Основная и единственная цель Ghost — создание идеального блога. Если Wordpress давно перестал быть просто блогами и превратился в полноценную CMS, то Ghost – полное противопоставление Wordpress. Это просто блог.

В этой статье мы рассмотрим процесс установки Ghost в InfoboxCloud с помощью Docker.
Использование Docker позволяет очень просто разворачивать приложения в окружениях, протестированных разработчиками, и легко переностить при необходимости между серверами. Вместе с автомасштабированием в облаке можно добиться очень высокой плотности размещения приложений на сервере и максимально эффективного использования ресурсов.
Разворачивая Ghost таким образом вы имеете гораздо больший контроль над своим блогом, чем при использовании Ghost как сервиса.
1. Создайте сервер с CentOS 7 для установки Docker в InfoboxCloud. Для работы Docker сейчас необходима именно виртуальная машина, поэтому при создании сервера обязательно установите галочку «Разрешить управление ядром ОС».
После создания сервера с CentOS 7 подключитесь к нему по SSH.
Мы подготовили скрипт, который позволит вам установить Docker и полезные утилиты для работы с Docker на такой сервер. Необходимые настройки будут выполнены автоматически.
Выполните команду для установки Docker и Compose:
Docker и compose будут установлены.
Можно создать образ с установленным docker в панели управления, нажав на сервер и далее «Создать образ». После этого из образа с Docker можно будет создавать новые сервера и не выполнять этот шаг повторно.
Создайте папку, в которой будут храниться файлы блога:
, где вместо sitename можно написать адрес вашего блога.
Создайте файл ~/sitename/docker-compose.yml со следующим содержанием:
, где вместо sitename можно также указать имя вашего сайта.
В этом файле мы указываем, что нужно построить контейнер docker из официального образа ghost последней версии, пробросить внутренний порт 2368 на публичный 80, всегда перезапускать контейнер в случае падения сервисов в нем и записывать файлы базы данных блога в папку blog (чтобы при перестройке контейнера не потерять данные).
Если перед Ghost вам необходимо поставить балансировщик — пример создания связанных контейнеров с балансировщиком можно увидеть в этой статье.
Если вы не знаете, как отредактировать файл — подробности в этой статье в разделе «Как отредактировать текстовый файл».
Если вам интересно разобраться с Docker Compose – подробности тут.
Сохраните файл ~/sitename/docker-compose.yml и выполните команду:
Теперь вы можете войти в ваш блог по адресу:
Ghost был успешно установлен.

Нам потребуется выполнить еще некоторое количество настроек самого блога.
Откройте файл ~/sitename/blog/config.js на редактирование. В нем есть различные секции, нас интересует секция development. Все настройки мы будем менять только в ней, не трогая остальные.

Хотя Ghost поддерживает варианты запуска «Development» и «Production», в Docker-шаблоне по-умолчанию запускается блог в Development конфигурации. Это говорит только о том, что используется секция Development в файле config.js. Сам Ghost уже установлен в Production конфигурации без лишних зависимостей и подходит для использования в продакшне. Пусть вас не смушает, что мы редактируем секцию конфигурации development. С появлением Docker для разработки гораздо удобнее запустить отдельный контейнер, а не настраивать несколько конфигураций в самом Ghost.
Наш блог будет наверняка распологаться в каком-то домене или поддомене. В DNS направьте запись A необходимого домена (например blog.frodo.com) на публичный ip–адрес сервера, который мы создали для Docker. Публичный ip–адрес — тот, к которому вы подключались по SSH.
В файле ~/sitename/blog/config.js в секции development установите в url адрес вашего домена, который будет использоваться для блога.

Теперь нам нужно настроить возможность отправки электронной почты блогом.
Для отправки писем рекомендуется использовать Mailgun. Зарегистрируйтесь в сервисе. После этого перейдите в раздел «Domains» в панели управления Mailgun, добавьте ваш домен. Далее нужно будет добавить дополнительные записи в DNS домена, о которых сообщит сервис. После прохождения верификации домена вы получите логин и пароль от электронной почты в нем. Ее и можно использовать для блога. Раздел mail в config.js для Mailgun должен выглядеть следующим образом:
На забудьте указать ваши логин и пароль от Mailgun.
Обратите внимание, что мы удалили символы комментариев // перед каждой строкой почтовой секции config.js.
Сохраните изменения. Теперь нужно выполнить рестарт нашего контейнера, чтобы изменения применились.
Для просмотра всех запущенных контейнеров выполните команду:
Вы можете увидеть id–контейнера, как показано на скриншоте ниже:

Выполните перезагрузку контейнера по id:
, где e3acf62e49b4 замените на id вашего контейнера.
Теперь ваш блог успешно настроен!
Войдите в панель администрирования Ghost по адресу:
Нажмите «Create your account» для создания аккаунта в Ghost.

Введите данные для регистрации аккаунта и нажмите «LAST STEP: Invite your team».

На последнем шаге вы можете пригласить команду для редактирования блога или просто нажать «I'll do this later» под кнопкой «Invite».

Теперь можно приступать к написанию статей.

Пришлите нам ваш адрес электронной почты и ФИО, в ответ получите данные для доступа к панели управления. Вы можете тестировать новый регион облака в течение 15 дней, далее можно перейти на полную версию облака.
Если у вас есть вопросы или замечания, напишите нам и мы с радостью ответим.
Успешного использования Ghost в InfoboxCloud!

В этой статье мы рассмотрим процесс установки Ghost в InfoboxCloud с помощью Docker.
Использование Docker позволяет очень просто разворачивать приложения в окружениях, протестированных разработчиками, и легко переностить при необходимости между серверами. Вместе с автомасштабированием в облаке можно добиться очень высокой плотности размещения приложений на сервере и максимально эффективного использования ресурсов.
Разворачивая Ghost таким образом вы имеете гораздо больший контроль над своим блогом, чем при использовании Ghost как сервиса.
Подготовка окружения
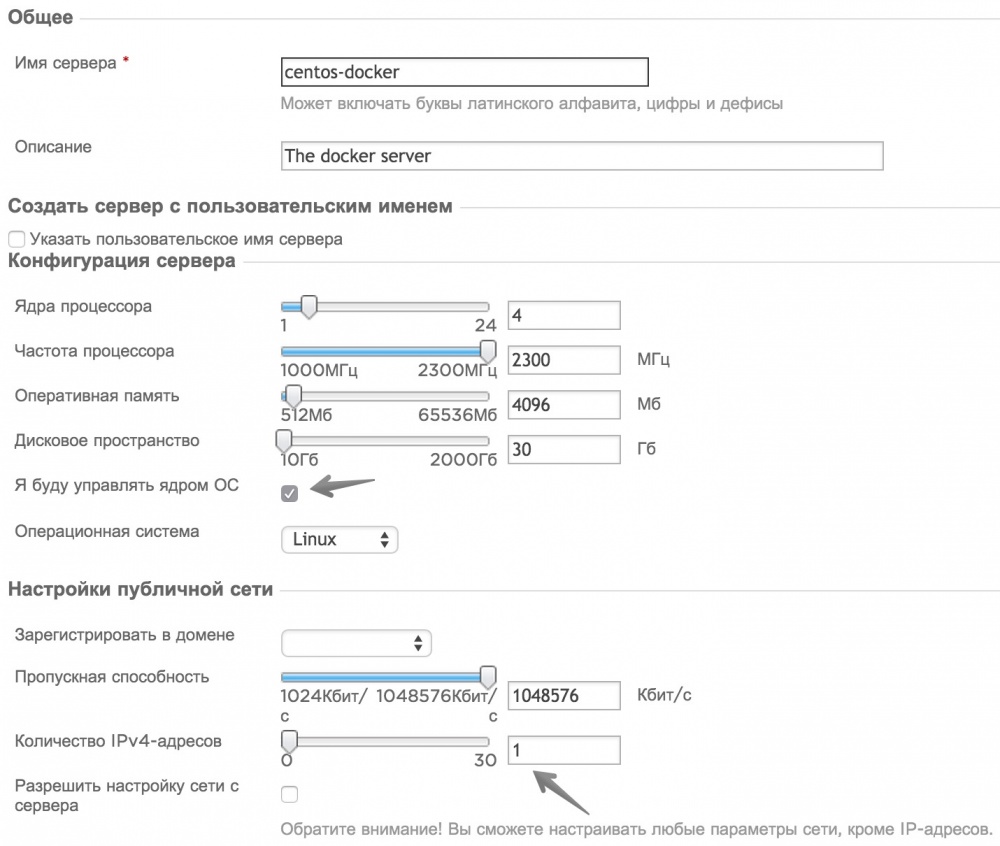
1. Создайте сервер с CentOS 7 для установки Docker в InfoboxCloud. Для работы Docker сейчас необходима именно виртуальная машина, поэтому при создании сервера обязательно установите галочку «Разрешить управление ядром ОС».
Как правильно создать сервер в InfoboxCloud для Docker
Если у вас еще нет доступа в InfoboxCloud – закажите его.
После регистрации вы получите данные для доступа к панели управления на email. Войдите в панель управления по адресу: https://panel.infobox.ru
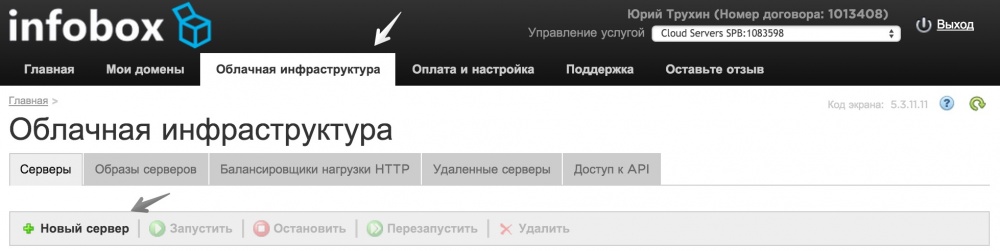
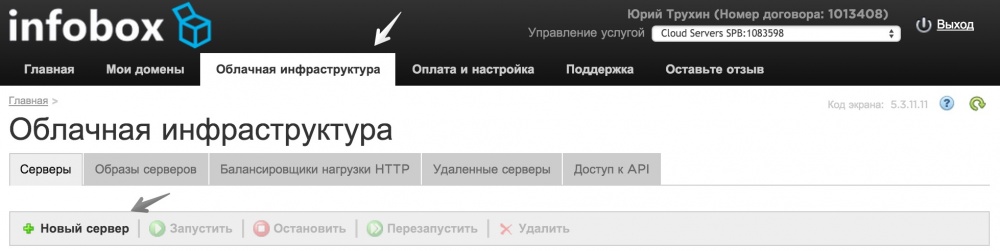
В разделе «Облачная инфраструктура» вашей подписки нажмите «Новый сервер» (при необходимости подписка меняется в правом верхнем углу в выпадающем меню).

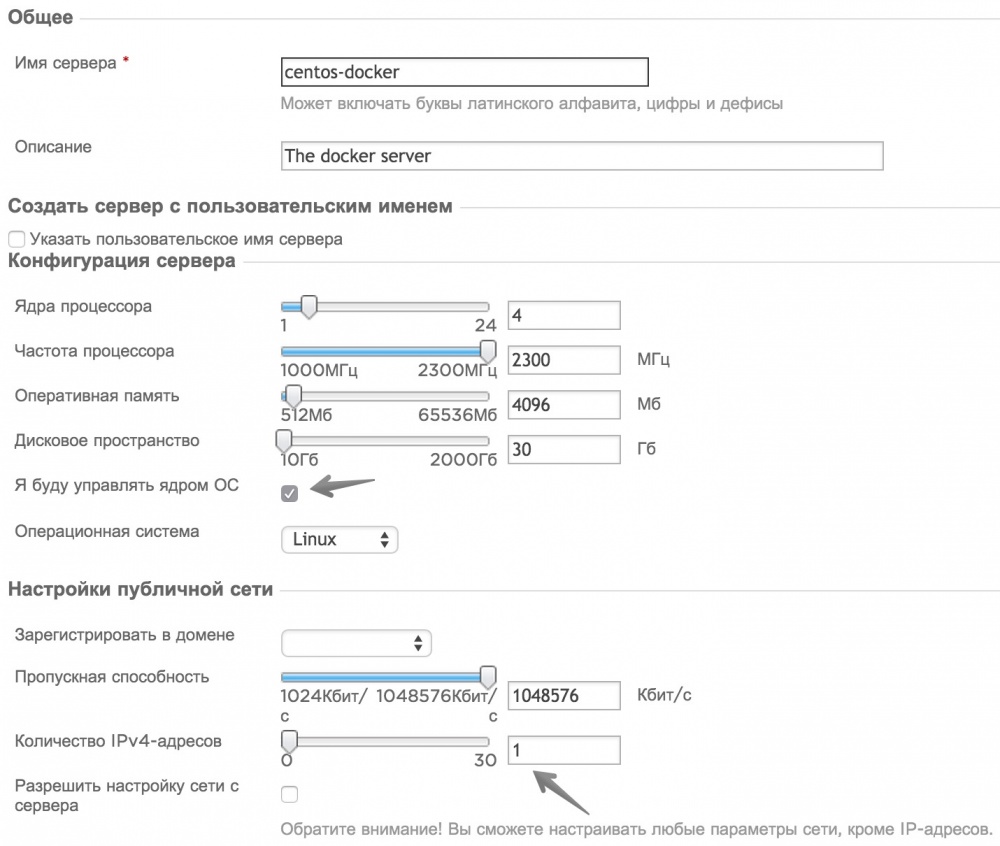
Задайте необходимые параметры сервера. Обязательно выделите серверу 1 публичный IP–адрес и установите галочку «Разрешить управление ядром ОС», как показано на скриншоте ниже.

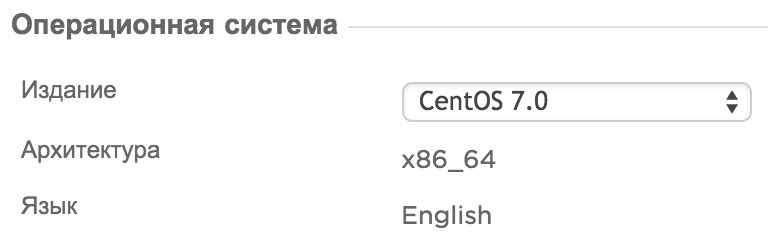
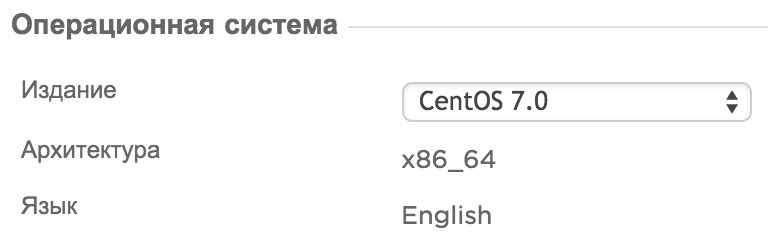
В списке доступных операционных систем выберите CentOS 7 и завершите создание сервера.

После этого данные для доступа к серверу придут к вам на электронную почту.
После регистрации вы получите данные для доступа к панели управления на email. Войдите в панель управления по адресу: https://panel.infobox.ru
В разделе «Облачная инфраструктура» вашей подписки нажмите «Новый сервер» (при необходимости подписка меняется в правом верхнем углу в выпадающем меню).

Задайте необходимые параметры сервера. Обязательно выделите серверу 1 публичный IP–адрес и установите галочку «Разрешить управление ядром ОС», как показано на скриншоте ниже.

В списке доступных операционных систем выберите CentOS 7 и завершите создание сервера.

После этого данные для доступа к серверу придут к вам на электронную почту.
После создания сервера с CentOS 7 подключитесь к нему по SSH.
Мы подготовили скрипт, который позволит вам установить Docker и полезные утилиты для работы с Docker на такой сервер. Необходимые настройки будут выполнены автоматически.
Выполните команду для установки Docker и Compose:
bash <(curl -s http://repository.sandbox.infoboxcloud.ru/scripts/docker/centos7/install.sh)
Docker и compose будут установлены.
Можно создать образ с установленным docker в панели управления, нажав на сервер и далее «Создать образ». После этого из образа с Docker можно будет создавать новые сервера и не выполнять этот шаг повторно.
Установка Ghost
Создайте папку, в которой будут храниться файлы блога:
mkdir -p ~/sitename/blog
, где вместо sitename можно написать адрес вашего блога.
Создайте файл ~/sitename/docker-compose.yml со следующим содержанием:
sitename:
image: ghost:latest
ports:
- 80:2368
restart: always
volumes:
- ./blog:/var/lib/ghost
, где вместо sitename можно также указать имя вашего сайта.
В этом файле мы указываем, что нужно построить контейнер docker из официального образа ghost последней версии, пробросить внутренний порт 2368 на публичный 80, всегда перезапускать контейнер в случае падения сервисов в нем и записывать файлы базы данных блога в папку blog (чтобы при перестройке контейнера не потерять данные).
Если перед Ghost вам необходимо поставить балансировщик — пример создания связанных контейнеров с балансировщиком можно увидеть в этой статье.
Если вы не знаете, как отредактировать файл — подробности в этой статье в разделе «Как отредактировать текстовый файл».
Если вам интересно разобраться с Docker Compose – подробности тут.
Сохраните файл ~/sitename/docker-compose.yml и выполните команду:
docker-compose up -d
Теперь вы можете войти в ваш блог по адресу:
http://ip–адрес вашего сервера
Ghost был успешно установлен.

Первоначальная настройка блога
Нам потребуется выполнить еще некоторое количество настроек самого блога.
Откройте файл ~/sitename/blog/config.js на редактирование. В нем есть различные секции, нас интересует секция development. Все настройки мы будем менять только в ней, не трогая остальные.

Хотя Ghost поддерживает варианты запуска «Development» и «Production», в Docker-шаблоне по-умолчанию запускается блог в Development конфигурации. Это говорит только о том, что используется секция Development в файле config.js. Сам Ghost уже установлен в Production конфигурации без лишних зависимостей и подходит для использования в продакшне. Пусть вас не смушает, что мы редактируем секцию конфигурации development. С появлением Docker для разработки гораздо удобнее запустить отдельный контейнер, а не настраивать несколько конфигураций в самом Ghost.
Наш блог будет наверняка распологаться в каком-то домене или поддомене. В DNS направьте запись A необходимого домена (например blog.frodo.com) на публичный ip–адрес сервера, который мы создали для Docker. Публичный ip–адрес — тот, к которому вы подключались по SSH.
В файле ~/sitename/blog/config.js в секции development установите в url адрес вашего домена, который будет использоваться для блога.

Теперь нам нужно настроить возможность отправки электронной почты блогом.
Для отправки писем рекомендуется использовать Mailgun. Зарегистрируйтесь в сервисе. После этого перейдите в раздел «Domains» в панели управления Mailgun, добавьте ваш домен. Далее нужно будет добавить дополнительные записи в DNS домена, о которых сообщит сервис. После прохождения верификации домена вы получите логин и пароль от электронной почты в нем. Ее и можно использовать для блога. Раздел mail в config.js для Mailgun должен выглядеть следующим образом:
mail: {
transport: 'SMTP',
options: {
service: 'Mailgun',
auth: {
user: ' ',
pass: ' '
}
}
}
На забудьте указать ваши логин и пароль от Mailgun.
Обратите внимание, что мы удалили символы комментариев // перед каждой строкой почтовой секции config.js.
Сохраните изменения. Теперь нужно выполнить рестарт нашего контейнера, чтобы изменения применились.
Для просмотра всех запущенных контейнеров выполните команду:
docker ps
Вы можете увидеть id–контейнера, как показано на скриншоте ниже:

Выполните перезагрузку контейнера по id:
docker restart e3acf62e49b4
, где e3acf62e49b4 замените на id вашего контейнера.
Теперь ваш блог успешно настроен!
Используем Ghost
Войдите в панель администрирования Ghost по адресу:
http://ip–адрес-сервера/ghost
Нажмите «Create your account» для создания аккаунта в Ghost.

Введите данные для регистрации аккаунта и нажмите «LAST STEP: Invite your team».

На последнем шаге вы можете пригласить команду для редактирования блога или просто нажать «I'll do this later» под кнопкой «Invite».

Теперь можно приступать к написанию статей.

Как получить пробную версию InfoboxCloud бесплатно?
Пришлите нам ваш адрес электронной почты и ФИО, в ответ получите данные для доступа к панели управления. Вы можете тестировать новый регион облака в течение 15 дней, далее можно перейти на полную версию облака.
Если у вас есть вопросы или замечания, напишите нам и мы с радостью ответим.
Успешного использования Ghost в InfoboxCloud!

RZimin
А превью постов в режиме реального времени на великом и могучем они уже пофиксили, или все еще «в планах»?
infobox
Превью работает в реальном времени в том числе на великом и могучем.

RZimin
nett00n
Я порекомендовал бы вам почитать синтаксис Markdown. Одиночный разрыв строки всеми интерпритаторами Markdown. Если Вам нужен разрыв строки в Markdown, нужно ставить два разрыва строки:
Разумеется, возможно я неправильно понял, что вы имеете в виду
RZimin
Спасибо, но я знаю Markdown. Тут немного другое.

nett00n
А, шрифты. Спасибо. Так понятно.
mukizu
Причем тут шрифты?
Для латиницы перенос в редакторе работает, для кириллицы — нет.