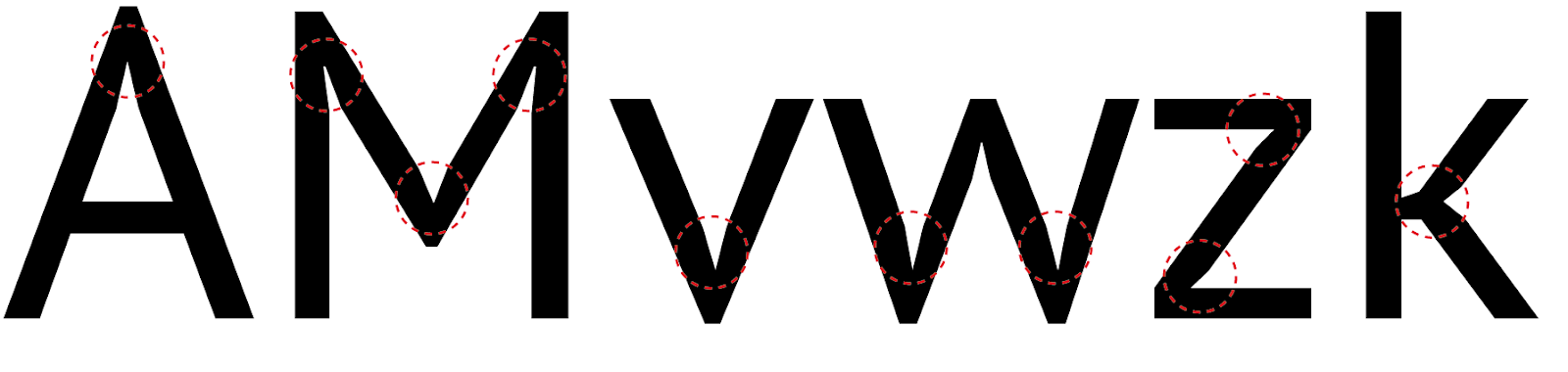
Сегодня нет никаких технических, технологических, финансовых, нейро-эстетических обоснований для использования в цифровых продуктах такой конструкции как «шрифтовая пара». Это искусственное ограничение дизайнерской мысли носит исключительно исторических характер и не способствует здоровому развитию специалистов не заставших «типографскую печать».

Историческая параллель
Авторитет Яна Чихольда в дизайн среде — неоспоримый авторитет. Его вклад в современную типографику не только монументален, но и остается единственным воплощением всей печатной и цифровой продукции. В послевоенные годы новая волна «швейцарского дизайна» сформировало то как мы сейчас видим и воспринимаем любой текстовый формат: книги, газеты, сайты, электронные книги, соцсети и мессенджеры. И евангелистом Футурологов по праву является Чихольд.
Однако, и сто лет назад проблема выбора и количества шрифтов была также актуальна. Привожу две мои любимые цитаты из книги Новая типографика:
Я осуществляю типографическую революцию, направленную главным образом против идиотских тошнотворных книг, пассеистических стихов, с бумагой XVI столетия, украшенной галерами, Минервами, Аполлонами, заглавными буквами и вензелями, мифологическими овощами, эпиграфами и римскими цифрами. Моя книга должна быть футуристическим выражением нашей футуристической мысли. Еще лучше: моя революция направлена и против так называемой типографской гармонии, противной приливу и отливу стиля, разворачивающегося на странице. Мы будем употреблять на одной странице три или четыре разных цвета, а в случае необходимости двадцать разных шрифтов.

Ян Чихольд
Новая типографика
Причина таких революционных настроений, что тогда, что сейчас — прорыв в технологиях. О днях текущих чуть позже, сейчас об истории, чтобы понимать первопричины.

Необходимо, чтобы шрифт читался на рекламном билборде, когда мы проносимся мимо него на скорости 100 км час. Этой фразой можно определить всю послевоенную эпоху, а вместе с ней и новые веяния в дизайне и культуре. Скорость стала быстрее, города больше, печать дешевле. Локальную революцию произвело массовое распространение и доступность фотографии. Один клик затвора пришел на смену часам художника-иллюстратора. Это сравни Midjourney сегодня.
Для нового мира понадобились быстрые инструментарий производства рекламы и новые средства выразительности. Так появились в массовом сознании гротеск и культовая Helvetica, новые правила верстки и принципы печати. Что, разумеется, всегда было вопросом цены.
Шрифт стоит денег. Так было почти всегда.
В доцифровую эпоху шрифт представлял собой набор литер выточенных или отлитых на штампах. Они собирались в слова и предложения, строки в абзацы, а те в страницы. Каждый кегль символа был отдельным штампом. Держать и обслуживать несколько таких шрифтов было дорогостоящим предприятием, ровно как и умение работать с ними наборщикам.

На заре цифровой эпохи, было что то подобное. Когда появились операционные системы с поддержкой графического интерфейса, разрешение мониторов было низким. В то время все поддерживаемые шрифты были растровыми, что означало, что каждый кегль каждой буквы был отдельным рисунком с заведомо закрашенными пикселями. Небыло ни векторных шрифтов, ни алгоритмов их растеризации, были только закрашенные и не закрашенные пиксели.

По сравнению с вытачиванием печатного штампа, затраты на создание цифрового шрифта были не такие существенные, но труд оставался тяжким. Вот что об этих временах говорит Мэтью Картер, шрифтовой дизайнер, создавший Tahoma и Verdana для Microsoft.
Все хотят свою Гельветику
В 2011 Google представила шрифт Roboto. В 2014 Apple презентовала San Francisco. В 2016 CNN показали CNN Sans. В конце 2017 IBM представила IBM Plex, отчасти потому, что ежегодние зтраты на лицензирование Helvetic’и составляли миллион долларов.
С другой стороны, большинство типографских шрифты долгие годы оставались не оптимизированными для вывода на цифровые экраны и мелкий кегль. Работа по диджитализации той же Гельветики начались в 2004 и закончились в 2010.
Дело в том, что чернила имеют свойства растекаться и до начала второго десятка двухтясячных все шрифты, что мы использовали в цифре были преимущественно типографскими. Они учитывали это свойство жидких чернил, поэтому были определенных пропорций, леттеринге, ширины и имели «ловушки для чернил». Все изменилось с приходом Google fonts и шрифтов, предназначенных только для цифрового вывода.

Итого, уже есть ограничения по стоимости и технической реализации самих шрифтов, но это еще не все. Были ограничения и самого web.
Еще вчера
Сегодня все тыкают в экраны сенсорных дисплеев, уже и не помнятся ощущения от техники гипертапинга для набора нужного символа на Nokia 3310. Ровно как и забылось понятие «безопасных» шрифтов.

Точной даты стандартизации поддержки шрифтов я не вспомню, тк по большей части с 2008 по 2011 занимался Flash проектами. Но библиотека Google Fonts запущенная в 2010 году сделала свое дело — дизайнеры-верстальщики (еще одна забытая профессия) перестали «нарезать» нестандартные шрифты JPG’ами. А юристы перестали требовать файл лицензии на шрифт для подтверждения законности его использования на сайте, тк многие шрифты библиотеки GoogleFonts распространяются под лицензией SIL Open Font License.
И в этот маленький промежуток зарождения web’а, между типографскими-«безопасными»-дорогими и открытыми-цифровыми шрифтами родилось понятие «Шрифтовая пара». Тогда для основного текста использовалась какая нибудь «безопасная» Tahoma, а заголовки делались акцентным Impackt, но картинками.
В основе этой конструкции лежат принципы классической типографии — акцентирование внимания и выстраивание иерархии. Но в печати вы не встретите таких искусственных ограничений «пара». Для этого достаточно посмотреть обложку или разворот любого глянца. Даже на выпуске за 1949 их 7 и они, все семь, отлично выполняют свою функцию.

Ограниченный бюджет маленькой провинциальной типографии по выпуску газет в сороковые — не считается искусственнымм ограничением — оно реальное. А вот сегодня и в цифре у нас действительно нет таких ограничений, ни технических, ни финансовых. Однако, данную конструкцию продолжают тиражировать ведущие платформы и образовательные проекты.
Определения
Шрифтовые пары ???? Задать для сайта особое настроение можно с помощью разных шрифтов для заголовка и для основного текста.

Tilda
Шрифтовая пара — это несколько шрифтов, которые визуально сочетаются между собой и решают дизайнерские задачи. Парами оформляют одно пространство — интерфейс, книгу, рекламный баннер, брендбук, дизайн-код города. Обычно пара состоит из текстового и заголовочного шрифта. Задача заголовочного — привлечь внимание, текстового — передать информацию.
Шрифтовая пара — это два шрифта, которые используют в дизайне для оформления текстов на одном пространстве: для заголовка и основного текста на листе в книге или на лендинге, для рекламного призыва и уточнения на баннере, в каталогах, постах в соцсетях, презентациях. Для фирменных стилей часто подбирают или разрабатывают не один шрифт, а пары, и в гайдлайнах указывают, как с ними работать.
Все определения объединяют пример с заголовком и текстом. Простите, а куда делись остальные текстовые объекты? Давно ли вы видели веб-страницу или экран приложения состоящие только из заголовков и текстов? А как же навигация, а кнопки, а CTA, а табы, а чекбоксы, а лейбы, а дискрипроры к полям ввода, а чипсы и тд?
В любом интерфейсе будет больше чем два объекта нуждающиеся в иерархии. Именно поэтому в 2013 году — десять лет назад. Компания Google представила нам Material Design, как стандарт для web и android платформ. В нем проработана иерархическая система различных текстовых объектов из 13 пунктов. При этом используется только одна гарнитура с разными начертаниями и кеглями.

Такой пример тоже относится к понятию «Шрифтовой пары», однако шо тут «парного» не понятно: и гарнитура одна и начертаний три и леттерспейсингов девять.
Шрифты в паре могут относиться к разным гарнитурам и полностью отличаться по стилю, то есть составлять контрастную пару. Либо наоборот могут быть подобраны в рамках одного семейства, сохранять единый визуальный облик, но различаться начертаниями и образовывать подобие.
Напомню, что стандартизация MD никогда не была про дизайнеров, наоборот, ее выпустили для команд не имеющих сильных дизайнеров, чтобы подтянуть исполнение всех приложений в Google Play до одного визуально приемлемого уровня. Те стандарт для разработчиков. И Гугл верила, что читая документацию условный «программист» сможет осилить 13 текстовых стилей, если снабдить их примером. Что подчеркивает, что она не является избыточной или мега-усложненной. А я верю, что и дизайнер может осилить больше чем два шрифта/гарнитуры в одном проекте.
Иерархия
К сожалению примеры, которыми аперируют адепты «шрифтовых пар» — это в основном печатный формат: брошюра, обложка, статья, пусть и в электронном виде. А как быть если речь идет о полноценном сайте, например медиа-платформе или стриминговом сервисе, на котором иерархия контента строится не только на уровне одной публикации или экрана, а на уровне категорий контента: новости, анонсы, лонгриды, акции, статьи, блог, сторис и т.д.
Красоту шрифта определяет не пара или подогнанные параметры кейгля и жирности, а его функциональность. Если есть значимая задача которую можно решить путем добавления еще одного начертания, еще одного шрифта, еще одного кегля, то это стоит делать!
У вас в проекте может получится и 6 шрифтов и 8 начертаний каждого. Главное чтобы это было функционально оправданно.

Прекрасный пример такого подхода, когда дизайнер думает, а не слепо придерживается правилу — Ярмарка Тщеславия — Vanity Fair. Когда даже заголовок и текст имеют по два разных набора шрифтов в зависимости от того логрид это или короткая новость. Не говоря уже о разнообразии лейблов, маркеров, дискриптеров и кнопок как на главной, так и в самих публикациях.

Вы в праве использовать любое количество шрифтов, если у этого решения есть обоснование. Ограничений к этому больше нет.
Комментарии (62)

edo1h
00.00.0000 00:00+5Для этого достаточно посмотреть обложку или разворот любого глянца
ИМХО современная обложка в вашем примере достаточно аляпистая, и изобилие шрифтов — если не главная, то одна из главных причин тому.
а на старой обложке я вижу 2 шрифта (рукописный и нет) разных размеров. название журнала напечатано если и отдельным шрифтом, то явно выдержанном в том же стиле.
А вот сегодня и в цифре у нас действительно нет таких ограничений, ни технических, ни финансовых. Однако, данную конструкцию продолжают тиражировать ведущие платформы и образовательные проекты
если вспомнить, то как раз в девяностых в вебе было популярно использование кучи разномастных шрифтов, выделение начертанием/цветом/спецэффектами, всё могло переливаться и мигать.
в итоге от этого ушли к более сдержанному дизайну.
AndrewYaremko Автор
00.00.0000 00:00На старом журнале 7 шрифтов. я пересчитал, дважды.

alexshipin
00.00.0000 00:00+3Тот момент, когда старая обложка выглядит куда приятней новой. И дело даже не в количестве, а в том, как они подобраны.
Если сравнивать с обложкой нового Cosmo, то старый выглядит лаконично и понятны акценты, при этом на новом - мы накидали разные шрифты и их вариации (словно в "голове у блондинки" - всё в одном месте и сразу), но при этом, менее разнообразное оформление будет уже внутри самого журнала, если рассматривать его не как единый набор текста, а как отдельные статьи и/или секции.
В этом и заключается основное отличие: в давние времена ограничение шрифтов в обложке (буклете, рекламе, брошюре и тд) было связано с тем, чтобы доставить информацию конечному пользователю, при этом, в текущее время, продать (выделить) бренд на фоне других подобных.
Именно "продажа" и есть основная причина, а не обоснованность.
В рамках одной статьи шрифт используют по правилу, о котором говорят вам "столпы"
Шрифтовая пара — это два шрифта, которые используют в дизайне для оформления текстов на одном пространстве
Говоря другими словами, в каждом пространстве (блоке) вы можете использовать другие шрифты с целью привлечения внимания пользователя к той или иной поднимаемом в блоке теме, либо отсечению одного блока от другого.
Маленький пример: У вас может быть два шрифта для одной статьи (заголовок и основной текст), но для блока цитат вы можете использовать совершенно другой, а для рекламы - и вовсе ещё 2 дополнительных шрифта.
Вы в праве использовать любое количество шрифтов, если у этого решения есть обоснование. Ограничений к этому больше нет.
И, в общем ключе, я согласен с тем, что использовать можно любое количество шрифтов, но, главное не обоснованность, а результат достижения цели (привлечь, удержать, "продать" и тд)

AndrewYaremko Автор
00.00.0000 00:00-1Старая обложка хорошо для скорости и объема тех лет. Сегодня, если обложка не кричит, ца космы журнал не возьмут или не увидят среди множества подобных крикливых журналов. Но тут можно уйти во вкусовщину. И там и там используются разные шрифты и их больше чем «пара»

nin-jin
00.00.0000 00:00Это заблуждение. Когда все вокруг кричат, выделяется тот, кто шепчет.

AndrewYaremko Автор
00.00.0000 00:00-2А я смотрю, вы готовы не только со всем рекламным рынком поспорить, но и опровергнуть физические законы. Учебник по физики за 7 класс, раздел акустика. Там много интересного.

AndrewYaremko Автор
00.00.0000 00:00выделение цветом и переливания - это не разный шрифт. Даже функция болд не всегда была отдельным шрифтом. Да и вместо шрифтов были растровые и гиф изображения.
Сдержанный дизайн — это не ограничение «пара» шрифтов, а целый комплекс и принципы дизайна. например воздух. Идея сайтов 90х заключалась в том, чтобы показать ВСЕ на главном экране. а сегодян мы пользуемся лонгридами, за что обязаны появлению соцсетей.

nin-jin
00.00.0000 00:00+5Ограничений к этому больше нет.
Пока грузятся ваши 100500 шрифтов, что видит пользователь?

AndrewYaremko Автор
00.00.0000 00:00-1Шрифты грузятся быстро. Одно не оптимизированное изображение куда как плачевнее сделает итог. Ведь подгрузить можно не всю гарнитуру а только начертание. посмотрите это пара десятков килобайт, а вот картинки подготовленные к ретина и боже упаси используемые и для десктопа и для мобилы одновременно может и вме 2 метра весить. Если дизаайнер не продумал фреймирование, а разрабы не сделали 2 отдельных ресайза.

GDragon
00.00.0000 00:00+1Они грузятся быстро если они есть у пользователя.
Помедленнее если они грузятся из библиотеки гугла.
Ещё медленнее если это какой нибудь извращенный собственноручно сделанный шрифт и грузится он из библиотеки ресурса
И самый медленный вариант если шрифт грузится откуда нибудь из мелкого третьего ресурса.
Ну а основная проблема вариантов 2-4, это стремительно продолжающаяся фрагментация интернета, в результате которой может оказаться так что вчера ещё работавший шрифт, сегодня заметной части пользователей тупо недоступен.
S-trace
00.00.0000 00:00Ну а основная проблема вариантов 2-4, это стремительно продолжающаяся фрагментация интернета, в результате которой может оказаться так что вчера ещё работавший шрифт, сегодня заметной части пользователей тупо недоступен.
А как быть с теми фриками, которые злонамеренно блокируют сторонние шрифты и благополучно живут с этим и не парятся? Например, со мной?

AndrewYaremko Автор
00.00.0000 00:00+1Шрифт ниоткуда не грузится если он есть пользователя. Что значит помедленнее? помедленнее чего? Развесовка начертаний робото в аттаче. Откройте любой сайт и посмотрите сколько занимают изображения и какой мизерный от них процент занимают шрифты.


nin-jin
00.00.0000 00:00170кб * хотя бы 2 начертания * 8 шрифтов. Сами посчитаете?

AndrewYaremko Автор
00.00.0000 00:00а сколько верит одно изображение для ретины? а сколько таковых на сайте обычно? зайдите на венити, увидите как молниеносно подгрузытся шрифты и как долго будут грузится изображения.
Метр бесполезная картинка на тинькоф банке и это одна картинка

nin-jin
00.00.0000 00:00К счастью, отсутствие этой картинки не мешает пользоваться сайтом. Я бы рекомендовал вам не продолжать пестовать свой дилетантизм в этом вопросе, а записаться на курсы верстальщиков, где рассказывают про разные типы ресурсов и их приоритеты для загрузки.

AndrewYaremko Автор
00.00.0000 00:00К «счастью» она там есть, что то весит и грузится. Напоминаю вам про ваш вопрос о скорости загрузки. А когда оппонент переходит на «личность», это означает только одно — аргументы у вас закончились. Хорошего дня.

nin-jin
00.00.0000 00:00-1Вы не ответили на вопрос.

AndrewYaremko Автор
00.00.0000 00:00-2Ответил. шрифт грузится быстро. быстрее любой картинке на сайте. Но если так случилось что в момент загрузки пропала связь, о отобразится шрифт встроенный в ос.

nin-jin
00.00.0000 00:00-1То есть вы не в курсе чем текст от картинки отличается? Подсказка: его читают. Изменение шрифта при загрузке сбивает с чтения.

AndrewYaremko Автор
00.00.0000 00:00-1Сначала идет процесс «считывания» для ориентации что стоит читать, что нет. На этом этапе изображения предоставляют больше информации для решения Читать или не читать. пока мозг отработает этот запрос шрифт загрузится. Или вы читаете как робот, все подряд не разбирая интересно вам это или нет.
Простите, по такой логике и один то шрифт не нужен. Только безопасные. Но безопасными вы не продадите ненужную вещь. А вопрос всегда про деньги.

AKudinov
00.00.0000 00:00+5Небыло... ежегодние... диджитализации... большинство типографских шрифты
Просто кровь из глаз.
А статья интересная.

rezedent12
00.00.0000 00:00+1
Кажется верстальщики многих сайтов даже не слышали о всех этих заморочках.

AndrewYaremko Автор
00.00.0000 00:00Вы меня извините, но здесь один шрифт. и этот ахтунг к теме публикации отношения не имеет. Можно одинаково и с одной Гельветикой добится такого результата и с 5 разными гарнитурами.







vadimr
У меня на айфоне сайт Vanity Fair выглядит так:
Если это - прекрасно, то что же тогда чудовищно? На экране отображено порядка 50 символов текста и куски постороннего изображения. Это, причём, айфон, который стандартен до предела.
Из-за таких сайтов в браузере придуман замечательный вид "Для чтения". Но эти горе-дизайнеры даже и его ухитрились заблокировать.
AndrewYaremko Автор
У вас вопрос точно про шрифты? Обсуждать корректность UX на разных регионах Ярморки — это отдельная статья нужна и желательно с доступом к аналитике. Думаю у ребят все хорошо и с этим, раз у них такая большая разница по региональным зонам. Сайт очень гибок. А в вырезанном с серидины страницы вашем скриншоте я не вижу ошибок, тем более с точки зрения сочетаемости шрифтов и их функциональной принадлежности.
vadimr
Друзья мои, пользователю глубоко неинтересны ваши эксперименты со шрифтами. Стиль отображения сайта я хочу устанавливать сам настройками браузера, и нормальные сайты (в том числе Хабр, хотя и не без косяков) это позволяют. А вы промдизайн (а настройка передачи текста на экране - это именно он) превращаете в эстетические эксперименты.
Нормальный человек на сайте не разглядывает красоту страницы. Он приходит прочесть нужную ему информацию.
Я бы спасибо сказал, если бы сайт отдавал голый XML. По большому счёту.
AndrewYaremko Автор
каждый продукт рассчитан на свою ца. Я не в восторге от 99,9999% контента продуктов с которыми работаю, но это не мешает мне адаптировать внешний вид под инсайты пользователей и позиционирование бренда — это работа.
Дизайн — это то что позволяет увеличить добавочную стоимость продукта. От этой парадигмы я тоже не в восторге. Но кушать надо)
Речь не о сайтах, моя основная мысль, что выпускают творческих импотентов и неучей.
zebralight
забавно слышать "я хочу" от пользователя яблочной техники.
slammed
Идея ваша мне интересна очень. Только желание остальных пользователей в действительности не учтено вами, кажется мне. Да и про систему «классов» из XML поподробнее бы — глядишь, там и стандарт новый родится... Маркдаун-2 броузер эдитион. Тёмные времена нынче :)
vadimr
Мне, как ни странно, плевать на остальных пользователей. Статью опубликовали на айтишном сайте, получили реакцию айтишников. Предлагаю опубликовать, например, на юридическом сайте и узнать, нужно ли юристам десять шрифтов и привлекающие внимание вставочки на странице или нет. Почему-то подозреваю, что тоже не нужно. И так далее. Может, собаководам это нужно? Или любителям гей-порно? Да тоже, честно говоря, думаю, что их не шрифты интересуют.
Возможно, предпубертатные девочки, которые являются целевой аудиторией журнала Cosmopolitan, действительно выбирают журнал по эстетическому впечатлению от обложки. Но обобщать их поведение на пользователей произвольного сайта представляется мне необоснованным.
AndrewYaremko Автор
В статье обсуждается только конструкция Шрифтовая пара. Она родилась в айти среде. И выдернута из типографского контекста и является сегодня в том же айти ненужным ограничением. Почему ? Я подробно написал в статье. Мы с вами живём в диджитализированном мире и делаем массовые цифровые продукты.
vadimr
Понятие шрифтовой пары относится к психологии восприятия и по этой причине никак не должно зависеть от носителя изображения.
Другое дело, что по-хорошему в диджитализированном мире вообще не должно быть никаких указаний шрифтов на сайте, а должны быть логические стили. Откуда дизайнеру сайта знать, гламурненько у меня настроена визуальная среда или готичненько?
AndrewYaremko Автор
Шрифтовая пара к психологии восприятия никак не относится. Количество, подбор, начертания иерархия и акценты относятся. А Пара не относится. Чем хуже трио или моно? Сегодня ничем тк полгода бесплатных шрифтов. О проблеме восприятия и культурной революции писал чихольд 80 лет назад. Цитата в начале статьи. А результат в любом интерфейсе. А пара только в головеинеучей)
vadimr
Какой-то чувак 80 лет назад написал свои мысли про оформление книг, а вы почему-то их распространяете на содержимое окна браузера, которое является мелкой и зачастую не главной частью визуальной темы экрана современного компьютера.
В понятиях книгопечатания это как оформление врезки по отношению к основному тексту.
А потом приходится применять такие вот советы, чтобы оставить один шрифт из всего этого разврата.
AndrewYaremko Автор
Эйнштейн тоже какой то чувак со 100 летней давности теорией. И неподтвержденной ничем Копенгагенской интерпретацией. Однако. Все что вы читаете, облик постов, и на этом сайте — наследия Яна Чихольда.
Подобные советы не направлены на увеличение прибыли и массового потребителя. А дизайн в первую очередь - инструмент создания добавочной стоимости)
vadimr
Я лично не придерживаюсь Копенгагенской интерпретации. А Эйнштейн к ней не имел отношения, он вообще был против квантовой механики как таковой.
Добавочную стоимость лучше создавать каким-нибудь менее травматичным для психики людей образом, например, дав деньги в долг под конский процент :)
AndrewYaremko Автор
Ваш пример сработает только раз. А вот сегрегационные слоганы под которыми продаются некоторые идеи и продукты формата «Если это не iPhone, это не iPhone» формируют лояльных потребителей на пожизненно. Кстати это реальная рекламная компания 2015 или 17 года.
slammed
Если я вас правильно понял, вы сильно заморочились вечным вопросом формы и содержания, отдавая приоритет содержанию и пытаясь найти удобный способ абстрагироваться от формы. Я вам рассскажу ржачную историю: у меня есть два кореша, и вот один говорит: «она такая-сякая, не буду с ней общаться», а второй: «а я буду». И это не единичный случай. Если проводить параллели, то мне в вашем подходе XML очень похож на простое механическое «потыкать» в кого-то, не сочтите за пошлятину.
vadimr
Как говорил Вовочка, ход ваших мыслей мне нравится, но аналогию с XML я не понял.
slammed
Ну, аналогия тут такая: один кореш весь из себя пытается строить правильного/воспитанного, и всю дорогу ищет свою «шрифтовую пару», а другой уже «перетыкал» фигову версту этих «пар»... Тут вопрос, кому и что от этого всего нужно.
AndrewYaremko Автор
Очень темные и конструкция Шрифтовая пара — поражение безграмотности.
nin-jin
То есть подчёркивание всего текста вас не смущает?
vadimr
Я где-то слышал краем уха, что текст подчёркивается, чтобы показать, что это ссылка. Что в этом должно смущать?
Меня смущает, что в окно терминала 80x25 влезает 2000 символов, а здесь на целый экран их 50.
nin-jin
Есть разные способы показать, что это ссылка, в том числе и менее обструктивные, не усложняющие чтение текста.
AndrewYaremko Автор
без onhover этого подчеркивания нет. не верьте никому)
nin-jin
Какой ещё ховер на мобилке?
AndrewYaremko Автор
Прикосновение отрабатывается как ховер. Вы шо **нуху не смотрите, там все действие по предпросмотру контента в списке на этом построенно. даже иконка такая появилась проведите влево/вправо.
Вы же, вроде, как-бы в теме. клик в мобайле отрабатывается когда палец отжимается а не в момент касания. если отдельно это не прописано. так что все эффекты и в мобиле есть
nin-jin
Я не смотрю порнуху на мобилке. Зачем на ней ховеры по отпусканию показывать?
AndrewYaremko Автор
чтобы слайдшоу по содержимому посмотреть презде чем уйти внутрь. Вопрос был риторический.
NickyX3
Вы не поверите, на десктопе событие click это два последовательных события mousedown+mouseup. И конечно оно тоже срабатывает на "отжатии". hover в мобилах тоже как бы есть, эмулируется через долгое нажатие на элементе
ts347
Через долгое нажатие в мобильных браузерах открывается контекстное меню (в лучшем случае) или просто ничего не происходит. Нету на мобилах ховера. И это очень плохо.
NickyX3
Контекстное меню будет на ссылке. Сейчас проверил, hover есть, имитируется mousedown, но не пропадает после mouseup. hover state снимается вместе с фокусом, то есть клик наружу его снимает
Вот запись с экрана, Android + Chrome
Поведение Вашего мобильного устройства можете проверить https://nickyx3.ru/hover-test.html
ts347
Да, вы правы. Так работает.
А если, например, у тега ссылки есть атрибут title — на десктопе будет всплывающая подсказка по наведению мыши. На мобильном, как ни тыкал, я эту подсказку увидеть не могу.
NickyX3
Все просто, ссылки это другое, название контекстного меню будет либо содержимое ссылки, либо сам href, но возможно и title если нет ни первого ни второго
AndrewYaremko Автор
По размеру кегля все корректно. клиповость мышления как раз к этому и приучает - к акценту только на одном месседже. Размер не так важен в данном случае - важны интрументы навигации и здесь они - горизонтальный слайдинг.
Акценты расставлены корректно.
AndrewYaremko Автор
Никак нет, тк это подчеркивание случилось после зажатия текста. отработал оновер ивент. А речь не о нем в статье, а о количестве и причинах использования. шрифтов. Проверяйте плиз информацию. Мало ли кто что в комментариях запостит - это середина страницы с лонгтапом на заголовке.
nin-jin
Ага, это не у дизайнера с разработчиком руки кривые, раз всунули такой ховер эффект, который мешает читать текст, это пользователь сам дурак, что куда-то нажал, а весь текст почему-то подчеркнулся.
AndrewYaremko Автор
Вы не читаете текст во время нажатия по ссылке на мобиле. посмотрите соседний объект, текстовый элемент без подчеркиваний
nin-jin
При наведении на десктопе ещё как читаю.
AndrewYaremko Автор
я же уточнил про мобилку. аттачу корректный скриншот. где нет никаких подчеркиваний в заголовках. только в гипертексте, где оно и должно быть