Сегодня мы снова убедимся в том, что даже простые элементы интерфейса – это целая вселенная, а опыт клиента зависит от множества деталей. На этот раз мы разберем небольшой, но важный элемент, который есть практически на всех сайтах – номер телефона службы поддержки. 80 гайдлайнов с примерами.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей в Telegram и делитесь этим постом с друзьями и коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Размещение элемента
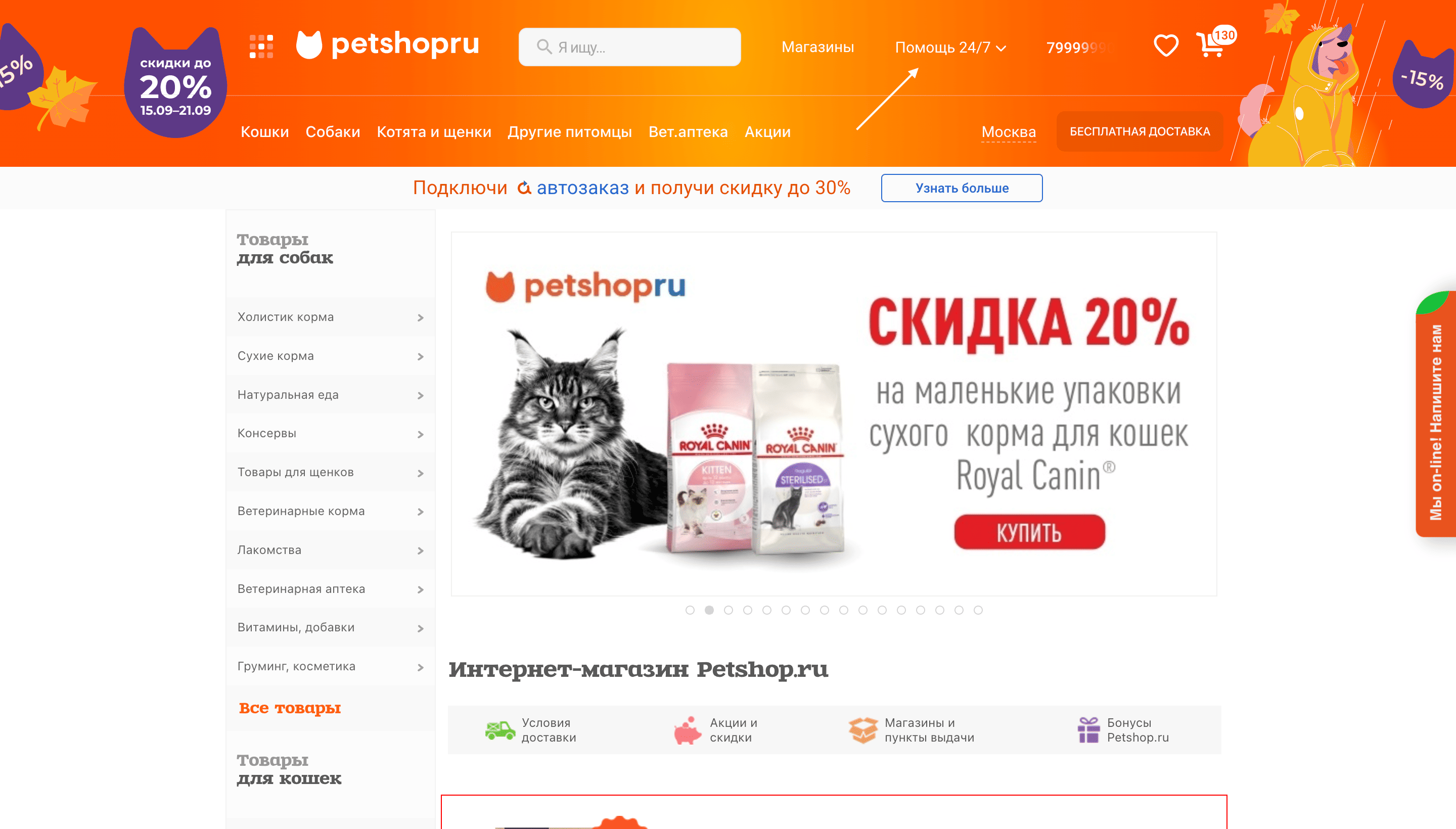
В шапке страницы
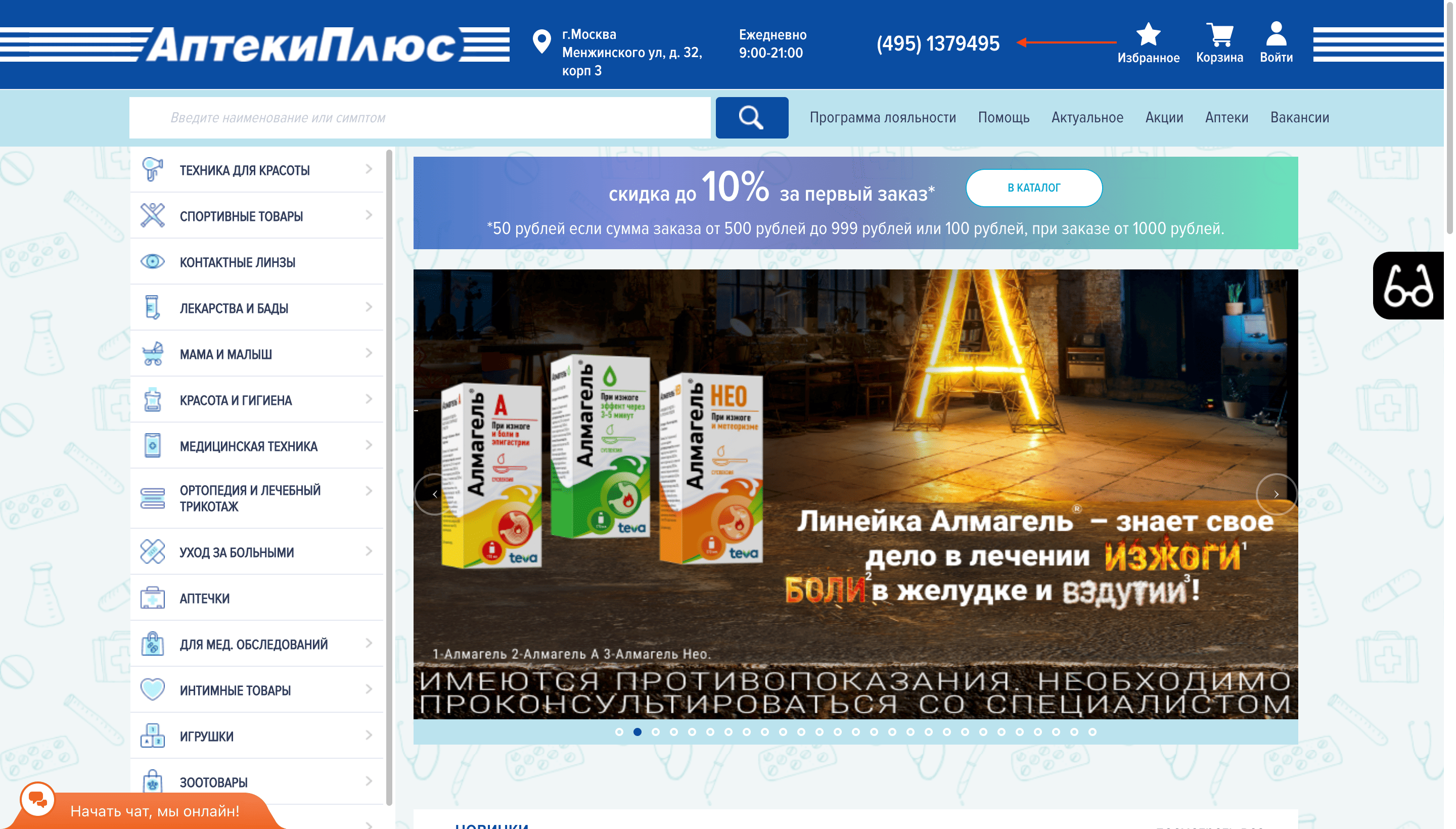
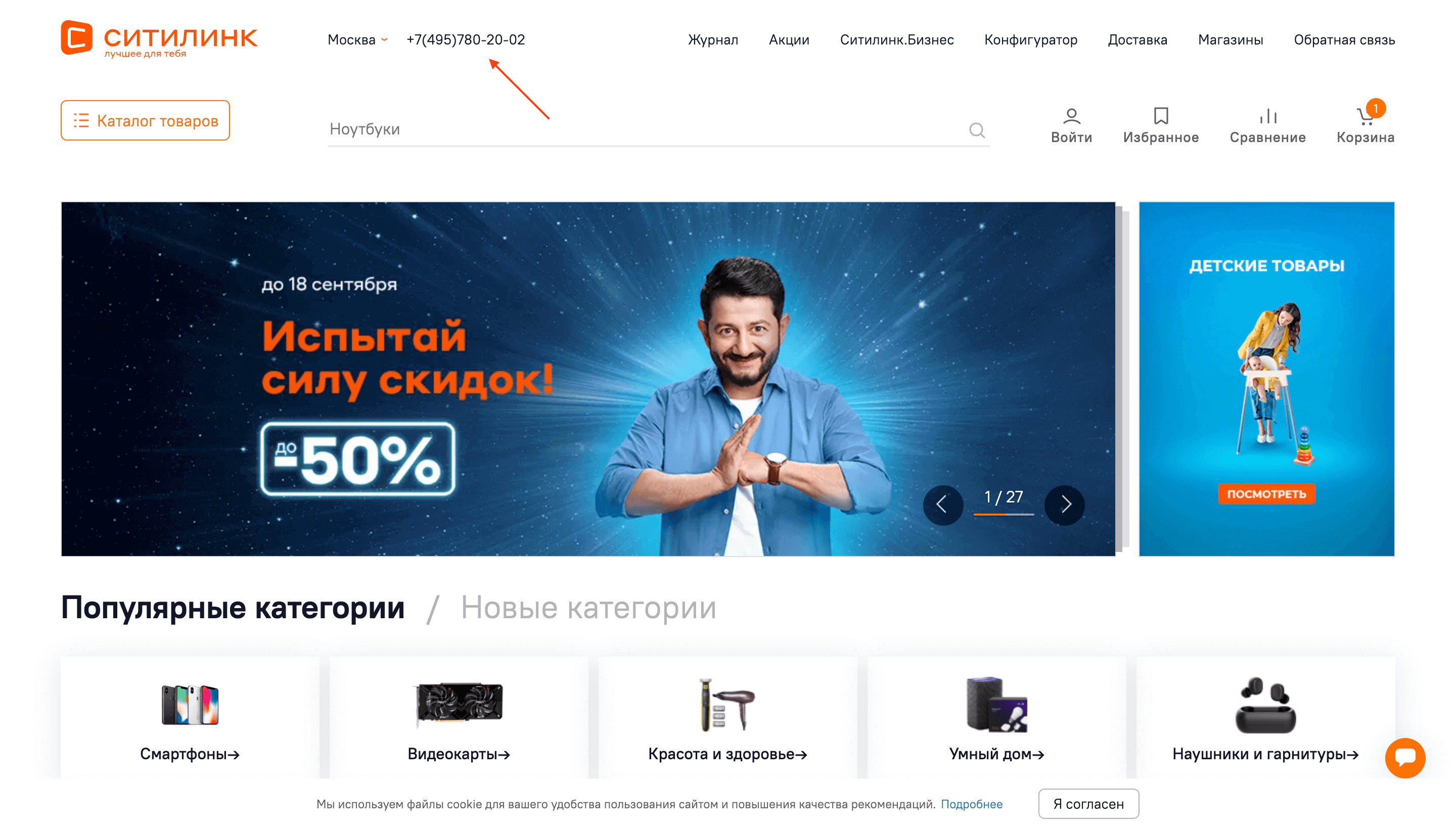
Разместите номер телефона службы поддержки в наиболее привычном месте – шапке страницы. Там, где его ожидает увидеть большинство клиентов.
Смотреть пример
Дублируется в футере
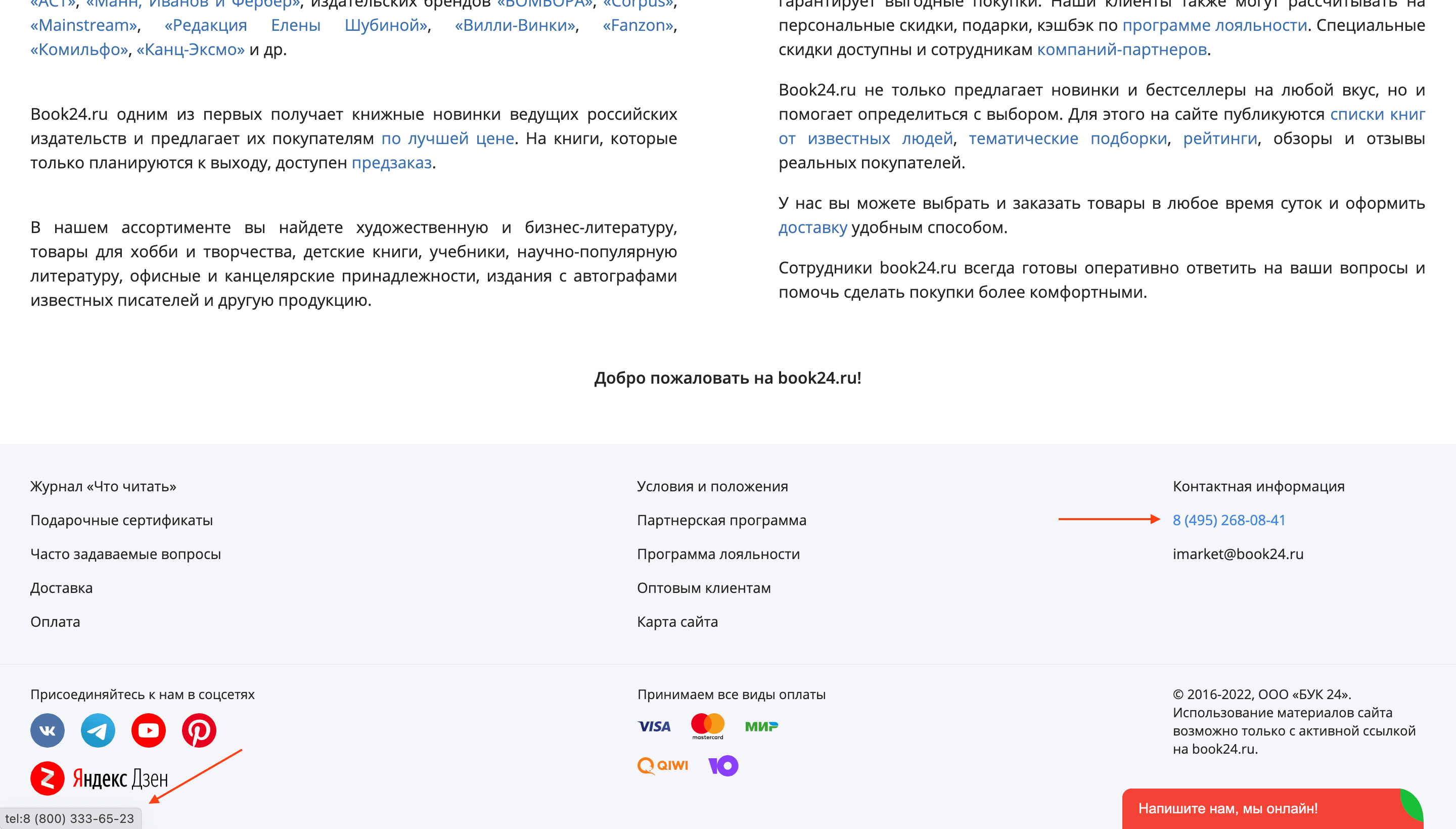
Хорошей практикой также будет повторно разместить номер телефона и в футере, чтобы клиенту не пришлось прокручивать в начало страницы, если он хочет связаться с вами.
Смотреть пример

Не только в футере
Если вы хотите снизить объем звонков в колл-центр, размещение номера только в футере поможет. Но жизнь клиента, которому нужна ваша помощь, может усложнить.
Смотреть пример
В меню сайта
Если меню содержит не только каталог продукции, в него можно интегрировать и блок с поддержкой, включая номер телефона.
Смотреть пример
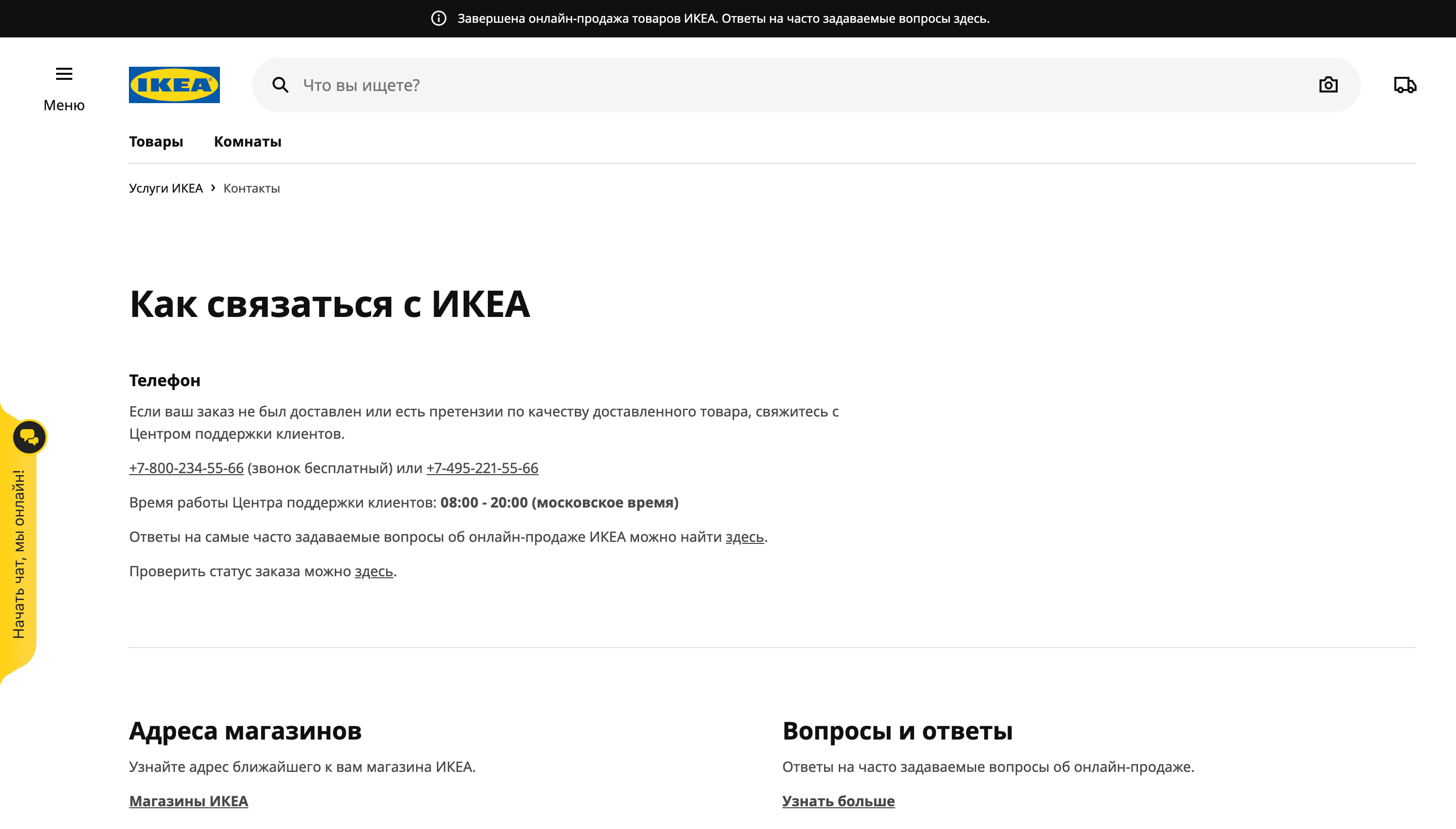
На странице контактов
Если на вашем сайте есть страница с контактами, номер телефона поддержки должен быть его неотъемлемой частью.
Смотреть пример

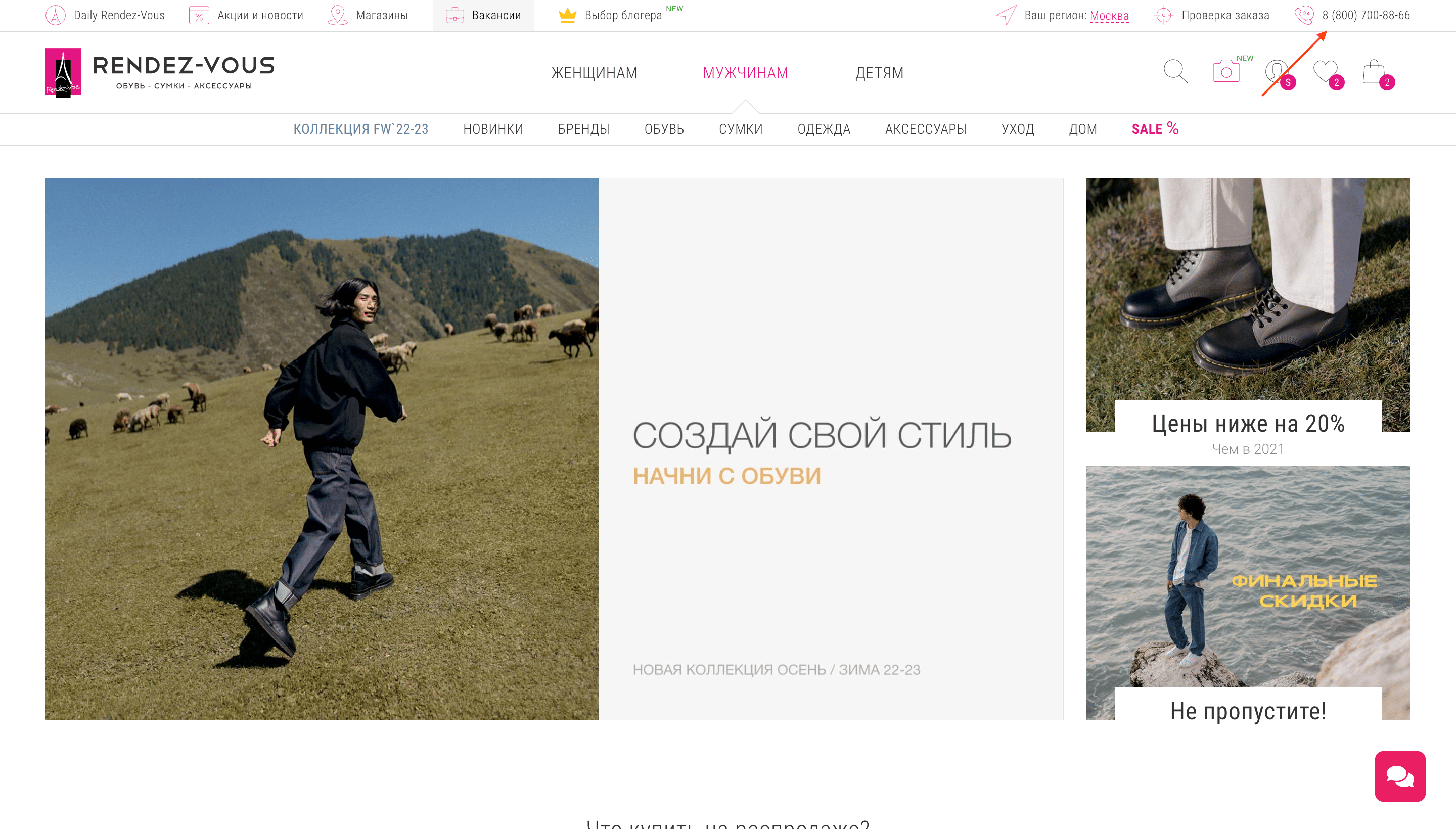
Рядом с ключевыми запросами
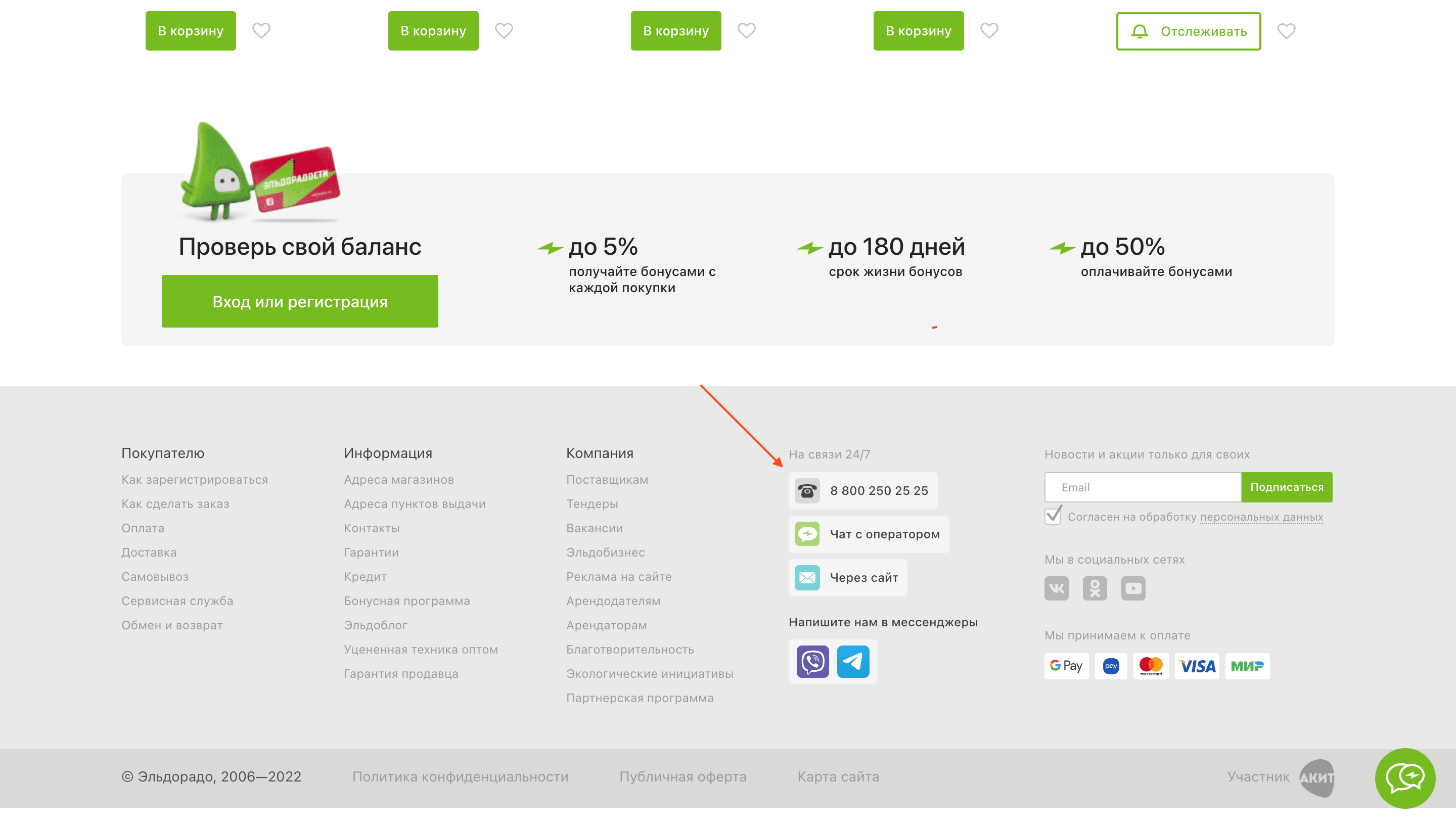
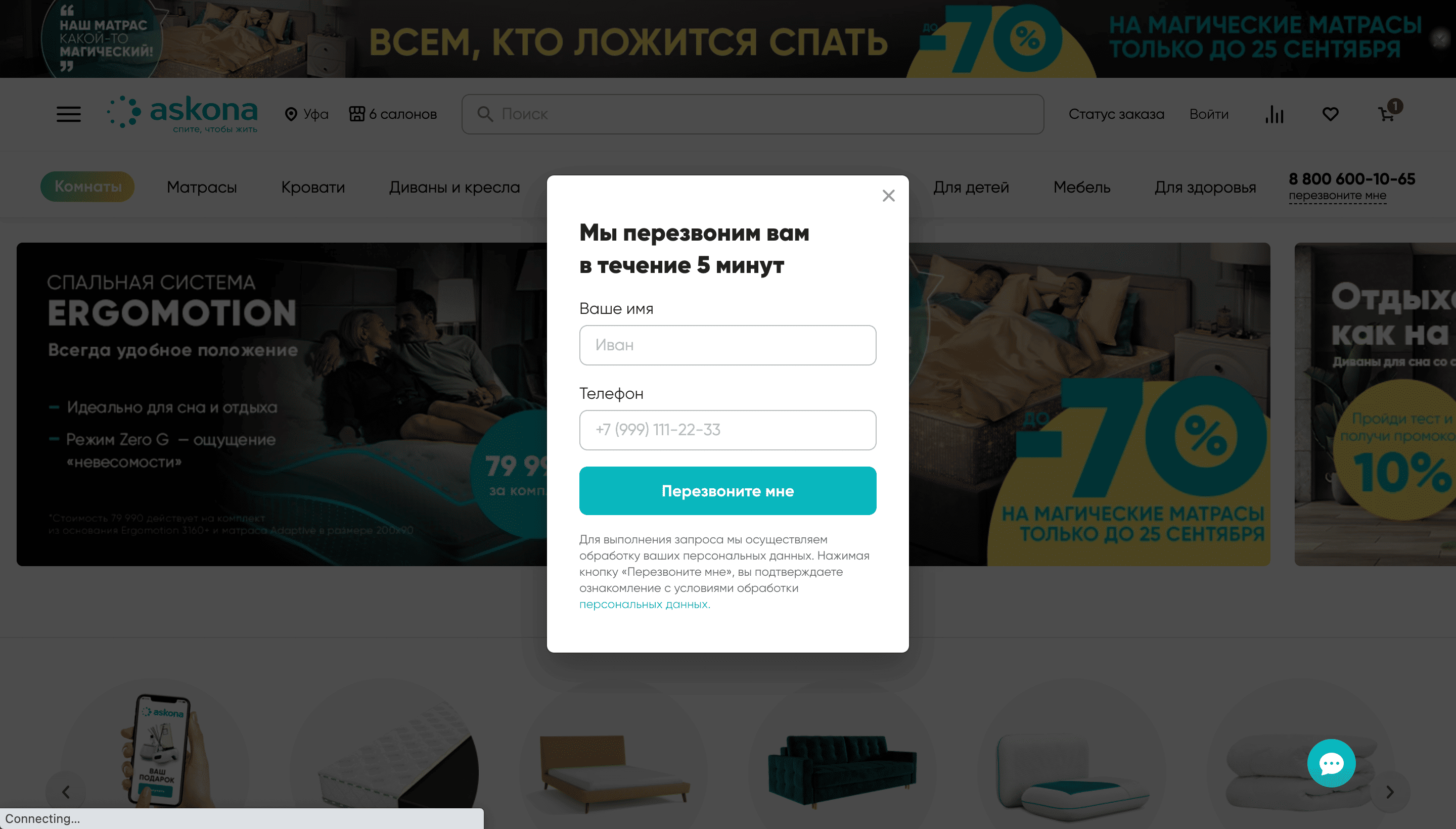
Чтобы снизить нагрузку на колл-центр, функции ответа на частые запросы (например, проверка статуса заказа) можно разместить рядом с номером телефона.
Смотреть пример
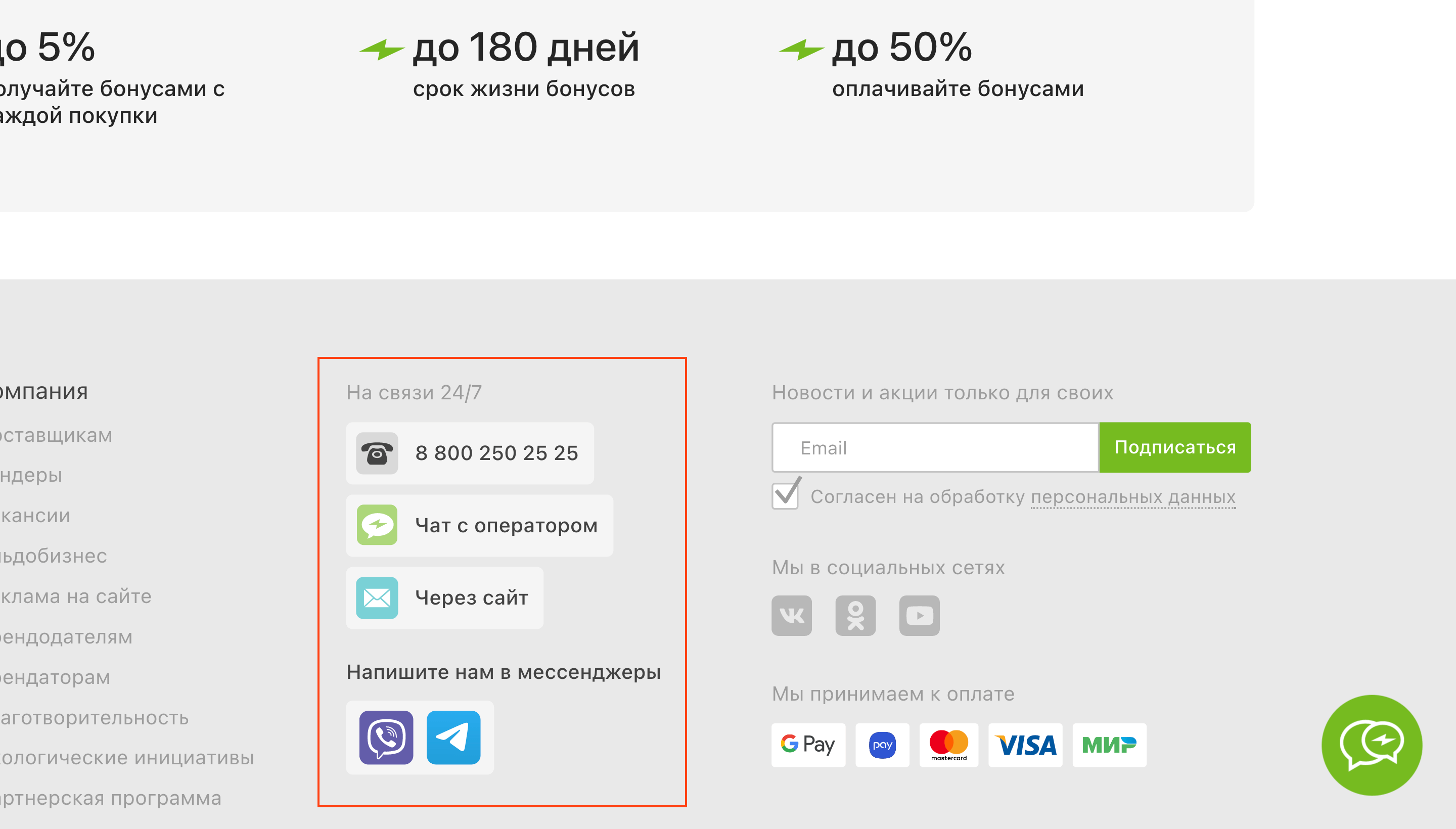
Рядом с другими каналами связи
Способы связи лучше разместить близко друг к другу, чтобы клиенту легче было выбрать более удобный. Поэтому рядом с номером можно разместить онлайн-чат и мессенджеры.
Смотреть пример

Сопровождается СТА
Рядом с номером службы поддержки можно разместить призыв к действию: связаться, если у клиента возникли вопросы.
Смотреть пример

2. Номер телефона
Номер корректный
Своевременно обновляйте номер службы поддержки и следите за его актуальностью. Не допускайте того, что клиент наберет номер, который не обслуживается.
Бесплатный номер
Дайте клиенту связаться с вами без дополнительных затрат: предоставьте номер бесплатной горячей линии.
Смотреть пример
Динамический локальный номер
Если вы используете местные городские номера, отображайте локальный номер на основе выбранного города. Не показывайте клиенту московский номер, если он в Петербурге.
Смотреть пример
Без номеров по разным городам
В отображении номеров сразу по нескольким городам нет смысла. Это лишь перегружает интерфейс. Лучше отображайте номер в зависимости от выбранного города.
Смотреть пример
Обновление местного номера везде
Если местный номер указан в нескольких частях страницы, при выборе города он должен обновляться везде.
Смотреть пример
Highlight бесплатности звонка
Телефон горячей линии можно снабдить дополнительным пояснением о том, что исходящий звонок по этому номеру будет бесплатным для клиента.
Смотреть пример
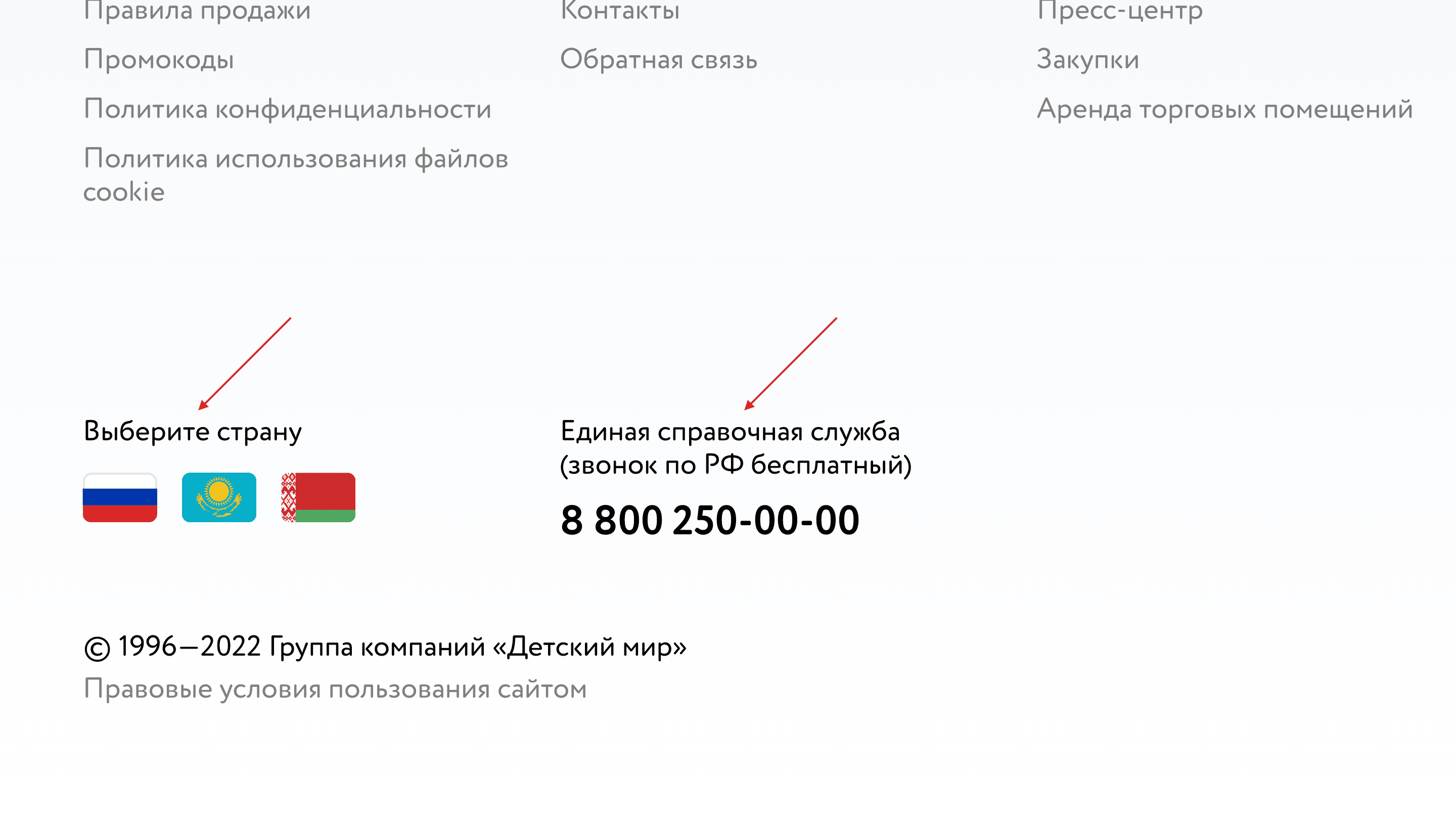
Highlight бесплатности в РФ
Если ваш интернет-магазин также продает и в другие страны, в явной форме подсветите, что номер 8-800 бесплатен при звонке именно с территории РФ.
Смотреть пример

Номер легко набрать
По возможности приобретите в качестве контактного «красивый» номер, который будет легко как запомнить, так и набрать на телефоне.
Смотреть пример
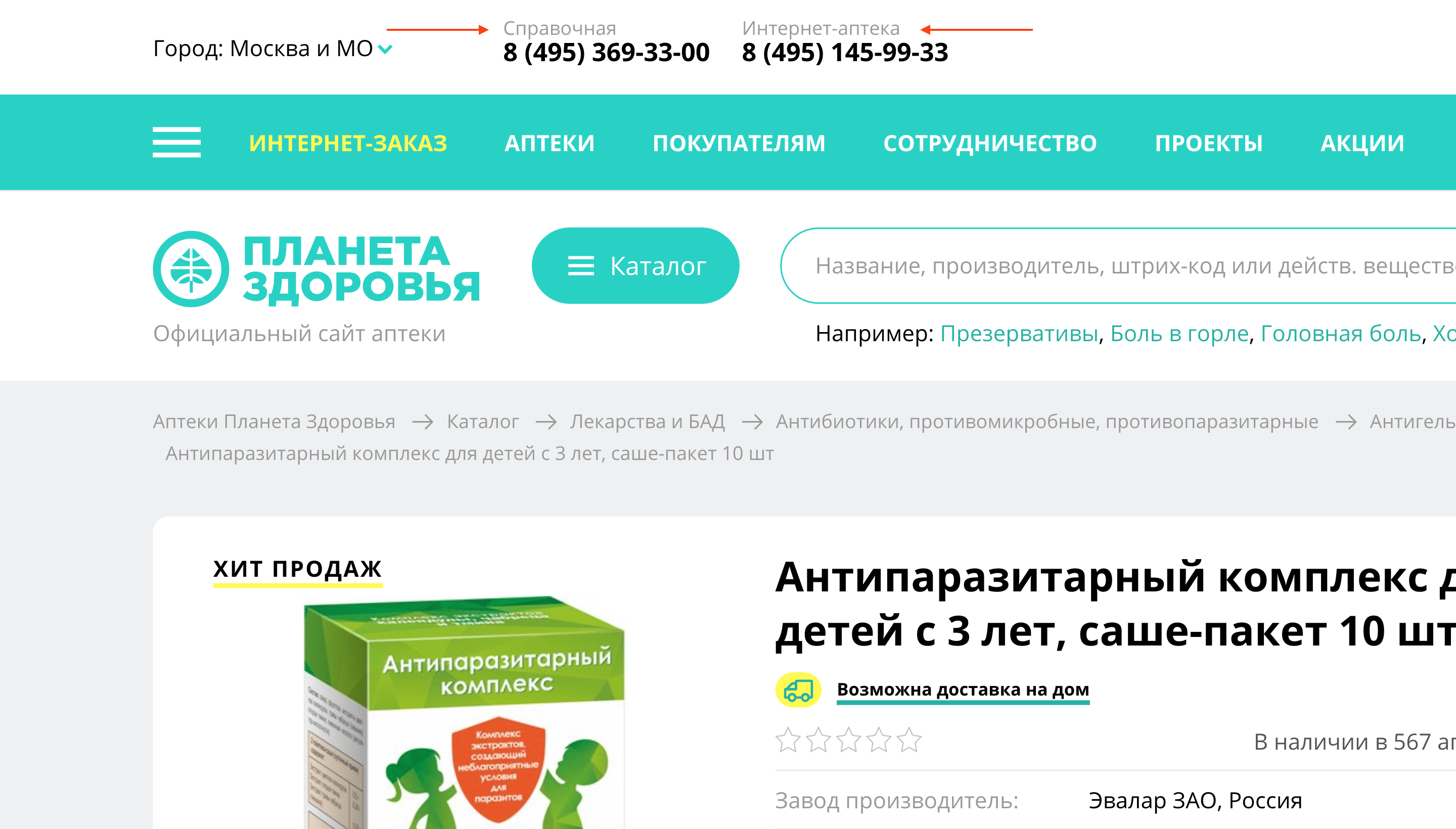
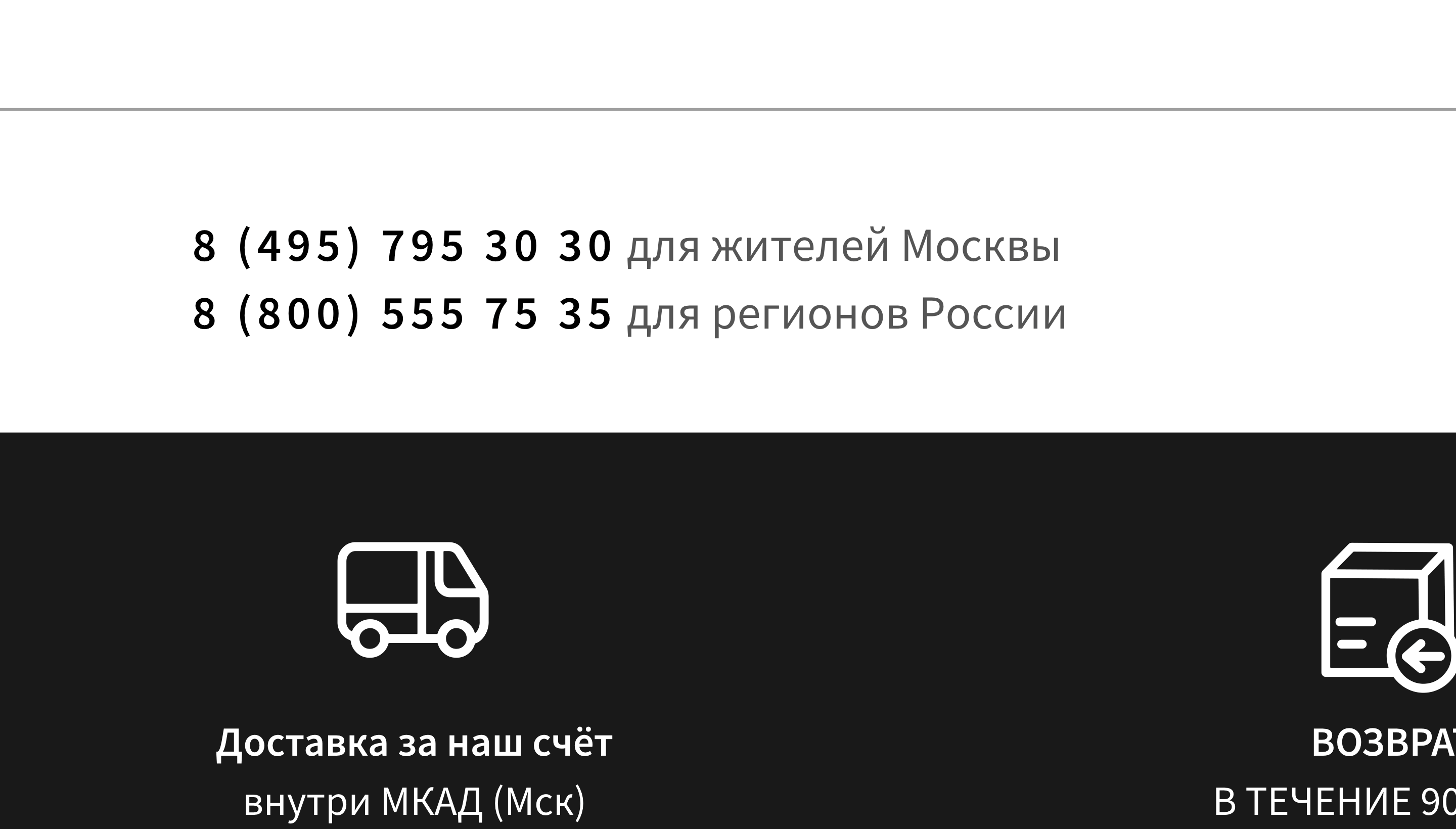
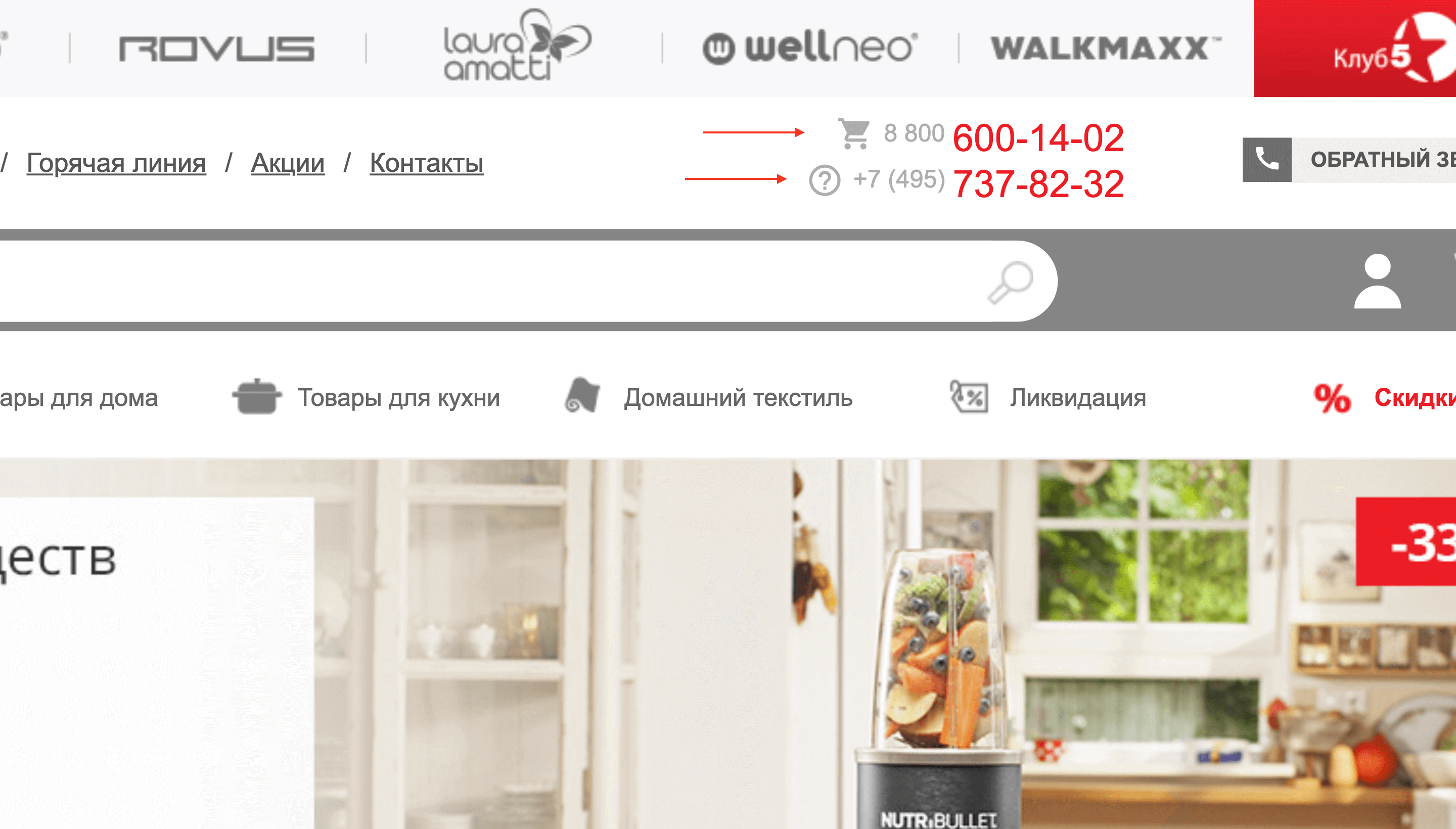
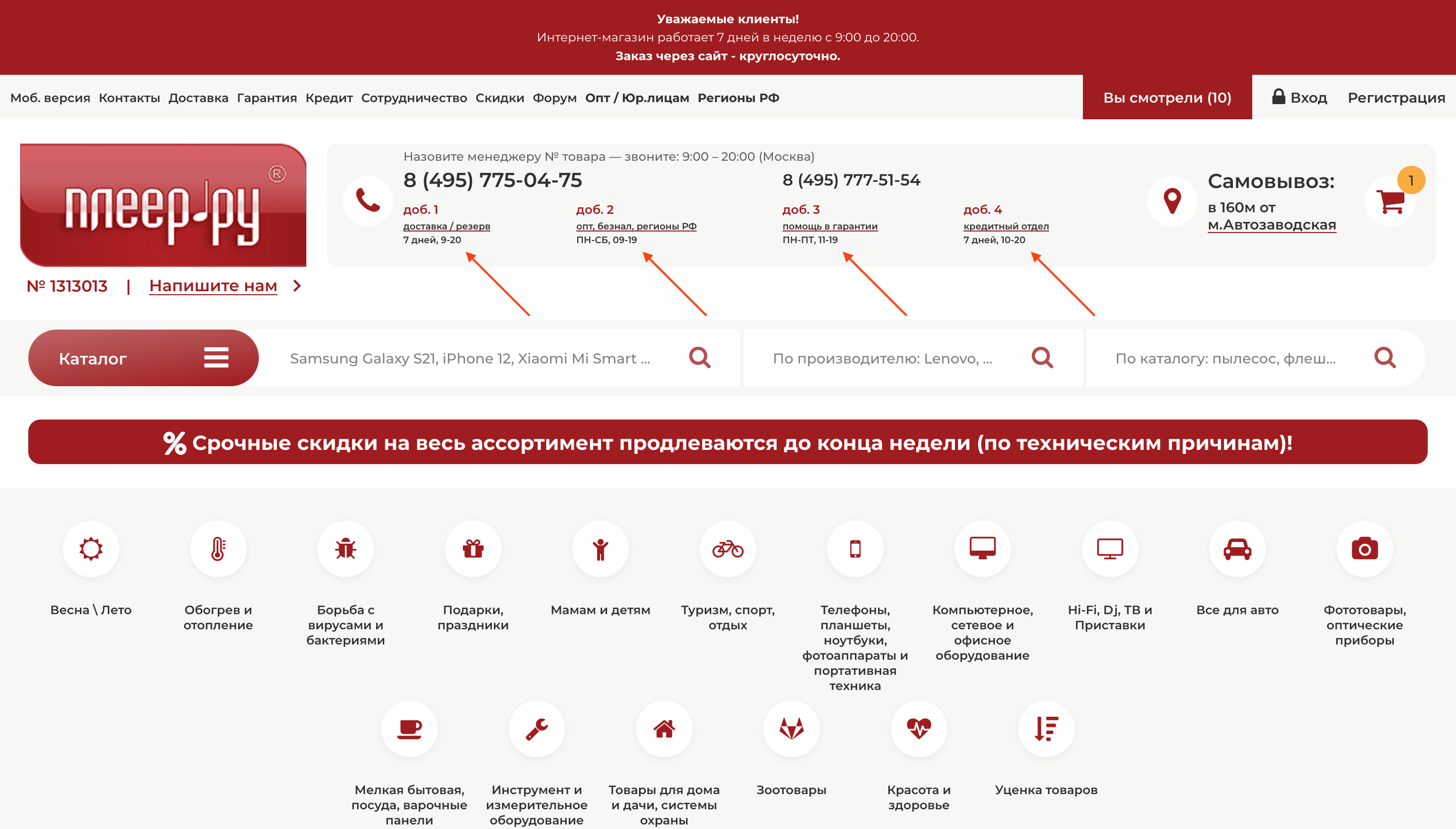
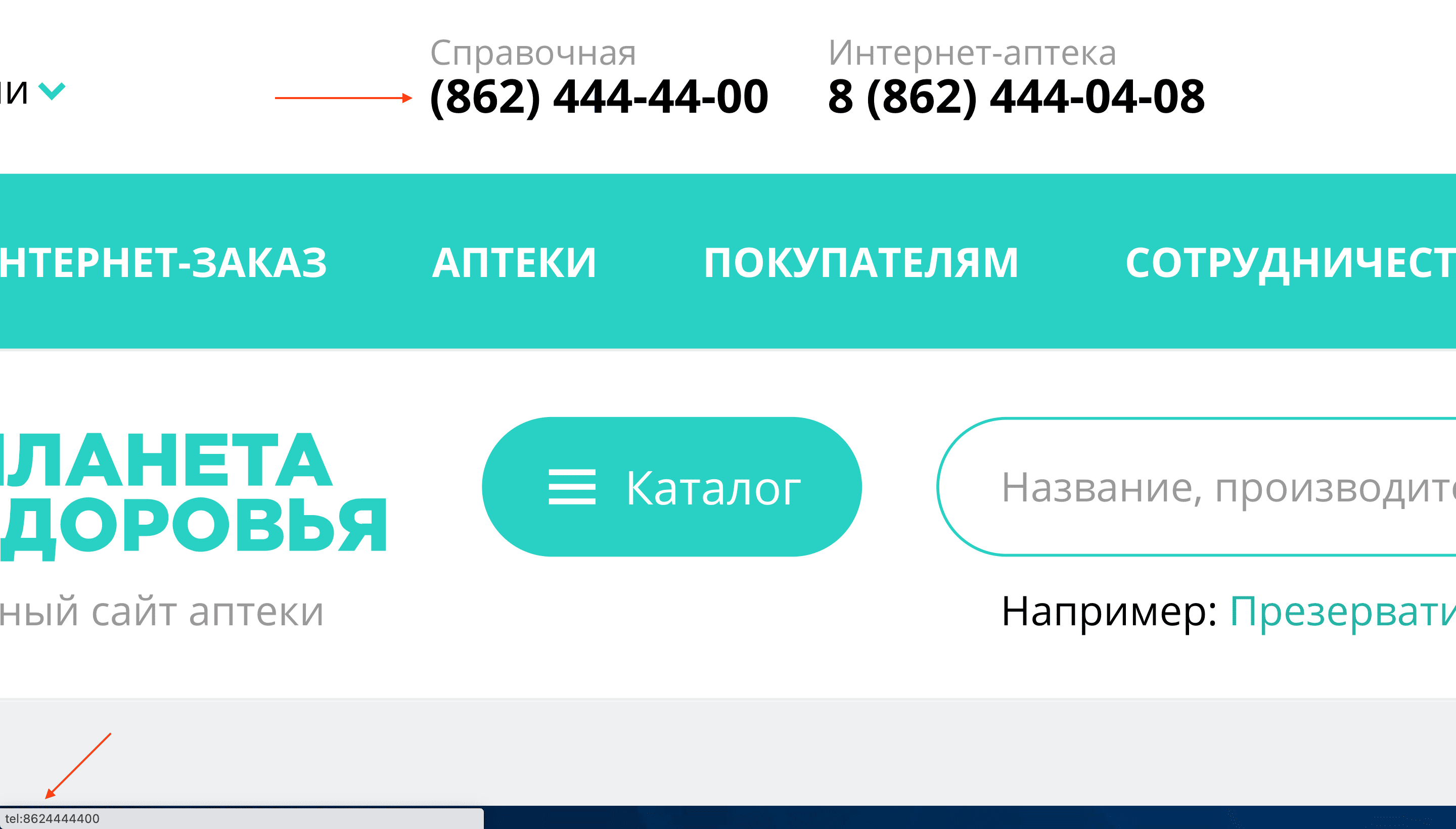
Различие между номерами понятно
Если вы предоставляете несколько номеров для связи, в явной форме поясните, по какому именно поводу можно звонить на каждый из них. Не оставляйте клиента в неведении.
Смотреть пример

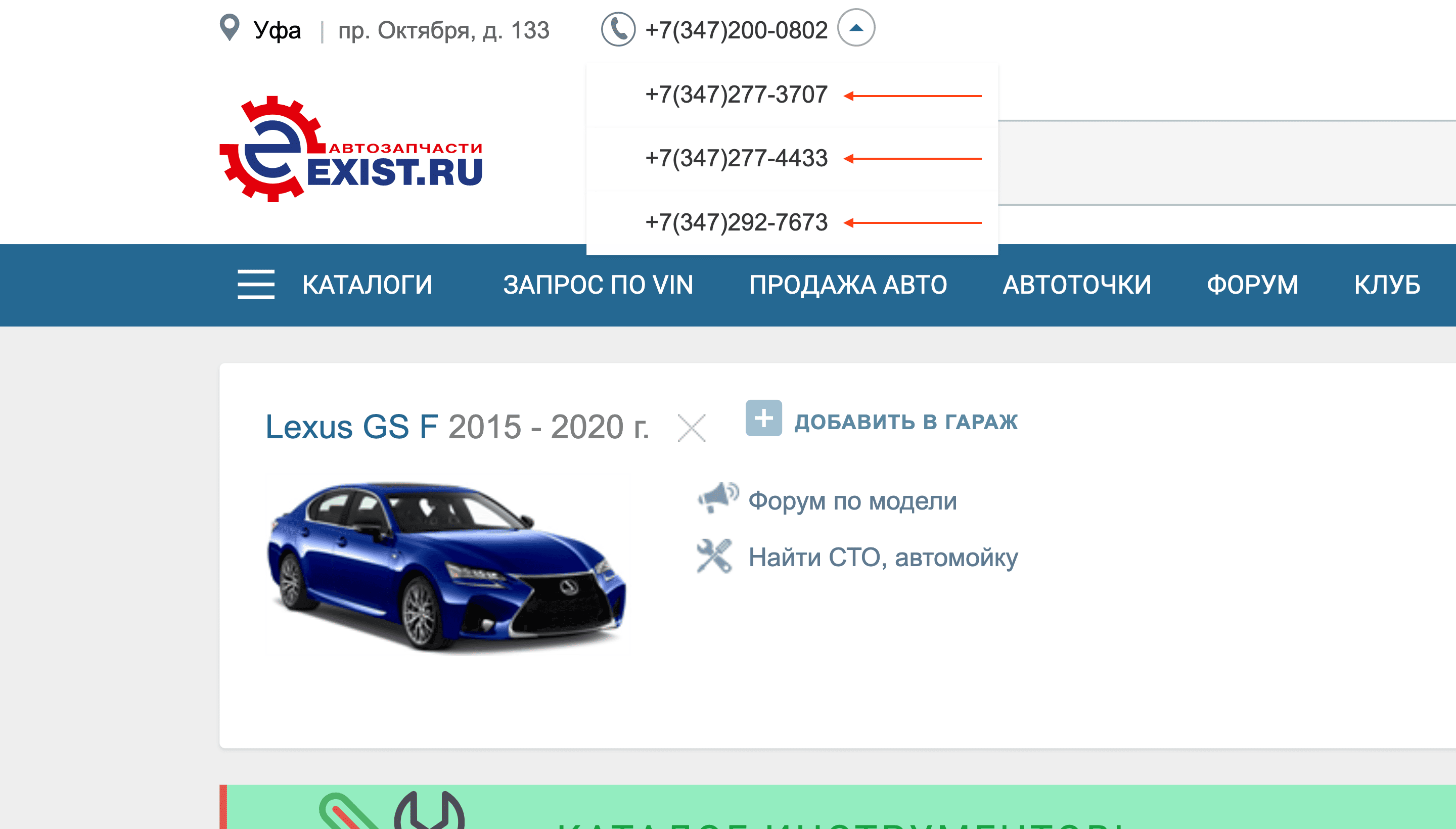
Одна функция? Один номер
Если несколько номеров выполняют одну и ту же функцию, лучше отображать один единый номер. Не стоит создавать для клиента ненужный выбор.
Смотреть пример

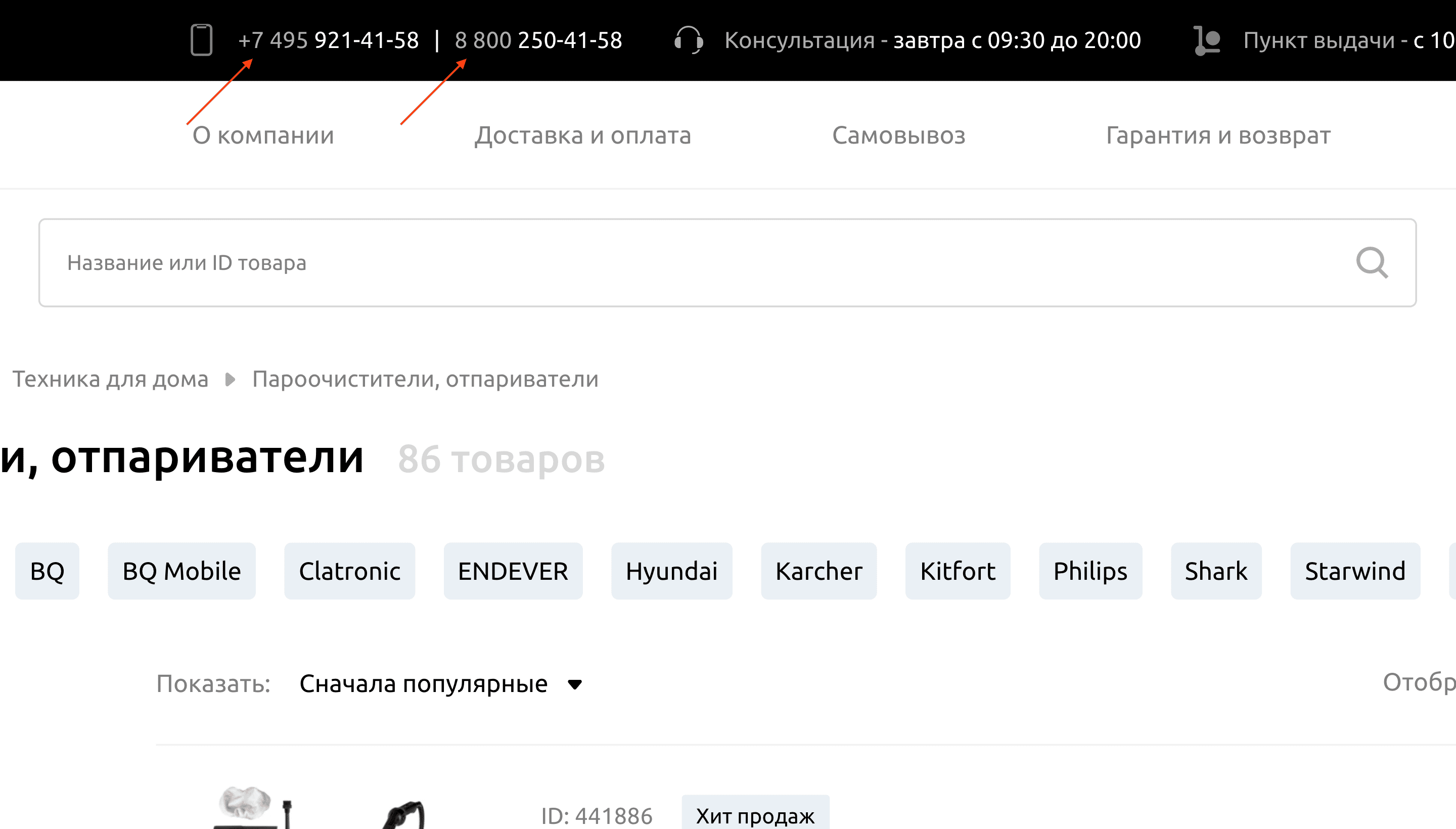
Без дублирования номеров
Если вы указываете федеральный и местный номера, позаботьтесь о том, чтобы они не дублировали друг друга.
Смотреть пример

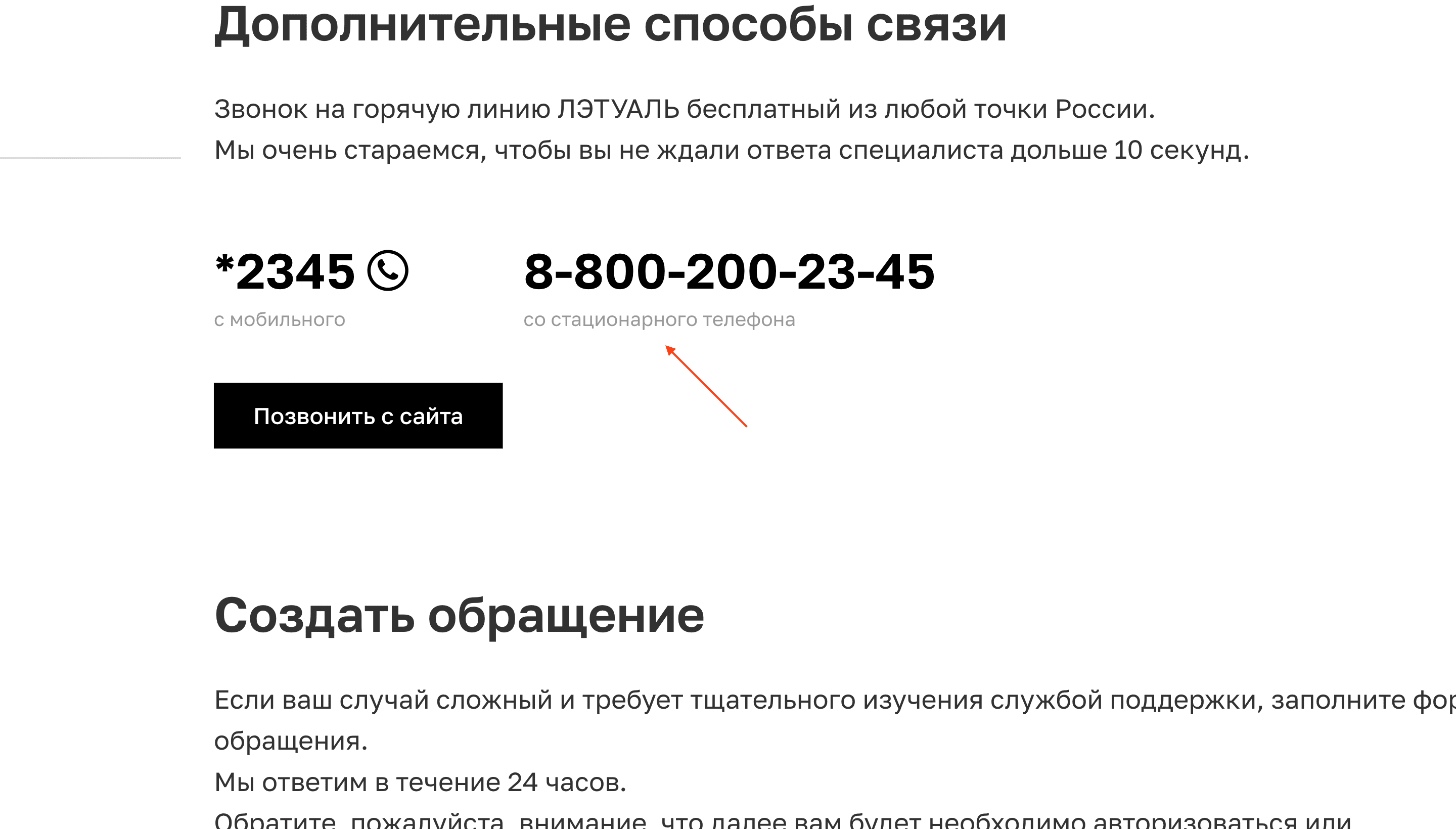
Формулировки корректны
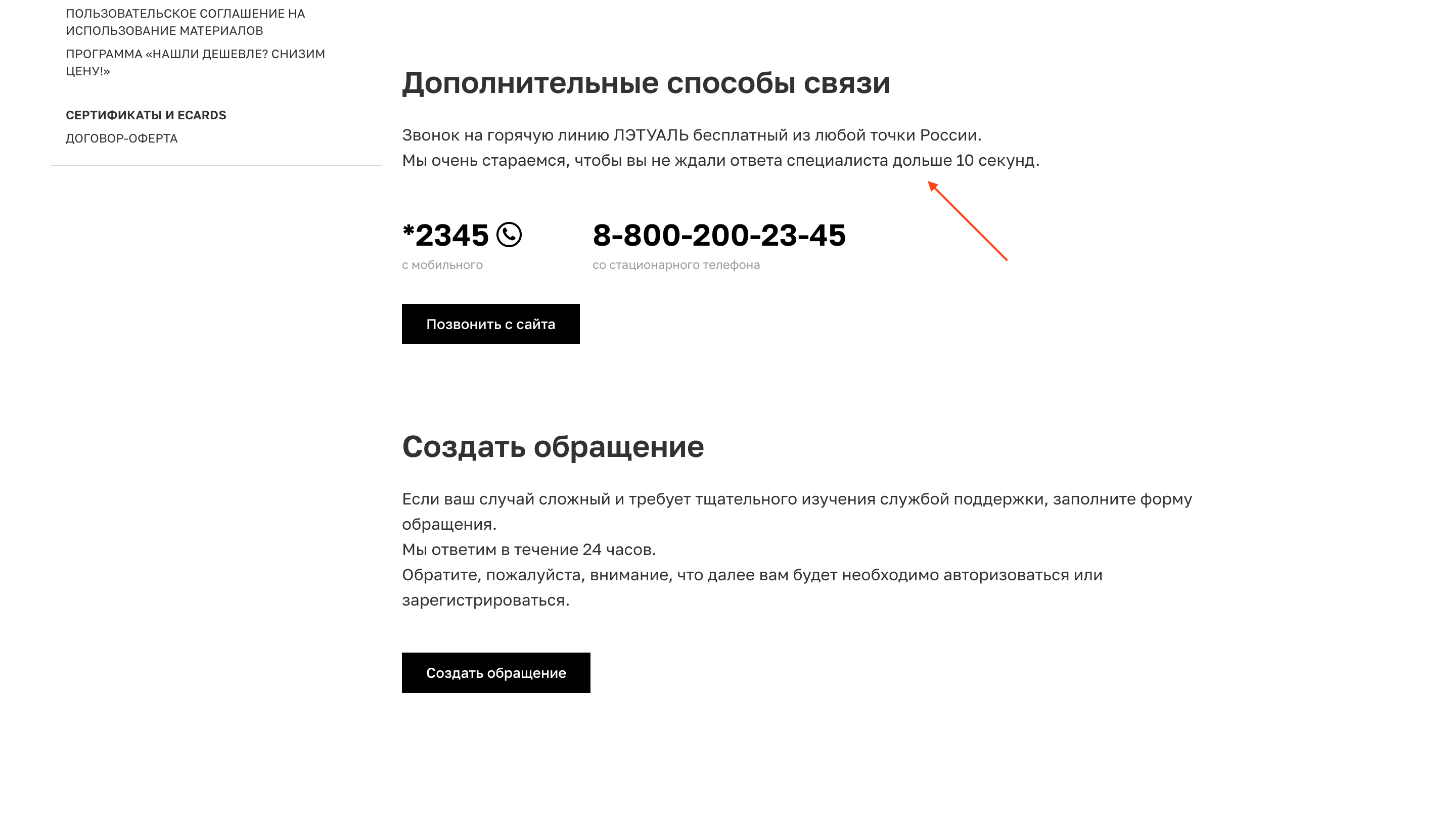
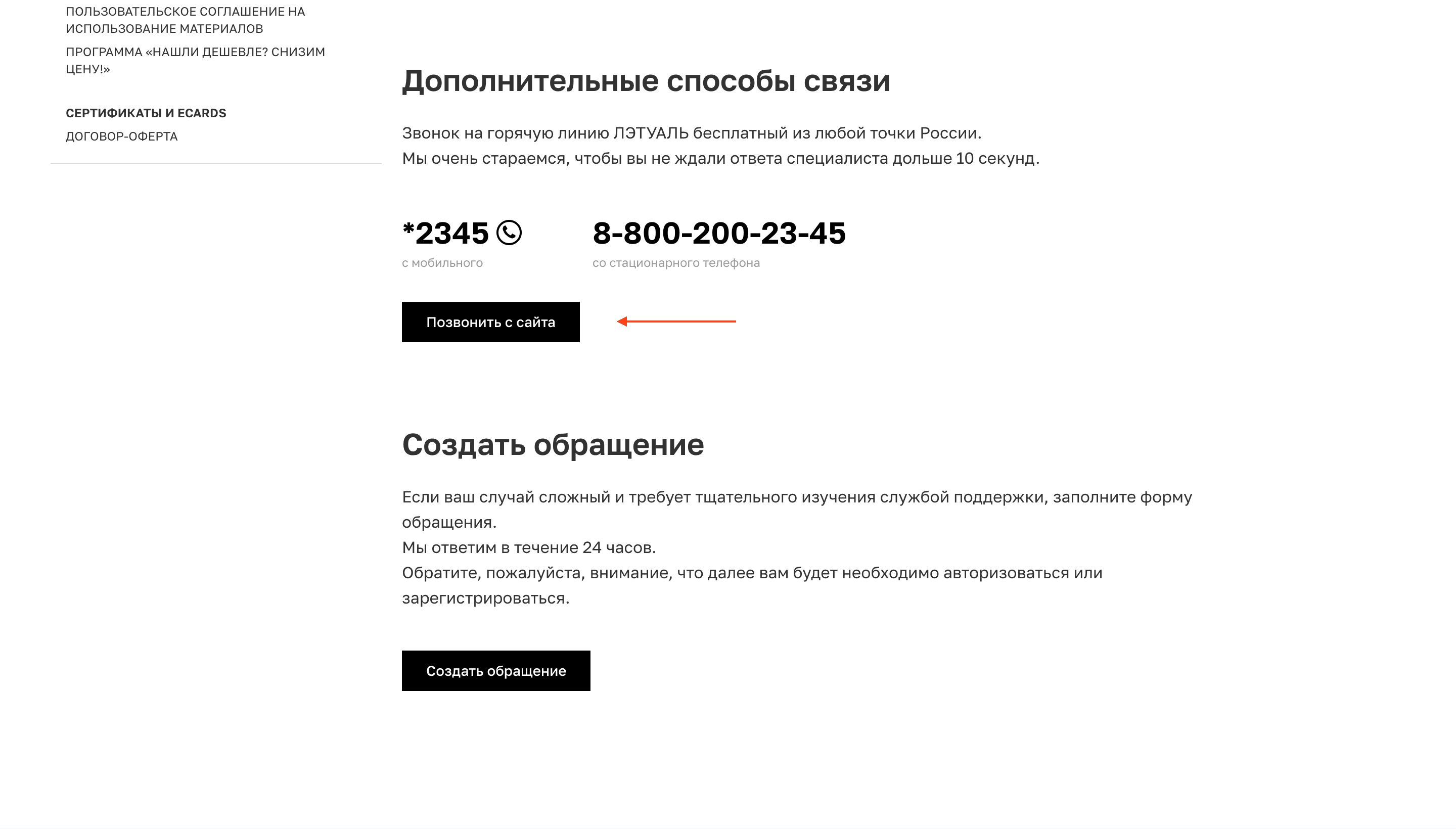
Для подписей используйте корректные формулировки. Если на номер можно позвонить с любого телефона, не пишите, что это можно сделать только со стационарного.
Смотреть пример

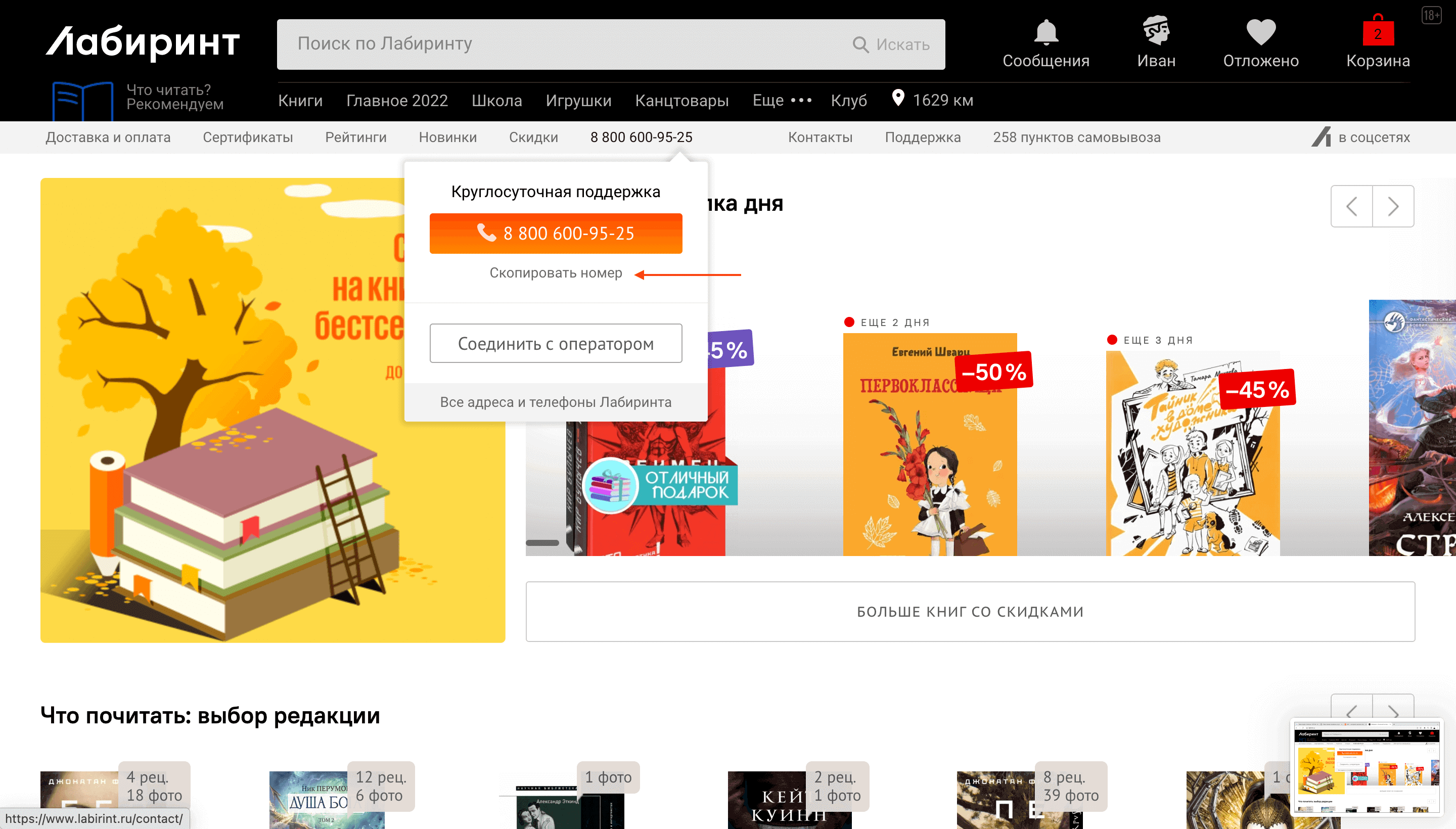
Копирование номера?
В одном из магазинов мне также встретилась функция копирования номера. Как считаете, насколько она может быть полезна, какие есть use cases? Напишите в комментариях.
Смотреть пример

Коллтрекинг работает корректно
Если вы используете подмену номера для аналитики, убедитесь, что она срабатывает своевременно, и номер не меняется на глазах у клиента.
Смотреть пример
3. Оформление
Не спрятан
По возможности не прячьте номер телефона за какие-либо элементы: сделайте его видимым по умолчанию, упрощая путь клиента при звонке.
Смотреть пример

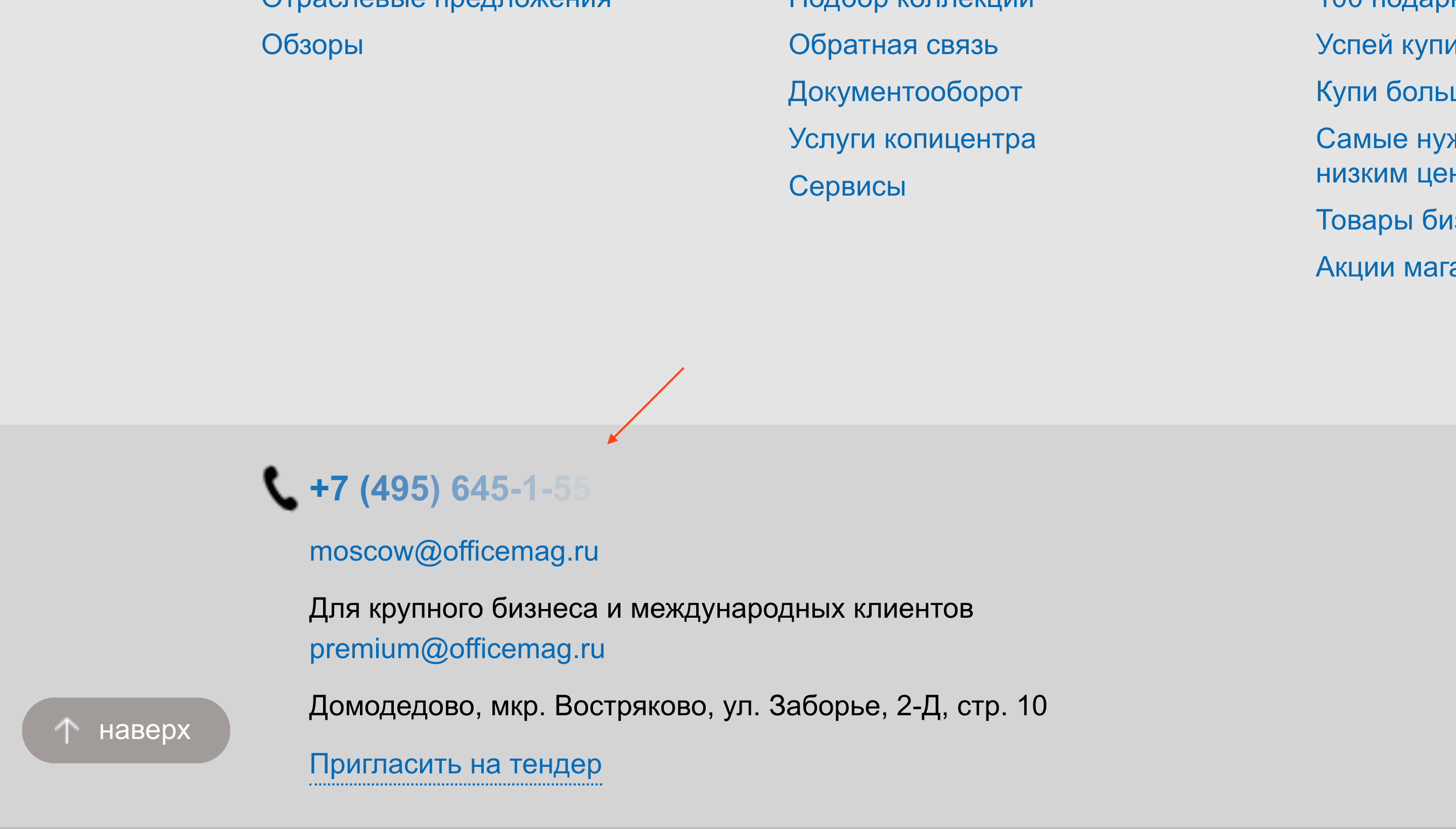
Виден полностью
Сделайте так, чтобы номер был виден полностью, без выцветания. Понимаю, с какой целью это делается. Но выглядит убого, да и клиенту задачу звонка усложняет.
Смотреть пример

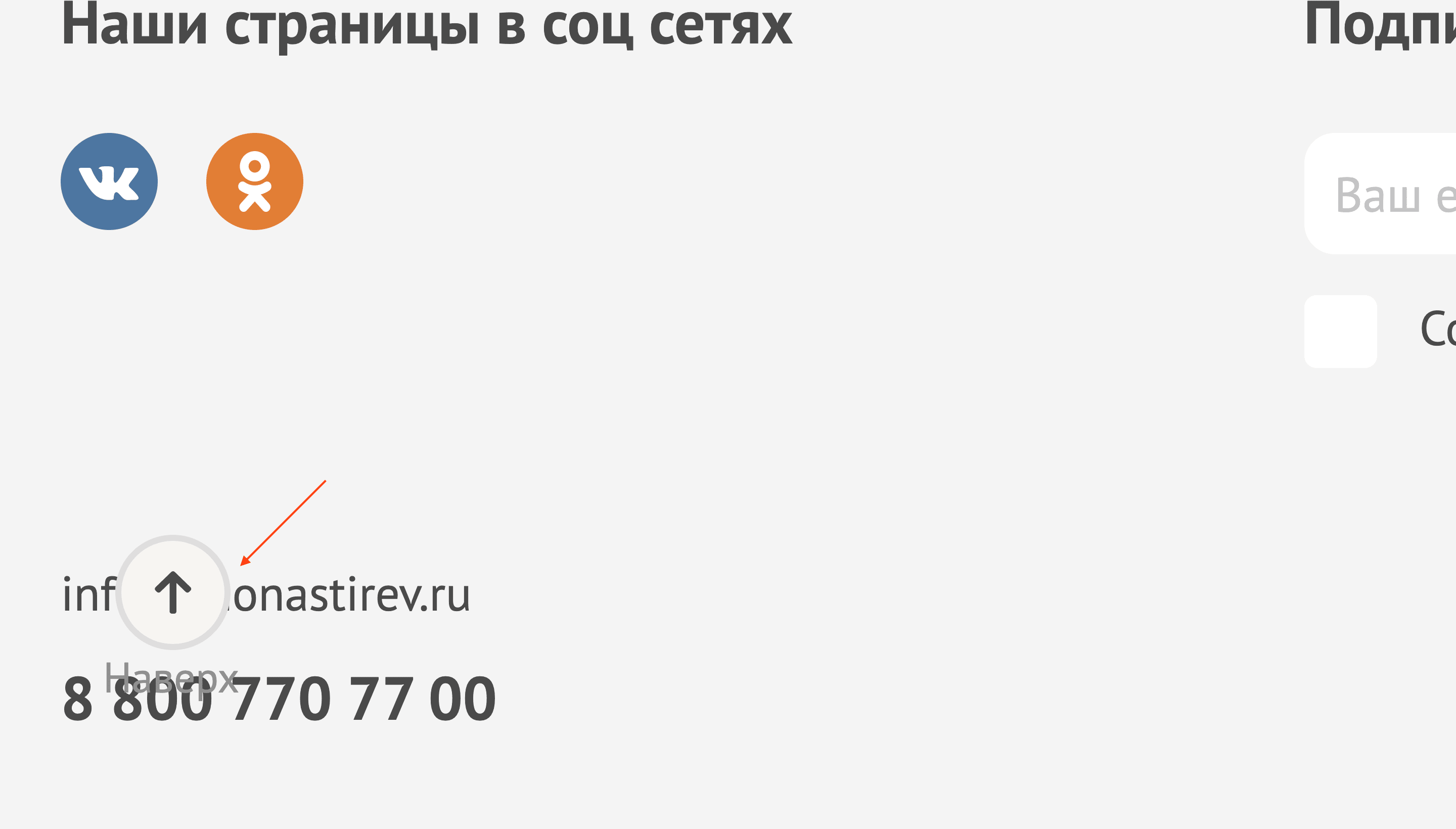
Ничем не перекрывается
Если вы используете фиксированные элементы на странице (онлайн-консультанты, кнопку скролла вверх и т.д.), убедитесь, что они не перекрывают собой номер телефона.
Смотреть пример

Форматирован
Базовый момент: используйте форматирование номера телефона, чтобы клиенту легче было его прочитать и набрать, не ошибившись.
Смотреть пример

Не мельчит
Не мучайте клиента, размещая номер телефона в слишком мелком размере шрифта. Номер должен легко читаться.
Смотреть пример

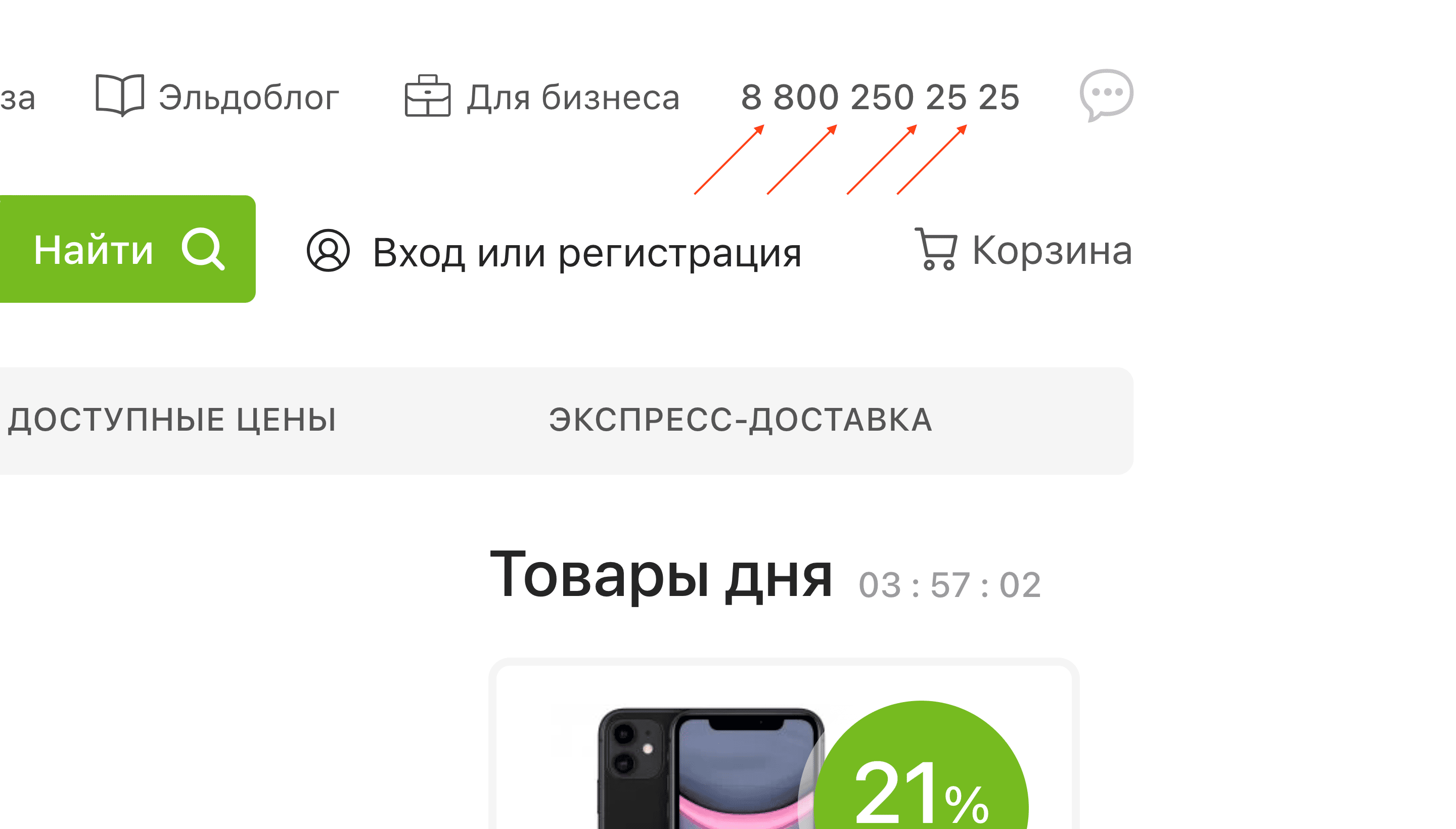
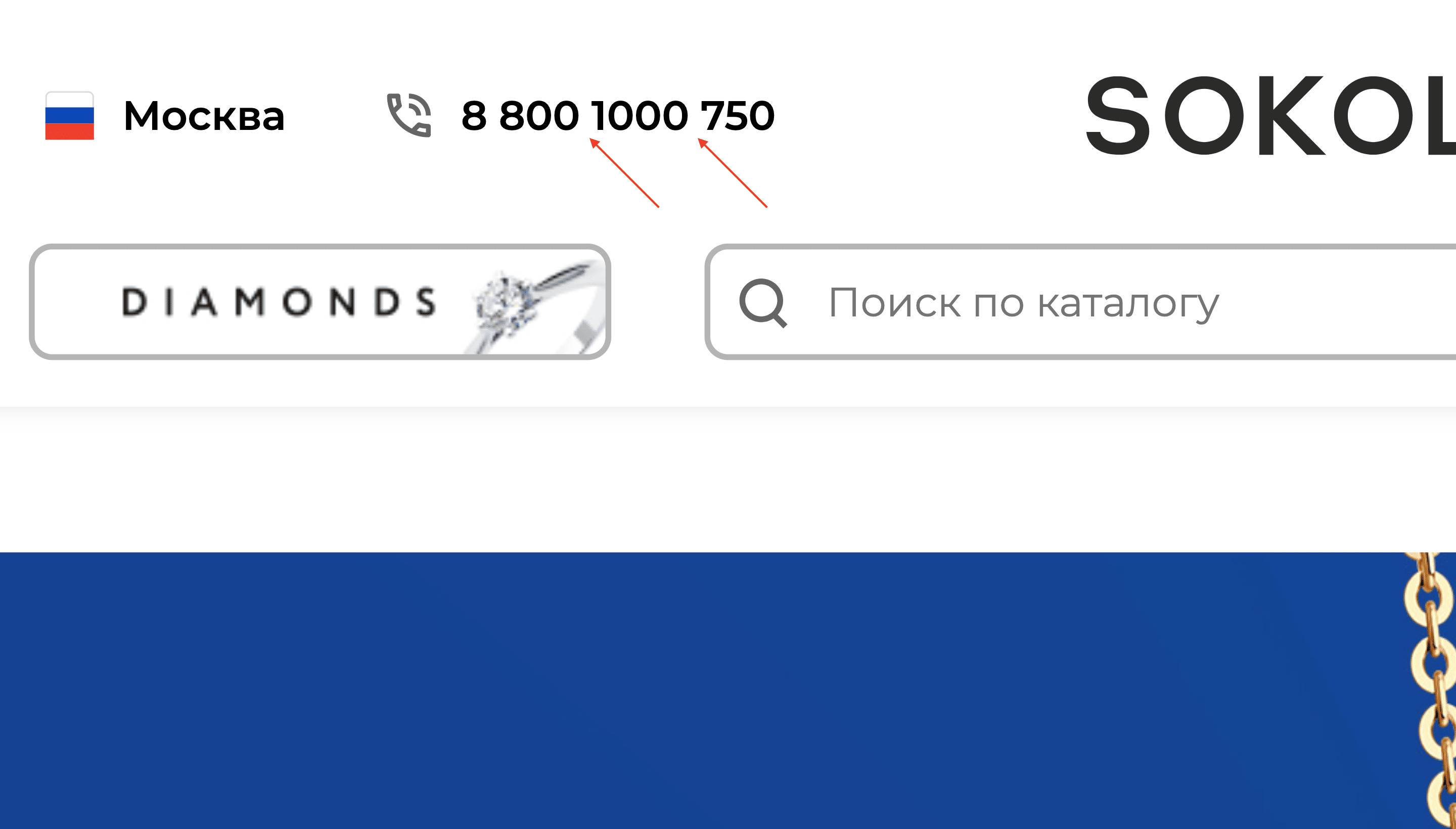
Разделен на составные части
Используйте отступы во всех частях номера: коде страны, коде города и составных частях номера.
Смотреть пример

Стандартная структура разделения
По возможности используйте общепринятую структуру разделения номера для своей страны. В случае с РФ чаще всего используется +7 (ХХХ) ХХХ ХХ ХХ.
Смотреть пример

Нестандартное разделение
Однако для «красивых» номеров допускается нестандартная структура отступов, если это позволяет легче считать и запомнить номер.
Смотреть пример

Отступы vs. дефисы
По возможности используйте именно отступы, а не дефисы. Номер будет считываться в обоих случаях, но в последнем будет визуально более перегруженным.
Смотреть пример

Выцветание кодов
Иногда код страны и города делают чуть более выцветшим, чтобы фокус смещался именно на номер. Не функционально, но достаточно интересно. Что скажете?
Смотреть пример

Визуальное различие адекватно
При этом, стараясь подсветить сам номер, не стоит перегибать палку и делать различие слишком сильным.
Смотреть пример

Форматирование обосновано
Не стоит прибегать к форматированию, которое ничем не обосновано. Как считаете, зачем в этом номере выделена цифра? Напишите в комментариях.
Смотреть пример
Без highlight'а платного номера
Подсвечивание платного номера и отображение бесплатного номера визуально вторичным – пример темного паттерна, попытки сэкономить на стоимости звонков.
Смотреть пример
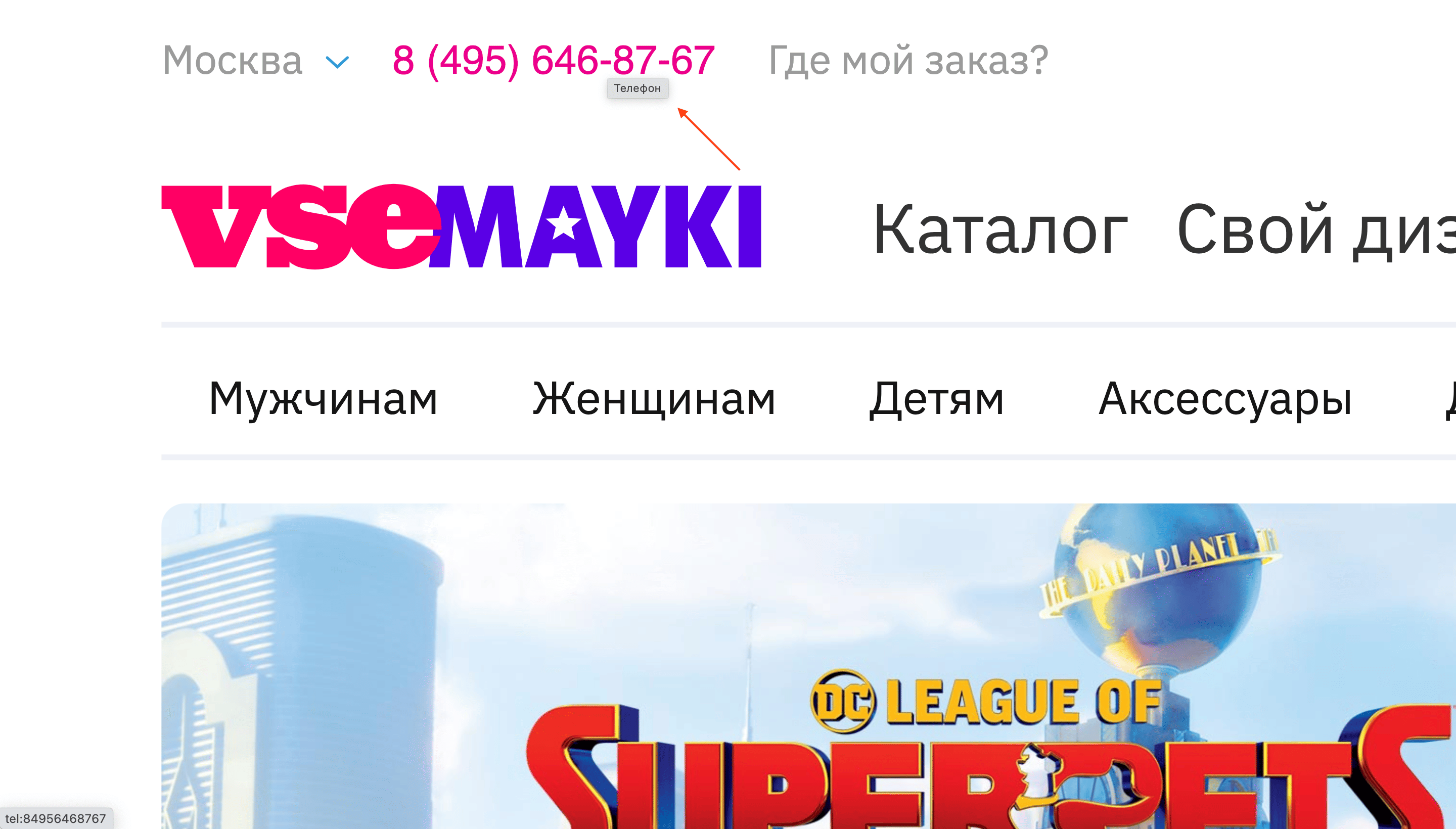
С кодом страны
Формат номера должен быть максимально привычным и часто используемым. Номера без кода страны – точно не лучший вариант в плане восприятия.
Смотреть пример
Код страны для горячей линии
В случае с горячей линией лучше отображать код в том формате, в котором он уже стал привычен большинству: не +7 800, а 8 800.
Смотреть пример
Релевантная иконка
Чтобы сделать номер более заметным и понятным, рядом с ним можно разместить релевантную иконку в виде трубки телефона.
Смотреть пример

Иконка в хорошем качестве
Размещая иконку, убедитесь, что она загружена в хорошем качестве (желательно в векторном формате) и не пикселит. А вот так делать не стоит:
Смотреть пример

Иконку легко разглядеть
Если иконка слишком мелкая, ее труднее разглядеть. А если ее трудно разглядеть, она в принципе теряет весь смысл.
Смотреть пример
Без сторонних иконок
Размещая сторонние иконки вплотную с номером телефона, клиента можно ввести в заблуждение, т.к. они будут восприниматься, как единый элемент.
Смотреть пример
Без пунктирного подчеркивания
Пунктирное подчеркивание – часто используемая техника для отображения всплывающей подсказки. Не стоит использовать его в номере телефона.
Смотреть пример

Реакция на наведение
Сделайте номер телефона интерактивным, чтобы при наведении он менял свой вид, давая визуальную обратную связь.
Смотреть пример
Реакция на hover, если есть ссылка
Номер должен реагировать на наведение, только если он кликабельный. Иначе введете клиента в заблуждение («на hover реагирует, но ничего при клике не происходит»).
Смотреть пример
Индивидуальная реакция на hover
Номера, размещенные рядом, должны быть отдельными объектами. Если клиент наводит курсор на один номер, а выделяется и другой, на какой номер он позвонит при клике?
Смотреть пример
Без контекстных подсказок
С учетом того, что номер телефона службы поддержки привычен для большинства, от контекстных подсказок в данном случае можно и отказаться.
Смотреть пример
Подсказки с призывом к действию
Если и использовать подсказки при наведении курсора на номер телефона, в их текст можно добавить призыв к действию – связаться с компанией.
Смотреть пример

Текст подсказки корректный
Что точно делать не стоит – это вводить клиента в заблуждение с помощью подсказок. Они должны подсвечивать именно целевое действие при клике. А вот и анти-пример:
Смотреть пример

Без очевидных подсказок
Если вы используете подсказки, не размещайте в них банальный текст, не несущий для подавляющей части аудитории никакой ценности.
Смотреть пример

4. График работы
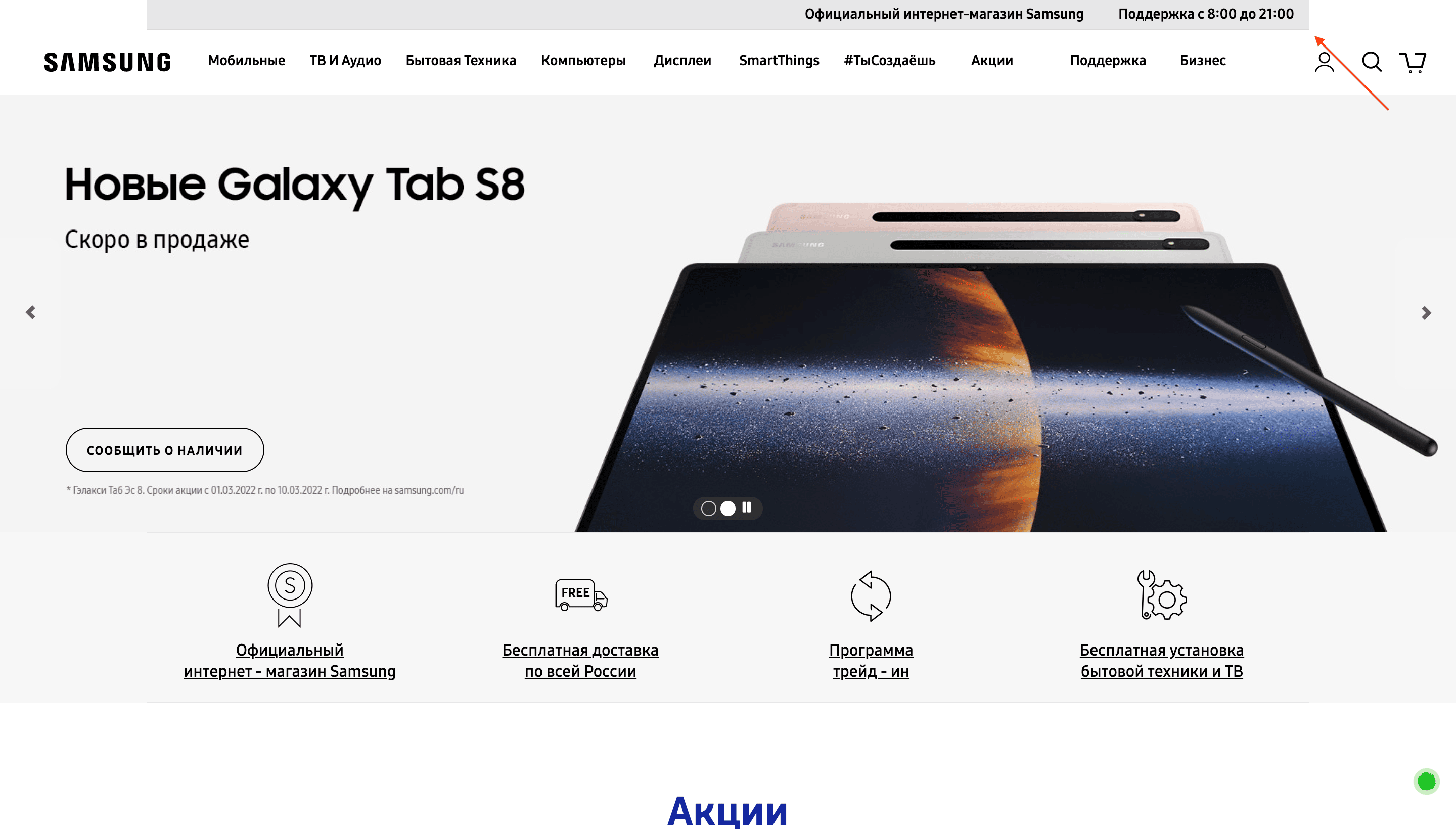
График указан
Не оставляйте клиента в неведении относительно того, дозвонится он до вас или нет. Укажите время работы в явной форме.
Смотреть пример

График соответствует реальности
Базовый момент: поддерживайте время работы службы поддержки в актуальном состоянии, чтобы клиент, позвонив в рамках указанного времени, не услышал лишь длинные гудки.
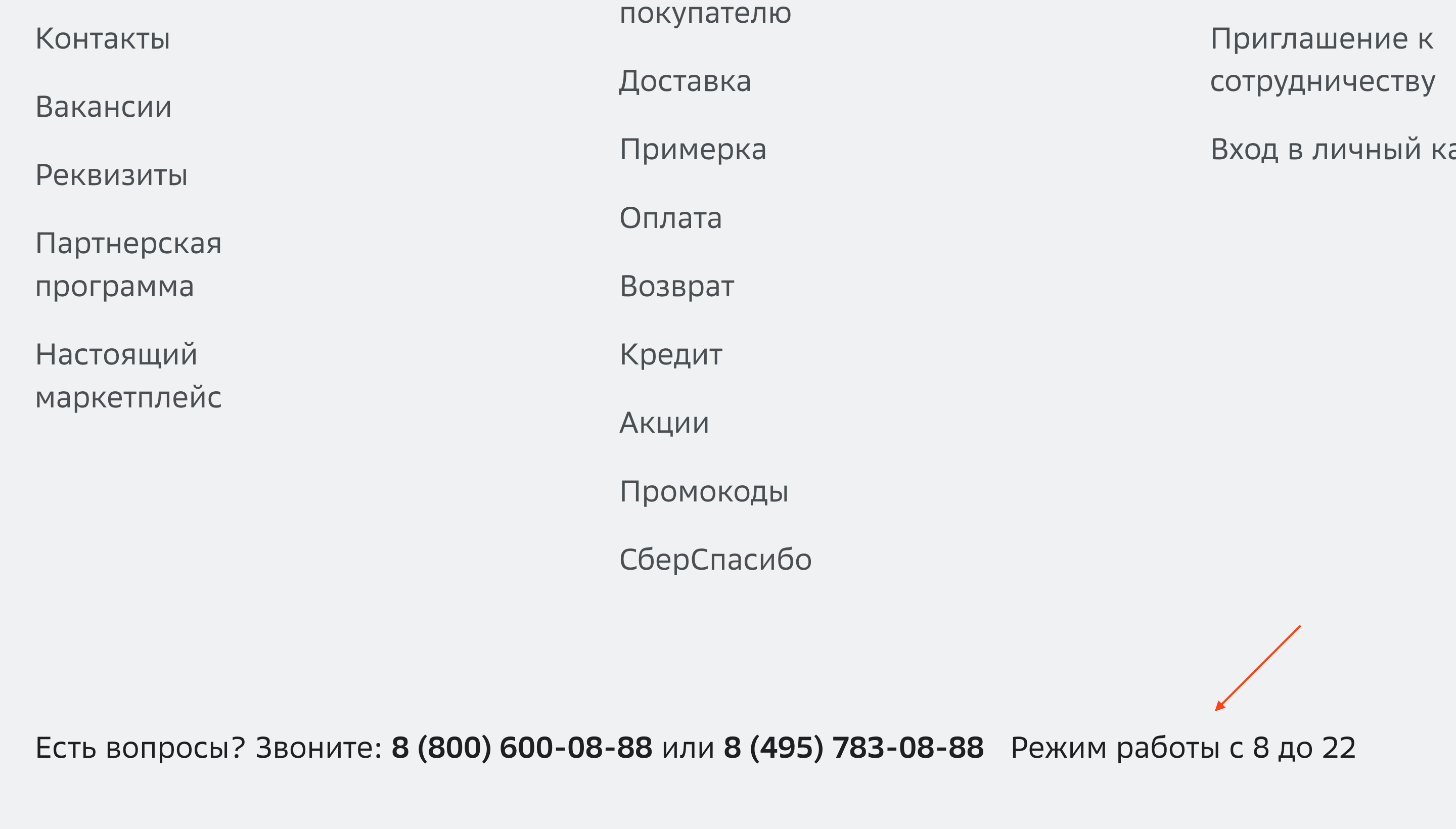
График указан везде
Если телефон службы поддержки указан в разных частях страницы, убедитесь, что он везде сопровождается графиком работы, чтобы лучше управлять ожиданиями клиента.
Смотреть пример
Соответствие графиков работы
Еще один базовый момент: часы работы службы поддержки в разных частях сайта должны соответствовать друг другу. Но некоторые забывают обновлять график везде, где он есть.
Смотреть пример
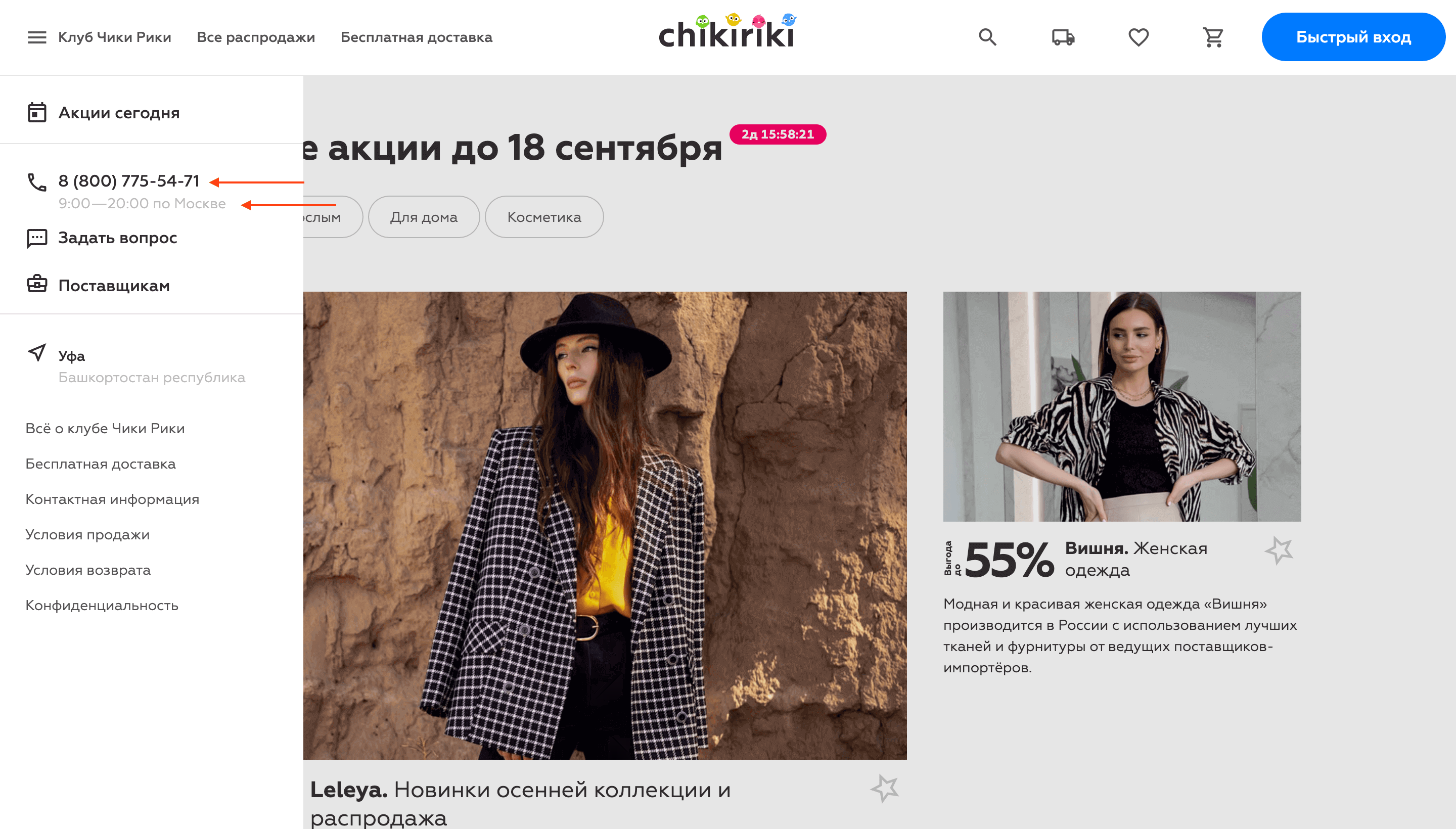
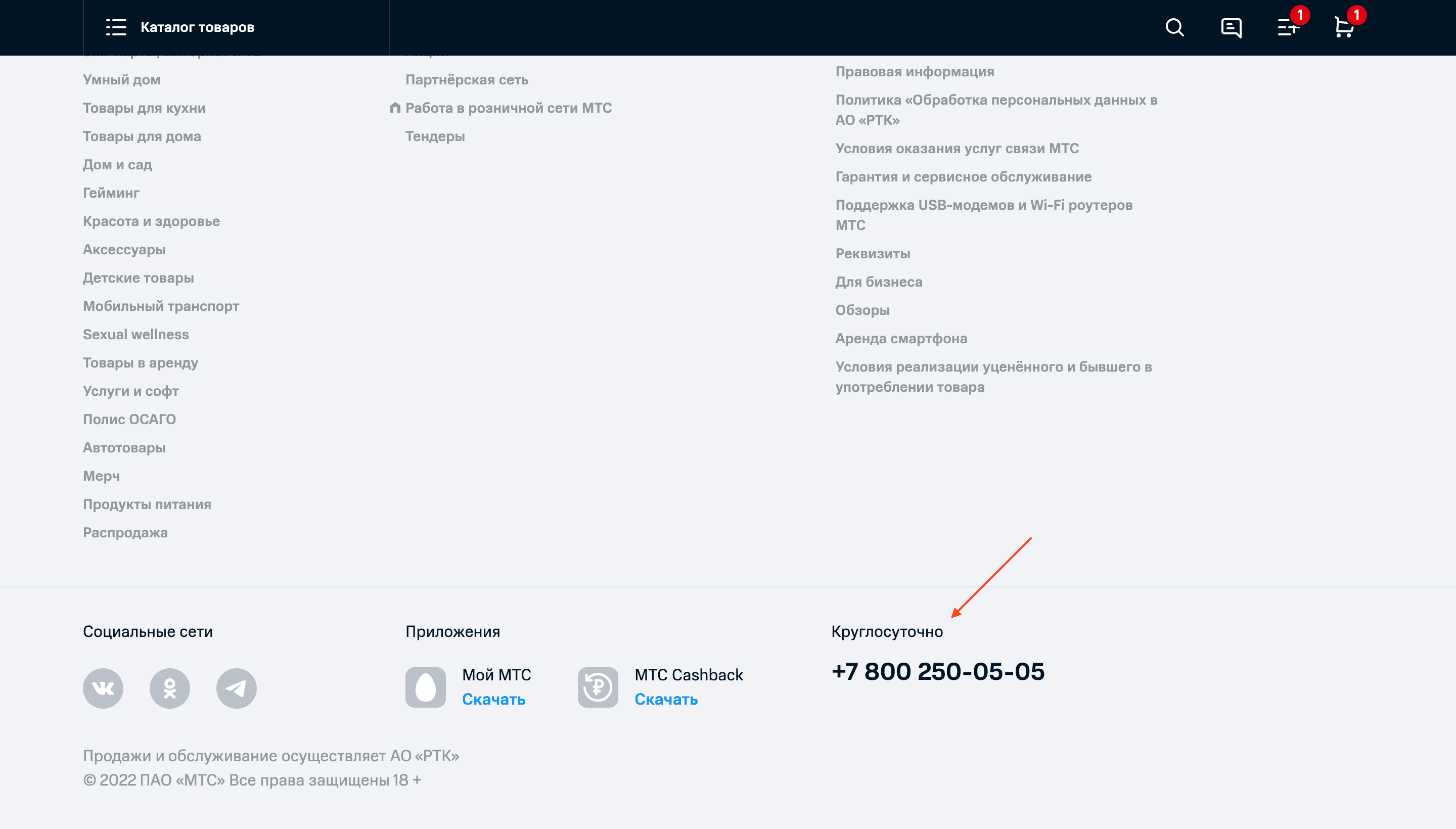
Визуально вторичен
Сделайте график работы визуально вторичным по отношению к номеру телефона, чтобы сместить фокус внимания на номер и не перегружать интерфейс.
Смотреть пример

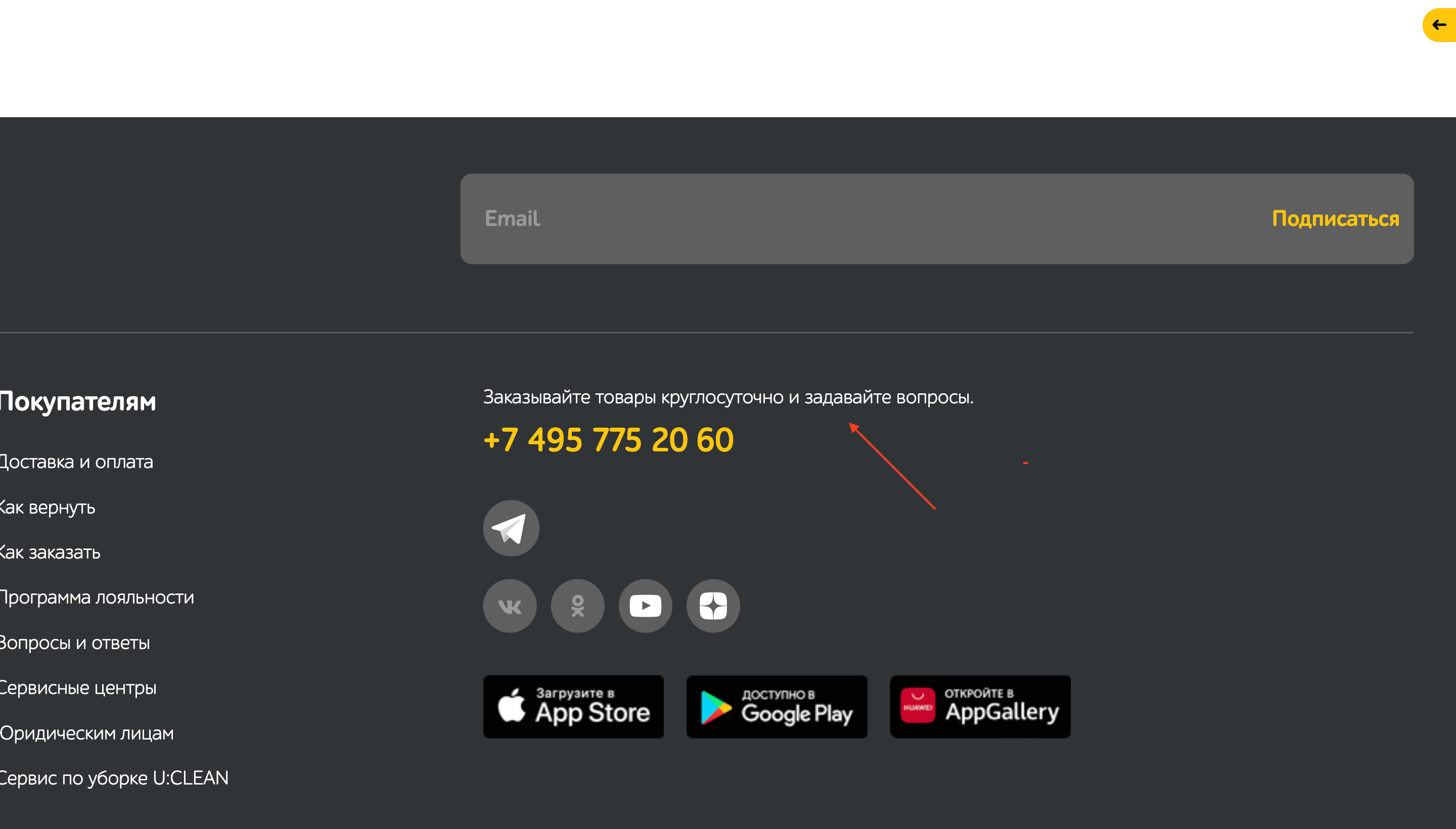
Круглосуточная поддержка
В идеале, вне зависимости от часового пояса – будь клиент во Владивостоке или Калининграде – у него должна быть возможность получить поддержку.
Смотреть пример

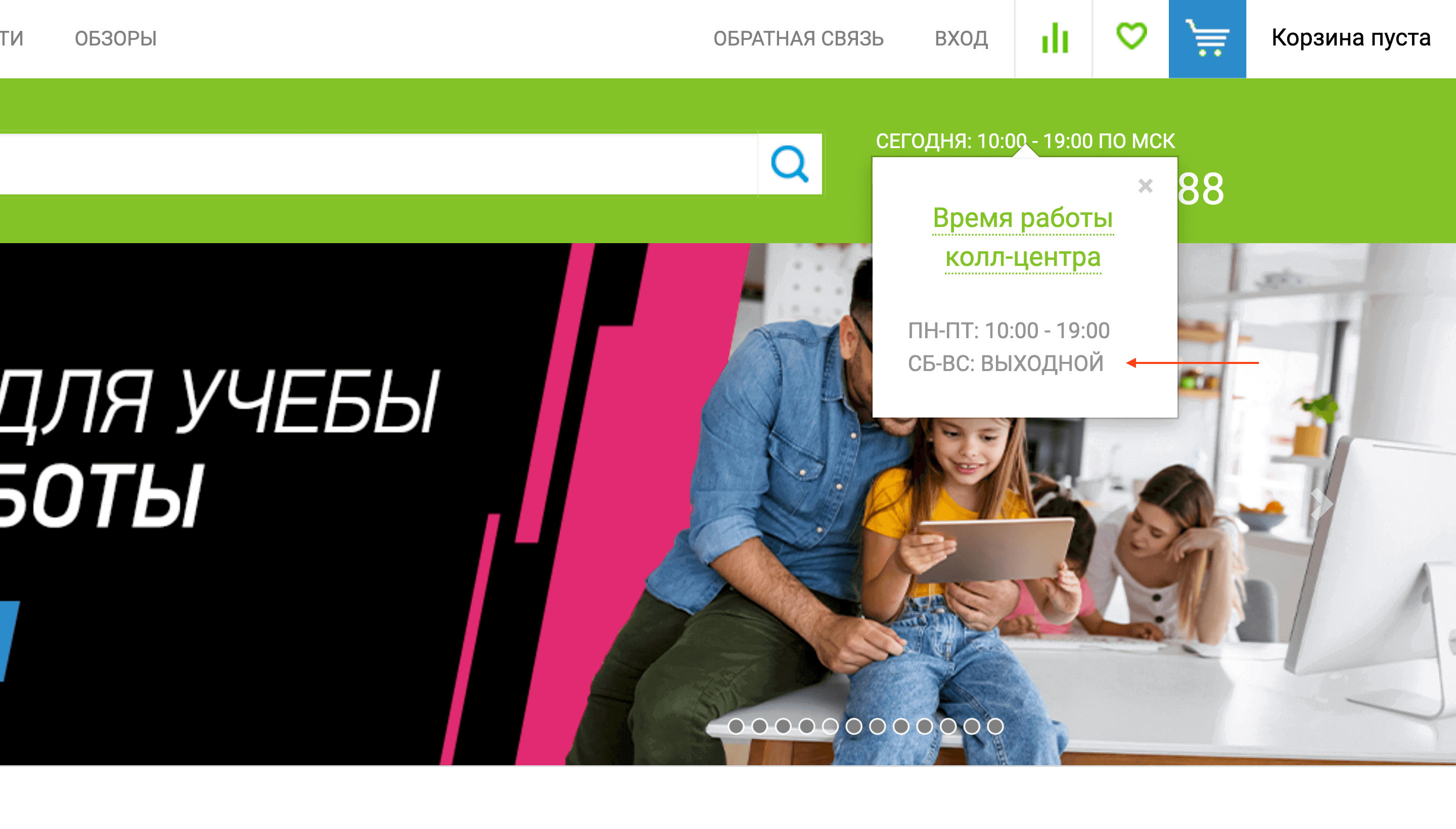
Без выходных
Ваш сайт работает в выходные? Если да, по возможности обеспечьте поддержку и в эти дни. Не дискриминируйте клиентов, совершающих покупки в субботу и воскресенье.
Смотреть пример

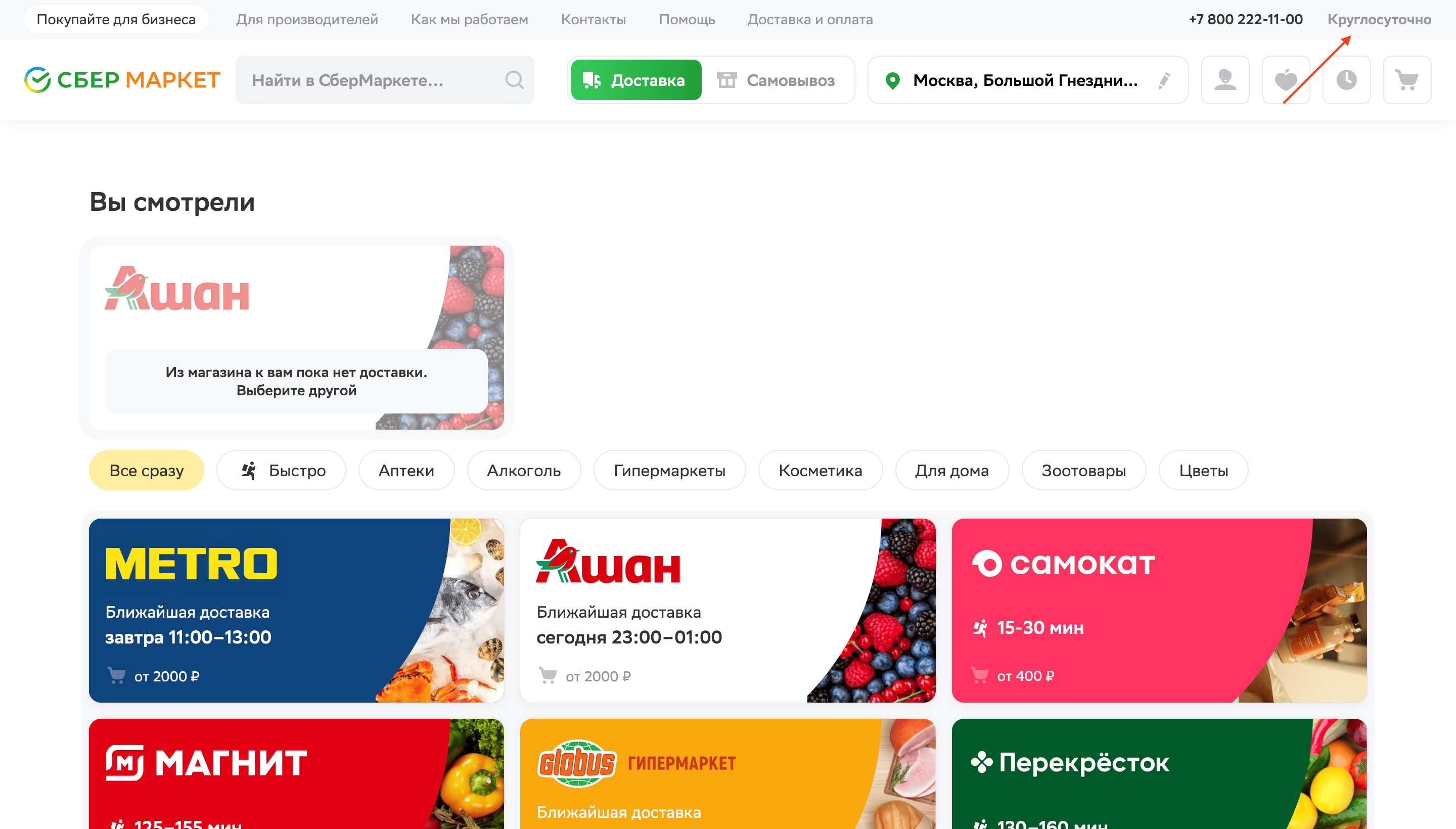
Текст о поддержке 24/7
Если поддержка круглосуточная, это не повод не указывать график работы. Напишите об этом в явной форме. Не заставляйте клиента додумывать это самостоятельно.
Смотреть пример

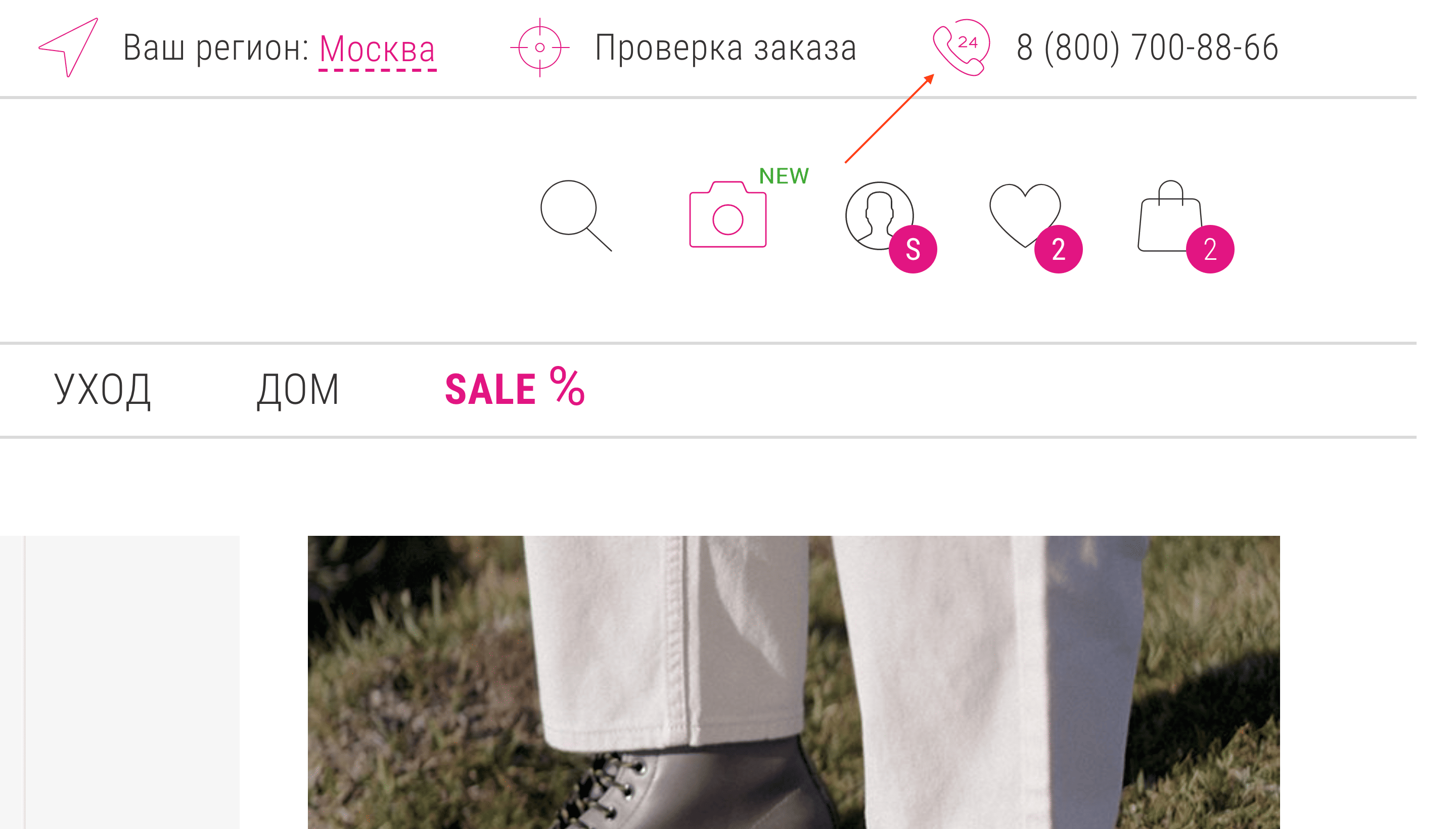
Визуальный highlight 24/7
В некоторых случаях факт того, что поддержка круглосуточная, подсвечивается с помощью релевантной иконки и привлекает больше внимания.
Смотреть пример

График в будни vs. в выходные
По возможности синхронизируйте график работы в будни и выходные, чтобы клиенту не приходилось высчитывать, дозвонится ли он до вас в конкретный день или нет.
Смотреть пример
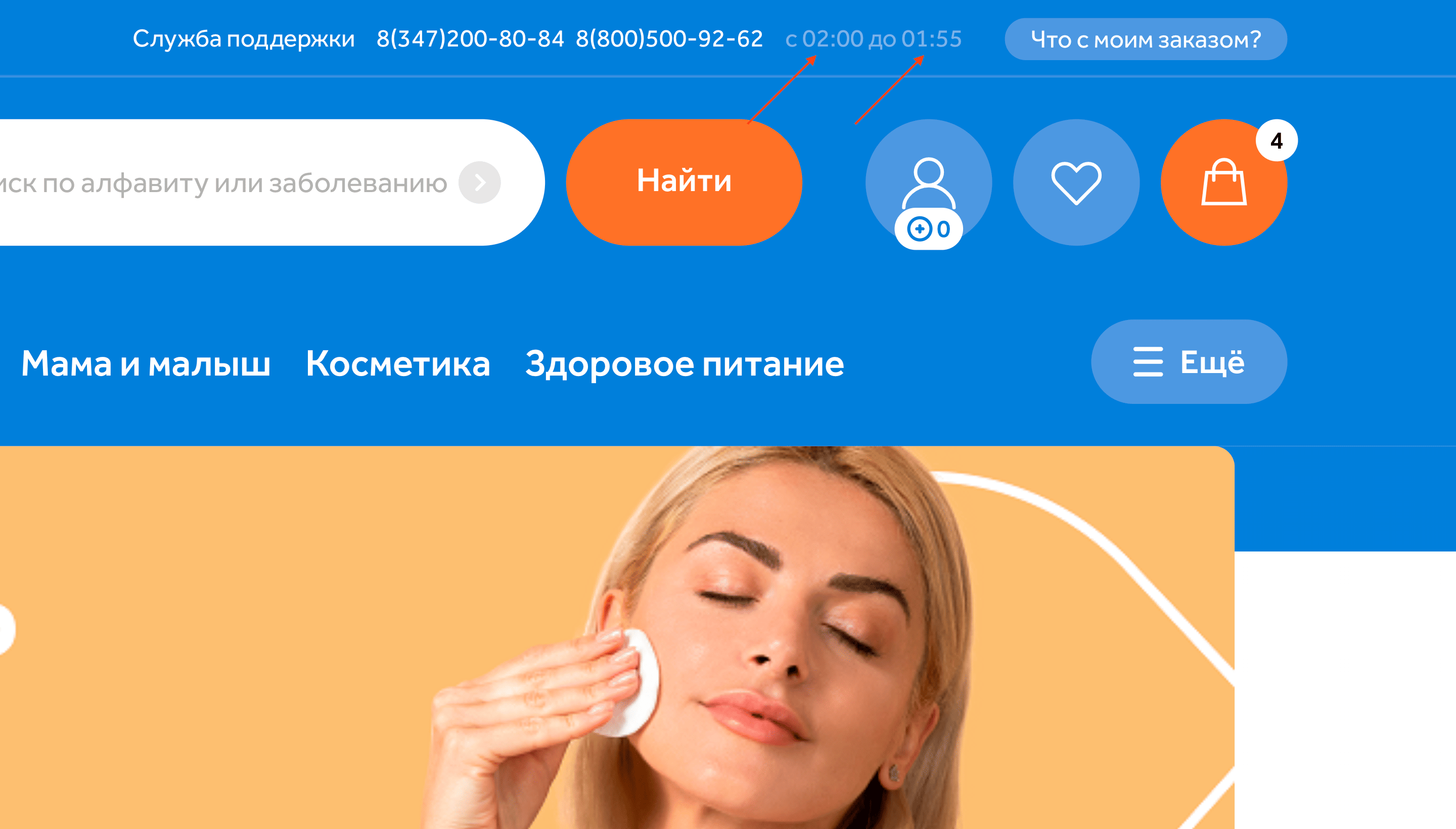
Без нестандартного графика
Бриллиант в сегодняшней коллекции: не мог не включить. Вместо того, чтобы гордо писать «круглосуточно», некоторые работают 23 часа 55 минут в сутки.
Смотреть пример

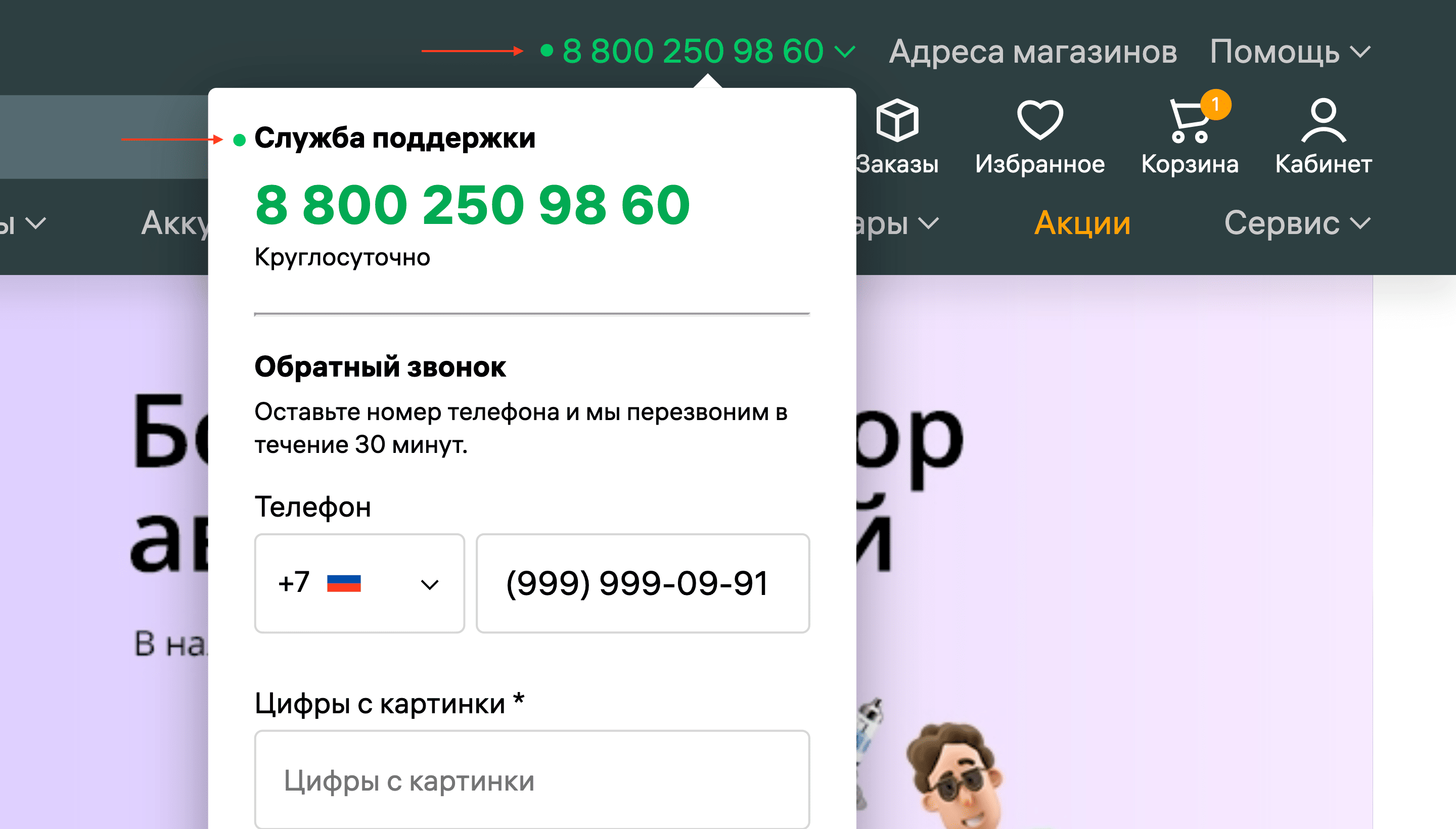
Highlight доступности поддержки
То, что поддержка доступна именно в данный момент, можно визуально подсветить за счет небольшого индикатора статуса online.
Смотреть пример

Highlight нерабочих часов
И наоборот, когда поддержка недоступна, можно в явной форме это подсвечивать, чтобы клиент не пытался безуспешно до нее дозвониться.
Смотреть пример

Динамический график работы
Если у вас федеральная компания, не забудьте, что клиенты находятся не в одном часовом поясе, и график работы поддержки должен динамически изменяться.
Смотреть пример
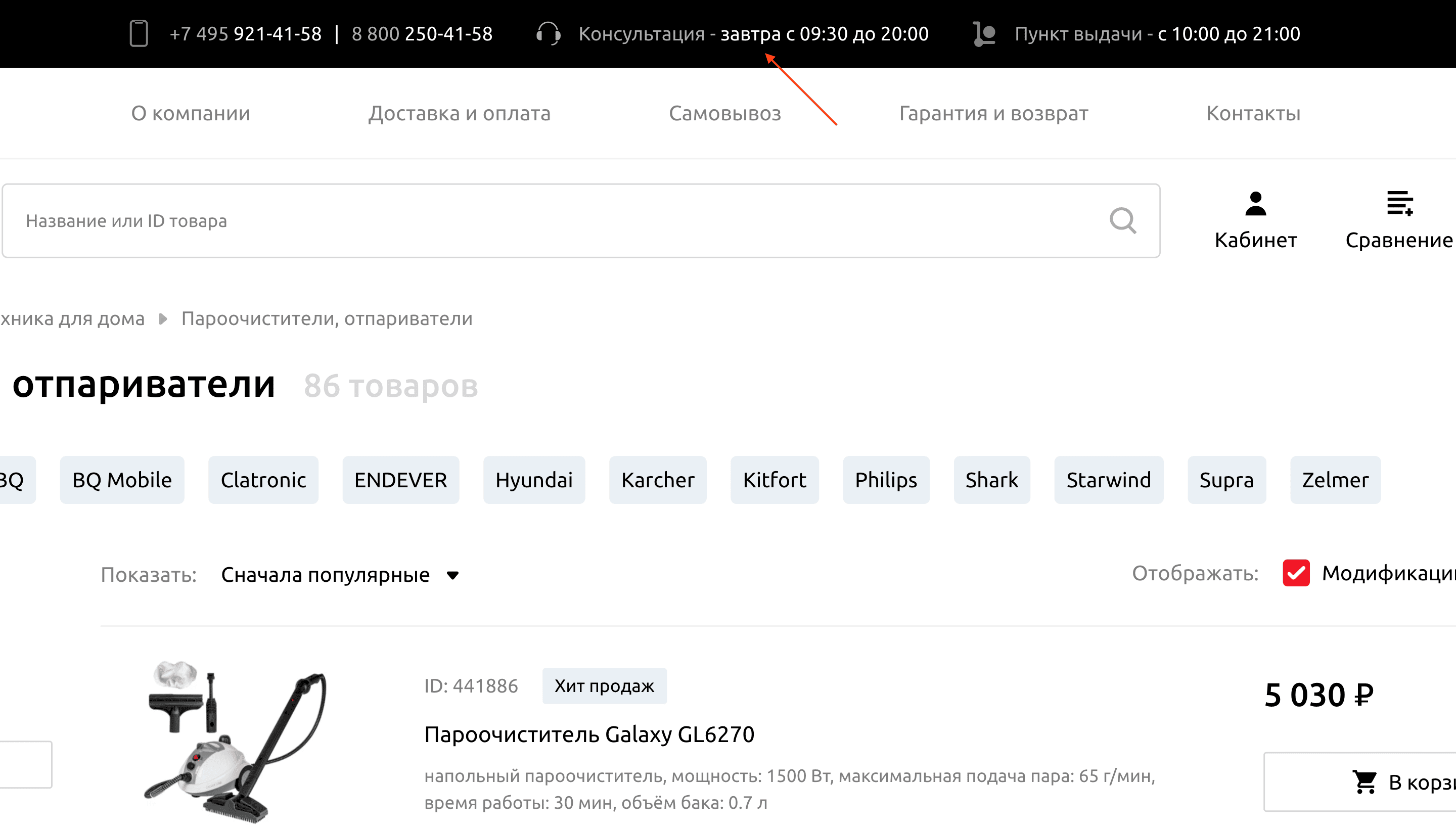
Подпись часового пояса
Если на динамический график работы пока не хватает ресурсов, как минимум, пишите, в каком часовом поясе указан график: это позволит лучше управлять ожиданиями.
Смотреть пример

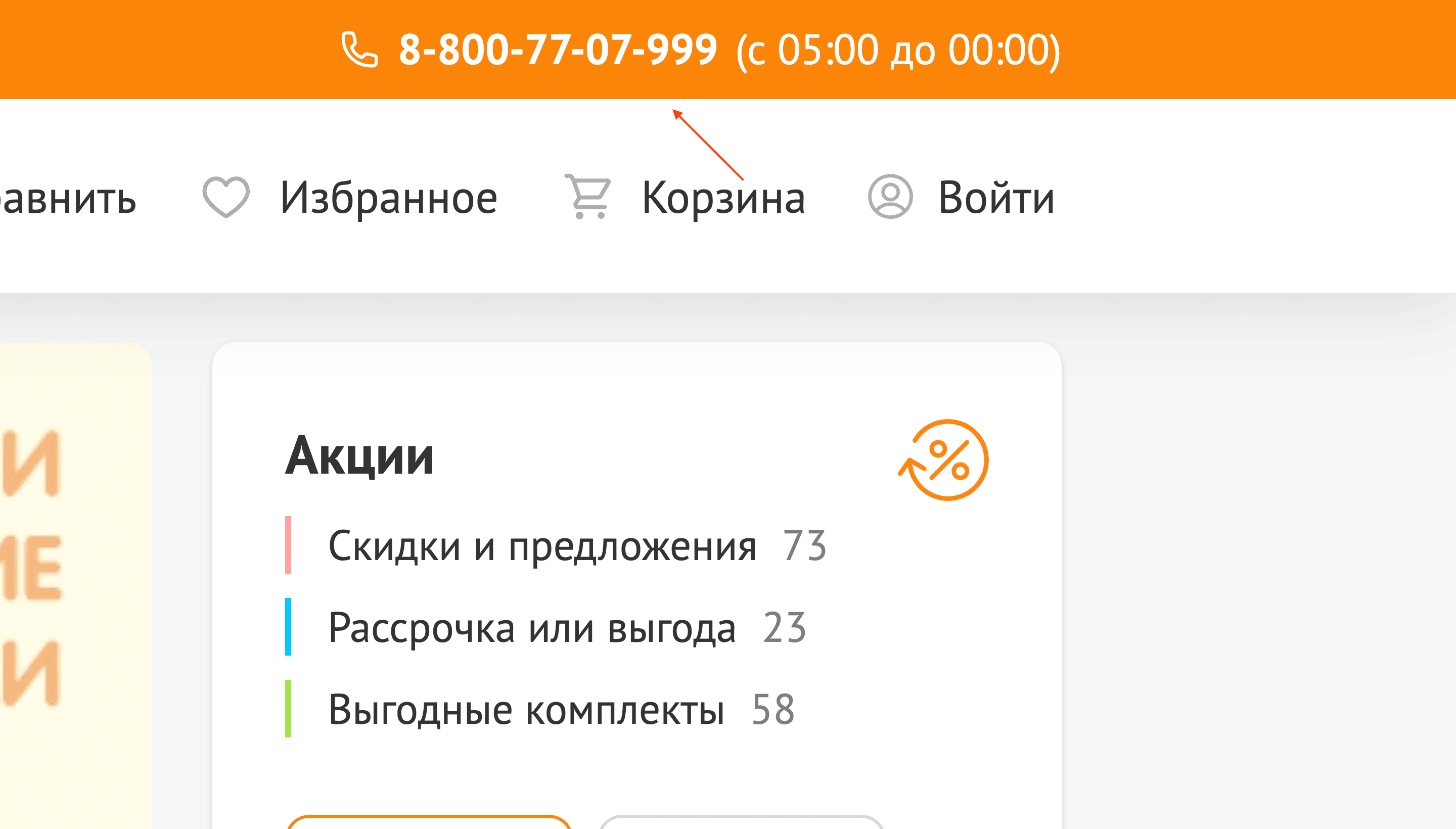
Форматирование часов
По возможности используйте общепринятый, наиболее часто используемый формат: в графике работы указывайте не только часы, но и минуты.
Смотреть пример

Время работы без телефона?!
И смех, и грех: указывать часы работы службы поддержки, но при этом не указывать ее номер – оригинально. И нелепо.
Смотреть пример

Разные вопросы – разный график?!
Еще один замечательный пример, который лучше не повторять в своем магазине: в зависимости от вопроса клиент сталкивается с разным графиком работы.
Смотреть пример

5. Инициация звонка
Номер кликабелен
Сделайте номер телефона кликабельным, чтобы клиент мог набрать его в 1 касание без необходимости вводить номер вручную.
Смотреть пример
Звонок при клике
Ссылка в номере телефона должна инициировать звонок, а не выполнять какое-либо другое действие. Именно звонок ожидается клиентом при клике по номеру.
Смотреть пример
Ссылка для номера 8-800
Если ваши клиенты не только из РФ, для номера 8-800 дайте ссылку в международном формате +7-800. Так звонок из-за рубежа при клике пройдет корректно.
Смотреть пример

Обработка клика корректна
Если номер выглядит кликабельным, при клике должно совершаться целевое действие. Убедитесь, что все срабатывает правильно.
Смотреть пример
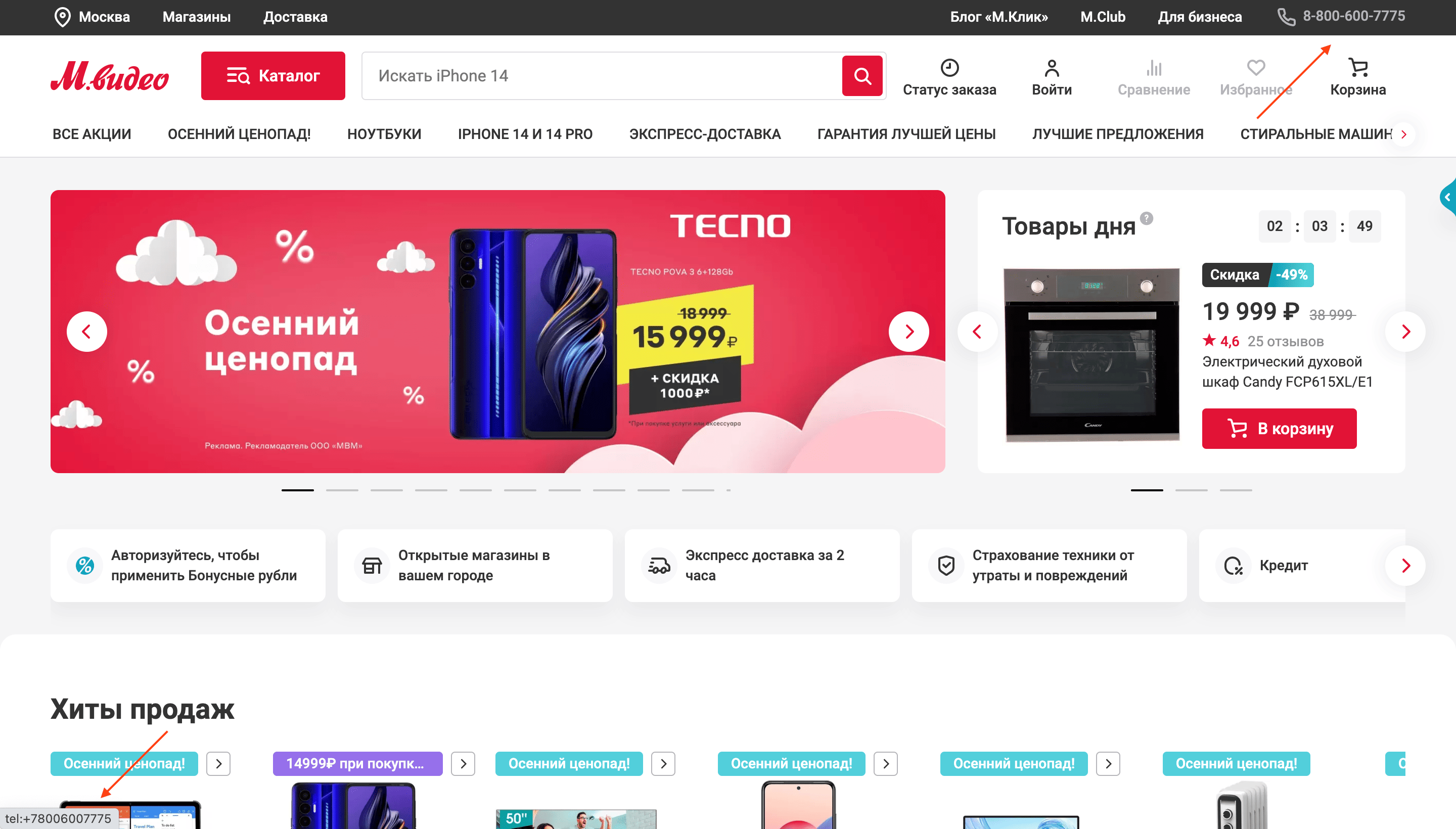
Отображаемый номер vs. ссылка
Отличие номера в ссылке от отображаемого может стать неожиданностью для клиента и побудить его сбросить вызов, подумав, что это ошибка – даже если номер корректный.
Смотреть пример

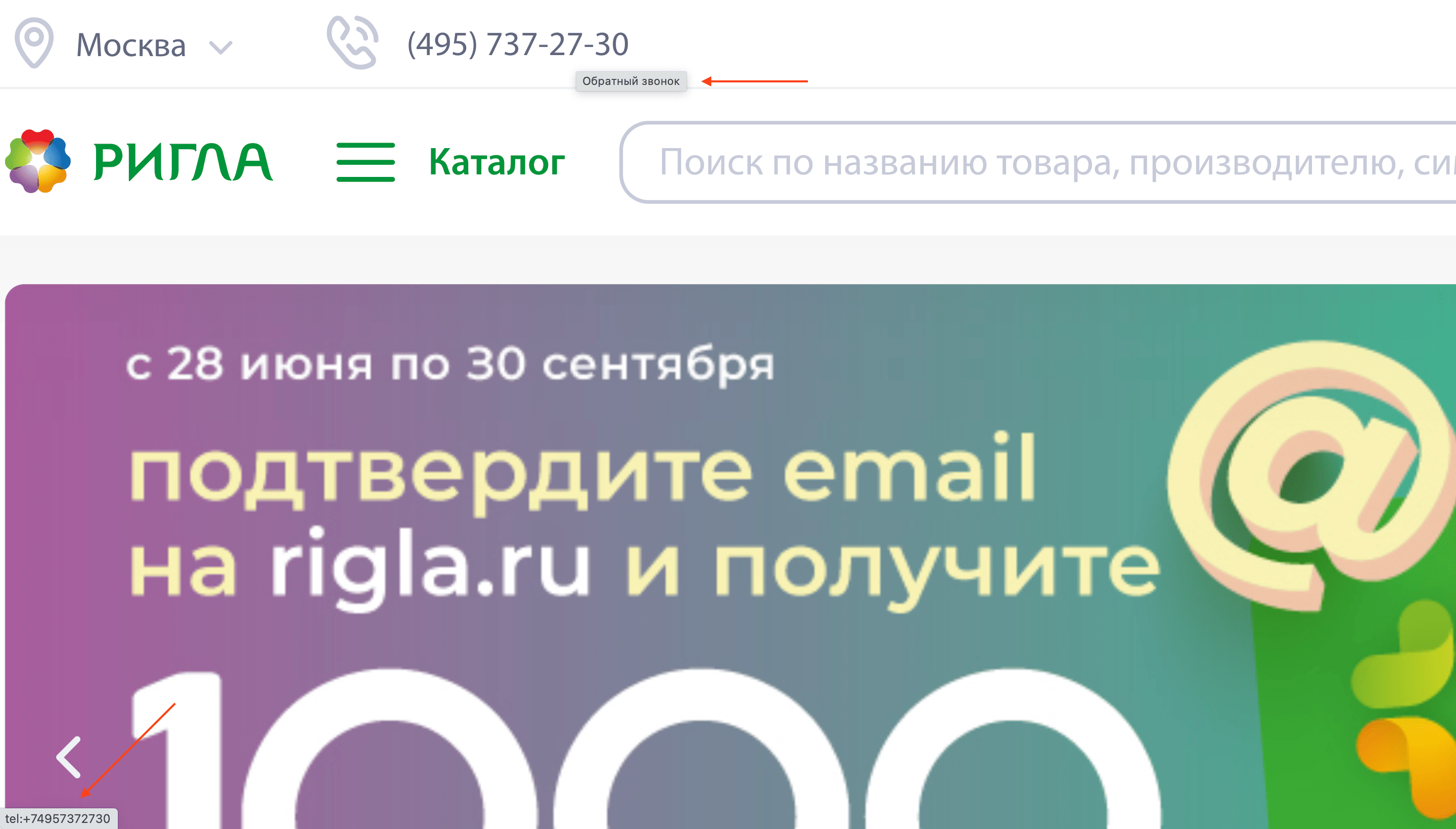
Номер в ссылке с кодом страны
Если вы отображаете номер без кода страны, есть риск, что и в ссылке по ошибке вы его укажете без кода. В таком случае есть риск, что никуда клиент не дозвонится.
Смотреть пример

Номер телефона? Обычный звонок
Если у вас есть функция онлайн-звонка, вынесите ее в отдельную кнопку. Онлайн-звонок не должен запускаться при клике по номеру.
Смотреть пример
Звонок в 1 клик
Сделайте инициацию звонка доступной в 1 клик, без необходимости совершать какие-либо действия. Не усложняйте клиенту жизнь.
Смотреть пример
Highlight скорости ответа
Если вы отвечаете на входящие звонки быстро, почему бы не рассказать об этом рядом с номером телефона? Главное, чтобы заявление соответствовало реальности.
Смотреть пример

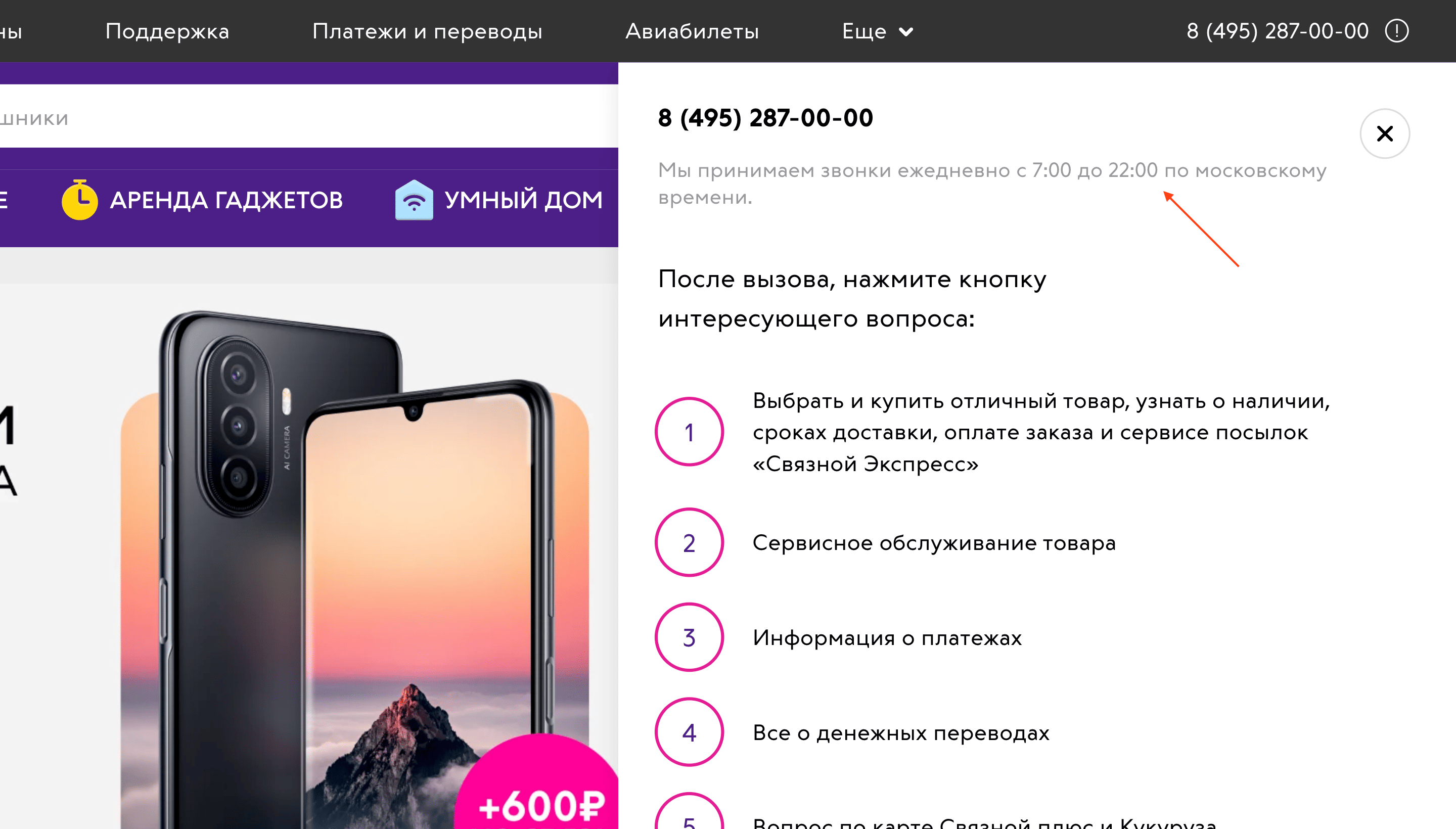
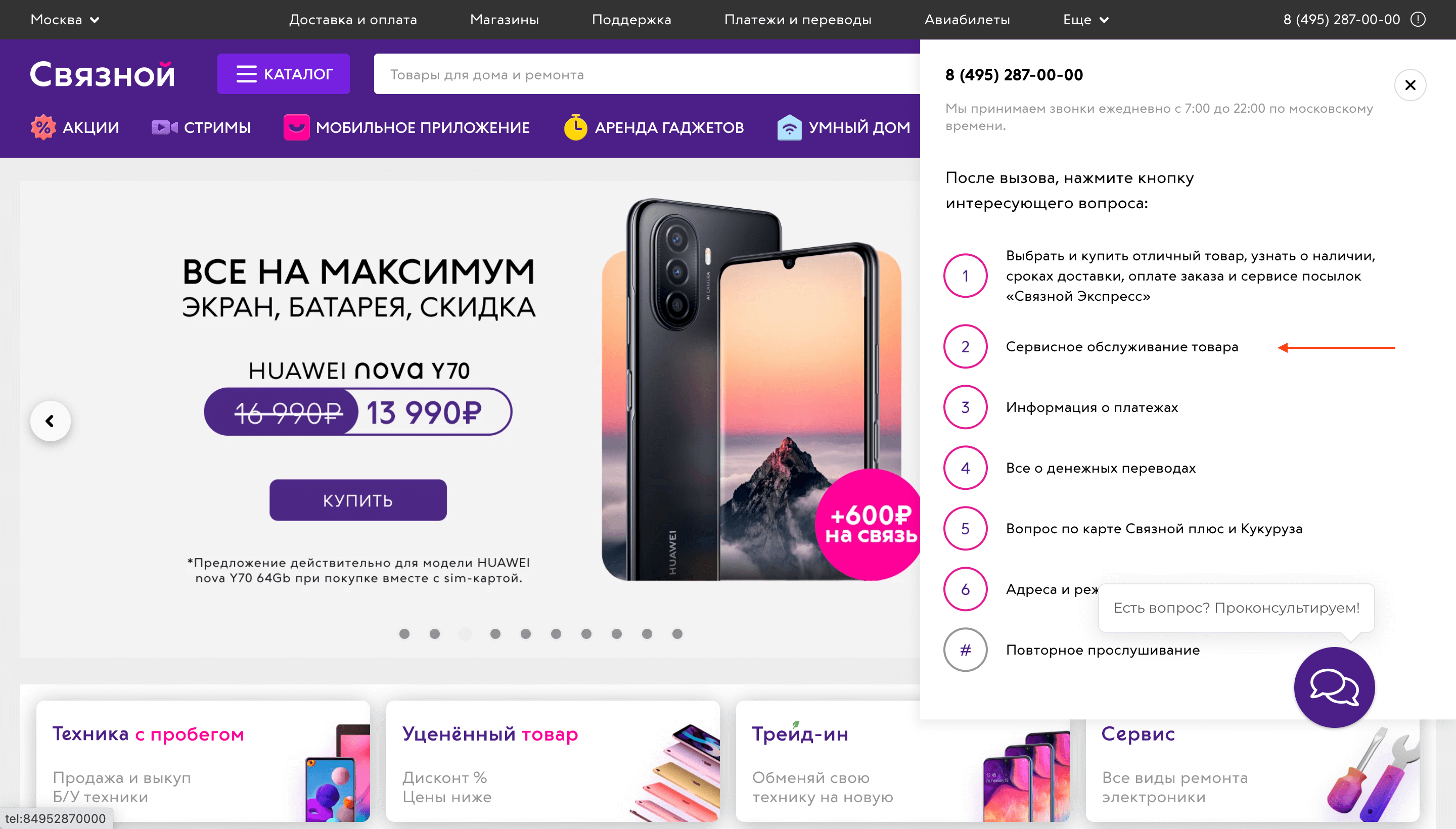
Структура IVR
Если при звонке на горячую линию у вас есть голосовое меню, его структуру можно подсветить еще до звонка, чтобы клиент не тратил время, прослушивая варианты.
Смотреть пример

Ссылки с shortcut'ами в IVR
Если мы подсвечиваем структуру IVR, можно пойти дальше и добавить к вариантам ссылки на быстрый звонок по номеру телефона с уже указанным добавочным номером.
Обратный звонок
Помимо исходящего вызова, клиенту можно предоставить возможность заказа обратного звонка. Это может повысить удобство взаимодействия с компанией.
Смотреть пример

Онлайн-звонок
В качестве альтернативы звонку по телефону клиенту также можно предложить связаться со службой поддержки онлайн. В ряде случаев это может быть более удобным вариантом.
Смотреть пример

To be continued...
Итак, в этой статье мы разобрали взаимодействие с номером телефона службы поддержки на сайте. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.

Toshykan
Однако Билайн/МТС не в курсе трендов. Даже раздел помощи не покажет просто так телефон КЦ.
hardclient Автор
Хороший комментарий????
В этой статье я отталкивался от удобства именно для клиента.
А прятать номер телефона как можно глубже – мера, нацеленная на сокращение нагрузки на колл-центр (и связанных на его работу). И она больше связана с оптимизацией бюджета, чем с клиентским опытом.