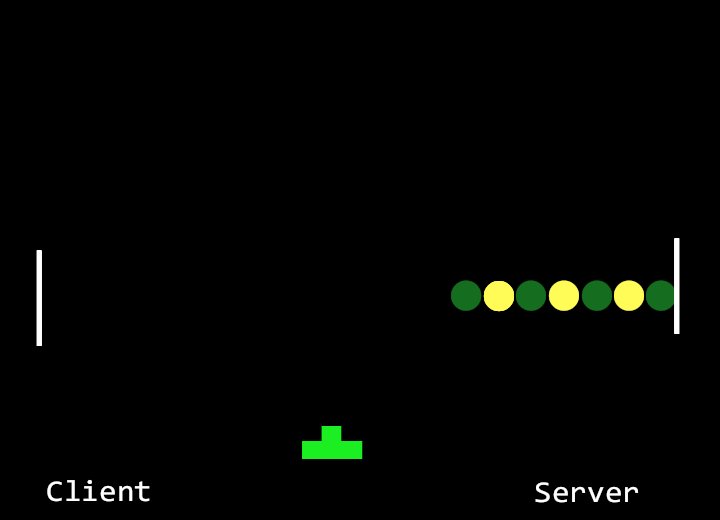
На анимациях ниже показано влияние потери пакетов. В первом примере от клиента к серверу по протоколу HTTP/2 поступают запросы на получение двух ресурсов. Запросы и связанные с ними ответы раскрашены зелёным и жёлтым цветом. Ответы разбиваются на несколько пакетов. Увы, один пакет теряется — в результате задерживается передача обоих ресурсов.

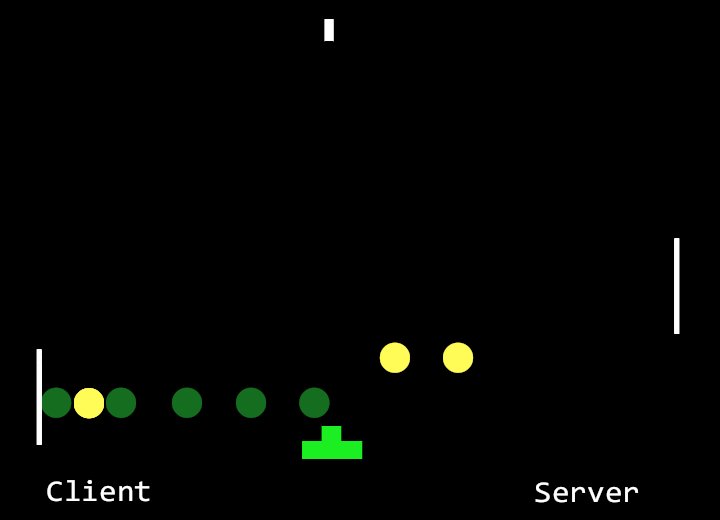
Во втором примере запросы на два ресурса поступают по протоколу HTTP/3. Теряется один пакет, блокируя передачу жёлтого ресурса, но не влияя на зелёный.

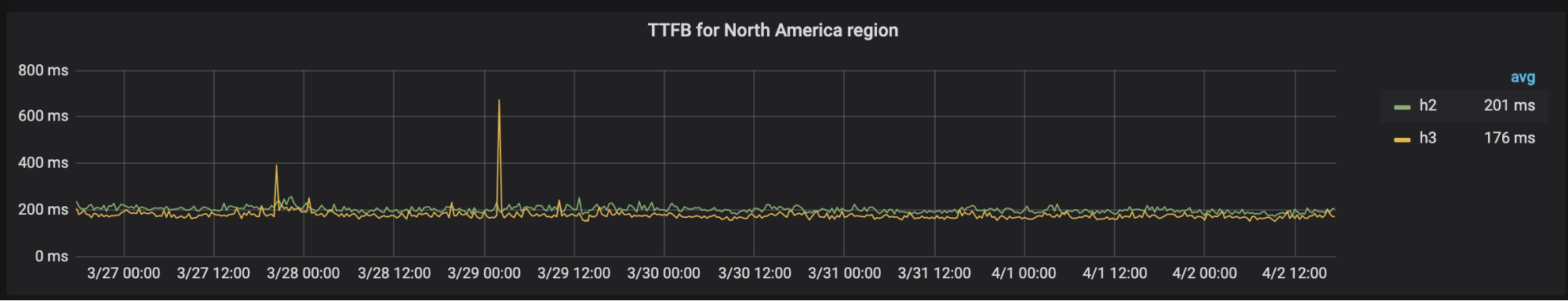
Улучшения в процедуре согласования сессии означают, что «соединения» с серверами устанавливаются намного быстрее, то есть данные быстрее поступают в браузер. Нам было любопытно, насколько это отразилось в реальном трафике, поэтому мы провели несколько тестов. Чтобы оценить вклад 0-RTT, мы запустили несколько контрольных тестов на измерение времени до первого байта (time to first byte, TTFB). В среднем, по HTTP/3 первый байт появляется через 176 мс. В случае с HTTP/2 мы видим 201 мс, то есть HTTP/3 здесь уменьшает задержку на 12,4%!

Интересно, что черновики и RFC регулируют не все аспекты протокола. Например, на производительность влияет метод передачи пакетов и алгоритм управления перегрузкой трафика. Контроль перегрузки (congestion control) — это метод адаптации к перегруженным сетям со стороны клиента и сервера: при потере пакетов происходит падение качества связи. Поскольку QUIC — новый протокол, то для правильного проектирования и внедрения системы управления перегрузками требуются эксперименты и настройка.
В качестве простой и безопасной отправной точки, спецификация Loss Detection and Congestion Control рекомендует алгоритм Reno, но можно использовать любой другой. Мы начали с алгоритма New Reno, но исходя из опыта предполагали, что он не оптимален. Недавно мы перешли на CUBIC — и в сети с передачами увеличенного размера и большей потерей пакетов CUBIC проявил себя лучше, чем New Reno. Скоро мы подробнее расскажем об этом, следите за обновлением блога.
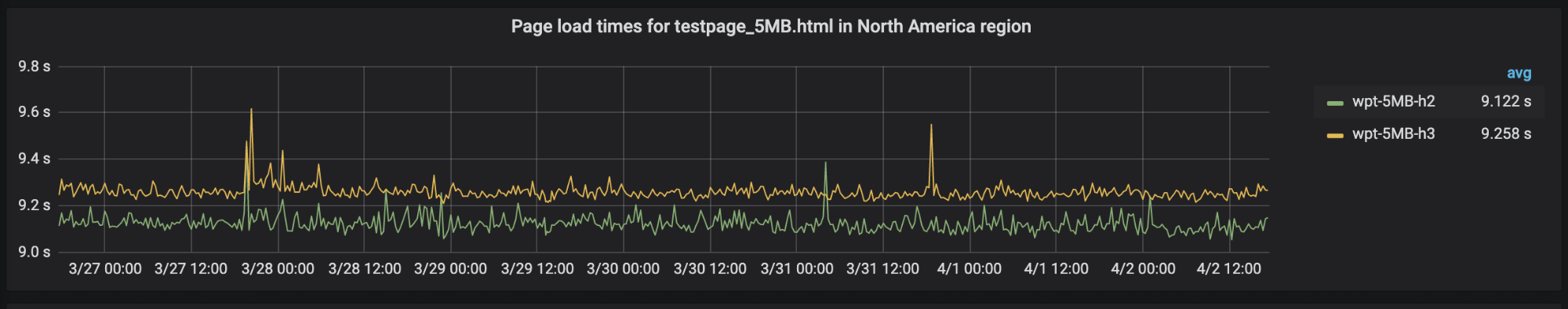
В текущем HTTP/2-стеке у нас работает BBR v1 (TCP). Это означает, что тесты не выполняет точное сравнение яблок с яблоками, поскольку эти алгоритмы управления перегрузкой по-разному ведут себя на разных размерах передач. Тем не менее, при переходе с HTTP/2 на HTTP/3 мы уже видим улучшение на сайтах меньшего размера. В крупных зонах блестящую производительность показывает наш тонко настроенный и оптимизированный стек HTTP/2.
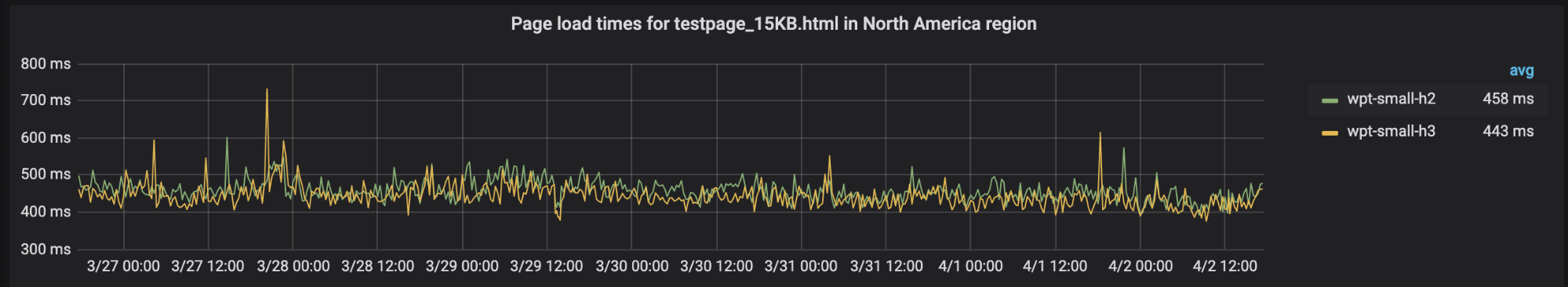
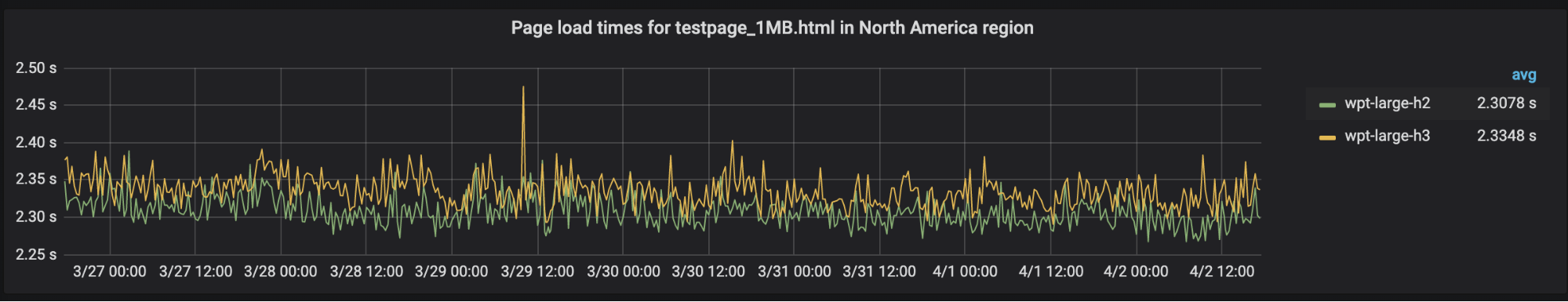
Небольшая тестовая страница 15 КБ загружается по HTTP/3 в среднем за 443 мс, по сравнению с 458 мс для HTTP/2. Но если увеличить размер страницы до 1 МБ, это преимущество исчезает: конкретно в нашей сети протокол HTTP/3 сейчас работает чуть медленнее, чем HTTP/2 — 2,33 с против 2,30 с.



Синтетические бенчмарки интересны, но интересно, как HTTP/3 показывает себя в реальном мире.
Для сравнения мы хотели привлечь сторонний сервис, который может загружать сайты из нашей сети, имитируя веб-браузер. WebPageTest — распространённый фреймворк для измерения времени загрузки страницы, с хорошими каскадными диаграммами (waterfall). Для анализа бэкенда использовали собственную систему Browser Insights, фиксируя тайминги на границе нашей сети. Затем связали обе части путём небольшой автоматизации.
В качестве тестового случая для замера производительности мы взяли собственный блог. Мы настроили наши инстансы WebPageTest, чтобы загружать сайт из локаций по всему миру как по HTTP/2, так и по HTTP/3. Включили HTTP/3 и Browser Insights. Таким образом, каждый раз, когда браузер с поддержкой HTTP/3 загружал страницу, тестовые скрипты запрашивали из браузера собранные данные аналитики. Такая же процедура повторялась для HTTP/2, чтобы можно было сравнить.
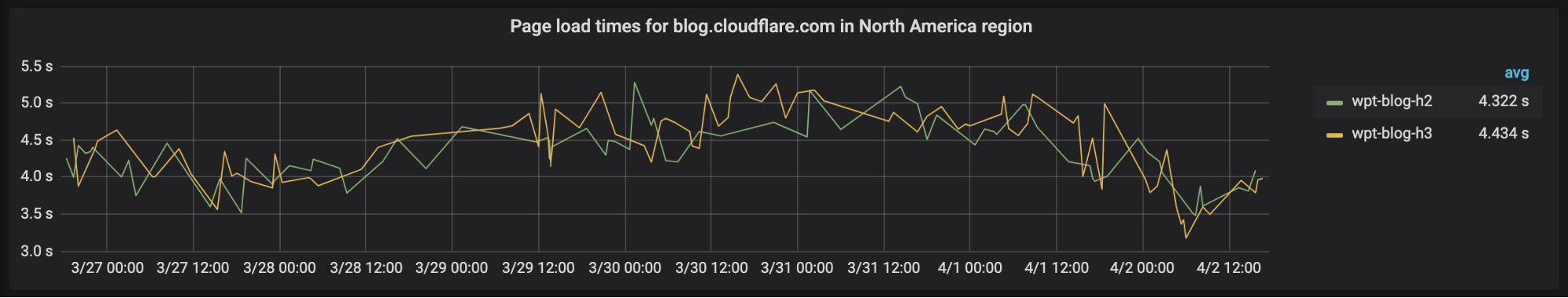
На следующем графике показано время загрузки реальной страницы blog.cloudflare.com со сравнением показателей HTTP/3 и HTTP/2. У нас есть такие метрики для разных географических точек.

Как видите, производительность HTTP/3 всё ещё уступает производительности HTTP/2. Разница примерно на 1-4% в среднем в Северной Америке. Аналогичные результаты в Европе, Азии и Южной Америке. Мы подозреваем, что это может быть связано с разницей в алгоритмах контроля перегрузки: на HTTP/2 работает BBR v1, а на HTTP/3 — CUBIC. В будущем мы постараемся реализовать один и тот же алгоритм контроля перегрузки на обоих протоколах, чтобы получить более точное сравнение яблок с яблоками.
Вывод
В целом, мы очень рады помочь в продвижении нового стандарта. Наша реализация хорошо держится, в некоторых ситуациях показывает лучшую производительность, а в худшем случае — аналогичную HTTP/2. По мере завершения разработки стандарта мы с нетерпением ожидаем, что браузеры добавят поддержку HTTP/3 в основных версиях. Что касается нас, то мы будем поддерживать последние черновики и будем искать новые способы оптимизировать HTTP/3 для ещё большего повышения производительности, будь то настройка контроля перегрузки, приоритизация или системная конфигурация (CPU и пропускная способность каналов).
А пока, если хотите испытать HTTP/3 в деле, просто активируйте его на нашей панели мониторинга и загрузите тестовую сборку (Nightly, Canary) любого из основных браузеров. Инструкции по включению HTTP/3 см. в нашей документации для разработчиков.

OleksiyT
Не понял.
В бенчмарках пишете, что 3ка уступает 2ке на 4%, а в выводах, что 3ка не хуже.
На самом деле, 3ка должна дать процентов 10-15 выигрыша.
Такие танцы с бубнами должны давать профит, иначе на них все забьют как на IPv6.
ReDev1L
Парочка force-recommendations от хрома и http3 — будет принят как http2 и SSL.
IPV6 ждёт та же участь, когда припрёт основных интернет-гигантов.
OleksiyT
Что стандарт примут у меня сомнений нет. В мире полно никем не используемых стандартов.
А вот то, что хостинг-провайдеры станут использовать 3ку, которая работает хуже 2ки — у меня есть сомнения.
Хоститесь у нас, ведь только у нас ваш сайт будет тормозить — так себе конкурентное преимущество...
ReDev1L
Да пофиг на хостинг провайдеров ) у них хостятся те, кто даже разницы не заметит)
OleksiyT
90% тырнета одобряют конкурента с тормозами )