
Привет! Это первый выпуск дайджеста 2GIS Kit — набора картографических, поисковых и навигационных инструментов для разработчиков.
Если о больших продуктах получается рассказать отдельными статьями на том же vc.ru (например, Mobile SDK и редактор стилей), то о каждой фиче так не получается. А фич-то много!
Так что пробуем формат, в котором здесь будем рассказывать о небольших, но важных обновлениях. Сегодня расскажу, что сделали за последние три месяца.
Подкаст: новая норма картографических инструментов
Записали подкаст с Сашей Картавцевым, менеджером продукта 2GIS Kit. Обсудили, где сейчас используются картографические инструменты и как быть с новой нормой этой сферы — картами не в геосервисах: мессенджерах, банковских приложениях, на сайтах застройщиков и больших ритейлеров с филиальной сетью.
Ещё немного пощупали тему платного API против бесплатного — куда всё развивается и чего ждать в ближайшее и не очень время.
Этот же подкаст — в Google-подкастах, Apple-подкастах и на Я.Музыке. Если вам есть что сказать на эту тему, пишите здесь в комментариях.
Навигация: Map Matching API
Map Matching API — алгоритм восстановления маршрута по GPS-точкам.
Он позволяет совмещать полученные координаты GPS с фактическими улицами и маршрутами. С ним мы можем точно рассчитать расстояние между точками: получаем координаты GPS → рассматриваем варианты проезда из предыдущей точки до текущей → выбираем оптимальный путь, отсекая выбивающиеся из трека точки.

На основании трека с помощью Map Matching API можно узнать подробности маршрута — длину, время, среднюю скорость, траекторию движения и даже нарушение правил ПДД, если вдруг такое было.
Если раньше мы считали прогноз по GPS-скорости, то теперь через среднее время проезда. Прогноз стал лучше примерно на 20%. Успех!
Как оценивали прогноз
ETA (Estimated Time of Arrival) — прогнозируемое время прибытия.
RTA (Required Time of Arrival) — требуемое, то есть фактическое. Эти показатели используются для оценки маршрутов в авиации, навигации, железнодорожном транспорте.
MAPE (Mean Percentage Absolute Error) — средняя абсолютная ошибка в процентах. Показатель нужен для оценки точности прогноза.
Хорошим сервисом мы считаем тот, который дает соотношение ETA/RTA близко к 1, а MAPE — близким к 0. Но в реальной жизни таких значений не бывает. Водители не всегда строго следуют маршруту, могут ехать по другой дороге, могут заезжать на заправку или кофе.
Чтобы посчитать эти метрики, мы брали группу профессиональных водителей — таксистов нашего партнёра Ситимобил. В отличие от обычных водителей, они меньше отклоняются от маршрута и ведут себя предсказуемо, потому что выполняют заказы.
Карты: MapGL JS API
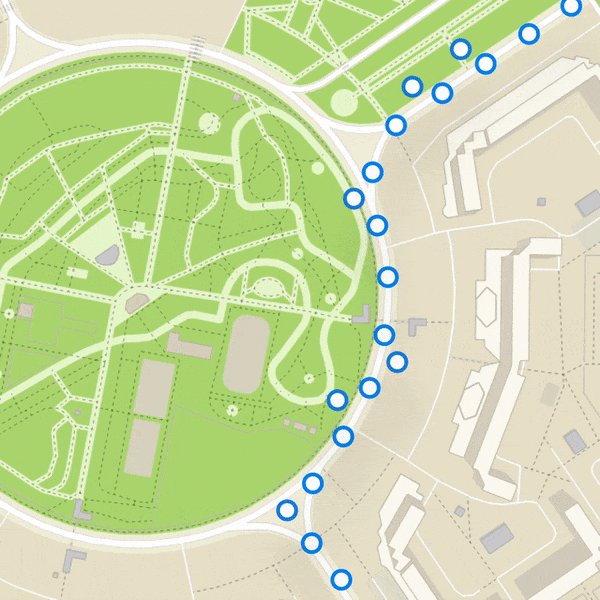
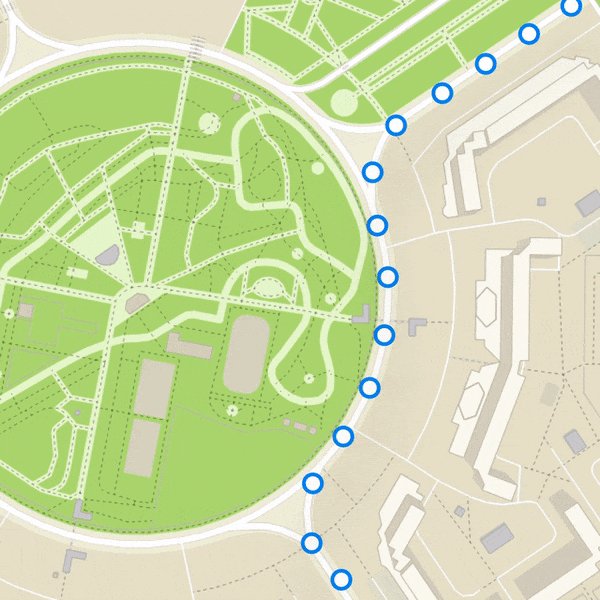
Пунктирные линии
Добавили рисование пунктирных линий с помощью класса Polyline. Доступны параметры dashColor, dashLength, gapColor, gapLength, которые задают цвет, длину штриха и пространство между ними.
Решение подойдёт для простых случаев разграничения зон доставки, целостности территории, комплекса объектов недвижимости или какого-то хитрого маршрута.

Стилизация кластера
Добавили стилизацию кластера в зависимости от входящих в него маркеров. С помощью функции clusterStyle и её второго аргумента ClusterTarget. Поможет показать состав кластера без необходимости дозумливаться до уровня отдельных маркеров.

А ещё в кластеризаторе появилась возможность сходу менять внешний вид кластеров.

Отступы для элементов поверх карты
Сделали map.setControlsLayoutPadding, через который можно задать отступы между элементами управления и краями карты. Это полезно, когда поверх части карты нужно наложить другой элемент — клавиатуру, кнопку или баннер.

Мёртвая зона вращения для m.2gis.ru
Если на 2gis.ru заходить со смартфона, то по умолчанию мы перекидываем на m.2gis.ru, где крутится адаптированная версия. Теперь она тоже работает на MapGL API — с быстрой отзывчивой картой, где можно поменять угол обзора или просто повернуть её в нужную сторону.
Во время предрелизных тестов мы нашли побочный эффект в нашем API — при неаккуратном зуме двумя пальцами карта могла перевернуться на 180°. Как олли на фингерборде.
Пофиксили — сделали для опции touchRotationThreshold настройку, которая определяет мёртвую зону для вращения.
Если собираетесь использовать карту на мультитач-устройствах, обратите внимание на эту настройку.
Кастомизация маркеров
Теперь можно добавить подпись или менять иконку при наведении курсора. Помогает, когда нужно дополнительно выделить интерактивность иконок и показать свойства объекта без дополнительного клика.

Большие маркеры не мешают
Теперь можно двигать карту сквозь html-маркеры. Не самый популярный кейс, но теперь можно смело делать большие маркеры — ваши пользователи на них не споткнутся.

Редактор стилей
Копипаст-настройки слоёв
Добавили возможность copy/paste-настройки слоёв в другой стиль. Можно не создавать карту с нуля, а быстро перенести стили из другого проекта.
Новые атрибуты
Для точечных слоёв добавили настройки:
∙ максимум символов в строке (для MapGL JS API, Mobile SDK);
∙ максимум строк в тексте (пока только для Mobile SDK).

Mobile SDK
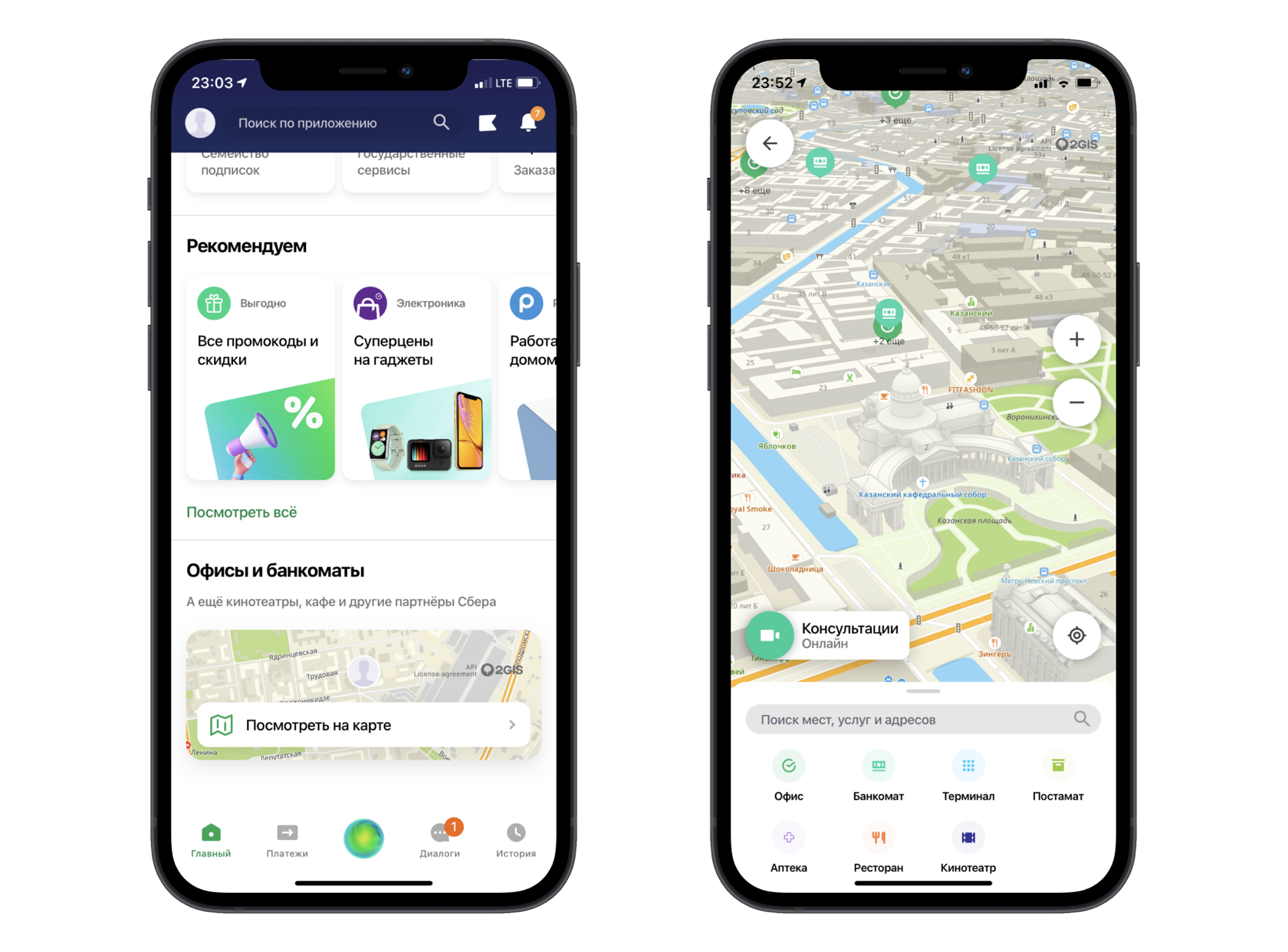
Сбер и SDK
Первый релиз Mobile SDK случился 9 июля. Подробно о нём рассказали на vc.ru, здесь расскажем про некоторые технические моменты и обновления.

Кастомный сет маркера навигации
В редакторе стилей заменили маркер геопозиции на svg-шный. Теперь этот сет иконок можно поменять на кастомный и затащить в ваше приложение через Mobile SDK.

Фичей рекомендуем пользоваться осторожно и под строгим взором опытного дизайнера.
→ Подробная документация Mobile SDK: iOS, Android
Растровые карты
Добавили поддержку растровых карт в редакторе стилей. Полезно, когда нашу карту нужно дополнить своими уникальными данными.

Там же можно настроить положение слоя над или под векторными слоями, масштаб его появления и условия его видимости.
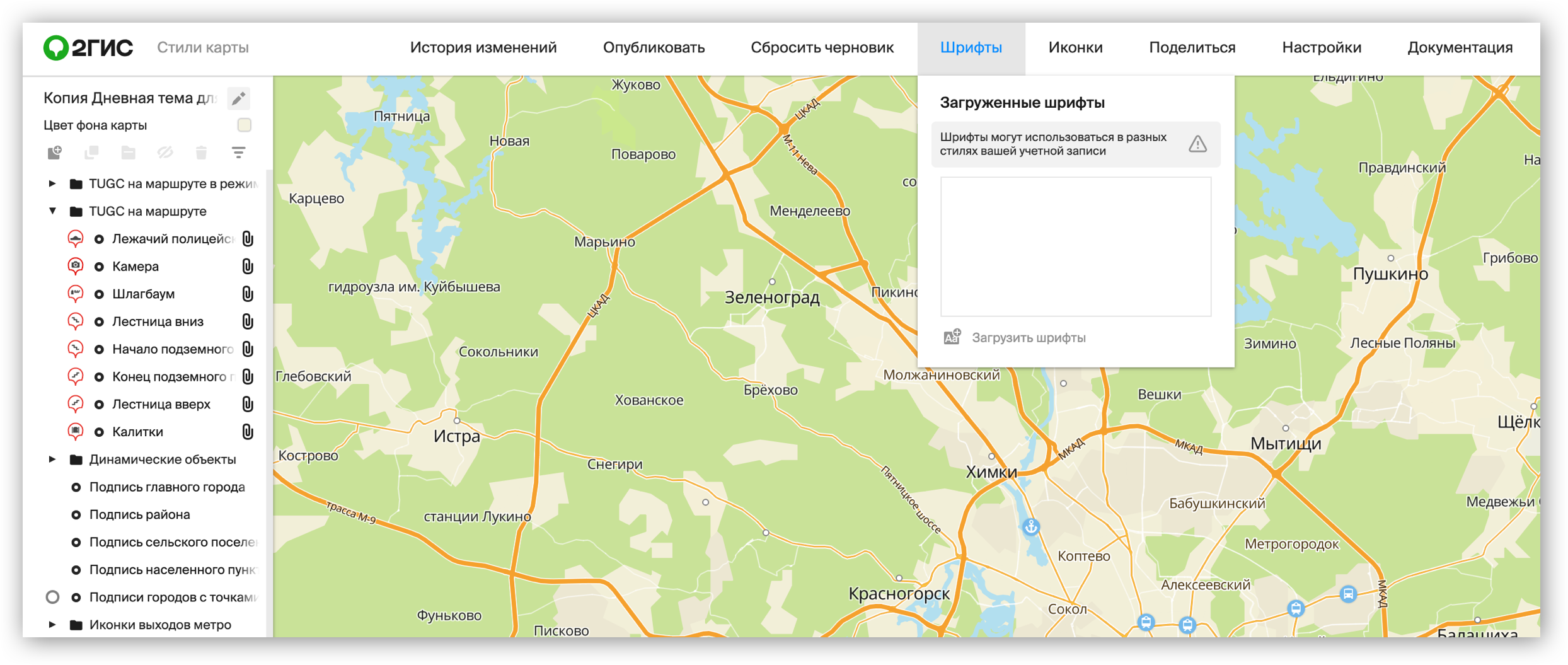
Пользовательские шрифты
Поддержали пользовательские шрифты в редакторе стилей.


Тут тоже лучше позвать дизайнера, чтобы случайно не заиграться со шрифтами и проиграть.
Атрибут интерактивности слоя
И снова редактор стилей — через него можно отключить слои, для которых не нужна кликабельность: подписи районов, номера домов или светофоры.

Кластеры
С помощью объекта SimpleClusterObjectможно изменять атрибуты кластера как и атрибуты маркеров Marker. Ну, кроме позиции кластера.
Что дальше
Дальше определимся, быть формату или нет. Надеюсь на вашу обратную связь. А пока — продублирую самые главные ссылки, чтобы вы могли потыкать по ним на досуге:

p4s5w0r9
В правильном направлении развиваетесь.
А есть табличка сравнения мобильных SDK в рамках бесплатных и платных тарифов?