
Ситуация на рынке IT
С каждым годом войти в IT становится всё труднее. За счёт высоких зарплат, комфортного образа жизни, амбиций, потребности в специалистах, сейчас чуть ли не каждый второй хочет стать программистом. За счёт этих факторов, рынок труда в IT перенасыщается, из-за чего потребности в навыках специалистов тоже выросли. Теперь от разработчиков даже требуют уметь программировать, я знаю, это ужасно...
Это не говорит о том, что сейчас в IT идти смысла нету, этот факт лишь говорит о том, что повысилась конкуренция. Я лично считаю, что такая ситуация наоборот благосклонно влияет на весь мир в целом, так как конкуренция порождает прогресс. А для вас это дополнительный стимул стать еще более востребованным специалистом и сильной личностью.
Как развиваться (Roadmap)
Чтобы стать фронтенд-разработчиком, нужно всегда быть в курсе новейших технологий и постоянно развиваться, как и в любом направлении информационных технологий.
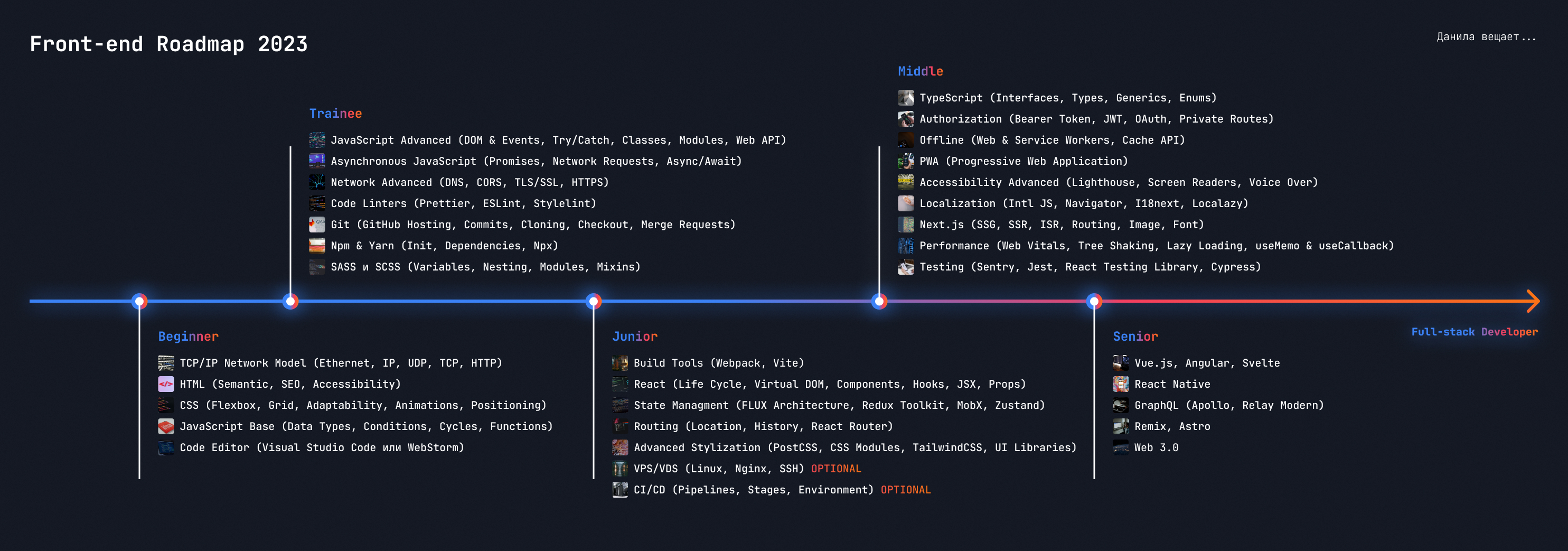
В связи с быстрыми темпами развития IT-технологий, каждый год появляется что-то новое, а что-то наоборот укрепляет свои позиции. В этой статье я подготовил для вас дорожную карту для развития себя, как разработчика интерфейсов. Сведения я собрал со многих источников, курсов и моих личных убеждений и опыта, как трудоустроенного Frontend разработчика.

Beginner (Новичок)
Сейчас мы говорим о человеке, который только начинает вливаться в IT индустрию, а конкретнее в разработку интерфейсов.
Здесь важно выделить, что эти знания - максимальная база. Вы навряд-ли сможете трудоустроиться с этими знаниями, но это даст толчок в развитии.
По моему опыту, новичок, как минимум, должен быть знаком со следующим перечнем технологий:
Что такое TCP/IP, из каких уровней состоят и какие протоколы содержит. (В частности Ethernet, IP, UDP, TCP, HTTP1/2/3)
Что такое HTML. Базовые элементы разметки. Семантика SEO-оптимизация и доступность.
Что такое CSS. Базовые свойства стилизации. Позиционирование элементов макета. Flexbox. Grid. Адаптивность посредством составления @media запросов. Анимации и трансформации. Псевдоэлементы и псевдоклассы. Методология БЭМ.
Основы языка программирования JavaScript. Типы данных. Циклы, Условия, Работа с объектами. Функции. Прототипы и наследование. Работа с объектами. Методы массивов.
Выбрать редактор кода. Я лично из своего опыта рекомендую Visual Studio Code или WebStorm (платный).
Trainee (Стажёр)
Если вы знакомы с понятиями описанными выше, вы можете переходить к следующему этапу - Trainee.
Изучив технологии, описанные в данном разделе, вы уже имеете какой-никакой вес в IT мире и даже сможете устроиться на стажировку в IT-компанию.
Стажёр должен быть знаком со следующим перечнем технологий:
Уметь работать с браузерным окружением и DOM (Document Object Model). Браузерные события. Обработка ошибок (Try/Catch). Пользовательские ошибки. ООП. Модульная система. Экспорт и импорт. Динамические импорты. Web API.
Что делает JavaScript - асинхронным. Что такое Event Loop. Микро и макро задачи. Промисы. Fetch API. Синтаксический сахар - Async и Await.
Что такое DNS-зоны и домены. Cross-Origin Resource Sharing (CORS). Preflight Requests. No-CORS mode. Request & Response Headers.
Что такое линтеры. Настройка ESLint и подключение плагинов. Настройка Prettier и Stylelint. Pre-commit Check.
Как работает система управления версиями (Git). Регистрация на GitHub. Коммиты. Репозитории. Форки. Merge Requests. Checkout. Ветки.
Что такое Node.js. Как работает менеджер пакетов Npm. package.json и package-lock.json. npm install, npm uninstall. Dependencies & Development Dependenices. Создание своего пакета.
Что такое препроцессор. SASS и SCSS. Переменные. Импорты. Вложенность. Модули. Миксины.
Junior (Младший разработчик)
Изучив следующий перечень технологий, по моему опыту, вы уже можете стать младшим разработчиком в IT-компании:
Что такое сборщик модулей. Babel. Настройка Webpack. Правила. Модули. Плагины. DevServer. Переход к Vite.
Что такое React и какие проблемы он решает. Жизненный цикл компонентов. Особенности виртуального DOM-дерева. React компоненты. Базовые хуки и разработка собственных. React Portals. React Refs. JSX синтаксис. Props & State.
Особенности FLUX архитектуры. Reducers. Actions. Хук useContext. Redux и Redux Toolkit. Redux Thunk. RTK Query. (По желанию можно изучить MobX и/или Zustand)
Что такое роут. Из чего состоит объект Location. Как манипулировать историей сессии через History. Библиотека React Router.
Как повысить эффективность стилизации. Что такое PostCSS. Плагин CSS Modules. Библиотека TailwindCSS. Что такое UI библиотека. MUI. Ant Design.
Что такое VPS/VDS. Базовые команды терминала Linux систем. Права доступа. Ununtu. Nginx. Базовая настрока веб-сервера. SSH. Ассиметричное шифрование.
Что такое CI/CD. Интеграция. Доставка. Развертывание. Структура и настройка. Пайплайны. Артефакты. Этапы. Переменные.
Middle (Средний специалист)
Если вы изучили все предыдущие темы, по моему мнению, вы уже можете называть себя Junior Front-end Developer. Но на этом останавливаться рано.
Чтобы вырасти до Middle Front-end разработчика, вам необходимо изучить следующий перечень технологий:
Что такое TypeScript и какие проблемы он решает. Интерфейсы. Типы. Дженерики. Enum. Интеграция с технологиями. Типизация React-приложения.
Что такое авторизация? Идентификация. Аутентификация. Методы аутентификации. Bearer Token. JWT. Защита роутов. Протокол OAuth. Интеграция с сервисами.
Что такое оффлайн. Как работают Web & Service Workers. Регистрация сервисов. Жизненный цикл Service Worker'ов. Cache API. Методы Cache API. Как кэшировать выборку запросов.
Что такое PWA (Progressive Web Application). Надежность. Быстрота. Привлекательность. Favicon. Настройка Manifest'а.
Как настроить доступность приложения. Что такое Screen Readers и Voice Over. Доступность с клавиатуры. Библиотека Focus Trap. Семантика. Анализ доступности через Lighthouse.
Как локализировать приложение. Объект navigator. Intl. Плюрализация и Интернационализация. Библиотека l18next. Localazy.
Что такое Next.js и какие проблемы он решает. Что такое SSG, SSR, ISR и в чем между ними разница. Роутинг Next.js приложения. Оптимизация. SEO.
Почему тормозят сайты. Основные метрики Web Vitals. Анализ производительности. Методы оптимизации. Tree Shaking. React.lazy и React.Suspense. Как браузер рисует страницы. Layout. Paint. Compose. Rendering Pipeline. Парсинг HTML и CSS. Объединение DOM и CSSOM. Render-дерево. Мемоизация. useMemo и useCallback. Оптимизация изображений. Houdini Paint API.
Из чего состоит тестирование приложений. Мониторинг ошибок. Sentry Service. Что такое E2E, Unit и интеграционное тестирование. Пирамида тестирования. Библиотека Jest. Таймеры Jest. Мок-функции. TDD. Тестирование React-приложения через React Testing Library. Методы поиска элементов на странице. Тестирование событий. E2E тестирование с помощью Cypress.
Senior (Старший разработчик)
Ну и перейдём к последнему этапу. Изучив все вышеперечисленные технологии, вы уже закрепились, как уверенный разработчик интерфейсов, однако расти можно бесконечно долго. Ниже я перечислил актуальные на данный момент технологии для вашего развития:
GraphQL, Apollo, PostgreSQL, Fastify, Vue, Angular, Svelte, Remix, Astro, React Native, Relay Modern, Redux Saga, Web 3.0Это лишь часть того, что вы можете изучить и это лишь то, что относится к Front-end разработке. После изучения всех вышеописанных технологий, вы можете идти в Full-stack разработку или же в другую специализацию в целом. Главное, чтобы вам нравилось то, чем вы занимаетесь.
Заключение
Как вы поняли по этой статье, путь в IT совсем не легкий и требует много времени. Этот путь отнюдь не простой и быстрый. Скорость развития зависит напрямую от вас и вашего стремления. В моём окружении есть мидлы, которым по 18-19 лет. Вы должны посвятить этому свою жизнь. Сделать работу частью себя. Вы должны получать кайф от своей работы. В любом случае, попробовать стоит, возможно в этом вы найдёте себя.
Пишите ваше мнение и вопросы в комментариях.
Комментарии (27)

zesetup
00.00.0000 00:00+8Хорошой показатель того бардака что творится во Front-End. Не должно быть так, чтоб создавать что-то "современное " нужно было:
Вы должны посвятить этому свою жизнь. Сделать работу частью себя.Не должно это быть уделом "гиков", не надо ломать жизнь из-за этого.

de_arnst
00.00.0000 00:00+4Да нет, в целом, никакого бардака. По пальцем одной руки можно перечислить работы где может понадобиться три-четыре т.н. js фрейморка.
Приходишь к работодателю, а там, ну например: vue в браузере, flutter в телефонах; react в браузере, react native в телефонах. И вот так сидишь плюс-минус в одном котле варишься. Следишь за развитием js, ts, обновляешься, в целом приятно работаешь.
Посвящать жизнь работе - это сильно, конечно. Только не ясно зачем. Работа приносит деньги, а тратить-то их куда и когда?
hodini
00.00.0000 00:00Есть ли смысл в 18 лет изучать фронтенд и программирование? Мне это нравится и я уже потихоньку изучаю всю эту тему(html, css, js), но ведь это только начало, а что надо будет дальше изучать? Есть какой-нибудь план по которому надо идти?

de_arnst
00.00.0000 00:00Смысл изучать есть всегда. Мозг как и мышцы надо постоянно держать в тонусе.
Я не подскажу куда идти дальше, я не занимаюсь менторством.В мое время при базовых знаниях html, css, js мы искали работу за еду где-нибудь. Потому что знания - это, конечно, хорошо, но без опыта это бесполезно.

HolyCarrot
00.00.0000 00:00Следуйщее это фреймворки и библиотеки, такие как react, angular, vue. Я лично после базы (HTML, js , CSS) выбрал react, для создания своего первого веб-приложения.
В принципе они все схожи, так что какого-то определённого советовать не буду. Обычно выбора у разработчика и нету на чём писать(в моем опыте) большинство проектов это Легаси код.

Metotron0
00.00.0000 00:00+4Ух ты. Я начинал верстать на фреймах и таблицах в 2002 году, потом в 2009 начал изучать актуальную вёрстку блоками и флоатами, и с тех пор слежу за актуальными возможностями CSS; на JS переходил, когда jQuery как раз набрал популярность. Зависимости в npm думал изучить, когда дойду до книжки по ноде, а то, если честно, до сих пор не очень понимаю их отличие, и как обозначать версии через крышку и тильду.
Судя по этой статье, сейчас я на пути к Junior o_O Потому что с реактом ознакомиться хотел, но нашёл работу и пока остался на vue, на jsx тоже ещё не перешёл, потому что думал, что познакомлюсь вместе с реактом. Вебпак всегда уже был настроен ещё до меня, а ни одна задача не включала в себя требование работы в скринридерах (я ни одного не знаю, чтобы на нём тестировать). Да даже не в каждом проекте требуется адаптив для телефонов.
Есть, куда расти.
Вы должны получать кайф от своей работы.
Кому должен? Я хочу получать от работы зарплату. Наверное те, кто угорает по работе, получает зарплату раза в 3-4 больше меня, но у меня просто нет сил. Или работа, или учёба — только так получается.

GothicJS
00.00.0000 00:00+5Вы должны посвятить этому свою жизнь. Сделать работу частью себя. Вы должны получать кайф от своей работы.
То есть вся жизнь должна свестись к программированию, и от этого нужно кайфовать?
Работа - это удовлетворение хотелок работодателя - этому нужно посвятить всю жизнь?
А может пора перестать копировать эти красивые фразы и начать относиться к работе как к работе?
ShotMeow Автор
00.00.0000 00:00-2Пора относиться к работе, как к части себя и части собственного мира. Тогда и жизнь станет ярче. Хотя не знаю, что у тебя за работа)) Если ты не получаешь кайфа от работы, значит ты явно не в том месте.

R3B3LL10N
00.00.0000 00:00+2Мы работаем чтобы жить, а не живём чтобы работать. Хотя работодателям постоянно хочется обратного. Здорово когда тебе нравится то что ты делаешь, но делать это "частью себя и частью своей жизни" слишком сильное заявление.

nin-jin
00.00.0000 00:00Тут народ жалуется, что вы забыли упомянуть технологию, которую просто стыдно не знать в 2к23.

Или это уже к Lead относится?

IsUnavailable
00.00.0000 00:00+7Всем фронтендерам мира в 2к23 стыдно за то, что они не знают эту технологию

c_kotik
00.00.0000 00:00-1Я бы такое продвижение "технологии" обозначил анектодитеским "заходят как то два копирайтера на хабр...")

Arves
00.00.0000 00:00+1БЭМ в 2023? Давно же есть CSS Modules.

ShotMeow Автор
00.00.0000 00:00Ну здесь история, как с JQuery))) Наверное более 60% вакансий требуют знания JQuery, так как больше половины интернета написано на нём. БЭМ даёт понимание методики построения независимых компонентов страницы, и в целом шаблонной разработки.

nin-jin
00.00.0000 00:00В них уже решили проблему с непонятными хешами в именах классов? А с каскадными переопределениями?

kellas
00.00.0000 00:00Как человек который знает всё перечисленное в статье и ещё столько же если не больше по бэку, девопсу блокчейну. - ничего там сложно нет. Все очень похоже друг на друга, только названия разные. Все "новые технологии" только комбинации старых подходов. Практически все взаимосвязано. То есть нельзя до конца понять фронтенд не зная ничего о бэке , нельзя нормально писать код не думая о его тестировании и доставке. И чтобы разобраться с одним надо знать что-то смежное. И это легко. Никакого там рокетсаенса нет, чтобы прям жизнь посвящать приходилось. Глаза боятся - руки делают. Да как вы в школе учили одновременно по десять разных предметов, а в универе?

Delirium4dude
00.00.0000 00:00+1Около половины (если не больше) данного пути для фронтендера нужны исключительно в качестве ознакомления. В один котел скинули devops инженера, верстальщика, frontend разраба, тестировщика, тогда стоило уже указать ещё права категорий ABC, умение играть на гитаре, и оконченные кулинарные курсы. Не, если вы знатный nolifer, то - да, всё указанное в статье необходимый минимум

ShotMeow Автор
00.00.0000 00:00+1Все технологии, описанные в статье, не могут существовать друг без друга. Ты не можешь писать интерфейс, не заботясь о его тестировании, читабельности кода и доставке. Была описана база CI/CD, база тестирования, чтобы Front-end разработчик не путался в терминологиях и сам мог если что минимально протестировать свой интерфейс. Это в основном фактор работы в команде. Если бы мы скинули в один котёл devops инженера, верстальщика, frontend разраба, тестировщика. Статья бы увеличилась в 4 раза соответственно. Ну а права, умение играть на гитаре, и умение готовить тоже классные навыки. Рекомендую)

TAZAQ
00.00.0000 00:00Все технологии, описанные в статье, не могут существовать друг без друга
Могут, если это не новый солопроект.
Можно и без тестирования, тестер апрув даст.
Читабельность понятие относительное, если про линт, то достаточно один раз найти настройку
run eslint --fix on saveв своей IDE.CI/CD и без фронтендеров работает, а очень хороший CI/CD и без девопсов. Весь докер сводится к нескольким командам, а для совсем ленивых к одной:
docker-compose up -d.Также не стоит забывать что проекты бывают разные, и многие вещи из статьи не то что не нужны, дак ещё и вредны. Для ознакомления - ок, для знания - спасибо не надо

slammed
00.00.0000 00:00+1Бывает как — понавыучиваются некоторые жаваскрипту и фреймворкам, а потом ходят к начальству качать, мол, что-то поехало на экране в ширине горизонтальной мобилы (есть разные кейсы — от длинных слов до, например, стэка дополнительных стикеров на карточке товара и прочего). Тем самым кидая камень в огород дизайнеров. Не нарисовали им, видите-ли все возможные кейсы. И это вместо применения уже давно и везде поддерживаемых фич ванильных CSS и JS, поговорив перед этим с дизайнером.
Не надо умничать очень сильно. В «моих институтах» некоторых сильно хитрых фронтендеров (когда, к слову, не было толком блочной вёрстки, не то, что фреймворков) приземляли быстро — мануальной, хм, терапией. А сейчас их приземлит бизнес-логика, менеджмент и софт-скиллы коллег.
Я к чему: хотите меньше геморроя — дружите с дизайн-коллегами. Сейчас все раздуплились в дизайн-системах. И это радует. Всем же проще будет. Накидывание себе «важности» и «компетентности» за чужой счёт всегда было так себе практикой.
Это не в упрёк фронтам. Мне, вообще-то по-барабану, если кто-то из них хочет заморачиваться ерундой, теряя своё время. Да и пиво не все пьют :)



alexkrut
Могли бы и указать, что это копипаст вашей статьи с Tproger. Там она визуально выглядит лучше, кстати.
ShotMeow Автор
Тпрогер сама по себе выглядит визуально лучше. Наверное из-за темной темы))