Примерно 4% людей во всем мире (около 300 млн. человек) страдают той или иной формой дальтонизма, что сопоставимо с населением Соединенных Штатов. Дальтонизм встречается чаще, чем вы думаете, а это означает, что мы не можем игнорировать данный факт при создании контента. В этой статье я рассмотрю некоторые основы дальтонизма и расскажу, как сделать ваши проекты более доступными к восприятию для людей, страдающих дальтонизмом.
Разновидности дальтонизма
Наши глаза улавливают свет через два типа клеток сетчатки глаза: палочки и колбочки. Палочки очень чувствительны и помогают нам определять интенсивность источника света. Колбочки чувствительны только к более сильными источникам света, они помогают нам улавливать свет с разными длинами волн.
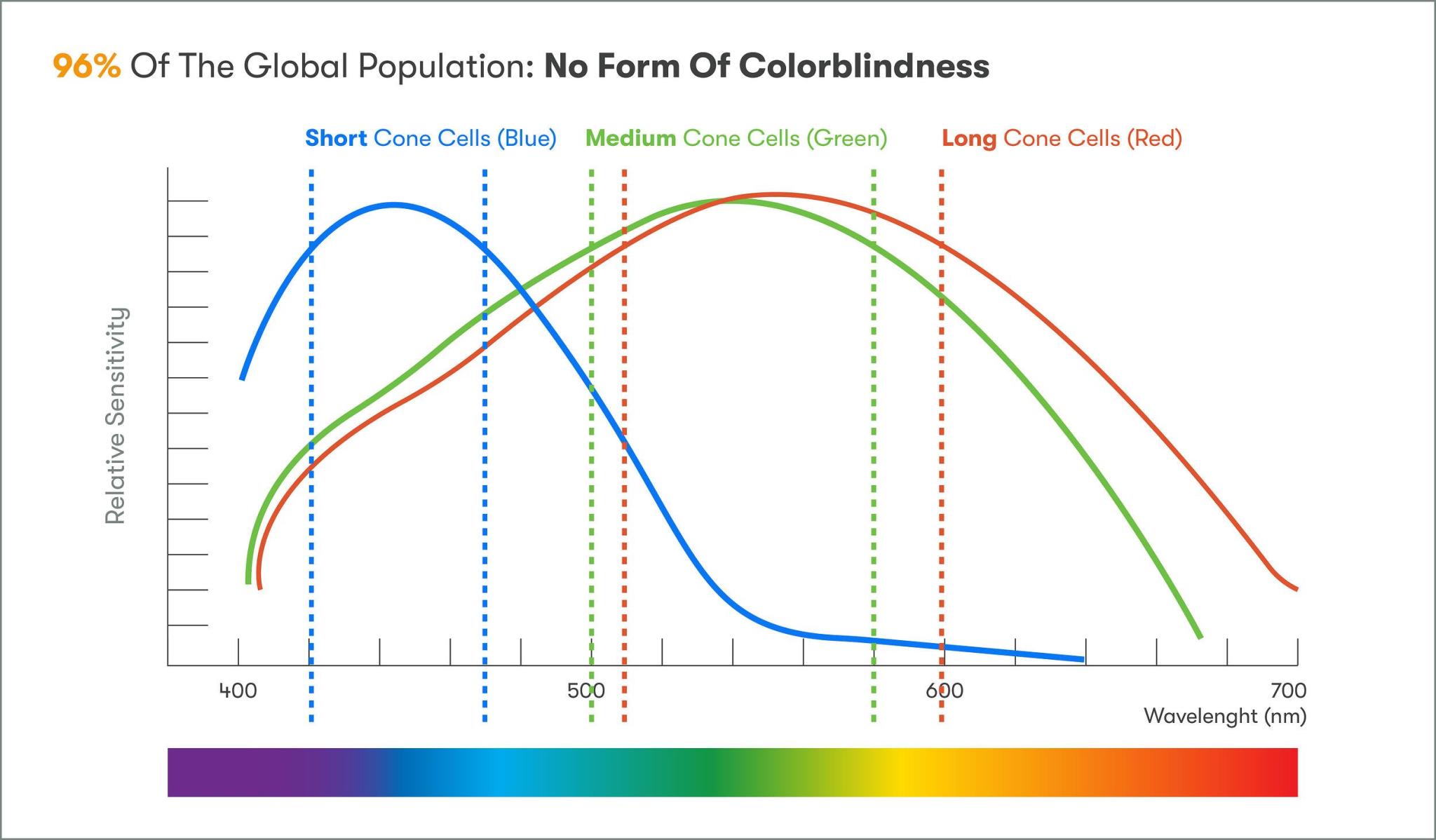
Существует три различных типа колбочек - короткие (S), средние (M) и длинные (L). Эти обозначения соответствуют длинам волн синего, зеленого и красного цветов световой волны. На приведенной ниже диаграмме показана относительная чувствительность клеток колбочек S, M и L к разным длинам волн света для человека с нормальным зрением.

Какие бы цвета мы ни видели, они основаны на комбинации трех цветов, улавливаемых колбочками S, M и L.
При отсутствии пигмента, ответственного за распознавание красного цвета, говорят о протанопической дихроматии, в случае отсутствия зелёного пигмента — о дейтеранопической дихроматии, в случае отсутствия синего пигмента — о тританопической дихроматии.
В каждом из этих случаев пораженные колбочки могут быть мутированными или дефектными. Мутировавшая колбочка вызывает небольшой сдвиг и вызывает изменение восприятия цвета.
Наиболее часто встречается нарушения красного-зелёного зрения. Дальтонизм по синему цвету возможен, но крайне редко.
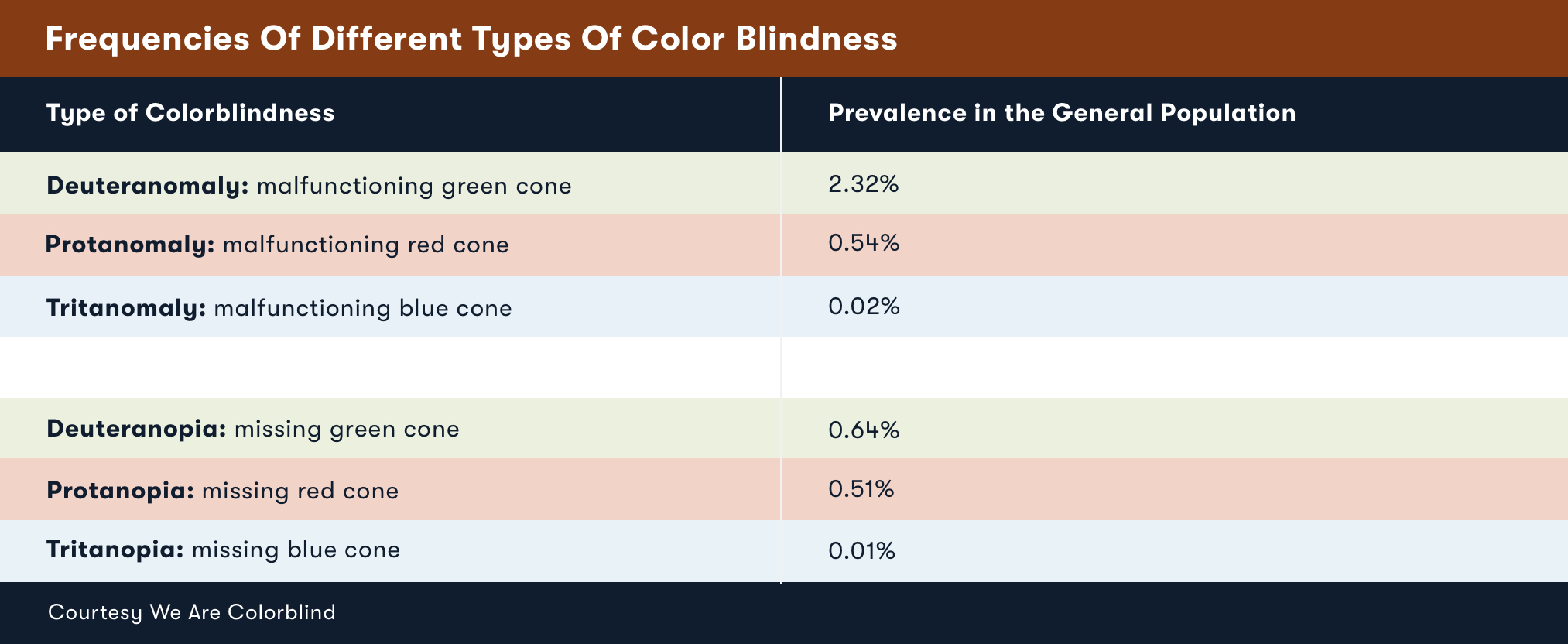
Эта таблица иллюстрирует частоту различных типов дальтонизма в мире:

Красно-зеленая цветовая слепота вызвана в первую очередь дефектной Х-хромосомой. Это означает, что вероятность встретить мужчину дальтоника гораздо больше. До 10% мужчин страдают дальтонизмом по сравнению с 0,5% женщин.
Подавляющее большинство людей, страдающих дальтонизмом, могут видеть какой-то цвет, поскольку во многих случаях поражается только один из трех типов колбочек. Частичное или полное отсутствие цветного зрения известно как ахроматопсия, от которой страдает примерно 1 человек из 30 000. Люди с полной ахроматопсией могут различать только черный, белый, оттенки серого и вариации контрастности.
Отличный контент начинается с осознания проблемы
Мудрость начинается с осознания, и если мы хотим добиться успеха в дизайне, мы также должны знать свою аудиторию. Если вы хотите стать отличным дизайнером, то должны понимать, что значит быть дальтоником.
Если вы думаете, что вы дальтоник и не можете работать в дизайне, то вы глубоко ошибаетесь. Сегодня существует множество ресурсов, которые помогут создать красивый и понятный дизайн людьми, страдающими цветовым восприятием.
Пользователи Chrome могут воспользоваться расширением Colorblindly, а пользователи Safari могут загрузить Color Oracle. Эти инструменты могут помочь вам правильно комбинировать цвета и с достаточным контрастом, чтобы вы могли создавать контент, который понравится каждому.
4 простых шага по устранению проблем дальтонизма в ваших проектах
Если вы хотите сделать свой веб-сайт, приложение или корпоративные материалы более восприимчивыми для дальтоников, вам необходимо учесть несколько важных пунктов.
1. Выбор палитры
Вы можете выбирать из множества различных 8- и 15-цветных палитр для дальтонизма. Узнать больше вы можете здесь, здесь и здесь.

Но что, если вы не можете выбрать новые фирменные цвета? А что, если ваши клиенты уже выбрали свой? В этом случае есть несколько других способов решения этой задачи проектирования.
2. Определитесь с цветовым решением
Чем больше контраст, тем лучше дальтоник может увидеть разницу между двумя предметами.
Подумайте обо всех возможностях использования контраста в своих проектах для улучшения доступности восприятия. Используйте яркие цвета вместо бледных вариаций. Если вам нужно использовать два цвета рядом друг с другом, выбирайте максимально разные цвета. А когда вы рассматриваете дальтонизм и веб-дизайн, вы должны думать о том, как максимизировать контраст между динамическими элементами. Какие цвета вы используете для гиперссылок и кнопок? И как меняются эти цвета, когда посетитель сайта наводит курсор на элемент? В этих ситуациях вам может потребоваться выделить элемент, добавив цветную рамку.
3. Разработайте цветовую систему
Когда мы используем цвет в дизайне, мы обогащаем наше общение. Использование одних только цветов для передачи информации может быть коварным для тех из нас, кто страдает дальтонизмом. Вашей аудитории будет намного легче, если вы объедините цвета с текстом, значками и другими элементами дизайна, чтобы рассказать историю. Полагаться только на цвет - лишь одна из многих ловушек, которых следует избегать.
4. Выбирайте шрифты, обеспечивая при этом максимальную разборчивость
Послания вашего бренда - это намного больше, чем цвета, которые вы выбираете. Вы также можете передать тон с помощью правильного шрифта. И если вы хотите, чтобы ваши сообщения были максимально содержательными, вам необходимо рассмотреть выбор шрифта вместе с цветом.
Если вы выберете более толстый и жирный шрифт, ваш дизайн будет легче читать всем. Это связано с тем, что большее количество колбочек сможет улавливать свет от этих букв.
Как только вы начнете делать свои проекты более доступными для одной группы людей, вы обнаружите, что они приносят пользу и другим. Как оказалось, многие характеристики шрифта, улучшающие разборчивость для дальтоников, также подходят для людей с дислексией.
Поскольку осознание дальтонизма в дизайне продолжает расти, я ожидаю большую вовлеченность в этом вопросе. Протестируйте свои работы с помощью симулятора дальтонизма и посмотрите, как вы можете их улучшить. В эру коммуникаций и быстрого доступа к информации бренды не могут позволить себе игнорировать людей с расстройствами цветового восприятия.

FrytechTV
Если вы будете разрабатывать hardware, я вас лично прошу, никогда не используйте такие дурацкие индикаторы состояний, которые горят либо оранжевым, либо зелёным, но при этом это такой зелёный, который человек с дальтонизмом типа меня просто не может различить. Как пример, зарядка для аккумуляторов от Duracell – без специального приложения на телефоне никогда не мог понять, заряжены батарейки или нет.

При этом Apple в своих AirPods взяла такие цвета, которые я вижу без проблем – зелёный там очень хороший, легко отличающийся от их янтарного. А вообще, конечно, делайте какой-то индикатор или синим, или используйте моргающий индикатор для одного состояния, например, чтобы показать, что батарейки заряжаются, и постоянный свет для другого состояния, например, чтобы показать, что батарейки уже заряжены.
Если вы дизайните какую-нибудь карту метро, или что-то подобное, используйте в первую очередь буквы или цифры для обозначения линий, а не цвета.
Если вы делаете презентации или показываете какие-то линии на графиках, добавляйте индикаторы в виде каких-то значков – квадратики там всякие, кружки, и т.д., и используйте их в первую очередь.
FirstSansay
Поддержу на 100%
Многие производители различного оборудования, приборов и модулей в целях экономии места (???), экономии затрат на дополнительный светодиод (???) ставят один двухцветный индикатор. Размером 1,5х1,5 мм!!!
И в документации, на видном месте, с гордостью дают расшифровку состояний: норма, предупреждение, авария. Постоянно горит зелёный — всё ОК, работаем. Моргает зелёный — всё ОК, идёт загрузка данных. Моргает красный — предупреждение, что-то пошло не так. Постоянно горит красный — авария, немедленно выключать оборудование.
Как, таким как мы, отличить «всё ОК» от «авария»?
Или пример, напрямую связанный с непосредственной угрозой жизни человека: индикатор фаз с постоянно горящим светодиодом. Цвет меняется при приближении к фазе. Но дальтоник не увидит этого.
Лично я в своей работе давно перестал обращать внимание на индикаторы и пользуюсь другими источниками информирования.
FrytechTV
Лично я уже практически уверен, что реально хороший и доступный практически всем дизайн, так сказать, обыденных вещей, может сделать только либо дальтоник, либо если люди при разработке консультируются с такими людьми. Что хорошо для таких как мы, будет хорошо и для нормально видящего человека, а вот наоборот это не работает…
Одно радует, что в веб-дизайне( или дизайне приложений и т.д.) нет такой острой проблемы, так как везде есть либо текст, либо значки, и немного завязано именно на цвета, ну или цвета реально отличаются сильно, как например диалоговые окна в iOS либо красные, если это что-то деструктивное, либо синие, если это что-то аддитивное или обычное, так что проблемы, по крайней мере для меня, в основном касались и касаются реального мира.