Предлагаю вашему вниманию перевод статьи «The Illusion of Time» автора Adrian Zumbrunnen.

Мой дед был часовщиком. Когда я был ребёнком, я часто сидел возле его огромного деревянного стола, и наблюдал, как он проектирует и собирает часовой механизм из десятков причудливых деталей. Меня всегда восхищало, сколько терпения, упорства и аккуратности он вкладывает в каждый нюанс его творения.

Чертёж схемы часового механизма
Когда видишь ход часового механизма впервые, это кажется волшебством. Содержимое компьютера выглядит довольно холодным и унылым, тогда как часы мгновенно пленяют нас своей красотой, мастерством исполнения и человеческой теплотой.
Только когда мне исполнилось двенадцать, дед, наконец, вручил мне часы. Надев их на моё запястье, он произнёс то, что я никогда не забуду:
Возможно, это не так драматично, как последние слова дяди Бена из Человека-паука, но с тех пор я стал иначе воспринимать дизайн. Время — самый значимый и ограниченный ресурс, который у нас есть. Вот почему хороший дизайн — про экономию времени.
Проектирование цифровых интерфейсов принесло нам одержимость, прочно засевшую в сознании. Одержимость скоростью и производительностью. Amazon посчитали, что увеличение времени загрузки всего лишь на одну секунду может стоить им продаж на 1 600 миллионов долларов в год. Google теряет около 8 миллионов запросов (и рекламных показов), когда скорость загрузки страницы снижается всего на четыре десятых секунды — полнейший отстой!
И что же мы делаем?
Мы закладывает бюджеты, гарантирующие успех, оптимизируем изображения, сжимаем наши JavaScript и CSS и хранимых наши данные на серверах, расположенных в самых экзотических местах по всему миру.
Тут есть одно но. Во-первых, быстрый интерфейс не обязательно значит хороший. Во-вторых, восприятие времени весьма субъективно, или, как подметил Эйнштейн:
Помните ваше последнее неудачное свидание? Время вдруг начинает идти мучительно медленно, и вы можете думать только о том, почему вы сейчас не сидите дома в удобной кушетке и не смотрите последний сезон Игры Престолов. Есть много других, меньше связанных с половыми отношениями примеров, которые приходят на ум.
Когда вы смотрите на часы, вы можете буквально почувствовать, как время замедляется. Иногда даже кажется, что время на секунду остановилось.
Во время отпуска восприятие времени меняется кардинально. Чрезмерное количество новых впечатлений меняет то, как мы чувствуем время. Вот почему первые несколько дней обычно кажутся «длинными», тогда как последующие дни пролетают.
Время — решающая часть дизайна взаимодействия. В конце концов, абсолютное значение минут и секунд, которое пользователю пришлось ждать, на самом деле не важно. Имеет значение только то, как человек перенёс и запомнил это время.
В исследованиях UIE сравнивали восприятие скорости загрузки веб-страниц. Они выяснили, что Amazon оценивают как более быстрый со средним временем загрузки в 36 секунд по сравнению с About.com со средним временем загрузки в 8 секунд. Это поразительно! В процессе они узнали кое-что ещё…
Как это возможно?
Мы не воспринимаем время в абсолютных значениях. Это сильно зависит от индивидуального эмоционального состояния и обстановки. Когда мы чувствуем себя хорошо и видим результаты наших действий, мы едва ли замечаем время. Это можно применить и к пользовательским интерфейсам. Хорошо спроектированный интерфейс кажется более быстрым, даже если на самом деле он медленный.
Посмотрим, какие приёмы мы можем использовать в дизайне, чтобы изменить восприятие времени и в перспективе сделать интерфейс, вызывающий меньше трения.

Пешеходный переход Манхэттена. Фотография 60-х
Вы бывали на Манхэттене? Когда вы стоите у пешеходного перехода, вы становитесь очевидцем поразительного паттерна в поведении людей. Люди настойчиво жмут на сигнальную кнопку в надежде сократить время ожидания. Частота нажатия на эту кнопку обычно увеличивается пропорционально уровню фрустрации и стресса пешехода.
Вот о чем большинство людей понятия не имеют:
Почему эти кнопки все ещё там? Почему город не избавится от них, если они на самом деле не работают?
Ответ сильно зависит от того, как мы понимаем слово «работают». Когда люди чем-то заняты, время ожидания им кажется меньше, чем оно есть на самом деле. Эти кнопки отлично работают. Просто не так, как мы ожидали.
Занять чем-то людей — один из самых древних и самых эффективных способов сократить время ожидания. Вот почему у нас в лифтах висят зеркала, в приемных лежат журналы светской хроники и книги, и мы всегда проверяем наши телефоны, как только начинает приближаться «опыт ожидания».
В старые добрые времена, когда люди пользовались Internet Explorer для поиска в интернете, нам всегда приходилось смотреть на пустой холст, пока не загрузится новая страница:

Internet Explorer Windows 98
Огромное белое полотно дарит моменты самокопания, пустоты и неопределённости.
Небольшие изменения, представленные в следующих версиях, исправили ситуацию. Текущую страницу перестали закрывать, пока не загрузится новая. И люди стали думать, что сайт грузится быстрее, ведь они могли занять себя открытым в данный момент контентом.
Disney Land известен созданием максимально комфортных очередей. Позаимствовав базовые принципы из архитектуры, они сделали все, чтобы люди в начале очереди не передумали стоять, увидев её конец. Когда вы с очередью проходите разные участки пути, вы каждый раз обнаруживаете что-то новое. Некоторые даже говорят, что люди в Disney Land не стоят в очереди, а наслаждаются очередью.
Вывод: Кнопки, которые мы обсуждали ранее, работают, с точки зрения восприятия. Однако, тут работает не технология, а психология.
Если мы хотим создать интерфейс, при работе с которым возникает меньшее трение, то нужно перестать видеть единственное спасение в технологиях. Давайте сделаем время ожидания короче, предлагая людям содержательный контент, вроде подсказок, ссылок, цитат и т.д., чтобы это время было более осмысленным.

Рабочий железной дороги оптимистичен по поводу своего питья
Сегодня веб и мобильные приложения набиты микросостояниями. Будь то кнопка like в Instagram или отправка твита в Twitter, приложению нужно постоянно быть в контакте с нашими серверами.
Каждая операция, которая требует взаимодействия с бэкендом, потенциально вызывает задержку. Давайте посмотрим, как можно избавиться от этого и заставить наши приложения казаться немного умнее.
Исследование, берущее начало в 1968 году, показывает, что мы воспринимаем время ответа в трёх различных категориях:
100 миллисекунд
Любой ответ быстрее 100мс воспринимается как мгновенный. Большинство мобильных сайтов имеют раздражающую задержку отклика в 300мс. Эти дополнительные миллисекунды могут кардинально изменить наше восприятие скорости интерфейса.
1 секунда
Пользователь сохраняет состояние потока, работая с приложением, но теряет ощущение контроля, которое он испытывает, когда элементы отвечают мгновенно.
10 секунд
Представляют собой абсолютный предел, после которого пользователь начинает задумываться о смысле жизни.
По возможности, мы хотим попадать в приятную зону 100 миллисекунд. Дизайн-стратегия, основанная Майком Кригером, которую он назвал «оптимистичное выполнение операции», призвана решить эту проблему.
Когда пользователь ставит like фотографии в Instagram, индикатор загрузки не появляется. Вместо этого моментально приходит в движение иконка сердца, пока на заднем плане осуществляется контакт с сервером. Такой интерфейс вызывает гораздо меньше трения — пользователь будет потревожен, только если операция прервется.
Twitter используют похожую методику.

Так функция лайка выглядит в Twitter
Вывод: Проектируйте и создавайте более оптимистичные пользовательские интерфейсы, это усилит потоковое состояние за счёт мгновенной обратной связи со стороны системы.

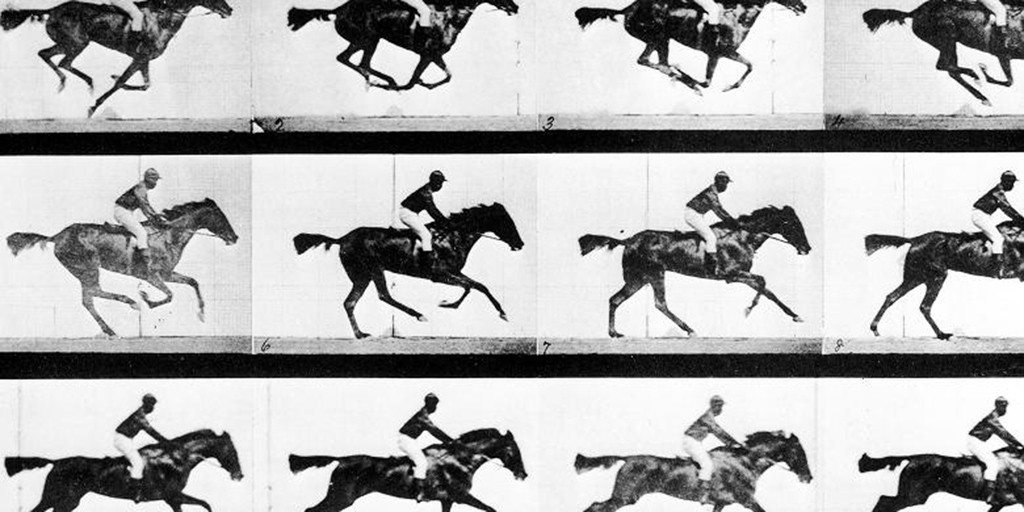
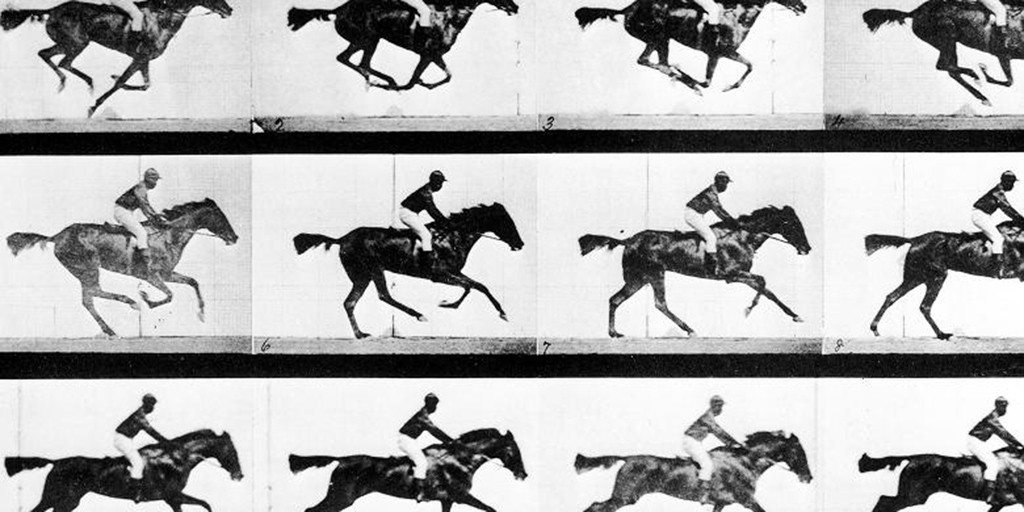
Первый снимок движения, сделанный в 1878
Движение стало ключевым компонентом в современном дизайне интерфейсов. Если время и пространство — неотъемлемые части проектирования взаимодействия, то движение — ключ к их выражению. Мы больше не можем воспринимать движение как нечто декоративное. Анимация — невероятно мощный инструмент, чтобы вести пользователя сквозь интерфейс, рассказывать ему историю, усиливать поток и создавать паттерны взаимодействия.

Фирменные решения в мобильных приложениях
Когда дело доходит до анимации, время становится критичным. Сделайте анимацию слишком долгой, и пользователь почувствует, что его заставляют каждый раз смотреть на вашу “фичу”. Сделайте её слишком быстрой, и они могут упустить важные детали. Есть много других статей на тему анимации, поэтому здесь я не хочу вдаваться в подробности.
Однако, в контексте восприятия времени, есть ключевой момент, который нам стоит учесть. Мы можем использовать анимацию, чтобы уменьшить субъективное время ожидания. Обратите внимание на пример ниже:

Эта анимация достаточно медленная, не так ли? Если нам придётся смотреть на неё каждый раз, со временем это может изрядно надоесть. С другой стороны, при грамотном подходе, этот тип анимации может дать нам немного дополнительного времени, пока новый контент загружается с сервера.
Медленная анимация может переключить внимание от ожидания к непосредственной работе с приложением. Ключевой фактор, с которым мы ещё столкнемся.
Вывод: Чем больше внимания мы обращаем на сам факт ожидания, тем оно дольше. Волшебным образом, мы можем использовать движение, чтобы перехватить внимание пользователя и переключить его на то, что нам нужно.

Заброшенная водяная мельница
Вы когда-нибудь задумывались, почему всегда кажется, что ваша очередь в магазине движется медленнее? Все дело в отношении.
Мы повсюду встречаем мучительно медленные очереди. Затем мы делится с другими этим наблюдением, когда время от времени ходим выпить после работы. Чем больше мы говорим об этом, тем большую значимость приобретает воспоминание. В следующий раз в схожей ситуации мы немедленно восстанавливаем в памяти этот момент, а заодно и все негативные эмоции, связанные с ним. Результат: у нас появляются предрассудки, и нам кажется, что определённое событие случается с нами чаще, чем с другими.
Это применимо и к индикаторами загрузки, и к индикаторами других состояний.
Не важно, насколько они красивы. После просмотра тысяч цветных и причудливых индикаторов, вы начинаете воспринимать эти штуки как нечто, съедающее ваше время, словно голодный, толстый Пэкмен (<)…
Нужно понимать, что индикаторы — это не всегда плохо. Но описанная выше ситуация встречается регулярно. Рассмотрим два подхода для проектирования приложения-чата.
Подход А
Каждый раз, когда пользователь нажимает кнопку отправки, он получает модальное окно на весь экран, которое говорит, что сообщение только что было отправлено.
Подход Б
Каждый раз, когда пользователь нажимает кнопку отправки, к сообщению прикрепляется маленький индикатор. Как только сообщение будет отправлено, индикатор исчезнет.
Какой подход лучше? Ответ ведь очевиден? Тогда как подход А создаёт трение, заставляя пользователя смотреть на индикатор каждый раз после отправки сообщения, подход Б усиливает поток.
Сравните это с механизмом проставления лайков в Twitter, который мы обсуждали ранее. Представьте, как бы раздражало, если бы приходилось ждать после каждого нажатия кнопки лайка, пока сервер обработает запрос. Вы бы сразу перестали пользоваться этой функцией.
Однако, это касается не только приложений-чатов. Это применимо ко всем видам взаимодействия, в которых есть микросостояния. Подход Б, несомненно, лучше, тем не менее люди все ещё часто выбирают подход А, потому что он кажется проще в реализации.
Вывод: Используйте индикаторы разумно. Старайтесь не использовать индикаторы на полный экран, которые блокируют взаимодействие с приложением.

Люди в счастливом ожидании
Время от времени, длительные ожидания бывают неизбежны. То, как мы их проектируем, сильно влияет на то, как люди их воспринимают.
Например, зайдите в ресторан. Если в этом ресторане придётся ждать, то вы обратите внимание на несколько факторов:
Все эти факторы создают набор ожиданий, закладывающих основу для впечатлений, которые останутся после. На самом деле, создание ложных ожиданий может может превратить приятнейшего человека в отвратительного хама.
То же применимо и к диджитал-среде, где маленькая оплошность, как неправильный цвет у кнопки, может превратить с виду скромного и спокойного человека в самого коварного тролля. Давайте не будем до этого доводить и поможем людям как можно лучше использовать их время.
Единственный инструмент, который приходит в голову, когда мы ищем способы показать прогресс, совершенно очевиден: старый добрый индикатор загрузки. Оказывается, некоторые индикаторы могут быть лучше или хуже, чем другие. Итак, когда же индикатор загрузки плох?
Коротко говоря, когда он врёт.
Помните процедуру установки старых приложений Windows, которая начиналась невероятно быстро, а затем внезапно останавливалась на 99% на не сопоставимый отрезок времени? Если бы вы с самого начала знали, сколько времени процедура займёт на самом деле, вы бы лучше сходили за кофе. Но нет.
Отображаемый прогресс создал ложные ожидания. Вместо того, чтобы подтягивать вкусный латте, вы прилипли к экрану, безнадёжно ожидая, когда дойдет до конца этот 1%. Не особо приятно.
Это не новый феномен. Индикаторы загрузки врали нам десятилетиями, и этим никого не удивишь. Но сама по себе разработка индикатора, который будет отражать реальное состояние системы, это чрезвычайно сложная задача.
А может, мы неправильно используем индикаторы загрузки. Может, нам стоит сначала подумать, зачем они нужны. Может, их целью никогда не было давать нам достоверную информацию. И их реальная польза в том, чтобы создать правильные ожидания и давать людям визуально привлекательный способ наблюдать за предполагаемым прогрессом.
Один из способов этого достичь — убедиться, что индикатор движется с постоянной, предсказуемой скоростью. Но есть и другие…
Время субъективно. Что, если мы можем изменить восприятие скорости и времени с помощью нескольких простых дизайнерских правок? Мы внесем их? В исследовании, которое проводил Крис Хариссон, есть ответ на этот вопрос. Вот, что удалось выяснить.
Индикатор загрузки в исследовании Криса Харрисона
Известно, что изменение частоты и ритма влияет на то, как человек воспринимает скорость. В ходе исследований выяснили, что мерцающий индикатор загрузки кажется быстрее, чем такой же неподвижный. Эта временная иллюзия даже усилилась, когда добавили полоски, движущиеся в противоположном направлении. Каждая из них может сделать ощущаемую скорость загрузки до 11% быстрее.
Другие исследования показали, что пользователи достаточно восприимчивы к изменению скорости. Они предпочитают индикаторы, которые движутся быстрее в начале и в конце процедуры, что отвечает правилу оценок “пик — конец” Даниэля Канемана.
Кто-то может возразить, что этот метод — обман и манипуляция. Я бы сказал, он выигрышный. Как и сигналы светофора на пешеходных переходах Манхэттена, эти дизайнерские правки сокращают субъективное время ожидания и улучшают взаимодействие в целом.
Попробуйте эту простую хитрость: в следующий раз, когда вы будете загружать огромный файл на ваш компьютер, увеличьте окно загрузки. Чем оно шире, тем быстрее будет казаться загрузка, поскольку индикатору нужно преодолеть большее расстояние.

Хотя индикатор загрузки — очень наглядный инструмент для отображения состояния, но зачастую этого недостаточно. Очень долгая загрузка требует более подробной индикации. Используйте обратный отсчёт.
Небезызвестное исследование на тему очередей Дэвида Майстера показало, что если предположительное время ожидания известно, то оно кажется меньше. С другой стороны, недостоверная информация может дать противоположный результат:
Пользователи могут получить большую пользу, если видят обратную связь при длительном ожидании. Она позволяет им заняться другими делами и вернуться к работе позже. Опять же, точность не так важна, как можно подумать. Речь о том, чтобы дать пользователю общее представление, сколько времени займёт весь процесс. Он будет длиться минуту-две или более 10 минут?
Вывод: Ускоряйте ваш индикатор загрузки и убедитесь, что вы не один из 99% лжецов. Воспользуйтесь преимуществом обратного отсчёта для длительного ожидания, чтобы пользователи могли как можно лучше использовать своё время.

Строители на мосту Золотые Ворота, Сан-Франциско 1935
Несколько месяцев назад я был в Лондоне на конференции. Приезжая туда, я обязательно захожу в одно из моих любимых кафе: Joe & the Juice. Мне просто нравится его атмосфера. Спокойная музыка, достаточно места для работы, свежевыжатый апельсиновый сок, хороший эспрессо и, наконец, прекрасная кофемашина Slayer 3-group.
Увы, на этот раз мой визит прошёл несколько иначе. Это была вторая половина солнечной пятницы, и, к моему огорчению, заведение было закрыто на ремонт. Оно было занавешено огромным полотном с надписью “Мы меняется для вас”. Я уверен, вы встречали подобное. Смысл в том, чтобы создать ожидание и донести до людей, что скоро появится что-то новое.
За последние годы было много продолжительных споров на тему того, стоит ли использовать прогрессивное сжатие изображений или вернуться к “стандартному” методу, не требующему специальной работы с картинкой. Разница в основном в том, как загружается изображение:

Прогрессивная загрузка (слева) и стандартная
Прогрессивное изображение загружается поэтапно, от пикселей и размытия до чёткой картинки, стандартные изображения загружаются линейно сверху вниз. Основная идея прогрессивного изображения — улучшить интерфейс тем, что изображение уже занимает нужное место, как заглушка, которая показывает пользователю, что что-то происходит.
Это относится не только к изображением. Facebook пользуется основной идеей прогрессивного сжатия и применяет её к постам. Вместо поста, который ещё не загрузился, отображается вот такой плэйсхолдер:

Плэйсхолдер для контента Facebook от Джорджа Филиппса
Этот плэйсхолдер создаёт ожидания. Когда вы заходите на facebook.com, интерфейс вызывает меньше трения, потому что на экране уже что-то есть. Если содержимое поста загрузилось, плэйсхолдер заменяется реальным контентом.
Pinterest применяют похожий принцип. Они показывают доминирующий цвет изображения, пока оно полностью не загрузится.

Переход от отсутствия контента к реальному контенту более плавный и, в целом, кажется быстрее.
Точно так же, мы должны отдавать приоритет при загрузке объектам, которые расположены в пределах первого экрана, по сравнению с теми, которые стоят внизу страницы.
Вывод: Загружайте контент постепенно — основной интерфейс будет доступен настолько быстро, насколько это возможно.
Наше ощущение времени и любые другие впечатления, которые получают люди при общении с продуктами, которые мы выпустили в свет, создаются множеством факторов. Мы можем даже не знать о них. До тех пор, пока технологии полностью не устранят ожидание, мы можем извлекать пользу из нашего субъективного восприятия мира и делать интерфейсы, которые мы проектируем, немного более живыми, увлекательными и не вызывающими трения.
Время ценно, и именно время — самый дорогой подарок. Давайте использовать его как можно лучше.

Мой дед был часовщиком. Когда я был ребёнком, я часто сидел возле его огромного деревянного стола, и наблюдал, как он проектирует и собирает часовой механизм из десятков причудливых деталей. Меня всегда восхищало, сколько терпения, упорства и аккуратности он вкладывает в каждый нюанс его творения.

Чертёж схемы часового механизма
Когда видишь ход часового механизма впервые, это кажется волшебством. Содержимое компьютера выглядит довольно холодным и унылым, тогда как часы мгновенно пленяют нас своей красотой, мастерством исполнения и человеческой теплотой.
Только когда мне исполнилось двенадцать, дед, наконец, вручил мне часы. Надев их на моё запястье, он произнёс то, что я никогда не забуду:
«Запомни, время — это самый ценный подарок из всех.»
Возможно, это не так драматично, как последние слова дяди Бена из Человека-паука, но с тех пор я стал иначе воспринимать дизайн. Время — самый значимый и ограниченный ресурс, который у нас есть. Вот почему хороший дизайн — про экономию времени.
Время в цифровом веке
Проектирование цифровых интерфейсов принесло нам одержимость, прочно засевшую в сознании. Одержимость скоростью и производительностью. Amazon посчитали, что увеличение времени загрузки всего лишь на одну секунду может стоить им продаж на 1 600 миллионов долларов в год. Google теряет около 8 миллионов запросов (и рекламных показов), когда скорость загрузки страницы снижается всего на четыре десятых секунды — полнейший отстой!
И что же мы делаем?
Мы закладывает бюджеты, гарантирующие успех, оптимизируем изображения, сжимаем наши JavaScript и CSS и хранимых наши данные на серверах, расположенных в самых экзотических местах по всему миру.
Тут есть одно но. Во-первых, быстрый интерфейс не обязательно значит хороший. Во-вторых, восприятие времени весьма субъективно, или, как подметил Эйнштейн:
«Час, проведённый в парке на скамейке рядом с симпатичной девушкой, пролетает как минута, а минута, проведённая на горячей сковороде, кажется часом.»
Помните ваше последнее неудачное свидание? Время вдруг начинает идти мучительно медленно, и вы можете думать только о том, почему вы сейчас не сидите дома в удобной кушетке и не смотрите последний сезон Игры Престолов. Есть много других, меньше связанных с половыми отношениями примеров, которые приходят на ум.
Когда вы смотрите на часы, вы можете буквально почувствовать, как время замедляется. Иногда даже кажется, что время на секунду остановилось.
Во время отпуска восприятие времени меняется кардинально. Чрезмерное количество новых впечатлений меняет то, как мы чувствуем время. Вот почему первые несколько дней обычно кажутся «длинными», тогда как последующие дни пролетают.
Время <> Дизайн взаимодействия
Время — решающая часть дизайна взаимодействия. В конце концов, абсолютное значение минут и секунд, которое пользователю пришлось ждать, на самом деле не важно. Имеет значение только то, как человек перенёс и запомнил это время.
В исследованиях UIE сравнивали восприятие скорости загрузки веб-страниц. Они выяснили, что Amazon оценивают как более быстрый со средним временем загрузки в 36 секунд по сравнению с About.com со средним временем загрузки в 8 секунд. Это поразительно! В процессе они узнали кое-что ещё…
Когда людям удаётся сделать на сайте то, что они хотели, они считают этот сайт быстрым.
Как это возможно?
Мы не воспринимаем время в абсолютных значениях. Это сильно зависит от индивидуального эмоционального состояния и обстановки. Когда мы чувствуем себя хорошо и видим результаты наших действий, мы едва ли замечаем время. Это можно применить и к пользовательским интерфейсам. Хорошо спроектированный интерфейс кажется более быстрым, даже если на самом деле он медленный.
Посмотрим, какие приёмы мы можем использовать в дизайне, чтобы изменить восприятие времени и в перспективе сделать интерфейс, вызывающий меньше трения.
Займите людей

Пешеходный переход Манхэттена. Фотография 60-х
Вы бывали на Манхэттене? Когда вы стоите у пешеходного перехода, вы становитесь очевидцем поразительного паттерна в поведении людей. Люди настойчиво жмут на сигнальную кнопку в надежде сократить время ожидания. Частота нажатия на эту кнопку обычно увеличивается пропорционально уровню фрустрации и стресса пешехода.
Вот о чем большинство людей понятия не имеют:
Около 90% сигнальных кнопок на пешеходных переходах Манхэттена не делают ничего.
Почему эти кнопки все ещё там? Почему город не избавится от них, если они на самом деле не работают?
Ответ сильно зависит от того, как мы понимаем слово «работают». Когда люди чем-то заняты, время ожидания им кажется меньше, чем оно есть на самом деле. Эти кнопки отлично работают. Просто не так, как мы ожидали.
Занять чем-то людей — один из самых древних и самых эффективных способов сократить время ожидания. Вот почему у нас в лифтах висят зеркала, в приемных лежат журналы светской хроники и книги, и мы всегда проверяем наши телефоны, как только начинает приближаться «опыт ожидания».
Что на счёт веб?
В старые добрые времена, когда люди пользовались Internet Explorer для поиска в интернете, нам всегда приходилось смотреть на пустой холст, пока не загрузится новая страница:

Internet Explorer Windows 98
Огромное белое полотно дарит моменты самокопания, пустоты и неопределённости.
Небольшие изменения, представленные в следующих версиях, исправили ситуацию. Текущую страницу перестали закрывать, пока не загрузится новая. И люди стали думать, что сайт грузится быстрее, ведь они могли занять себя открытым в данный момент контентом.
Disney Land известен созданием максимально комфортных очередей. Позаимствовав базовые принципы из архитектуры, они сделали все, чтобы люди в начале очереди не передумали стоять, увидев её конец. Когда вы с очередью проходите разные участки пути, вы каждый раз обнаруживаете что-то новое. Некоторые даже говорят, что люди в Disney Land не стоят в очереди, а наслаждаются очередью.
Вывод: Кнопки, которые мы обсуждали ранее, работают, с точки зрения восприятия. Однако, тут работает не технология, а психология.
Если мы хотим создать интерфейс, при работе с которым возникает меньшее трение, то нужно перестать видеть единственное спасение в технологиях. Давайте сделаем время ожидания короче, предлагая людям содержательный контент, вроде подсказок, ссылок, цитат и т.д., чтобы это время было более осмысленным.
2. Сделайте выполнение операции оптимистичным

Рабочий железной дороги оптимистичен по поводу своего питья
Сегодня веб и мобильные приложения набиты микросостояниями. Будь то кнопка like в Instagram или отправка твита в Twitter, приложению нужно постоянно быть в контакте с нашими серверами.
Каждая операция, которая требует взаимодействия с бэкендом, потенциально вызывает задержку. Давайте посмотрим, как можно избавиться от этого и заставить наши приложения казаться немного умнее.
Исследование, берущее начало в 1968 году, показывает, что мы воспринимаем время ответа в трёх различных категориях:
100 миллисекунд
Любой ответ быстрее 100мс воспринимается как мгновенный. Большинство мобильных сайтов имеют раздражающую задержку отклика в 300мс. Эти дополнительные миллисекунды могут кардинально изменить наше восприятие скорости интерфейса.
1 секунда
Пользователь сохраняет состояние потока, работая с приложением, но теряет ощущение контроля, которое он испытывает, когда элементы отвечают мгновенно.
10 секунд
Представляют собой абсолютный предел, после которого пользователь начинает задумываться о смысле жизни.
По возможности, мы хотим попадать в приятную зону 100 миллисекунд. Дизайн-стратегия, основанная Майком Кригером, которую он назвал «оптимистичное выполнение операции», призвана решить эту проблему.
Когда пользователь ставит like фотографии в Instagram, индикатор загрузки не появляется. Вместо этого моментально приходит в движение иконка сердца, пока на заднем плане осуществляется контакт с сервером. Такой интерфейс вызывает гораздо меньше трения — пользователь будет потревожен, только если операция прервется.
Twitter используют похожую методику.

Так функция лайка выглядит в Twitter
Вывод: Проектируйте и создавайте более оптимистичные пользовательские интерфейсы, это усилит потоковое состояние за счёт мгновенной обратной связи со стороны системы.
3. Создавайте динамичные интерфейсы

Первый снимок движения, сделанный в 1878
Движение стало ключевым компонентом в современном дизайне интерфейсов. Если время и пространство — неотъемлемые части проектирования взаимодействия, то движение — ключ к их выражению. Мы больше не можем воспринимать движение как нечто декоративное. Анимация — невероятно мощный инструмент, чтобы вести пользователя сквозь интерфейс, рассказывать ему историю, усиливать поток и создавать паттерны взаимодействия.

Фирменные решения в мобильных приложениях
Когда дело доходит до анимации, время становится критичным. Сделайте анимацию слишком долгой, и пользователь почувствует, что его заставляют каждый раз смотреть на вашу “фичу”. Сделайте её слишком быстрой, и они могут упустить важные детали. Есть много других статей на тему анимации, поэтому здесь я не хочу вдаваться в подробности.
Однако, в контексте восприятия времени, есть ключевой момент, который нам стоит учесть. Мы можем использовать анимацию, чтобы уменьшить субъективное время ожидания. Обратите внимание на пример ниже:

Эта анимация достаточно медленная, не так ли? Если нам придётся смотреть на неё каждый раз, со временем это может изрядно надоесть. С другой стороны, при грамотном подходе, этот тип анимации может дать нам немного дополнительного времени, пока новый контент загружается с сервера.
Медленная анимация может переключить внимание от ожидания к непосредственной работе с приложением. Ключевой фактор, с которым мы ещё столкнемся.
Вывод: Чем больше внимания мы обращаем на сам факт ожидания, тем оно дольше. Волшебным образом, мы можем использовать движение, чтобы перехватить внимание пользователя и переключить его на то, что нам нужно.
4. Избегайте модальных индикаторов

Заброшенная водяная мельница
Вы когда-нибудь задумывались, почему всегда кажется, что ваша очередь в магазине движется медленнее? Все дело в отношении.
Мы повсюду встречаем мучительно медленные очереди. Затем мы делится с другими этим наблюдением, когда время от времени ходим выпить после работы. Чем больше мы говорим об этом, тем большую значимость приобретает воспоминание. В следующий раз в схожей ситуации мы немедленно восстанавливаем в памяти этот момент, а заодно и все негативные эмоции, связанные с ним. Результат: у нас появляются предрассудки, и нам кажется, что определённое событие случается с нами чаще, чем с другими.
Это применимо и к индикаторами загрузки, и к индикаторами других состояний.
Не важно, насколько они красивы. После просмотра тысяч цветных и причудливых индикаторов, вы начинаете воспринимать эти штуки как нечто, съедающее ваше время, словно голодный, толстый Пэкмен (<)…
Хотя индикатор загрузки ставят с хорошими намерениями, конечный результат может оказаться плохим, ведь индикатор обращает внимание на сам факт того, что придётся ждать.— Люк Вроблевски
Нужно понимать, что индикаторы — это не всегда плохо. Но описанная выше ситуация встречается регулярно. Рассмотрим два подхода для проектирования приложения-чата.
Подход А
Каждый раз, когда пользователь нажимает кнопку отправки, он получает модальное окно на весь экран, которое говорит, что сообщение только что было отправлено.
Подход Б
Каждый раз, когда пользователь нажимает кнопку отправки, к сообщению прикрепляется маленький индикатор. Как только сообщение будет отправлено, индикатор исчезнет.
Какой подход лучше? Ответ ведь очевиден? Тогда как подход А создаёт трение, заставляя пользователя смотреть на индикатор каждый раз после отправки сообщения, подход Б усиливает поток.
Сравните это с механизмом проставления лайков в Twitter, который мы обсуждали ранее. Представьте, как бы раздражало, если бы приходилось ждать после каждого нажатия кнопки лайка, пока сервер обработает запрос. Вы бы сразу перестали пользоваться этой функцией.
Однако, это касается не только приложений-чатов. Это применимо ко всем видам взаимодействия, в которых есть микросостояния. Подход Б, несомненно, лучше, тем не менее люди все ещё часто выбирают подход А, потому что он кажется проще в реализации.
Вывод: Используйте индикаторы разумно. Старайтесь не использовать индикаторы на полный экран, которые блокируют взаимодействие с приложением.
5. Предупреждайте о долгом ожидании

Люди в счастливом ожидании
Время от времени, длительные ожидания бывают неизбежны. То, как мы их проектируем, сильно влияет на то, как люди их воспринимают.
Например, зайдите в ресторан. Если в этом ресторане придётся ждать, то вы обратите внимание на несколько факторов:
- Меня обслужили сразу? Как скоро на меня обратили внимание?
- Знаю ли я, сколько придётся ждать, и считаю ли я это время приемлемым?
- Прежде всего, знаю ли я, по какой причине мне придётся ждать?
- Меня обслуживают в порядке очереди, или мне приходится ждать дольше других?
- Есть ли в воздухе вкусный аромат пищи?
Все эти факторы создают набор ожиданий, закладывающих основу для впечатлений, которые останутся после. На самом деле, создание ложных ожиданий может может превратить приятнейшего человека в отвратительного хама.
То же применимо и к диджитал-среде, где маленькая оплошность, как неправильный цвет у кнопки, может превратить с виду скромного и спокойного человека в самого коварного тролля. Давайте не будем до этого доводить и поможем людям как можно лучше использовать их время.
Индикатор загрузки
Единственный инструмент, который приходит в голову, когда мы ищем способы показать прогресс, совершенно очевиден: старый добрый индикатор загрузки. Оказывается, некоторые индикаторы могут быть лучше или хуже, чем другие. Итак, когда же индикатор загрузки плох?
Коротко говоря, когда он врёт.
Помните процедуру установки старых приложений Windows, которая начиналась невероятно быстро, а затем внезапно останавливалась на 99% на не сопоставимый отрезок времени? Если бы вы с самого начала знали, сколько времени процедура займёт на самом деле, вы бы лучше сходили за кофе. Но нет.
Отображаемый прогресс создал ложные ожидания. Вместо того, чтобы подтягивать вкусный латте, вы прилипли к экрану, безнадёжно ожидая, когда дойдет до конца этот 1%. Не особо приятно.
Это не новый феномен. Индикаторы загрузки врали нам десятилетиями, и этим никого не удивишь. Но сама по себе разработка индикатора, который будет отражать реальное состояние системы, это чрезвычайно сложная задача.
А может, мы неправильно используем индикаторы загрузки. Может, нам стоит сначала подумать, зачем они нужны. Может, их целью никогда не было давать нам достоверную информацию. И их реальная польза в том, чтобы создать правильные ожидания и давать людям визуально привлекательный способ наблюдать за предполагаемым прогрессом.
Один из способов этого достичь — убедиться, что индикатор движется с постоянной, предсказуемой скоростью. Но есть и другие…
Ускоряющийся индикатор загрузки
Время субъективно. Что, если мы можем изменить восприятие скорости и времени с помощью нескольких простых дизайнерских правок? Мы внесем их? В исследовании, которое проводил Крис Хариссон, есть ответ на этот вопрос. Вот, что удалось выяснить.
Индикатор загрузки в исследовании Криса Харрисона
Известно, что изменение частоты и ритма влияет на то, как человек воспринимает скорость. В ходе исследований выяснили, что мерцающий индикатор загрузки кажется быстрее, чем такой же неподвижный. Эта временная иллюзия даже усилилась, когда добавили полоски, движущиеся в противоположном направлении. Каждая из них может сделать ощущаемую скорость загрузки до 11% быстрее.
Другие исследования показали, что пользователи достаточно восприимчивы к изменению скорости. Они предпочитают индикаторы, которые движутся быстрее в начале и в конце процедуры, что отвечает правилу оценок “пик — конец” Даниэля Канемана.
Кто-то может возразить, что этот метод — обман и манипуляция. Я бы сказал, он выигрышный. Как и сигналы светофора на пешеходных переходах Манхэттена, эти дизайнерские правки сокращают субъективное время ожидания и улучшают взаимодействие в целом.
Попробуйте эту простую хитрость: в следующий раз, когда вы будете загружать огромный файл на ваш компьютер, увеличьте окно загрузки. Чем оно шире, тем быстрее будет казаться загрузка, поскольку индикатору нужно преодолеть большее расстояние.

Обратный отсчёт / Ожидаемое время загрузки
Хотя индикатор загрузки — очень наглядный инструмент для отображения состояния, но зачастую этого недостаточно. Очень долгая загрузка требует более подробной индикации. Используйте обратный отсчёт.
Небезызвестное исследование на тему очередей Дэвида Майстера показало, что если предположительное время ожидания известно, то оно кажется меньше. С другой стороны, недостоверная информация может дать противоположный результат:
“[…] Оператор, который каждый раз повторяет, что осталось “всего несколько минут”, только сыпет соль на рану, если ожидание после этого не прекращается. Покупатели не только вынуждены ждать, но их ещё и обманывают.”
Пользователи могут получить большую пользу, если видят обратную связь при длительном ожидании. Она позволяет им заняться другими делами и вернуться к работе позже. Опять же, точность не так важна, как можно подумать. Речь о том, чтобы дать пользователю общее представление, сколько времени займёт весь процесс. Он будет длиться минуту-две или более 10 минут?
Вывод: Ускоряйте ваш индикатор загрузки и убедитесь, что вы не один из 99% лжецов. Воспользуйтесь преимуществом обратного отсчёта для длительного ожидания, чтобы пользователи могли как можно лучше использовать своё время.
6. Загружайте контент постепенно

Строители на мосту Золотые Ворота, Сан-Франциско 1935
Несколько месяцев назад я был в Лондоне на конференции. Приезжая туда, я обязательно захожу в одно из моих любимых кафе: Joe & the Juice. Мне просто нравится его атмосфера. Спокойная музыка, достаточно места для работы, свежевыжатый апельсиновый сок, хороший эспрессо и, наконец, прекрасная кофемашина Slayer 3-group.
Увы, на этот раз мой визит прошёл несколько иначе. Это была вторая половина солнечной пятницы, и, к моему огорчению, заведение было закрыто на ремонт. Оно было занавешено огромным полотном с надписью “Мы меняется для вас”. Я уверен, вы встречали подобное. Смысл в том, чтобы создать ожидание и донести до людей, что скоро появится что-то новое.
За последние годы было много продолжительных споров на тему того, стоит ли использовать прогрессивное сжатие изображений или вернуться к “стандартному” методу, не требующему специальной работы с картинкой. Разница в основном в том, как загружается изображение:

Прогрессивная загрузка (слева) и стандартная
Прогрессивное изображение загружается поэтапно, от пикселей и размытия до чёткой картинки, стандартные изображения загружаются линейно сверху вниз. Основная идея прогрессивного изображения — улучшить интерфейс тем, что изображение уже занимает нужное место, как заглушка, которая показывает пользователю, что что-то происходит.
Это относится не только к изображением. Facebook пользуется основной идеей прогрессивного сжатия и применяет её к постам. Вместо поста, который ещё не загрузился, отображается вот такой плэйсхолдер:

Плэйсхолдер для контента Facebook от Джорджа Филиппса
Этот плэйсхолдер создаёт ожидания. Когда вы заходите на facebook.com, интерфейс вызывает меньше трения, потому что на экране уже что-то есть. Если содержимое поста загрузилось, плэйсхолдер заменяется реальным контентом.
Pinterest применяют похожий принцип. Они показывают доминирующий цвет изображения, пока оно полностью не загрузится.

Переход от отсутствия контента к реальному контенту более плавный и, в целом, кажется быстрее.
Точно так же, мы должны отдавать приоритет при загрузке объектам, которые расположены в пределах первого экрана, по сравнению с теми, которые стоят внизу страницы.
Вывод: Загружайте контент постепенно — основной интерфейс будет доступен настолько быстро, насколько это возможно.
Тик. Так.
Наше ощущение времени и любые другие впечатления, которые получают люди при общении с продуктами, которые мы выпустили в свет, создаются множеством факторов. Мы можем даже не знать о них. До тех пор, пока технологии полностью не устранят ожидание, мы можем извлекать пользу из нашего субъективного восприятия мира и делать интерфейсы, которые мы проектируем, немного более живыми, увлекательными и не вызывающими трения.
Время ценно, и именно время — самый дорогой подарок. Давайте использовать его как можно лучше.

Jabher
Было уже, к сожалению.
habrahabr.ru/post/269113
А текст хороший, да.
billie
Точно, предыдущий автор оказался быстрее, пропустила) Видимо, текст правда хороший) Спасибо!