На повестке дня снова UX-дизайн. В комментарии к обзору открытого урока написали, что UX-дизайнером каждый стать, причём такой «специалист» не умеет ни в цвета, ни в компьютеры. Давайте разбираться, за что же вообще тогда платят UX-дизайнерам.
Короткое введение в то, откуда пошли UX-дизайнеры
В начале 90-х когнитивист Дональд Норман присоединился к команде Apple в качестве архитектора взаимодействия с пользователем (User Experience Architect) и стал первым человеком, в названии профессии которого фигурировала аббревиатура UX. Чтобы обозначить свою должность, он придумал термин «дизайн взаимодействия с пользователем».

Кира Василькова
Старший дизайнер ДомКлик
Мне кажется все, кто не из мира IT, до сих пор так и не понимают до конца, чем я занимаюсь. Вот что входит в мои обязанности: создание дизайн-концепции, осуществление полного цикла проектирования дизайна; проектирование сценариев; сопровождение разработки, консультирование разработчиков; формирование списка улучшений для будущих версий продукта; проведение анализа и аудита эффективности работы ресурсов компании; ревью других дизайнеров, работа над дизайн-системой.
Сам Дональд Норман объяснял это так: «Я изобрел этот термин, потому что считал «человеческий интерфейс» и «удобство использования» слишком узкими: я хотел охватить все аспекты взаимодействия человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство пользователя».
Итак, User Experience, что дословно переводится как опыт пользователя, — это создание простых и понятных продуктов. Основная цель UX-дизайна — повысить удовлетворённость пользователя и его лояльность за счёт ценности, простоты работы и удовольствия, которое получает в процессе взаимодействия с продуктом: сайтом, сервисом или приложением. Часто UX пересекается со смежными специальностями, обычно в вакансиях пишут UX/UI-дизайнер — то есть человек, который продумывает продукт и его интерфейс. Кроме того, иногда такие должности называются «продуктовый дизайнер».

Николай Соболев
Дизайн-директор РЭЦ (Российский Экспортный Центр)
Когда был маленьким и жил в городе Старый Оскол, я не знал о том, кто такие продуктовые дизайнеры, такой профессии просто не было. В 1995 году, когда я впервые попробовал Photoshop на мамином компьютере, решил, что это увлекательная программа для рисования с крутыми эффектами. Затем я освоил создание веб-страниц через Word, не понимая зачем это, а выглядели они примерно как сайт Гомера Симпсона.
Друг показал мне, что такое интернет, и как легко публиковать свои страницы. Работа была в связке Photoshop + HTML + CGI Script. В то время не было особого деления между дизайнером, верстальщиком и разработчиком. Но с каждым годом сеть становилась быстрее, возможности браузеров шире, а разделение между дизайном и разработкой очевиднее. Так и мы с моим другом поняли, что теперь в разных командах. После переезда в Санкт-Петербург, я уже профессионально занимался веб-дизайном. Дополнил свой опыт новыми платформами, включая ТВ-приставки и мобильные устройства. Затем плавно от проектной деятельности перешёл в продуктовую. Поэтому моё погружение в профессию было органичным и поэтапным, как у большинства моих сверстников.
Где работать и сколько зарабатывать
Летом 2021 года у Нетологии вышло большое исследование о дизайнерах. Статистика показала, каких дизайнеров не хватает работодателям. В Москве и Санкт-Петербурге UX/UI-дизайнер занял пятую строчку. Правда, в топ-10 по России направление не вошло. Но сами же специалисты планируют учиться, потому что если UX/UI оценили в обеих столицах, но и остальные регионы подтянутся.
Как и в любой работе, заработок UX-дизайнера складывается из опыта и навыков. НН выдаёт вакансии с зарплатой от 60 000 до 250 000 рублей. Специалисты нужны как в крупные — РБК, Ecwid, Crazy Panda — так и в небольшие компании.

Сергей Бершадский
Арт-директор IBM
Финансовый потолок у дизайнера появляется, если работать в одной компании. Как только понимаешь, что можешь больше делать и больше зарабатывать, то стоит сменить работодателя. В целом, работу всегда можно найти с доходом выше, чем есть сейчас.
Дальнейшие пути развития — больше погружаться в техническую и проектную часть работы, возможно — переходить в продакт-менеджеры, если есть желание.
С чего начать, чтобы стать UX-дизайнером
Кто-то может всю сознательную жизнь идти путём дизайнера: начинать с Photoshop на папином компьютере, учиться в художественной школе, пытаться верстать первые сайты, а кто-то может решить сменить деятельность и стать UX-дизайнером за один-два года.

Алексей Комаров
Старший дизайнер IBM
Я встречал дизайнера, у которого 12 лет опыта, а на портфолио без слёз не взглянешь. При этом знаю человека с двухлетним стажем, у которого уже много наград в индустрии, хорошая должность в нормальной компании и приемлемая зарплата. Думаю, в среднем года 2–3 точно нужно, чтобы спокойной самостоятельно вести проект, а дальше век живи — век учись.
Ответ на важный вопрос — должен ли уметь рисовать UX-дизайнер — иногда кажется неожиданным. Нет, заканчивать профильное училище необязательно. Художественная школа за плечами будет хорошим вспомогательным навыком для работы, но дизайнеру больше важна насмотренность и понимание технических принципов. Нужно знать другое: типографику, композицию, сетки, на базовом уровне понимать принципы вёрстки страниц и разработки мобильных приложений, исследования, аналитику, менеджмент, иллюстрацию, моушн.

Дарья Егорова
Арт-директор b2b МТС
У меня было несколько стадий ожиданий. Первое представление сложил у меня дизайнер из квартирного вопроса, если вы помните такую передачу. После него я думала, что моя работа будет состоять из покраски табуреток и кашпо. После художественного училища я думала, что моя работа — это придумывать крутые идеи для упаковок и плакатов на конкурсы. Но первая работа по профессии в городской газете и огромное количество баннеров быстро отрезвили меня. Когда я решила стать дизайнером ui/ux, эта профессия казалось мне творческой. Спустя время у меня уже были более чёткие представления. Сейчас я всё больше ассоциирую себя с инженером или менеджером, у которых есть вкус, чем с творцом. Сейчас я работаю менеджером, поэтому почти любая моя задача связана с людьми, общением, встречами и письмами. Если сказать просто, то моя задача в МТС: сделать всё, чтобы мы создавали клёвые продукты, чтобы у нас сложилась экосистема и она работала чётко, слаженно и дальше плотно связывалась, а ещё чтобы к нам приходили сильные дизайнеры. Моя работа — это поставить задачи исполнителям максимально понятно, а затем контролировать выполнение. Вся работа в команде сводится к тому, что мы работаем над разными частями одного пазла, а затем встречаемся и обсуждаем, как у кого идут дела.
UX-дизайнеры сталкиваются со многими стереотипами. Начиная от стандартного для IT-специалиста «ваша работа — сидеть с ноутбуком в теплом кафе», и заканчивая «если ты дизайнер, значит ты рисуешь». Нет, у современного дизайна есть разные направления.

Алексей Комаров
Старший дизайнер IBM
Периодически сталкиваюсь со стереотипами. Обычно это касается тех моментов, когда в интерфейс нужно добавить какую-нибудь иллюстрацию, и заказчик просит меня её нарисовать. Приходиться объяснять, что у дизайна есть направления. Да, есть дизайнеры, которые и сайт сделают, и приложение спроектируют, и логотип разработают, и иллюстрацию нарисуют, но я только по первым двум пунктам.
Вернёмся к ноутбуку в теплом кафе. UX-дизайнеру нужна хорошая техника. iMac или MacBook — а также их технически аналоги — подойдут, но с появлением облачных инструментов и программ можно работать на любом компьютере с достаточным количеством оперативной памяти, то есть от 16 Гб.
UX-дизайнер на работе
Рецепт среднестатистического дня Даши Егоровой выглядит так:
Возьмите две/три встречи.
Добавьте презентаций, google doc и fig jam.
Разбавьте это всё дизайн-ревью проектов.
40 минут уделите почте и чатам.
Сходите на обед с коллегами, обсудите рабочие задачи.
Вишенкой на торт поставьте собеседование или просмотр резюме.
Для полного представления о работе UX-дизайнера попробуем погрузиться в одну из его стандартных задач. Действительно стандартную и рутинную, которую приходится выполнять по много раз, и не сложную — подходящую для уровня джуна.

Алексей Комаров
Старший дизайнер IBM
Итак, вы дизайнер в крупной компании. У неё несколько флагманских продуктов на рынке, которыми ежедневно пользуются миллионы человек.
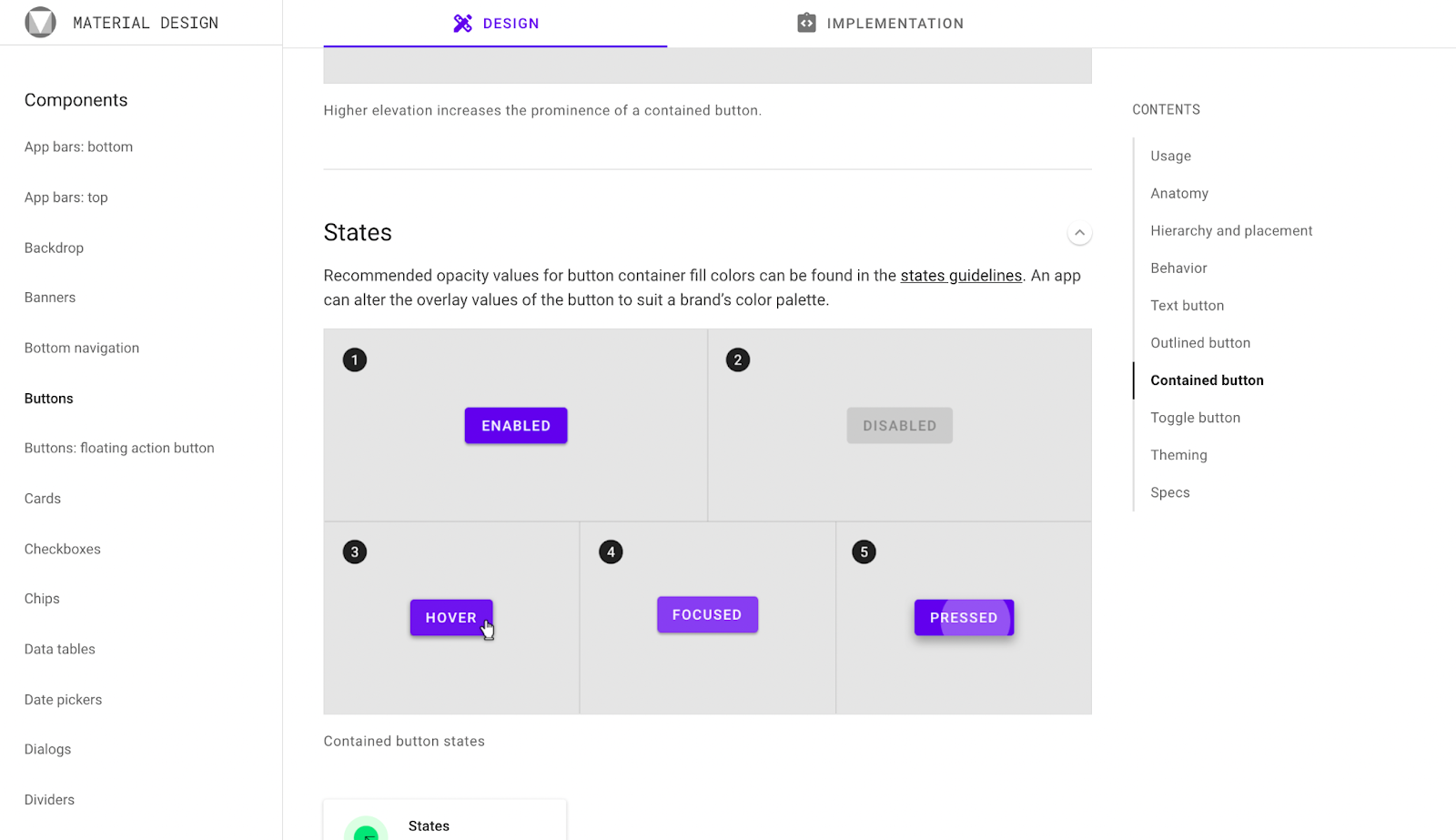
В данный момент вы работаете над общей дизайн-системой, которую будут использовать на всех продуктах этой компании. В один прекрасный день вам поступила задача внести кнопку в качестве компонента для этой дизайн-системы.
Для начала следует понять, откуда поступил запрос и зачем это нужно. Кроме этого, следует выяснить срок, к которому задача должна быть закрыта. Идеально, если тот человек, который поставил задачу, описал все необходимые состояние кнопки и её варианты. В реальности не всегда так происходит, поэтому нужно самостоятельно провести первичный анализ.
Так как в компании уже существуют интерфейсы, перед тем как искать референсы и анализировать другие цифровые продукты, следует пройтись по собственным владениям. Посмотрите, какие кнопки используются в текущих продуктах. Их вариацию, размеры, области применения. Возможно, вы заметите, что от части кнопок можно отказаться, так как они встречаются всего один раз или незначительно отличаются от других.
После того как вы разобрали существующие наработки внутри компании, было бы не лишним посмотреть, как делают другие, чтобы найти лучшие практики. Для этого можно пройтись по популярным сервисам. У большинства из них дизайн-системы находятся в открытом доступе. Кстати, если бы вы делали что-то с нуля, то есть не было бы уже существующих продуктов, можно было бы начинать сразу с этого шага.

Собрав кейсы со своих продуктов и лучшие примеры с рынка, вы составите чек-лист. Лучше зафиксировать наблюдения после анализа, чтобы потом быстро себя проверить. Как только вы сформировали подсказки, можно приступать к проектированию нового компонента.
Сегодня всю работу, включая аналитику и проектирование, можно делать в специальных инструментах. Благодаря их возможностям происходит синхронизация с другими участниками команды. Сейчас это, конечно, Figma. Там же можно заводить все состояния необходимой кнопки, чтобы в дальнейшем использовать их для проектирования новых сценариев. После того как кнопка будет собрана, следует пройтись по всем ключевым экранам наших продуктов и заменить старые кнопки на новый вариант, чтобы проверить, что всё в норме и на своем месте.

Кроме этого, во время работы нужно обращаться за помощью к другим специалистам в команде. Например, запросить статистику по использованию локальных кнопок или посоветоваться с разработкой о количестве состояний, которые она сможет поддерживать в рамках текущих ресурсов. Когда компонент пройдёт тестирование — задача закрыта.
Процесс, описанный выше, показывает работу лишь в общих чертах. Каждый шаг намного детальнее. Нужно учесть множество факторов, включая бренд, платформы, специфику продуктов и многое другое. Когда приходится проектировать интерфейс, уровень сложности возрастает, а количество необходимых инструментов увеличивается. Тут уже нужно анализировать пользовательское поведение, выдвигать и тестировать гипотезы.

Николай Соболев
Дизайн-директор РЭЦ (Российский Экспортный Центр)
Дизайнер — как кусочек пазла с напильником. Подстраивается под разные условия и потребности компании В одной он творец, в другой — исследователь.
Что еще посмотреть для понимания
UX-дизайнер — это намного больше, чем выбрать цвет кнопочки. В работе есть и аналитика, и творчество, и постоянный поиск нестандартных решений. С одной стороны нужно учесть интересы заказчика или своей компании, с другой — интересы и привычки пользователя. Для этого приходится выдвигать гипотезы, тестировать их и делать выводы, проектировать продукт в целом и в частностях, а в перспективе — предлагать пользователям такие модели, которые меняют их поведение. Амбициозная задача, но и с кнопочками повозиться придётся. Вот что ещё мы можем посоветовать для учёбы:
Какие бывают профессии в дизайне — бесплатное занятие Нетологии.
Обзор инструментов дизайнера — скромный курс для начинающих с несколькими бесплатными занятиями.
Чем отличаются дизайнеры — вебинар.
Полный курс для новичков — для тех, кто решился.
Комментарии (5)

AlexG37G
08.04.2022 17:51Вроде как UX-дизайнер это: где, какого вида расположить условную кнопку и что в ней будет написано, а цвет кнопочки это уже UI-дизайнер, не?

Ivnika
09.04.2022 16:37Не ))
Где расположить так же может решить UI. А вот чтобы после нажатия на эту кнопку у пользователя стало все хорошо - и настроение, и все все, и захтелось еще раз понажимать и всем рассказать - это уже больше UX
p.s. Кстати при этом совсем необязательно что кнопка будет красивой / модной и тд...

lxsmkv
10.04.2022 17:33Дизайнер — как кусочек пазла с напильником. Подстраивается под разные условия и потребности компании
Кроме этого, во время работы нужно обращаться за помощью к другим специалистам в команде. Например, запросить статистику по использованию локальных кнопок или посоветоваться с разработкой о количестве состояний, которые она сможет поддерживать в рамках текущих ресурсов.
Я совсем не согласен с представленым видением работы UX-Дизайнера.
UX-Дизайнер - это режиссер. И он не подстраивает дизайн под технические возможности фреймворка, а фреймворк подстраивают под задумку UX-Дизайнера. Иначе откуда возьмутся новые способы взаимодействия? Например, на ютьюбе стало возможно делать предпросмотр ролика с подстрочником прямо в сетке, не открывая видео. Стало возможно в мобильном приложении искать другие видео, в то время как просматриваемое видео сворачивается в мини-панель снизу. Вот это UX-Дизайн. И чтобы сделать такое, я уверен, им пришлось много раз услышать от разработчиков "это невозможно", "это будет очень сложно", "это увеличит нагрузку на приложение", "приложение начнет тормозить". Но они добились своего. Заставили разработчиков переступить за рамки "возможного" в их головах. UX-Дизайн, это когда пользователь начинает скучать по тем возможностям которые дает твоя система, когда он пользуется другими. Это не про ровненькое расположение кнопочек по сетке из коробки с конструктором. Для этого достаточно быть просто UI-дизайнером.
И, кстати, именно поэтому дизайнеру совсем не нужно быть технически подкованным, иначе он будет думать "внутри коробки" своего технического понимания возможностей реализации. А он должен думать максимально свободно.

Limping
А какие требования, чтобы переквалифицироваться в UX для SAP?
Как user работал много лет, решал проблемы, которые компания придумывала и подкидывала впервые.