Совсем недавно мне стали попадаться на Хабре интересные и без преувеличения фундаментальные исследования о роли тёмной темы при проектировании GUI. Особенно отмечу публикацию уважаемой Марии Колчановой @mkolchanova «Как работают глаза и что надо учитывать, создавая тёмную тему приложения». Для меня тёмная тема неприемлема (я могу рассмотреть в ней какую-нибудь таблицу и кое-как мирюсь с ней на сайтах, посвящённых тяжёлой музыке), но мне стало интересно систематизировать, как мода на тёмную тему сочетается с удобочитаемостью и восприятием текста, какие аспекты при выборе шрифта и фона здесь действуют, какова история опытов с тёмной темой. Кстати, ранее я уже публиковал в этом блоге статью о попытках искусственно расширить видимый спектр в инфракрасную и ультрафиолетовую область, вот здесь. Но под катом речь пойдёт о других вещах, в частности, об интересных отличиях между «воспринять», «уловить» и «заметить».
Чтение с экрана отличается от чтения с бумаги тем, что экран — источник света. Сложно сказать, является ли белый шрифт на чёрном фоне идеальной комбинацией для чтения с бумаги (бумага исходно была белой), но электронный носитель текста — продолжение бумажного, поэтому показатели текста и фона на экране исторически «подстраивали» под аналогичные свойства бумаги. Наряду со свойствами контрастности шрифта и фона важен вопрос об удобочитаемости самого шрифта. Исторически предполагалось, что шрифт с засечками хорошо подходит для восприятия длинных текстов (книжных или газетных), однако в исследовании, описанном на Хабре в блоге Tinkoff, делается вывод, что у человека с хорошим зрением восприятие текста с засечками и без засечек почти не отличается. В свою очередь, старики и маленькие дети (соответственно, слабовидящие и плохо умеющие читать) легче воспринимают шрифт без засечек. Далее сосредоточимся на типичных и экзотических соотношениях шрифта и фона. Выбор цвета шрифта и цвета фона во многом зависит от того, какого типа восприятия мы добиваемся: быстро уловить информационный фрагмент или внимательно прочитать длинный текст.
Предыстория
Поиск наилучшей комбинации шрифта и фона именно для экранного текста активно ведётся примерно с 2000 года, когда Интернет стал глобальным явлением. Тем не менее, первое исследование такого рода, которое мне удалось найти, относится к 1996 году и проводилось как проект NASA. Изучали именно «тёмную тему» — то есть восприятие различных оттенков шрифта на чёрном фоне, как на старых бортовых компьютерах. С точки зрения юзабилити сочетаемость шрифта и фона имеет первоочередную важность, поэтому комбинации подбирали преимущественно методом проб и ошибок, тестируя реальных пользователей. Комбинация «чёрный на белом» — одна из лучших, но и обратная комбинация, «белый на чёрном», пусть и обладает точно такой же контрастностью, читается значительно хуже и утомляет глаза. В статье Ильи Бирмана замечено, что белый экран всё же воспринимается как бумага, поэтому чёрный шрифт (даже без засечек) на белом фоне ощущается как книжный, а инвертированная комбинация кажется карикатурной. Более того, «жирность» белого текста на чёрном фоне почти не распознаётся, а белый курсив на чёрном даже тормозит чтение. Бирман указывает, что даже серый на чёрном смотрится естественнее белого и, более того, серый допускает широкий спектр оттенков. С другой стороны, тёмный фон обладает высокой контрастностью с разными цветами, поэтому тёмная тема может быть выигрышна именно для IDE, где цвет (исходного кода) окрашен в разные цвета, несущие семантическую нагрузку. Более того, тёмная тема была открыта даже до возникновения книгопечатания. Вот разворот бургундского «Часослова», изготовленного в XV веке:

Такое сочетание шрифта с фоном не могло получить развития, так как при дороговизне натуральных красок чернение фона или окраска фона в сепию (чернила каракатицы) выходило ещё дороже. Тем не менее, изготовители этой книги явно рассчитывали на то, что пользователь будет подолгу читать её в полутьме. Аналогичный эффект наблюдается при подборе тёмного фона для игральных карт. Существует знаменитая колода «Палех», выпускавшаяся в 1817-1967 годах, наиболее замечательная своей «тёмной темой». Вот как карты из этой колоды выглядят в хорошем состоянии:

А вот как в потрёпанном.

Обратите внимание, что фон для масти не белый, а светло-голубой, а также на сочетания красного и синего в костюмах героев. Для сравнения, в посте ЖЖ-пользователя mook-m приводится и светлый вариант этой колоды. Обратите внимание, насколько хуже тёмной темы воспринимается светлая:

Я считаю пример с картами показательным именно потому, что эта система знаков должна одинаково хорошо восприниматься грамотными и неграмотными, однозначно восприниматься на сильно изношенной колоде, а также подходить для азартных игр или гадания в темноте. Кроме того, взгляд схватывает игральную карту «одним кадром», а не «читает», как книгу. Наконец, нельзя изменить цвет мастей, зато можно немного скорректировать их форму и, в принципе, полностью открыт простор для подбора фона. Таким образом, по показателю «шрифт-фон» некоторые ограничения для карт даже жёстче, чем для рекламного текста. В свою очередь, в веб-дизайне нам приходится сталкиваться преимущественно с тремя типами текста:
1. Околокнижная или околожурнальная вёрстка (Библиотека Мошкова, Хабр)
2. Рекламная вёрстка, в прошлом – баннеры
3. GUI для веб-приложений
Кроме того, важнейшую роль при восприятии информации с экрана играет подбор и начертание логотипов, и в эту тему я не стану углубляться, но ограничусь очень характерным (на мой взгляд) примером. На стыке «физического» и «виртуального» контента находятся музыкальные альбомы, где начертание логотипа группы и название альбома должны получаться яркими и запоминающимися как на обложке диска, так и в Интернете, причём, важность «цифровой» составляющей таких логотипов постоянно растёт. Обратите внимание, как отличаются логотипы и названия околосимфоничнеской готик-группы «Theatre of Tragedy» и группы «Satyricon», играющей блэк-метал:

Здесь узнаваемость стиля и смысловой нагрузки полностью обеспечивается цветовой гаммой и начертанием шрифта — ещё до прослушивания. Возможно, из этого правила есть исключения, но мне известны в основном обратные примеры. Рассмотрим ещё две обложки. В музыке отчётливо «агрессивной» группы «Saturnus» есть серьёзный симфонический компонент, а творчество группы «Darkthrone» является предельно «чёрным» в спектре тяжёлого металла:

Вот классная статья с портала DTF о нарочито нечитаемых логотипах метал-групп. Ниже остановимся на том, какие рекомендации по сочетанию цвета и фона устоялись в веб-дизайне.
Палитра цветовосприятия
В гайдлайнах по веб-дизайну часто даются рекомендации по комбинациям цветов текста и фона, и обычно акцент делается на высокой контрастности между шрифтом и фоном. Комбинация «чёрный шрифт на белом фоне» относится к наиболее контрастным, но эмпирически уступает в контрастности чёрному на жёлтом и, по-видимому, тёмно-синему на светло-сером. Вот как в 2000 году характеризовал подбор текста и фона Якоб Нильсен, один из классиков user experience:
«Подбирайте цвета так, чтобы между текстом и фоном поддерживалась высокая контрастность. Текст читается лучше всего, если чёрный текст набран на белом фоне (так называемый «положительный текст». Почти так же хорошо белый текст на чёрном фоне (отрицательный текст). Хотя контрастность в обоих этих случаях одинакова, инвертированная цветовая схема несколько отталкивает пользователя и замедляет чтение. Гораздо сильнее удобочитаемость страдает в случаях, когда текст делается чуть светлее чисто-чёрного, а фон — чуть темнее чисто-белого» (Nielsen 2000, p 125).
Нильсен ничем не подкрепляет это утверждение, и теперь (более 20 лет спустя) можно считать, что границы между «удобными» и «неудобными» комбинациями шрифта и фона пролегают далеко не так чётко. Вот ещё одна эмпирическая таблица, датируемая 2021 годом (составитель Джереми Жирар):

Большинство из тех, кто хотя бы немного понимает теорию цвета, согласятся с этой таблицей. Несомненно, читать голубой текст на красном фоне очень сложно, равно как и красный на голубом, так как здоровый человеческий глаз с неизменённым хрусталиком не может одновременно фокусироваться на некоторых оттенках красного и голубого. Кажется, что текст дрожит, глаза от этого перенапрягаются. Тем не менее, вышеприведённая таблица — в пользу тёмной темы. Соотношение «Good : Poor» у чёрного фона — 6:2, у белого фона — 5:3, у жёлтого фона — также 6:2, у остальных — значительно хуже.
По-видимому, при расширении палитры «первая тройка» здесь всё равно не изменится: белый, жёлтый и чёрный фон. Однако жёлтый фон слишком кричащий, и он помогает быстро заметить текст, но для долгого чтения малопригоден. Согласно ещё одному эмпирическому наблюдению, именно выигрыш комбинации «чёрный на жёлтом» у комбинации «чёрный на белом» приводит к тому, что старые книги с пожелтевшей бумагой читаются легче, чем новые.
Недостатки тёмной темы
В настоящее время продолжаются эксперименты с подбором желтоватой «газетной» бумаги для книг с большими объёмами сплошного текста. Жёлто-серый фон также пробуют на многих сайтах, рассчитанных на чтение книг и лонгридов. В рунете одним из наиболее заметных сайтов такого рода является библиотека Serann:

Другой пример — виртуальный музей Smallbay:

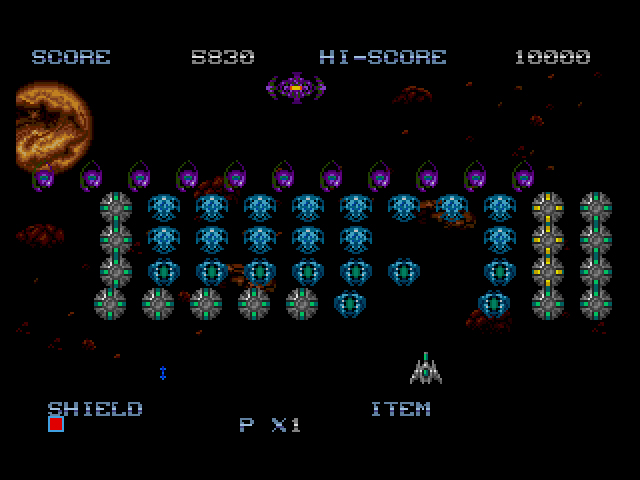
Что касается тёмной темы — при отображении длинных текстов эстетическая составляющая в ней явно преобладает над коммуникативной. Разработка электронных читалок с тёмной темой ориентирована на пользователей, читающих в темноте и помогает не только беречь глаза, но и не нарушать биоритмы сна и бодрствования. Однако при внимательном размеренном чтении при хорошем (тем более — естественном) освещении тёмная тема представляется скорее нагрузкой, чем облегчением. У тёмной темы богатая история, восходящая к мониторам бортовых компьютеров, поэтому в веб-дизайне тёмная тема имеет ретро-оттенок, а значит, отсылает к тем временам, когда текст на мониторе не столько читали, сколько просматривали. Длинный текст (документация) распечатывается, а информационная выжимка, метаинформация, команды или надписи читаются с экрана. Тёмная тема в большей степени приспособлена для чтения строк, чем для чтения текстов. В данном случае особенно показателен пример с древней игрой «Space Invaders»:

Текст любого цвета на чёрном фоне сложно читать людям с астигматизмом, а чтобы не выжигать глаза светлым фоном — достаточно всего лишь корректировать контрастность и яркость монитора. Согласно данным группы по исследованию зрительного восприятия из университета Британской Колумбии, «людям с астигматизмом (50% населения) сложнее читать белый текст на чёрном фоне, чем чёрный текст на белом фоне. Отчасти это связано с уровнями освещённости: при чтении со светлого фона радужная оболочка смыкается чуть сильнее, тем самым компенсируя эффект деформированного хрусталика. При чтении с тёмного фона зрачок, напротив, расширяется, чтобы поймать больше света, и из-за этого картинка кажется значительно более размытой, а глаз устаёт быстрее».
Заключение
Тем не менее, учитывая вышесказанное и в особенности приведённую таблицу цветовых соответствий, именно в IDE тёмная тема наиболее уместна.

Работа с кодом — это обращение не столько с текстом, сколько со строками и надписями, причём, в одной строке семантика может меняться не только от слова к слову, но и от знака к знаку. Поскольку именно на чёрном фоне можно подобрать максимальное количество оттенков, дающих высокую контрастность как с фоном, так и друг с другом, в данном случае тёмная тема лучше всего обеспечивает смыслоразличительные функции. Также тёмная тема действительно не выжигает глаза при работе в темноте и, соответственно, приемлема для ночных переработок с высокой когнитивной нагрузкой. Я не нашёл сведений о разработке контактных линз для работы в темноте, интересно, знает ли кто-нибудь из читателей о подобных исследованиях. Наконец, хотелось бы увидеть, а не будет ли на Хабре добавлена возможность переключения листингов в тёмную тему с оставлением светлой темы для остального текста статьи.
Комментарии (24)

Chaos_Optima
27.06.2023 09:23+6Очень странно что в таблице белый цвет на жёлтом фоне отмечен как good, по мне так он вообще нечитаемый.

Vsevo10d
27.06.2023 09:23+2А я в этой таблице с мобильного прочёл много слов Poor, что само по себе означает, что данное сочетание не совсем уж и poor.

nourish
27.06.2023 09:23+6Вы едва касаетесь важного аспекта: в наше время значительно расширился спектр условий, в которых люди используют экраны. Они уже не только сидят за компьютером при хорошем освещении, но и в полумраке сидят в баре, лежат на диване, в постели, в темноте, смотрят в телефон, едва продрав глаза утром, или работают на ноутбуке, когда рядом спит другой человек. Масса сценариев. Дело не в моде. Если днем комфортнее светлая тема, то вечером и ночью тот же человек предпочтет темную (какие бы недостатки мы с вами в ней не нашли) просто потому, что она не «выжигает глаза». И желательно с автопереключением. Мне кажется, что только лишь зафиксировав это положение вещей, можно двигаться дальше в исследовании вопроса.

MonkAlex
27.06.2023 09:23+2Ночью пользуюсь светлой темой, просто яркость убавляю.

nourish
27.06.2023 09:23Это первый шаг, который можно сделать, да и мобильные устройства давно научились уменьшать яркость в темноте. Дальше идут уже медицинские вопросы. Если вы читаете текст (предположим, черный) на светлом фоне и уменьшаете яркость, то все равно эта яркость должна быть достаточной для обеспечения необходимого контраста. Но чем темнее в помещении, тем выше контраст между этим фоном и окружающей обстановкой и некомфортнее глазу - он не понимает, чего от него хотят: темно, но постоянно пялимся на что-то светлое.
Если вы включали навигатор в автомобиле, то знаете, как мешает светлый экран в темное время суток, даже если он на краю поля зрения. Соответственно, в навигаторах всегда есть темная тема.
Возвращаясь к чтению текста в темноте - мы могли бы помочь глазу адаптироваться, если бы снизили контраст между фоном и окружающей обстановкой. Например, фон мог бы стать темно-серым, а текст - светло-серым. В такой ситуации нашему глазу уже куда проще выполнять свою функцию - следить за объектами, адаптировав зрачок по освещенности.
Конечно, тут может возникнуть масса нюансов: прежде всего, что делать, если кроме текста появляются яркие иллюстрации, особенно на белом фоне. Сейчас есть подходы и к этому вопросу, но я ограничиваюсь здесь простейшим случаем.

Torvald3d
27.06.2023 09:23+5Моё субъективное мнение:
Днём лучше светлая тема, но и тёмная тоже норм. Так сказать пользоваться тёмной темой днём всё ещё достаточно комфортно.
Ночью лучше тёмная тема, а вот светлой пользоваться уже откровенно не комфортно - режет глаза. И даже если убавить яркость - это лишь приведёт к ухудшению читаемости на цветном контенте (например, картинки или видео).
Есть вариант с автопереключением (когда в тёмное время суток активируется тёмная тема а в светлое - светлая) но в 90% случаев это переключение не угадывает текущие условия освещенности.
Поэтому для себя решил что лучше пусть везде будет тёмная тема.

nourish
27.06.2023 09:23Среди условно темных тем есть большое разнообразие, достаточно посмотреть на темы для VS Code. Есть очень темные, есть относительно более светлые. Так что тут надо обсуждать подробнее - разные темы на разных устройствах, разные образы жизни, разные сценарии использования. Я думаю, что если бы достал телефон со включенной темной темой на улице сейчас, летом, в дневное время, то просто ничего не увидел бы. А если вдруг захотелось кому-то ответить в Телеграме, когда уже лег в постель, то конечно, нужна темная.

nin-jin
27.06.2023 09:23И желательно с автопереключением.
Не желательно. Максимум - спросить в зависимости от освещённости. И то, не забыв про гистерезис.

nourish
27.06.2023 09:23-1Здесь речь о структуре спроса в целом. Автопереключение по расписанию — довольно привычная уже функция, много где внедрена. Там, где ее нет штатно, решают задачу сторонним ПО.

nin-jin
27.06.2023 09:23"много где внедрено" много разных глупостей, которые пользователи либо отключают, либо мучаются.

Pastoral
27.06.2023 09:23Читать с экрана тоже надо уметь. На обоих полюсах пофиг, а между ними кто как научился - тот за то и топит.
Насколько помню, первое что обнаружилось - восприятие зависит от расстояния, далеко - тёмная, близко - светлая тема. А характерная мониторная вытянутая рука - примерно на границе, откуда все и рассуждения. А дальше энтузиазм притих поскольку в ночном полёте светлая тема всё равно неприемлема.
Практического значения изучение вопроса не имеет, поскольку так или иначе нужно обеспечить произвольную настройку пользователем.

Holmogorov
27.06.2023 09:23+2Мне кажется, это вопрос психологии. Я вот категорически не перевариваю темные темы, всегда ставлю светлые. А моя дочь, например, наоборот, старается выбирать интерфейс приложений потемнее, если есть такая возможность.

aik
27.06.2023 09:23+2Обратите внимание, насколько хуже тёмной темы воспринимается светлая:
По мне так светлая лучше воспринимается. Хотя я бы узорчики убрал ну или побледнее сделал. 2, 4, 8 — получше остальных карт читаются.
Я предпочитаю светлые темы. В темноте просто уменьшаю яркость.
Хотя вот книжки в темноте читаю на чёрном фоне. Серыми буквами (#C0C0C0).

tania_012
27.06.2023 09:23Статья очень актуальная, но опять без ответа. Ответ должны дать энтузиасты офтальмологи — какие сочетания цветов особо быстро выжигают зрение. И вообще, с нуля начать — почему белый мел на черной доске в аудитории это супер, а белые буквы на черном фоне монитора это не лучший вариант?

ts347
27.06.2023 09:23+2В настоящее время продолжаются эксперименты с подбором желтоватой «газетной» бумаги для книг с большими объёмами сплошного текста.
Сразу вспомнил историю с читалкой Cool Reader и ее дефолтным фоном "пожелтевшая бумага". В одном из обновлений этот вариант фона убрали. На Google Play тут же поднялся вой. И ответ разработчика: "Ладно, ладно, я верну этот фон, мне несложно. Просто я искренне считал, что он ужасен и никто им не пользуется".

Vsevo10d
27.06.2023 09:23+2Повторюсь, лично я просто не могу пользоваться тёмными темами. Если есть светлый текст на тёмном фоне, то при отрыве взгляда от монитора он весь плывёт у меня перед глазами тёмными расплывчатыми строками на фоне окружающей обстановки. Пишу это в полутемном помещении, от чёрных букв на белом фантомные светлые полосы перед глазами не остаются.
Даже условно тёмные (кажется, официальные форумы WoW были на коричневом фоне) темы вызывают у меня такой эффект. Любые светлые буквы - прямо очень сильный дискомфорт. Снижение яркости рулит.

andreishe
27.06.2023 09:23Чтение с экрана отличается от чтения с бумаги тем, что экран — источник света.
Если бы бумага не была источником свет (вторичным, но все же), вы бы ее не увидели. Чем отличается свет, отраженный от бумаги от света излученного монитором?
показатели текста и фона на экране исторически «подстраивали» под аналогичные свойства бумаги
"Исторически", терминалы показывали текст вполне себе на черном фоне. Только со появлением GUI начались попытки/эксперименты замены черного фона чем-то другим.

azudem
27.06.2023 09:23Не могу сказать про большинство, но для меня наиболее читабельная комбинация -- черный текст на желтоватом фоне. Ну например как в Go Playground. Читать же белый на чёрном для меня как смотреть на фары автомобилей в ночи.

ok_design
27.06.2023 09:23Уже несколько лет использую везде темные темы. Никакого напряга от нее днем не наблюдаю.
Также очень странно видеть в статье данные о том, что темная тема плоха для людей с астегматизмом. У меня он есть и работать с темной темой гораздо приятнее.

Throwable
27.06.2023 09:23Пара моментов:
Учитывая общий уровень освещенности днём за рабочим местом, а также эффекты типа бликов от ярких источников света, днём темная тема имеет гораздо более худшую контрастность.
Темная тема фокусирует внимание на яркие объекты типа текста, тогда как фон остаётся неконтрастным и поэтому незаметным. Проблема в том, что это делает практически невидимыми оконные элементы интерфейса, которые-таки несут смысловую нагрузку.

danyaokulov
27.06.2023 09:23Мне всегда казалось, что желтые буквы на черном фоне это просто адский ад, а оказывается это "good".

toxicdream
27.06.2023 09:23Раньше непереварил темную тему. Везде было по умолчанию, то есть белая.
Переболел ковидом два года назад и похоже это как-то повлияло - сейчас везде только темная. Даже в Ворде. Ещё бы в Эксель и на Хабре прикрутили - было бы супер.

HavenDV
27.06.2023 09:23У меня деструкция стекловидного тела, и я постепенно перешел на тёмную тему везде, где можно(в хроме кстати есть экспериментальный флаг, который любой сайт переводит в тёмную тему). Сейчас приложения без тёмной темы воспринимаются как что-то, что хочется закрыть как можно скорей. Обычно при этом еще значительно убавляю яркость, и это не решает проблемы

TraurigerNarr
Я, видимо, такое дитя ночи, что мне темная тема комфортнее, кроме одного примера — приложения гугл документов на андроиде. Оно мне просто выжигает остатки зрения