Существует ли вообще указанная «проблема» и так ли на самом деле всем «нужна» тёмная тема? Сей вопрос, кажется, уже как и где только ни обсасывался, но взглянув на аргументацию большинства статей по теме захотелось разобраться ещё подробнее. Если вы нетерпеливы и просто хотите знать ответ на вопрос из заголовка — просто листайте до выводов.
Начнём издалека, поэтому для начала выясним, что на сей счёт думают сами пользователи, чья работа подразумевает восьмичасовое просиживание глаз за монитором, то есть самая чувствительная к проблеме категория — программисты.
Например, по результатам опроса на сайте CSS‑Tricks: 37% участников проголосовали за светлую тему и 63% за тёмную. Я не смог найти число участников опроса, поэтому сложно оценить репрезентативность.
Есть более свежее исследование от JetBrains. Там, правда, лишь упоминание, что «77% of respondents use dark theme for their editor or IDE«, но в исследование приняло участие 6000 разработчиков, что, согласитесь, уже более значимо статистически.
На нашем любимом Хабре я на скорую руку нашёл две статьи на эту тему, содержащие опросы с большим количеством участников, почему‑то обе за 2019-й год (видимо пик интереса к вопросу, так как в более старых статьях опросы не набирали и тысячи участников):
В перевод статьи от Lilly Smith @PatientZero добавил опрос, согласно которому 52.3% процента хабраюзеров предпочитают тёмную тему, 23% предпочитают светлую, а остальные используют тёмную «если это идет сайту/приложению». То есть, по сути опять не менее 2/3 за тёмную тему. Всего проголосовали 1580 пользователей.
В статье «Почему разработчики так любят тёмную тему» в опросе участвовало уже 3372 хабра‑пользователя, из которых уже 72.2% выбрали тёмную тему.
Вообще статей и опросов в сети я нашёл, конечно, больше, но систематизировать это всё цели у меня особой не было (далее поймёте почему), кроме того не очень понятно как учесть гипотетическое пересечение участников для разных опросов. Поэтому сойдёмся на том, что для предварительных выводов числа участников достаточно — по имеющимся данным можно заключить, что вероятно значительная часть (~⅔) программистов по «некоей причине» предпочитает тёмную тему.
Вспоминаем как устроен глаз
Доставляет печали, что далеко не каждый, кто умничает на эту тему в интернетах, потрудился разобраться в строении глаза. Это камень в огород некоего Andrew Braun, на которого ссылалась @zverolyub в своей статье. А именно, он заявляет буквально следующее (мой вольный перевод):
Нашей радужке не нужно широко раскрываться, чтобы получить достаточно света, что сохраняет её естественную форму. Поскольку хрусталик не деформируется из‑за более широкого зрачка, мы можем видеть вещи более четко.
Andrew, видимо, не до конца понимает как собственно работает глаз. Для начала неплохо вспомнить, что за размер отверстия зрачка отвечают две разные мышцы — дилататор (расширитель) и сфинктер (суживатель) зрачка. Это мышцы‑антагонисты и для поддержания постоянной формы и размера зрачка работать будут обе мышцы (погуглите «Признак Белоглазова» — как выглядят зрачки у людей после смерти, прекрасное новое знание). А вот в крайнем открытом положении сфинктер в основном просто остаётся расслабленным и напряжён лишь дилататор, то есть вовсе не факт, что крайнее положение обязательно будет более энергозатратным и будет что‑то там сильно деформировать.

Во-вторых, утверждение про деформацию хрусталика также не совсем верно. За деформацию хрусталика (аккомодация) отвечает отдельная мышца - цилиарная. Да, в этом месте конечно всё очень близко расположено и напряжение дилататора, вероятно тоже в некоторой степени деформирует хрусталик, но как-то сомнительно, что это имеет такой уж значительный эффект на формируемое изображение.
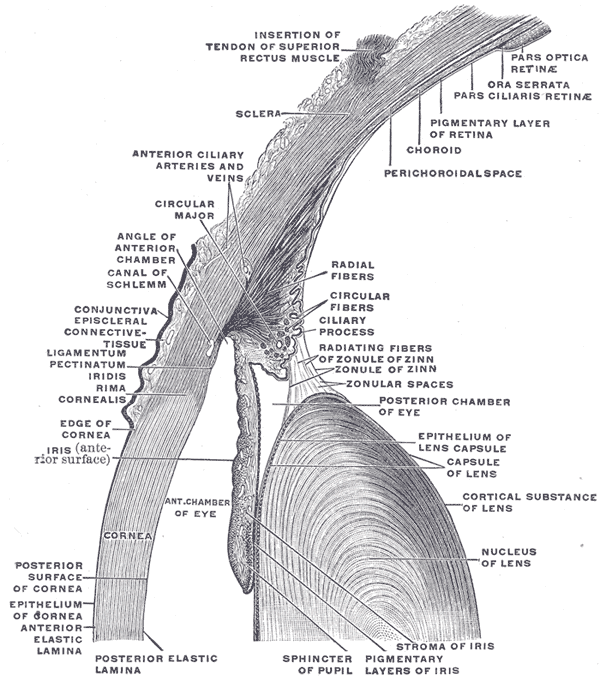
Примечательно, что на иллюстрации в той статье дилататор и сфинктер вообще не отображены, зато цилиарная мышца отмечена. В Вики нашлась картинка чуть нагляднее.
(я хотел чтобы текст ровно обтекал иллюстрацию слева, но не справился с новым редактором, простите)
Думаю и так интуитивно понятно — если бы за деформацию хрусталика и сужение роговицы отвечала одна и та же мышца, у нас не было бы возможности фокусироваться на разных предметах не изменяя при этом яркость изображения, поэтому «искажение изображения» тут ни при чём.
Впрочем, есть ещё одна теория, утверждающая, что при более узком зрачке больше глубина резкости (знакомый фотографам эффект закрытой диафрагмы), поэтому людям не приходится прилагать много усилий, чтобы фокусироваться на тексте. Это звучит более убедительно, хотя я всё ещё не понимаю с чего бы при длительной работе на одном и том же расстоянии от монитора и примерно с одним и тем же шрифтом приходилось бы часто перефокусироваться.
Основной вывод из всего этого в том, что «вероятно» существует некий уровень яркости, который оптимален для глаз.
Целый день смотреть на яркую лампу (коей по сути является монитор) да ещё и при окружающем ярком освещении точно не самая разумная затея. Смотреть на тёмный экран в тёмной комнате — тоже идея не из лучших. Смотреть на яркий экран в тёмной комнате — вряд ли кому‑то понравится. Ну, я думаю суть вы уловили.
Моё личное наблюдение заключается в том, что на усталость глаз от монитора чаще жалуются те товарищи, которые зачем‑то выкручивают себе яркость на 100% и смотрят на это целую рабочую неделю.
Не буду тут давать конкретных рекомендаций по настройке яркости, думаю это всё же индивидуально, но надеюсь все согласны, что крайних значений стоит избегать.
Академическая точка зрения
Вполне закономерно, что особенно часто рассуждения на тему цветовой схемы можно встретить в среде дизайнеров интерфейсов. Дизайнерам хочется разобраться как делать лучше, поэтому они ищут аргументы и ссылаются на различные научные исследования. И как‑то так уж получается, что аргументация учёных в вопросе цветовых схем строится (в основном) на скорости и качестве восприятия информации. Я не поленился и прочёл около двух десятков различных работ на которые чаще остальных ссылаются в дискуссиях по вопросу. Ну и до кучи ещё несколько сопутствующих.
Итак, чаще всего звучит утверждение, что чёрный текст на белом фоне (позитивная цветовая схема в терминологии учёных) быстрее и точнее воспринимается, чем соответственно белый на чёрном фоне (негативная схема).
Как вы увидите далее, методика подобных исследований почти всегда очень похожа, но почему‑то везде есть какие‑то свои странности и нюансы. Вот несколько примеров:
Исследователи используют различные цветовые схемы и замеряют скорость чтения текста (на известном участнику языке) в разных сочетаниях и замеряют время, а затем задают участникам вопросы по тексту — Effects of Background Colors on Reading Speed [1]. Использовалась цветная бумага, причём варианта «белое на чёрном» не было вообще. Исследователи пришли к ошеломляющему результату, что на красном фоне текст читать тяжелее всего!
В исследовании, опубликованном в журнале Ergonomics (Piepenbrock, 2013) [2], испытуемых сажали в темную комнату с «24-inch (1920×1200 pixels) TFT display of an Apple iMac» и тремя настольными лампами, которые были расставлены по углам комнаты и направлены к стенам, а затем проверяли остроту зрения с помощью колец Ландольта (это такая таблица с повёрнутыми в разные стороны буквами С). Примечательно, что для позитивной цветовой схемы окружающее освещение было включено (освещённость 16 lx), а для тёмной схемы лампы выключены (0 lx), т. е. при тестировании тёмных схем испытуемые сидели почти в полной темноте. В тех же самых условиях испытуемых просили прочесть текст и найти ошибки. Феноменальным образом оказалось, что тёмный экран в совершенно тёмной комнате во всех случаях видно было несколько хуже, чем светлый при нормальном освещении!
Чаще всего в подобных исследованиях просят искать ошибки в тексте, либо, например искать определённое слово на разных цветовых схемах, как это делали в статье Readability Of Websites With Various Foreground/Background Color Combinations, Font Types And Word Styles [3]. Там тоже была достаточно забавная методика, потому что выбрали шесть прелестных цветовых комбинаций: желтый на синем, белый на синем, красный на зеленом, черный на сером, черный на белом, и зеленый на желтом (sic!). Учёные пришли к прорывному выводу, что красный на зелёном читается хуже всего. Впрочем, интересный момент тоже есть — оказывается, по сравнению с остальными схемами, классический вариант «чёрный на белом» ни в одном из случаев не показал лучший результат, а лучшим оказался почему‑то и вовсе «зелёный на жёлтом», что конечно полный треш.
Ещё одно исследование влияния сочетаний текста и фона — The Effect of Web Page Text‑Background Color Combinations on Retention and Perceived Readability, Aesthetics and Behavioral Intention [4]. Участникам давали читать разные тексты в разных цветовых схемах, а затем задавали вопросы по прочитанному. В этот раз авторы догадались добавить в сравнение негативную схему «белое на чёрном», правда остальные схемы почему‑то всё такие же шизовые — голубой на темно‑синем и бирюзовый на черном. Анализ данных «показал что участникам больше всего нравился вариант „голубой на тёмно‑синем“, а хуже всего читался бирюзовый на чёрном«. Тут, признаюсь, я даже не стал искать полный текст...
...и ещё с пяток подобных исследований с аналогичными методами и такими же странными постановками экспериментов.
Хочется отметить статью Text-background polarity affects performance irrespective of ambient illumination and colour contrast (Buchner & Baumgartner, 2007) [5], которая несколько выделяется на фоне остальных и кажется будто бы её авторы наиболее убедительны и скрупулёзны. Во-первых, хоть методика и похожа (участники также искали ошибки в тексте при разных схемах), однако тут участников было заметно больше чем у других, экспериментов несколько и оформлено всё с большой тщательностью. Во-вторых, важно что участников додумались не сажать в полную темноту для тестирования "тёмных" схем, а оставили небольшое фоновое освещение (5 lx, что на мой взгляд всё же маловато, ну да хоть что-то).
Кроме того, это одно из немногих исследований, где помимо частоты ошибок исследователи оценивали множество физиологических параметров (например усталость глаз, головная боль и т. п.), и даже сделали какие‑то выводы с ними связанные (в отличии от [2], где авторы не сочли результаты таких измерений значимыми). Единственное, что меня смущает у Buchner & Baumgartner [5], это исчезающе малая разница в найденных ошибках между обычными позитивной и негативной Ч\Б схемами — разница всего 3–4 ошибки при погрешности около 2 и максимуме около 11–13. Хотя разница безусловно есть и она превышает погрешность, но сомнений добавляет тот факт, что в разных экспериментах даже для классической светлой Ч\Б‑схемы значения различаются больше, чем на погрешность. Может быть следовало провести ещё больше экспериментов и упростить методику?
Что не так с этими исследованиями
Одна из больших проблем всех эти исследований заключается в том, что значительная доля работ сделана более 20 лет назад. И я считаю, что все исследования читабельности цветовых схем на экранах, сделанные раньше начала нулевых, следует попросту игнорировать по одной простой причине — практически все они проводились на ЭЛТ мониторах. Причин, по которой инвертированная схема на ЭЛТ выглядит хуже, две:
ЭЛТ так устроен, что изображение постоянно «моргает» и в перерывах между обновлениями маленький белый текст даёт меньше света;
Низкая контрастность мелкого белого текста, ввиду несовершенства технологии ЭЛТ.
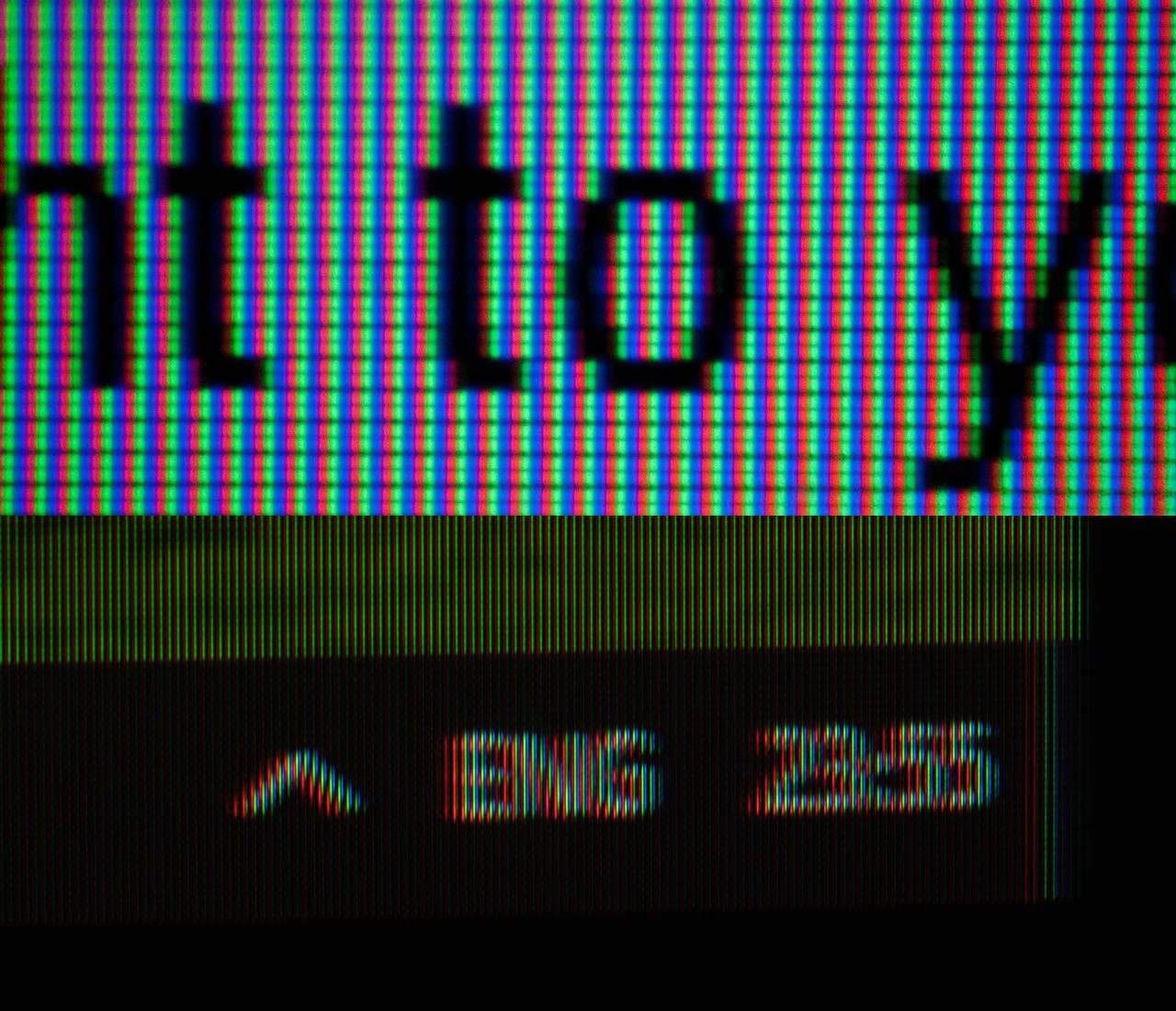
Более того, если текст на ЭЛТ отображается близко к углам, к этому ещё добавляются дополнительные искажения (нижняя часть первого фото под спойлером).
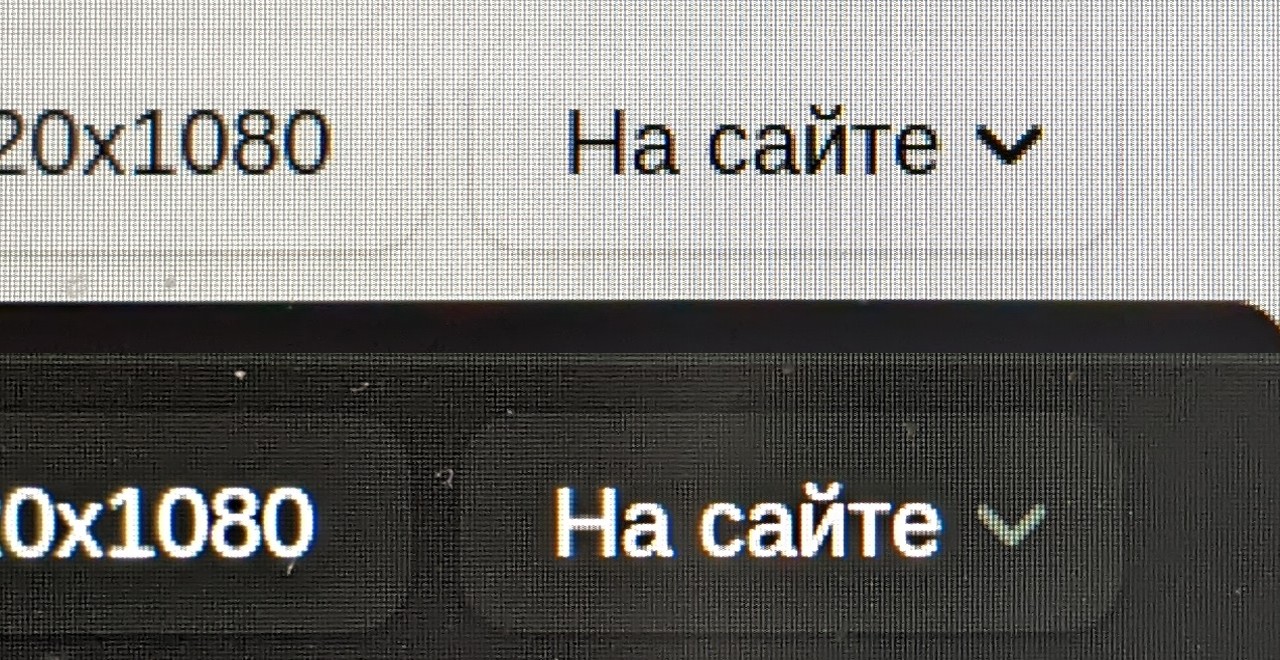
Макро-фотографии различных схем на ЭЛТ и ЖК-дисплеях

Для современных ЖК-дисплеев разница уже не столь однозначна:

Кстати, Buchner & Baumgartner [5] даже отдельно упомянули этот момент, мол «мы в курсе про моргание CRT‑мониторов, в том числе и поэтому данное исследование проводилось на TFT‑дисплеях«. Вот только это, опять же, 2007-й год и использовали они „Apple 17-inch TFT Studio Display“, который может и был хорош для своего времени, но с современными 4k AMOLED‑мониторами его даже смешно сравнивать.
Короче говоря, даже ЖК‑мониторы двадцатилетней давности не блистали качеством отображения шрифтов (ClearType, к слову, как раз для старых ЖК и придумали), поэтому все эти древние исследования сегодня уже можно считать неудовлетворительными.
Окей. Старые исследования мы отбрасываем, это всё? Как бы не так.
Как вы уже поняли, большая часть исследований данной темы посвящено двум вполне конкретным нюансам — влиянию яркости и контраста на качество восприятия.
Я не просто так выше акцентировал внимание на окружающей освещённости в экспериментах. Ещё с бородатых времён человеческой цивилизации известно, что освещённость рабочего места значительно влияет на производительность рабочего. Каждый, кто подписывал на работе инструктаж по безопасности, знает, что эти вещи вдоль и поперёк зарегламентированы всевозможными СНиПами, ГОСТами, да и вообще стандартами на любой вкус (попробуйте погуглить, ради интереса, сколько подобных регламентов существует на западе — я больше 20 насчитал).
А как именно влияет освещённость рабочего места? Невероятно, но хорошо освещённое рабочее место увеличивает продуктивность и уменьшает количество совершаемых ошибок!
Например Shafique Rahman в 2018-м году [6] в своём исследование пришёл к выводу, что хорошо (но не слишком!) освещённое рабочее место повышает производительность. А вот в исследовании Illuminating the Effects of Dynamic Lighting on Student Learning (Mott, et al., 2012) [7] выяснили, что при хорошем освещении у школьников улучшается успеваемость. У отечественных авторов тоже есть с десяток статей на эту тему, но искать полный текст тяжелее, поэтому ссылок не даю, верьте на слово.
В общем, судя по всему, большая часть исследований мало уделяет внимания тому факту, что светлые цветовые схемы позитивно влияют на концентрацию внимания вовсе не из‑за особенностей восприятия различных цветов на различных бэкграундах, а просто из‑за общего позитивного влияния окружающей яркости на концентрацию. На это намекает очень много моментов, практически в каждом исследовании. Справедливости ради, некоторые всё же упоминают, что «видимо общая яркость текста и фона имеет больше значения чем цветовая схема», например Cosima Piepenbrock уже через год после первого своего упомянутого здесь исследования по теме [2], делает второе [8], и третье [9] почти тем же составом соавторов. И теперь исследователи уже прямо пишут, что лучшее восприятие изображение обусловлено более чётким изображением на сетчатке, вследствие более высокой общей яркости и меньшего зрачка.
Погодите‑ка, разве мы выбираем тёмную тему потому что нам кровь из носу необходимо видеть каждую ошибку в тексте?
Где же исследования долговременной усталости глаз при использовании негативной или позитивной цветовой схемы на протяжении хотя бы пары недель? А вот недавно товарищи из Китая как раз именно такое и сделали: Study on the Effects of Display Color Mode and Luminance Contrast on Visual Fatigue [10]. Исследование достаточно замороченное, но нас интересуют выводы. А выводы там вот такие:
About color mode, results of objective indicators indicated that using electronic screens in the dark mode leads to an increase in BR and PA with respect to the light mode. It meant that objectively the dark mode resulted in less visual fatigue.
Там же, в этом китайском исследовании весьма объёмная часть посвящена влиянию контрастности между текстом и фоном, но основная для нас мысль следующая — при использовании тёмной темы глаза устают меньше.
Я, безусловно, не претендую на глубокую академичность в своих суждениях, буду только рад если вы меня дополните. Но не торопитесь делать выводы, это был лишь обзор мнений на вопрос, не более.
Более важную проблему, которая собственно и побудила меня написать статью, я оставил на сладкое. Итак, у меня для вас припасён ещё один важнейший аргумент, про который почему‑то все либо совершенно обходят стороной при обсуждении данной темы, либо касаются лишь вскользь. И это очень грустно.
Почему же тёмная тема важна на самом деле
Практически во всех вышеупомянутых исследованиях можно встретить оговорку "верно для людей без проблем со зрением". Сейчас, мы кажется дожили до того момента когда до веб-дизайнеров начало, наконец-то медленно и со скрипом доходить, что их интерфейсами неизбежно будут пользоваться ещё и люди страдающие от тех или иных проблем со зрением.
Но, вот беда, почему-то даже самые именитые дизайнеры, хвастаясь, что уделили время доступности (камень в огород Татьяныча) забывают об одном довольно простом недуге, который очень вероятно коснётся почти каждого из нас. Речь о катаракте, или, иначе говоря о помутнении хрусталика.
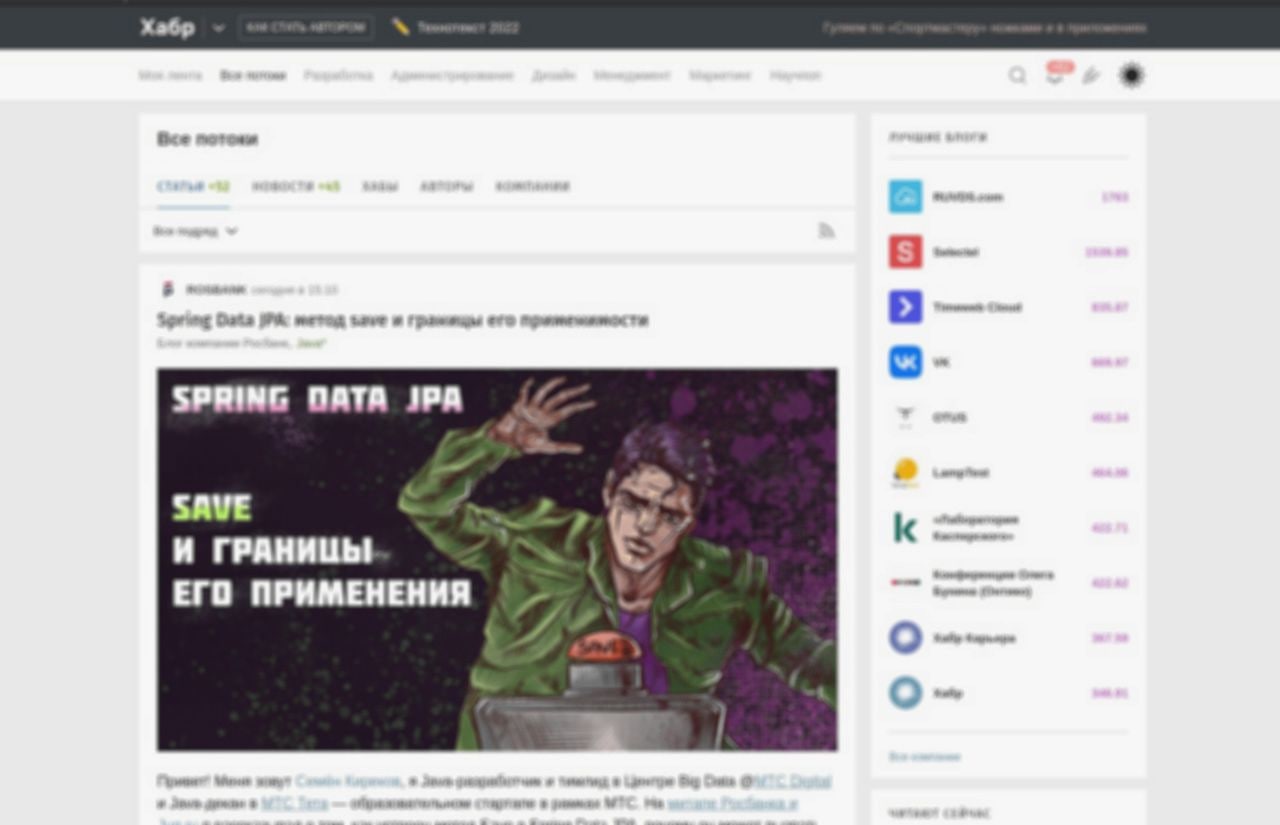
Посмотрите например, как прекрасно для человека даже с незначительной катарактой выглядит Хабр:

Именно так люди даже с небольшим помутнением хрусталика видят буквально все сайты с белой темой. Да, да, если вы тот самый дизайнер, который два часа думал куда же поставить эту красивую кнопочку — в левый угол или в правый, знайте — если у вас до сих пор только белая тема, пользователю с катарактой скорее всего плевать куда вы в конце концов воткнёте эту кнопку и даже как она будет выглядеть.
Если вы думаете, что это нечто редкое и об этом можно не беспокоиться, я вас огорчу — у меня есть занимательное исследование и на сей счёт: «Среди обследованных мужчин и женщин 55–84 лет распространенность катаракты составила 72,8%«, (Мунц, 2020) [11].
Более того, есть ряд заболеваний, при которых катаракта является осложнением и встречается в более раннем возрасте, так что доля тех, кто видит сайты размытыми, ещё выше.
Почему так происходит? Ответ прост — при катаракте чаще всего (хотя и не всегда) мутнеет центр хрусталика, из‑за чего при суженном зрачке всё поле зрения оказывается мутным, однако когда на сетчатку попадает меньше света (тёмная тема), зрачок несколько расширяется и для формирования изображения начинают использоваться больше прозрачных областей хрусталика, поэтому воспринимается более чётко.
И поверьте, я не теоретизирую — у меня самого уже несколько лет катаракта, вследствие чего я вынужден пользоваться исключительно тёмной темой везде, где это возможно (к сожалению пока не везде).
К слову, ещё существуют люди, страдающие фотофобией, им тёмная тема тоже облегчает пользование сайтами, хотя таких людей действительно не так много, но всё же.
Резюме
Итак, для любителей читать только последние абзацы, краткие выводы из всех моих растеканий по древу:
Если ваш сайт\приложение требует повышенной концентрации внимания, возможно «светлая» цветовая схема для вас будет оптимальна, если конечно не подразумевается длительного использования, в противном случае существует шанс, что накопленное утомление глаз будет перевешивать позитивные эффекты от повышения концентрации внимания вызванного общей повышенной яркостью.
При длительном использовании «тёмные» цветовые схемы вызывают меньше утомления глаз.
Большая часть пользователей вынужденных проводить за компьютером длительное время предпочитает тёмную тему независимо от того что лично вы думаете на сей счёт.
Если вам не безразлично как ваш сайт видят люди с нарушениями зрения — вы должны предоставить пользователям возможность использовать тёмную тему независимо от того согласны ли вы с первыми двумя пунктами.
Многие крупные сайты постепенно начали исправляться, не так давно тот же Яндекс начал добавлять тёмную тему для всех своих сервисов, за что этим ребятам большой почёт и уважение (хотя команда Маркета что‑то не торопится).
Очень помогает и небезызвестный DarkReader, хотя он не везде работает корректно и иногда тормозит, это всё же лучше чем ничего. Кстати у Chrome есть даже встроенная возможность принудительно включить тёмную тему (chrome://flags/#enable‑force‑dark), но работает оно не всегда лучшим образом.
К сожалению, многие разработчики считают, что тёмная тема это нечто из разряда примочек, которые можно реализовать когда‑нибудь по остаточному принципу. Например почти во многих крупных проектах в которых я работал, архитектура предусматривала возможность устанавливать собственную тему, для этого нужно было всего лишь добавить ещё один файл стилей и добавить одну крошечную настройку в профиль пользователя, но на это, разумеется никто не выделял времени, потому что «у бизнеса другие таски» (ну да вы наверняка и сами знаете как оно бывает).
Хочется думать, что здесь всё ещё значительное число людей, имеющих непосредственное отношение к веб‑разработке, поэтому надеюсь обратить на проблему ваше внимание. Спасибо за прочтение и не болейте!
Upd. Вижу некоторые читатели не совсем верно меня поняли и упомянули, что я забыл про другие нарушения со зрением, например астигматизм, при котором тёмная тема читается хуже. Я ни в коем случае не забыл и я, конечно не призываю делать доступной только тёмную тему, нет. Дело в том, что у абсолютного большинства сайтов и приложений доступна лишь светлая тема. Речь скорее о том, что у пользователя должен быть выбор.
Список использованных источников
Effects of Background Colors on Reading Speed (Yigit Aslan, 2019)
Positive display polarity is advantageous for both younger and older adults (Piepenbrock, Mayr, Mund, Buchner, 2013)
Readability Of Websites With Various Foreground / Background Color Combinations, Font Types And Word Styles (Hill and Scharff, 1997)
The Effect of Web Page Text-Background Color Combinations on Retention and Perceived Readability, Aesthetics and Behavioral Intention (Hall & Hanna, 2003)
Text – background polarity affects performance irrespective of ambient illumination and colour contrast (Buchner & Baumgartner, 2007)
Effect of Illuminance on Human Work Performance, an assessment based on Lighting Laboratory experiment (Shafique Rahman, 2018)
Illuminating the Effects of Dynamic Lighting on Student Learning (Mott, et al., 2012)
Smaller pupil size and better proofreading performance withpositive than with negative polarity displays (Piepenbrock, Mayr, Buchner, 2014)
Positive display polarity is particularly advantageous for small character sizes: implications for display design (Piepenbrock, Mayr, Buchner, 2014)
Study on the Effects of Display Color Mode and Luminance Contrast on Visual Fatigue (Xie, Song, Liu, et al., 2021)
Распространенность офтальмологических заболеваний
в популяционной выборке старше 50 лет (Мунц, 2020)
Комментарии (120)

aanovik42
06.04.2023 09:28+6В дополнение к сказанному поделюсь своим наблюдением. Я никогда не был фанатом тёмных тем — сугубо по личным предпочтениям, просто больше нравятся светлые интерфейсы. Но в последнее время поймал себя на мысли, что в большинстве случаев пользуюсь той темой, которую разработчик предлагает по умолчанию. Если интерфейс изначально задуман тёмным, то его переход "на светлую сторону" часто делают то ли для галочки, то ли просто по аналогии, заменяя сплошную тёмную заливку на сплошную светлую. Обычно это выглядит паршиво: например, я совершенно не могу пользоваться светлой темой в Deezer, особенно на экране телевизора: огромные белоснежные пространства просто выжигают глаза и мешают сосредоточиться.
Хорошая светлая тема — не такая уж и светлая. Она либо должна быть плотно забита информацией (в первую очередь, текстом), либо играться с большими пространствами серого, как тот же Habr или Word или тысячи других примеров.

Oksenija
06.04.2023 09:28+6мне больше подходят 50 оттенков серого или пастельные тона, чисто черно-белые или бело-черные кажется утомляют сильнее...

Psychosynthesis Автор
06.04.2023 09:28Да, все верно про это есть в нескольких исследованиях, подробнее всего в десятом исследовании из списка. Оптимально не строго Ч\Б или Б\Ч а использование почти чёрных и почти белых оттенков.

victor_1212
06.04.2023 09:28для работы с кодом желтый текст на сером фоне, проверено типа не один десяток лет

MadMarakuya
06.04.2023 09:28+2Начала кодить относительно недавно. И никогда не любила темные темы.
Но IDE реально категорически не могу воспринимать не в тёмном формате. Все цветные схемы sublime протыкала, в светлых - не то ????

AlexanderRS
06.04.2023 09:28+752.3% процента хабраюзеров предпочитают тёмную тему, 23% предпочитают
светлую, а остальные используют тёмную «если это идет сайту/приложению».
То есть, по сути опять не менее 2/3 за тёмную темуНемного, возможно, не по теме, но я считаю, что такое обобщение - манипуляция фактами. Не нужно перекладывать "если идет сайту/приложению" на удобную чашу весов

Psychosynthesis Автор
06.04.2023 09:28Вы знаете, я погуглил сколько у нас всего в РФ айтишников, оказалось более 1.5 млн... Поэтому с чисто статистической точки зрения любой случайный опрос с менее чем 100 тыс. участников будет не репрезентативным скорее всего. Я таких объёмных опросов не нашёл, да и есть определённые сомнения в том что даже такой объёмный опрос будет релевантным просто если там будет много народу, поэтому я специально указал в начале, что аргументация моя будет строиться на других моментах.
К слову ещё есть пример DarkReader'а, который в хроме имеет 5+ млн. юзеров, а в лисе почти миллион, но мы всё ещё не знаем как оценить число юзеров которые знали о существовании этого плагина, но предпочли им не пользоваться, поэтому эти данные нам тоже ничего не говорят толком.
AlexanderRS
06.04.2023 09:28Вполне допускаю, что чем продвинутей пользователь, тем меньше шансов, что он будет использовать DarkReader - непонятно как сторонний инструмент будет обращаться с sensitive данными на странице. Возможно мне необходимо приобрести шапочку из фольги, но хожу на финансовые сервисы из анонимного режима, где выключены все плагины

j_larkin
06.04.2023 09:28+1в хроме есть экспериментальная функция Auto Dark Mode for Web Contents. Получается темная тема без "левых" плагинов

AlexanderRS
06.04.2023 09:28+1Спасибо за совет, но у меня не Chrome

Kanut
06.04.2023 09:28+2Эта функция уже есть в куче браузеров. Называется по разному и работает где-то хуже, где-то лучше.
То есть в Brave она точно была. В опере(как минимум версии под андроид) тоже.
P.S. Плюс есть всякие плагины вроде того же Stylish.

nedyaq
06.04.2023 09:28+1Размер выборки не должен зависеть от генеральной совокупности. Если вас устраивает ошибка в ~2%, то опросы с 6000 участниками достаточно репрезентативны по объёму.
Другой момент - они могут быть нерепрезентативны по "качеству". Грубо говоря, опрос на сайте где есть только светлая тема повлияет на такую репрезентативность :)
https://scanmarket.ru/blog/vyborka-razmer-ne-glavnoe-ili-glavnoe

Moskus
06.04.2023 09:28Строго говоря, когда речь идёт о личных предпочтениях (выборе), в преамбуле стоит хотя бы упомянуть, что между выбором, являющимся предметом опроса, и выбором участвовать в опросе может быть далеко не нулевая корреляция. Особенно когда респонденты ещё и осведомлёны о контексте или вопросах/ответах, когда принимают решение об участии.

AlexanderRS
06.04.2023 09:28+7Я одно время испытывал большой дискомфорт, когда в инструменте, который мне необходим, не находилось темной темы. На данный момент я пользуюсь автоматическим режимом операционной системы. Мне комфортно, когда в светлое время суток у меня светлая тема и, соответственно, в темное время суток - темная тема. Теперь появляется дискомфорт, когда приложение не умеет переключаться вместе с системой. Если резюмировать: я за поддержку двух вариантов и, желательно, с поддержкой "системных" настроек

Breathe_the_pressure
06.04.2023 09:28+3Я ещё в прошлом холиваре говорил, что яркость монитора и/или тема должна соответствовать окружающему освещению. Но с этим некоторые были почему-то несогласны.

YegorP
06.04.2023 09:28+8Во-первых, зачем рассматривать две крайности? Слегка притемнённые темы (и мониторы!) рулят.
Во-вторых, дефекты зрения бывают разные. Меня с астигматизмом наоборот тёмные темы утомляют и заставляют тянуться к монитору.
People with astigmatism (approximately 50% of the population) find it harder to read white text on black than black text on white. Part of this has to do with light levels: with a bright display (white background) the iris closes a bit more, decreasing the effect of the "deformed" lens; with a dark display (black background) the iris opens to receive more light and the deformation of the lens creates a much fuzzier focus at the eye.
https://zapier.com/blog/dark-mode-bad-productivity/
Psychosynthesis Автор
06.04.2023 09:28Проблема в том, что сейчас 90% сайтов (а то как бы и побольше) имеют в принципе только одну крайность - светлую тему. Хорошо бы стало хотя бы две, для начала.

red75prim
06.04.2023 09:28+2Я потратил некоторое количество времени, чтобы настроить тёмные темы в максимальном количестве приложений и сайтов, после того как начал использовать OLED монитор.

dyadyaSerezha
06.04.2023 09:28Да, в статье упоминается влияние тёмной темы на долгоиграние современных телефонов? Для многих, по-моему, именно это главный фактор.

Psychosynthesis Автор
06.04.2023 09:28Нет, не стал об этом писать, так как это всё же бонус, да и про это много написали уже.
Меня больше расстраивает, что всем плевать на людей, которые вообще не могут пользоваться светлыми темами в принципе.
Moskus
06.04.2023 09:28-1"Всем" "плевать" на людей, которые находятся в любом меньшинстве, когда речь идёт о продукте, который надо разработать. (На самом деле, не всем и не "плевать", а ресурсы, включая знание о проблеме, ограничены.)
Разговор о проблеме, начинающийся с "всем плевать", при этом, пахнет моральным шантажом и активизмом. Этого можно избежать достаточно легко, как можно себе представить.

Psychosynthesis Автор
06.04.2023 09:28Ну никто и не говорил вроде, что каждое MVP любого захудалого стартапа должно иметь поддержку тёмной темы.
А ресурсов сделать тёмную тему много не надо, мне можете про это не рассказывать. Уж если как-то плагин с инвертированием справляется, разработчик это может сделать за весьма сжатые сроки. Если он, конечно, в принципе закладывает в свой продукт такую возможность. Так вот знание, что тёмная тема реально необходима для многих людей (для чего написана эта статья, собственно) как раз даст разработчику понимание, что необходимость поддержки тем хорошо бы закладывать в своё ПО, будь то сайт или приложение.
Moskus
06.04.2023 09:28-2Аргумент о том, что кто-то чего-то (заведомо абсурдного) не говорил, возможен абсолютно всегда, но не имеет никакого смысла.
Парадокс, но намеренное (т.е. когда люди вообще задаются вопросом и решают) добавление тёмной темы скорее возможно, чем невозможно, потому что для этого есть более известная людям причина, которая справедлива чаще: "некоторые предпочитают темную тему".
Ваша же постановка этого вопроса, похоже, основана просто на статистике результата, без учёта того, что к нему приводит или нет. Это и роднит ваши рассуждения с активизмом, а также с мусорной социологией.

Psychosynthesis Автор
06.04.2023 09:28- "ХХХ" это глупость
- Но я не говорил "ХХХ"
- Ваш аргумент не имеет никакого смысла!
Moskus
06.04.2023 09:28-2Нет, схема выглядит иначе:
Ваша интерпретация проблемы "А" - ерунда.
Но я не говорил "Б"!
Я не утверждал, что ваша интерпретация проблемы - "Б", так что говорить об этом - бессмысленно.
То, что вы сказали выше - элементарная демагогия, подмена тезиса оппонента на абсурдный, который заведомо легко опровергнуть.

atrost
06.04.2023 09:28+3Основная проблема в контрасте изображения, это не учитывая паршивого внешнего освещения (если применяются светодиоды в регионах с пониженной инсоляцией).
Есть ПО которое уменьшает контраст между пограничными цветами и здесь паршивый TN выигрывает (для глаз).
Причём для глаз приятнее не белый фон чёрный шрифт, и не чёрный фон белый шрифт. Самым правильным будет: светлосерый фон и тёмный шрифт.
ПО: twilight для Android например, настраиваем на "минимально терпимый" контраст и наслаждаемся экраном при паршивом свете. Или избавляемся от светодиодов или выходим из бункера на улицу и там работаем.

SuperTEHb
06.04.2023 09:28+5зрачок несколько расширяется и изображение формируется на большей площади сетчатки
Это работает не так. Меньшая линза или меньшая диафрагма даст изображение ровно того же самого самого размера. Для наглядности скажу вот так: изображение на сетчатке соответствует тому, что человек видит. Чем больше и ближе предмет, тем его "больше видно".
Осмелюсь предположить, что вы имели в виду прохождение света через большую площадь хрусталика, тем самым задействуя "чистые" области в большей мере, чем это происходит при узком зрачке.
P.S.
Раз и навсегда про тёмную тему
Даже и не надейтесь.

Psychosynthesis Автор
06.04.2023 09:28-3Ну, строго говоря, вы не совсем правы, от размера диафрагмы размер изображения на сетчатке-таки меняется (расстояния-то в глазу не меняются), хотя, может и не так значительно, так как пятно там в принципе очень мелкое.
Вот схема как это работает

Но вы правы, выразился не совсем корректно суть конечно в том, что задействуются больше прозрачных областей хрусталика (поправил).

Moskus
06.04.2023 09:28+2Вы неверно интерпретируете эту иллюстрацию (в том числе, потому что она не отражает всего происходящего). Закрытая диафрагма не приводит к изменению линейных размеров формируемого оптической системой изображения. Она меняет глубину резкости и количество проходящего через систему света. При этом, естественно, влияние препятствий в апертуре системы, расположенных в районе её центра, при закрытой диафрагме увеличивается, а при открытой - наоборот.

Psychosynthesis Автор
06.04.2023 09:28-4От входного размера зрачка зависит угловой размер конуса лучей, это геометрия. Буду очень рад если вы объясните каким же чудом размер изображения не изменится при сохранении расстояния от линзы до сетчатки.

Moskus
06.04.2023 09:28+2Нарисуйте для себя геометрически корректную диаграмму прохождения лучей от двух точечных источников света (или концов вертикальной палки) через разные участки линзы (две точки на периферии, одна - в центре), тогда, возможно, поймёте. На вашей иллюстраци - ситуация с параллельными лучами, показывающая вовсе не то же самое, о чём вы говорите.
Возможно, вам также поможет покрутить диафрагму на полностью механическом (чтобы вы не говорили, что там цифровая коррекция) объективе фотоаппарата, глядя в видоискатель.

Psychosynthesis Автор
06.04.2023 09:28-4Ну так нарисуйте, или вы думаете что "да вы ничего не понимаете, нарисуйте да посмотрите" как-то объясняет вашу мысль?

Moskus
06.04.2023 09:28Это не я, а вы профукали геометрическую оптику (как минимум, в школе), так что я вам предложил самому попробовать (с учётом преломления и т.п.) изобразить реальную ситуацию, что, безусловно, помогло бы вам вернуть ваше понимание на место. Вместо этого вы в агрессивной манере требуете от меня доказать очевидный научный факт. Продолжайте в том же духе.

Psychosynthesis Автор
06.04.2023 09:28-1Забавно слышать о научных фактах от человека, который ни один свой комментарий не подтвердил фактической аргументацией. Пока от вас слышно только "вы не знаете", "нарисуйте увидите", "это проходят в школе" и т.п.
Это не "очевидные научные факты", это лишь мнение малограмотного человека, которые не разбирается в теме на которую разговаривает. В целом это отлично видно по вашей реплике про "параллельные пучки", поскольку "общеизвестный научный факт" заключается в том, что для глаза "бесконечность" начинается уже на 5 метрах, т.е. все лучи от предметов дальше этого расстояния параллельны и эта схема согласно вашей "аргументации" должна быть верна. Можно было бы, конечно, предположить, что на близких расстояниях это работает как-то иначе, но нет, угловые размеры объекта зависят от размера диафрагмы.
То что вы этого не замечаете следствие малых размеров оптической системы. По той же причине пример с фотоаппаратом некорректен - при изменении диафрагмы в зеркальном фотоаппарате размеры объектов на самом деле меняются, но это может быть незаметно, это связано с тем, что угловой размер объекта в фокальной плоскости линзы зависит от нескольких факторов, включая размер диафрагмы, фокусное расстояние линзы и расстояние от объекта до линзы. В зеркальных фотоаппаратах используется оптика с фиксированным фокусным расстоянием, что означает, что угловой размер объекта в фокальной плоскости линзы зависит только от расстояния от объекта до линзы и размера диафрагмы.
Последуйте своему совету, нарисуйте ход лучей и не пишите глупости.
Moskus
06.04.2023 09:28+1Любопытно, что вы готовы поставить на свою правоту, если окажется, что размер изображения не точечного источника света в оптической системе с линзой, не включающей малое отверстие (превращающее её в стеноп) при изменении апертуры через закрытие и открытие диафрагмы - не меняется?

Psychosynthesis Автор
06.04.2023 09:28Я не собираюсь ничего ставить, если вы аргументированно это докажете, пусть чертежом или формулами, буду только рад новым знаниям.

Moskus
06.04.2023 09:28Для меня ваша "радость от новых знаний" (особенно после всего, что вы тут написали) - недостаточная мотивация для того, чтобы заниматься вашим образованием.

Psychosynthesis Автор
06.04.2023 09:28Вы просто не способны собственный трёп аргументировать, только и всего.

edo1h
06.04.2023 09:28Она меняет глубину резкости и количество проходящего через систему света
То есть светлая тема должна быть лучше для людей с близорукостью/дальнозоркостью? (больше глубина резкости — меньшее влияние оказывает «промах» фокусировки)

Psychosynthesis Автор
06.04.2023 09:28Большее значение имеет общая яркость. Если вокруг у вас будет нормальное освещение, а не темнота, тогда да. Если же вы освещаете своё рабочее место только с помощью монитора (что большая ошибка), тогда ваше утверждение верно.

edo1h
06.04.2023 09:28и да, и нет.
2-3 монитора сейчас не редкость, да и один может быть 42". итого влияние яркости фона на общую освещённость даже при дневном освещении получается заметным.

Moskus
06.04.2023 09:28Размер зрачка зависит от некой средней яркости в поле зрения, так что всё ещё зависит от настройки яркости монитора и т.п. Плюс, уменьшение размера значка всё равно не делает чудес.

raamid
06.04.2023 09:28+4Просто еще один взгляд на проблему темных тем. Как веб-разработчику мне приходится постоянно держать открытой вкладку браузера рядом с IDE. А там, как правило, белый фон. И очень некомфортно регулярно переводить глаза с темой темы на светлый браузер (пробовал).

BattleAngelAlita
06.04.2023 09:28+1От современных ярких мониторов глаза болят, и если уменьшать яркость то уменьшается контрастность. В тёмной теме не надо уменьшать яркость, и контрастность сохраняется.

Psychosynthesis Автор
06.04.2023 09:28+1Это, кстати, проблема не всех мониторов. Я специально ходил в шоурум смотреть перед тем как выбрать. Некоторые мониторы даже на одном типе матрицы ведут себя по разному. Не могу точно сказать от чего это зависит, но ощущение будто этим больше страдают бюджетные модели.

Stalker_RED
06.04.2023 09:28Конечно, зависимость может, и может отличаться в разных экземплярах. Но все равно, если диапазона яркости хватает, то можно настраивать. И со стороны операционных систем можно настраивать.
И цветовые профили можно менять.
И калибровку можно сделать, причем не только подключая аппаратный калибратор, но винде есть и софт для настройки "на глаз", котого хватает для большинства бытовых задач.
Вот прямо в меню пуск начните писать "калибровка", и он там найдется. Еще в конце и cleartype предложит настроить.

zbestr
06.04.2023 09:28+1Господа, вы серьёзно? На самом ITшном ресурсе страны? Нет тёмной темы? Да, ладно. 21 век жешь. Ну местами, да. <sarcasm off>
Ну а если серьёзно, то тёмная тема очень сильно упрощает жизнь. Конечно, если её делали не для галочки.
Уже не помню с какого сайта спёр, но давно через Stylish на всех часто посещаемых сайтах установил:
{
background: none !important;
background-color: #EFEDE3 !important;
}И это при том что яркость на двух мониторах 20 и 30 стоит. Мне комфортно и днём при ярком солнечном свете и ночью при слабом рассеянном (в матовом коробе) от цветной светодиодной ленты пущенной по стене за монитором на уровне 2 метров на всю ширину. Как то вот так интуитивно получилось подобрать.
Правый глаз 100%. Левый 50% - ношу линзу обычно только вне дома.
Любой белый фон просто бьёт по глазам. На таких сайтах разница очень большая по сравнению с этим цветом. Сейчас попробовал просто отключить тему для Хабра и показался что оказался в Word`е. Всё яркое и глаза разбегаются. Может быть просто цвет напоминает старые страницы книг и поэтому глазу проще, но факт есть факт - простая белая заливка очень ярка для глаз.
По поводу темных тем. Даже в тех приложения где она есть на смартфонах часто цвета подобраны просто ужасно. Дизайнеры так видят, но смотреть то реальным людям и не только для красоты. Есть приложения и сайты на которых мы проводим время часами.
Так что можно добиться тёмной темы голосованием на любом сайте, но вот, если она будет сделана для галочки, чтобы было, придётся ещё и плеваться в монитор.
Призываю создателей Хабра ответственно подойти к данной теме и серьёзно поработать с научной и практической точек зрения. В идеале бы 2-3 разных темных темы, но это мечты...

Psychosynthesis Автор
06.04.2023 09:28По опыту Stylish работает гораздо хуже ДаркРидера всё-таки. Давно им не пользовался, но раньше он заметно тормозил работу.

zbestr
06.04.2023 09:28Вы сравниваете 2 разных приложения. Stylish применяется для ручного изменения CSS, можно конечно и готовые темы брать, но он мне нравится именно тем что можно свою тему сделать. DarkReader же сам почти всё делает автоматически. Где то что-то точно подправить под себя не получится.
По поводу скорости. У Stylish скрипт применяется ещё до полной загрузки страницы, так что куда быстрее. В DR внутри не лазил, но полагаю что принцип тот же.

eugenk
06.04.2023 09:28+2Когда в свое время пописывал демки и игрушки, мне это нравилось. На тёмном фоне цветные картинки и узоры выглядят просто классно ! Но когда надо писать код (да и вообще работать с текстом), это куда хуже. Тёмные буквы на светлом фоне глаз воспринимает спокойно. Яркие же буквы на тёмном фоне будто выпрыгивают с экрана и бьют по глазам. Я это понял ещё в начале 2000-х. Попался мне редактор, специально заточенный под vhdl (с которым я тогда на 99% работал), с тёмной темой. Выглядел шикарно. Но денег хотел. Я честно вылечил его от жадности, день на это потратил. Но пользоваться им так и не смог. Ибо то что шикарно выглядит на картинке, в реальности безбожно лупит по глазам.
Вобщем моё мнение - когда надо смотреть картинки, тёмный фон рулит. Когда надо работать с текстом - лучше всё-таки светлый. Я специально не высказываюсь о тёмных темах с низкой контрастностью, когда всё во тьме, и всё сливается. В качестве примера - Kali Linux (моя рабочая система) из коробки приходит в таком виде. За такое оформление по-моему просто надо руки отрывать.

Grey83
06.04.2023 09:28Просто цвет текста должен быть ближе к пастельным тонам, а не ярким.
У меня в AkelPad используется тема Zenburn (на выбор есть 16 тем, кроме дефолта, примерно половина из них тёмные), где используются цвета подсветки синтаксиса: #DCA5A5, #FFC66D, #ACACED, #95B6D4, #C0E380, #E4E49A, #A8DEFF и комментарии — #C0C0C0. Фон для кода при этом #3F3F3F, а неподсвеченный текст — #FFFFFF.
Вполне удобно смотрится.

JuryPol
06.04.2023 09:28+1С текстом темный фон - на любителя. И только если поработать над цветами шрифтов. Я половину статей из Хакера пролистываю даже не пытаясь читать. Хуже только когда особо креативные товарищи текст бросают на цветной рисунок или фотографию.

ElvenSailor
06.04.2023 09:28+2пока народ сидел за 14, 15, 19 " экранами, было пофиг.
А вот пошли 27"+ моники с 4k, или хотя бы с 2560x1440 и стало ясно, что такая огромная лампа перед тобой выжигает тебе глаз.
Вот и всё.

teakettle
06.04.2023 09:28А еще 14-15" CRT'шка была одна, щас у меня на работе 2 (!) монитора по 27" перед носом.

mia123
06.04.2023 09:28+1Спасибо автору за статью!
Позволю себе упомянуть цветовую чувствительность, часто в офисе бывает очень ярко от солнца, яркость на мониторе приходится тоже поднимать. в итоге заметил - на белом фоне разноцветный текст кода в IDE выглядит одним цветом, очень сложно отличить оттенки, а если выкручивать "кислотность" цвета то читаемость падает. в тёмных темах такая проблема почти не наблюдается, да слабо контрастные (по оттенкам) цвета тоже плохо отличаются, но те же цвета текста которые были неразличимы на белом фоне , на темном вполне себе отличаются.

onthefly
06.04.2023 09:28+1Я не смог найти число участников опроса, поэтому сложно оценить релевантность.
Видимо, имелась ввиду репрезентативность?

SpaceEngineer
06.04.2023 09:28+2Анализ данных «показал что участникам больше всего нравился вариант „голубой на тёмно‑синем“
Питер Нортон что-то знал :)

geher
06.04.2023 09:28Предпочитаю темную тему, но в большинстве случаев пользуюсь светлой, поскольку темная сделана так, что некоторые элементы интерфейса плохо видны (особенно на периферии поля зрения), а порой и вообще не видны (черный на черном, например). Это возникает, например, при сочетании системной темной темы и темной темы приложения, когда часть цветов приложение берет из системы, а часть из своей темы.
Радует, когда предлагается несколько темных тем. Тогда иногда получается выбрать что-то приемлемое.

DistortNeo
06.04.2023 09:28+1Предпочитаю тёмную тему в IDE по причине большей цветовой выразительности. Цветовой контраст между светлыми буквами выше, чем между тёмными буками. Поэтому в тёмной теме можно использовать менее кричащие оттенки, что добавляет комфорта.

BorisTitov42
06.04.2023 09:28+1В отличие от жидкокристаллических экранов OLED-дисплеи на смартфонах полностью выключают пиксели на месте черного цвета. Например, если на странице черный фон и светлый текст, то OLED-дисплей подсвечивает пиксели только для текста. Так он снижает расход батареи: аккумулятору не нужно расходовать энергию на подсветку и он дольше держит заряд.
Например. Google сравнил энергопотребление iPhone 7 с ЖК-экраном и Pixel с OLED-дисплеем. На смартфонах открыли Google Maps в темном режиме и оценили, сколько энергии расходуют устройства.
Pixel с OLED-дисплеем в темном режиме расходовал энергии почти в три раза меньше, чем в светлом. А iPhone 7 расходовал 230 мА в обоих режимах. Таким образом включенный темный режим на OLED-дисплеях позволил сэкономить 63% заряда.

WASD1
06.04.2023 09:28-1Для меня ваша статья читается так: исследовательские данные такого качества, что легко можно подобрать данные под любой удобный вывод.
Т.е. вы осудили 100500 "плохих" статей которые доказывают "неправильный для нас" вывод. И вот есть одна хорошая статья из Китая, которая доказывает "правильный для нас" вывод.
При таких вводных обычно просто вывода нет - если у вас нет компетенции утверждать, что нужная статья действительно правильная, но я, как читатель, вашу компетенцию проверить не могу.
ПС
У меня плохое зрение и меня больше раздражает, что дизайнеры мобильных приложений не всегда даже берут настройки размеров шрифта из системных параметров. Это грустно.
Psychosynthesis Автор
06.04.2023 09:28Не нужно мне приписывать то, чего я не писал. Я нигде не писал что статьи "плохие". Я лишь процитировал методику статей, на которые обычно ссылаются в других статьях по теме, ну и своё мнение на сей счёт.
И, если бы вы были чуть внимательней, вы бы заметили, что речь идёт даже не о самих исследованиях, а о том что предмет этих исследований освещает вопрос крайне однобоко. Более того, я нигде не отрицал выводов всех этих "100500 плохих статей", если вы посмотрите на первый пункт резюме моей статьи, сами в этом убедитесь.
WASD1
06.04.2023 09:28Я нигде не писал что статьи "плохие".
Высокомерный тон (в тексте это высокомерные, поучительные обороты) которым вы комментируете статьи. Подчёркивание, что тема исследования неудачная (не плохо матчится на нас а именно неучачная).
Это типичные приёмы ангажированного обзора исследований (я этого не писал в исходном комментарии, чтобы выразиться помягче) - это одна из причин, по которой к вашей статье нет доверия. Вы не просто подобрали неудачные статьи на неустраивающую вас точку зрения, а ещё и попытались эмоционально их принизить.
Psychosynthesis Автор
06.04.2023 09:28Высокомерие в глазах смотрящего. Это не аргументация. Я изложил вполне конкретные проблемы озвученных исследований. Вы ни на одну эту проблему контрпримера не привели. То что вам не нравится мой тон - это ваши личные особенности восприятия. Как хотите так и воспринимайте, дело ваше, но исследования релевантны вопросу от этого не станут.
Подчёркивание, что тема исследования неудачная (не плохо матчится на нас а именно неучачная).
Если исследование плохо матчится на наш вопрос - для нас это исследование неприменимо. Именно это и подчёркивается в статье.

WASD1
06.04.2023 09:28Смотрите вы можете встать в позицию "не пойман не вор" (докажите что фразы (*) высокомерны - по мне человек отзывающийся так о докладах коллег нарушает этические принципы) - не вижу рациональных причин дальше тратить на вас время.
Я начал с максимально спокойного комментария, который мог бы сделать статью чуть лучше (в смысле она бы смотрелась чуть лучше) - если вам этого не надо, ну хорошо.
*)я изложил вполне конкретные проблемы.
Исследователи пришли к ошеломляющему результату, что на красном фоне текст читать тяжелее всего!
Феноменальным образом оказалось, что тёмный экран в совершенно тёмной комнате во всех
Учёные пришли к прорывному выводу, что красный
В этот раз авторы догадались добавить в сравнение негативную схему
«белое на чёрном», правда остальные схемы почему‑то всё такие же шизовые

Psychosynthesis Автор
06.04.2023 09:28Извините, если я вас не так понял, но утверждения о моей компетенции без аргументации для меня выглядят не нейтрально.
Что касается приведённых вами цитат - это безусловно ирония, но моё высокомерие тут ни при чём, повторюсь, речь о том, что к повседневному использованию тёмных тем эти исследования отношения не имеют.
WASD1
06.04.2023 09:28+1Ок. Принимается.
Если я высказался о вашей компетенции - приношу извенения (* но я старался не: ниже цитата не о вашей компетенции, а о том, что я не могу её проверить - это же принципиально разные вещи).Для меня ваша статья читается так: исследовательские данные такого
качества, что легко можно подобрать данные под любой удобный вывод
...
При таких вводных обычно просто вывода нет - если у вас нет компетенции
утверждать, что нужная статья действительно правильная, но я, как
читатель, вашу компетенцию проверить не могу.Давайте попробуем ещё раз.
Мы имеем в вашем обзоре:
- с одной стороны мальчики для битья (важно уточнение вы над ними подтруниваете - т.е. обозначаете свою позицию).
- с другой стороны одно китайское исследование, вроде бы в тему, но одно и китайское.И вот я как слушатель (я не прочитал столько статей сколько вы) какие выводы должен делать:
а) вы действительно перебрали всё подходящее и вытащили лучшее на наш суд - тогда это почти эквивалентно "исследований нет".
б) вы не очень хорошо искали и специально вытащили "мальчиков для битья" - тогда я тоже не могу сделать выводов.
Заметьте в любом случае я значимых выводов сделать не могу. По одной статье, тем более такой, они реально не делаются.
И второе замечание (ну как человека который читал и нормальные обзоры и ангажированные) - ирония в вашем обзоре заставляет подозревать вариант "б" с бОльшей вероятностью чем было бы без неё.

WASD1
06.04.2023 09:28+1При таких вводных обычно просто вывода нет - если у вас нет компетенции
утверждать, что нужная статья действительно правильная, но я, как
читатель, вашу компетенцию проверить не могу.Мне кажется, что вы пропустили "если" в этой фразе и распарсили её как вывод о вашей компетенции.
В то же время она читается так:
1. Рассмотренные статьи не позволяют вам делать выводов о том какая гипотеза правильная.
2. Из правила 1 есть единственное исключение - вы большой эксперт, тогда вы можете делать субьективные выводы.
3. Но к сожалению я как читатель не понимаю эксперт вы или нет => goto в пункт 1: могу пологаться только на объективные данные а их недостаточно.

MikeDeblin
06.04.2023 09:28Несколько лет назад я уже делился своими советами как облегчить себе жизнь с катарактой:
https://habr.com/ru/companies/samsung/articles/544434/comments/#comment_22748614

ka4ep
06.04.2023 09:28Когда-то игрался с такой программой - https://justgetflux.com/ . Но не уверен, что она делает то волшебство, о чём заявлено.

edo1h
06.04.2023 09:28ClearType, к слову, как раз для старых ЖК и придумали
Можете пояснить мысль? Чем «старые» tft отличаются от «новых»?
IMHO cleartype придумали чтобы увеличить горизонтальное разрешение, и десктопные мониторы пока не достигли разрешения, на котором это неактуально. Кстати, я не знаю сколько это, но думаю, что порядка 300ppi. Точно знаю, что на 140ppi недостаточно (именно такой монитор у меня сейчас). И много вы знаете мониторов с диагональю свыше 30" и разрешением выше 200ppi?

Tarakanator
06.04.2023 09:28Я провёл тест. 48" 4к телек(PPI аналогичен 24" fhd). На нём вращается линия в 1 пиксель.
Вопрос: на каком расстоянии я перестану видеть переломы линий т.е. когда вместо -----___ на почти горизонтальной линии я стану видеть просто линию без излома.
ответ 4 метра. Зрение у меня не очень, но медкомиссия разрешила водить без очков.
Итого: для 24" монитора при просмотре с 80 см имеет смысл увеличивать разрешение до
fhd*4/0.8=fhd*5 итого 9600x5400. Вероятно его бы назвали 10k. Или 460ppi

Psychosynthesis Автор
06.04.2023 09:28Разрешением, в первую очередь (т.е. конечно PPI важнее, но так уж выходит что эти параметры связаны). 15 лет назад, моник с 1280х1024 и диагональю 19' был очень даже ничего. Сейчас с таким зерном ещё поискать надо.
Но это не всё, конечно. Контрастность (как это следует из приведённых исследований) имеет огромное значение. Так вот сейчас какой-нибудь IPS легко даёт контрастность 1000:1, а 15 лет назад даже 500:1 было для моника неплохо.
edo1h
06.04.2023 09:28Разрешением, в первую очередь (т.е. конечно PPI важнее, но так уж выходит что эти параметры связаны). 15 лет назад, моник с 1280х1024 и диагональю 19' был очень даже ничего.
Калькулятор показывает 86 ppi, вполне типичное разрешение для монитора и сегодня.
Контрастность (как это следует из приведённых исследований) имеет огромное значение
Для cleartype?

Psychosynthesis Автор
06.04.2023 09:28вполне типичное разрешение для монитора и сегодня
Ну не знаааю... Даже "скромный" FullHD на 24'' уже даёт 92. При 27 дюймах будет похоже да (82), но это по современным меркам не сказать чтоб сильно выдающийся монитор-то.
Для cleartype?
Для текста в принципе, не важно с клиртайпом или без.

Moskus
06.04.2023 09:28ClearType никак не увеличивает разрешение. Он сглаживает края линий, не более. Хотя, чисто теоретически, можно сказать, что эта технология позволяет достичь antialiasing-а, иначе (с использованием полных пикселей) достижимого только при заметно более высоком разрешении.

edo1h
06.04.2023 09:28+1ClearType никак не увеличивает разрешение. Он сглаживает края линий, не более
разве? на мой взгляд он независимо управляет каждым субпикселем и фактически увеличивает горизонтальное разрешение втрое
без cleartype вертикальные чёрные линии выглядят так: rgb — пустота — rgb. слева от линии всегда g, а справа r

с cleartype всё не так


Moskus
06.04.2023 09:28Окей, что вы называете "горизонтальным разрешением" в данном случае?
Если рассматривать горизонтальное сечение, то толщина полных линий - не меняется, меняется только форма перехода от полной линии к фону. Таким образом, о повышении разрешения можно говорить только в пределах зоны перехода. Различимые линии символов с утроенным разрешением при этом выводить нельзя.
Напоминаю, что в оптике, понятие разрешения опирается на различимость двух (и более) соседних циклов (переходов от светлого к тёмному и т.п.) а не на число или размер градиций внутри цикла (что меняется в случае ClearType).

edo1h
06.04.2023 09:28Напоминаю, что в оптике, понятие разрешения
А в it количеством адресуемых элементов, разве нет?
Скажем, когда мы говорим о разрешении принтера в 1200 dpi, ожидаем ли мы, что 600 горизонтальных полосок на дюйм будут различимы глазом, а не сольются в одну серую полосу?

Moskus
06.04.2023 09:28Когда идёт речь о плотности точек (линий), то есть числе на единицу расстояния, мы всё равно неявно подразумеваем, что эти точки или линии, в принципе, независимы друг от друга и могут быть различимы самостоятельно.

edo1h
06.04.2023 09:28так они и есть независимы. никто не мешает нам нарисовать вертикальную линию толщиной ⅓ пикселя, проблема только в том, что она получается цветной. с линиями толще 1 пикселя это не особо заметно; например, на картинке выше в букве T вертикальная линия толщиной не 2 пикселя, а (условно)2⅔. и начинаются вертикальные линии не на границе пикселя.
что это, если не увеличение разрешения по горизонтали?
Moskus
06.04.2023 09:28-1Вы можете нарисовать красную линию в три раза тоньше чем "белая", но пространственный размер цикла (одного периода, включающего красную линию и черный фон, например) от этого не изменится - расстояние между двумя соседними одинаковыми красными линиями все равно будет в один настоящий (RGB) пиксель.
Повторю, что понятие разрешения фундаментально основано на циклическом/периодическом процессе, а не на том, что происходит в пределах одного цикла.

Moskus
06.04.2023 09:28-2Безусловно, можно жонглировать словами, как это делают разные компании с целью маркетинга, но это не меняет фундаментальной сути. Кроме того, к сожалению (для четкости понимания), многие понятия часто оказываются свалены в кучу - разрешение, пиксельная плотность, размер пикселя, полное количество пикселей. Но некоторые понятия "приравниваются" друг к другу не просто так, а при выполнении определенных условий, что может быть совершенно не очевидно широкой аудитории и не закреплено в популярных источниках (которые непонятно почему многие воспринимают как полный и точный источник информации, которым они не являются).

MaxakCh
06.04.2023 09:28+1Из субъективного:
Сейчас работаю днём при хорошем освещении, и мне комфортнее белая тема.
Когда работал ночами - глазам было комфортнее с темной темой.
P.S. выявленных проблем со зрением нет.

Vsevo10d
06.04.2023 09:28Честно, лично мне всегда был непонятен прикол темных тем. Думаю, это как-то связано с особенностями зрительного восприятия, то есть уже на стадии обработки в коре мозга, а не в глазном яблоке. Потому что лично у меня темные темы как раз вызывают дискомфорт в виде "отпечатывающегося" текста в поле зрения, если я перевожу взгляд на окружающие предметы. Даже официальные форумы WoW, где раньше был коричневый фон, все равно долбили меня в глаза по-страшному, большие треды просто не мог читать. Ну не заходит мне "обратная" контрастность в виде белого текста, вообще. Наверное что-то из разряда бело-золотого и сине-черного платья, каждому видится и воспринимается свое.
Из известных мне проблем со зрением у меня только небольшие деструкции стекловидного тела (те самые плавающие пузыри) плюс наверное слабенький астигматизм, потому что люблю всматриваться в секундомеры далеких светофоров, и если глаза прикрывать веками (не щуриться-растягивать глазное яблоко, а именно слегка прикрывать), то можно поймать момент абсолютной четкости, а так в целом ночью далекий свет расплывается в пятно. Так что вряд ли мое неприятие связано с особенностями именно зрения в глазу - мне даже желавшие впарить мне линзы за $200 окулисты из сетевых магазов признавали, что зрение нормальное.

far-rainbow
06.04.2023 09:28Для работы с кодом только светлые темы, причём даже пастельные или мягкие уже не тот торт. Лет 15 уже экспериментирую с этим и возвращаюсь всегда к стандартной белой. А вот почитать ночером статейки в ВК или Твиторе вполне себе можно и в тёмной теме -- с развлечением и бессмысленным времяпрепровождением проблем нет на тёмных темах

alexantr
06.04.2023 09:28+1Хуже отсутствия темной темы в светлом приложении или сайте может быть только отсутствие светлой темы в темном приложении или сайте.



kekekeks
Раз уж заговорили про проблемы со зрением - при диплопии (которая может появляться при довольно распространенном астигматизме) эти ваши темные темы становятся совершенно нечитаемы.
Веб дизайнерам и разработчикам же следует не заниматься выдумыванием оправданий почему тот или иной вариант лучше, а использовать системные настройки.
Psychosynthesis Автор
Если смотреть на примеры изображений "как видит человек с диплополией", я бы сказал что с такими проблемами читать в принципе затруднительно.
Ahuromazdie
Ну поэтому надо еще немного усугУбить? У меня астигматизм и уже нафиг задолбали темные малоконтрастные темы...
Psychosynthesis Автор
Никто не говорит что надо усугубить. Белая тема чаще всего везде по умолчанию. Исключения это редкость.
Речь о том, что у пользователя должен быть выбор.
Nnnnoooo
Это пока, но судя по всему в последнее время идет дебильная тенденция пихать убого темные темы с минимум контраста как дефолт (и это во многих продуктах к сожалению). Это не значит что нет нормальных темных тем, но это значительно бОльшая редкость чем нормальная светлая тема
Trynkin
По-момему, все равно банальная субъективщина - у меня тоже астигматизм. За компьютером провожу по 12 часов в день. Пользуюсь тёмными темами везде, где только возможно, кроме ВК на десктопе (у них самая ужасная тёмная тема эва).
nebularia
Ну вот мне сложно читать с монитора в тёмной теме. В светлой норм.
Посыл правильный - нужен выбор.
voidMan
Поддерживаю. И чтобы был пункт "авто" - то есть системная тема подхватывалась. Например я на маке в один клик переключаюсь (NightOwl) и все приложения и сайты становятся светлые\тёмные. Утром светлая, а вечером можно на тёмную переключиться и т.п.
Psychosynthesis Автор
Ну с мобильными и десктопными приложениями понятно, там вроде есть API для такого сейчас. Для сайтов я про подобное не знаю.
Moskus
https://css-tricks.com/a-complete-guide-to-dark-mode-on-the-web/
Psychosynthesis Автор
Если вы про
prefers-color-schemeэто достаточно специфичный механизм, его достаточно тяжело использовать в системах где установка схемы выполняется на уровне переменных в коде, например, а не через стили. И комбинировать это, например, с настройками, которые будут передаваться через куки чтобы применять тему на стороне сервера - тоже не очень ясно как.kekekeks
Учитывая что
тема может меняться без перезагрузки страницы (то есть решения с вшиванием в html код на сервере заведомо кривы и ущербны)
это изменение можно отследить из JS (то есть нет проблем с любым SPA)
то проблема тут может быть только в степени кривизны рук и уровне IQ веб-разработчика.
Psychosynthesis Автор
Что именно "можно отследить по JS"?
prefers-color-schemeэто медиа-запрос в CSS, вы точно понимаете как работают медиа-запросы? Если речь про "window.matchMedia", это довольно кривая реализация (потому что стили будут в таком случае применяться строго после загрузки страницы).Что касается первого пункта - нравится вам такая архитектура или нет, так сейчас устроено огромное количество SPA. Погуглите "css-in-js", удивитесь сколько народу это с удовольствием использует.
Moskus
Я про то, что вы, судя по комментарию выше, не изучили вопрос.
Psychosynthesis Автор
А вы, похоже, любитель писать о том, о чём не разбираетесь в принципе, судя по вашему уровню аргументации.
Moskus
Меня действительно поражает, как быстро (обычно на это хватает двух или трёх реплик) люди с активизмом головного мозга переходят к личным оскорблениям и к проекции своего невежества на окружающих, стоит только указать на их ошибки.
Реализация подхватывания системных настроек для веб-страниц - тривиальна, override этого через настройки профиля (если такой функционал есть) - тоже. Какие-то сложности с этим увидели вы, при этом конкретный реалистичный сценарий вы же и не описали. Аргументация тут - на вас.
Psychosynthesis Автор
Давайте, расскажите каким образом "тривиально подхватить веб-настройки" и сделать не мигающий от белого к тёмному при загрузке интерфейс если у вас не SPA, а нормальный сайт, где HTML для юзера формируется с помощью blade-шаблонизатора. С огромным удовольствием почитаю подробный гайд.
Очень забавно, кстати, как вы швыряетесь заявлениями в духе "активизм головного мозга", но при этом упорно отказываетесь аргументировать собственную писанину. Как такой синдром называется?
kekekeks
Напоминаю, что CSS-файлы придумали ещё в 1996 году.
Psychosynthesis Автор
Так да, а вот Media Queries Level 5 придумали буквально года три назад, а поддерживать браузеры это стали года два назад (в лучшем случае).
И вот сайт, который отлично работал 10 лет назад, например, и реализовывал выбор темы посредством простой замены CSS-файла в зависимости от настроек пользователя теперь должен запихивать все темы в один файл, потому что ребята из W3C придумали определять предпочтения через CSS Media Queries. Блестяще.
Moskus
https://caniuse.com/prefers-color-scheme
Krypt
От темы зависит, кстати. Не могу читать #FFFFFF на #000000 фоне. Через некоторое время всё начинает выглядеть в полоску. При этом приглушённые тона вполне себе неплохо работают.
Nnnnoooo
Самое интересное когда такое заявляют теоретики и кто без малейшего понятия что это.
А если еще к проблемам добавить eye floaters (с логичным эффектом гало) то темные темы вообще практически не читаемы. Хотя со светлыми вообще нет проблем
DistortNeo
Ну вот и пришли к тому, что при одних нарушения зрения текст легче читается при узком зрачке, а при других — при широком.
Harrix
Вот как это называется! Спасибо. Значит, у меня монокулярная диплопия при хорошем зрении. Но если посмотреть на Луну или на титры в кинотеатре, то яркая луна или белые титры немного двоятся. В обычных условиях ничего такого не замечается, но при любой темной теме глаза быстро устают, поэтому использую исключительно светлые темы.
hronorog
именно так, у меня и астигматизм, и диплопия - белый текст на черном фоне выжигает мне глаза. Мне физически больно пользоваться черно-белыми темами.
edo1h
А неяркий текст на чёрном фоне?
hronorog
еще хуже, я перестаю различать буквы. Чем более контрастная разница между фоном и буквами, тем лучше, но при условии, что буквы темнее, чем фон.
Nnnnoooo
у меня полностью аналогично. И к сожалению такая проблема у многих (несколько немного различных причин, вызывающих похожие симптомы)