
Если вы опытный дизайнер, то согласитесь, что вдохновление другими работами не является кражей элементов пользовательского интерфейса. Наоборот, это процесс исследования. Это следование гайдам. Это применение шаблонов, с которыми пользователи знакомы.
Некоторые могут возразить, что следование гайдам может убить творчество, и в итоге все приложения будут выглядеть одинаково. С точки зрения UX, я тут вижу другую проблему. Может казаться, что применение лучших шаблонов, которые используют Google / Facebook / Instagram / [вставить любимое приложение], всегда является отличным решением. Что они ставят себе такие же задачи, что и вы. Вот несколько шаблонов, которые считаются (или считались) лучшими, но в то же время не такие уж они и хорошие, какими кажутся на первый взгляд.
1. Спрятанная навигация
По меньшей мере пол миллиона статей было опубликовано на тему меню «гамбургер». В основном авторы этих статей высказывают аргументы против. Если вы пропустили их, прочитайте одну или вторую. Вкратце, эти статьи не о самой иконке, а о том, как дизайнеры прячут навигацию за иконкой.

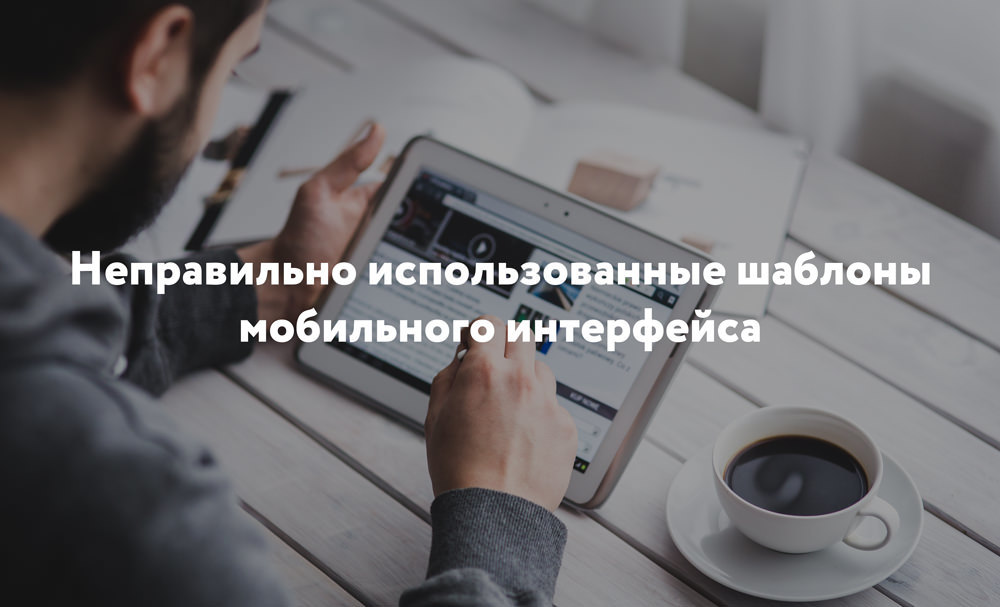
Slide-меню гибкое и удобное
Это решение довольно удобное для дизайнера. Вам не надо беспокоиться об ограниченном размере экрана, просто сожмите всю навигацию в отдельный экран и спрячьте по умолчанию.
Однако, эксперименты показывают, что отображение меню более очевидным способом увеличивает вовлечённость, удовлетворённость пользователей и даже прибыль. Вот почему все крупные игроки переходят от меню «гамбургер» к тому, чтобы оставлять наиболее используемые элементы навигации видимыми.

Перемены в навигации приложения YouTube (пометки от Luke Wroblewski)
Если у вас сложная навигация, то её сокрытие не исправит ситуацию. А назначение приоритетов исправит.
2. Иконки, везде иконки
Из-за ограниченного пространства кажется разумным сохранить немного места, заменив текст на иконки, где только это возможно. Пиктограммы занимают меньше места, их не нужно переводить на другие языки, и в конце концов люди с ними уже знакомы, так? И каждое приложение это делает.
Зная всё это, дизайнеры приложений иногда прячут фунциональность за иконки, которые на самом деле довольно сложно узнать. Например, догадались бы вы по этой иконке, что в Instagram можно отправлять личные сообщения?

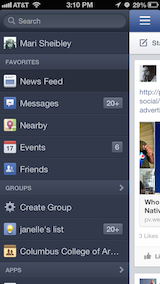
Или предположим, что вы никогда не использовали раньше Google Переводчик. Что случится, если нажать на эту иконку?

Часто встречающаяся ошибка, когда разработчики предполагают, что пользователи либо знакомы с абстрактными иконками, либо они желают потратить пару минут на их изучение.

Таинственные иконки приложения Bloom.fm
Если вы придумали новую иконку и думаете, что нужно к ней подставить небольшую подсказку, то вы не правы. Даже если вы Foursquare, и ваши пользователи всё равно выучат эту пиктограмму.

Подсказка рядом с иконкой в приложении Swarm
Это не значит, что не нужно использовать иконки вовсе. Существует множество иконок, которые пользователи хорошо знают. Большинство из них представляют общеизвестный функционал: поиск, воспроизведение видео, почта, настройки и т.д.

Некоторые иконки узнаваемы большинством пользователей и могут считаться универсальными
Сложные функции должны быть сопровождены текстовым ярлыком. В таких случаях иконки всё равно полезны, так как они улучшают степень восприятия элементов меню и придают приложению индивидуальность.

Навигация в приложении Pixelmator
Базовый функционал может быть эффективно отображён иконками, но для сложных функций нужно использовать текстовые ярлыки. (Если вы используете иконки, их удобство в эксплуатации должно быть протестировано.)
3. Навигация жестами
Когда Apple представил iPhone в 2007 году, то благодаря функции мульти-тач пользователи поняли, что они могут не только нажимать на экран, но и использовать многие другие жесты (zoom, swipe и т.д.).
Жесты стали популярны среди дизайнеров, и множество приложений были построены на основе экспериментов над управлением различными жестами.

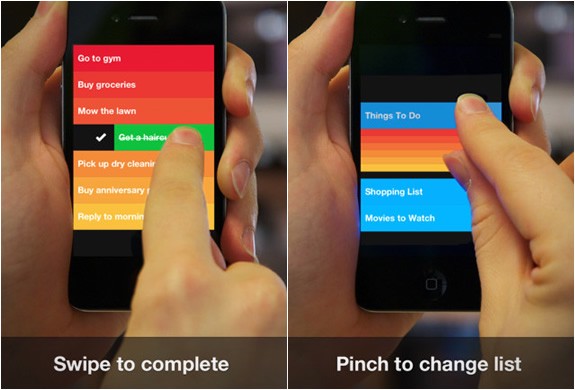
Управление приложением Clear с помощью жестов
Также как и сокрытие навигации и использование иконок вместо текста, жесты могут выглядеть заманчиво в глазах дизайнера. («Нужно убрать кнокпу удалить, люди просто будут делай свайп влево. Или вправо. Мы решим.»)
Первое, что нужно знать о жестах — то, что они всегда спрятаны. Людям нужно из запоминать. Так же как и с меню «гамбургер», если вы прячете ту или иную опцию, то меньше людей будут ею пользоваться.
Кроме того, жесты обладают той же проблемой, что и иконки. Есть множество общих жестов, которые большинство пользователей понимают, такие как тап, зум, или скролл, а есть и те, которые нужно изучать.
К сожалению, пока что большинство жестов не стандартные и не постоянные во всех приложениях. Это всё ещё довольно новая область в дизайне пользовательского интерфейса. Даже такой простой жест, как свайп письма может означать разное в зависимости от приложения почты.

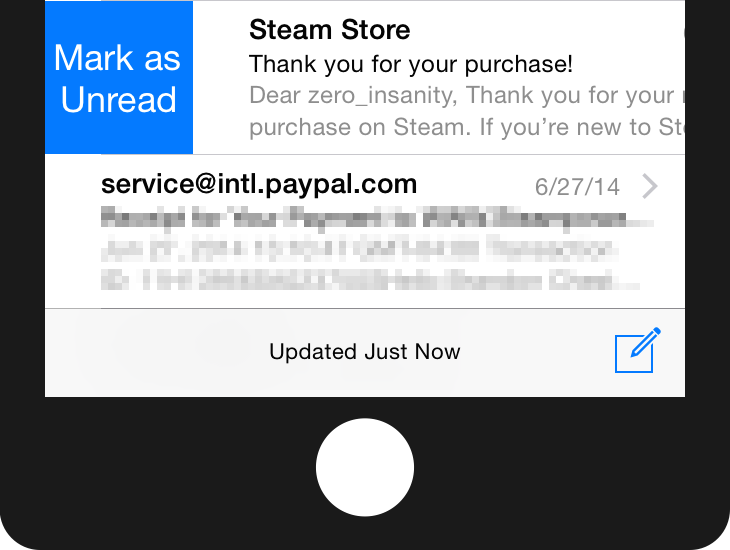
Свайп вправо в приложении Почта на iOS устройствах открывает опцию «Пометить как непрочитанное»

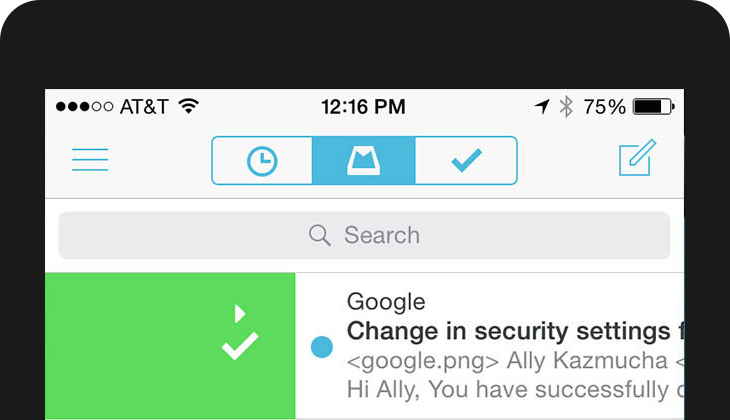
Тот же самый жест добавляет письмо в архив в приложении Mailbox
Или, например, встряхивание девайса может означать отмену действия в iOS или отправление отзыва в Google Карты.
Никогда не забывайте, что жесты — это спрятанный функционал, который нуждается в запоминании пользователем. Если вы дизайнер приложения Tinder, вы можете научить весь мир, что означает свайп вправо, но только если это необходимый ингредиет вашего приложения.
4. Экраны знакомства или как пользоваться приложением
Onboarding — знакомство между пользователем и приложением. Во многих случаях это просто означает наличие экранов, перекрывающих приложение и объясняющих элементы интерфейса:

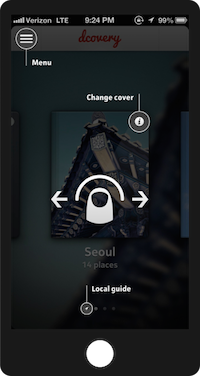
Туториал в приложении dcovery
Почему это плохое решение? Потому что большинство пользователей пропустят всё это, им просто нужно начать работать с приложением. И даже если они прочли туториал, то скорее всего всё забудут сразу после закрытия. (Особенно если приложение перенаполнено информацией.) И, наконец, объяснение, как пользоваться интерфейсом, не делает его более интуитивным. Помните:

Интерфейс — как шутка. Если её надо объяснять, то не такая уж она и хорошая. Источник: Startup Vitamins
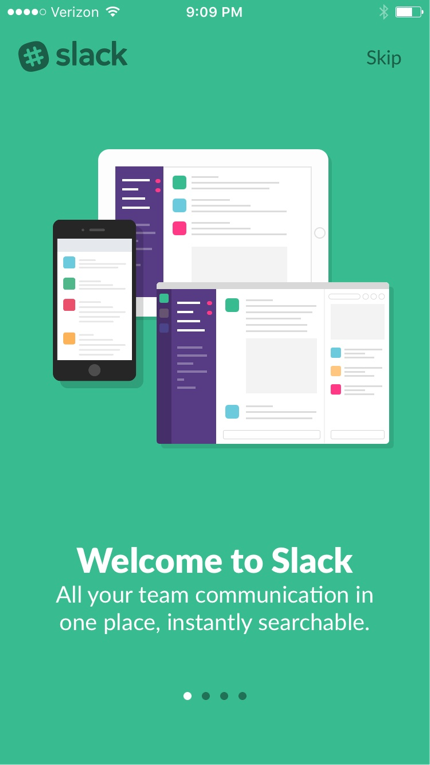
Экран знакомства с приложением может быть представлен разными способами, эффективными для пользователей. Приложение Slack, например, использует первый экран для создания контекста. Они просто представляются, делая акцент на своих преимуществах, а не на функционале.

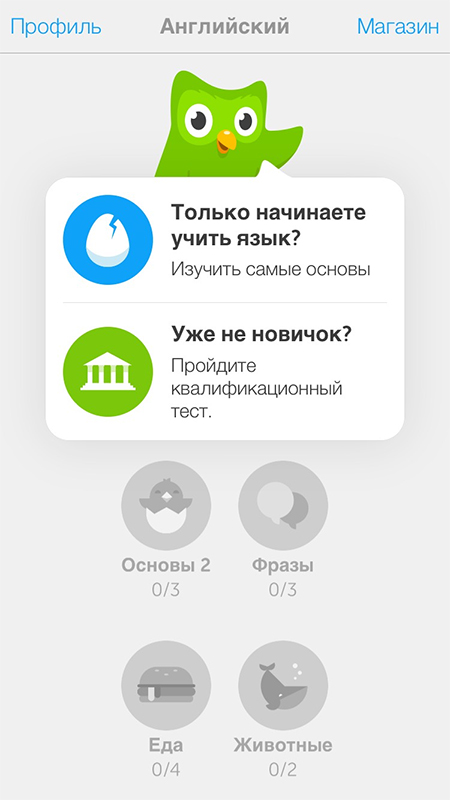
Ещё более интерактивный способ первого взаимодействия с пользователем — прогрессивный onboarding. Duolingo не объясняет, как работает приложение: пользователям рекомендуется пройти быстрый тест по выбранному языку (без регистрации), потому что люди быстрее обучаются действуя. Кроме того, это эффективный способ показать пользователю ценность приложения.

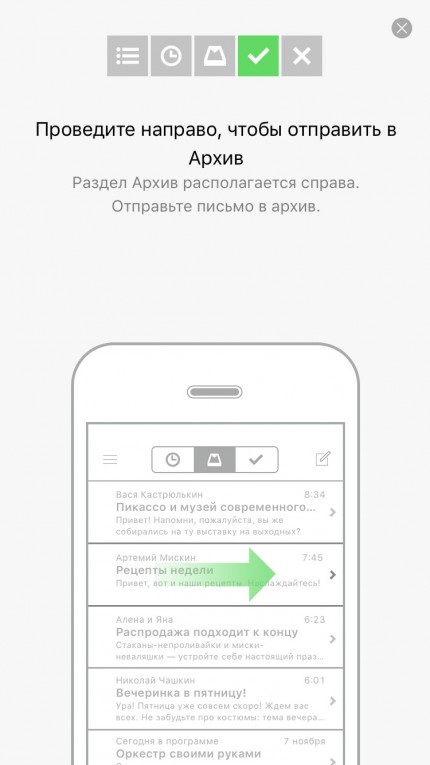
Помните, как отличался жест свайпа в приложении Mailbox и в Apple Почта? Вот как работает прогрессивный onboarding. Пользователи могут попробовать различные жесты перед непосредственным использованием приложением:

Перед дизайном обучающего экрана на фоне основных экранов остановитесь и подумайте, каким должно быть первое взаимодействие пользователя с приложением. Фокусируйтесь на контексте. В большинстве случаев есть более эффективный способ приветствия пользователей.
5. Креативные, но не интуитивные пустые экраны
Пустые экраны (empty state) могут остаться незамеченными неопытными дизайнерами. Однако, они могут являться важным фактором, когда речь идёт об общем опыте взаимодействия.
Иногда дизайнеры видят в пустых экранах и сообщениях об ошибке возможность проявить творчество.
Возьмём к примеру пустой экран приложения Google Фото:

Пустой экран в приложении Google Фото
На первый взгляд всё кажется в порядке, так? Хорошо составленный по гайдам шаблон с симпатичной графикой.
Однако, присмотревшись, можно заметить некоторые странности:
- Почему мы видим иконку поиска? Почему пользователь должен захотеть искать, когда ничего нет?
- Второй заметный элемент — картинка по центру, на которую нельзя нажать (хотя многие попробуют).
- Подсказка говорит, что я должен найти кнопку "+" в верхней части экрана, что странно. Почему подсказка сама в себе не содержит кнопку Добавить? Это как сказать «Нажмите на кнопку Продолжить, чтобы продолжить».
Этот пустой экран не помогает пользователям понять контекст:
- Что такое коллекции? Чем они полезны?
- Почему у меня их нет?
- Что мне с этим делать?
Когда речь идёт о творчестве, то меньше — это на самом деле больше. Пустой экран снизу получился на ура в плане полезности для пользователя.

Пустой экран в приложении Lootsy
Не забывайте, что пустые экраны (так же как и страницы 404 в вебе) — это не только визуальная эстетика и индивидуальность бренда. Они играют важную роль в юзабилити. Сделайте их интуитивно понятными.
Подвергайте всё сомнению
Не поймите меня неправильно, шаблоны в дизайне — всё ещё ваши лучшие друзья. Но имейте ввиду, что не все приложения и пользователи одинаковы. Одно решение может работать для одного приложения и провалиться в другом.
Думайте сами. Создавайте сами. Исследуйте сами.
Измеряйте, тестируйте, подтверждайте и не бойтесь не следовать гайдам, если в том, что там написано, нет смысла.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Комментарии (29)

summerwind
15.11.2015 18:02+3Если вы придумали новую иконку и думаете, что нужно к ней подставить небольшую подсказку, то вы не правы.
Я думаю, лучше так:
«Если вы создали новую иконку, и чувствуете, что к ней требуется небольшая подсказка, для того чтобы сделать ее пригодной к использованию — значит, вы спроектировали ее неправильно.»
Иначе белиберда какая-то получается по смыслу.

Fedcomp
15.11.2015 20:50+4> Почему подсказка сама в себе не содержит кнопку Добавить
Возможно потому что когда там будет контент, кнопки «добавить» по центру уже не будет, а кнопка с плюсом останется.

groaner
15.11.2015 21:27Кстати, никто случайно не знает где можно подписать какую-нибудь петицию по поводу вменяемой реализации кнопки «Назад» в андроиде? Сейчас это определенно самая шизофреническая кнопка во всей истории компьютерных программ. Как собственно и сама концепция activities. Ну понятно же уже давно, что идея провалилась. Хоть и красивая была, возможно, да.
А ещё хорошо было бы передать страстный привет разработчикам мобильного хрома. Сколько уже можно экспериментировать над бедным животным?! В отпуск бы сходили на пару месяцев, что ли. Расслабились, отдохнули, успокоились. Потому что если так и дальше пойдёт… Ладно еще стартовая страница с логотипом на полэкрана. Но последняя версия контекстного меню — это что-то за гранью добра и зла.
Zeliret
15.11.2015 22:46+1Кнопка «Назад» в андроиде реализована достаточно логично, чего не скажешь про God-button iOS. https://developer.android.com/design/patterns/navigation.html
Вы бы хоть уточнили, что не так, по вашему мнению…
И что не так с Activities? Что вы готовы предложить вместо данной концепции, позвольте поинтересоваться? :)
Вообще ваш комментарий какой-то странный. Какие-то претензии, без перечисления конкретных изъянов и предложений по их устранению, т.е. пук в лужу :)
groaner
16.11.2015 00:03+3А, ну просто для меня-то вариант решения проблемы очевиден — кнопка “Назад" должна возвращать на предыдущий экран, а вместо activities должны быть обычные изолированные приложения.
А не как сейчас, когда нажав «Назад» ты можешь только догадываться что произойдёт — то ли боковое меню закроется, то ли приложение свернется, то ли произойдет переключение на другой экран в текущем приложении, то ли произойдет переключение на какое-то другое приложение и т.д., и т.п.
А в списке недавно использовавшихся приложений может находится как файловый менеджер с картинкой медиаплейера, так и собственно сам медиаплейер. Причем мало того что медиплейера два экземпляра получается, так ещё и вести они себя будут по-разному в зависимости от того какой выберешь. Это уж не говоря о том что даже при повторном запуске файлового менеджера из списка программ на экране вместо него появится медиаплейер. Какого черта спрашивается?! Ладно я предположим догадываюсь о существовании интентов, но вот как у обычных пользователей не программистов крыша не едет — это загадка.
groaner
16.11.2015 00:32+2Собственно, вот тут например все подробнее и с примерами описано — Stock Android Isn't Perfect: These Are The Things I Can't Stand About Jelly Bean

Zeliret
16.11.2015 13:09Т.е. вы считаете, что кнопка назад должна выходить из приложения целиком, на каком бы экране ты не находился? В таком случае, кто будет сворачивать клавиатуру? Отдельная кнопка? А скрывать боковое меню тоже отдельной кнопкой? Кнопка назад — она как бы отменяет предыдущее действие. Если была открыта клавиатура — кнопка назад ее закрывает. Если было открыто меню — «назад» его закроет. Все логично настолько, что я теряюсь, как это еще можно объяснить, чтобы стало понятно.
Пысы: Activities это отдельные экраны приложения. В приложении может быть много экранов. Как объект window в настольном приложении.
groaner
16.11.2015 15:01Не выходить из приложения, а возвращать на предыдущий экран, не важно был ли это экран текущего приложения или какого-то другого. А не как сейчас, в, например, gmail — находимся в «Исходящем», переходим во «Входящее», нажимаем кнопку «Назад»… и вместо возврата в «Исходящее» попадаем на рабочий стол.
Или бывает переходишь по ссылке из одного приложения в другое, нажимаешь «Назад» и вместо того чтобы вернуться в первое приложение начинаешь вдруг перемещаться внутри второго.

Raegdan
15.11.2015 23:32+3Наоборот, не вижу ничего контр-интуитивного в активити и кнопке «Назад». Это же, по сути, поведение браузера. Активити — веб-страница, интент — ссылка, кнопка «Назад» — она же в браузере. Свернули программу — открыли новую вкладку (и попали на лаунчер — панель быстрого доступа или домашняя страница), развернули — вернулись на вкладку, смахнули — закрыли вкладку. Чем не парадигма веба?

Guria
16.11.2015 10:30Проблема в том, что разработчики приложений реализуют поведение для кнопки по разному. Действительно, во многих приложениях (Gmail, прочие стандартные) кнопка назад скроет боковое меню, а, например, в feedly свернёт приложение. И это жуть как не интуитивно и бесит.

Zeliret
16.11.2015 13:15Это проблема отдельно взятых приложений. Боковое меню _должно_ быть закрыто кнопкой назад. Если это не реализовано — это проблема приложения, а не концепции или экосистемы.

groaner
16.11.2015 14:52Вот только возникает вопрос — зачем вообще разрешать разработчикам менять заданное поведение? Какой в этом тайный смысл?

Zeliret
16.11.2015 15:00Больше гибкости. Гугл придумывает гайды, а разработка их остается на совести разработчика. Это правильный подход, на мой взгляд. Разве что нужно быть более жесткими при допуске к маркету таких приложений.

Guria
16.11.2015 14:55Я именно это и сказал. Однако с точки зрения пользователя существует проблема: «Используя приложения на Андроид, я не могу предугатать что произойдёт при нажатии кнопки Назад если открыто боковое меню.» Пользователю без разницы чья эта проблема: приложения, концепции или экосистемы. Но репутация страдает в первую очередь не у приложения.

Zeliret
16.11.2015 15:06Ошибаетесь, как раз у приложения репутация страдает, но не у системы в целом. Пользователю может и без разницы, но что он сделает, если ему не нравится приложение? Он его удалит. А не побежит покупать новый телефон с iOS на борту. Точно также, как пользователь не побежит удалять винду и покупать мак, потому что в винде у него каждое новое установленное приложение со своим дизайном. Скайп тоже как бы вместо закрытия приложения на винде (по крестику) сворачивает его в трей. На лицо переопределение основного поведения одной из главных кнопок окна приложения. Но это не побуждает пользователя бежать и ругаться на винду. Все ругают за это скайп.

SerDIDG
16.11.2015 21:311. Спрятанная навигация
Да, и эта концепция меню в новом приложении YouTube на iOS с треском провалилась, спустив рейтинг приложения до 1 звезды и породив кучу сторонних клиентов. Спасибо, но не нужно загораживать треть экрана 3 кнопками, из которых все по-умолчанию хотят видеть только один экран «Подписки», а остальное, как и было раньше, в спрятанном меню.

damat
17.11.2015 11:51Про спрятанную навигацию и в целом ухудшение понятное юзабилити (очевидности) приложений на мобильных был недавно вот такой пост: http://ignorethecode.net/blog/2015/11/12/usability_on_mobile_getting_worse/ Там более общий взгляд на проблему все более навороченных интерфейсов на жестах, которые ни разу не понятны

KamiSempai
17.11.2015 13:24Подсказка говорит, что я должен найти кнопку "+" в верхней части экрана, что странно. Почему подсказка сама в себе не содержит кнопку Добавить? Это как сказать «Нажмите на кнопку Продолжить, чтобы продолжить».
Если в подсказке будет кнопка Добавить, пользователь нажмет ее не задумываясь так и не поняв где находится «настоящая» кнопка добавления. На приведенной картинке подсказка подсказывает — это именно то что она должна делать. Проделав указанное действие пользователь сделает все необходимое по добавлению альбома и научится как это делать.

kahi4
Полная ерунда. Пользователи достаточно быстро прокликают все иконки и запомнят, что они значат, зато в будущем это сэкономит много драгоценного метса. Так же зачастую надпись не сильно помогает понять, что скрывается за кнопкой, так что что иконка, что надпись — выяснят методом тыка все равно.
Спрятанное меню в «гамбургер» хоть и не нравится UI-проектировщикам, покуда рушит их миф о паттернах навигации, сейчас является настолько привычным, что ни у кого сомнений не будет, что это и зачем оно. Даже наоборот, расстраивает, когда нельзя вызвать меню простым жестом из любого экрана приложения.
странный аргумент против «пустых экранов». Не более, чем косяк гугла.
А что касается жестов — первое время была проблемой выработка привычек. Сейчас все привыкли и интуитивно догадываются о том, какие жесты могут быть и к чему приведут. Их не стоит бояться.
Finesse
Я бы не рисковал говорить за всех. Пользователь изучит все «заклинания» интерфейса, если ему нужно конкретно это приложение. Иначе может удалить его и скачать соседнее в магазине.
RomeoGolf
Все чаще стало мелькать буквосочетание UX. Вот только понимают его некоторые дизайнеры странно, как нечто, связанное с дрессировкой этого самого юзера для наработки им экспириенса. Причем, компании, занявшие изрядную долю рынка, могут обеспечить своим дизайнерам нехилые возможности в этой области.
«А давай эта хреновина будет меню? Чисто поржать, а? А давай. Все привыкнут. А не все привыкнут — нам пофиг, Привыкнет столько, что на них на булку хлеба с маслом заработаем»
Три полоски — внезапно — меню. Три такие же точно, но квадратика — ядрить, overflow! Почему до сих пор не задействовали три точки по диагонали? Хотя, возможно я еще не в курсе. Можно использовать для «выход» — напоминает ведь лесенку?
Угловая стрелка ВЛЕВО на ActionBar называется Up, то есть, ВВЕРХ! и должна отличаться по поведению от «назад».
Поверьте, многим моим друзьям, далеким от IT, реально трудно разобраться во всем этом великолепии. Они (5 лет имея ноутбук) то ждут реакции от иконки на рабочем столе по одинарному клику, то давят дважды на кнопки в программе. А планшет, где на рабочем столе не надо тыкать дважды, вообще местами в ступор вводит. И это толковые ребята, прекрасные специалисты в своей области.
Ну, я могу разобраться в этом. Но меня неимоверно бесит эта дрессировка. На тебе новую порцию интерфейса для переучивания. Справился? На еще. Привык к кнопке «пуск» — отберем. Смирился? Вернем, но объявим, что она отныне концептуально иная. Привык, что кнопки похожи на кнопки, а картинки должны быть всего лишь картинками — на тебе, теперь картинки кликабельны, как кнопки. А некоторые остались картинками, этот квест оставляем тебе на домашнее задание.
В самолетах ввели «стеклянную кабину» — на ЖК-панелях интерфейс в виде старых стрелочных приборов. Разве это потому что пилоты тупые и не смогут переучиться? Мерседес пытался сделать авто с джойстиком вместо руля, у этого решения была тонна плюсов — где они, эти джойстики? Однако никто особо не против стеклянной кабины и руля, скажем, с гидроусилителем.
Новшества новшествам рознь, одни идут для пользователя, а другие — для разработчика. У инженеров, программистов или дизайнеров — неважно. Есть довольно много способов прикрыть свою некомпетентность костылем. При этом, если у вас достаточный вес, то можно назвать это фичей. А если вес маленький, но кто-то из тяжеловесов так уже делал — то это общепринятый шаблон. Да нет же, это костыль.
creker
Ее разве отбирали?
RomeoGolf
Ну, может, и недоотобрали. Но попытка мне показалась явственной. Да и не в этой кнопке как таковой дело, примеров и без нее полно. Та же классическая «ПУСК», которую нужно нажать, чтобы завершить работу. Той же винде можно припомнить плоский плиточный интерфейс, внезапно пришедший на смену буквально только что разрекламированному «трехмерному» или там, «воздушному». Я же не о кнопке, я о том, что нам, юзерам-подопытным кроликам, подсовывают любую фигню, потом эти же люди объясняют, что это была фигня, и подсовывают новую. А юзеры хавают, да еще и покрикивают на тех, кто не хавает — ретрограды, новое принять неспособны…
vlivyur
Её может и не отбирали, но вот меню программ — да.
kahi4
Очень неожиданно оказался я в жутком минусе, вероятно, слишком яростно выразился.
Первая моя мысль — необходимо развивать некие навыки у пользователей, а не вечно тянуться за тем, к чему они привыкли. То, что некоторые вещи не очевидны, это другой вопрос. Скажем, 200 лет назад и телефонов то не было, ничего, как-то смогли научиться полностью новым паттернам поведения. Кто сказал, что очевидно, что трубка, смотрящая вверх — это «отклонить», а смотрящая вниз — «принять» вызов. Но ведь разобрались? Многие мои знакомые, очень далекие от всей этой электроники, достаточно быстро привыкают к различным паттернам поведения, протыкивают иконки, да и используют так, как им удобно. UX должен эволюционировать, другое дело — что стоит придерживаться неких стандартов, а не каждому придумывать свой велосипед.
Вторая моя мысль, впрочем, она совсем не видна из комментария — говорить, что упала посещаемость приложения из-за UI, ругать иконки и меню — это попытка перевести стрелки и оправдать свой провал. По факту же приложение лишь не предоставляет никакой ценности, уникальности, попросту ненужное пользователям. Посмотрите на одни из самых посещаемых сайтов, самые используемые технологии и приложения — у многих из них UX ни к черту. Тот же фейсбук — адски непонятный, черт знает куда кликать, да и камней в него за это кидали уже многие миллионы раз. Тем не менее, это не мешает ему иметь несколько миллиардную аудиторию. Да даже хабр. Но есть еще более вызывающие примеры. Посмотрите на Altera Quartus II. Это просто ад и мучения. Сотни иконок 16х16, по визуальному виду которых понять что они делают невозможно. А за каждой иконкой прячется по отдельному окну с такой же кучей иконок, надписей, все в экран не влазиет, в мелочах подбешивает во всем, редактор кода не далеко ушел от блокнота, сотни невнятных ошибок, чтобы научиться ей пользоваться недостаточно протыкать все, нужно вычитывать разрозненную информацию в интернете. Тем не менее, пользуются, еще как пользуются, и не уходят. А почему? Потому что важен тот функционал, который она предоставляет. А если приложение — очередной никому не нужный агрегатор новостей, говорить, что «плохой UI, поэтому никто им не пользуется» — не более, чем самообман.
vlivyur
Навыки стоит развивать, если они приводят к упрощению взаимодействия или ещё какому выигрышу, а не «потому что такого ни у кого ещё не было, привыкнут».
Меня вот расстраивает, когда этот гамбургер нельзя открыть простым жестом нажатия на аппаратную кнопку меню.Ну и, кстати, удобный агрегатор новостей пока не найден, пользуюсь RSS reader'ом Святослава Васильева, не нравится что он не умеет самостоятельно загружать текст без картинок и периодически тупит.
RomeoGolf
Ну, в частности, по поводу квартуса — фишка в том, что это инструмент на грани уникальности, таких по пальцам пересчитать. Поэтому я, как инженер, готов мириться с необходимостью запоминать назначение неочевидных кнопок. Однако, если альтера начнет менять внешний вид кнопок с каждой новой версией — думаю, поднимется волна негодования, лучше уж эти полунепонятные, но привычные старые. Опять же, в этом же квартусе «открыть», «сохранить» и прочее общепринятое сделано в общепринятом стиле.
По моему скромному мнению — это взаимоисключающие пункты. Развить навыки слесаря правильно держать напильник, а потом подсунуть ему инновационный с пистолетной рукояткой. А через полгода — с Т-образной. А потом с двумя полусантиметровыми наконечниками с обеих сторон вместо ручки. И каждый раз доказывать, что в таком решении масса плюсов. На… хм… Зачем? Инструмент должен быть привычным, и опыт работы с ним не должен зависеть от прихоти дизайнеров-однодневок. А фейсбуки-твиттеры… Это не инструмент. Это как раз дизайн ради дизайна, и лично меня, как инженера, не волнуют ни разу. Меня там нет и не предвидится. Там можно лишиться юзеров из-за интерфейса, ибо выбирают упомянутые абстрактные «агрегаторы новостей» практически исключительно по дизайну — а по чему их еще выбирать-то? И там может внезапно выиграть как раз нелогичный, где-то безумный, но дико инновационный и модный вариант. И фиг с ними.Беспокоят меня ОСи, в которых приходится работать, и многие программы-инструменты, типа того же офиса, где, например, внезапно из коробки не работает ctrl-C/ctrl-V, а к sift-ins я не привык и привыкать не хочу, ибо почти везде работает привычное, но на чужом компе с настройками по умолчанию становится некомфортно работать.
Мне нужен нормальный напильник с классической ручкой! Я согласен мириться с дизайнерскими изысками в ручке вилки для устриц, в ручке дверцы шкафа и ручке крана в ванной. Но уберите дизайнеров от напильника! Там уже все как надо! Есть области, где UX юзерами наработан, извольте подстраиваться под них, а не изобретать велосипеды с рулем под седлом. Есть области непаханые — там пожалуйста, придумывайте новое и приучайте юзеров. Но! Приучайте, а не переучивайте, это уже издевательство.
anton9088
Обычно при лонг тапе на иноку отображается её описание