

Ionic framework — один из самых широко обсуждаемых фреймворков. Как гласит официальный сайт, Ionic — это SDK для создания гибридных мобильных приложений, набор CSS и JS компонент, созданный на основе AngularJS, SASS, Apache Cordova.
На момент написания статьи репозиторий Ionic насчитывает 15300 звездочек, а сумма инвестиций в компанию Drifty, чьим продуктом является Ionic, уже достигла $3.7 миллиона.
Посмотрим, что интересного предлагает Ionic для разработчика.
Ionic cli
По сути это обёртка над Cordova CLI, предоставляющая дополнительные возможности:
- создание базового приложения с выбором шаблонов (например приложение с боковым меню, приложение с табами, картами Google Maps, пустое приложение);
- сборка и запуск в эмуляторе, на реальном устройстве, в браузере;
- live reload в браузере и на устройстве
- генерацию иконок, сплешскринов и др.
Наличие Ionic CLI совсем не обязательно, однако это гораздо облегчает разработку приложения. Самые, на наш взгляд, значительные возможности:
$ ionic resourcesДанная команда позволяет из исходных файлов (.psd, .png, .ai) сгенерировать иконки всех размеров, сплешскрин под целевые платформы. Для этого достаточно иметь исходную иконку размером не менее 192?192px, и исходную картинку для сплешскрина размером не менее 2208?2208px, подготовленную по специальному PSD шаблону.
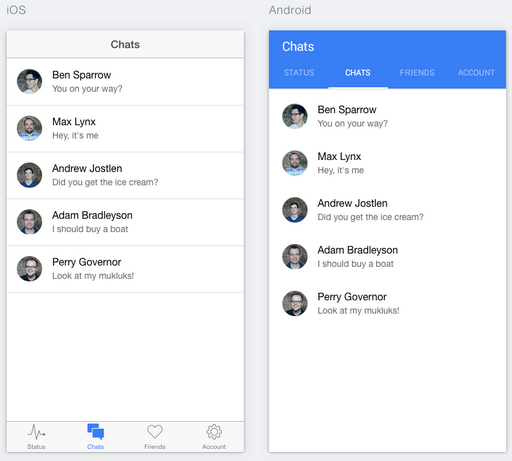
$ ionic serve --labотображает в браузере ваше приложение одновременно для iOS и Android платформ

Данная опция в том числе поддерживает live reload.
$ ionic uploadДанная команда позволяет загрузить ваше приложение в облака для дальнейшего тестирования в Ionic view. Здесь надо остановиться поподробнее.

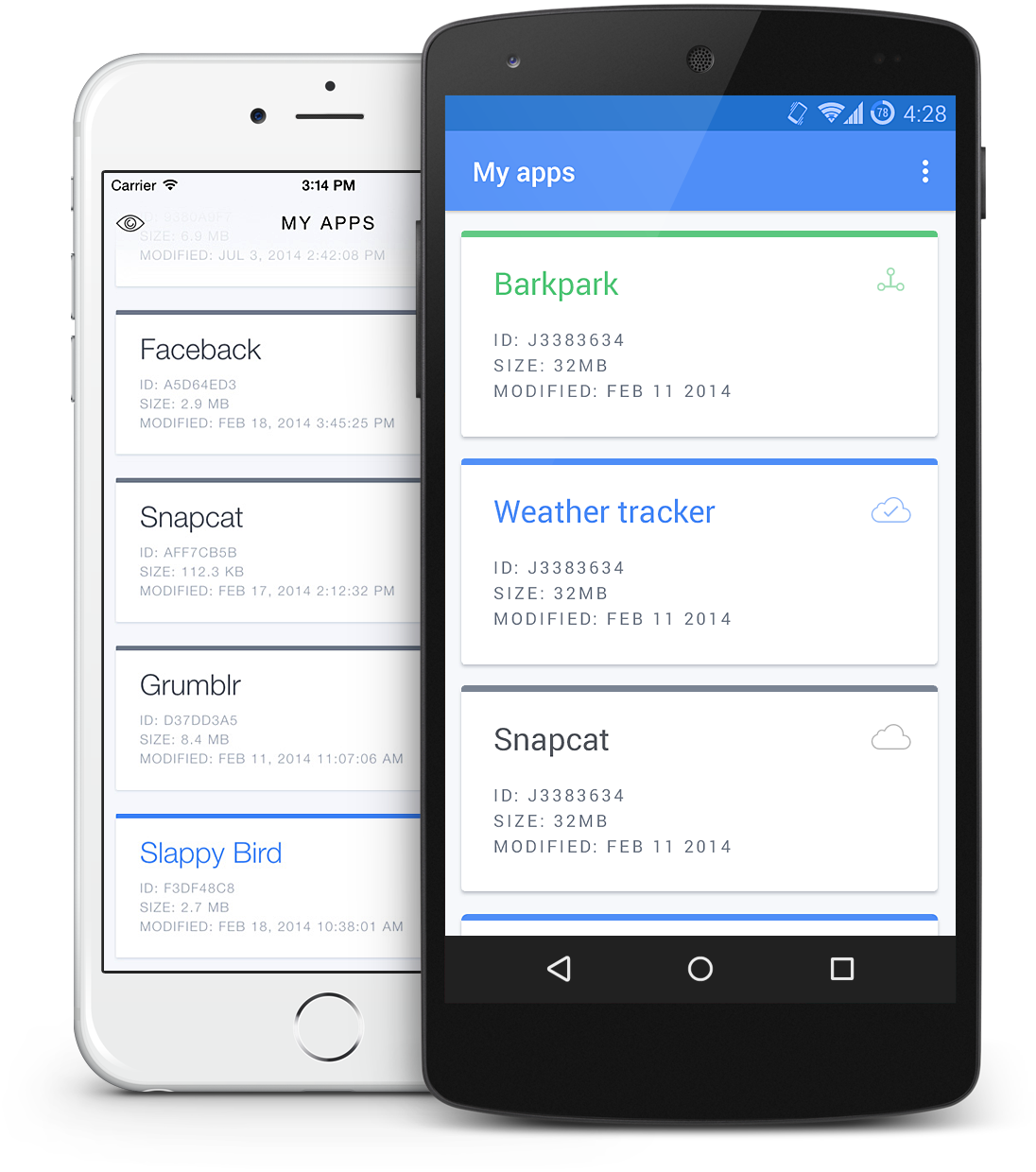
Ionic View — это мобильное приложение для iOS и Android, с помощью которого можно делиться вашими разрабатываемыми приложениями с заказчиком, тестеровщиками, коллегами. Команда `$ ionic upload` синхронизирует приложение на вашем компьютере с сервером, после чего его можно запустить на телефоне.

Стоит отметить, что сейчас Ionic View находится в стадии beta. В процессе использования на Android, у нас довольно часто происходили непонятные баги — то белая страница без признаков жизни, то приложение и вовсе не запускалось. Как оказалось — не все Cordova плагины поддерживаются в текущей версии Ionic View.
С помощью команды
`$ ionic share <email>` можно «поделиться» вашим приложением с другим аккаунтом, а если на данный email не зарегистрирован аккаунт, то будет выслано приглашение для регистрации.Ionic Box

IonicBox — это сборка Vagrant для разработки на Ionic. В виртуальной машине (Ubuntu 14.04) установлены Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
Для наиболее быстрого старта разработки требуется зайти в папку с вашим приложением и выполнить:
$ vagrant init drifty/ionic-android
$ vagrant up
При этом скачается уже сконфигурированный VagrantBox, а код вашего приложения будет доступен через shared folders по пути
/vagrant.Обратите внимание, что с помощью Ionic Box вы можете разрабатывать только Android приложения. По умолчанию, при запуске
$ ionic run android, приложение будет установлено на ваш реальный девайс, подключенный с помощью USB. Здесь можно прочитать, как запускать приложение на виртуальном девайсе с помощью Genymotion.Мы всё же советуем настраивать инструменты для разработки на вашем компьютере, однако Ionic Box — хороший вариант для быстрого старта.
Genymotion
Хоть это и не часть экосистемы Ionic, но стоит обратить внимание. Genymotion — это очень (!) быстрый Android эмулятор, построенный на основе VirtualBox. Он настолько быстр, что пользоваться чем-то другим уже невозможно. Просто попробуйте.
В случае работы Genymotion+Ionic запуск приложения немного меняется, вместо
$ ionic emulate android надо выполнять $ ionic run android, т.к. данный эмулятор определяется как устройство реальное, а не виртуальное.Если у вас стоит Android Studio, то вы запросто можете запускать проекты на Genymotion прямо оттуда, выбрав одну из запущенных виртуальных машин в диалоговом окне. Например, можно запустить 4 виртуальных машины с разными версиями Android и быстро открыть в каждой из них своё приложение — очень удобно. Более того, имеется плагин Genymotion для Android Studio, позволяющий управлять виртуальными машинами (эмуляторами).
Из минусов — не все виртуальные машины работают одинаково быстро. Например, Nexus 5 (Android 5.0) работает почему-то медленно, а, например, Galaxy S3 (Android 4.1) работает молниеносно.
Для личного использования Genymotion бесплатен.
Ionic Creator

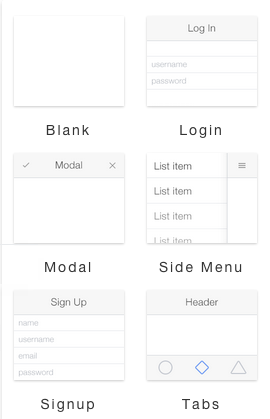
Ionic Creator — как вы уже догадались по картинке, это drag'n'drop builder интерфейса приложения. С недавних пор он стал публичным, и войти или зарегистрироваться можно здесь.
В Creator встроены базовые шаблоны страниц, которые упрощают прототипирование. На данный момент шаблоны следующие:

Элементов, которые можно добавлять на страницы, много: кнопки, формы, разделители, HTML/Markdown вставки, картинки и многое другое. Страницы можно связывать между собой, на событие клика кнопки можно вешать переход к другим страницам приложения.
Существует возможность экспорта приложения. Тут есть опции — это
- либо HTML, который можно скопировать прямо из модального окна
- либо ZIP архив с файлами
- либо вариант установки через Ionic CLI
В последнем случае установка выглядит так:
$ ionic start [appName] creator:%your_unique_hash%
Заявлена возможность тестирования приложений, созданных в Creator, прямо в Ionic View. Однако такой возможности в версии Android мы не обнаружили.
Из минусов — Creator плохо работает в Firefox, лучше использовать Creator в Chrome.
Интересным выглядит генератор тем, с помощью которого можно легко увидеть как будут выглядеть основные элементы Ionic приложения.
Ionic Icons
Ionicons — это огромный набор иконок, которые встроены в Ionic. Иконки довольно часто пополняются, а для быстрого поиска нужной иконки по ключевому слову реализован удобный фильтр-поиск.
ng-cordova

ng-cordova — это набор из более чем 60 плагинов, которые являются AngularJS обертками для наиболее популярных Cordova и Phonegap плагинов, предоставляя уйму возможностей: сканирование баркодов, загрузка файлов, работа с социальными сетями, геолокация, определение статуса сети, API для работы с вибро и многое другое.
Ionic Showcase
Ionic Showcase — это коллекция приложений, написанных на Ionic профессионалами и не только. Есть возможность отправить и своё приложение.
В блоге Ionic часто постят обзоры на самые популярные приложения из Ionic Showcase. По сути, это еще одно подтверждение тому, что гибридные приложения занимают свою нишу и стремительно развиваются, а в некоторых случаях абсолютно не уступают нативным приложениям.
AngularJS 2 + Ionic 2
Наверняка, все AngularJS разработчики ждут появления AngularJS 2, и встаёт вопрос — что же будет с Ionic, у которого нет ещё даже версии 1.0?
Как уверяют разработчики, работа над Ionic 2 уже ведётся, и после выхода AngularJS 2 Ionic будет полностью его поддерживать. Подробнее об этом можно почитать в этом посте в официальном блоге.
Вообще, команда Ionic тесно сотрудничает с разработчиками AngularJS, и намерения по поводу AngularJS 2 очень радуют. Начиная с прошлой недели, в блоге начали выходить посты Angular 2 Series — короткие заметки о различных частях и особенностях нового фреймворка.
Ionic Material
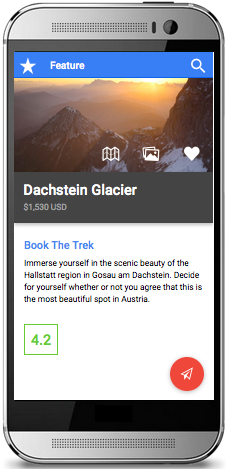
Ionic Material — надстройка над фрейморком Ionic для материализации интерфейса. Лучше один раз увидеть — на сайте замечательное кликабельное демо.
Ionic Material не конфликтует со стандартными стилями и классами фреймворка Ionic и по заверению разработчика выполнен строго по гайдлайнам Google.
Особенности, которые могут заинтересовать
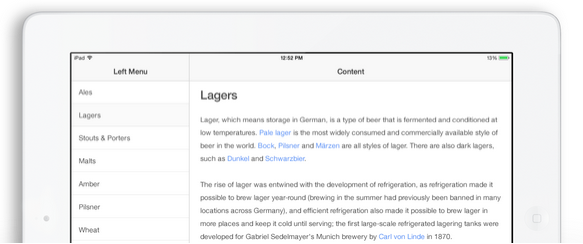
Split View

Split View — это возможность отображения страницы с не закрывающимся боковым меню при достижении некоторой ширины экрана.
Добавить эту возможность можно просто написав директиву
expose-aside-when в теге бокового меню: <ion-side-menus>
<!-- Center content -->
<ion-side-menu-content>
</ion-side-menu-content>
<!-- Left menu -->
<ion-side-menu expose-aside-when="large">
</ion-side-menu>
</ion-side-menus>
Так же легко указывать и произвольные значения ширины:
<ion-side-menu expose-aside-when="(min-width:750px) and (max-width:1200px)"
- Codepen — попробуйте порастягивать окно браузера
- Документация
Интеграция с Crosswalk
Crosswalk — это опенсорсный продукт, позволяющий на старых версиях Android (4.0-4.3) использовать не встроенный WebView, а Chrome WebView, указывая нужную версию.
Наличие Crosswalk позволяет добиться вплоть до 10-кратного увеличения скорости отрисовки HTML/CSS и позволяет увеличить производительность Javascript, при этом увеличивая размер вашего приложение на ~10-15 МБ.
Также для разработчика открывается возможность отлаживать приложение с помощью Chrome DevTools.
Добавить Crosswalk в ваше Ionic приложение можно с помощью следующих команд:
$ ionic browser add crosswalk
$ ionic run android
Также можно установить конкретную версию:
$ ionic browser add crosswalk@11.40.277.7
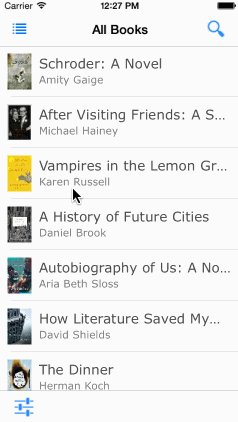
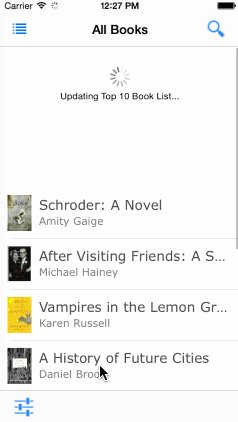
Pull to refresh

Добавить возможность обновления содержимого по свайпу вниз с помощью Ionic займет у вас не более 7-10 минут. Вот пример из реального приложения — необходимо добавить pull-to-refresh функциональность к списку задач. Сначала надо изменить HTML, добавив в существующий код тег
<ion-refresher>:<ion-content class="has-header">
<ion-refresher pulling-text="Pull to refresh..." on-refresh="refresh()"></ion-refresher>
<ion-list class="todos" show-delete="false" can-swipe="true">
...
вывод списка задач
...
</ion-list>
</ion-content>
Из кода легко понять, что при свайпе вниз, вызовется функция refresh() в текущем контроллере. Напишем её:
$scope.refresh = function() {
Task.get().then(function (tasks) {
$scope.tasks = tasks;
})
.finally(function() {
// останавливаем иконку загрузки
$scope.$broadcast('scroll.refreshComplete');
});
};
Вот и всё готово. Попробовать и посмотреть код можно здесь.
Напоследок, что можно почитать и посмотреть по Ionic
Один из наиболее живых и интересных блогов по Ionic:
- blog.nraboy.com Nic Raboy и его видеоблог
- ionicinaction.com — книга Ionic In Action
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (28)

Zelgadis
10.04.2015 02:55Хмм, а нативные UIView там получится открывать? Сомневаюсь, что я смогу стримить RTMP поток прямо из UIWebView…

Zelgadis
10.04.2015 04:04Разобрался.

jMas
10.04.2015 07:45Можно подробней? Как получилось? Вы имели ввиду, показывать UIView поверх UIWebView?

Zelgadis
10.04.2015 07:49Берете нативное приложение, прикручиваете Cordova. Потом прикручиваете ionic. Консольная утилита работать не будет, но все остальное будет. У меня просто уже есть готовые нативные штуки, но есть пару вьюх которые я бы лучше сделал с использованием css.

jMas
10.04.2015 07:51Я понял вашу идею: часть приложения держать в Native, часть запускать в UIWebView, используя Cordova. Связь через плагины.

Sergiy
10.04.2015 11:56+6Сделал пару проектов — быстро, просто и работает. (Хотя да, чуууууть-чуууууть, но все же медленне, чем нативное).

SerafimArts
10.04.2015 12:39+4Чуть-чуть? Да Вы, батенька, заядлый оптимист!

borNfree Автор
10.04.2015 12:46+2Всё зависит от приложения и девайса. На моём Nexus 5 несложное приложение на Ionic летает, и реально разницы между нативными приложениями нет. Однако есть интересное приложение Vice Versa , также написанное на Ionic, и вот там уже заметны лаги. Всё относительно :)

SerafimArts
10.04.2015 13:06+5Ну это очевидно. Просто мне пришлось разрабатывать довольно сложное приложение и 2\3 всего времени разработки (если не 3\4) ушло именно на исправление:
1) Поведения отображения html на разных девайсах с разными ОС
2) Безумнейшие тормоза
3) Километры багов кордовы
Есть небольшой и очень краткий ридми с проблемами, с которыми я столкнулся и их решениями, которые обнаружились как на личном опыте, так и в интернете), может кому что будет интересно: gist.github.com/SerafimArts/de9900f9977780de355d
StreetStrider
10.04.2015 22:58Мне по нраву WebView-приложения и возможность использовать всю мощь открытого стека веб-технологий, но, к сожалению, оратор выше прав. Баги кордовы, тормоза, различия в браузерах на самых неожиданных местах, краши JS в разных браузерах. Всё это умножается на пока что слабую отладку и малый запас собранных граблей на SO. Разработка WebView-приложений сейчас напоминает десктопный веб лет пять-семь назад, те же сложности. Но, надеюсь, у гибридного подхода есть будущее и он переборет свои детские проблемы.

SerafimArts
11.04.2015 00:02Ну, в оправдание могу сказать, что 5ый андроид наконец поддерживает автоапдейт вебвью, так что не за горами «золотая эра». С другой стороны параллельно наступают Haxe и совсем молоденький Jphp, так что кто знает что будет…

StreetStrider
11.04.2015 00:10Для полноты картины стоит здесь упомянуть React Native. Интересный подход на базе virtual DOM, по сути, приложение выступает в роли конструктора UI, на вход которому подаётся виртуальные элементы интерфейса (как это работает и в браузерном React, только сами виртуальные элементы другие, а подход тот же).
Это не совсем «открытый веб» на мобильном устройстве, хотя и гибридное приложение. Обещают хорошую производительность, засчёт того что графический слой нативный. Логика же приложения на JS.

Mithgol
10.04.2015 13:23+1Да, интересно (и спасибо за гиперссылку, ведущую
на Genymotion), но пробовать не буду, так как не осваивал Angular и не уверен, что сейчас есть смысл осваивать его (и знания, и потраченное время придётся выкинуть после выхода второй версии его).Kroid
10.04.2015 13:52+4Если интересно мнение человека, который освоил первый и начал играться со вторым ангуляром, то вот оно:
Angular 2 другой. Но не настолько другой, чтобы между «знаю первую версию, начинаю изучать вторую» и «ничего не делал на ангуляре, начинаю изучать вторую версию» не было разницы.
Angular 2 сырой. Мне так кажется, что не меньше полугода пройдет, прежде чем можно будет просто вот так взять и выложить проект на нём в продакшен. Плюс от нескольких месяцев до полугода сам ионик после этого будет стабилизироваться.
Если есть и свободное время и интерес, не вижу ни одной настоящей причины не попробовать. Знания по устаревшим технологиям часто бывают ненужными, но никогда — лишними.

m0sk1t
10.04.2015 15:56+3Спасибо за обзор! Сам сейчас пилю пару приложений на нем. Очень комфортно построена работа, я почти влюбился в этот фрэймворк) Почему нет варианта голосования «Уже разрабатываю\разработал приложения»? И, кстати, заявлена (в скором времени) поддержка push уведомлений, спешите подписаться!
P.S. Стоит-ли написать пост о разработке и подводных камешках если кому-то интересно?
borNfree Автор
10.04.2015 17:00+1Не подумал о таком пункте, но уже поздно добавлять.
Про пуш уведомления — тема тянет на отдельный пост, если делать с примером реализации. Можно и перевод оформить, есть много классных статей уже.
А статью о разработке конечно пишите. Я вообще удивлен, почему так мало информации на хабре про Ionic. Не то что мало, её просто нет.
m0sk1t
10.04.2015 17:29Вот именно! Такой фрэймворк и никто о нем не знает, это надо поправить… Вопрос: пост лучше сделать как tutorial для быстрого старта или посеръезнее (с этим сложнее)

borNfree Автор
10.04.2015 17:37+1На мой взгляд любая информацию будет однозначно полезна, будь это пост для начинающих или продвинутых :) Возможно, tutorial привлечет больше внимания со стороны тех, кто не пользовался фреймворком никогда.

AlexanderFedorenko
10.04.2015 18:08Можно ил с помощью этого фреймворка жедать виджеты для андройда? Желательно без Java.

AMar4enko
11.04.2015 01:13+1В ионике без костылей пока невозможно сделать нормальную навигацию вверх по предполагаемому стеку иерархии вьюх, если приложение инициируется на вложенном стейте. Очевидный пример — открытие приложения по тапу на push-уведомлении.
Допустим, нам надо перейти в диалог, а из него выйти в список диалогов, из которого можно выйти на дашборд. Когда мы начинаем с дашборда и идем вглубь по стеку, все хорошо. Ионик нам покажет кнопочку «Назад», потому что он следит, откуда и куда мы переходим. Но вдруг мы открылись сразу на диалоге! Ионик ни ухом ни рылом, стек навигации пустой. Казалось бы — чего проще: если стек пустой, по кнопке «Назад» идти на некий стейт по-умолчанию. «Гладко было на бумаге, да забыли про овраги» — системная, иониковская кнопка «Назад» показывается только при наличии в стеке навигации «предыдущей» вьюхи, и при пустом стеке она не покажется, даже если ее «форсить» с помощью $ionicNavBarDelegate.showBackButton. Ок, давайте сделаем свою кнопку «Назад» — можно. Только вот системная имеет свои хитрые стили и анимации. Например, умеет под платформы сама подстраиваться.
Открывал им feature, но они решили, что и так хорошо.
Вторая интересная история — с картинками. Как они пишут (и что подтверждают полевые испытания), установка src для img на iPhone 6 вызывает лаг 50-200ms. А у них скролл запилен на JS. А трэд общий. Что происходит при списке из 30 элементов с картинками — можно себе представить.
Пытаются решить двумя способами: загружая картинки через WebWorker и устанавливая вместо ссылки сразу base64, и используя нативный overflow-scroll вместо реализации на JS. С первым вариантом все еще есть вопросы, потому что с base64 все равно есть лаг, хоть и поменьше. Нативный скролл пока только для Android, потому что прикрутили (слава богу) Crosswalk, а iOS нужные события пока не поддерживает.
История с картинками становится еще хуже, когда хочется использовать картинки в элементах collection-repeat (это список, который переиспользует элементы DOM при скролле). Картинки лагают, список дергается как эпилептик.
Более того, раз элементы переиспользуются, картинки выкидываются из кеша браузера и при повторном появлении элемента с ранее отображавшейся картинкой, грузятся заново. Поэтому в случае с collection-repeat только base64.
А использовать его охота уже при величине списка элементов в 100.
Ну и всякое по мелочи, но может быть это мой 4s уже старичок. В десктопном браузере все «как по маслу», как же иначе.
Будем надеяться, что до релиза решат вопрос хотя-бы с картинками. А в целом мне он нравится, наверное, потому что я давно с ангуляром кувыркаюсь.
StreetStrider
11.04.2015 02:09Первая проблема не решается подменой роутера? Вроде как есть более модный роутер для ангуляра, со вложенными стейтами и прочим.

AMar4enko
11.04.2015 10:39Не, там дело не в роутере. С роутером как раз все в порядке — они ui.router используют.
У Ионика своя система управления стеком навигации, потому что, например, в приложении с табами для каждого таба будет отдельный стек навигации и просто браузерная история тут не подходит.

m0sk1t
14.04.2015 18:23Можно заюзать localStorage как костыль, чтобы при запуске роутер брал оттуда значения, а вот с картинками да, засада, но обещают решить.

AMar4enko
14.04.2015 20:41Вопрос про то, как заставить ion-nav-back-button показываться вне зависимости от того, есть в текущем стеке навигации история или нет.


xxxTy3uKxxx
Увы, Windows Phone как обычно в пролете