
Большинство уже знакомо с ChatGPT, технологией способной выполнять такие задачи, как копирайтинг, отвечать на вопросы, переводить и делать практически все остальное, что связано с текстом. ChatGPT настолько продвинутая, что школы Нью-Йорка запретили её использование, чтобы студенты не выполняли с помощью нее свои домашние задания. Хорошо, что я больше не студент, так что использую модельку по много раз в день, чтобы выполнять свои ежедневные задачки.
Я дергаю ChatGPT так часто, что меня стало раздражать копировать текст, который я хочу отредактировать, открывать новую страницу chat.openai.com и вставлять его туда, писать свой запрос, получать ответ модели, а затем копировать и вставлять его обратно туда, где он был мне нужен изначально. Именно поэтому мы с друзьями сделали расширение для Chrome, которое позволяет решать задачи без лишних действий и переключений вкладок.
Кому интересны детали, прошу следовать за мной!
Юзкейсы
Проверка грамматики и орфографии
Многие из нас учили английский еще с начальной школы, но, к сожалению, не многие могут свободно использовать его в повседневной жизни. Даже если вы читаете книги на английском и понимаете почти все там, я сомневаюсь, что вы сможете вести блог так, чтобы носители языка посчитали его хорошо написанным и не спалили, что вы не нейтив. И я тут не исключение.
Я прожил год в Соединенных Штатах. Могу свободно читать и говорить, но письмо все еще может быть для меня проблемой. Поэтому я часто использую ChatGPT для исправления грамматических и орфографических ошибок. Никто не хочет выглядеть глупо, отправляя письма с ошибками важным дядькам из венчура.
Уверен, что многие из вас сейчас используют Grammarly для этой цели, но имхо ChatGPT часто справляется с этой задачей лучше. Обычно я накидываю черновик письма и четко понимаю, что хочу донести. При этом все равно использую ChatGPT, чтобы довести текст до ума. Если я вижу, что он звучит неуклюже, то прошу ChatGPT перефразировать его так, как будто его написал нейтив. Grammarly такое предлагает в редких случаях.
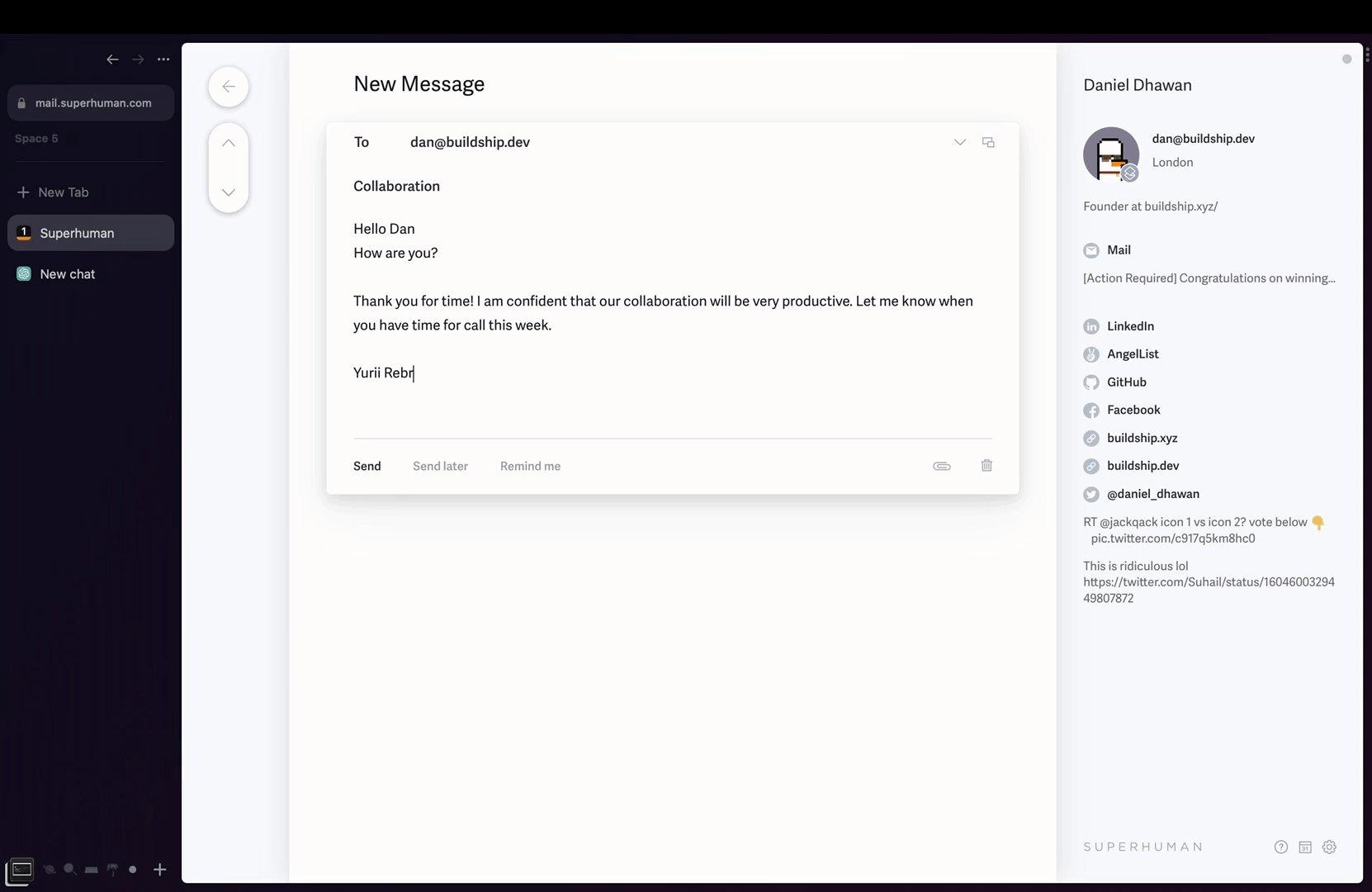
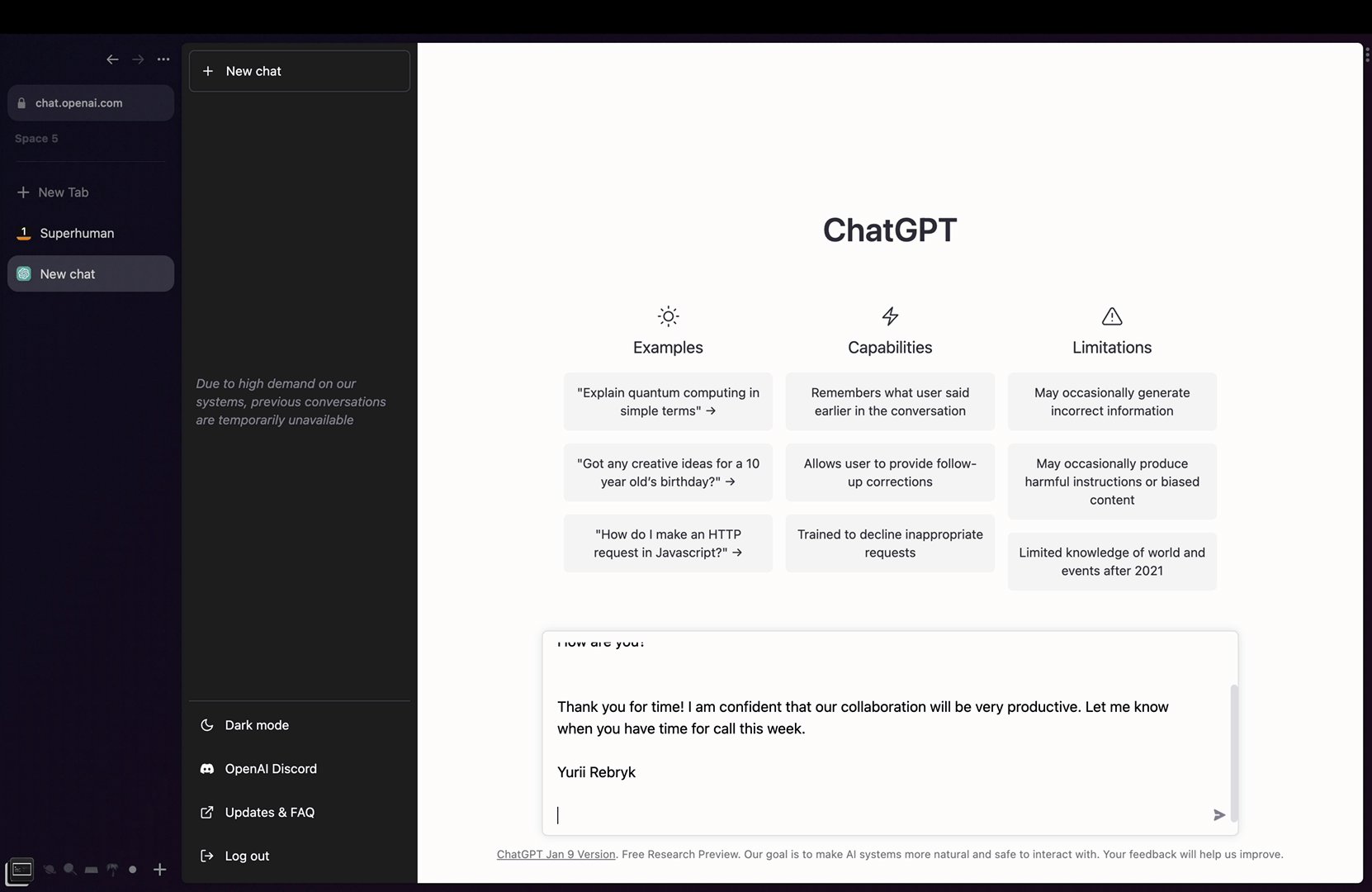
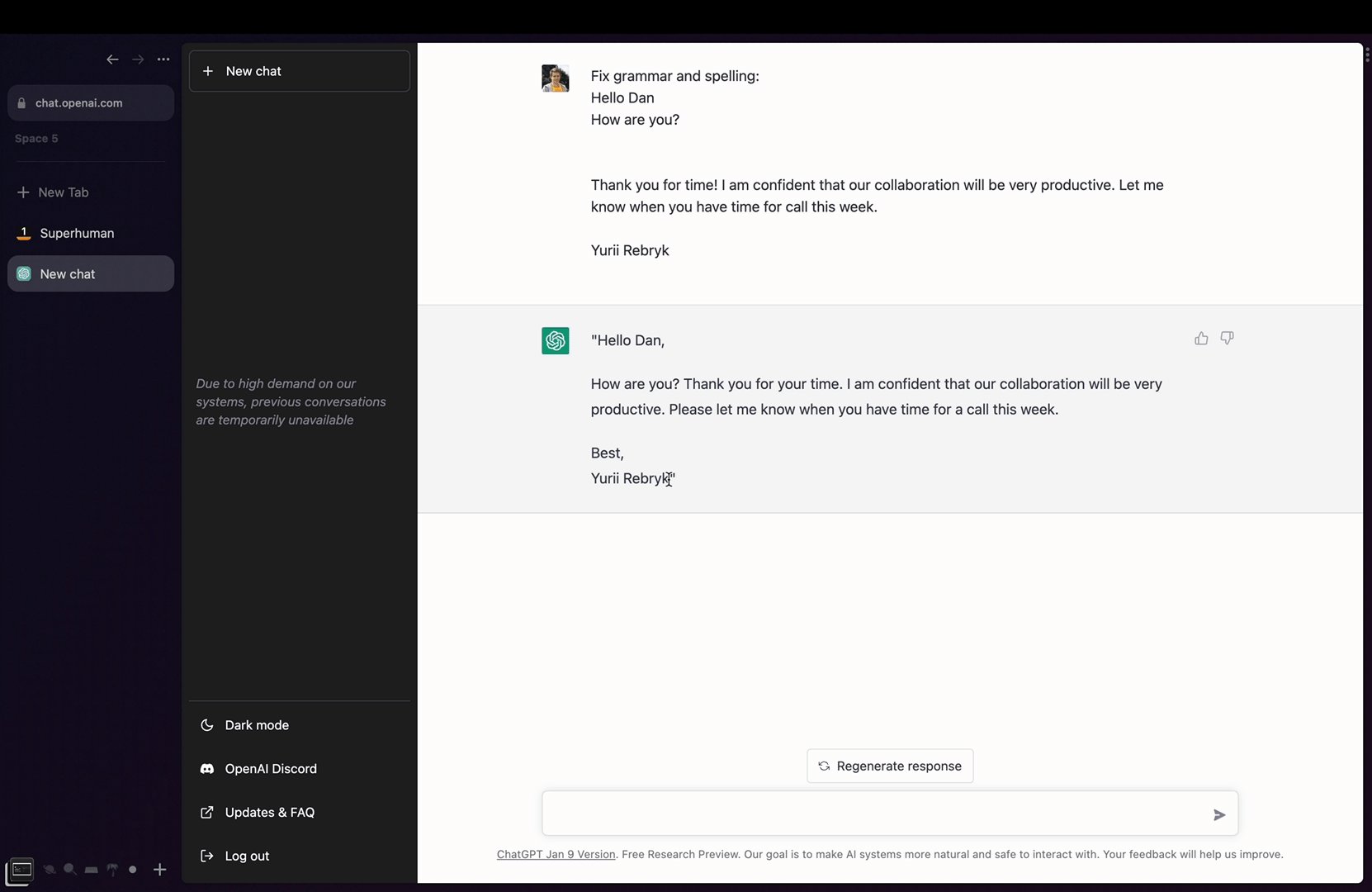
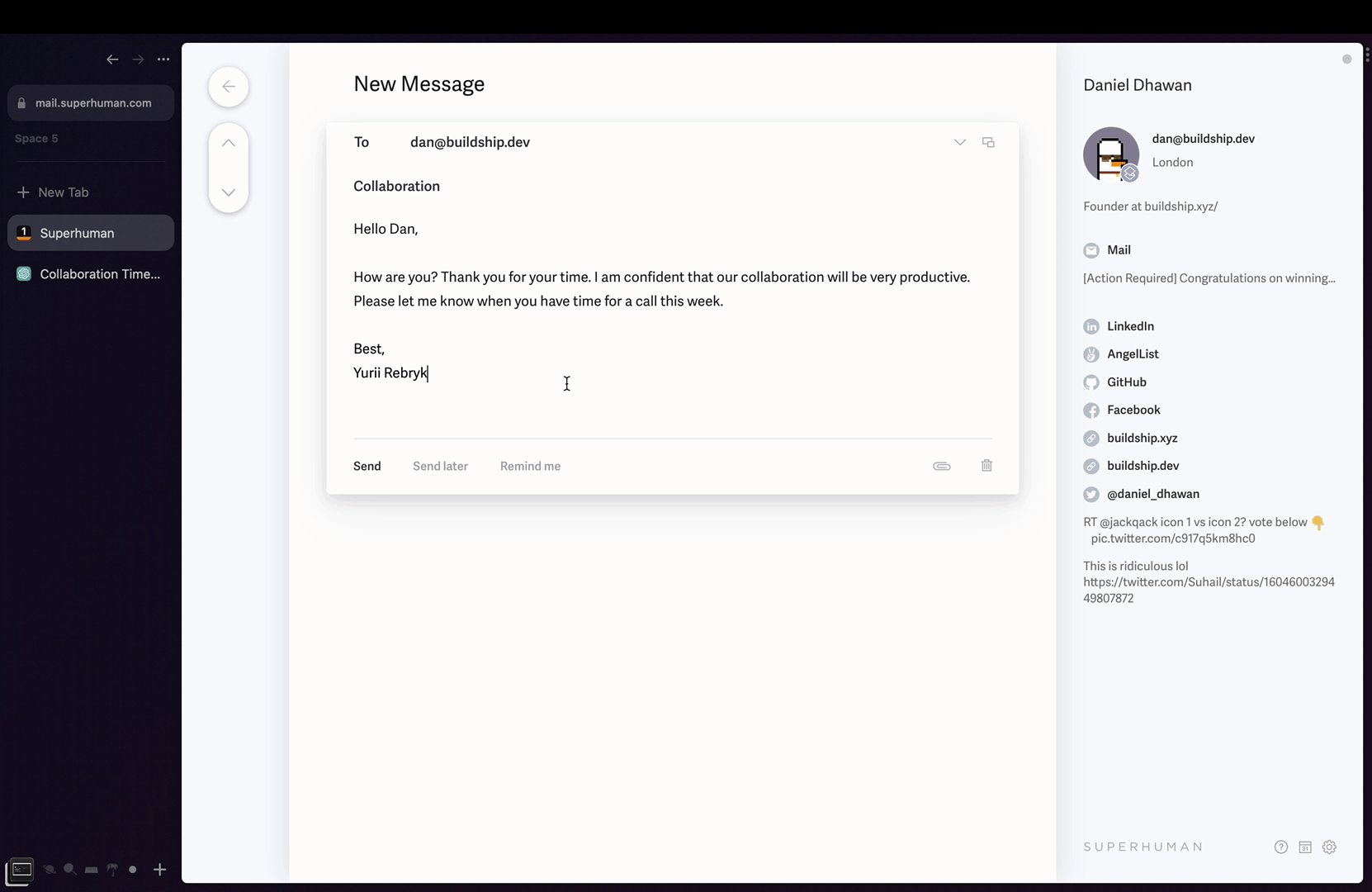
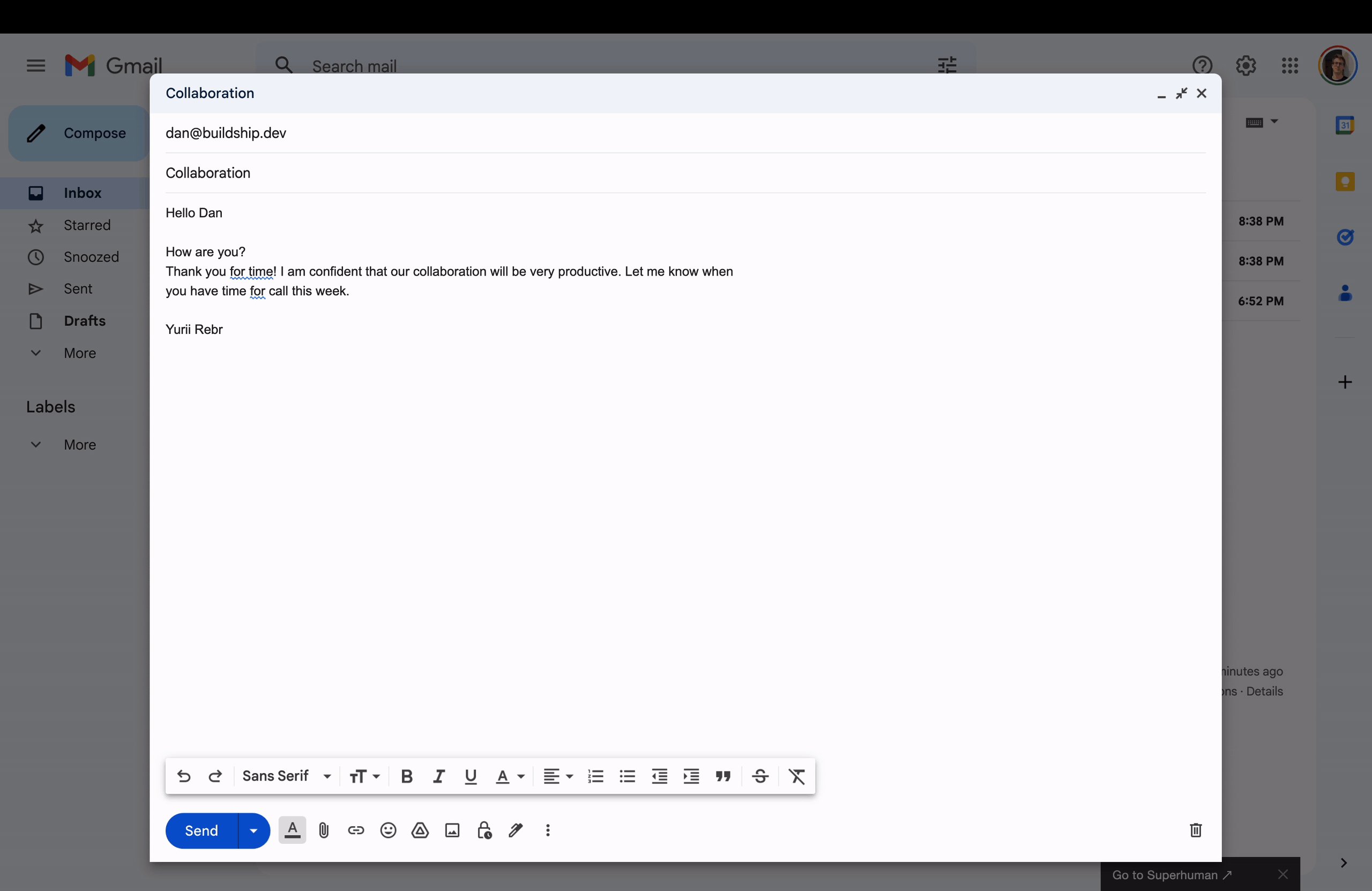
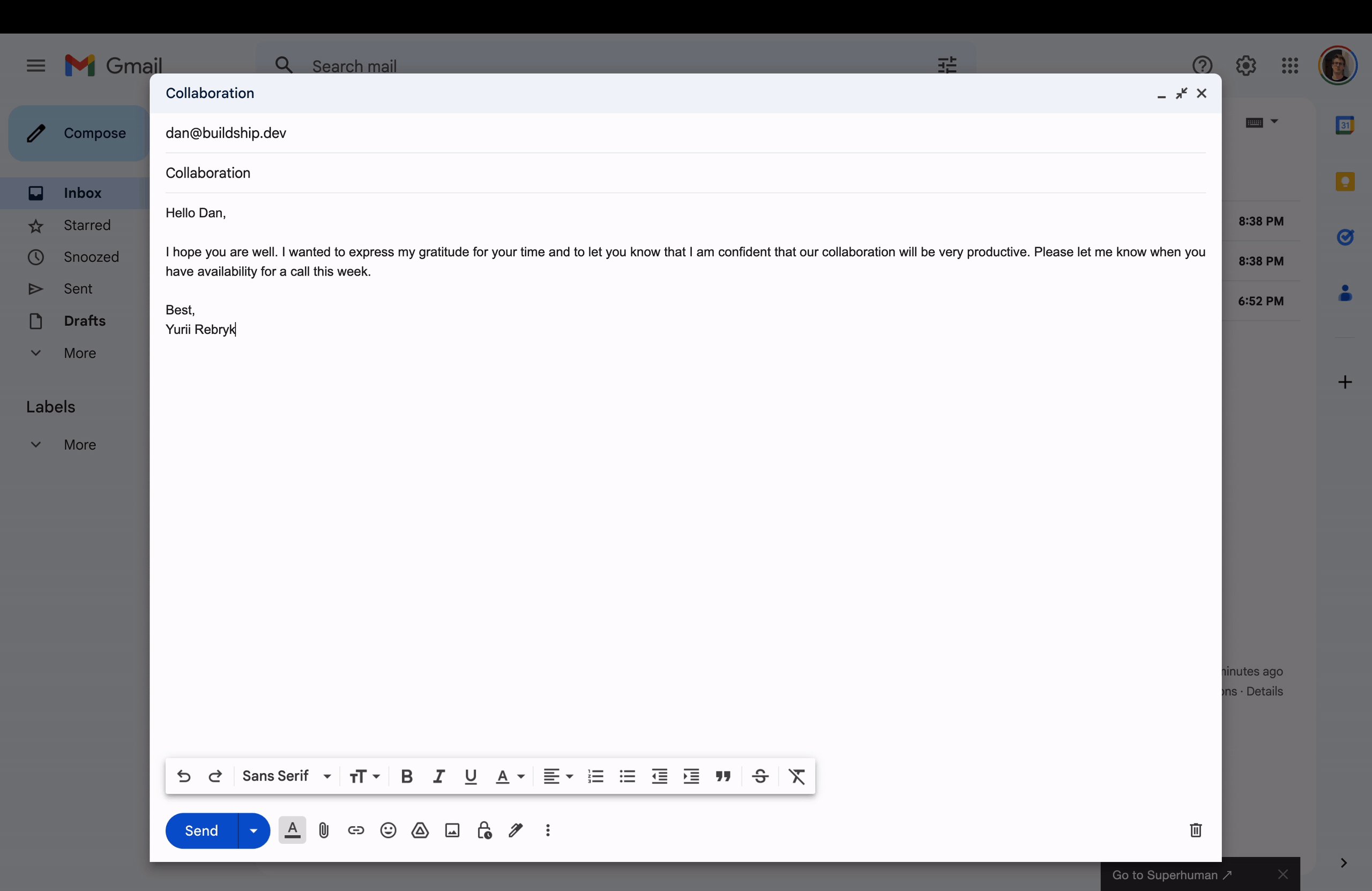
Повторюсь, нужно написать черновик, скопировать и вставить текст на страницу chat.openai.com, попросить исправить ошибки, получить ответ, скопировать и вставить его обратно. Это начинает раздражать, если у вас много писем. Выглядит это вот так:

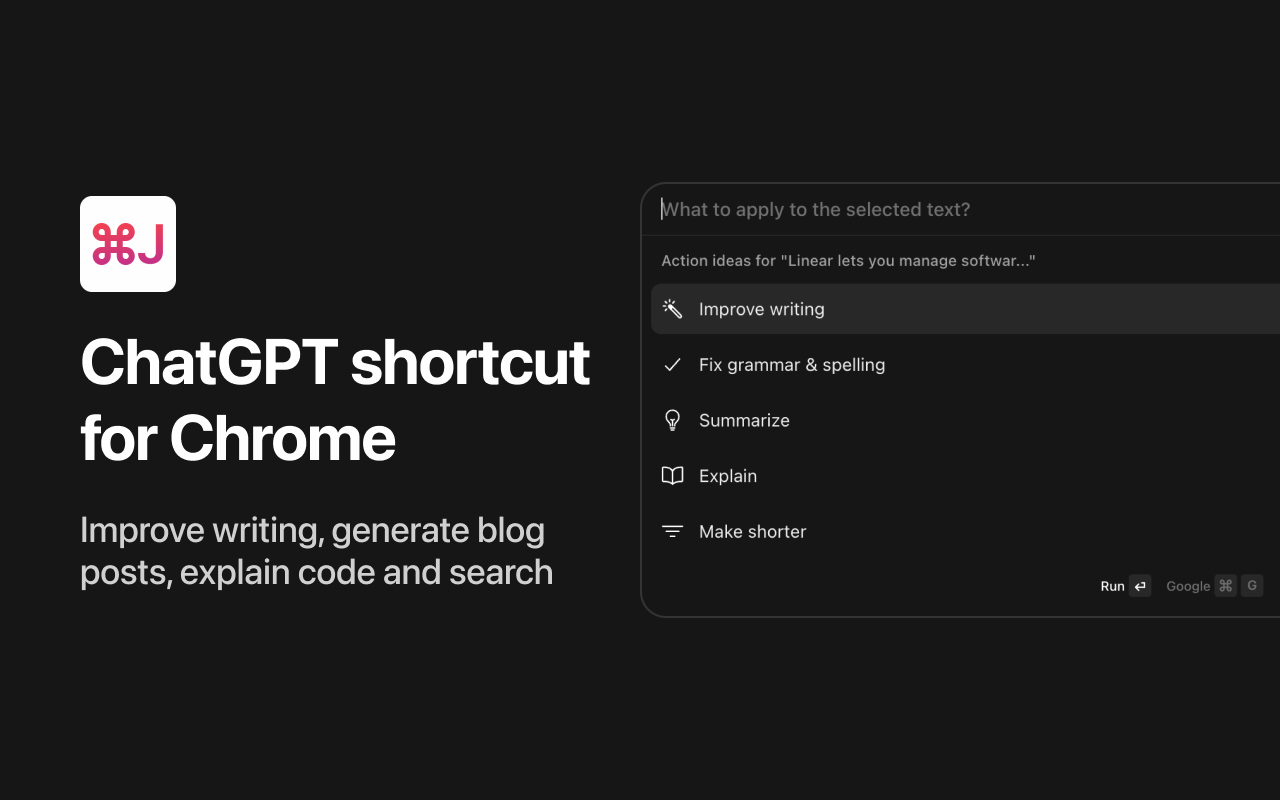
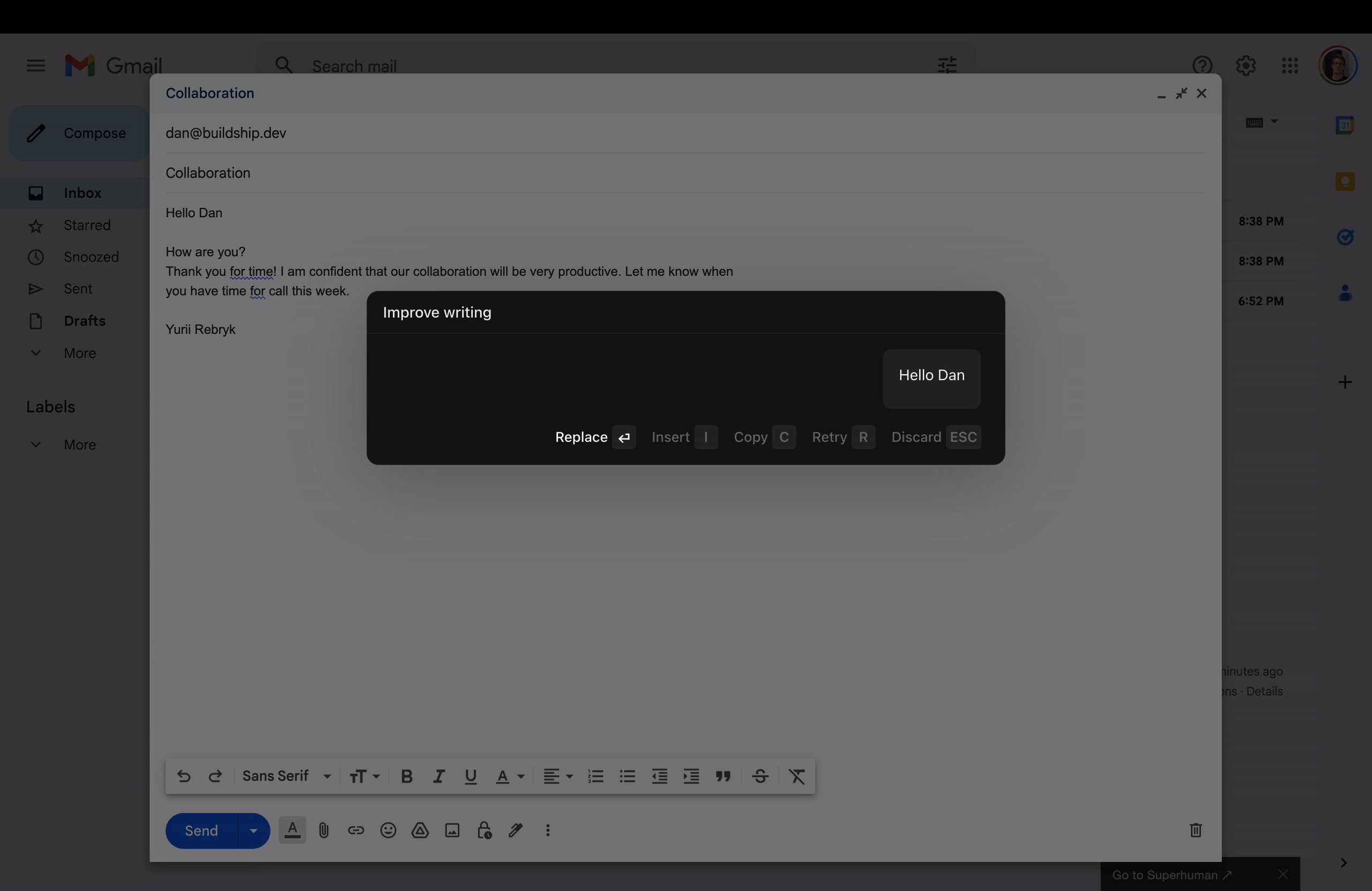
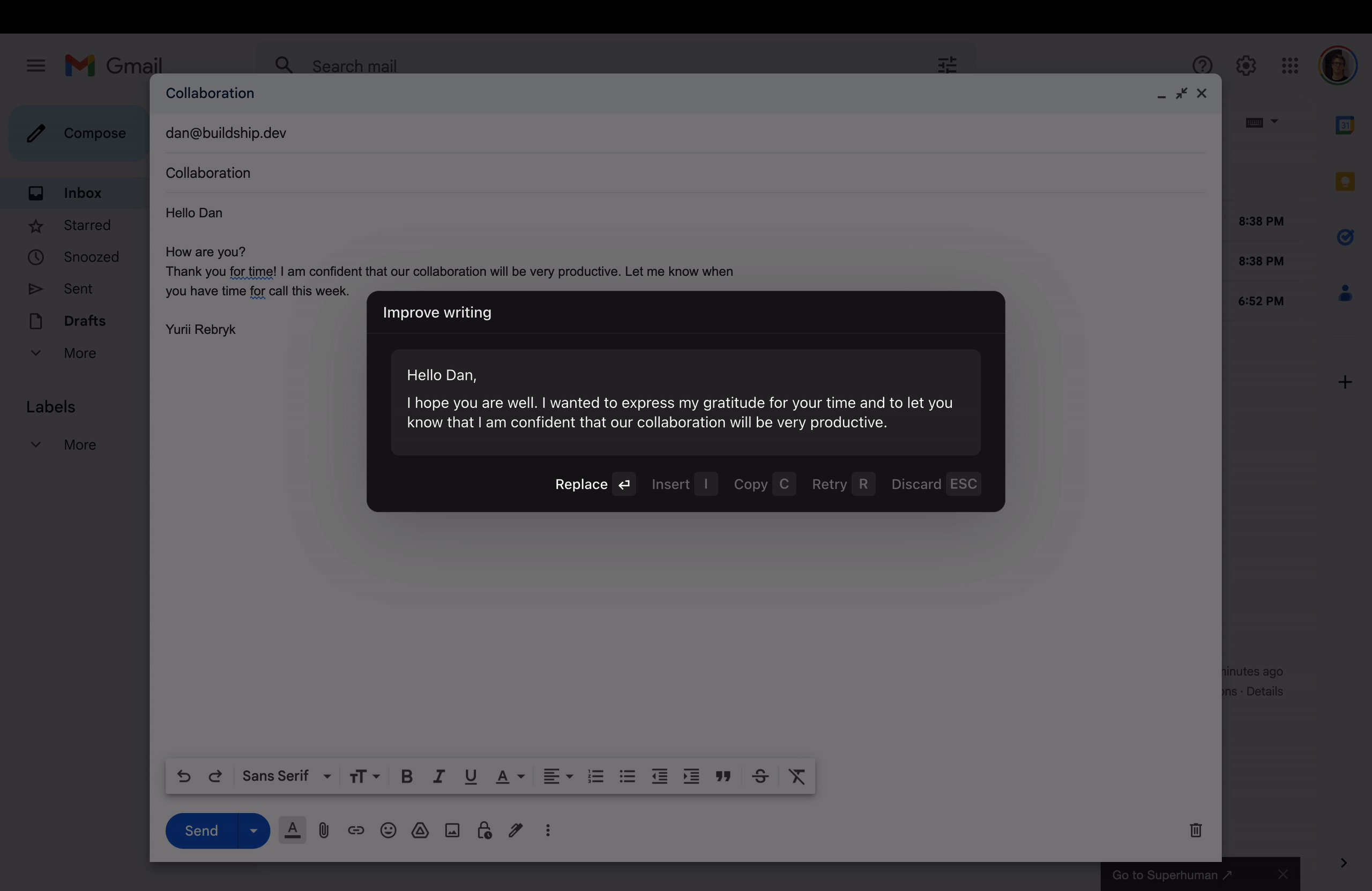
Теперь представьте, что вы пишете письмо, нажимаете Сmd+J, нажимаете «Improve writing» и получаете исправленную версию, жмякаете enter — и у вас офигенный текст без ошибок. Бум!

Гугление и ресерч
Я часто дергаю ChatGPT, когда у меня есть вопрос, вместо того, чтобы использовать Google. Причина проста — ChatGPT может предоставить мне конкретный ответ на мой вопрос без необходимости кликать по куче ссылок. Но, безусловно, вы должны осторожно относиться к ответам модели. Порой она уверенно будет нести чушь.
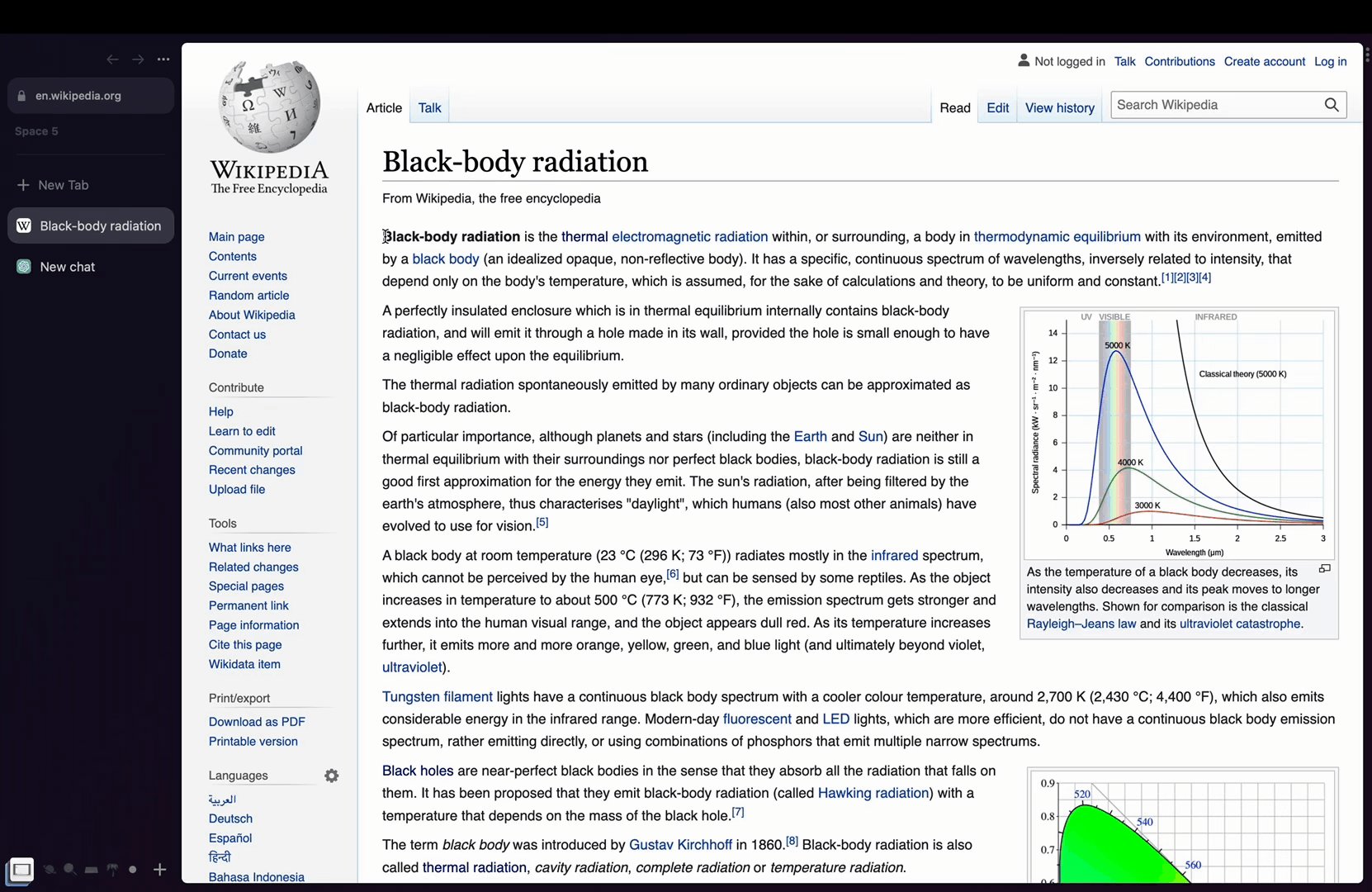
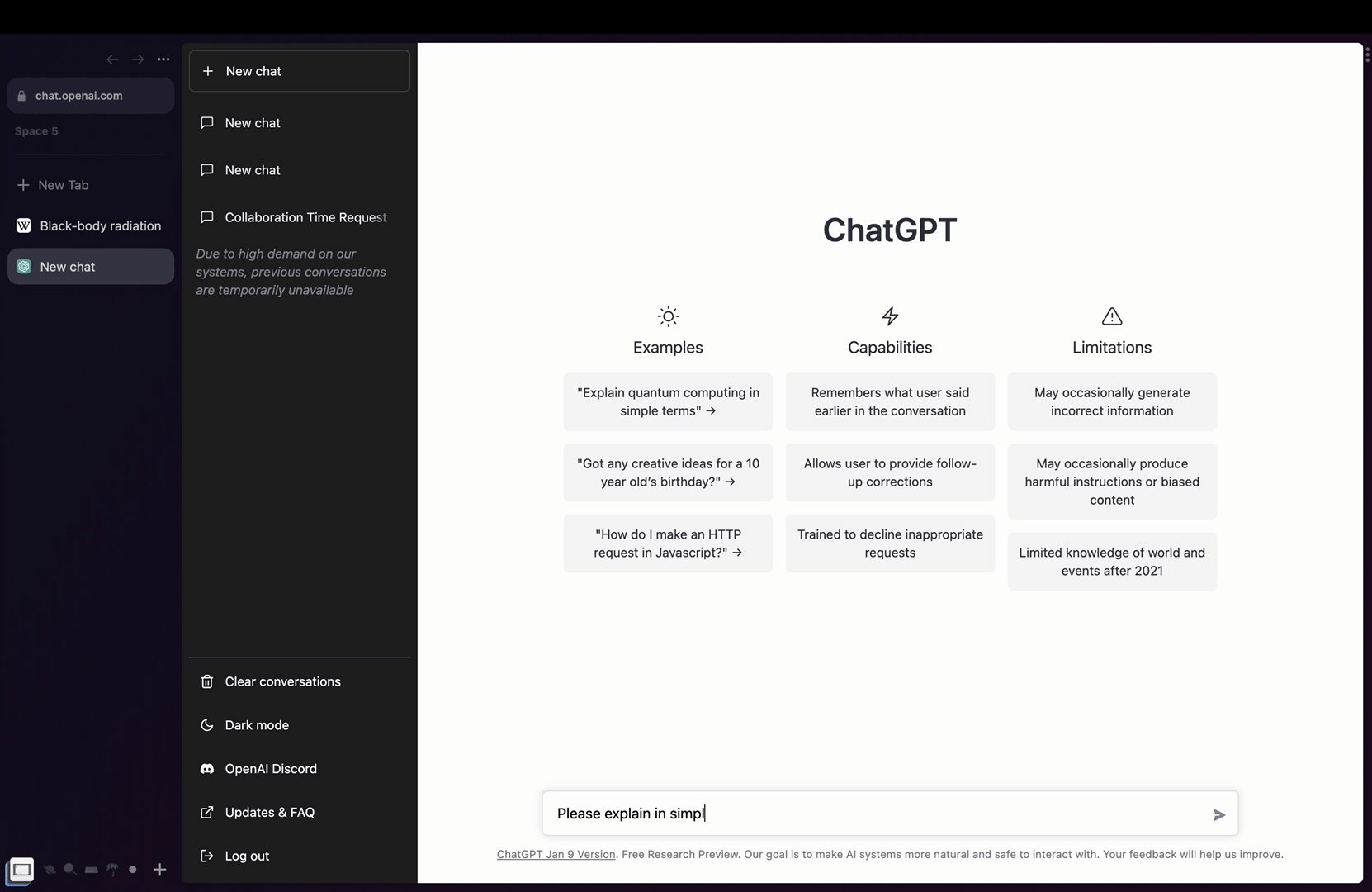
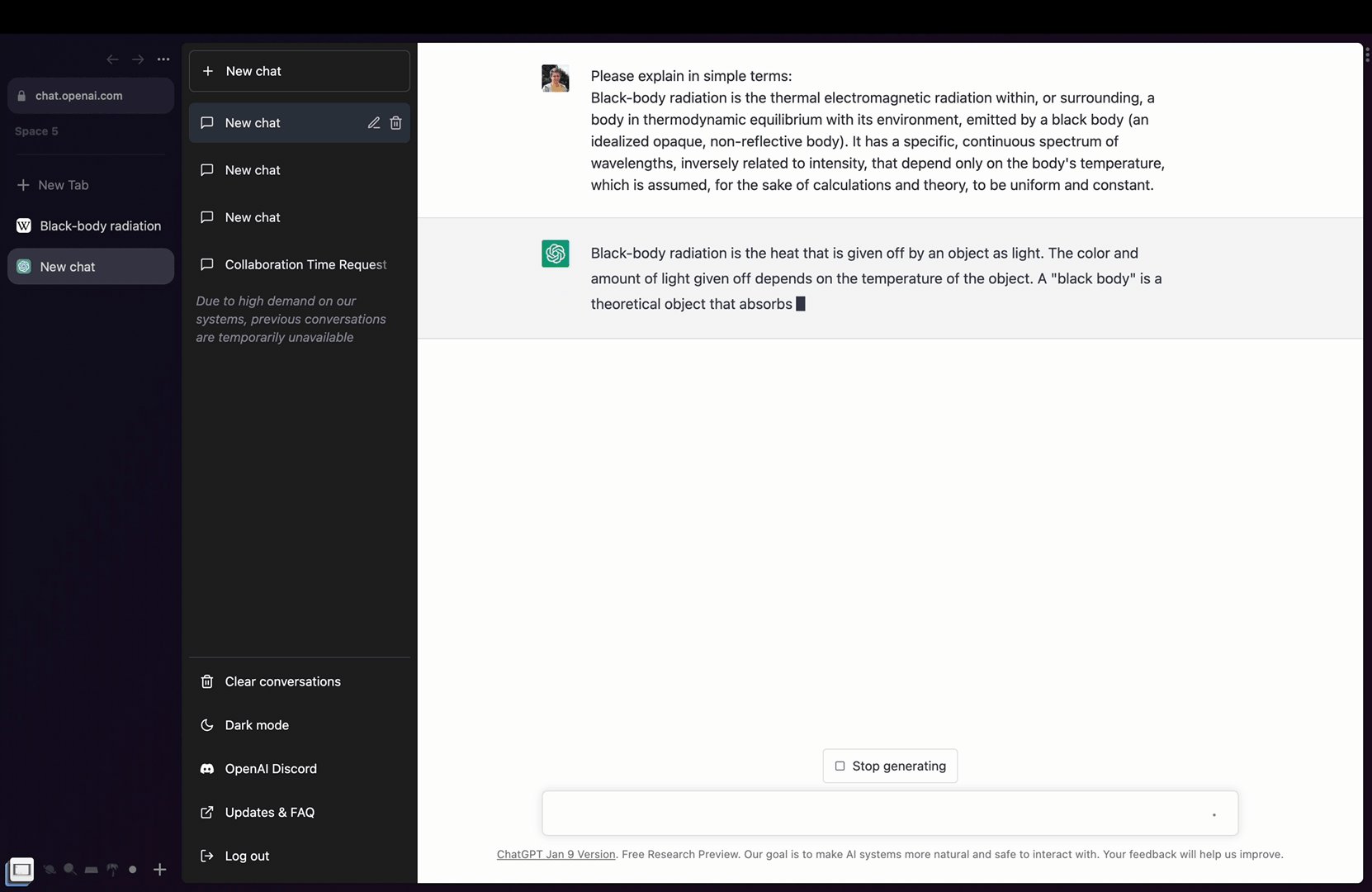
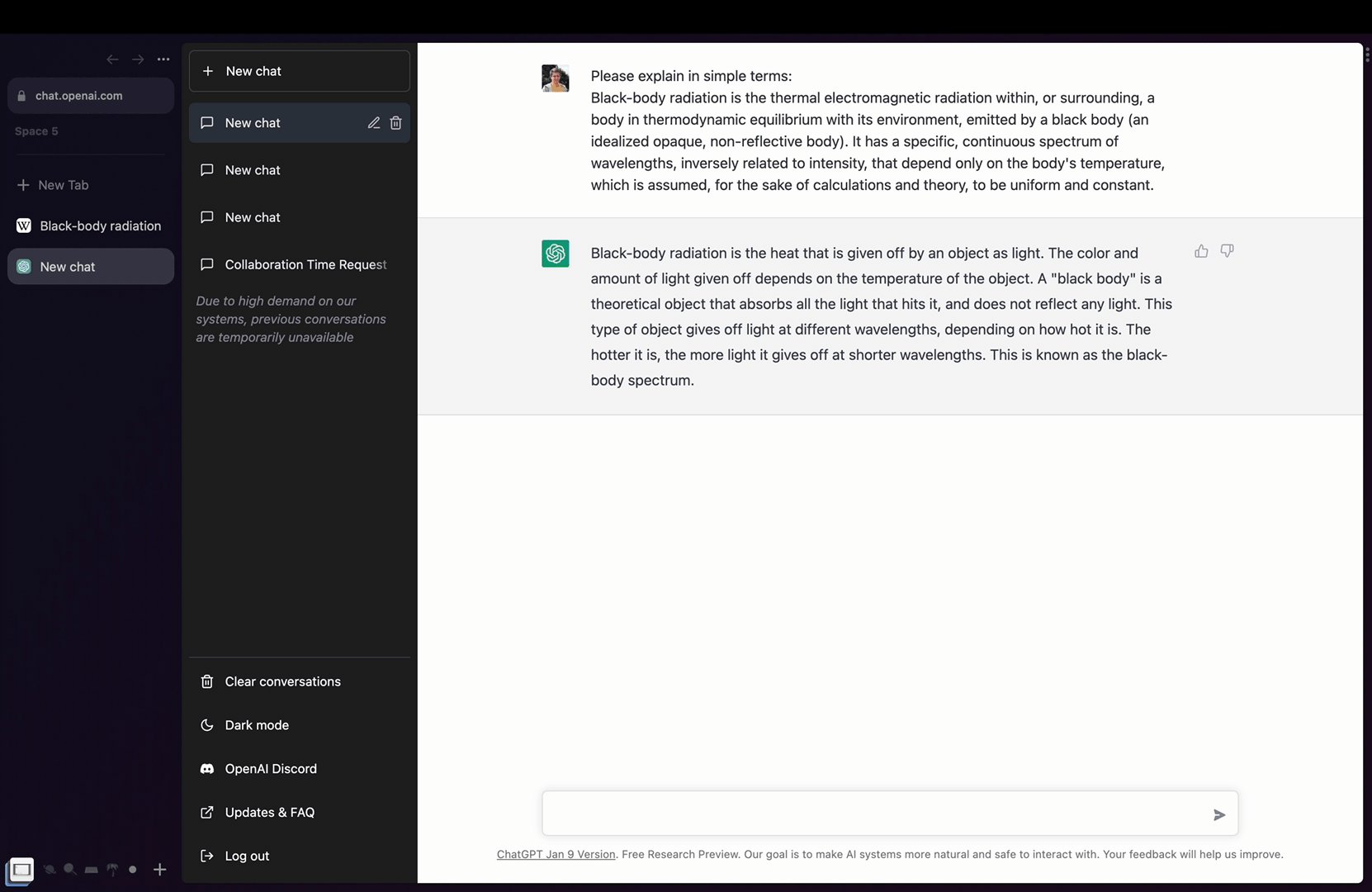
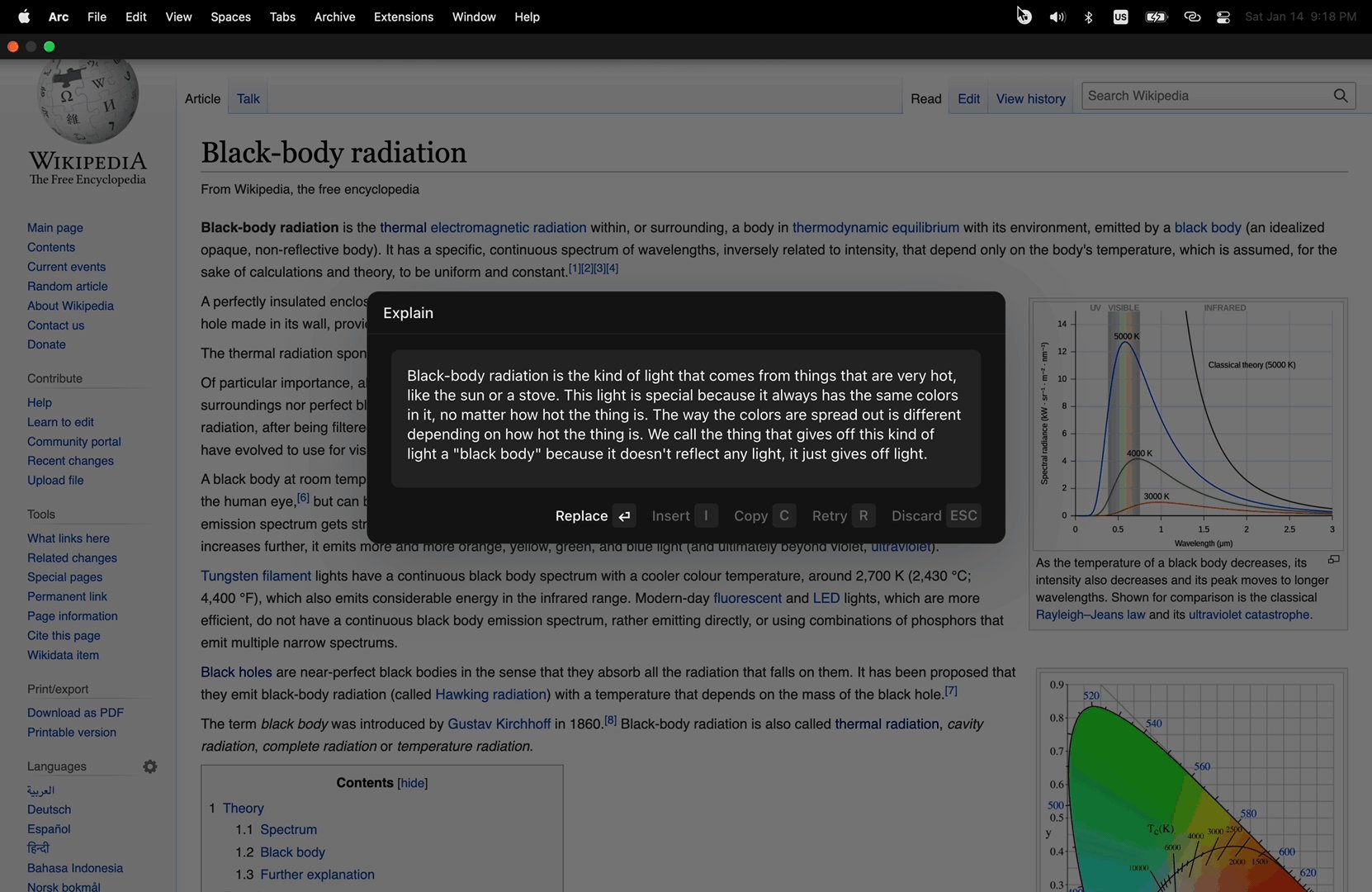
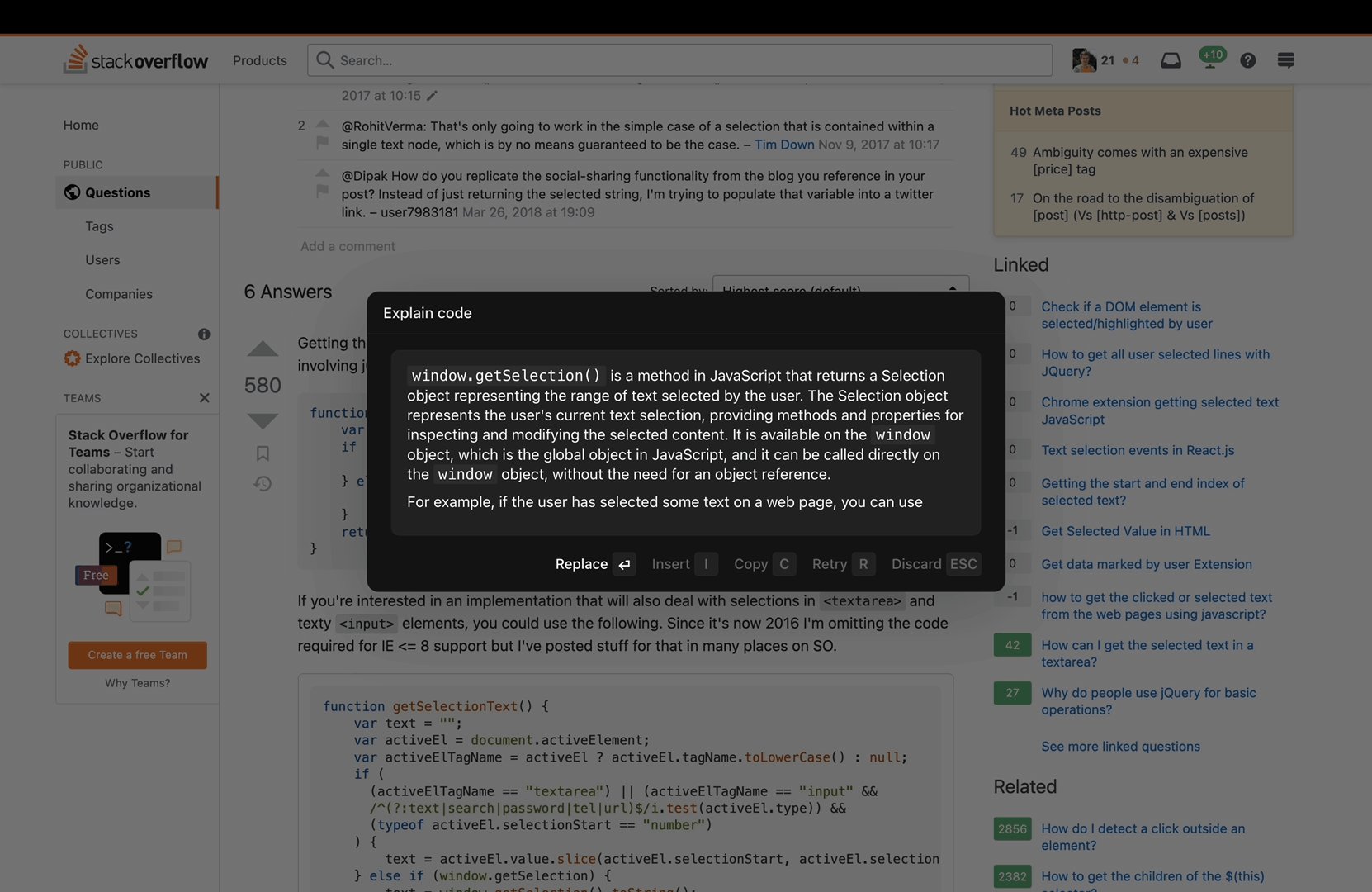
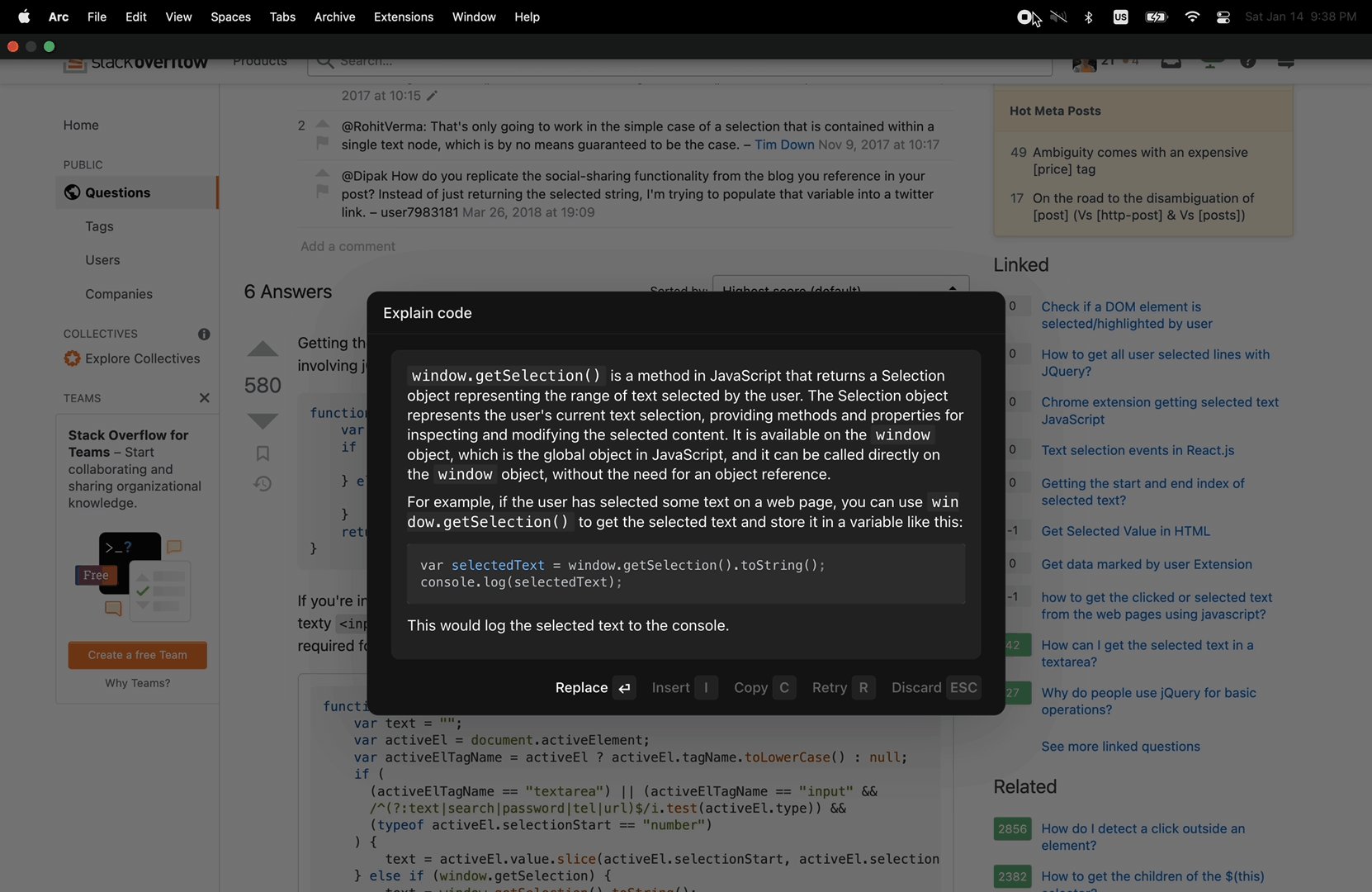
Также периодически прошу модель объяснить что-нибудь простым языком. Особенно, когда читаю про что-нибудь не очень тривиальное по физике. Вот пример использования:

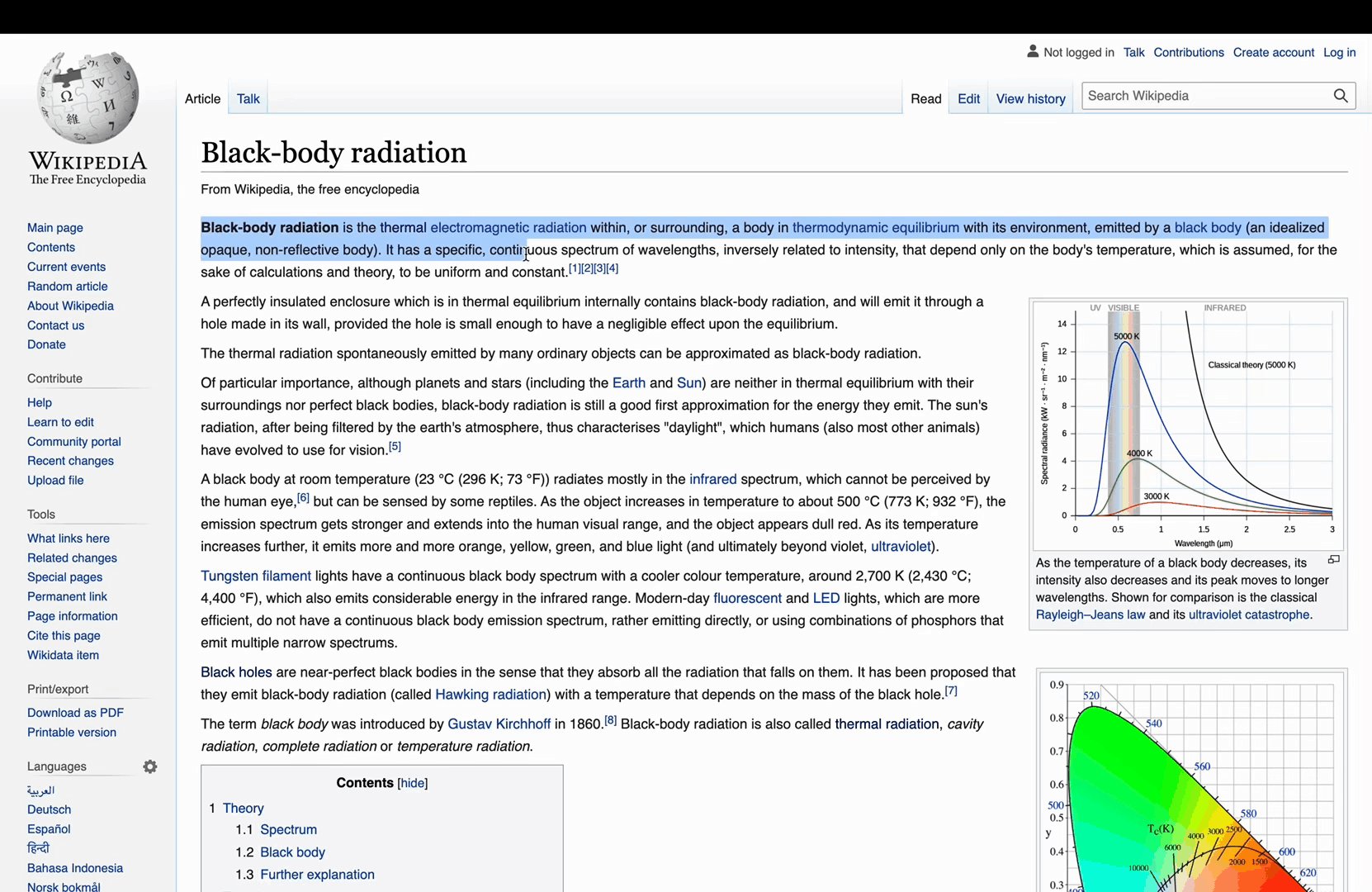
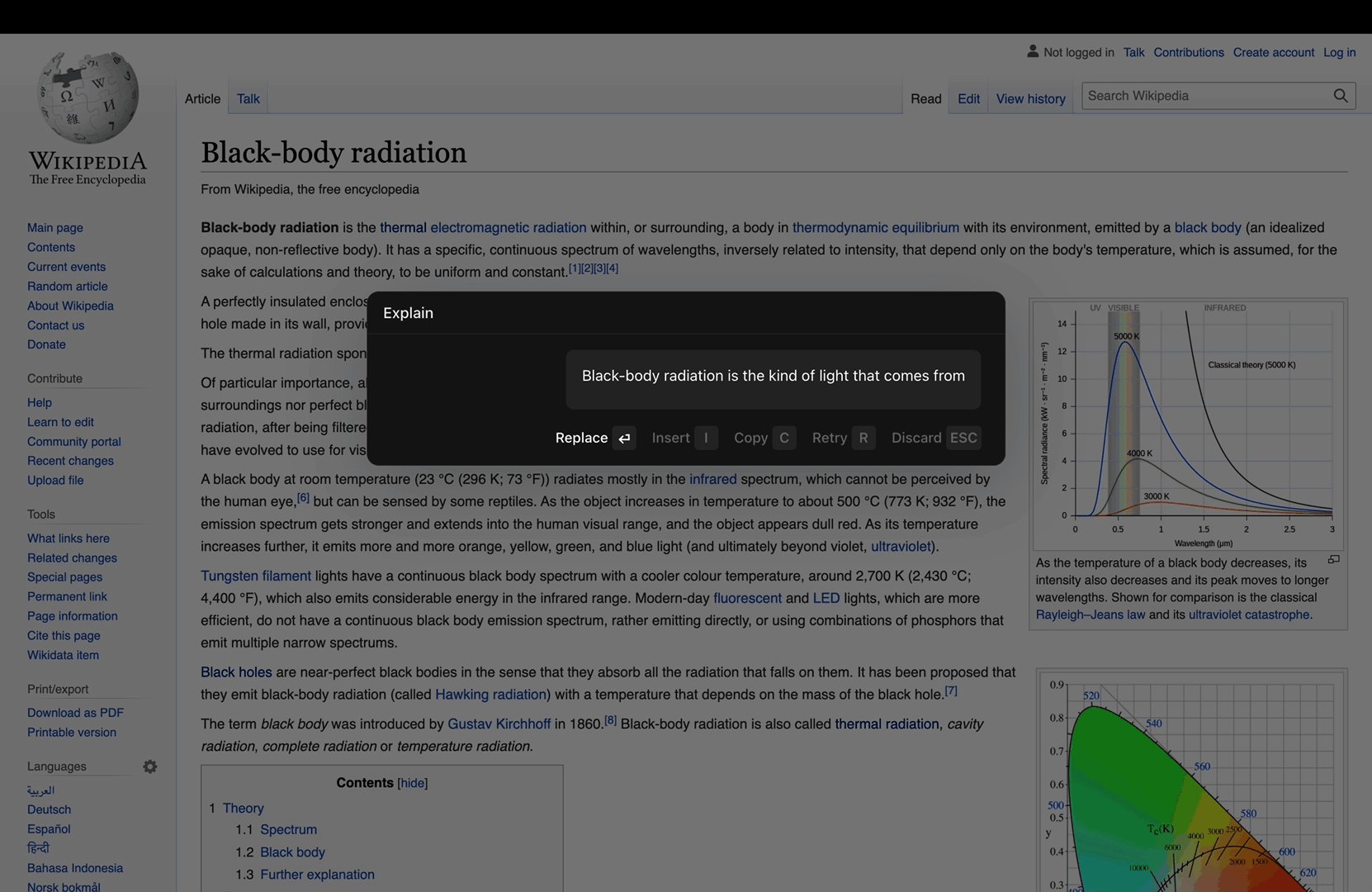
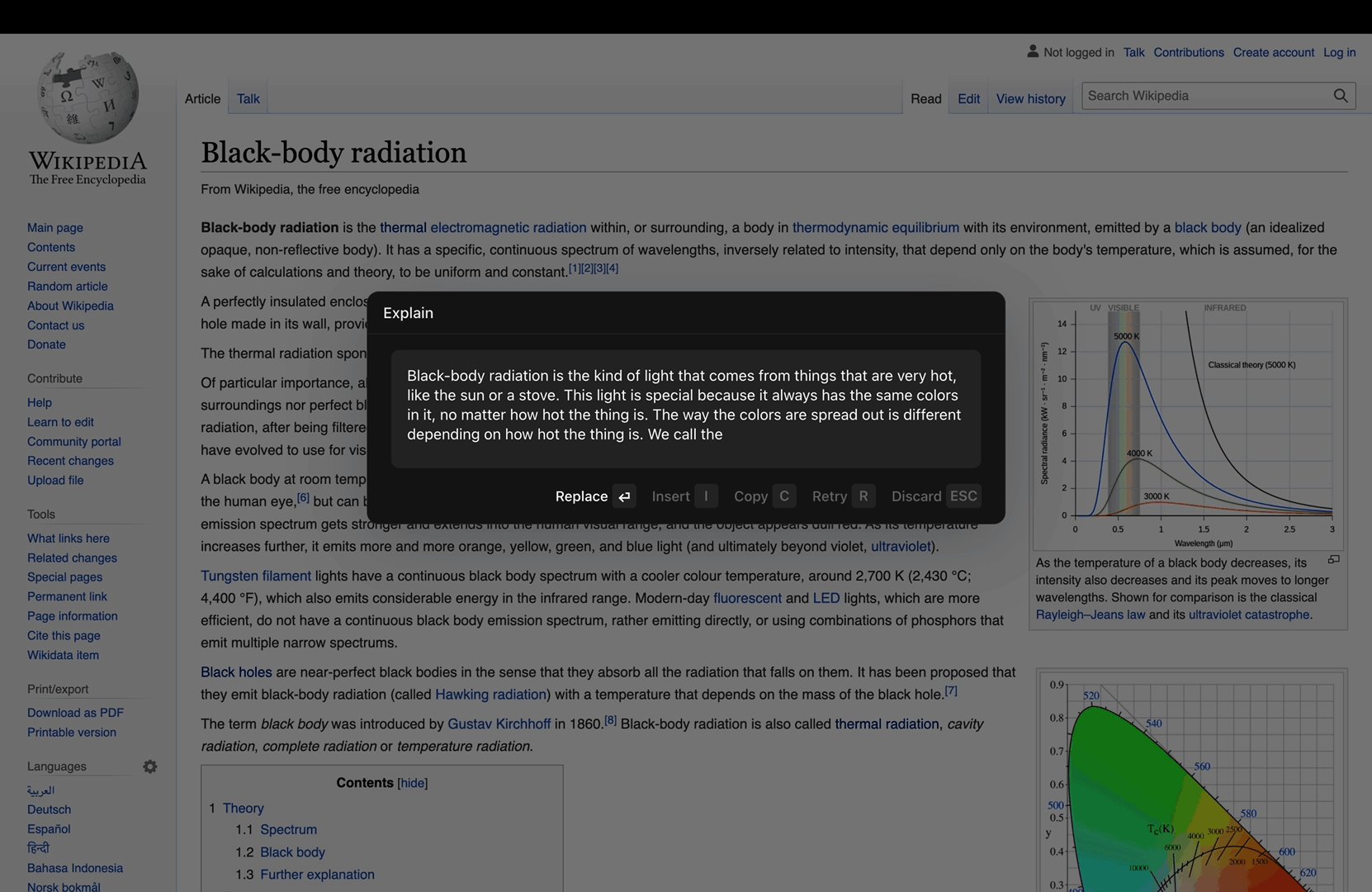
Теперь же, когда я натыкаетесь на непонятный отрывок, то не покидая страницы, просто выделяете его, нажимаете «Explain» и бац! Все понятно! Не нужно переключать вкладки или гуглить.

Кодинг и обучение
Я люблю создавать продукты. Иногда необходимо использовать новую технологию, чтобы построить то, что хочется. Обучению новому всегда непросто, но ChatGPT может помочь и в этом.
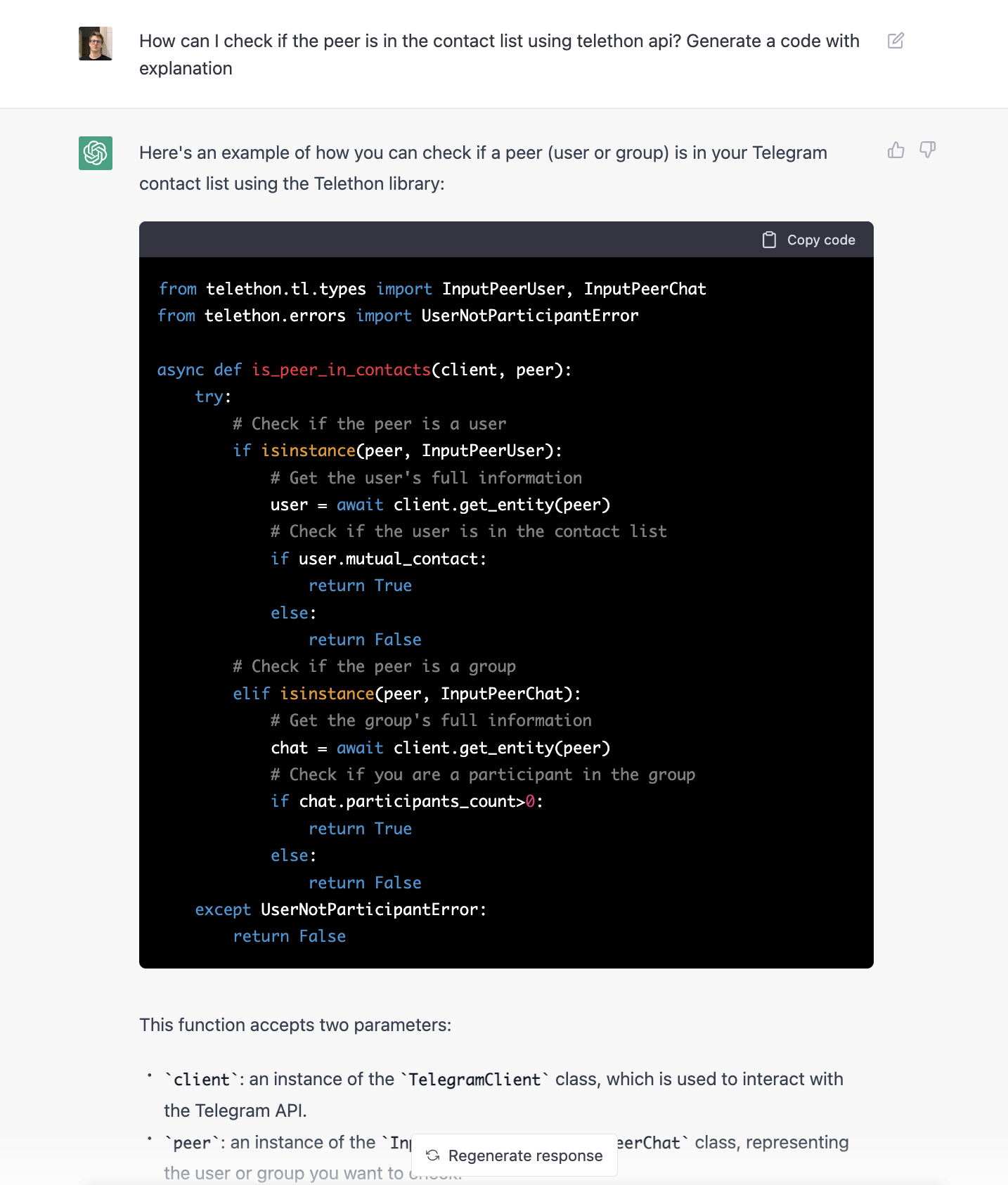
Вы можете попросить модель написать код для вашей задачки, затем скопировать и вставить его в VS Code, и он будет работать. Магия! Гляньте на скриншот:

Офигенно же! Но конечно, так будет не всегда.
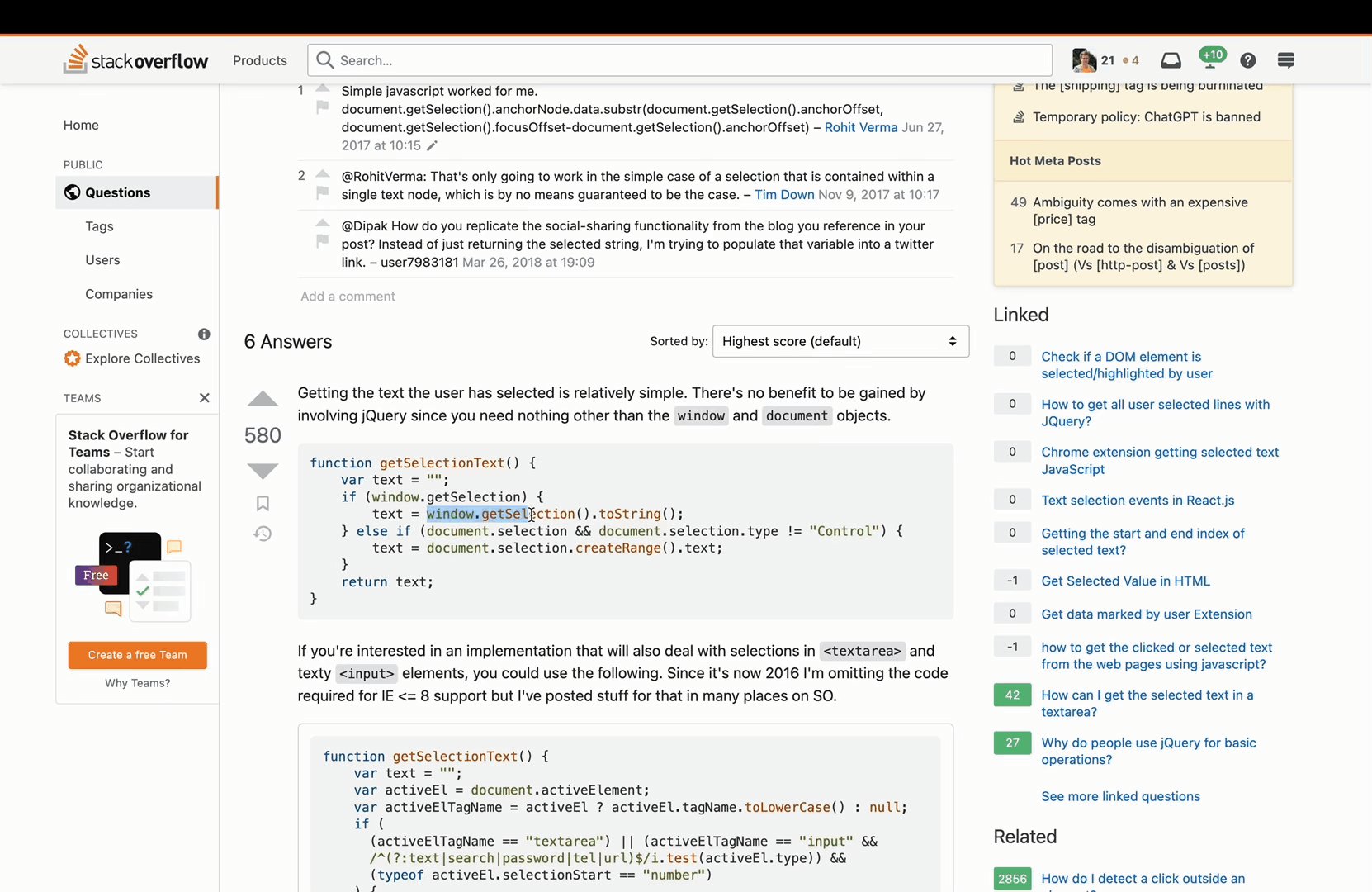
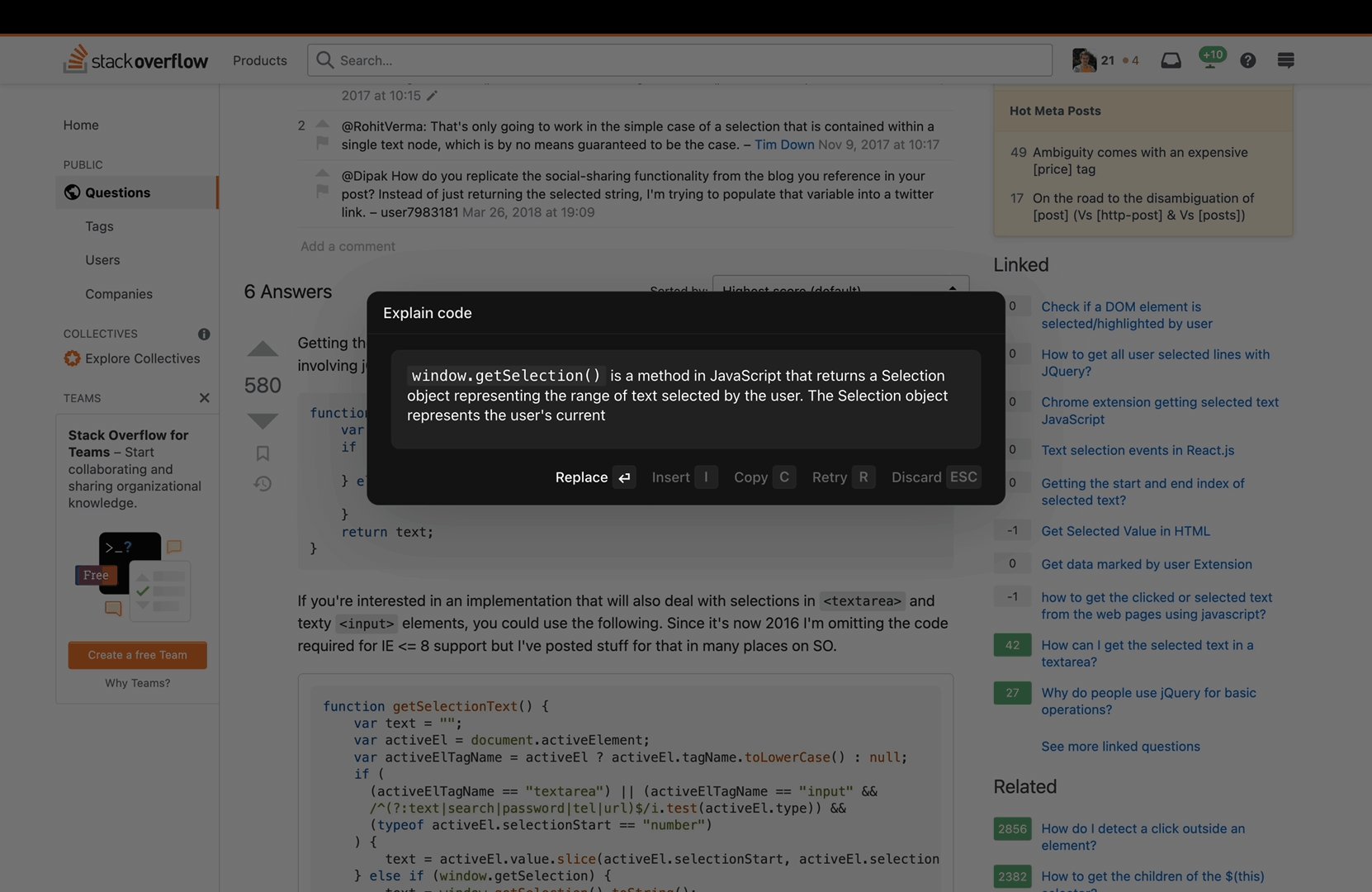
Теперь же это все можно делать не покидая страницу StackOverflow:

Разработка и сложности
Как новичок в JavaScript и React, я был рад возможности узнать больше, работая с более опытными ребятами в этой теме.
Я был потрясен хаосом, который творится в вебе касательно работы с выделением текста, копированием и вставкой. Не существует единого решения, которое бы позволило заменить выделенный текст на любом сайте! Например, если вы хотите поддерживать Google Docs, вам нужно написать для этого отдельный код. Может вы знаете хорошее решение этой задачи? ????????
Поэтому, если вы решите воспользоваться плагином, и он где-нибудь не отработает, то это норма. Но лучше напишите мне, и мы постараемся это исправить!
Также из-за того, что на React интерфейс и логика часто сильно переплетаются, то в маленьком проекте становится сложно делить задачи между собой. Одного дело, когда один разработчик работает над UI, а другой пилит себе бекенд. В нашем же случае задачки сами по себе маленькие и пересекаются по коду. Так что порой приходилось дольше решать конфликты при мерже, чем если бы кто-то один запилил бы все.
Вывод
В целом, ChatGPT реальный геймченджер и сильно упрощает жизнь. И если вы никогда не игрались с ней, то просто сделайте это. Последний раз, я использовал её, чтобы составить privacy policy и terms of service для нашего продукта. 10 минут и все готово!
Если хотите воспользоваться Cmd J, то установить его можно здесь. Это совершенно бесплатно.
Если вам нравится то, что я делаю, то буду рад видеть вас в подписчиках на Twitter и моего русскоязычного канала в телеграм.
Разумеется, буду рад вашим апвоутам ????
Комментарии (5)

ris58h
17.01.2023 13:34+3Size 2.8MiB
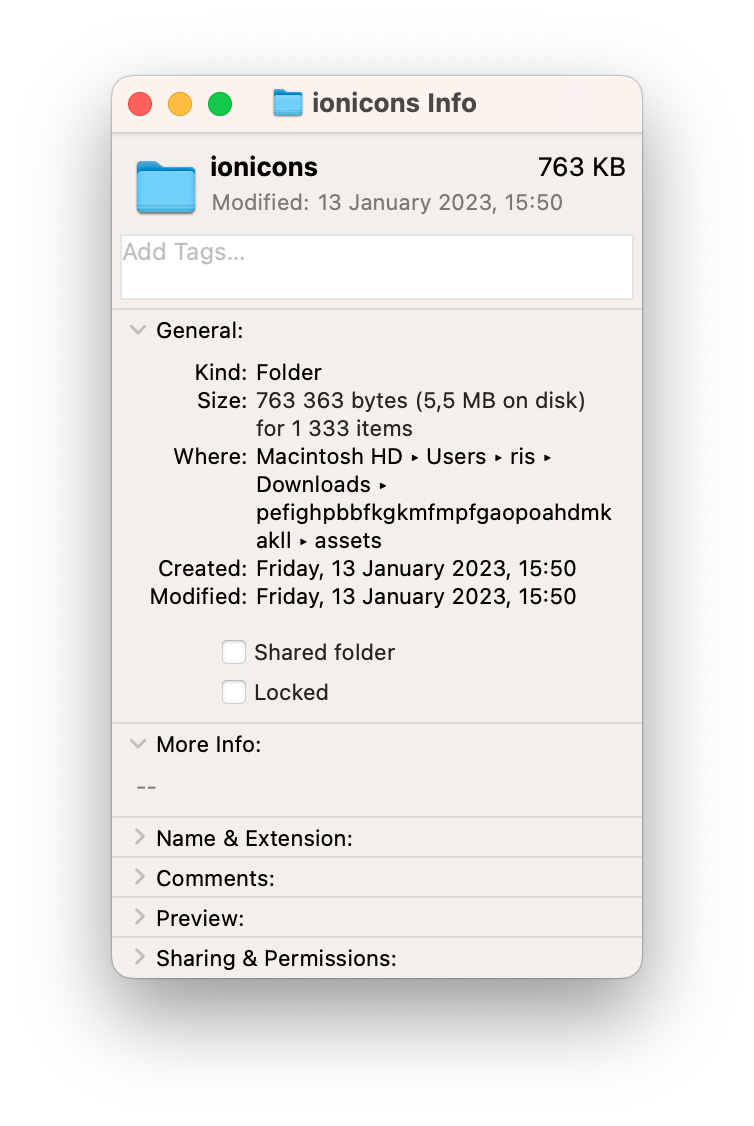
Даже интересно стало. Скачиваем, распаковываем, открываем:
Содержимое assets/ionicons

Вам нужны все 1332 иконки?
Там ещё и шрифтов на почти 2МБ. Без этого тоже никак?
Проверить не получилось, т.к. после установки оно не работает:
Uncaught (in promise) Error: Could not establish connection. Receiving end does not exist. at E (background.js:1:10801)


huder
А зачем вам история запросов?
Rebryk Автор
Хм, интересно. Мы ее не запрашиваем и нигде не используем. Допускаю, что какое-то из требований доступа автоматически его дает