
Введение
Небольшой курс по созданию простого веб-приложения с помощью технологий ASP.NET Core, фреймворка Entity Framework, СУБД Microsoft SQL Server и фреймворка Angular. Тестировать Web API будем через приложение Postman.
Курс состоит из нескольких частей:
- Создание Web API с помощью ASP.NET Web API и Entity Framework Core.
- Реализация пользовательского интерфейса на Angular.
- Добавление аутентификации в приложение.
- Расширение модели приложения и рассмотрение дополнительных возможностей Entity Framework.
Часть 1. Создание Web API с помощью ASP.NET Web API и Entity Framework Core
В качестве примера будем расматривать уже ставшее классическим — приложение списка дел. Для разработки приложения я буду использовать Visual Studio 2019(в Visual Studio 2017 процесс аналогичен).
Создание проекта
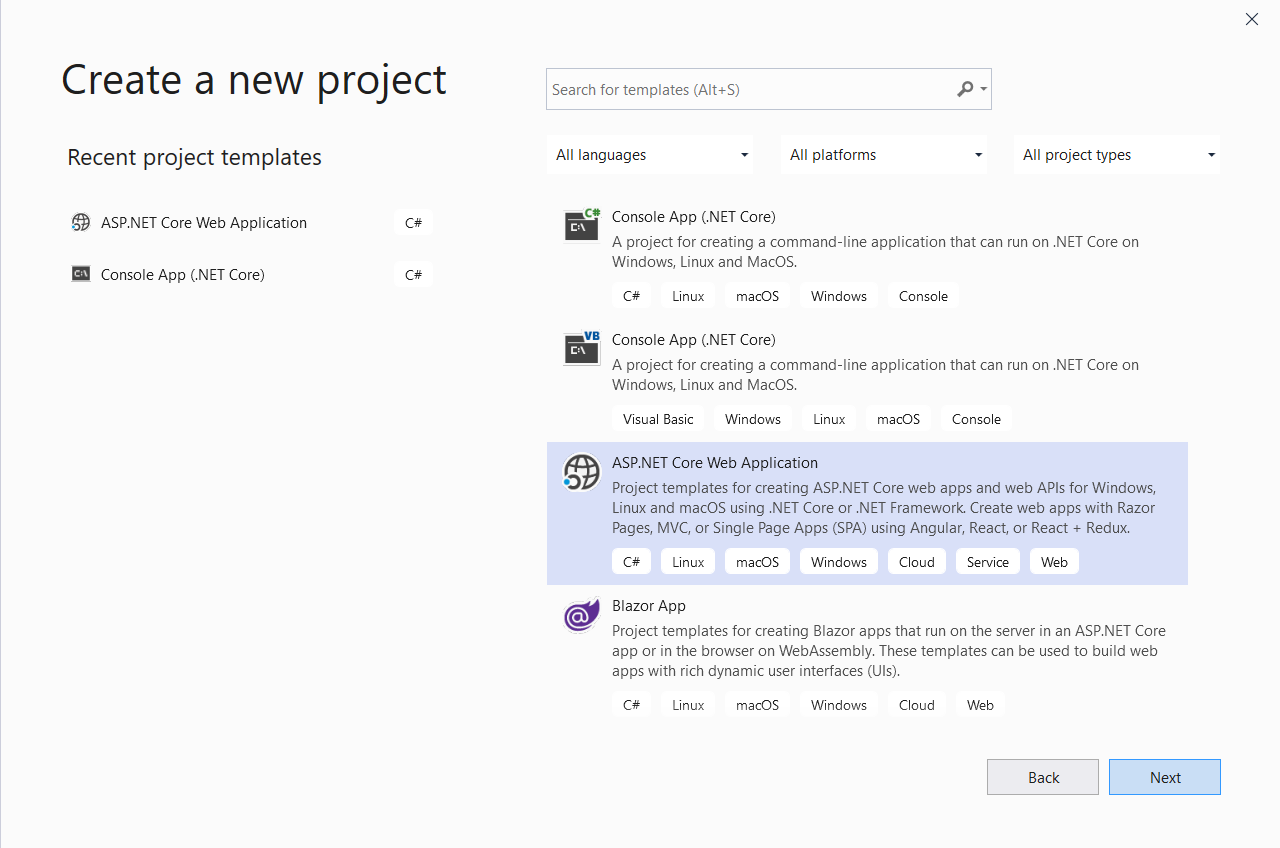
Создадим новый проект ASP.NET Core Web Application в Visual Studio:

Назовем приложение и укажем путь к каталогу с проектом:

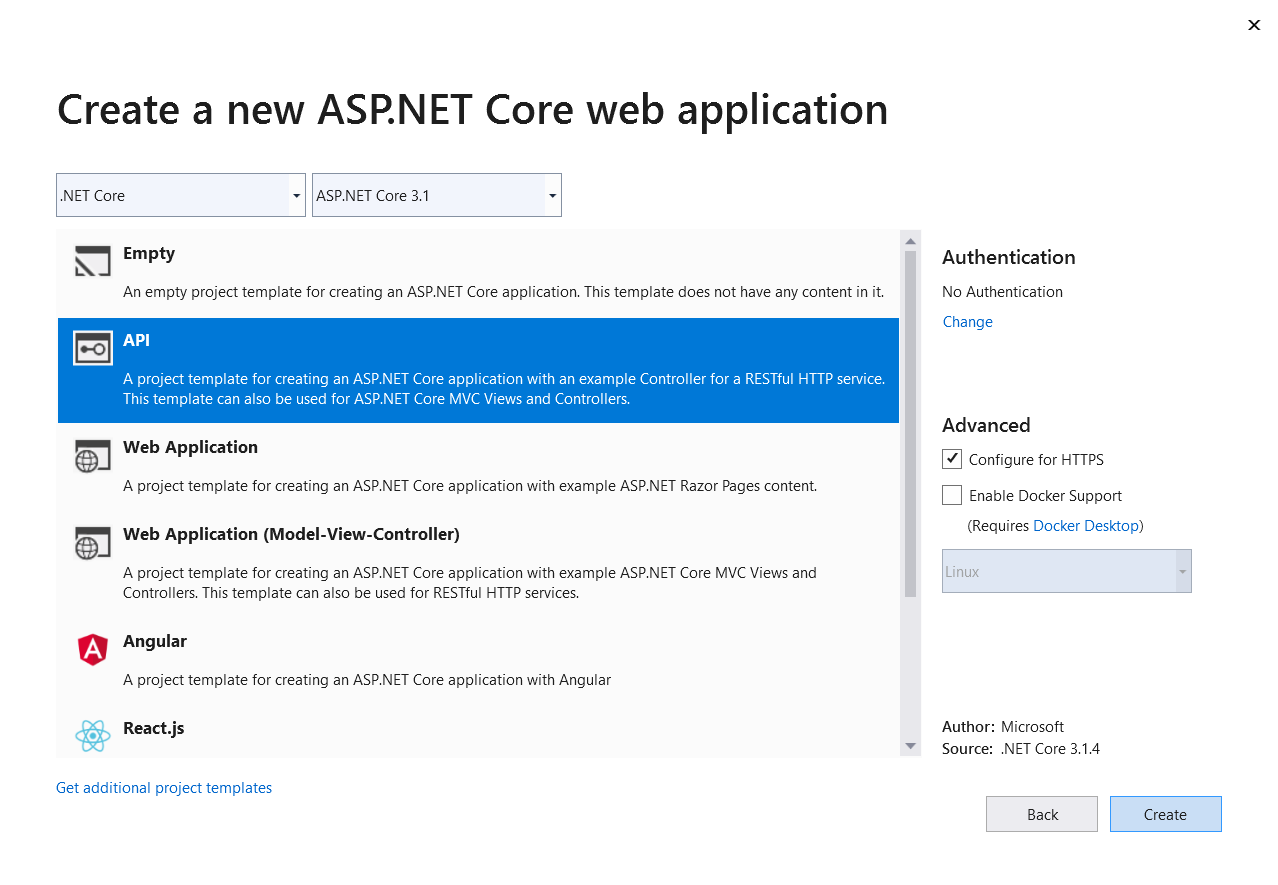
И выберем шаблон приложения API:

Модель
Создадим каталог Models и в новый каталог добавим первый класс TodoItem.cs, объекты которого будут описывать некоторые задачи списка дел в приложении:
public class TodoItem
{
public int Id { get; set; }
public string TaskDescription { get; set; }
public bool IsComplete { get; set; }
}
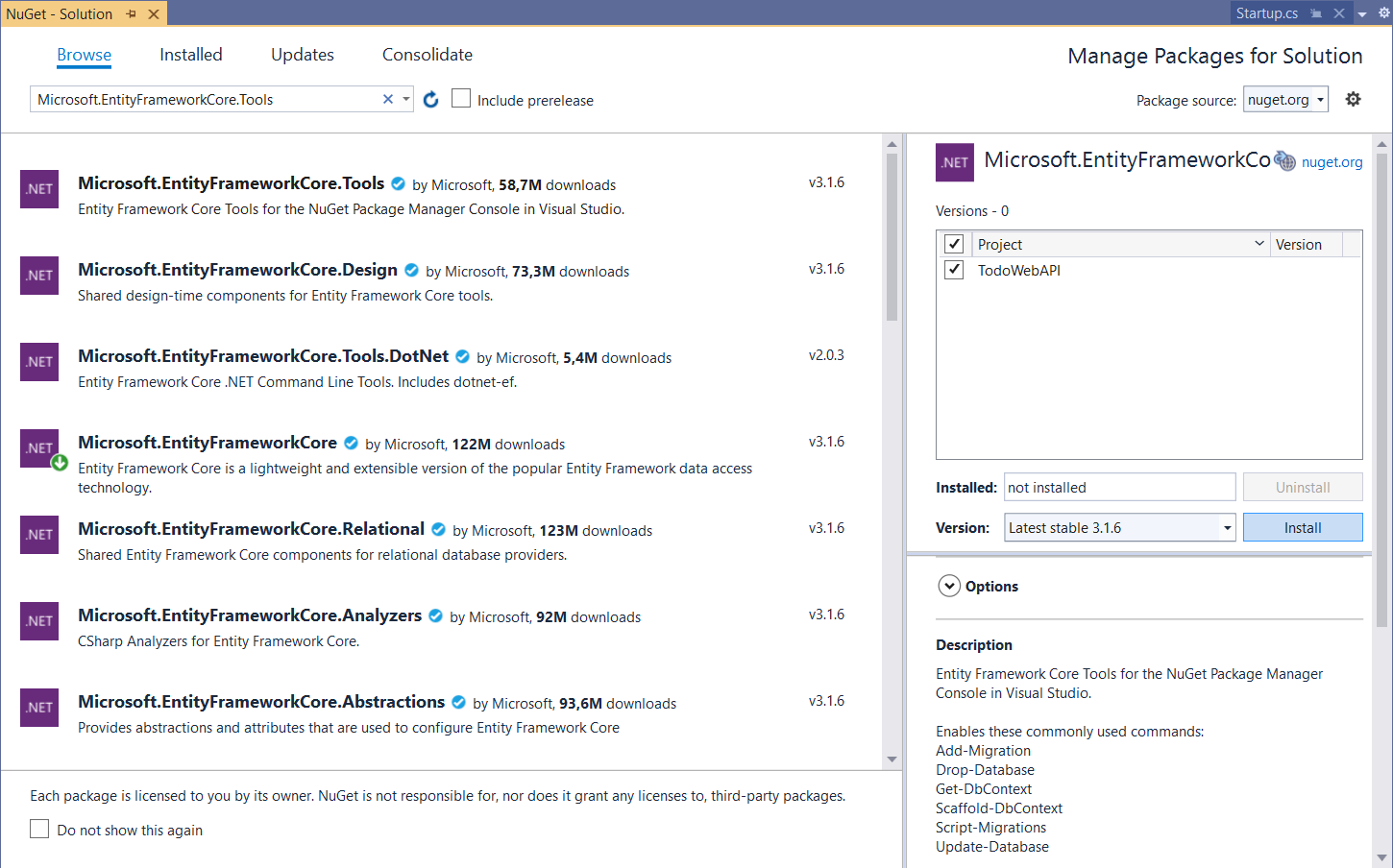
В качестве СУБД мы будем использовать Sql Server, а доступ к базе данных будет осуществляться через Entity Framework Core и для начала установим фреймворк через встроенный пакетный менеджер NuGet:

Одним из подходов в работе с Entity Framework является подход «Code-First». Суть подхода заключается в том, что на основе модели приложения(в нашем случае модель представляет единственный класс — TodoItem.cs) формируется струткура базы данных(таблицы, первичные ключи, ссылки), вся эта работа происходит как бы «за кулисами» и напрямую с SQL мы не работаем. Обязательным условием класса модели является наличие поля первичного ключа, по умолчанию Entity Framework ищет целочисленное поле в имени которого присутствует подстрока «id» и формирует на его основе первичный ключ. Переопределить такое поведение можно с помощью специальных атрибутов или используя возможности Fluent API.
Главным компонентом в работе с Entity Framework является класс контекста базы данных, через который собственно и осуществляется доступ к данным в таблицах:
public class EFTodoDBContext : DbContext
{
public EFTodoDBContext(DbContextOptions<EFTodoDBContext> options) : base(options)
{ }
public DbSet<TodoItem> TodoItems{ get; set; }
}
Базовый класс DbContext создает контекст БД и обеспечивает доступ к функциональности Entity Framework.
Для хранения данных приложения мы будем использовать SQL Server 2017 Express. Строки подключения хранятся в файле JSON под названием appsettings.json:
{
"ConnectionStrings": {
"DefaultConnection": "Server=.\\SQLEXPRESS;Database=Todo;Trusted_Connection=true"
}
}
Далее нужно внести изменения в класс Startup.cs, добавив в метод ConfigureServices() следующий код:
services.AddDbContext<EFTodoDBContext>(options => options.UseSqlServer(Configuration["ConnectionStrings:DefaultConnection"]));
Метод AddDbContext() настраивает службы, предоставляемые инфраструктурой Entity Framework Core для класса контекста базы EFTodoDBContext. Аргументом метода AddDbContext () является лямбда-выражение, которое получает объект options, конфигурирующий базу данных для класса контекста. В этом случае база данных конфигурируется с помощью метода UseSqlServer() и указания строки подключения.
Определим основные операции для работы с задачами в интерфейсе ITodoRepository:
public interface ITodoRepository
{
IEnumerable<TodoItem> Get();
TodoItem Get(int id);
void Create(TodoItem item);
void Update(TodoItem item);
TodoItem Delete(int id);
}
Данный интерфейс позволяет нам не задумываться о конкретной реализации хранилища данных, возможно мы точно не определились с выбором СУБД или ORM фреймворком, сейчас это не важно, класс описывающий доступ к данным будет наследовать от этого интерфейса.
Реализуем репозиторий, который как уже сказано ранее, будет наследовать от ITodoRepository и использовать в качестве источника данных EFTodoDBContext:
public class EFTodoRepository : ITodoRepository
{
private EFTodoDBContext Context;
public IEnumerable<TodoItem> Get()
{
return Context.TodoItems;
}
public TodoItem Get(int Id)
{
return Context.TodoItems.Find(Id);
}
public EFTodoRepository(EFTodoDBContext context)
{
Context = context;
}
public void Create(TodoItem item)
{
Context.TodoItems.Add(item);
Context.SaveChanges();
}
public void Update(TodoItem updatedTodoItem)
{
TodoItem currentItem = Get(updatedTodoItem.Id);
currentItem.IsComplete = updatedTodoItem.IsComplete;
currentItem.TaskDescription = updatedTodoItem.TaskDescription;
Context.TodoItems.Update(currentItem);
Context.SaveChanges();
}
public TodoItem Delete(int Id)
{
TodoItem todoItem = Get(Id);
if (todoItem != null)
{
Context.TodoItems.Remove(todoItem);
Context.SaveChanges();
}
return todoItem;
}
}
Контроллер
Контроллер, реализация которого будет описана ниже, ничего не будет знать о контексте данных EFTodoDBContext, а будет использовать в своей работе только интерфейс ITodoRepository, что позволяет изменить источник данных не меняя при этом контроллера. Такой подход Адам Фримен в своей книге «Entity Framework Core 2 для ASP.NET Core MVC для профессионалов» назвал — паттерн «Хранилище».
Контроллер реализует обработчики стандартных методов HTTP-запросов: GET, POST, PUT, DELETE, которые будут изменять состояние наших задач, описанных в классе TodoItem.cs.
Добавим в каталог Controllers класс TodoController.cs со следующим содержимым:
[Route("api/[controller]")]
public class TodoController : Controller
{
ITodoRepository TodoRepository;
public TodoController(ITodoRepository todoRepository)
{
TodoRepository = todoRepository;
}
[HttpGet(Name = "GetAllItems")]
public IEnumerable<TodoItem> Get()
{
return TodoRepository.Get();
}
[HttpGet("{id}", Name = "GetTodoItem")]
public IActionResult Get(int Id)
{
TodoItem todoItem = TodoRepository.Get(Id);
if (todoItem == null)
{
return NotFound();
}
return new ObjectResult(todoItem);
}
[HttpPost]
public IActionResult Create([FromBody] TodoItem todoItem)
{
if (todoItem == null)
{
return BadRequest();
}
TodoRepository.Create(todoItem);
return CreatedAtRoute("GetTodoItem", new { id = todoItem.Id }, todoItem);
}
[HttpPut("{id}")]
public IActionResult Update(int Id, [FromBody] TodoItem updatedTodoItem)
{
if (updatedTodoItem == null || updatedTodoItem.Id != Id)
{
return BadRequest();
}
var todoItem = TodoRepository.Get(Id);
if (todoItem == null)
{
return NotFound();
}
TodoRepository.Update(updatedTodoItem);
return RedirectToRoute("GetAllItems");
}
[HttpDelete("{id}")]
public IActionResult Delete(int Id)
{
var deletedTodoItem = TodoRepository.Delete(Id);
if (deletedTodoItem == null)
{
return BadRequest();
}
return new ObjectResult(deletedTodoItem);
}
}
Перед определением класса указан атрибут с описанием шаблона маршрута для доступа к контроллеру: [Route(«api/[controller]»)]. Контроллер TodoController будет доступен по следующему маршруту: https://<ip хоста>:<порт>/api/todo. В [controller] указывается название класса контроллера в нижнем регистре, опуская часть «Controller».
Перед определением каждого метода в контроллере TodoController указан специальный атрибут вида: [<метод HTTP>(«параметр»,Name = «псевдоним метода»)]. Атрибут определяет какой HTTP-запрос будет обработан данным методом, параметр, который передается в URI запроса и псевдоним метода с помощью которого можно переотправлять запрос. Если не указать атрибут, то по умолчанию инфраструктура MVC попытается найти самый подходящий метод в контроллере для обработки запроса исходя из названия метода и указанных параметров в запросе, так, если не указать в контроллере TodoController атрибут для метода Get(), то при HTTP-запросе методом GET: https://<ip хоста>:<порт>/api/todo, инфраструткура определит для обработки запроса метод Get() контроллера.
В своем конструкторе контроллер получает ссылку на объект типа ITodoRepository, но пока что инфраструктура MVC не знает, какой объект подставить при создании контроллера. Нужно создать сервис, который однозначно разрешит эту зависисмость, для этого внесем некотрые изменения в класс Startup.cs, добавив в метод ConfigureServices() следующий код:
services.AddTransient<ITodoRepository, EFTodoRepository>();
Метод AddTransient<ITodoRepository, EFTodoRepository>() определяет сервис, который каждый раз, когда требуется экземпляр типа ITodoRepository, например в контроллере, создает новый экземпляр класс EFTodoRepository.
Полный код класса Startup.cs:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_3_0);
services.AddDbContext<EFTodoDBContext>(options => options.UseSqlServer(Configuration["ConnectionStrings:DefaultConnection"]));
services.AddTransient<ITodoRepository, EFTodoRepository>();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
Миграции
Для того чтобы Entity Framework сгенерировал базу данных и таблицы на основе модели, нужно использовать процесс миграции базы данных. Миграции — это группа команд, которая выполняет подготовку базы данных для работы с Entity Framework. Они используются для создания и синхронизации базы данных. Команды можно выполнять как в консоли диспетчера пакетов (Package Manager Console), так и в Power Shell(Developer Power Shell). Мы будем использовать консоль диспетчера пакетов, для работы с Entity Framework потребуется установить пакет Microsoft.EntityFrameworkCore.Tools:

Запустим консоль диспетчера пакетов и выполним команду Add-Migration Initial:


В проекте появится новый каталог — Migrations, в котором будут хранится классы миграции, на основе которых и будут создаваться объекты в базе данных после выполнения команды Update-Database:

Web API готово, запустив приложение на локальном IIS Express мы можем протестировать работу контроллера.
Тестирование WebAPI
Создадим новую коллекцию запросов в Postman под названием TodoWebAPI:

Так как наша база пуста, протестируем для начала создание новой задачи. В контроллере за создание задач отвечает метод Create(), который будет обрабатывать HTTP запрос отправленный методом POST и будет содержать в теле запроса сериализированный объект TodoItem в JSON формате. Аттрибут [FromBody] перед параметром todoItem в методе Create() подсказывает инфраструктуре MVC, что нужно десериализировать объект TodoItem из тела запроса и передать его в качестве параметра методу. Создадим запрос в Postman, который отправит на webAPI запрос на создание новой задачи:

Метод Create() после успешного создания задачи перенаправляет запрос на метод Get() с псевдонимом «GetTodoItem» и передает в качестве параметра Id только что созданной задачи, в результате чего в ответ на запрос мы получим созданный объект задачи в формате JSON.
Отправив HTTP запрос методом PUT и указав при этом в URI Id(https://localhost:44370/api/todo/1) уже созданного объекта, а в теле запроса передав объект с некоторыми изменениями в формате JSON, мы изменим этот объект в базе:

HTTP запросом с методом GET без указания параметров получим все объекты в базе:

Запрос HTTP с методом DELETE и указанием Id объекта в URI(https://localhost:44370/api/todo/2), удалит объект из базы и вернет JSON с удаленной задачей:

На этом все, в следующей части реализуем пользовательский интерфейс с помощью JavaScript-фреймворка Angular.

alexeystarchikov
Вот опять запихали репозиторий. Вот зачем? Ну когда возникает необходимость изменить ORM? Даже если такое потребуется, то все равно придется менять репозиторий, к гадалке не ходи. А так над EF, который и так реализует UoW+Repository ещё один «обвес». Опять же, все объяснения репозитория работают только с этими «лабораторными» приложениями (ToDo, People и т.п.). Когда появляются множественные связи, все рушиться, как карточный домик
hVostt
Обязательно впихнуть репозиторий, это уже клише :)
KargaltsevMikhail Автор
Клише или шаблон))
KargaltsevMikhail Автор
В данном примере такая реализация соответствует паттерну «Хранилище». В реальных проектах паттерны реализуются с некоторыми изменениями, свойственные предметной области, но суть такого подхода — исключить связанность компонентов, как раз и подразумевает облегчение работы со «множественными связями».