
TL;DR — разбираю новую версию Хабра. В статье много текста и изображений.
В прошлом году наш любимый Хабр получил новый дизайн и целый ряд важных изменений и улучшений. Связанные они с оптимизацией работы команды и желанием предоставить пользователям лучшие условия. И если к улучшениям особых претензий нет, то вот дизайн пришёлся по вкусу не всем, в том числе и мне. И дело тут даже не в самом факте, что что-то изменилось, а в реализации этих самых изменений, влиянии их на уже сложившийся пользовательский опыт и удобстве использования.
Многие уже высказывали свои замечания, но всё они сводились больше к эмоциональной критике чем конструктивной. Я же подошёл к вопросу более основательно, разобрал спорные моменты на примерах и дал советы, как сделать лучше. А что из этого получилось, узнаем далее.
[ Часть вторая ]
Оглавление:
Дисклеймер
Данная статья должна была выйти ещё несколько месяцев назад, но её пришлось отложить из-за всем известных событий. С тех пор многое уже могло измениться и стать неактуальным.
Всё, что будет описано далее, является моим субъективным и профессиональным мнением с учётом многолетнего опыта разработки интерфейсов и принципов UX/UI.
Все представленные графические материалы желательно смотреть в оригинальном размере для более лучшего восприятия.
Зачем нужна новая версия сайта?
Одной из главных задач Хабра, как и любого другого сайта, является увеличение конверсии. Попадая на страницу, пользователь должен: быстро и легко найти нужную для себя информацию, задержаться как можно дольше при её потреблении, делиться ею в социальных сетях и периодически возвращаться для повторения всех этих действий вновь и вновь. Именно на поддержание этих процессов нацелен весь дизайн и функционал сайта. Только благодаря постоянной аудитории существует возможность монетизировать и развивать ресурс, при этом всегда оставаясь конкурентоспособным. И так работают абсолютно все.
Из этого выходит очень простая истина — чем лучше представлен ресурс на различных платформах и устройствах и чем быстрее он адаптируется к глобальным изменениям, тем больше будет итоговая аудитория, а значит, и польза от неё.
Сейчас в мире ситуация такая — ~87% всей информации человек потребляет через мобильные устройства и этот процент с каждым годом всё больше и больше. У любого интернет-ресурса вместо одного источника информации теперь их может быть два, три, а то и все четыре и каждый со своими особенностями. Это даёт определённое преимущество, но, в свою очередь, накладывает большие затраты на разработку, содержание и дальнейшее развитие всего этого добра. Устарел дизайн — меняй везде, новый функционал — должен быть везде, нужно что-то переделать — переделывай везде. В итоге любая модернизация превращается в довольно затянутый и многосоставной процесс, а часто и в сущий ад.
Из-за вот этой статистики — многие компании перестают уделять достаточно внимания другим платформам и сосредотачивают все усилия только на мобильной. Что в корне неверно. Всё же на большом экране намного удобней воспринимать информацию, чем на маленьком. Поэтому, несмотря на статистику, всегда нужно предоставлять лучшие условия использования для каждой платформы отдельно.
В последние несколько лет мир начал двигаться в сторону унификации процессов, упрощения и экономии ресурсов, как финансовых, так и рабочих. Нет большого смысла иметь целый зоопарк нативных приложений, если можно обойтись только одним сайтом. Главное, чтобы мобильная версия предоставляла такой же пользовательский опыт, как и нативное приложение, а настольная версия была развитием мобильной версии, но с полным сохранением привычного пользовательского опыта уже для компьютера.
На Хабре прошёл точно такой же процесс оптимизации и унификации. Но тут основная причина — не экономия ресурсов, а улучшение процесса разработки и развития проекта, с упором на длительную перспективу. Больше не будет никаких нативных приложений и подобных ресурсов, останется только новая версия сайта.
Что изменилось?
Новая версия действительно новая как в техническом плане, так и в применяемых подходах. Адаптировать старый сайт на jQuery под новые реалии было слишком сложной и невыгодной задачей. Единственно правильное решение — написать всё с нуля (или адаптировать существующие наработки). А какая сейчас может быть разработка без использования одного из десятка JavaScript-фреймворков и всего потенциала современных веб-технологий? Правильно — никакой.
Дело тут вот в чём, у любого сайта есть три основы — данные, состояние и отображение этих данных согласно какому-то состоянию. В современных JavaScript-фреймворках благодаря реактивному подходу, делению на компоненты и целому ряду хорошо продуманных решений, появляется возможность очень просто работать с этими основами, фактически автоматизируя весь процесс взаимодействия. Это даёт возможность значительно меньше тратить времени на рутину, намного проще разрабатывать сложные композиции элементов и адаптировать интерфейс под любые устройства пользователей.
Теперь Хабр это полноценное SPA-приложение построенное на базе фреймворка Vue с целым набором сопутствующих модулей. И SPA тут не просто так. Благодаря тому, что страница не перезагружается, а вся отрисовка интерфейса происходит в браузере, создаётся эффект нативности с довольно хорошей отзывчивостью, скоростью работы и экономией интернет-трафика. Это положительно влияет на ощущения от использования сайта, особенно на мобильных устройствах. Но с тем самым возникают и дополнительные проблемы, которые также нужно решать.
Раньше сайт Хабра в своей основе представлял что-то похожее на эту схему:

Схема работы обычного сайта — Клиент — Сервер — База данных
Тут всё просто. Веб-сервер работает с базой данных и формирует готовую структуру, которая отображается на клиентской стороне. Параллельно может существовать API-сервер для каких-то своих целей, но в основном процессе он не участвует.
Для работы и отрисовки новой версии сайта уже нужен JavaScript. В результате чего возникает проблема индексации поисковыми роботами, что для Хабра очень критично. Решает её SSR и NodeJS-сервер (или любое другое решение, поддерживающее обработку JavaScript на стороне сервера).
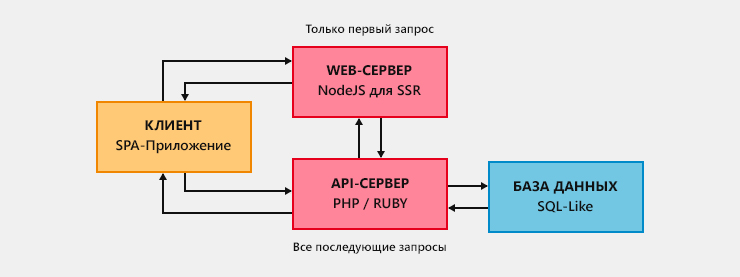
Общая схема уже становится похожа на эту:

Схема работы одностраничного приложения — Клиент (SPA) — NodeJS (SSR) — АПИ сервер — База данных
Задача у веб-сервера та же — получить все необходимые данные и сформировать структуру для отображения на клиенте. Но работает он теперь напрямую не с базой, а с API-сервером и только в момент первичной загрузки страницы, выполняя JavaScript-код так, как бы это делал Клиент. Далее всю последующую работу выполняет сам Клиент, получая от API-сервера только необходимые данные для отрисовки и больше ничего. Хорошо видно, что общая сложность системы выросла, но итоговая польза от SPA всё же больше.
Встаёт логический вопрос — «Зачем вообще нужны эти сложности — если и так всё отлично работало?». Тут уже дело в затратах и скорости самого процесса разработки. Современная разработка довольно усложнена и требует большей квалификации от специалистов чем раньше. В то же время во многом она стала проще и предсказуемей благодаря лучшему механизму распределения и делегирования ответственности. Команде разработчиков теперь намного проще расширять штат, управлять большим проектом и переключаться между разными задачами.
В этом собственно и суть использования единого стека технологий — все команды работают используя плюс/минус одни и те же принципы и технологии, а не тратят ресурсы на поддержку легаси кода вспоминая, как это делали раньше. Это даёт возможность не только лучше вести разработку, но и оптимальней использовать возможности командной работы в целом.
Глобальная перестройка Хабра на что-то более современное была лишь вопросом времени. Но есть такое впечатление, что не все понимают, почему дьявол кроется в деталях и что с этим нужно делать…
Внешний вид
Внешний вид сайта это не просто хорошая и приятная глазу картинка, но и целый набор различных знаний и практик, что создавались годами. Сделать что-то красивое и одновременно удобное это очень сложная задача. Раньше об этом много не думали, но с развитием практик UX/UI всё кардинально изменилось в лучшую сторону.
Хороший внешний вид сразу решает целый ряд сложных задач, создаёт нужное впечатление о компании, о самом ресурсе и об отношении к пользователю. Но и здесь есть свои проблемы. Дизайн со временем становится узнаваемым, привычным и надолго привязывает к себе. Любые кардинальные изменения всегда ломают привычный пользовательский опыт и воспринимаются скорее в негативном ключе и так до тех пор, пока не повторится процесс привыкания вновь. Избежать этого очень сложно и единственное, что остаётся — постараться угодить как можно большему числу пользователей при смене внешнего вида.
Собственно о пользователях, на Хабре всех их можно разделить на три условные группы:
- Те, кто напрямую не использует сайт и им внешний вид не важен. Сюда можно отнести RSS-ридеры и сторонние сервисы.
- Те, кто по разным причинам, не могут полноценно использовать привычные всем визуальные интерфейсы, в связи с какими-то проблемами со здоровьем или инвалидностью. Для таких людей нужно внедрять практики доступного интерфейса
- Те, кто напрямую использует сайт. Их комфорт зависит от приятного и продуманного внешнего вида.
Смотря на дизайн новой версии, сложно сказать, что его долго разрабатывали продумывая каждую мелочь с учётом потребностей двух последних групп. Он выглядит не как логическое развитие и так хорошего дизайна в прошлом, а скорей как вынужденная мера быстрой реализации мобильной и настольной адаптаций.
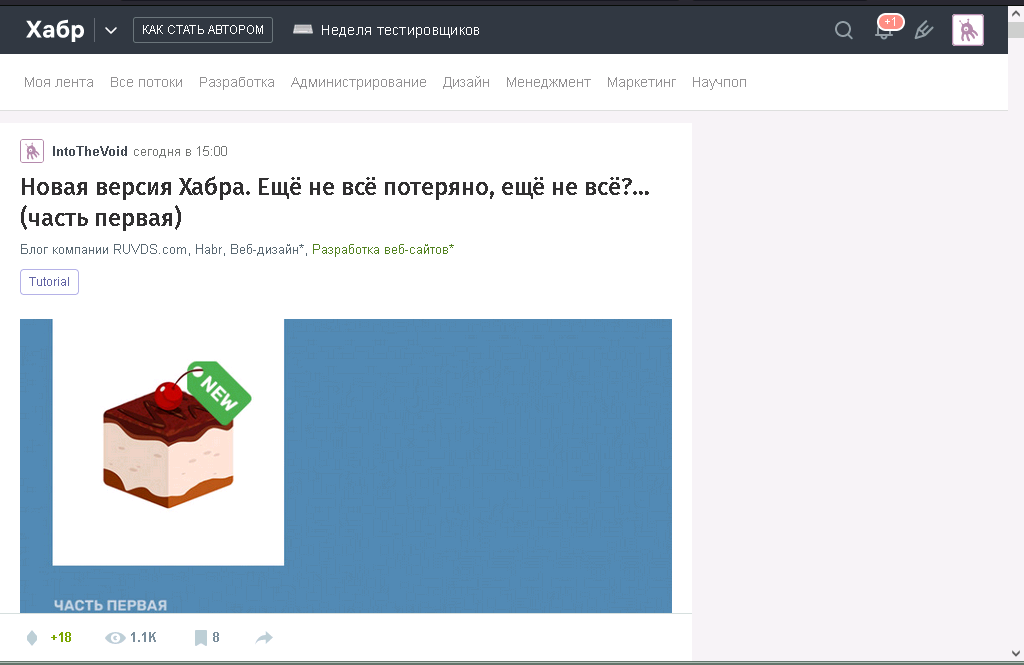
Посмотрим на изменения поближе:

Общий внешний вид старой версии сайта

Общий внешний вид новой версии сайта

Общий мобильный внешний вид сайта. Слева — старая версия, справа — новая. Фактически раньше удобной мобильной адаптации не было, а сайт просто отображался в полном размере
И старая, и новая версии очень похожи структурно и визуально, но имеют очень весомое отличие. Заключается оно в первичном анализе сайта и процессе фокусировки внимания. И там, и там основная зона фокусировки находится в центральной области экрана, но в новой версии явно выраженная блочная структура добавляет дополнительные зоны, на которые постоянно перетекает внимания, из-за чего сильно устаёшь в процессе чтения. Само стилистическое оформление стало более однообразным, что сбивает привычные акценты.
Наглядно эту разницу можно увидеть, если посмотреть на то, как человек анализирует страницу сайта в старой и новой версиях:

Карта распределения акцентов на примере ленты статей. Слева — карта старой версии, справа — новой
И там, и там акцент смещён в сторону большого изображения, так как это самая заметная часть страницы. Но в старой версии человек быстрее анализирует информацию и концентрируется на контентной части. В то время как в новой версии сайта фокус размазан по всей видимой части и только потом, спустя какое-то время, сходится на контентной части. Этого времени достаточно, чтобы сформировать лёгкое ощущение запутанности и сложности.
Почему так происходит? Попадая на страницу, пользователь анализирует информацию от более важной до менее важной, согласно существующих акцентов и типа информации. Сразу фокус падает на изображения, потом на заголовок и детали интерфейса и только потом на всё остальное.

Пример статьи в старой версии сайта с выделенными зонами акцентирования внимания
В старой версии из-за простого светлого дизайна сам процесс анализа происходит довольно быстро. Пользователь концентрируется на материале и чётко понимает, где находятся границы текста. Периферийному зрению не за что зацепиться на длительное время, что благоприятно влияет как на сам процесс чтения (переходя в состояние потока), так и на восприятии изложенного.
Из-за этого подобную стилистику часто используют на блог-платформах и различных информационных/новостных ресурсах. То есть там, где есть большие объёмы текста.
В новой версии из-за блочной структуры и концентрация и фокусировка внимания работают иначе.

Пример статьи в новой версии сайта с выделенными зонами акцентирования внимания
Теперь к грани текста добавляется ещё и грань блока. Такая структура как бы зажимает текст в рамки, заставляя сильнее концентрировать внимание сбивая состояние потока. А всё из-за постоянного перебрасывания фокуса с текста на края блока и обратно на текст.
Всё усугубляет разница отступов между параграфами и краем блока:

Пример разницы отступов между параграфами и краем блока в новой версии сайта
Следствием такого решения является быстрая утомляемость. Именно наличие границы и недостаточного пространства вокруг текста не дают возможности расслабиться. Единственный вариант, как можно хоть немного улучшить ситуацию — увеличить отступ с краю. В идеале он должен представлять из себя горизонтальный прямоугольник или хотя бы квадрат, но в рамках нового дизайна это сложно сделать.
Из-за этого подобную стилистику очень часто используют для сайтов, где есть много равнозначной по типу информации небольшого объёма, между которой нужно быстро переключать внимание. Чаще всего это социальные сети, маркетплейсы, дашборды и специализированные ресурсы. Хабр как-то не очень вписывается в этот список. Это не означает, что от блочной структуры теперь нужно отказываться, просто она требует значительно большего внимания к деталям.
При этом есть сайт Хабр Карьеры, для которого явно выраженная блочная структура работает правильно. Возможно, и Хабр, и Хабр Карьера используют одни и те же наработки и разрабатываются одной командой.
Подобное поведение из-за выраженной блочной структуры можно минимизировать за счёт более сглаженного и воздушного оформления, но полностью убрать не получиться.
Обычный внешний вид:

Общий вид ленты статей в новой версии сайта
Изменённый внешний вид:

Пример общего вида ленты статей в новой версии сайта с более мягким оформлением и правильной визуальной выраженностью
Визуальное представление стало более мягким и сбалансированным, из-за чего сама информация воспринимается лучше. Заголовки теперь создают правильный акцент, а не сливаются с общим оформлением сайта. Разница хоть и не очень большая, но она существенно влияет на комфорт пользователя, в рамках времени, проведённого за чтением.

Сравнение мобильного вида ленты новостей в новой версии сайта. Слева — оригинал, справа — пример с более приятным оформлением
При этом такой проблемы нет в мобильной версии. Тут блочная структура помогает разделять информацию и сильно не влияет на комфорт при длительном чтении материала, если не брать во внимание мелкие ошибки и не совсем правильные отступы. Да и в целом мобильная версия выглядит очень неплохо.
▍ Элементы
Для начала рассмотрим разные элементы на сайте. И в старой, и в новой версии — шапка, в общем-то, одинакова, за исключением правой части, которая стала чуть проще.

Сравнение правой части шапки сайта для неавторизованного пользователя. Слева старая версия, справа новая
Теперь кнопки авторизации, регистрации и смены языка скрыты из виду и перенесены в выпадающее меню. С одной стороны, они и не нужны постоянно на виду, но с другой — появляется лёгкая неясность. Сама иконка человека намекает на связь с профилем пользователя и ожидаемо, если на неё нажать, то должно перебросить на страницу авторизации, а не открыться выпадающее меню.

Сравнение выпадающего меню с кнопками для авторизации и регистрации в новой версии сайта. Слева — обычный вид, справа — пример с более приятным оформлением
Да и стилистически новое меню какое-то неравномерное и занимает больше места, чем хотелось бы, особенно когда пользователь авторизирован.
Подобные выпадающие меню обязательно нужно обозначать индикатором в виде стрелки. Это помогает сразу понять, как будет вести себя система и что там стоит ожидать.

Выпадающее меню с кнопками для авторизации и регистрации в новой версии сайта. Слева само меню, справа пример индикатора меню в виде шеврона
Одна маленькая деталь, но насколько сильно расширяется пользовательский опыт. Теперь это не просто ссылка на какой-то ресурс, а список, где есть какие-то полезные действия. Например, настройки ленты…
В новой версии настройки языка расширили и превратили в общие настройки для страницы (хотя по факту это настройки всего сайта, но не суть).

Сравнение всплывающих окон настроек страницы. Слева — вид окна в старой версии, справа — в новой
Опустим тот факт, что всплывающее окно с настройками в новой версии перекрывается шапкой при малой высоте экрана, это легко исправить. Главный вопрос тут в другом: «Что в этом меню делают настройки ленты? Почему они именно здесь?». С одной стороны — всё логично. Все настройки в одном месте, но обычный пользователь понятия не имеет, что они там есть.
При этом решение очень простое — настройки ленты нужно перенести ближе к самим постам, где им собственно и место. Например, расположить рядом с фильтрами и сделать такой же выезжающий набор опций.

Пример заголовка страницы в новой версии сайта, где к фильтрам добавлены настройки ленты
Это и удобней и не рушит привычный пользовательский опыт. А в случае расширения функционала ещё и проще разрабатывать.
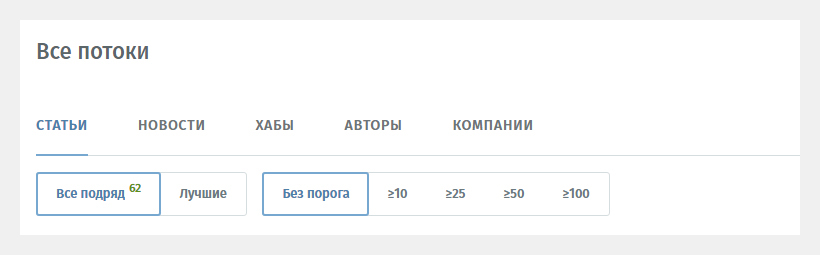
Раньше все фильтры были доступны сразу и в одно касание. А само визуальное оформление лучше отображало текущее состояние, да и смотрелось куда приятней.

Заголовок страницы в старой версии сайта с разделами и фильтрами
Основная проблема с таким видом — его очень сложно адаптировать под мобильные устройства.

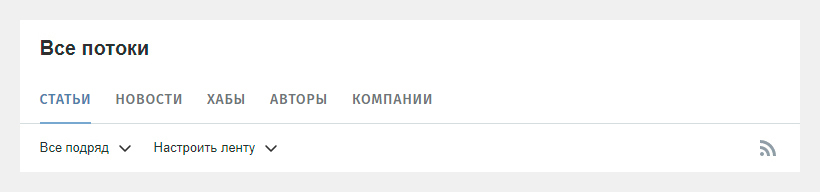
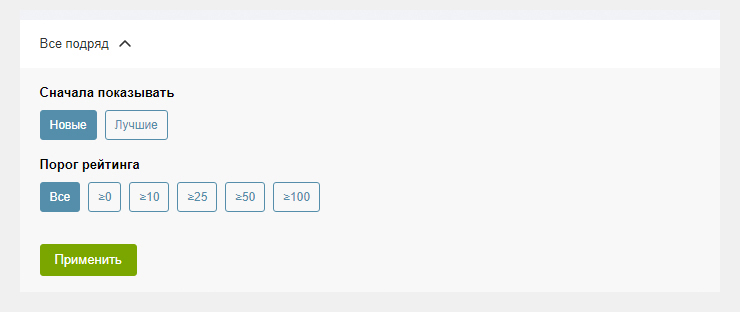
Заголовок страницы в новой версии сайта с разделами и фильтрами. Сверху настольный вид, снизу мобильный

Выезжающий список с опциями для фильтрации статей в новой версии сайта
Выпадающий список куда универсальней и проще, но не для настольной версии. Теперь для фильтрации требуется уже три клика вместо одного. Хоть это и не займёт много времени, всё же тут нарушается привычный пользовательский опыт, да и просто лень это постоянно делать. Хорошо, что теперь всё происходит без перезагрузки страницы и куда быстрее, чем раньше.
Я бы рядом с фильтрами всё-таки вывел быстрые кнопки для переключения первичного отображения постов.

Пример заголовка страницы в новой версии сайта, где к фильтрам и настройкам ленты добавлен быстрый выбор отображения статей
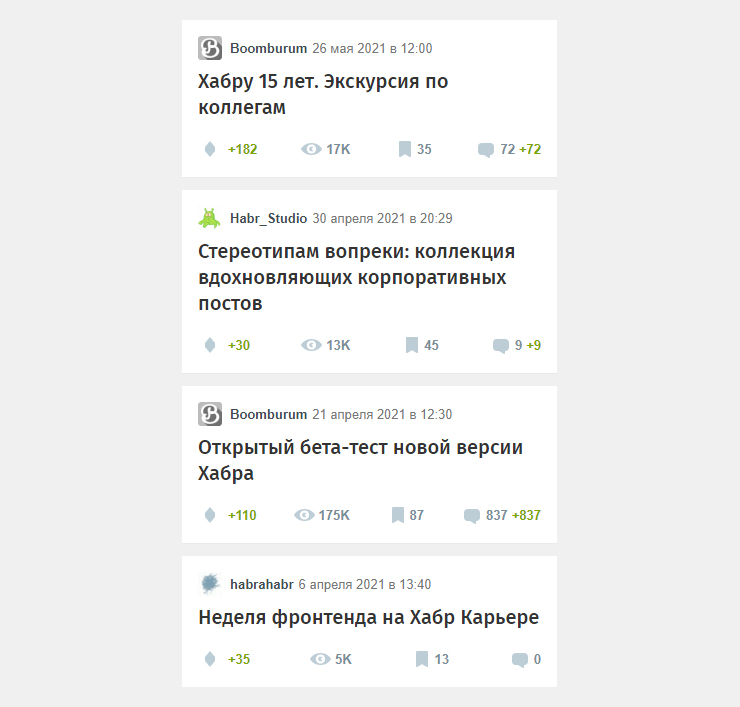
По поводу постов. Теперь они для мобильной версии отображаются в компактном виде по умолчанию, без изображений, описания и тегов. Это довольно удобно, так как больше внимания обращаешь на сам заголовок статьи.

Отображение компактного мобильного вида ленты статей в новой версии сайта
То же самое есть и для настольной версии при активации сопутствующей опции:

Отображение компактного вида ленты статей в новой версии сайта
В таком подходе есть и свои недостатки: частые жёлтые заголовки на сайте и общая информационная сухость. Современный мир уж слишком сильно приучил людей потреблять графическую информацию и обращать больше внимания на саму обложку, нежели на текст.
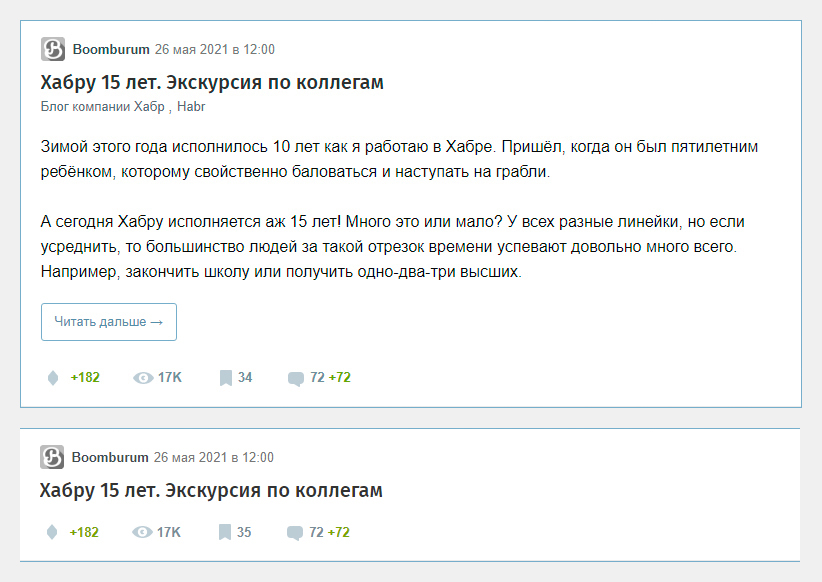
Хотелось бы видеть какой-то промежуточный вариант, как этот:

Пример компактного вида статьи с постером и кратким описанием в новой версии сайта
Тут сохраняется компактность и информационная наполненность. Данный пример хорошо смотрится в настольной версии, но не так удобен в мобильной, сказывается недостаток свободного места. Но и это решается.
Самое главное — это реализация. Хоть Хабр и имеет свободную форму написания статьи, сделать подобный вариант не является чем-то сложным благодаря магии JavaScript. А с учётом правильного расположения кнопки переключения внешнего вида, пользователи явно будут довольны.
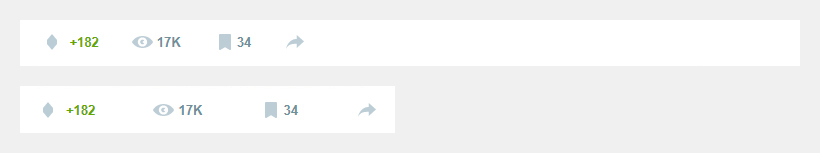
В новой версии можно заметить отображение состояния фокуса на статье. Эта синяя обводка появляется при клике на статью или с помощью навигации через
Tab. То же самое есть и на мобильной версии, хоть визуально и не так заметно. Сделано это для улучшения доступности (скорей всего, тут есть вопросы), но реализовано плохо.
Отображение состояния фокуса в виде синей обводки на блоке статьи в новой версии сайта. Сверху классический вид, снизу компактный
Подобная индикация должна показываться при навигации с клавиатуры, а не при любом нажатии, так как обычному пользователю она незачем. Да и визуальная выраженность довольно слабая по сравнению с той что предлагает браузер. При этом скринридер будет озвучивать этот фокус как элемент
article (документ) без специализированного заголовка, так как там его просто нет, что не очень удобно.А что самое важное, это всё не имеет никакого смысла. Реализация доступности на Хабре очень в начальной стадии, хорошего взаимодействия с клавиатуры практически нет, много структурного шума, мало специализированных описаний и прочих aria-атрибутов. И это я тестировал с помощью экранного диктора, не обладая большими проблемами со зрением. Как на самом деле Хабром пользуются слабовидящие мне сложно представить.
Обводку нужно или убрать полностью или переделать, чтобы она правильно выполняла свою задачу.
На сайте есть много мелких деталей и нюансов, связанных с визуальным балансом и композицией. На первый взгляд, они могут быть не очень заметны, но сильно влияют на общее восприятие и комфорт.

Блок подписки на редакторский дайджест в новой версии сайта
Разберём этот элемент. Что здесь не так? Не соблюдены отступы по краям, текст расположен слишком близко друг к другу, поле ввода плохо отделено от текста и смотрелось бы лучше, занимая половину или 2/3 всей ширины блока. Попробуем исправить.

Пример блока подписки на редакторский дайджест в новой версии сайта с более приятным оформлением
Выглядит явно лучше и это не сложно исправить, вот только таких мест на сайте довольно много. Часто можно встретить какие-то детские ошибки и всякие несущественные мелочи, но именно в этих мелочах и кроется вся суть.

Мобильный вид в новой версии сайта. Слева показано нарушение в отступе блока новостей, что создаёт визуальный дисбаланс. Справа нарушение в блоке вакансий, вызванное самим стилистическим оформлением
На мобильной версии у блока «Новости» отступ слева больше на 4 пикселя по сравнению с остальными блоками. Я его замечаю каждый раз, как использую Хабр на своём смартфоне. Для многих это не критично, но всё же некрасиво. Тут же можно заметить блок «Вакансии», который визуально выделен синей полосой слева. Он с равными отступами, но из-за синей полосы выглядит кривым. Нужно или менять общее оформление блока или сделать отступ везде чуть больше, чтобы текст не так сильно был зажат.
Всё это мелочи, но в сумме они нарушают ту чёткость и гармоничность, которую должен нести в себе красивый выверенный интерфейс. Сейчас всё усугубляет ещё и явное отделение блоков. Все эти неровности и шероховатости стали сильно заметнее и каждый раз бросаются в глаза. Создаётся впечатление, что какой-то фиксированной сетки размеров на самом деле нет и всё делается по ощущениям. Либо в команде не хватает опытного верстальщика.
С визуальной композицией тоже есть проблемы во многих местах.
Немаловажный блок с информацией об авторе и компании, который находится в конце каждой статьи:

Нижняя часть статьи с информацией о компании и авторе в новой версии сайта
Вроде бы он выглядит неплохо, но, как всегда, есть мелочи. Ссылки на социальные сети должны быть размером меньше, заголовки размером больше, текст чуть сильнее отделён отступами и так далее и так далее…
Попробуем исправить:

Пример нижней части статьи с информацией о компании и авторе в новой версии сайта, но с более приятным и выверенным оформлением
Этот пример выглядит явно приятней и гармоничней, чем оригинальный вариант. А всё потому, что акценты начали работать как нужно.
А вот ещё один пример:

Внешний вид пустого блока с комментариями для незарегистрированного пользователя в новой версии сайта
Тут также проблема с композицией, но уже нескольких блоков между собой. И в этом есть логика, так как уведомление о необходимости авторизации как бы скрывает форму добавления комментария и к самому списку напрямую не относится. Но всё портит блочная структура, которая нарушает связность элементов интерфейса.
Более правильный вариант будет выглядеть так:

Пример более правильной композиции пустого блока с комментариями для незарегистрированного пользователя в новой версии сайта
Теперь блок с комментариями стал более понятным для пользователя в рамках представления всей страницы в целом.
Дизайнеры часто полагаются не только на цифры, опыт и привычные практики, но и на свои ощущения. По этой причине визуально ровные вещи могут быть не такими, какими кажутся на самом деле, а даже самые мелкие детали иметь довольно большое влияние на итоговое восприятие.
Затронем панель с базовыми показателями статьи в новой версии сайта. Её зафиксировали внизу страницы, где она органично вписывается в мобильном виде и почти не мешает в настольном.

Панель с основными показателями статьи в новой версии сайта, которая фиксируется при прокрутке страницы внизу экрана. Сверху настольный вид, снизу мобильный
Давно хотелось чего-то подобного. Посмотреть, что поменялось после предыдущего посещения, насколько материал стал популярней и быстро перейти к комментариям, находясь вверху страницы. Вот только самой полезной кнопки комментариев здесь и нет…

Другая панель с основными показателями статьи в новой версии сайта, которая всегда находится внизу страницы
А это такая же панель, вот только находится она внизу статьи, на привычном всем месте. При прокрутке страницы, в какой-то момент, фиксированная панель пропадает и остаётся эта. И что здесь можно увидеть? Правильно, ссылку на комментарии. Та самая кнопка, которая была бы так полезна в начале страницы, находится в шаговой доступности от самих комментариев. Надеюсь, что это упущение исправят.
Хотя я думал над другой реализацией для настольной версии, как по мне, более привычной.

Пример полностью переделанной панели с основными показателями статьи в новой версии сайта, которая всегда находится справа страницы
Это фиксированная панель со всеми показателями и навигацией по комментариям. Решение не такое навязчивое, хотя и к нему нужно будет привыкать.

Тот же самый пример панели, но с общим видом всей страницы в новой версии сайта
Довольно легко вписывается в стилистику сайта и не сильно вредит общей композиции, даже на небольших экранах. А на планшетах и смартфонах легко скрывается и заменяется на вариант с полосой снизу.
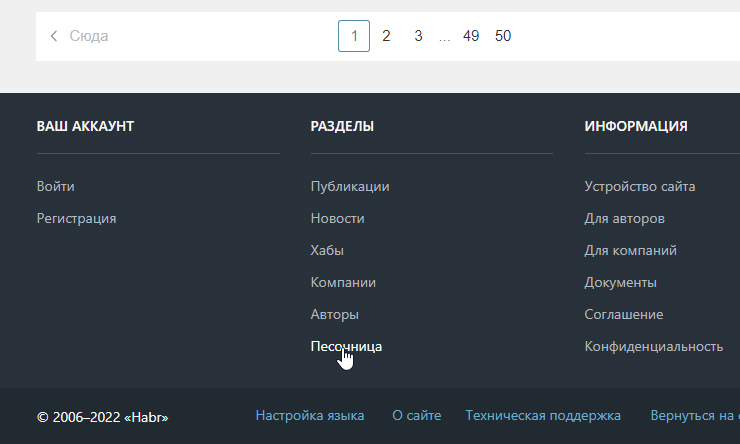
Не знаю, кто именно придумал такую постраничную навигацию, но насколько всё же она удачная. Персональная благодарность от меня.

Постраничная навигация статей и новостей в старой версии сайта
Самое частое действие, которое происходит здесь, это переход на следующую страницу. Ссылки для этого отделены и имеют хорошую выраженность. Сразу понятно, куда нужно нажать и что произойдёт.
Сами кнопки постраничной навигации также сделаны хорошо. Понятно, где ты сейчас находишься и удобно быстро перейти на ближайшие страницы. В общем, и дизайн и пользовательский опыт сделаны на ура.
Что сложно сказать о новой версии, особенно мобильной.

Постраничная навигация статей и новостей в новой версии сайта. Сверху настольный вид, снизу мобильный
Теперь ссылки быстрого перехода разбросаны по краям и находятся очень далеко от зоны работы большого пальца. Ссылки на страницы расположены уж очень близко друг к другу. Попадать в них очень неудобно.
Странным для меня здесь является наличие ссылок на последнюю страницу (да на Хабре лимит в 50 последних страниц) и недостаточный перечень ближайших к текущей. Вот кто этот человек, который решил вдруг перейти и посмотреть «А что там писали 1000 постов назад?». Думаю понятно, что это никуда не годиться и требует доработок.
Вот пример текущего варианта, но с более логичным построением элементов:

Пример постраничной навигации статей и новостей в новой версии сайта с более правильным оформлением. Сверху настольный вид, снизу мобильный
Так намного удобнее переходить по ссылкам как в настольной, так и в мобильной версии сайта.
А это уже пример под стать старой версии:

Тот же самый пример постраничной навигации структурно повторяющий старую версию. Сверху настольный вид, снизу мобильный
Он не так хорошо вписывается в новый дизайн, но навигация с ним чуть более удобна, особенно на мобильных устройствах.
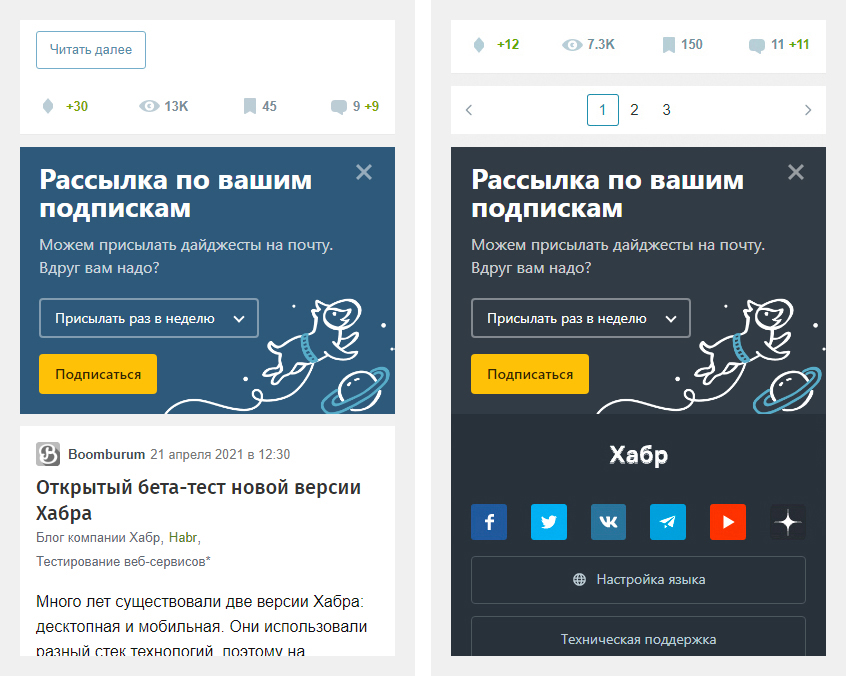
Это блок рассылки по подпискам. Найти его можно внизу страницы перед постраничной навигацией (для авторизированных пользователей). И как-то он не вписывается в стилистику сайта, вот что-то с ним не то, чего-то не хватает.

Блок рассылки по подпискам в новой версии сайта. Сверху настольный вид, снизу мобильный
Подобные блоки всегда должны быть заметны, но не крикливы, так как крикливость играет им во вред. И чтобы снизить эту крикливость, используют фоновую графику, иллюстрацию или менее выраженные цвета. И там есть фоновая графика, но она не доступна с ошибкой 404…

Блок рассылки по подпискам в новой версии сайта с восстановленной фоновой графикой
Так явно лучше, но не идеально. Опять страдает композиция и нарушена выверенность интерфейса.
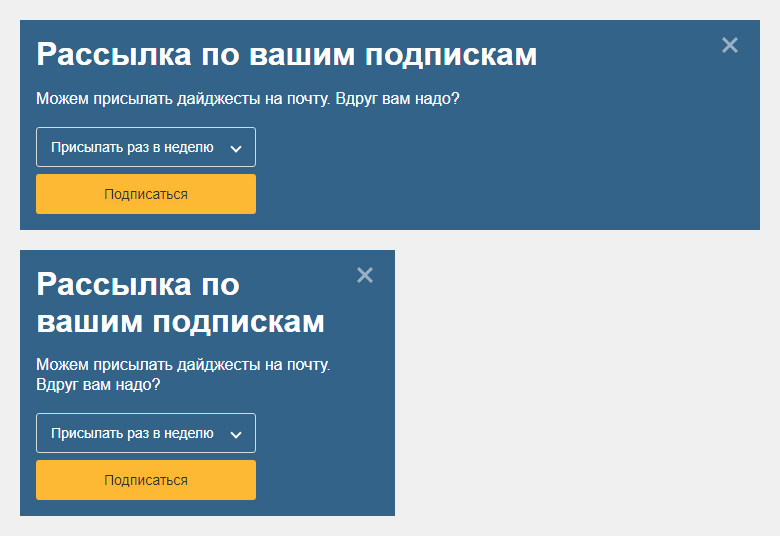
Более удачный вариант будет выглядеть вот так:

Пример блока рассылки по подпискам в новой версии сайта с более приятным оформлением в двух вариантах
При этом подобные блоки лучше вписывать в поток записей или размещать в самом низу страницы, но не оставлять перед постраничной навигацией, так как это очень навязчиво и мешает использованию сайта.

Пример мобильного вида блока рассылки по подпискам в новой версии сайта. Слева — расположение между постами, справа — перед подвалом страницы
Вариант с подвалом чуть удобней и встречается чаще, чем вариант со встраиванием.
Подвал страницы обычно отделяют от основной части сайта, чтобы было проще переключить внимание на другой тип информации. Но оформляют это дело не всегда правильно, сбивая контраст и нарушая все акценты. Это можно заметить и в новой версии сайта, так как стиль, подача и сам информационный контраст были полностью нарушены.

Внешний вид подвала в новой версии сайта
Чтобы это исправить, нужно знать некоторые принципы и нюансы.
Вверху сайта есть панель с логотипом и довольно приятным фоновым тёмно-синим (very dark grayish blue) цветом:

Часть шапки в новой версии сайта
Можно использовать этот цвет и внизу страницы, только выглядеть это будет не совсем красиво. А всё дело в контрасте и ощущениях, которые нас обманывают.
Сама панель с логотипом занимает довольно мало места в сравнении со светлым окружением сайта и браузера. Из-за этого тёмный фон — кажется чуть темнее, чем есть на самом деле. То же самое работает и в обратную сторону.

Сравнение разницы в контрасте одного и того же цвета на светлом и тёмном фоне
Так как подвал сайта занимает достаточно много места и находится внизу страницы, его цвета будут казаться чуть светлее, чем есть на самом деле.
Из-за такого эффекта — цвет должен быть на один или два тона темнее, чем тот, что используется в шапке. На Хабре это тоже понимают, но почему-то цвет увели слишком сильно в серый оттенок, тем самым нарушив контраст. Подвал как будто взят с другого сайта.
Правильный вариант должен выглядеть как-то так:

Пример подвала в новой версии сайта с более правильным цветовым балансом
Этот пример в статье будет выглядеть не таким контрастным из-за большого количества светлого цвета вокруг.
При этом цветовая палитра здесь осталась прежней и не уходит больше в серый оттенок. Контраст и акценты стали правильно работать.
Конечно, можно пойти другим путём и сделать подвал светлым:

Прошлый вариант подвала сайта, но уже в светлом оформлении
Но смотрится это пресновато на фоне оформления всего сайта в целом. Я бы остановился на тёмном варианте с более правильным оформлением.
▍ Цвета
Всё что касается цвета это сложно, причём всегда. Дело тут в количестве переменных, на которые никак повлиять нельзя. Весь веб отображается в цветовом пространстве sRGB, а большая часть устройств в мире поддерживает его только на уровне 67%. Даже хорошие экраны имеют различные искажения в отображении, не говоря уже о среднем и бюджетном сегменте.
Цвета, представленные здесь, могут отличаться от реальных.
Допустим, у нас есть перечень цветов. Вы сможете сказать, какой из них является фирменным для Хабра? А какой из них — будет лучше смотреться на сайте?

Набор «фирменных» цветов, которые можно встретить на сайте
Сложно, не так ли? Действительно, фирменных цветов тут только два (в наборе это первые два цвета). Первый цвет — слегка ненасыщенный синий (slightly desaturated blue) используется в старой версии, а второй цвет — тёмный умеренный синий (dark moderate blue) в новой. Подобные цвета из-за своей слабой насыщенности и яркости относят к грязным и работать с ними довольно проблематично.
Все представленные примеры выше, взяты из стилей присутствующих в обеих версиях Хабра. Хоть в новой версии явно навели порядок, создаётся такое впечатление, что дизайн-системы или вовсе нет, или её часто нарушают.

Фирменные цвета сайта, представленные на одном и том же элементе. Слева — старая версия, справа — новая
Если фирменные цвета сравнить, то старый цвет более мягкий, не такой насыщенный и выигрышнее смотрится при полностью светлом оформлении сайта. А вот новый цвет какой-то не тот. Ему хочется или сильнее добавить насыщенности, или подогнать под старый вариант, сделать более синим. Вот как-то он плохо вписывается в рамки новой стилистики сайта. При этом если первый цвет не сильно меняется в отображении из-за слабой поддержки цветового пространства, то второй может уходить в оттенок зелёного.

Сравнение фирменных цветов. Слева старый цвет, справа новый, а посередине — смешанный цвет, который получается, если смешать старый и новый
Что самое интересное, смешение старого и нового цвета порождает более удачный вариант — умеренный синий (moderate blue).
Любопытный факт. Цветовая палитра старой версии Хабра чем-то напоминает таковую в старой версии Вконтакте. Только в ВК цвет был — в основном не насыщенный тёмно-синий (mostly desaturated dark blue), а уже в редизайне ВК его заменили на умеренный синий (moderate blue). По сравнению с фирменным цветом ВК, смешанный цвет Хабра идёт с лёгким упором в зелёный канал, в то время как цвет ВК более синий и приятней глазу из-за своей насыщенности.
Что же касаемо палитры дополнительных цветов — все цвета также относятся к грязным, но при этом вполне приятны глазу и хорошо гармонирует с основным цветом.

Акцентные цвета сайта
Кроме основного цвета, для сайта нужна ещё и палитра оттенков.

Монохроматическая палитра для основного цвета
Она отлично подходит для отображения дополнительных состояний, таких как наведения, выделения и акцентирования, где основной цвет смотрится слишком светлым или тёмным. На Хабре тоже используется такая палитра, но с нарушениями и далеко не везде.
Для оформления всяких обводок и мягких акцентов берут более полную палитру и снижают ей насыщенность, чтобы получить более гармоничные цвета. А всё потому, что с подобными, грязными, цветами не желательно использовать много чистых серых оттенков, они умножают общий эффект «грязноты».

Сопоставление широкой палитры цветов. Фирменный цвет. Фирменный цвет, где насыщенность убрана на 50%. Фирменный цвет, где насыщенность убрана на 100%
На Хабре делают точно так же, но с нарушениями, так как часто цвета сильно не соответствуют общей палитре и уходят в разные тона.
Если сравнивать лоб в лоб две версии, то можно заметить, что на новом сайте сам цветовой контраст какой-то слабый и мутный по сравнению со старым. И это на самом деле так. Много элементов теперь имеют недостаточную выраженность на фоне заполняющего серого цвета и повышенного акцента на тексте, что и даёт такой эффект.
Дизайнеры не просто так работают за профессиональными мониторами и изучают много нюансов работы с цветом. Очень важно, чтобы полученный результат не только смотрелся хорошо на большинстве устройств, но и благоприятно влиял на пользовательский опыт. У команды Хабра есть понимание работы с цветом, но оно слишком часто нарушается из-за неизвестных мне причин.
Я бы пересмотрел фирменный цвет Хабра в сторону насыщенного нового варианта с упором в более синий оттенок. От грязных, серых цветов также лучше отказаться в угоду ненасыщенных, там, где это возможно. И самое главное — нужна дополнительная работа над дизайн системой, чтобы её не нарушали.
▍ Тёмная тема
Запрос на тёмную тему для Хабра появился довольно давно, но её до сих пор нет, почему? Вроде бы там нет ничего сложного, просто покрасить всё в чёрный цвет, добавить переключатель и дело сделано, так что же не так? На самом деле далеко не всё так просто…
Сейчас единственный способ получить тёмную тему там, где её нет — использовать специальное расширение для браузера. Его работа заключается в инверсии светлых тонов на тёмные при максимально возможном сохранении всех акцентов.
Выглядит это как-то так:

Пример тёмной темы в новой версии сайта, которая создана благодаря специальному расширению для браузера
Вроде бы получилось неплохо, почему же не применить те же принципы на сайте? Потому что они не совершенны. Даже в данном примере можно заметить проблемы с контрастностью, цветовые искажения и плохое сглаживание шрифтов. Получается много компромиссов, с которыми приходится мириться.
Как ни крути, а автоматическая система не может сделать эту работу лучше, чем человек. Нужно подготовить сайт, подобрать палитру, выстроить контрасты, да так это сделать, чтобы результат оставался таким же удобным и читабельным как при дневном освещении, так и при ночном. И это далеко не у всех получается.
Вот ручная адаптация тёмной темы:

Пример тёмной темы в новой версии сайта, которая созданная ручным подбором цветовой палитры
Всё ещё не идеально, но уже намного лучше, чем вариант после расширения.
Конечно, чтобы добиться такого же результата на сайте, команде Хабра нужно буквально переписать все стили, подготовить дизайн систему, внедрить CSS-переменные, и так далее, и так далее, и так далее… Работы много, но каких-либо проблем с реализацией больше нет, всё упирается только в желание и время.
Заключение
Создавая новую версию сайта, команда Хабра проделала колоссальную работу, заложив фундамент для дальнейшего развития проекта и предоставления лучших условий пользователям. За что им большая благодарность от всех нас. Но расслабляться не стоит ведь впереди ещё очень много работы.
Как показал мой разбор — критических проблем в новом дизайне почти нет, но есть много разных деталей и нюансов. Поодиночке они не играют большой роли, но в сумме портят всё ощущение от сайта. Важность красивого и выверенного интерфейса нельзя недооценивать и стоит уделить время на доведения внешнего вида до более идеальной формы.
Далее…
Во второй части я разберу такие немаловажные детали, как шрифты и комментарии. Там тоже есть над чем поработать.
[ Часть вторая ]

Комментарии (64)

Neikist
28.06.2022 12:31+30Бррр, напомнили что есть новая версия… Там как, трекером наконец стало можно пользоваться или он по прежнему сделан «чужими для хищников»?

edo1h
28.06.2022 16:35+13присоединяюсь. хабр ценен комментариями к статьям, а работу с ними в новой версии полностью сломали.
после этого все эти разговоры о стилях и прочем мне кажутся неуместными, я готов смириться с любым внешним видом, лишь бы функционал был.
IntoTheVoid Автор
28.06.2022 16:47Во второй части я затрону комментарии. Не полностью, но интересные мысли там будут.

sukhe
28.06.2022 13:07+17Мне бы отлично подошла статически сгенерённая версия ленты "Все потоки". Чтобы вообще без всяких яваскриптов. Текст и картинки. Всё.
Долгие годы я работал на ноутбуке в тишине. Но в последнее время как не зайдёшь на какой-то сайт, взвывают вентиляторы охлаждения. Чем оно там занимается? Что считает? Нафига? Я просто пришёл текст почитать.
atd
28.06.2022 13:09+15Более того, открываешь статьи «почитать на потом», без интернета.
Так во-первых картинок нифига нет (ленивая загрузка, чтоб её!), так ещё и хабр теперь мозг парит «что-то мне интернета не хватает». Зачем тебе интернет, %$#%@!, статью мне покажи...

inoyakaigor
28.06.2022 17:21+4Во-во, много ездил из Орла в Москву и по пути связь скачет от 4G до GPRS и из-за этой ленивой загрузки картинки хрен дозагрузишь

melpnz
28.06.2022 13:29+5@IntoTheVoidблагодарим за разбор дизайна, обязательно примем меры, чтобы Хабр всегда становился лучше.
Подскажите пожалуйста – где вы нашли кнопку "Сохранить настройки" в новом дизайне? Я много страниц просмотрел, но нигде её не встретил.

IntoTheVoid Автор
28.06.2022 13:40+1Она находится в меню профиля пользователя, пункт — «Язык, лента» или «Настройки языка» (в зависимости от версии).

melpnz
28.06.2022 14:09+1Подскажите еще один момент: у вас Windows или MacOS? И какой браузер? Может включены какие-то расширения? Потому что цвет текущей кнопки в настройках сильно отличается о той, что в публикации.


IntoTheVoid Автор
28.06.2022 14:35Я этот скриншот делал на Windows с Google Chrome (без применения профилей) и Photoshop (без применения профилей). И делал очень давно. Видимо обновление какого-то звена вмешалось, так как сейчас я подтверждаю «правильный» цвет кнопки и скриншот явно врёт. Точнее он отображает цвет так, как бы его видели пользователи на бюджетных устройствах.

andersong
28.06.2022 14:09+18Писал уже и еще напишу. Есть выборки «Лучшие за..» «Сутки», «Неделя» итд. Многие читают Хабр с работы, пришел после выходных, как прочитать посты за выходные? «Неделя» выдаст то, что уже читал, а в «Сутки» не войдут субботние посты.

RH215
29.06.2022 10:24>Многие читают Хабр с работы, пришел после выходных, как прочитать посты за выходные?
А вот нефиг на работе заниматься нерабочими делами :)

andersong
29.06.2022 10:34«С работы» не значит «в рабочее время», например, в обеденный перерыв:
Согласно закону время перерыва в рабочее время не включается. Строго говоря, на этот промежуток времени трудовые отношения между работником и работодателем приостанавливаются — работник освобождается от выполнения своих трудовых функций. Следовательно, работник свободен в распоряжении своим временем в период обеденного перерыва и может использовать его по своему усмотрению. Сотрудник может уйти за пределы территории работодателя, либо не покидать своего рабочего места — это его право.

gapsf
28.06.2022 15:37+4"Одной из главных задач Хабра, как и любого другого сайта, является увеличение конверсии." - оказывается, главное, чтобы мы, хомячки, крутили колесо прибыли и жмякали на нужные кнопки. Выходит для этого и данная портянка написана?
А сейчас версия Хабра уже считается "новой" или еще "старой"?
У меня постоянно после перехода на следующую страницу, в начале повторяются несколько постов находящихся в конце предыдущей страницы.
При переходе на комментарии из https://habr.com/ru/tracker/ в какое место комментариев попадаешь - непонятно.
Чтобы понять, что за "медуза" в правом верхнем углу - надо нажать - оказывается профиль и его непросто открыть в отдельной закладке. Если перейти по ссылкам профиля, то страница обновится и текст написанный в комментарии потеряется, хотя само меню профиля во всплывющем окне и не как не ожидаешь что перейдя по пункту. меню обновится вся текущая страница - что поделаешь - UX.
Да, из-за отображения только заголовков статей в мобильной версии часто не понятно о чем вообще идет речь (кликбейт какой-то) - приходится открывать чтобы понять про что там вообще, а это еще и медленно, или пропускать не читая.
Вообще раньше страницы открывались и отображались быстрее.
В 1024x768 выглядит нынче так:

Правя плашка не отображается, но место жрет.

IntoTheVoid Автор
28.06.2022 15:44+4Выходит для этого и данная портянка написана?
Данная «портянка» написана как критика и предложение по улучшению. Перед комментированием статью лучше прочесть всё же.А сейчас версия Хабра уже считается «новой» или еще «старой»?
Вы явно пользуетесь новой.У меня постоянно после перехода на следующую страницу, в начале повторяются несколько постов находящихся в конце предыдущей страницы.
Так происходит потому что в момент перехода уже есть новые статьи и весь порядок сдвигается. Это не баг.
naff
29.06.2022 10:18+1Так происходит потому что в момент перехода уже есть новые статьи и весь порядок сдвигается. Это не баг.
Да вот и не всегда оно так. Я всякий раз когда при переходе на вторую страницу обнаруживаю дубликат, перехожу во ссылке на первую что бы проверить что там появилось. И что я вижу. В 99% случаев фигу. Нет там ничего нового

jasiejames
29.06.2022 11:32Возможно топик там уже должен быть, просто он еще не опубликован))) и находится в процессе редактирования. Ну это так, домыслы, не более того)))

Neikist
28.06.2022 15:44У вас именно новая на скрине. На старую можно переключиться где то в подвале сайта по идее.

nikolas78
28.06.2022 16:35+8Я уж грешным образом подумал, что есть какие-то идеи по
улучшениюизменению Хабра, а тут просто про UI/UX…
Пользуюсь старой версией и в улучшениях ее не нуждаюсь. Но и автору спасибо, всколыхнул былые надежды…
IntoTheVoid Автор
28.06.2022 16:45Идеи есть, но кто ж мне даст :) Просто теперь у Хабра есть вместо одной старой версии, от которой они хотели избавиться, новая… и её не приняли многие. Рано или поздно старую версию отключат и хотелось бы чтобы к тому времени новая была идеальной.

KvanTTT
28.06.2022 19:40В ней разве еще что-то правят?

IntoTheVoid Автор
28.06.2022 21:30Думаю да, но явно не активно. Или есть более важные задачи, или ещё продумывают как это всё переделать правильно.

nikolas78
28.06.2022 16:46Попробовал немного изменить темную тему — подсветлил черный и затемнил белый (с).
изображение 500 кб

Eugeeny
28.06.2022 16:44+5Страшно подумать, что кто-то посмотрел на макет с белыми плашками на сером фоне и сказал "збсь, делаем".

Nbx
28.06.2022 16:54Интересно, насколько хороший контент перевешивает дизайнерские ухищрения.
Сколько можно вытащить хорошим дизайном? Особенно если сравнивать ситуацию не «плохой дизайн» vs «хороший», а «вполне хороший (как сейчас)» vs «вылизанно хороший».
Довольно давно стало заметено скатывание качества контента, а с началом СВО оно рухнуло стремительным домкратом. Одно время было подозрение что это конец хабра, но потихоньку опять начали появляться хорошие статьи, так что надежда всё ещё есть.
По поводу дизайна, моё личное мнение — надо дать возможность пользователям использовать кастомный CSS и JS. Т.е. на страничке профиля два текст бокса где можно сохранить свой CSS и JS, и они будут внедрены на каждую страницу этого пользователя. И иметь возможность расшарить эти версии с другими пользователями и соответственно выбрать расшареные, поставить им плюсики/минускики. Со временем выкристализуются несколько очень удачных дизайнов и больше пользователей будут удовлетворены дизайном по сравнению с одним, пусть даже очень хорошо проработанным, так как всем не угодишь.
Сейчас такого можно добиться через расширения браузера, но это для очень небольшого числа пользователей.
PS. Статья понравилась, человек понимает что делает и ему это реально не безразлично.
IntoTheVoid Автор
28.06.2022 17:13+2Для многих контент важнее чем его форма, но большая часть людей всё же выбирает такой принцип: «Хорошее оформление текста — сам текст — дизайн, который помогает потреблять текст».
Разница между «вполне хороший» vs «вылизано хороший» на первый взгляд не сильно заметна, но она очень сильно влияет на восприятие, особенно когда ты с этим сталкиваешься каждый день. То есть какая-то вещь красива только потому что в ней есть мелочи из-за которых радуется наш внутренний перфекционист. То же самое работает и в обратную сторону.
Из-за этого многим нравится минимализм. Он красив потому-что самих мелочей в нём меньше, а значит и ошибок также меньше.

Areso
29.06.2022 09:48+224.02 повлияло на контент:
Ушли многие авторы, по идейным соображениям или просто из-за забот, связанных с переездом и интеграцией в новое место, это печально.
Ушли многие компании, это прям радует. Большинство из них постило тухлую джинсу и рерайты, и не жаль почти. Конечно, это зааффектит выручку Хабра, но блин, поток джинсы уже надоел.

motoroller95
28.06.2022 19:58+12хабр СПА для того чтобы все было реактивно, а я все равно смотрю статейки на главной и интересные открываю в новой вкладке.
занавес

ozz_life
28.06.2022 21:26+1По-умолчанию хабр на английском языке. Статьи на русском не показываются, а новых англоязычных почти не добавляется, потому читать хабр без логина нет смысла. Войти же в аккаунт получается далеко не всегда. Т.к панель, где надо выполнить вход, может попросту не прогрузиться и кнопки - "вход", банально не появится. И когда она появится в следующий раз, неизвестно. Отчего это зависит - тоже. Какой-либо обратной связи в интерфейсе я так же найти не смог, потому сообщаю о баге, спустя полгода или сколько-там уже прошло, в первой попавшейся статье, где это не оффтопик.

IntoTheVoid Автор
28.06.2022 21:28+1Не могу подтвердить. Всегда открывает русский Хабр. Возможно дело в VPN или в стране проживания. В любом случае это меняется в настройках языка и авторизированным для этого не нужно быть.

ivan386
28.06.2022 22:37Скорей всего у вас либо не выбран предпочитаемый язык в настройках браузера либо там стоит английский первым. У меня та же проблема появилась когда удалил предпочтения. Но по идее без логина должна быть возможность переключить язык на иконке пользователя и внизу есть ссылка. Но они не работают без скриптов.
Я в итоге меняю /en/ на /ru/ строке адреса и читаю Хабр на русском.

R7R
29.06.2022 01:39+3«Коллектив большой, народ квалифицированный, работа проделана большая, у меня лично сомнений нет — это дело так не пойдёт» (с)
Буду краток:
На каждом новом устройстве первым делом включаю старую версию. Смартфоны — не исключение.

Akr0n
29.06.2022 03:31+2Если пользоваться обеими версиями, то треекры из них не понимают друг друга - по одному все прочитал, заходишь на старую версию (или наоборот) - там висят уведомления о непрочитанном.
При добавлении комментария к статье, которая есть в трекере, у статьи в нем появляется +1. Зачем? Это же мой комментарий, надо как-то отфильтровывать такие события.

CaptainFlint
29.06.2022 11:19+11. И слава Ктулху, что не понимают! Иначе первый же заход в новый трекер мгновенно сбросил бы все непрочитанные статусы в старом.
2. Тоже заметил (в старом трекере), но на счётчик уведомлений в шапке это не влияет, и через какое-то время этот +1 сбрасывается автоматически.

eimrine
29.06.2022 08:41+1У меня есть один очень вопрос к разработчикам или продвинутым пользователям, я долго ждал статьи вроде этой чтобы его задать. Как на новой версии увидеть последние комментарии по всему сайту? (такой виджет который на этой странице отсутствует потому что разработчикам/собственникам Хабра не нравится что пользователь может уйти из корпоративного блога). Не знаю может я один такой, но в последнее время захожу по ссылке berserk-mode-nope (так и не понял при чём тут берсерки), и ищу первую попавшуюся статью НЕ из корп блога. Это нужно для того чтобы увидеть виджет комментариев, а уж этот виджет — много лет есть моей отправной точкой в навигации по сайту. Особенно в последнее время, когда сайт стал не настолько интересным чтобы на него заходить каждый день, как я делал лет 15 — виджет позволяет мне увидеть что интересного происходит на сайте без расшаркиваний и КПДВшек.
Я понимаю что старая версия будет существовать не вечно, пора отвыкать набирать комментарии в слишком простой textarea и вникать в тот сложный интерфейс который для меня никогда не покажется удобным ведь у меня никогда не было и не будет смартфона (по работе не требуют, а сам я не хочу). Но виджет-то вернётся? Без него я отказываюсь пользоваться Хабром. Ничто не определяет интересность статьи так как количество комментариев, покажите как в новой версии смотреть последние комментарии по всему сайту.

mentatxx
29.06.2022 10:02+1Разделение на карму и рейтинг убрали бы. Keep it simple, не?

IntoTheVoid Автор
29.06.2022 10:18Лучше бы карму считали по оценке статтей и активности на сайте. А рейтинг просто временное мерило, для тех кому это важно.

nikolas78
29.06.2022 12:13+1Ох только не про карму… Есть столько различных вариантов, улучшающих ее работу, но за эти сообщения сразу снижают карму))

Fragster
29.06.2022 12:48+1Еще бы от прыгающей (убегающей из под курсора) кнопки перехода к следующему непрочитанному и обновления комментариев избавится. И сделать кнопку обновления комментариев доступной всегда, а не только с обновлением всей страницы. Кому мешал старый вариант справа по центру - не понятно вообще.
Hidden text


Nbx
29.06.2022 15:43Ещё бесит в старой версии (может и в новой, но ей не пользуюсь) — когда статья загружается по ссылке с комментарием и успел нажать на иконку «перейти на новый комментарий» до того как страница окончательно догрузилась (если много комментариев это довольно долго), то после догрузки прыгнет на тот старый комментарий из ссылки.
Такое впечатление что они и по якорю привязывают и потом ещё на onload/DOMContentLoaded дополнительно переходят.
Надо флаг добавить если «перейти на новый комментарий» нажали, то переход в onload/DOMContentLoaded игнорировать.

Sergey6661313
29.06.2022 16:14Бесячью кнопку "Наверх" уже додумались убрать или меня ждёт всё тот же кошмар?

mytecor
30.06.2022 10:10У хабра есть альтернативный клиент - geekr

Nbx
30.06.2022 16:08+1С учётом того что был сделан 17-ти летним пацаном, супер круто. Ну и по скорости конечно сильно бодрее. НО… всеобщие закругляшечки раздражают. Плюс акценты довольно ярко синим на непринципиальные элемента (например плашка «перевод») или ник автора, делают страницу похожей на новогоднюю ёлочку. Слишком всё весело.

Mike-M
30.06.2022 12:10+4единственное, что остаётся — постараться угодить как можно большему числу пользователей при смене внешнего вида.
Лучше стараться угодить не большинству, а каждому. Сделайте гибкие настройки в профиле, и пусть каждый настраивает внешний вид как ему нравится.Вот кто этот человек, который решил вдруг перейти и посмотреть «А что там писали 1000 постов назад?».
Например, этот человек заходит в корпоративный блог той или иной компании, видит 1,5к постов, и хочет узнать «а с чего всё начиналось?», или сравнить рейтинги старых и новых статей.





lxsmkv
Разве фильтрацию нужно "постоянно" менять? Я это делаю очень редко. Даже если бы ее убрали в настройки профиля, это было быпо мне еще вполне сносно.
IntoTheVoid Автор
Я часто переключаюсь между «Всеми подряд» и «Лучшими» и раза 2 в месяц использую фильтры по рейтингу. Не знаю как другим, а мне в новой версии не хватает именно этих кнопок.
odilovoybek
В Сравнение мобильного вида ленты новостей в новой версии сайта, там вы изменили цвет ссылки и теперь не понятно, ссылка ли это. Может немного изменить? Сделать нижнее почеркивание штрихом.