
Итак, в прошлом посте я рассказал вам что что такое Armory Engine. Сейчас расскажу вам как установить движок и сделать свой первый тестовый уровень (в следующем уроке). Перед тем как начать, вам потребуются навыки работы с Blender — это ваш основной инструмент. Если их нет, что ж, в сети достаточно уроков. От себя лично, могу порекомендовать курсы от Артема Слаквы (ни разу не реклама). Ладно, начнем.
Что нам потребуется:
- Стабильная версия Blender (автор рекомендует версию 2.8, поскольку 2.9 работает с движком нестабильно)
- Аддон к Blender на официальном сайте (движок поставляется в виде аддона, если вам не жалко, задонатьте автору)
Установка и настройка
Установка довольно проста — скачайте и распакуйте архив движка. Установите как аддон в установленный Blender.
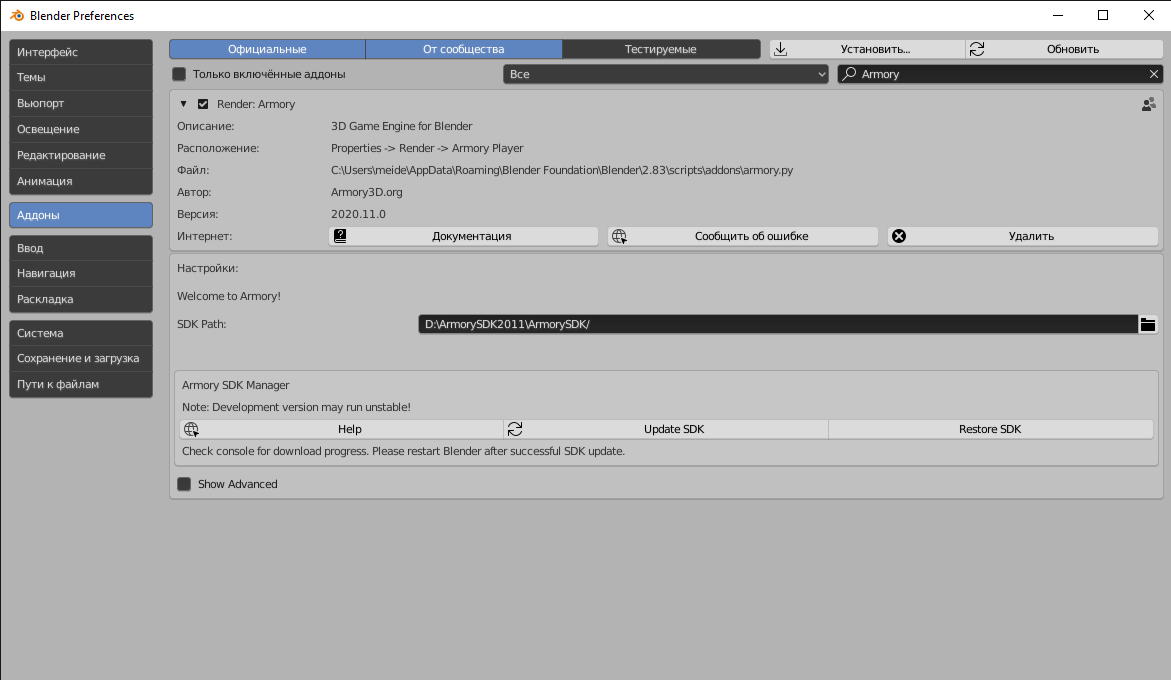
Edit > Preferences… -> Add-ons -> armory.py.Armory.py находится в распакованом архиве. Далее, включите добавленный аддон галочкой в
Render: Armory в Preferences: Add-ons.Теперь нужно проверить правильность установки движка. В вкладке
Render проверяем путь SDK Path. Он должен соответствовать тому где у вас лежит SDK. Например D:\ArmorySDK2011\ArmorySDK, если же нет, то щелкнув там же значок папки, выберете тот путь где у вас распакован движок.
Сохраняем .blend файл и нажимаем кнопку F5 (play) расположенную на панели
Properties > Render > Armory Player. Распространенные проблемы с установкой можно посмотреть здесь.Движок уже включает в себя Haxe и Kha, поэтому ставить отдельно их не надо.
Редактор кода
Armory автоматически установит «правильный» редактор кода. Это работает так: движок сканирует переменные установленного IDE, и если например, у вас установлен Visual Studio то по умолчанию будет VS. Если нет, то будет использоваться переменная среды консольного редактора кода.
Автор рекомендует Kode Studio
- Загрузите пакет расширений Visual Studio Code + Kha или Kode Studio.
- Укажите
Code Editor Executable.exe файл установленной копии. - Для VS убедитесь в правильности путей установки расширений:
"haxe.executable": "ArmorySDK/Kha/Tools/haxe/haxe-linux64",
"kha.khaPath": "ArmorySDK/Kha",
"krom.kromPath": "ArmorySDK/Krom"
Но редактор можно использовать любой: Sublime, Atom, Notepad++ etc. Только укажите в
Code Editor Executable путь к своему редактору.В следующем уроке будет создание первого тестового уровня.
