
Осторожно, статья очень «тяжелая», в ней много анимации (да, это один из трендов). Кликать на свой страх и риск!
Был ли 2021 год лучше 2020-го? Однозначно да — если мы говорим о UI/UX дизайне. Были созданы новые крутейшие сайты и приложения, выпущено новое ПО для графических дизайнеров. Творчество било ключом. И даже отобрать лучшие тенденции года в этот раз было трудно.
Когда дизайнеры вынуждены сидеть дома, они создают больше и успевают глубже задуматься над тем, что уже существует. Скука — злейший враг художника, и он приложит немало усилий, чтобы избавиться от нее.
Для остального мира, конечно, 2021 год был довольно сложным. Зато самая старая из ныне живущих кошек отметила свое 34-летие :) Это, наверное, самое хорошее из того, что произошло. Милейшую мордочку этой кошки вы найдете в конце статьи (на свои года она совсем не выглядит).
Прокрутка мертва. Привет, прокрутка!

Прокрутка утомляет. Многие пользователи от нее устали. К счастью, за этот год получило развитие другое направление: визуальное повествование, «скроллителлинг».
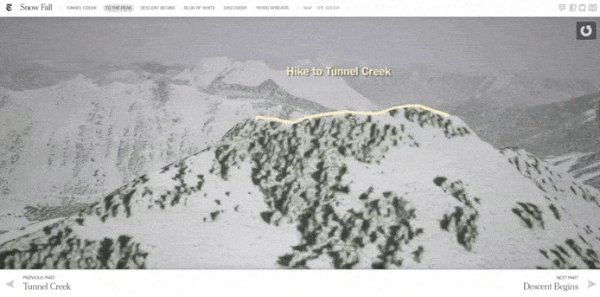
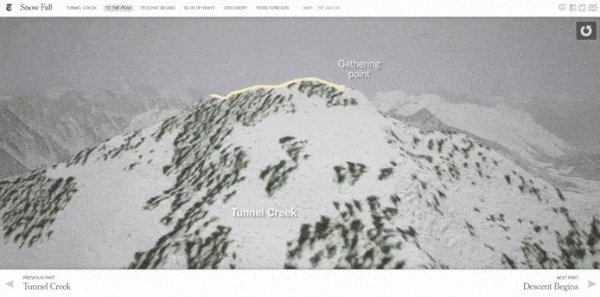
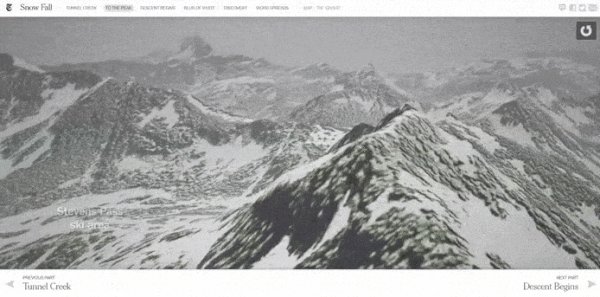
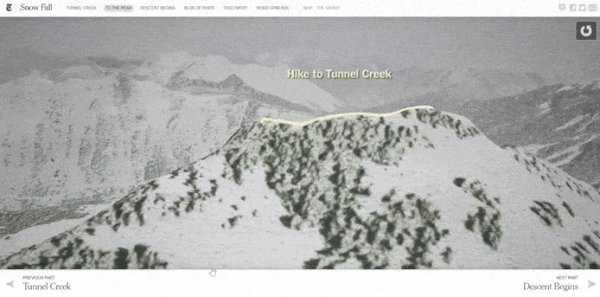
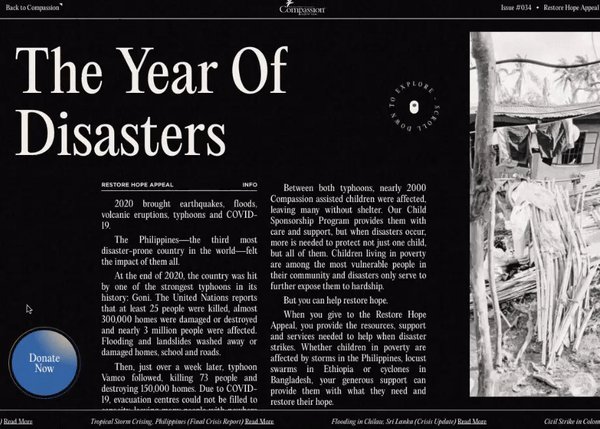
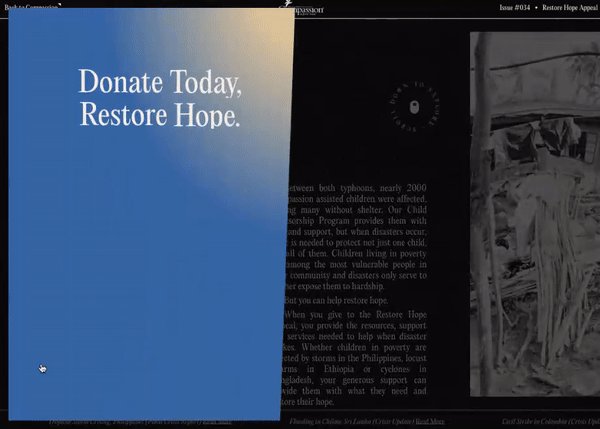
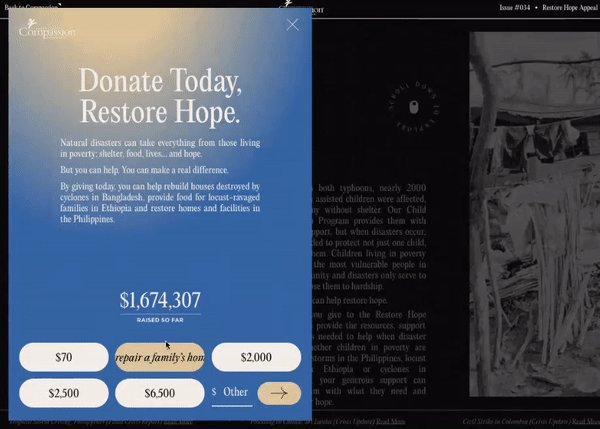
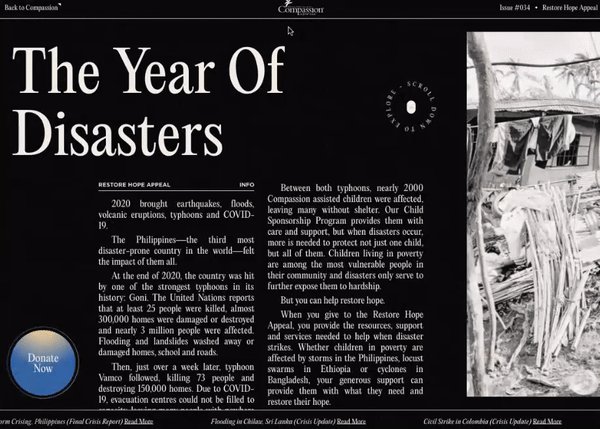
The New York Times стала одной из первых, кто использовал скроллителлинг в своей статье Снегопад. И получилось довольно свежо.
Эту форма повествования можно представить как на странице, так и в приложении. Представьте себе создание веб-сайта, на котором с каждой прокруткой шрифты, фрагменты текста и другие элементы начинают оживать. Конечно, вам захочется увидеть конец этой истории — во что всё это превратится в итоге. Это захватывает, как в видеоигре. Вы не можете повлиять на ход повествования, но чувствуете себя участником происходящих на экране событий.
Скроллителлинг будет присутствовать практически на каждом популярном и успешном веб-сайте, который вы увидите в 2022 году. Пользователи устали от страниц, наполненных информацией, которую они не запрашивали.
Скроллителлинг — это то, что действительно заставляет пользователей, выросших на Инстаграмме и Тик-Токе, читать. Например, бросаются в глаза такие динамические тексты, как в Google:

Прокрутка активируется, когда пользователь прокручивает страницу вниз, отсюда и его название. Никаких кликов, никаких проблем с выбором, никаких всплывающих окон. Вроде остаешься на одном месте, но при прокрутке на экране разворачивается история.
Лучшие сайты не могут быть созданы за 2 дня. Проекты в формате скроллинга обычно требуют много времени и усилий. Однако результаты того стоят. Страница становится «живой». Каждую секунду происходит что-то новое, так что заскучать во время чтения намного сложнее.
А как насчет мобильных приложений? Pure, приложение для знакомств, создало историю, которую можно было бы назвать «tappytelling» (она активируется, когда вы нажимаете и открываете приложение в первый раз).
Скроллителлинг был создан для пользователей, и им это нравится. Им не нужно переходить на другие страницы, чтобы прочитать всю историю. Напротив, вся история веб-дизайна продумана заранее и построена максимально увлекательно.
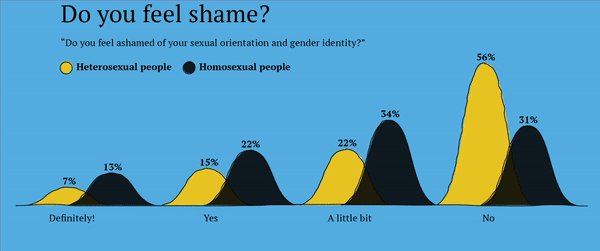
Пользователи любят данные

Как делать достойный it-продукт в 2022 году? Меньше прилагательных, больше фактов! Сколько у вас отделений, в каких городах, кто ваши клиенты, как вы им помогли. Факты — единственная надежная информация. Но если у вас есть много полезных данных, нужно сделать их представление не только простым, но и увлекательным.
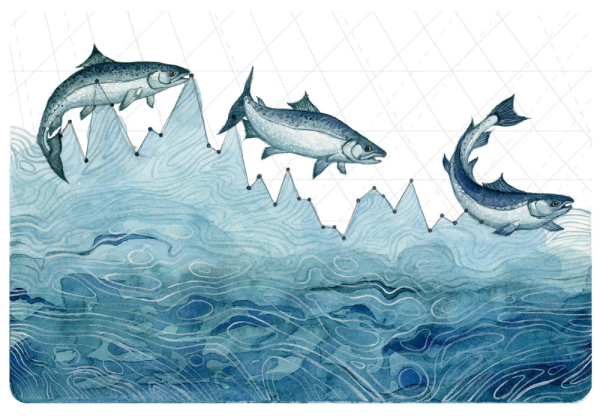
Визуализация данных помогает передать правильное сообщение в увлекательной форме. Это также напрямую связано со скроллтеллингом. Вот как IAmBinadam показывает данные:

Команды веб-разработчиков создают веб-сайты, чтобы облегчить восприятие информации читателями, устраняя сложность наборов данных.
Читатель может быстро заметить вывод, к которому пытается привести автор, с помощью рисунка.
Также существует такое явление, как «похмелье» от COVID. Это долгосрочное влияние Covid на компании и их сотрудников. По данным управления национальной статистики Великобритании, в 2018 году средний уровень стресса и тревожности составил около 2,7 из 10. С тех пор, как появился Covid, оценки выросли до 4,0 из 10 и редко опускались ниже этого уровня. Также из-за пандемии рабочая нагрузка увеличилась на 4 часа за последние 2 года.

Люди слишком напряжены и устали, чтобы смотреть на сложные данные. Но художники знают, как сделать пандемию менее драматичной.
Вот несколько вариантов, в которых мы рекомендуем представлять данные:
- Диаграммы и графики
- Иллюстрации
- Статическая инфографика
- Интерактивная инфографика
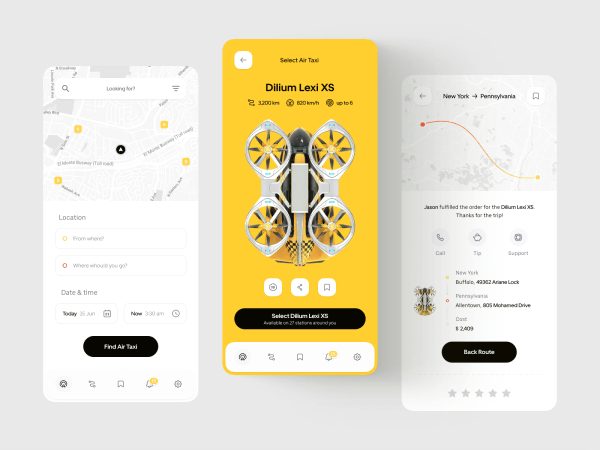
Мобильные приложения переоценены?

По данным We Are Social, в 2021 году мобильными телефонами будут пользоваться 5,22 миллиарда человек — это примерно 66% населения мира. С января 2020 года количество уникальных мобильных пользователей выросло на 1,8% (93 миллиона), а общее количество мобильных подключений увеличилось на 72 миллиона (0,9%) и к началу 2021 года достигло 8,02 миллиарда.
Количество пользователей социальных сетей за последний год увеличилось более чем на 13%. К началу 2021 года в социальных сетях зарегистрировалось почти полмиллиарда новых пользователей. По данным App Annie, пользователи Android проводят в своих телефонах более 4-х часов в день. В 2020 году пользователи Android потратили более 3,5 триллиона часов на веб-серфинг.
Впечатляющие цифры, да? Похоже, что в 2022 году приложение для вашего продукта станет необходимостью.
Мать всего 3D

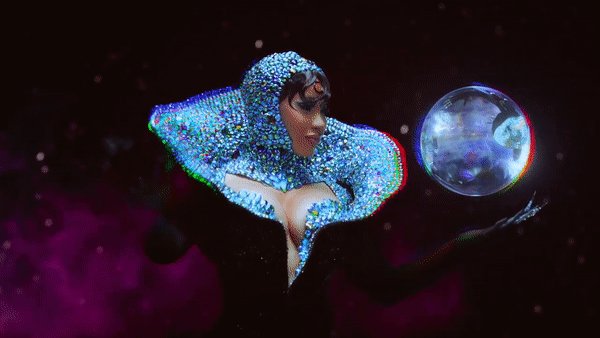
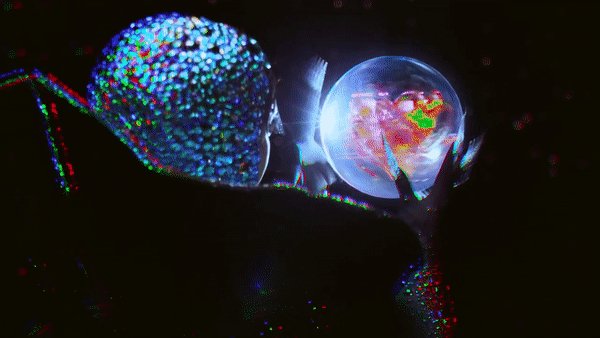
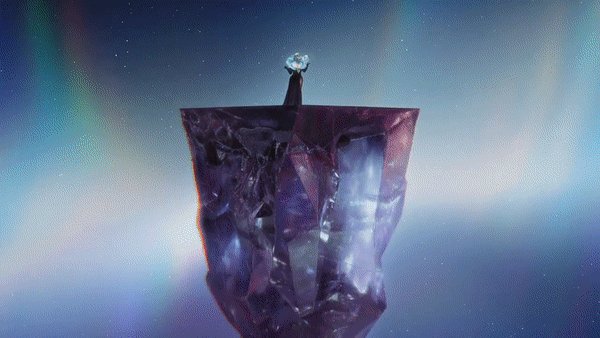
Мир дизайнеров уже сошел с ума от 3D-графики и анимации. 3D существует уже 4 года и в ближайшее время никуда не денется. За последние несколько лет 3D-искусство и анимация были представлены в многочисленных обзорах тенденций дизайна UI на различных медиаресурсах. Это означает, что все больше и больше дизайнеров интегрируют их в веб-сайты и целевые страницы.
3D, безусловно, заслуживает того, чтобы стать одной из главных тенденций и прогнозов на 2022 год, поскольку реалистичные 3D-формы в сочетании с движением смотрятся эффектнее, по сравнению с классической анимацией.

«Технически легче передать энергию, текстуру и смысл через 3D, потому что это ближе к нашему восприятию, чем плоское изображение. 3D-иллюстрации более глубокие, информативные и интерактивные».
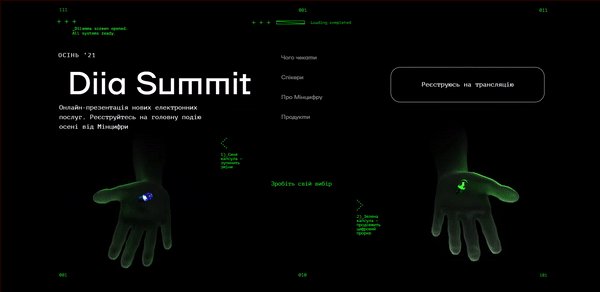
Многие дизайнеры стилизовали 3D-объекты, органично «поселившиеся» в 2D-пространстве. Это позволяет создавать более интересные композиции, но также служит отличным рабочим подходом с большим потенциалом. Например, как на украинском государственном сайте.
Кампания Метавселенной

Facebook, как известно, теперь называется Meta. Дело в том, что логотип Meta не сделан ни 2D, ни 3D. Или там и то, и другое? Он заработал довольно жесткую критику, потому что это почти можно назвать стоковым изображением — настолько простой логотип. Это лента Мебиуса и кот Шредингера наступающего 2022 года. Реддит оценил.
Balenciaga x The Simpsons: 2D наносит ответный удар
Модный дом Balenciaga в сотрудничестве с создателями The Simpsons представил новый эпизод мультсериала на «Неделе моды» в Париже, чтобы показать свою новую коллекцию весна-лето 2022.
В этом эпизоде классические 2D-Симпсоны получают некоторые новые детали, нарисованные в 3D. Конечно, одно из них — платье. Эпизод вызвал неоднозначную критику со стороны фанатов сериала, но посыл Баленсиаги было одним из самых сильных в 2021 году.
Анимировать или исчезнуть

Все больше и больше компаний используют анимацию на веб-сайтах и в мобильных приложениях, чтобы улучшить погружение пользователей и их опыт, сделать контент более интересным и увлекательным.
Сколько анимации вы хотите? Да.
Анимация — важная тенденция веб-дизайна на 2022 год. В следующем году ваш продукт, скорее всего, без нее будет выглядеть незаконченным и безвкусным. Все большую популярность набирает смешанный стиль анимации: сочетание покадровой анимации и 3D, 2D и 3D анимации. Дизайнеры делают это для получения необычных стилистических решений, а также для улучшения качества конечного продукта.
В 2022 году моушн-дизайн станет важной и продуманной частью позиционирования бренда на рынке. IT-рекрутеры начинают активно искать веб-дизайнеров с навыками в сфере ЗD и анимирования.
По мере роста числа профессионалов в этой области растут и возможности для реализации новых идей.
Как использовать веб-анимацию в 2022 году?
1. Сделать рассказ. Анимация может передать определенное сообщение, создав эмоциональную связь между интерфейсом и пользователем.

2. Сделать загрузку интересной. Клиенты никого не ждут. За исключением тех случаев, когда экран загрузки веселый. Анимация с процентами не только развлекает пользователя, но и сообщает ему, сколько времени потребуется на загрузку страницы. Не любите проценты? Используйте индикатор выполнения. Или что-нибудь еще, чтобы показать течение времени.

3. Очаровывать эффектами курсора. Пользователь смотрит точно в то место, где стоит курсор. Заставьте его изучить веб-сайт, добавив умную интерактивную анимацию, которая реагирует на этот курсор. Подобные эффекты были безумно популярны в 2000-е годы. Как известно, мода повторяется каждые 20 лет.

4. Создать хаос с помощью кинетической типографики. Вы когда-нибудь думали о том, как заставить буквы танцевать?

Кстати о буквах… Вы знали, что есть номинации на Эмми за дизайн заставки с названием в фильмах? Посмотрите на потрясающую анимацию для оупенинга The Queen's Gambit (номинант на 2021 год):

Анимированные иллюстрации для добавления персонажа
По данным Statista, в 2020 году мировой рынок анимации достиг 270 миллиардов долларов. Тенденция движется в сторону видео, а не статической информации. Мировые бренды используют анимацию как в социальных сетях, так и для создания рекламных роликов. Несомненное преимущество анимированных иллюстраций в том, что они очень гибкие и разнообразные. Например, история анимации лошадиных сил BMW.

Такие работы часто используются в 2-х случаях:
- Для поясняющих видеороликов
- В качестве рекламы
Тенденция к анимированным объяснениям появилась несколько лет назад. Разъясняющие видеоролики четко показывают, где нажимать или о чем идет речь в проекте компании. Обычные видео не могут показать то, чего не существует. В анимации, наоборот. Все, что можно представить — можно нарисовать.
При приеме на работу или в коммерческих видеороликах пользователи предпочитают смотреть на нарисованных персонажей, а не абстрактные фигуры или предметы. Нарисованные персонажи могут вызывать дружбу и сострадание не меньше, чем живые люди.

Микровзаимодействия, макро-влияние
Микровзаимодействия — это небольшие изменения интерфейса, которые помогают пользователям перемещаться по веб-сайту или приложению. Обычно это визуальные или звуковые эффекты, которые служат подсказками для пользователя: они показывают, что произошло, к чему приведет действие, что нужно делать дальше. Вот очень милый эффект наведения.

Анимированные взаимодействия вдохнут жизнь в ваш дизайн и помогут заинтересовать пользователей. Внимание к каждой детали — ключевой аспект работы дизайнера, так как внимание ко всем элементам в дизайне может привести к положительному опыту пользователей.
Важно достичь гармонии в элементах, а не разбрасывать внимание во все стороны монитора. Значительную часть микровзаимодействий составляют цвета. Они придают смысл элементам интерфейса.
Микровзаимодействия должны помогать перемещаться по страницам или приложениям, объяснять их функции и легко знакомить с ними новых пользователей.

Взаимодействие может улучшить UX за счет геймификации. Демонстрируя важность некоторых действий UX, бренд ясно дает понять, что его волнует, как читатель будет воспринимать информацию.
Анимированные логотипы
2022 год не отменяет визитки, блокноты, ручки и буклеты: анимированные логотипы не имеют смысла для полиграфической продукции. Но онлайн-бренды сталкиваются с новыми проблемами и ищут новые решения, одно из которых — создание анимированных логотипов.

Есть ли у анимированных логотипов какие-то маркетинговые преимущества? Да, вот список:
- Они привлекают внимание. Это означает, что они способствуют повышению узнаваемости бренда.
- Они помогают улучшить SEO. Так уж получилось, что Google отдает предпочтение динамическому контенту, а страницы с движущейся графикой быстрее привлекают аудиторию.
- Они хорошо смотрятся на мобильных устройствах. Броская анимация выглядит интереснее статичного логотипа.
- Главное, что они демонстрируют историю. Идея статичного логотипа развивается в анимации. Благодаря этому за несколько секунд вы сможете показать не только миссию бренда, но и его ценности!

Чего нам ждать в 2022 году? Множество интересных новых брендов, веб-сайтов и приложений!
Дизайн всегда меняется. Но его смысл остается прежним.
P. S. А вот и самый старый кот в мире, которого мы обещали. Ей 34 года (это как 160 лет, если бы она была человеком):

Кстати, некоторые тенденции 2021 года останутся актуальными и в 2022. Если вы хотите познакомиться с ними ближе, можно посмотреть нашу прошлогоднюю статью.
Комментарии (10)

Bonio
27.12.2021 11:25+6Скроллителлинг — это то, что действительно заставляет пользователей, выросших на Инстаграмме и Тик-Токе, читать.
Ну хоть понятно, кто является целевой аудиторией этих свистоперделок.

vlreshet
27.12.2021 11:25+5скроллителлинг
Так вот как называется эта бесячая штука! Которая в 99% случаев притормаживает и работает с низким fps даже на десктопе с core i7. Плюс, вместо того чтобы уже читать информацию, ты ещё ждёшь секунду-две на каждый «слайд» пока он покажет свои красивости.

salkat
27.12.2021 14:09Вся эта анимация существует очень давно. И давно бесит очень многих. Странно что автор этого не заметил

vdasus
27.12.2021 14:39+4Мир дизайнеров уже сошел с ума от 3D-графики и анимации. 3D существует уже 4 года и в ближайшее время никуда не денется.
Простите, эээээ… Что? Сколько лет существует 3D в дизайне?
А если по теме — то это просто неудобно. Заходишь на сайт и перед глазами поехали в разные стороны разные… анимации. Косоглазие через пол часа обеспечено.
Красиво надо один раз и далеко не везде. А потом вот это вот все очень утомляет и даже раздражает. Помню интернет 90-х с гифками и флешками, когда полезное на странице надо было специально искать. Опять? Нет, спасибо.
Сейчас время, когда информации слишком много. И надо ее подавать быстро и удобно, а не с переливами в 3D. Если маркетологи победят здравый смысл (опять) — будет беда…

yuriy_yarvi
28.12.2021 04:57+2У меня одного на мобилке верстка едет у статьи Ньюерктаймс ?https://www.nytimes.com/projects/2012/snow-fall/index.html#/?part=tunnel-creek

tas
Я наверно очень старомоден - терпеть не могу анимацию! Даже на развлекательных сайтах.
khegay
Вы, как большинство из нас, ценят информацию и информативность. Анимация, чаще всего, показывает информацию медленнее, чем вы хотите воспринимать. Быстрее прочитать текст, чем ждать, пока этот текст отобразиться.
P.S. Тренд плох тем, что маркетинг всеми силами пытается притянуть клиента, взять его внимание, но работает все наоборот