
Примерно 8-10% мужчин и 0.5% женщин имеют ту или иную форму дальтонизма. То есть, на каждые 100 посетителей вашего сайта будет 10 таких, которые видят цвета иначе. И как убедиться, что ваш интерфейс одинаково доступен для любых пользователей? Есть много противоречивой информации на тему того, каким должен быть дизайн для дальтоников. Мы сделали выжимку с основными принципами, которые стоит учитывать в дизайне, чтобы добиться цветовой различимости интерфейса.
Что такое цветовая слепота?
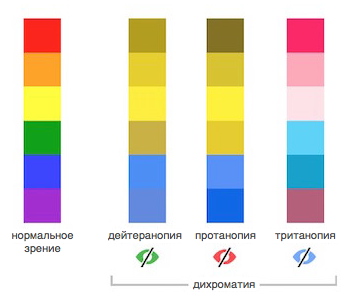
Цветовая слепота — это неспособность различать некоторые оттенки спектра, и ей подвержены скорее мужчины, чем женщины, так как это нарушение возникает в результате мутации Х-хромосомы. Есть 3 основных типа цветовой слепоты: дейтеранопия (зелёный), протанопия (красный) и тританопия (синий). Самая распространенная форма — дейтеранопия, следующая — протанопия, и тританопия в самом конце. Картинка ниже показывает, как будет выглядеть радуга для людей с разными формами дальтонизма.
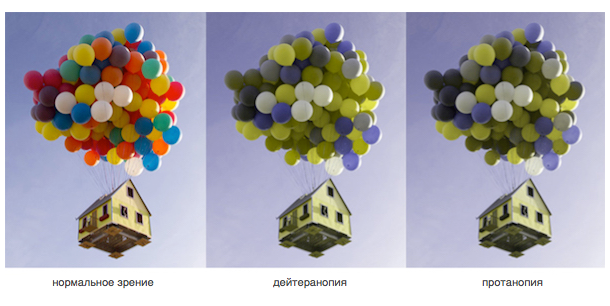
Существуют тесты на дальтонизм (ссылки будут в конце) и примеры, которые показывают, как видят люди с цветовой слепотой. Но они не могут быть достоверны на 100%.

Как сделать дизайн с лучшей цветовой различимостью?
Вы можете подумать:”Зачем мне вообще ориентироваться на такую узкую группу пользователей?” Дело в том, что элементы, подходящие для дальтоников, можно считать хорошо спроектированным и для более широкой аудитории. И если дизайн вашего сайта сделан качественно, он подойдёт для любых пользователей.
Если вы делаете дизайн универсальным, это не значит, что его эстетический вид должен пострадать. Вот 5 базовых принципов, которые помогут сделать макет доступным для дальтоников.

1. Используйте одновременно цвета и графические символы
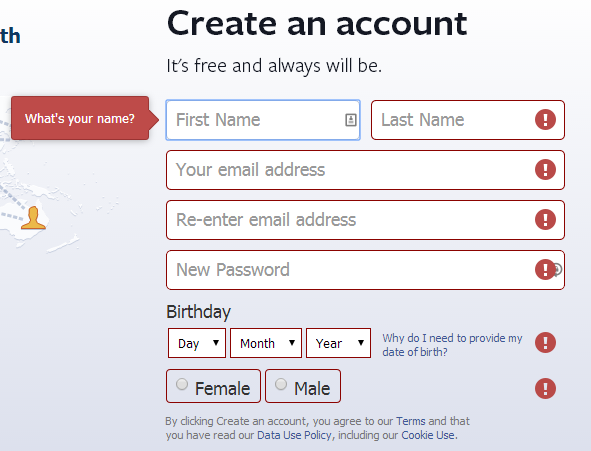
Не стоит полагаться только на цвет для индикации какого-то состояния. К примеру, при некоторых формах дальтонизма сложно или даже невозможно увидеть обычные красные сообщения об ошибке. Один из подходов — использовать одновременно цвет и графический символ, когда нужно привлечь внимание пользователя. Хорошее решение — поля формы Facebook и сообщение об ошибке.

Интересный факт: логотип Facebook и знаменитая синяя цветовая схема были выбраны из-за того, что Марк Цукерберг не различает красные и зелёные оттенки и лучше всего видит синий. “Синий для меня самый насыщенный цвет. Я могу различить любые его оттенки.”
2. Выбирайте минимализм
Ограничьте палитру, которую вы используете для сайта. Чем меньше цветов в дизайне, тем лучше интерфейс различим для пользователей с цветовой слепотой. Минимализм — это не только тренд, но ещё и полезный инструмент цветовой различимости.

3. Используйте узоры и текстуру, чтобы показать контраст
Чтобы выделить элементы, вместо сплошных цветов используйте контрастные узоры или текстуры. Например, пользователям с цветовой слепотой может быть сложно различить графики. В таком случае будет лучше взять контрастный узор, особенно, если цветовая палитра ограничена.
Вот хороший пример создания контраста с помощью узора.

4. Используйте контрастные цвета и оттенки
Не стоит рассчитывать только на чёрный и белый как на единственную контрастную пару. Придется брать несколько контрастных цветов и оттенков для вашего дизайна. Например, когда вы вставляете текстовую ссылку, лучше выделить ее другим оттенком, чтобы показать контраст.
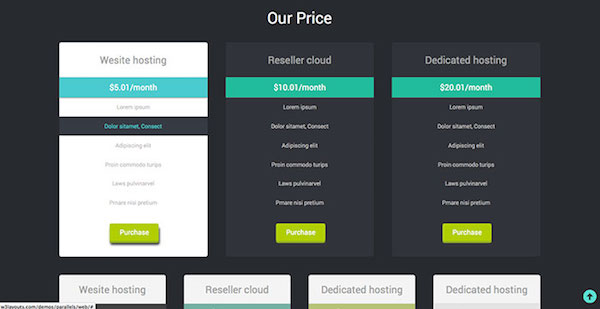
Страница ниже — пример правильного использования контраста. Здесь пользователю с цветовой слепотой будет понятно, какой пункт сейчас выбран.

5. Не используйте опасные комбинации цветов
Вы должны разбираться в цветах, чтобы выбрать правильную комбинацию. Поскольку дальтонизм у разных людей выражен по-разному, трудно определить, какие цвета “безопасны” для веб-дизайна. Вот несколько цветовых комбинаций, которые не стоит использовать — для дальтоников они могут оказаться настоящим кошмаром:
Зелёный + красный
Зелёный + коричневый
Синий + фиолетовый
Зелёный + синий
Салатовый + желтый
Синий + серый
Зелёный + серый
Зелёный + чёрный
Как узнать, что у вас нет цветовой слепоты?
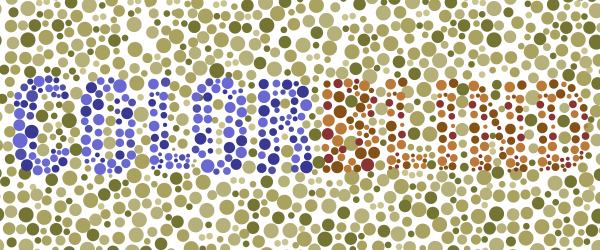
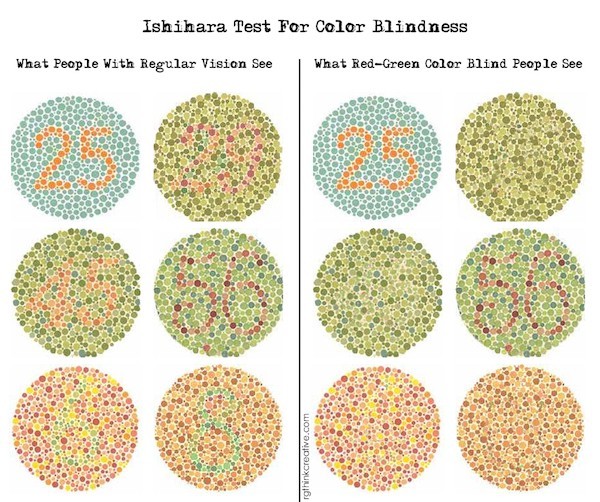
Что ж… Многие люди годами не знают о своём дальтонизме, так как последствия этого отклонения довольно незаметны, пока кто-то другой на них не укажет. Картинку ниже обычно используют как тест на дальтонизм — попробуйте! (Ссылка на полный тест есть в конце статьи.)

Все ещё сомневаетесь?
Тест Ишихары: вы проходите тест из 38 вопросов и получаете результат.
Color Blind Check: приложение на Android от Colorblindor, с помощью которого вы за минуту можете узнать, есть ли у вас дальтонизм.
Coblis: вы загружаете изображение и смотрите, как его увидят люди с разными формами цветовой слепоты.
Приложения: 3 приложения на iOS и Android, созданные специально для дальтоников.
В основном, UX-дизайнер создаёт сайты, которые удобны и приятны любым пользователям. К сожалению, не существует универсального решения, которое нужно использовать в дизайне для дальтоников, но есть несколько принципов, которые стоит учитывать. Скорее всего, этого будет достаточно:
- Не полагайтесь только на цвет для индикации состояния
- Ограничьте цветовую палитру 2-3 цветами
- Используйте текстуру и узоры, чтобы показать контраст
- Используйте контрастные цвета и оттенки, чтобы выделить текстовые ссылки
- Не используйте опасные комбинации цветов: зелёный с красным, зелёный с голубым, голубой с серым и т.д.
P.S. Если вам известны:
— удачные дизайнерские решения для дальтоников
— способы проверки дизайна на цветовую различимость
поделитесь ссылками в комментариях. Заранее спасибо! (прим. переводчика)
Комментарии (35)

Dm4k
13.01.2016 13:24+4Вы так не пугайте!
Посмотрел на последнюю картинку, не внимательно прочитав подпись к ней, решил что левый тест для выявления проблем с одной цветовой слепотой, правый для другой. И не увидел чисел на 4х кружках справа, хотя раньше никогда проблем с этим не возникало. Испугался. Стал читать текст вокруг, успокоился.

n0dwis
13.01.2016 13:25По поводу выбора цвета читал такой совет — для лучшей контрастности менять не один, а любых два компонента из HSV.
Проверял на себе — вроде помогает неплохо.
billie
13.01.2016 16:46Дмитрий, я правильно поняла, нужно уменьшить или увеличить насыщенность и яркость макета и посмотреть, видно элементы или нет?

n0dwis
14.01.2016 14:59Не обязательно в одну сторону оба компонента, главное, чтобы они отличались. Скажем, изменение только оттенка какого-либо цвета на десяток единиц может быть незаметно. А если при этом ещё и уменьшится или увеличится яркость или насыщенность — то практически со 100% вероятностью можно утверждать, что любой человек с цветовой слепотой его отличит.

FSA
13.01.2016 13:28+2Проходя тест учтите, что если вас просят ввести число, но на картинке его нет, давите просто next. Если вы не видите ярко выраженной линии (на двух картинках такое), то давите 0 линий. Если принять это во внимание, то я прохожу все 100% картинок на своём мониторе.

emusic
13.01.2016 15:44Помнится, мне в начале 90-х пришлось года два побыть с такой «цветовой слепотой». :) Цветные VGA-мониторы по вменяемой цене тогда имели совершенно ужасную зернистость, а более-менее приличные стоили неподъемно. Пришлось купить монохромный 13" — четкость картинки на нем была изумительная, а вот весовые коэффициенты для смешивания цветов пришлось долго подбирать, чтобы можно было худо-бедно работать в винде. :)

JeStoneDev
13.01.2016 16:33+3способы проверки дизайна на цветовую различимость
поделитесь ссылками в комментариях
Для Chrome есть расширение NoCoffee, позволяющее проверять дизайн на всевозможные дефекты зрения, включая различные формы цветовой слепоты

Krey
13.01.2016 18:33+2Откройте секрет, что за буквы после Color на верхней картинке?
Скрытый текстblind что ли?
PlazmX
13.01.2016 20:11+1А вот я с трудом различаю некоторые оттенки зелёного и желтого. И частенько бесит, что во многих устройствах диоды горят именно этими цветами. Иногда понять статус той же зарядки бывает очень проблематично =)

kellas
14.01.2016 03:06У меня похожая проблема. Правда я их всё таки различаю, просто не всегда могу сказать это уже жёлтый или ещё зелёный.
Изучал этот вопрос и вот на, что набрёл ya-viju.ru/palochki-kolbochki-setchatki
ту нагляднее www.youtube.com/watch?v=FlYh4CwyBbQ
человеческий глаз какбы не может видеть жёлтый это всегда либо ещё зелёный либо уже оранжевый :)
Тем не менее дальтонизм у меня есть, протанопия — ухудшение восприятия красного цвета, с восприятием

dkuzevanov
14.01.2016 09:29Из всей статьи самый важный — второй пункт.
http://i.imgur.com/542exUt.png
Вот с этим результатом очень трудно — не различаю слабые/неяркие оттенки зелёного и красного.
Это может быть маленькая иконка в трее или тонкая обводка инпута — если не присмотреться, цвет я не различу.
95% процентов программ/сайтов используют в корне неверную цветовую(ТОЛЬКО) индикацию статуса зелёный/красный.
Коллеги, делайте правильно — меняйте не только цвет, но и графический символ. если это возможно!khim
14.01.2016 16:39Удивительным образом есть гораздо более простой способ, который применяют на дорогах: нужно в зелёный добавить немного синего. То есть вместо зеленого и красного использовать, скажем, красный и изумрудный. Для человека с нормальным зрением изумрудный (#50C878 или его web-безопасный аналог #66CC99) почти не отличается от зеленого (добавка синего компенсируется наличием красного), а вот для дальтоников (за исключением редких которые цвета не отличают вообще) — синий даёт возможность их отличить.
Вот у вас хотелось спросить: эта теория работает или нет?
dkuzevanov
15.01.2016 09:18Дайте два цвета в RGB и я Вам скажу, работает или нет =)
khim
15.01.2016 17:13Я уже написал: изумрудный («настоящий» #50C878 или его web-безопасный аналог #66CC99) и красный #FF0000…


aalebedev
Неожиданно, но я не вижу тут числа. Кто-нибудь видит?
Раньше проблем не было.
billie
Алексей, и я не вижу число. А оно там должно быть?)
aalebedev
Это первый Тест Ишихары, вопрос 19/38
Там для меня непонятная серия.
Вот решил узнать что там.
Voenniy
Может там линию просит указать?
aalebedev
Когда линию, там было иначе, здесь после для числа.
Voenniy
Тогда нажимайте без ввода. Может это как раз для тех, у кого нарушено цветовосприятие и они видят число.
У меня, кстати, есть дальтонизм, оттенки красного с зеленым путаю. Тест это подвтвердил. Но, тут тоже ничего не вижу.
zagayevskiy
Мне он тоже это «подтвердил», хотя проблем у меня нет:)
rednaxi
на этой картинке число видят только люди с проблемами, здоровые люди не видят числа (дают пустой ответ)
khim
Это если ожидать что такая подстава может быть. Иначе тест превращается в тест Тест Роршаха где человек пытается придумать — кто так исковеркал числа, за что над ним так издеваются и что же там всё-таки вводить…
silvansky
Там и не должно быть числа. Оставляйте поле пустым, жмите next. У меня 38/38 верных ответов.
nerudo
Можно калибратором мониторов работать!
Tairesh
Там есть задания с подвохом, числа действительно нет
(да, дети, вот так глупо вы будете выглядеть, если не будете обновлять комментарии)
horlon
Там, где не видите цифр — просто нажимайте next.
P.S. Я прошел тест. На все верно ответил. На счастье — я не дальтоник :)
FSA
Повертел цвет в Gimp. Ничего кроме более ярко выраженного того же самого рисунка не увидел :)
khim
Да ладно вам. Перевести картинку в RGB, выключить красный и зелёный канал, двойка в синем видна достаточно отчётливо…
FSA
А на 18 рисунке пятёрка в синем цвете чудится еле заметная :-D
khim
Таки да. 18й — пятёрка, 19й — 2ка, 21й — 73, на 28й и 29й — линия проявляется…
Но это потому что картинки всё-таки подобраны. Просто вот так запросто понять как дальтоник видит мир не получится, даже специальные программы дают лишь приблизительное представление…
khim
Собственно идея смотреть в каналы — самоочевидна если вспомнить про то, что цветовая модель у нас RGB — ровно потому что в глазу есть три типа рецепторов: для красного, синего и зелёного цвета соотвественно.
Однако они не абсолютно избирательны: даже красный свет чуть-чуть но действует на синие колбочки. Отсюда сложности.
Синий же канал наиболее «перспективен», так как он мало у кого «не работает»: гены для синих колбочек живут в 7й (парной) хромосоме, так что нужно, чтобы звёзды уж очень сильно не так встали чтобы обе копии повредились.
Красный и зелёный — попали почему-то в X хромосому (непарную у мужчин!), поэтому во-первых у большей части дальтоников что-то не так с крастым или залёным цветом, а во-вторых подавляющее большинство дальтоников — это таки они… мужчины.
FSA
Собственно логично, что дальтоники могут эту цифру увидеть без применения фотошопа. Для этого и сделана, скорее всего.
Valery4
Тоже был немало удивлён, уже подумал, что частично, проблема имеет место быть. Но в конце теста — всё норм. Правильный ответ — пропустить.