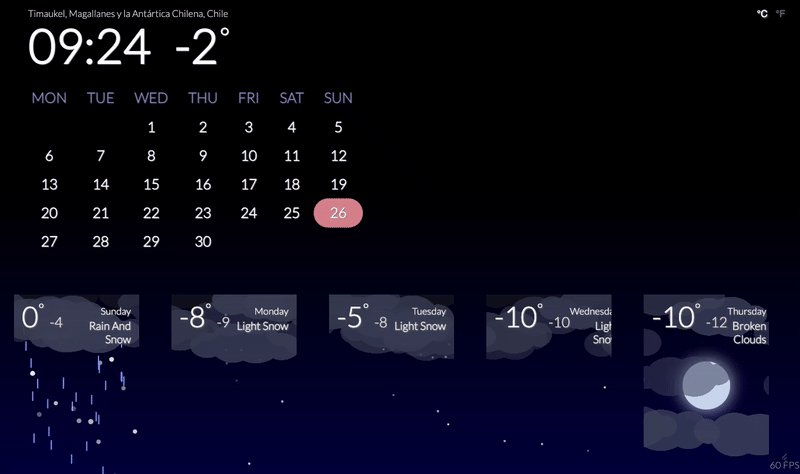
Всем привет, уже пару лет работаю над дэшбордом с погодой и хотел обсудить тут. Собственно вот она:
https://zima.prokofyev.ch/ [1]

Вот несколько видео с разной погодой:
Есть страница, где можно потестировать различные погодные условия и время суток:
https://zima.prokofyev.ch/test
Идея состоит в том, чтобы поставить что-то подобное дома, и не смотреть погоду/календарь в телефоне. За основу был взят вот этот codepen: Animated Weather Cards. Я быстро создал первую версию панели мониторинга, подцепив OpenWeatherMap Api и создав отдельную карточку на следующие 5 дней:
https://starport.prokofyev.ch/dashboard/
Затем я добавил фоновую анимацию восходящего / заходящего солнца на основе CSS Sunset Sunrise codepen'а, которая синхронизируется с фактическим восходом солнца в данном месте. Солнце на каждой карте также соответственно восходит и заходит (а вскоре после этого появляется луна). Я также заменил 3 слоя облаков объектами, похожими на облака. Это позволяет упростить окраску в зависимости от времени суток и лучше отобразить облачные условия (переменная облачность, пасмурно и т.д.).
К сожалению, svg-анимация из оригинального codepen’a требовала больших ресурсов, и поскольку я хотел крутить эту страницу на Raspberry PI, она была слишком медленной - около 15 кадров в секунду. Поэтому я переделал дождь, снег и облака, используя webgl canvas из PIXI.JS, и заодно обновил TweenMax до GSAP 3. Это увеличило частоту кадров до примерно 30 в секунду.
В любом случае, мне интересно узнать мнение комьюнити о проекте. Нравится/не нравится? Вы бы использовали что-то подобное дома? Какие еще фичи могут быть полезны?
[1] Это временный токен, который имеет ограничение на количество запросов, если страница не работает, можно получить свой собственный токен на RapidApi.
P.S. Я не профессиональный фронтенд-разработчик, никогда не работал над какими публичными проектами, только хобби и внутренние тулзы, так что не все может быть гладко.
Комментарии (21)

net_racoon
01.07.2022 11:08Есть же апплет для ОС в трей? Зачем все это? :)

black_bunny Автор
01.07.2022 11:14Конечно, в любой системе и на телефонах есть погода, идея была в дальнейшем расширении дэшборда и добавлении других интеграций (акции, пробки, итп).
Ну и use-case именно для использования на отдельном устройстве которое всегда доступно.

acordell
01.07.2022 11:08+1В целом идея хорошая. Но стоит, думается, пойти по старому доброму пути программирования сверху-вниз. "чтобы поставить что-то подобное дома" вот что именно, какого размера и сколько примерно это будет стоить? Если ответить на этот вопрос, то дальше имеет смысл взять толкового дизайнера, которой накидает вариантов как это может привлекательно выглядеть. Пройтись с этим по фокус группам. Хоть в каком-то виде. И только потом, уже имея представление о том что хочется получить, садиться фигачить код.

SBortsov
01.07.2022 13:51+2мне нравится сайт https://www.ventusky.com и еще https://www.windy.com.

yevkad
01.07.2022 14:03Да, особенно Windy шикарен, там, кстати в отличии от ventusky, используется помимо прочих, ECMWF модель, наиболее точная из глобальных.

gkir
01.07.2022 14:22+1Отличный дэшборд. Есть ли в планах запустить всё это в фоне на планшете как отдельную программу? На ноуте при старте в файерфоксе показывает 60фпс и отжимает по 20% от процессора и видеопамяти. Вот жаль только не подстраивается под размер страницы и так же как на первой анимации на четвертый день поле с текстом погоды смещается вправо за рамки бокса.

Vest
01.07.2022 15:41+1Я там поверхностно посмотрел, что происходит. Несколько нюансов:
1. ЦПУ потребляется в моменты, когда одно облако умирает, другое создаётся. Там сперва вызывается onCloudEnd (надо удалить облако), а потом создаётся новое.
2. Потребление памяти, как я заметил, происходит в основном из-за капель (я далеко не копал), потому что они удаляются и создаются заново.
Я думаю, что в этих двух направлениях можно пооптимизировать проект — как в играх (создать пул объектов и переиспользовать их).
Ещё у меня чуток ЦПУ скаканул, когда страница постаралась посчитать размер облаков. Я думаю, что там что-то долго считается… думаю, что если создать кучу разных облаков и дёргать их случайно, то это должно помочь с оптимизацией.
savostin
01.07.2022 16:27А зачем вообще анимация на js? Не будет ли это все быстрее работать в css (я бы даже прям в svg это все реализовал)

black_bunny Автор
01.07.2022 16:29Спасибо за анализ!
Облака действительно убиваются и пересоздаются потому что я использую cacheAsBitMap (без него производительность еще хуже), и нужно иметь возможность менять цвет облаков, пока не нашел способа это сделать.

black_bunny Автор
01.07.2022 16:23Собственно хочу сначала узнать есть ли интерес у людей к такому, и потом думать над отдельным приложением.
Да с подстроением под размер страницы есть проблемы, решается только обновлением страницы, я подумал что пока это не так важно.

gkir
01.07.2022 16:50+1хочу сначала узнать есть ли интерес у людей к такому
конечно да, особенно если можно будет справа настраивать, что хочется там видеть. Я бы как минимум использовал это на работе со списком дел из разных календарей. Дома хотел бы такое под зеркало в ванной, но влажность бессердечная штука. Конечно я видел зеркало с часами даже на хабре, но зная свою криворукость могу только серебряную отражающую пленку под стекло наклеить, да планшет вставить ))

savostin
01.07.2022 16:25Имхо переключение ℃/℉ нужно один раз в жизни в самом начале использования. Более того, можно по местоположению определять какая система принята в этом районе (конечно же с возможностью менять в настройках, а то сейчас модно забывать, что люди путешествуют).

black_bunny Автор
01.07.2022 17:56Согласен, пока это прототип чтобы американцам тоже удобно было :) можно просто запоминать последнее наверное, первый раз человек переключит и все.

enamchuk
02.07.2022 23:32Не нашёл возможности вручную установить требуемый регион

black_bunny Автор
03.07.2022 10:10Можно сделать через параметры lat/lon в строке запроса, например zima.prokofyev.ch?token=XXX&lat=XX&lon=XXX

Liroluka
Я подобное не использую, но выглядит очень хорошо на мой взгляд
Также, имхо, если что-либо создается для личного использования, то почти наверняка это будет полезно кому-либо еще :))