
В данной статье будут рассмотрены основные принципы создания спрайтов, а также вырезание и обработка изображений в онлайн редакторе Collagen.
Чтобы войти в редактор необходимо перейти по ссылке выше, редактор работает в браузере, в онлайн режиме, можно также скопировать файлы на компьютер, для работы понадобится локальный сервер.
В редакторе можно вырезать, обрабатывать части изображений, создавать спрайты, рисовать, добавлять текст, сохранять спрайты. Редактор модульный, что позволяет самому писать дополнительный функционал и загружать его непосредственно из вашего гитхаб репозитория.
Основные настройки, обзор панелей
После запуска редактора необходимо обязательно подключить основные модули, также можно изменить настройки по умолчанию при необходимости. Для подключения модулей - прокрутить страницу на самый низ кликнуть на вкладке "Загрузить модуль, изменить настройки" затем кнопку сохранить, после этого перезагрузить страницу. Знак # перед url адресом отменяет загрузку данного модуля.
"backStepCounts": максимальное количество возвратов назад при редактировании
"halfPointSize": размер контрольных точек для удобства выделения;
"colorCommonArea": цвет обводки выделенной области;
"colorSpriteArea": цвет обводки спрайтов;
"colorAdditionalArea": цвет обводки контура деформации изображения;
"lineWidth": толщина линий обводки контура;
"mainImgScale_x": масштаб фоновой картинки в долях от реального размера 0.5, 2.5 ...;
"mainImgScale_y": масштаб по вертикали;
"littleCanvas": true - уменьшает размер холста до размера фоновой картинки.;
"showLogs": сообщения в консоли;
"imgSrc": адрес фоновой картинки загружаемой по умолчанию;
"grid_color": цвет разметочной сетки;
"grid_weight": толщина линий разметочной сетки;
"areaDistanceStep": 1 - шаг пикселей при движении области выделения стрелками клавиатуры;
После установки всех настроек можно приступить к созданию изображения. Размеры холста устанавливаются автоматически исходя из размера фонового изображения. Если изображение меньше экрана и параметр "littleCanvas" в настройках равен false размер холста будет равен размеру видимой части экрана. Для загрузки изображения с компьютера нажать зеленую кнопку с символом загрузки в правом верхнем углу. После загрузки изображения заданного размера, если в нем нет необходимости, его можно сделать прозрачным, нажав кнопку "Очистить фон".
Вкладка - "Масштаб, отражение фона" - изменение масштаба фоновой картинки, зеркальное отражение по какой либо оси, добавление сетки для более точного позиционирования.
Работа с контуром выделения
Для начала выделения какой либо части изображения, либо создания произвольного контура необходимо создать замкнутый контур кликая по экрану мышью, затем соединить последний сегмент с нулевым. После того как контур будет замкнут его можно редактировать перетаскивая желтые квадраты по экрану мышью. Весь контур также можно двигать используя стрелки клавиатуры. В созданном контуре можно добавлять, удалять контрольные точки а также скруглять углы. Чтобы заново начать выделять область нажать кнопку «Сбросить выделение».

Манипуляции с выделенной областью
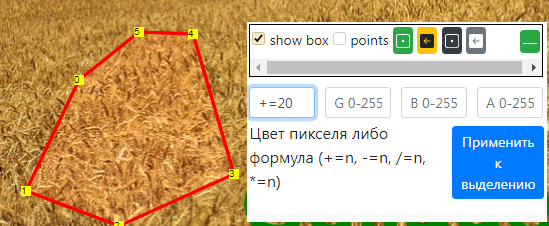
Выделенную контуром область можно масштабировать, вращать вокруг оси, отразить по какой либо оси вместе с изображением внутри нее. Область можно также залить каким либо цветом, либо сделать частично или полностью прозрачной, используя форму добавления изменения цвета - кнопка «Применить к выделению».
Например чтобы покрасить в красный: в первую ячейку ввести 255, вторую и третью 0, последнюю - (прозрачность) 255. Для манипуляции с цветом используется система RGBA где R - красный, G -зеленый, B - синий, A - прозрачность максимальное значение параметров 255. Если оставить ячейки пустыми - данные свойства затронуты не будут.

Увеличить или уменьшить интенсивность цвета можно используя формулу +=n, -=n, /=n, *=n где n - значение на которое будет увеличено, уменьшено свойство. Например чтобы увеличить красноватость на 20 ввести в первую ячейку +=20, остальные оставить пустыми, далее нажать "Применить к выделению".
Для попиксельной работы с цветом используется форма "Применить функцию " В ней задаются условия для обработки каждого пикселя в выделенной области.

Например сделать прозрачным желтый: if (R>=200 && G >=200 && B <= 50){ A = 0; } что означает если величина красного и зеленого больше или равна 200, синего меньше или равна 50 - сделать данный пиксель прозрачным. Символ && - означает что второе условие не будет проверяться если первое не соответствует критериям, в данном случае должны совпасть все три условия тогда формула сработает, также есть знак || - что значит формула сработает если какое либо условие выполнится, например R будет равно 200. Оба знака можно использовать в одном условии, чередовать их как удобно при необходимости. Например покрасим красный и черный в белый: if (R>=200 && G >=200 && B <= 50 || R< = 50 && G <= 50 && B <= 50 ){ R = 255; G =255; B =255; A =255; } что означает если пиксель совпадет с одним из двух критериев его цвет сменится на белый. Данная форма удобна для вырезания сложного изображения с какого либо фона. Чтобы узнать цвет изображения в формате RGBA удобно использовать пипетку в дополнительных инструментах браузера.

В следующем примере сделаем серый цвет картинки спрайтов - прозрачным. Для этого выделим всю картинку. Для точного выделения можно использовать форму внизу экрана: ввести координаты контрольной точки по осям X, Y, ввести индекс точки, нажать кнопку "move", контрольная точка контура переместится в указанные координаты. Далее определим цвет фона, для это будем использовать пипетку в инструментах разработчика. Цвет фона в разных местах отличается поэтому найдем максимальную и минимальную яркость, чтобы сделать прозрачными все пиксели в пределах данных значений: R 156 G 151 B 159 и R 198 G 189 B 198

Введем в форму "Применить функцию" следующую формулу: if(R > 155 && R<199 && G < 190 && G>150 && B >158 && B < 199){ A =0;} Далее нажмем кнопку - "Применить к выделению", серый фон сделается прозрачным. Мелкие точки можно стереть ластиком в панели рисования.
Работа со спрайтами
Чтобы создать спрайт необходимо выделить замкнутый контур и нажать кнопку зеленого цвета "создать спрайт".


Спрайты также можно вращать, масштабировать, отражать, добавлять границу. Перетаскивать спрайты можно курсором мыши. Спрайты находятся в слоях, чтобы поднять спрайт на верхний слой необходимо нажать кнопу «слой up» на спрайте. Созданный спрайт можно удалить, скрыть, сохранить в локальном хранилище, отпечатать его изображение на фоновой картинке, рисовать им с помощью курсора мыши - кликая по холсту (кнопка «штамп курсор»).
Далее покрасим надпись Collagen рисунком фоновой картинки, для этого нажмем кнопку работать с фоном, выделим надпись и введем в форму следующие данные : if (R <=40 && G >=100 && B <= 20){ A = 0; }

Затем введем в форму if (A != 0){ R = 255; G =255; B= 255; A= 255 } чтобы сделать все непрозрачные пиксели белыми.

Далее создадим спрайт кнопка «создать спрайт» и перетащим его на область с фоновой картинкой. Затем нажмем кнопу «Штамп», скопируем контур спрайта на рабочую область - кнопка "Copy contur" и переключимся на фон - "Работать с фоном", затем сделаем прозрачным белый : if(R+B+G >= 750){A=0;} Далее создадим новый спрайт и очистим фон - "очистить фон"
Теперь у нас есть спрайт надпись которого была скопирован с изображения фоновой картинки. Сохраним спрайт — кнопка «save», перезагрузим страницу. Заново создадим сохраненный спрайт — кнопка «Показать сохраненные спрайты» → «создать», спрайт появится на экране в том‑же месте.

Деформация части изображения

Выделенный контур можно растянуть или сжать по какой либо оси вместе с изображением внутри него - для этого необходимо кликнуть «искажать», выбрать ось x или y затем перетаскивать контрольные точки. После завершения деформации нажать кнопку "Перемещать точку".

Для деформации по обеим осям "ху" создать три или более оси деформации кликая внутри области мышью с зажатой клавишей Ctrl, затем перетаскивать появившиеся круги для деформации изображения. Удаление точек - Shift+Click.
Сегментные спрайты
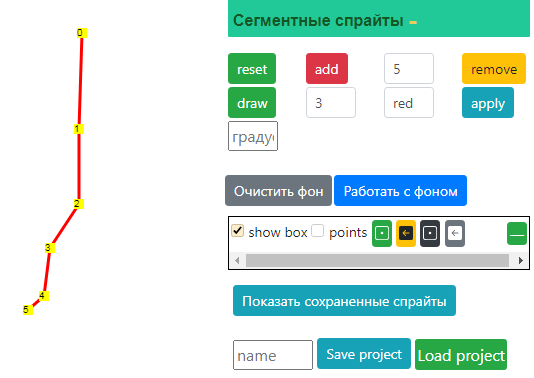
Вкладка сегментные спрайты используется для создания составных сегментов.

После клика на вкладке необходимо кликами мыши добавлять сегменты кликая по экрану. Новый сегмент добавляется к последней точке.

Чтобы добавить новый сегмент к другой точке - ввести индекс точки (2) в форму после кнопки "add", затем продолжить кликать по экрану. Кнопка add - переключает форму с режима добавления новых точек в режим перемещения точек мышю. Удалить ненужный сегмент можно по его индексу - кнопка remove. Спрайт можно вращать или отпечатать на фоновом изображении - кнопка draw. Можно также изменить толщину и цвет обводки - кнопка "apply". Заново рисовать сегменты - кнопка "reset". Передвигать спрайт можно стрелками клавиатуры. Шаг передвижения (скорость) можно регулировать изменив значения первой формы (рядом с кнопкой add).
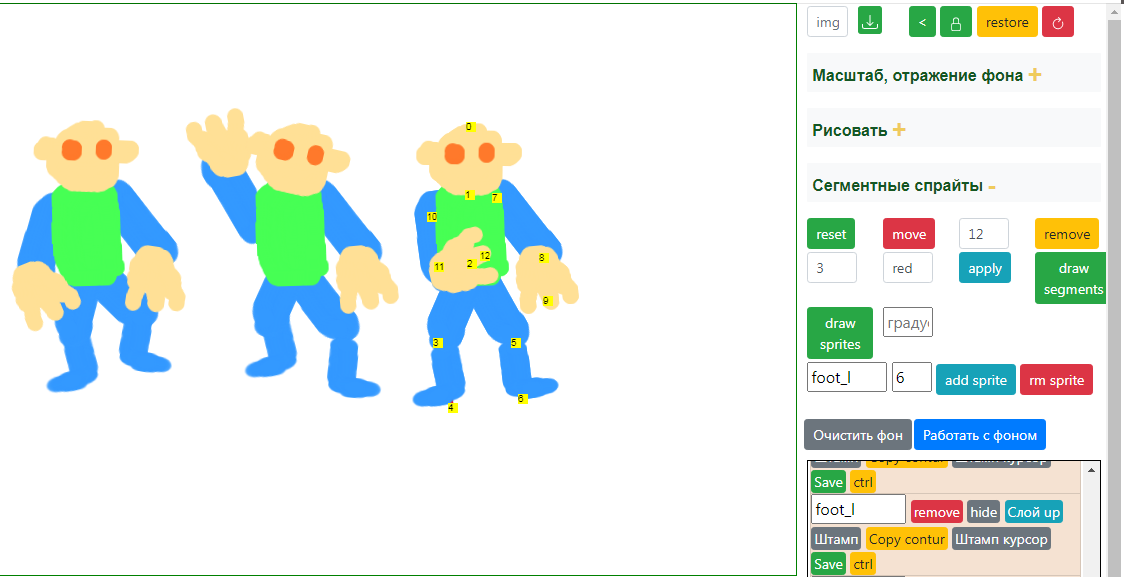
К контрольным точкам также можно привязывать спрайты, для создания марионеточного изображения. Для того чтобы привязать спрайт к контрольной точке необходимо ввести его id в поле формы рядом с кнопкой "add sprite", после чего нажать на нее, спрайт добавится к скелету и будет двигаться при передвижении контрольной точки. Контрольной точке с индексом 0 - спрайт добавить нельзя.

Сегментные спрайты можно сохранять в локальном хранилище кнопка "save". После загрузки сегментного спрайта с компъютера нобходимо загрузить привязанные к нему спрайты. Спрайты также можно сохранять в проект для автоматической загрузки.
Рисование
Для рисования использовать панель - "Рисовать".
Добавление текста
Для добавления текста можно использовать форму - "Добавить текст спрайту, фоновому изображению" внизу экрана. Порядок действий: добавить ссылку на шрифты - кнопка "Добавить шрифты", выбрать размер и стиль шрифта, координаты на холсте, ввести текст, затем нажать "Добавить текст". Текст также можно добавлять непосредственно в спрайты - выделенному спрайту.
Складывание и вычитание изображений, обтравочные маски
Collagen позволяет использовать спрайты как обтравочные маски либо делать другие операций с фоновой картинкой.
Отпечатаем изображение облаков, перенеся зеленый цвет с облаков на фоновою картинку. Для этого создадим спрайт с изображением облаков, затем введем в форму "Применить функцию" следующие данные:
if(R1+G1+B1>500)G = (R1+G1+B1)/3; где R1,G1,B1,A1 - параметры цвета спрайта, R, G, B, A - параметры цвета фоновой картинки
Далее нажмем кнопку "Применить к выделению". На фоне отобразится силуэт облаков, зеленые пиксели которого будут взяты с изображения спрайта.


A = (R1+G1+B1)/3;

A = 255-(R1+G1+B1)/3;

