Меня зовут Илона, я Senior Experience Designer в EPAM. Я проектирую сложные интерфейсы для зарубежных заказчиков, выступаю с докладами, менторю дизайнеров. В свободное время преподаю проектирование интерфейсов в магистратуре Университета ИТМО и веду Телеграм-канал о UX-дизайне.
В этой статье хочу немного поговорить об истории инфографики и о том, как с точки зрения дизайна визуализировать данные и эффективно отображать их в интерфейсе.
Множественные данные, которые, в принципе, можно считать Big Data, представляют из себя набор информации (цифры, процентные соотношения, статусы, параметры, текст и пр.), на основании которой пользователь может делать определённые выводы.
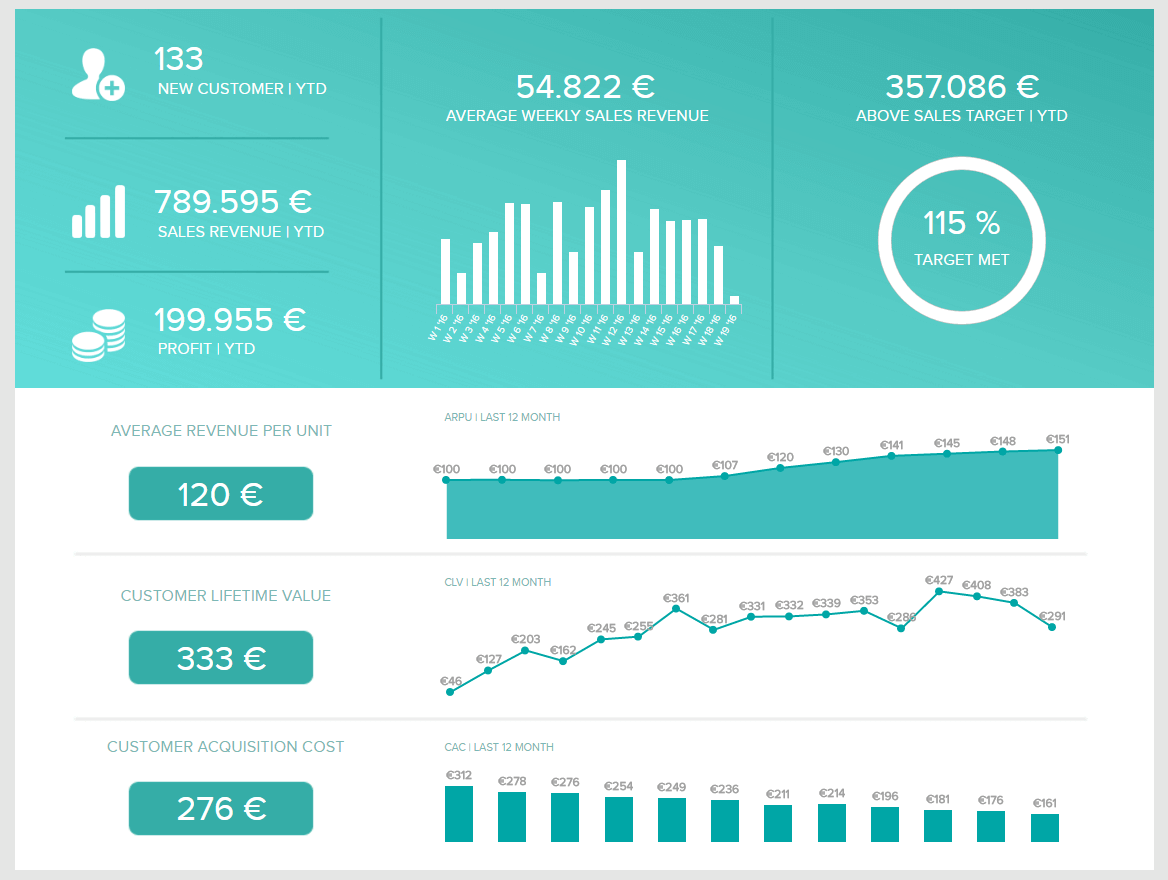
Любимые дизайнерами дашборды — результат визуализации таких данных.

Но раскидать цветастые графики по экрану — ещё не значит хорошо визуализировать информацию.
Проектирование интерфейса, который визуализирует и отображает данные — это отдельная сложная задача.
Как же подходить к проектированию такого интерфейса и сделать результат действительно полезным для пользователя?
В первую очередь вам понадобятся знания основ инфографики.
Инфографика — одна из форм коммуникационного дизайна, которая помогает организовать и наглядно показать большие объёмы данных.
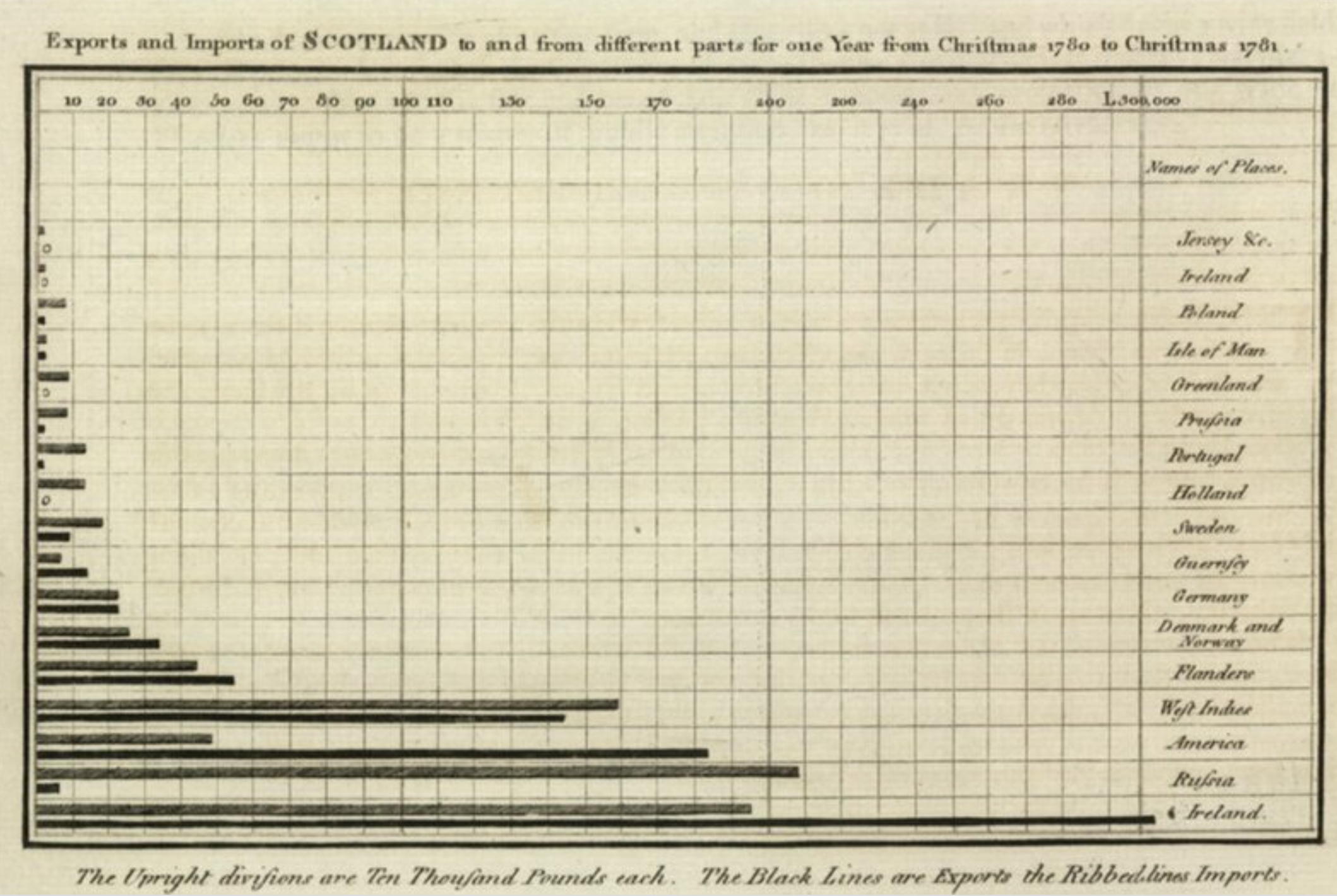
Инфографика зародилась в 18 веке с изобретением столбчатой, линейной и круговой диаграмм шотландским экономистом по имени Уильям Плейфей, которые он опубликовал в книге Commercial and Political Atlas and Statistical Breviary. Его, по моему скромному мнению, гениальные наработки послужили базисом визуализации данных и до сих пор активно используются для отображения информации.

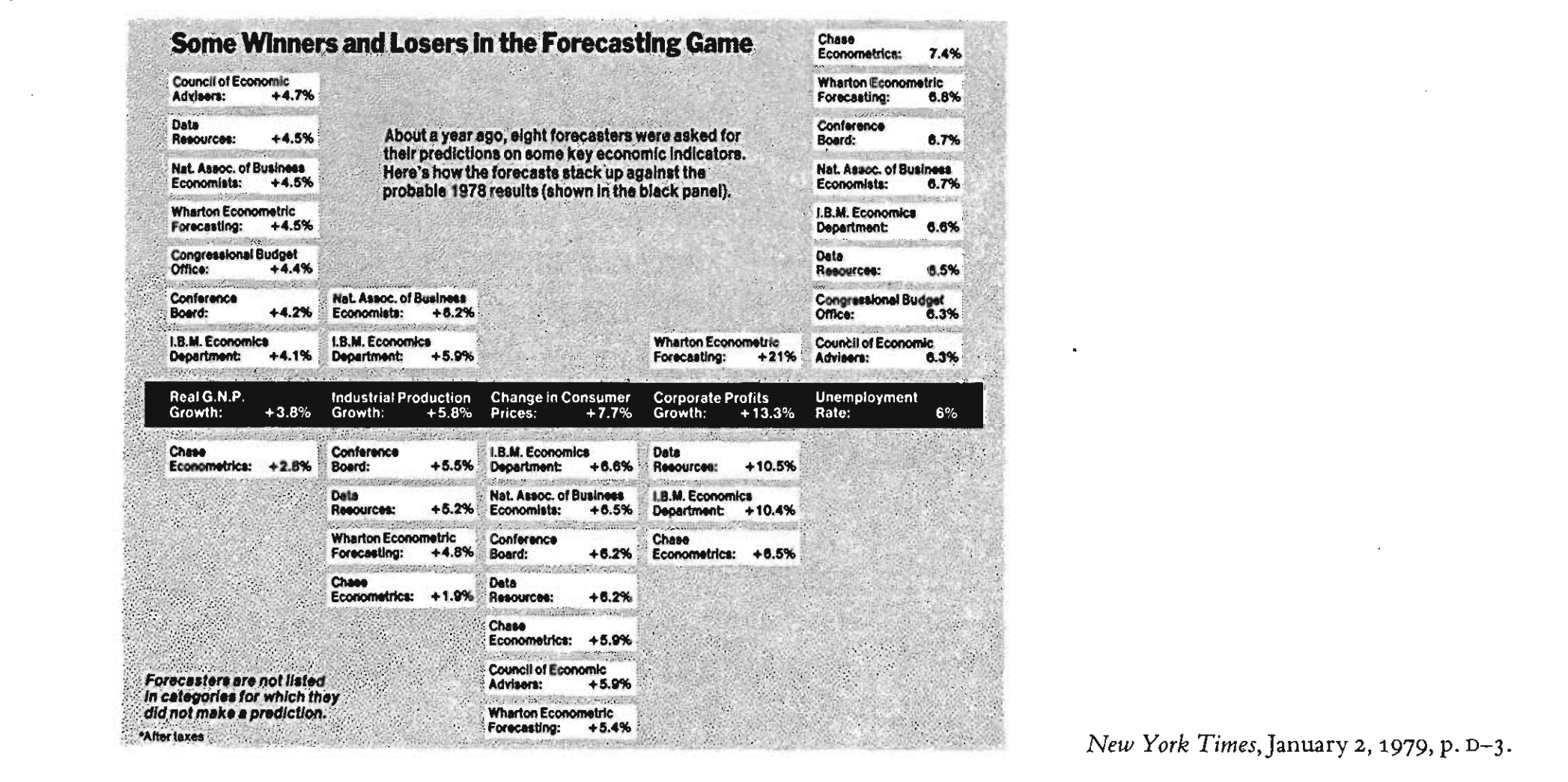
Большое влияние на современную визуализацию данных оказал профессор Йельского университета Эдвард Тафти, написавший несколько книг об отображении информации, в том числе The Visual Display of Quantitative Information. Книга содержит множество примеров и я крайне рекоммендую её к прочтению, для расширения кругозора.

Тафти выступает за создание информационно насыщенных визуализаций, показывающих все доступные данные для микро/макрочтения. При беглом обзоре насыщенной данными визуализации (макрочтение) человек должен увидеть общую картину и тенденции, а при близком изучении (микрочтение) разглядеть каждый элемент и понять причины наблюдаемых тенденций.
Кроме того, Тафти пропагандирует аскетичную инфографику, где главный компонент — данные, а не визуальная эстетика, ведь основная задача — наглядно отобразить точную информацию и убрать всё лишнее.
Косметическое украшение никогда не компенсирует ошибки отображения данных, зато может их исказить.
– Э. Тафти

Способы визуализации информации
Для отображения данных используются базовые элементы изобразительного искусства:
Точка — индикатор положения данных. Может находиться на оси графика, точке окружности и т.д.
Линия — соединяет две точки и отображает тенденцию изменения данных.
Цвет — инструмент выделения качества данных (например, «хорошо» — зеленый, «плохо» — красный). Имейте в виду, что около 4% людей в силу физиологических или национальных причин могут трактовать значение цвета по-разному. Например, многие дальтоники видят и красный и зеленый цвета как коричневый.
Пропорции — инструмент отображения соотношения данных. Например, взглянув на два столбика в диаграмме, мы быстро определим, каких данных больше, исходя из высоты столбиков.
На основе этих простых элементов можно построить множество визуализаций. Перечислю лишь основные и самые распространённые типы в зависимости от целей отображения.
Инструменты визуализации
Крупный показатель — для быстрого информирования без погружения в контекст.
Примеры применения: сумма дохода за квартал, количество активных пользователей, класс энергоэффективности.
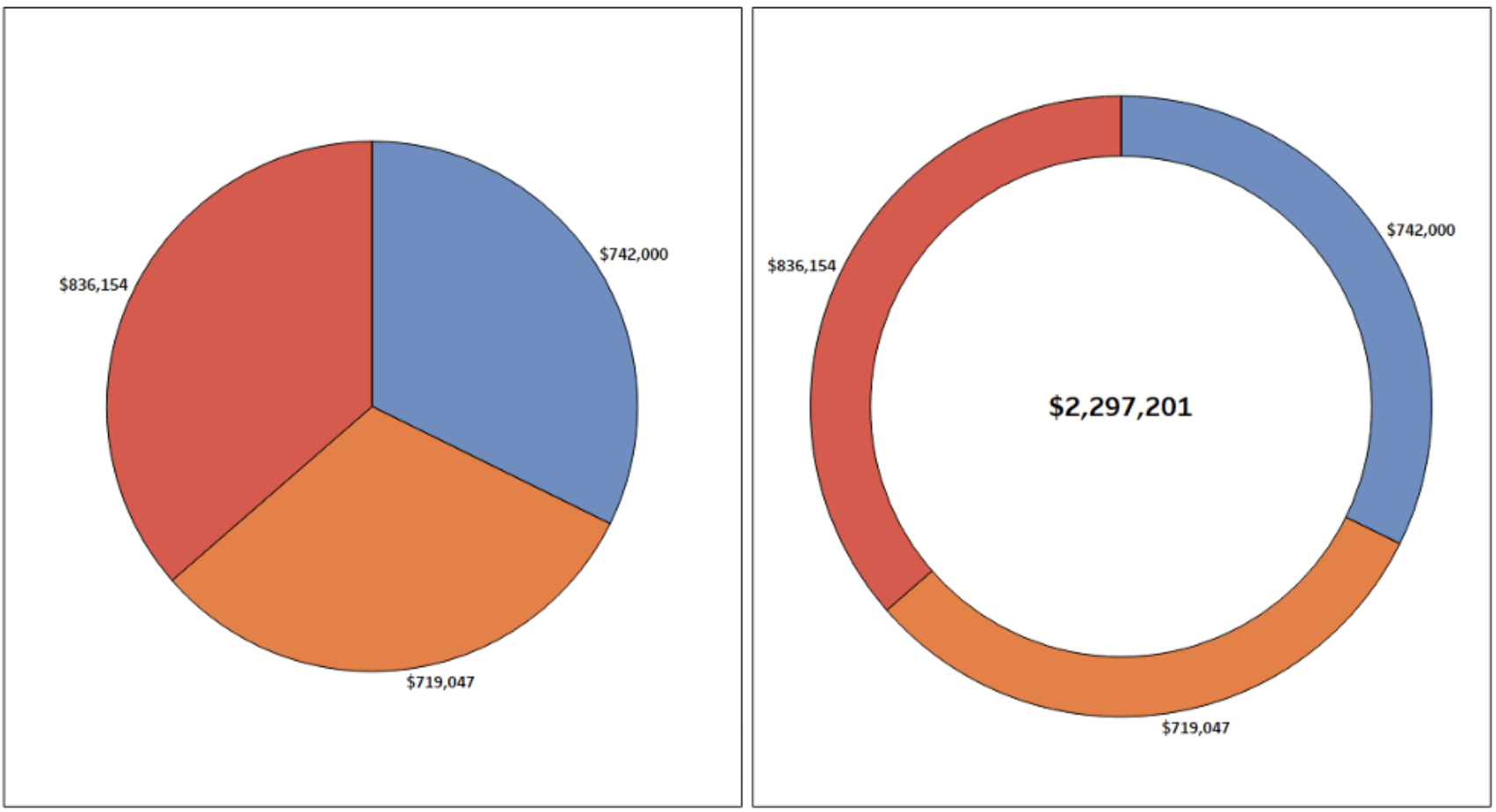
Круговая диаграмма, пончик — отображение количества чего-либо от общей массы.
Примеры применения: количество гостей/зарегестрированных/регулярных покупателей от общего числа пользователей интернет-магазина, отношение затрат на развлечения/здоровье/путешествия в онлайн-банке, процент любителей белого/красного/розового вина в винном бутике.
Солнечные лучи — похожа на круговую диаграмму, но бонусом содержит иерархическую структуру (внешнее кольцо — дочерние элементы внутреннего).
Примеры применения: количество продаж за разные кварталы по месяцам, количество жильцов в субьектах по федерациям.
Вертикальная (столбчатая), горизонтальная диаграмма/гистограмма — сравнение значений. Могут быть сгруппированными и сегментированными. Горизонтальный вариант лучше в случае длинных заголовков.
Примеры применения: сравнение количества продаж разных товаров по месяцам, сравнение количества сотрудников разного уровня в компании, сравнение количества посетителей на разных сайтах.
Пулевая диаграмма — разновидность столбчатой диаграммы для отображения нескольких слоев информации.
Примеры применения: доходы за год по сравнению со средним значением, количество новых пользователей по сравнению с контрольными показателями.
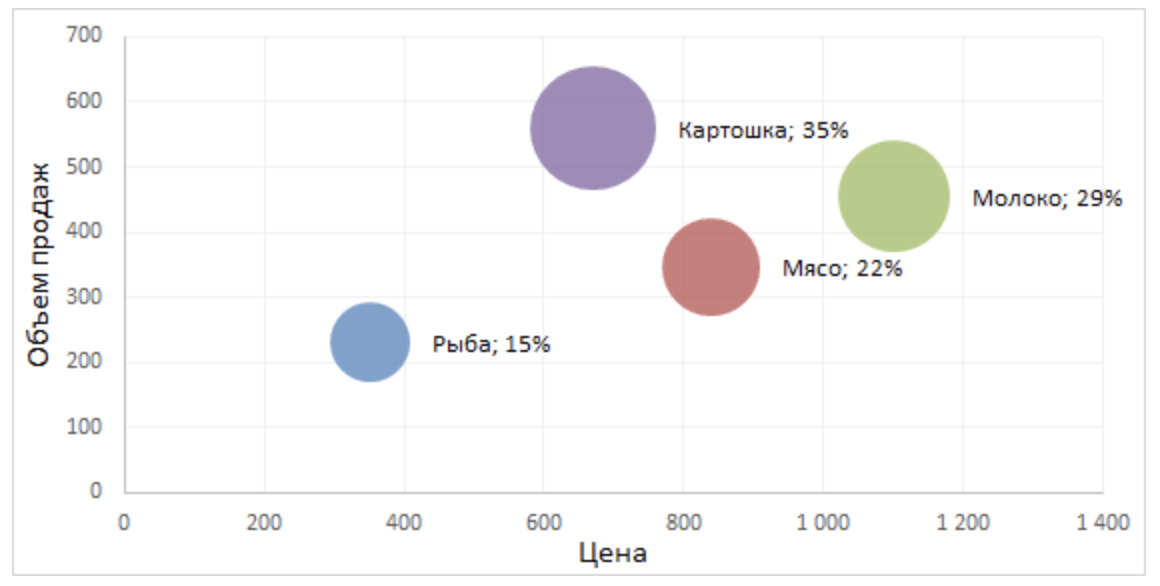
Пузырьковая диаграмма — сравнение значений в объеме.
Примеры применения: пробег автомобилей в зависимости от года выпуска, объём продаж на продукты в зависимости от цены.
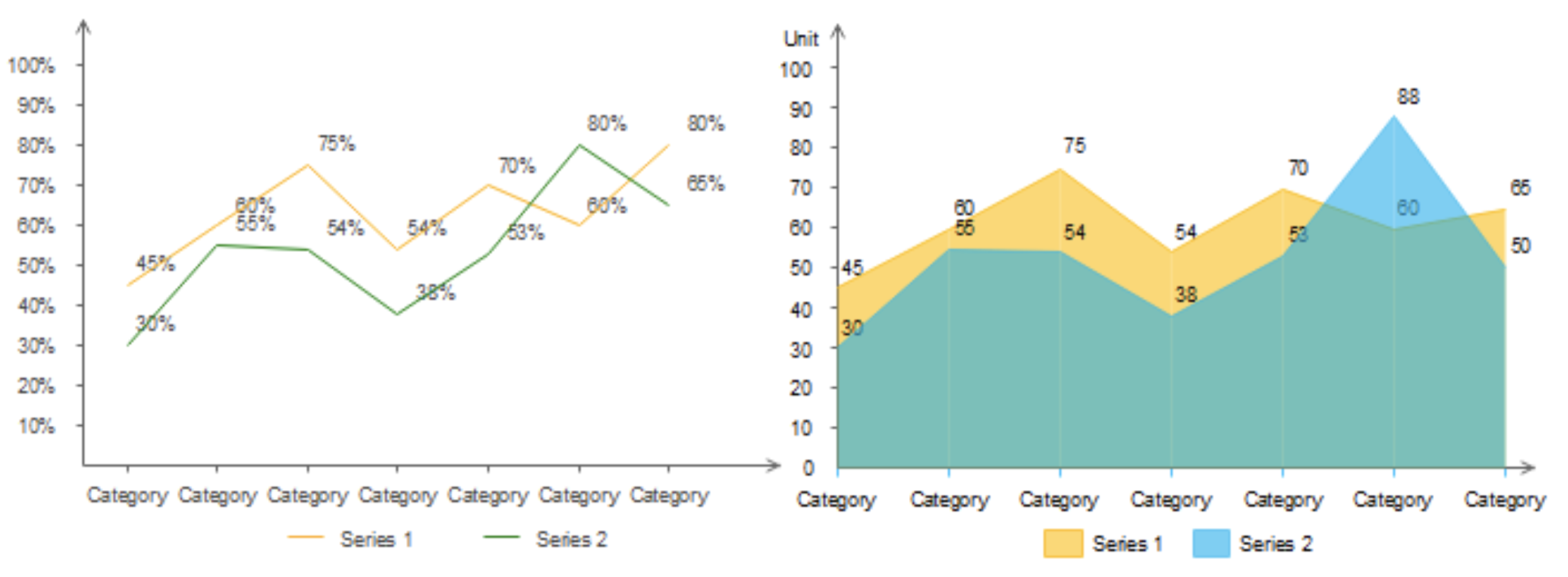
Линейный график, диаграмма с областями — отображение перспективы изменения данных во времени и предсказания тенденций. Линейный график хорошо отображает несвязанные потоки данных, а диаграмма с областями подходит для отображения частей целого.
Внимание! Полупрозрачные заливки внахлёст — не очень хорошее решение, так как могут путать и создавать впечатление «?отдельности» данных.
Примеры применения: доходы и расходы в неделю за январь, количество активных пользователей в каждом месяце 2020 года.
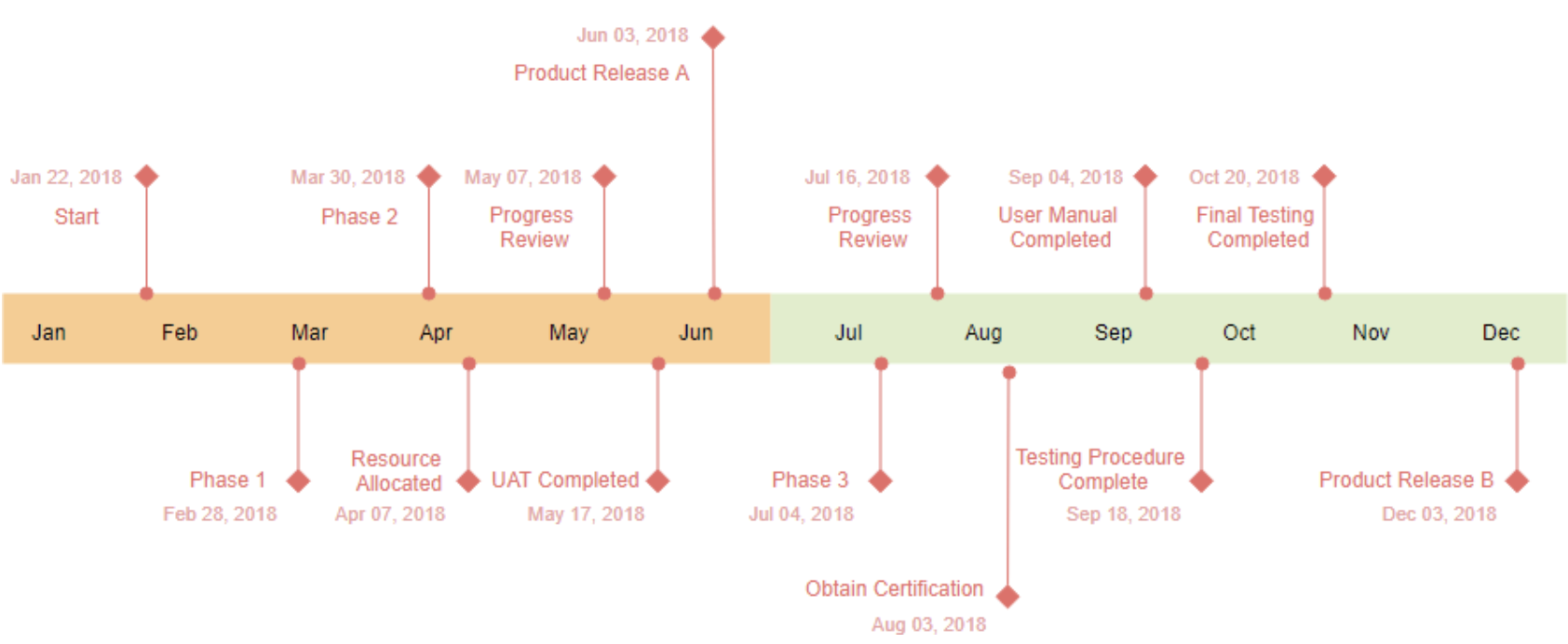
Временной график — линейное отображение событий.
Примеры применения: отображение опыта работы, план выполнения проекта.
Диаграмма Ганта — вариация временного графика для отображения нескольких слоев информации.
Примеры применения: отображение опыта работы в разных областях, план выполнения разных частей проекта.

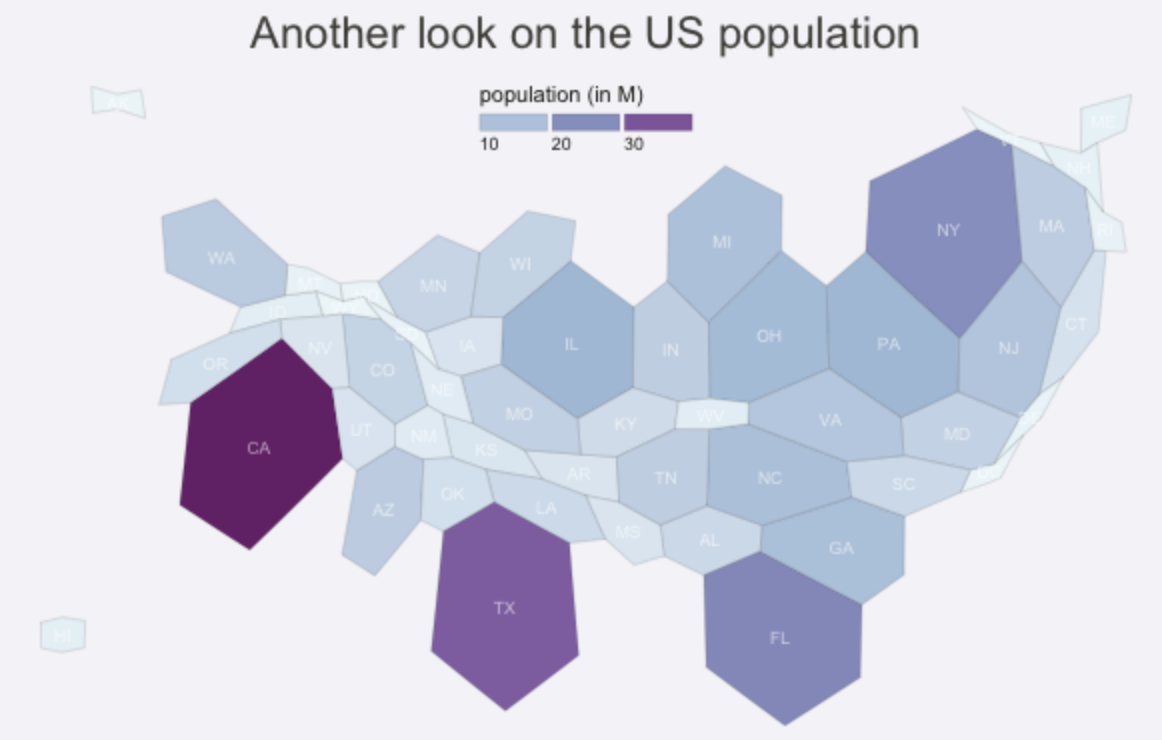
Картограмма — отображение этнографической информации.
Примеры применения: уровень опасности в разных странах по количеству заболевших COVID-19, количество людей в разных штатах.

Диаграмма Венна — отображение пересечений, классов и общих черт.
Примеры применения: виды реагентов и результат их взаимодействия, появление мультидисциплинарных специалистов на пересечениях профессий. Другие примеры и виды диаграмм можно посмотреть по этой ссылке.
Граф — отображение связей и структуры данных.
Примеры применения: связи сущностей в базе данных, связи в рабочем коллективе, визуализация нейросети.
Ящик с усами и Японские свечи — два похожих, но совершенно разных графика, которые лучше не путать. Ящик с усами используется для отображения распределения вероятностей и применяется статистами в ответах на вопросы симметричны ли данные, насколько плотно они сгруппированы и т.д. Японские свечи (совмещение интервального и линейного графиков) больше применим акционерами и помогает следить за биржевыми котировками, ценами и пр.

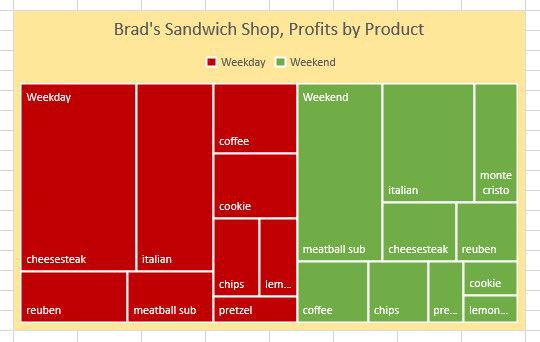
Дерево — выглядит совсем не как дерево, но отображает пропорции в иерархии. Саму иерархию визуализирует плохо, для этого больше подходит диаграмма отношений.

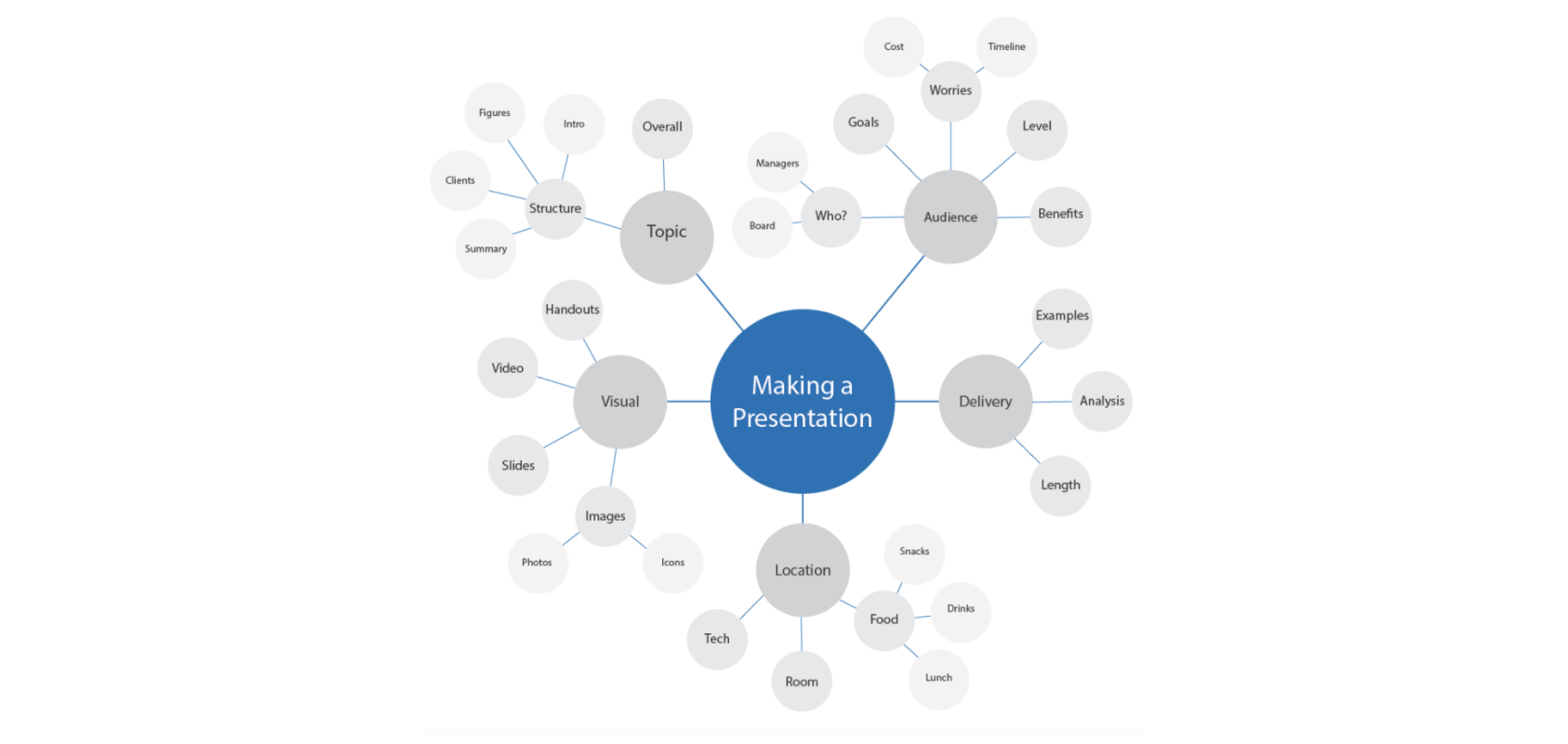
Диаграмма отношений — отображение иерархической структуры данных формата «родитель-ребенок».
Примеры применения: карта сайта, структура организации, люди в департаментах.

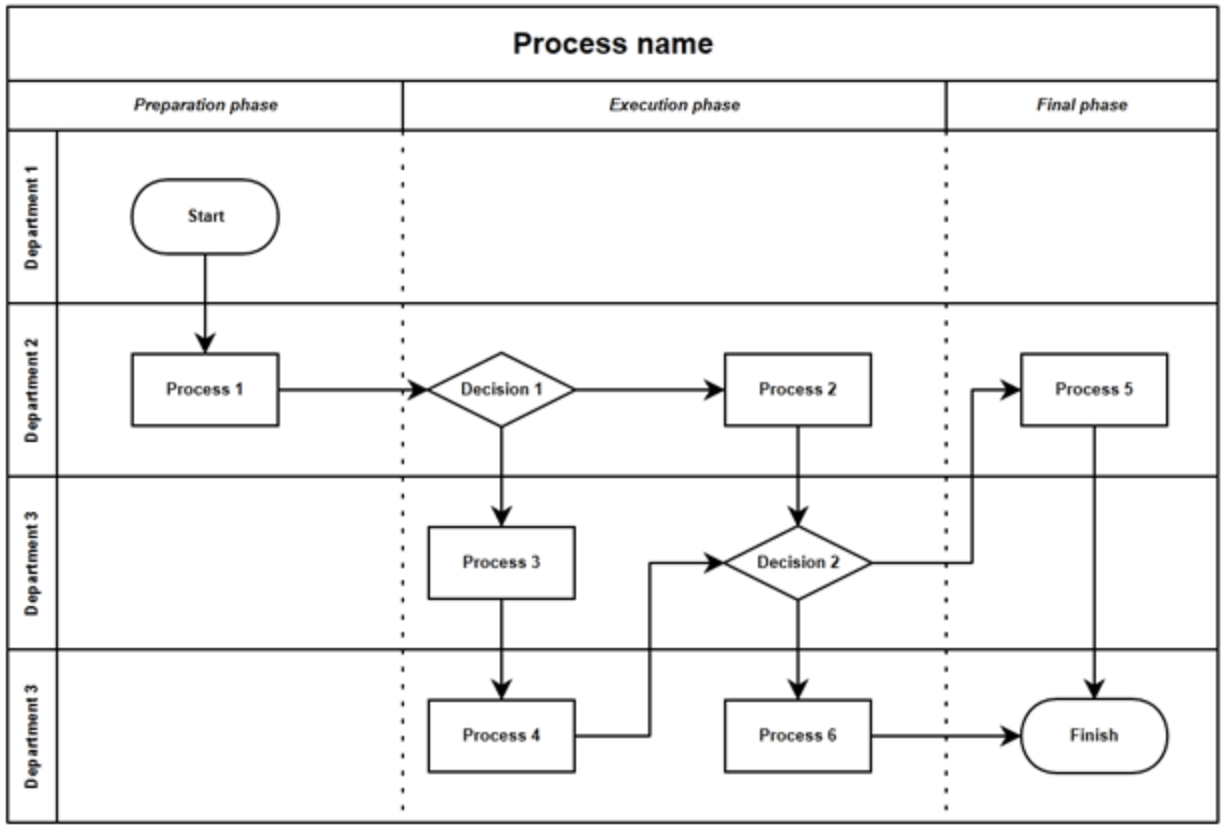
Блок-схема, дорожки бассейна— визуализация процесса.
Примеры применения: сценарий работы устройств на конвейере, процесс взаимодействия разных департаментов во время работы над проектом.
Пример дорожки бассейна. Если убрать департаменты получится блок-схема Таблица — простое отображение большого объёма однородной информации для детального изучения. Убедитесь, что таблицы отображают только нужную информацию, достаточно читаемы и интерактивны. Отличный гайд по оформлению таблиц можно найти тут.

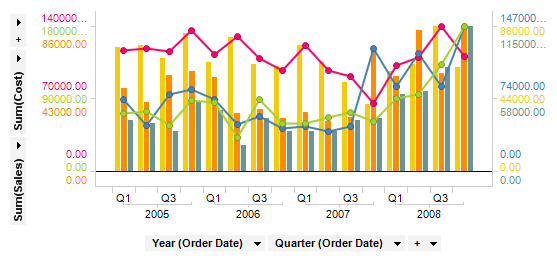
Комбинированная диаграмма — гибрид любых диаграмм и подходов для сравнения различных наборов данных (аккуратнее с ней, легко перегрузить и сделать неинформативной).

Проектирование интерфейса
Теперь, когда мы преисполнились видами визуализации и готовы проектировать интерфейс, необходимо перейти к потребностям пользователей, как и всегда в UX-дизайне.
Чаще всего у пользователей подобных систем множество задач, связанных с принятием решений на основе разнородных данных, которые должны отображаться компактно и, желательно, на одном экране. Очень важно определить, какая задача является ведущей. Именно данные по ведущей задаче должны быть наиболее заметны. График с этими данными может быть крупнее или выделен цветом, располагаться в левом верхнем углу (этот угол привлекает больше всего внимания у читающих слева направо).
В целом, можно разделить цели пользователей интерфейсов с визуализированными данными на два типа: анализ актуального состояния и анализ статистики.
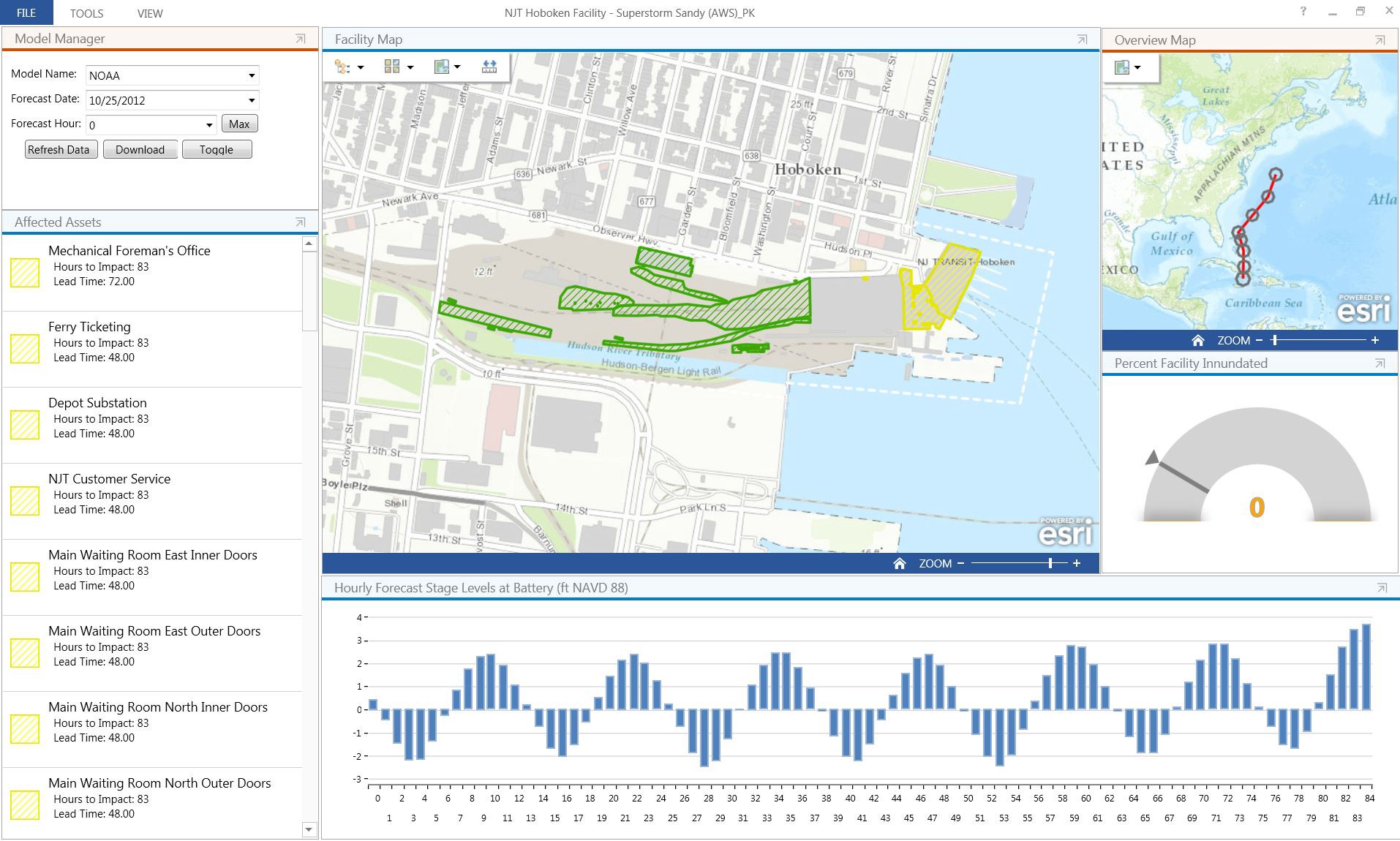
Анализ актуального состояния
Анализом актуального состояния занимаются, к примеру, сотрудники АЭС, производства, аэропорта, тот самый админ в серверной.

Задача таких пользователей — видеть актуальное состояние объектов и быстро принимать решения, так как от оперативности их действий зависит качество работы.
К примеру, человек, отвечающий за работу сложного станка, должен вовремя увидеть, что один из элементов неисправен, и быстро его отремонтировать или остановить работу устройства.

Данные, отображающие актуальное состояние, постоянно меняются и быстро устаревают. Из всего объёма данных, наибольший интерес всегда представляет последний, самый новый показатель. В визуализации таких данных помогают выделение главной информации цветом и размером, анимация прогресса или статуса.
Анализ статистики
Другой тип потребностей — анализ статистики. В отличие от анализа актуального состояния, нам не нужно немедленно реагировать на данные. Они, скорее, позволяют увидеть всю картину целиком и предсказать, что может случиться в будущем.
Например, статистика продаж может обновляться раз в день или неделю, но эта информация позволяет менеджеру понять тенденции и предложить варианты улучшения показателей (акции устроить или рекламу с Нагиевым снять).

В визуализации данных подобного рода крайне важно показать динамику и «вид сверху». Часто требуется высокоинтерактивный интерфейс, в котором можно менять параметры, разрезы, временные рамки, скрывать и показывать слои данных. Хорошим решением для подобных сервисов будет автоматическое предсказание будущих показателей на основе предыдущих. Например, Анализ расходов Сбербанк Онлайн может предсказать, сколько вы потратите в следующем месяце, на основе ваших предыдущих трат.
Десять советов дизайнеру дашборда
Начните проектирование с анализа потребностей пользователя. Определите цель пользователя и какую информацию он анализирует: актуальную или статистическую.
Подберите способ визуализации данных исходя из того, что пользователь хочет оценить (сравнить объём данных, соотношение, увидеть иерархию и т.д.).
Не перегружайте интерфейс эстетическими «рюшами». В погоне за красивым UI и богатыми градиентами можно исказить восприятие данных.
Группируйте разные данные в отдельные блоки.
Старайтесь определить главный блок на основе самой важной задачи пользователя. Расположите его вверху слева или по центру, выделите размером или цветом.
Не перегружайте один экран множеством разнородных блоков данных. Человек не очень хорошо справляется с объемом более 5–7 блоков.
Используйте понятные заголовки для всех данных и графиков.
Не прячьте важную информацию в хинты и выпадающие списки без острой необходимости. Да, это облегчит интерфейс, но есть вероятность, что пользователь упустит что-то важное.
Будьте осторожны с комбинированием разнородных данных в один график. Лучше протестировать получившуюся визуализацию на понятность.
Кастомизируемый интерфейс это замечательно. Но ещё лучше, когда система автоматически настроена должным образом и сама покрывает все потребности пользователя. В создании такого интерфейса поможет анализ пользовательских потребностей, интервью и наблюдения.

Больше о проектировании интерфейсов и UX можно почитать в моём телеграм-канале «Поясни за UX».


Art3
ilona_sarkisova Поясни за
UXверстку?ilona_sarkisova Автор
Вопросы к возможностям оформления текста на Habr, но вы можете предложить свой вариант :)
Art3
В таком случае жаль, что возможности Хабра не позволяют соблюдать элементарные правила оформления текста =)