
Привет! Меня зовут Анастасия Винокурова, я продуктовый дизайнер. В дизайне работаю семь лет, из которых два года — в СберМаркете. До этого четыре года занималась исследованиями.
В этом кейсе расскажу, как мы в СберМаркете меняли навигацию главного экрана, выдвинули гипотезу, которая не подтвердилась, а потом исправили проблему с помощью быстрых и недорогих исследований.
Что внутри
Задача: улучшить навигацию в начале воронки
Наша гипотеза не подтвердилась
Возврат на этап дискавери: способы понять, что пошло не так
Исследование: выяснили, в чем была проблема
Итоги: 2 часа и $4, чтобы найти проблему и перезапустить A/B-тест
* * *
Нюансы работы с краудсорсинговыми платформами
Как еще дизайнер может использовать краудсорсинговые платформы
Задача: улучшить навигацию в начале воронки
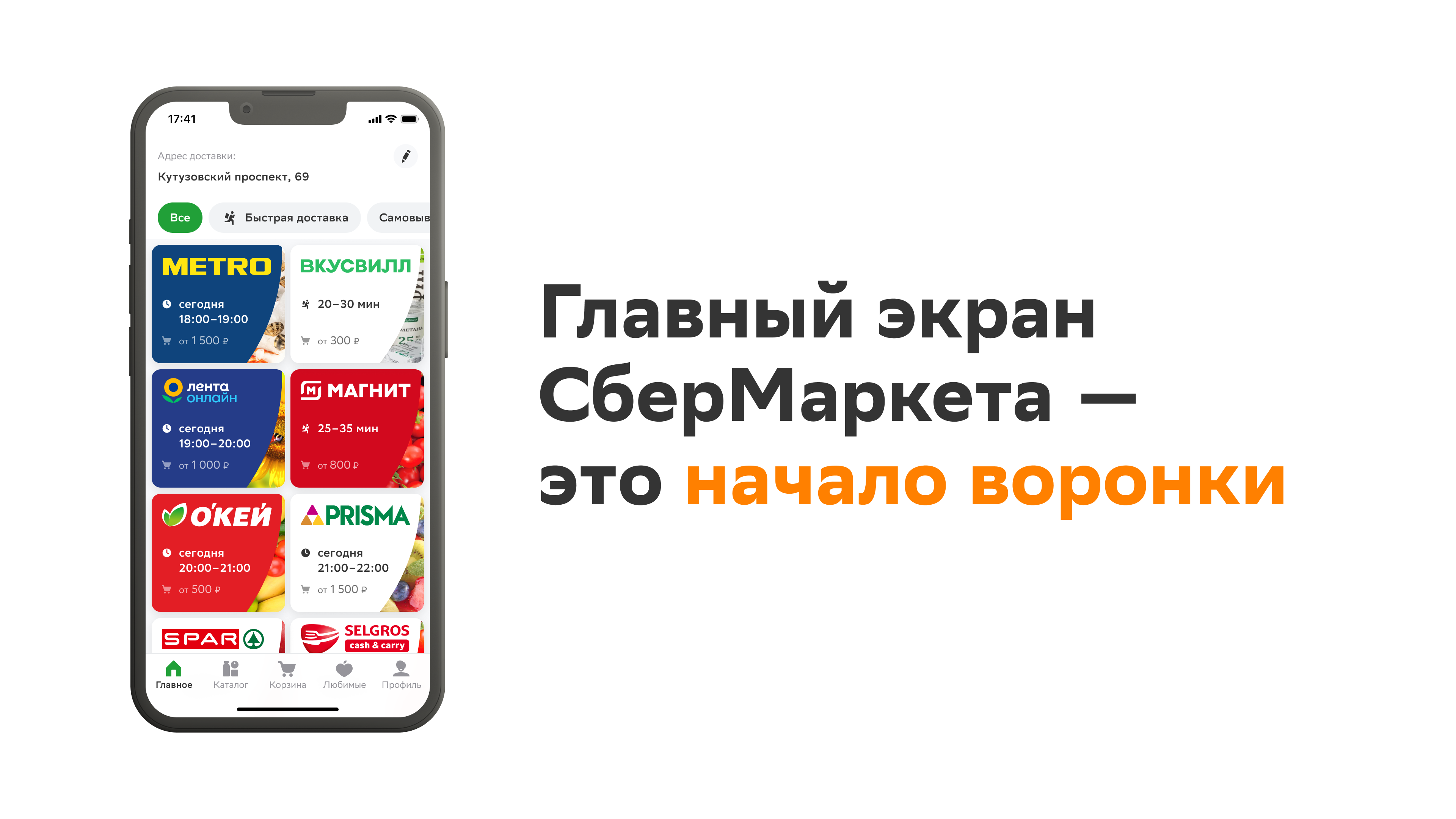
Особенность нашего сервиса в том, что пользователю сначала нужно выбрать магазин, и только после этого он сможет увидеть каталог, добавить товары в корзину и оформить заказ.
Пользователь выбирает магазин на главном экране — это начало воронки, и именно от этого экрана во многом зависит, сделает ли человек заказ.

Нам казалось, что у нас всё просто и логично: на главном экране можно выбрать понравившийся магазин, нажать на его карточку и провалиться на главную магазина. А оттуда вернуться к общему списку, чтобы выбрать другой магазин или тот же.

Но очередное исследование показало, что не все пользователи сходу понимают, как им вернуться в последний магазин с главного экрана. Они путались между главным экраном СберМаркета и экраном выбранного магазина: где я? Что я только что смотрел? Как вернуться?

Мы теряли пользователей в самом начале воронки — это серьезная проблема для всего сервиса. И ее нужно было срочно решать. Так у нас появилась задача.
Задача: улучшить навигацию в начале воронки. Чтобы пользователи понимали, где находятся и как вернуться обратно в последний выбранный магазин.
Мы еще раз изучили отчет по исследованию, посмотрели аналитику, обсудили десятки возможных решений и пришли к такой гипотезе.
Гипотеза: если будем показывать на главном экране последний открытый магазин, сможем упростить навигацию для пользователя и вырастить две конверсии. Первая — это конверсия в выбор магазина, вторая — из захода в магазин в добавление товара.
Мы решили добавить на главный экран кнопку, по которой пользователь попадал бы в последний открытый магазин. Были уверены, что такое решение упростит навигацию по главному экрану, сделает ее более прозрачной и удобной.

От идеи до реализации ушел месяц. В работе участвовала вся команда — продакт, дизайнер, аналитик, исследователь, UX-редактор и команда разработки и тестирования. Когда всё было готово, мы выдохнули: уф! И принялись ждать результаты A/B-теста.
Наша гипотеза не подтвердилась
Через две недели аналитик сказал, что A/B-тест не подтвердил нашу гипотезу: метрики красные и мы не можем раскатать решение на пользователей. Было больно, но это тоже результат.
Мы видели, что люди переходят по кнопке, ничего не добавляют в корзину и быстро возвращаются на главный экран.
Тогда мы пытались понять: почему так произошло? И главное — что нам делать дальше? Откатить фичу и отказаться от идеи, которую мы прорабатывали месяц? Или копать дальше? Попробовать еще раз?
Здесь важно понимать контекст, в котором живут продуктовые команды: регулярные исследования, постоянный мониторинг метрик, общение с пользователями — кажется, мы всё знаем о продукте. И возникает ощущение: «Ну что там кнопку добавить? Давайте просто сделаем».
У такой ситуации две стороны. С одной — команда погружена в продукт и развивает глубокую экспертность. С другой — то, что очевидно для нас, может быть не очевидно для пользователей, особенно новых. И важно себе об этом периодически напоминать.
У нас же, пока всей командой несколько недель работали над задачей, «глаз замылился»: казалось, что мы так хорошо разбираемся в проблеме, что можем выбрать решение, основываясь лишь на своем экспертном мнении. Но это решение путало пользователей.
Перед нами стоял вопрос: что делать дальше? К тому же наступил конец квартала — это время горящих задач и дедлайнов, команда перегружена. Из ресурсов — только я. Но есть задача, которую нужно решить, а значит, вызов принят: мне предстояло в одиночку понять, что пошло не так и как всё исправить.
Чтобы решить задачу, я вернулась на шаг назад — на этап дискавери, чтобы проверить нашу гипотезу.
Возврат на этап дискавери: способы понять, что пошло не так
Мы в СберМаркете используем разные инструменты для исследований, у каждого из которых есть свои плюсы, минусы, ограничения. Мне нужно было понять, какой инструмент подойдет для решения задачи. А главное — какое исследование я смогу провести своими силами. Вот какие были варианты.
Коридорные тесты
Коридорные тесты мы подключаем, когда нужно проверить, как пользователи воспринимают наше решение. Работает ли всё как задумали? Какие возникают барьеры?
Плюсы:
Дизайнер может провести коридорный тест самостоятельно.
Тест занимает пару часов.
Минусы:
Респонденты не всегда репрезентативны, потому что обычно это коллеги или люди из дизайнерских чатов — они слишком внимательны к деталям и проявляют излишнюю рефлексию.
Нельзя проверить гипотезу глубоко.
❌ Коллеги-респонденты уже знали о выбранном нами решении, поэтому не могли оценить его объективно. Не подходит.
UX-тестирование
Мы используем UX-тестирование, чтобы выявлять проблемы на пользовательском пути, оценивать удобство и текущее состояние интерфейса или планируемые изменения, тестировать прототипы. А еще UX-тестирование помогает нам находить слабые места в интерфейсе и исправлять их до начала разработки.
Плюсы:
Можно найти много инсайтов.
Подходит для исследования узкопрофильной аудитории.
Минусы:
Затратно по времени и стоимости. Нужно заложить время на подготовку гайда, макетов или прототипов, поиск респондентов, проведение теста и анализ результатов.
На всё это у нас обычно уходит от 1 до 2 недель.
❌ Слишком долго, а из ресурсов есть только дизайнер — не подходит.
Глубинные интервью
Глубинные интервью помогают нам понять контекст пользователя, его проблемы и барьеры, а еще дают возможность задать много вопросов и копнуть вглубь.
Плюсы:
Можно глубоко проработать гипотезу.
И найти много ценных инсайтов.
Минусы:
Затратно. Нужно заложить время на подготовку гайда, поиск респондентов, проведение интервью и анализ результатов.
На всё это мы обычно закладываем от 1 до 2 недель.
❌ Не подходит из-за нехватки ресурсов.
Опросы
Опросы мы выбираем, когда хотим измерить количественно какой-либо инсайт, оценить масштаб проблемы или выявить предпочтения пользователей.
Плюсы:
Не требуют модерации, можно разослать большому количеству пользователей.
А затем перенести результаты на генеральную совокупность.
Минусы:
Преобладают закрытые вопросы — не всегда есть возможность узнать причины ответов.
Можно получить низкий процент отклика.
❌ Не подходит, потому что нужно было копнуть вглубь и понять причины ответов.
Краудсорсинговые платформы
Краудсорсинговые платформы мы в СберМаркете используем для разных задач, например:
чтобы проверить гипотезу;
понять, какой из вариантов дизайна больше нравится пользователям;
оценить заметность или понятность элементов.
Примеры таких платформ — Oprosso, Toloka, SurveyMonkey, Fastuna, «Взгляд».
Плюсы:
Низкая стоимость.
Проверка гипотезы занимает пару часов и дает много ценных инсайтов.
Дизайнер может провести исследование самостоятельно.
Минусы:
Респонденты довольно диджитальны и есть риск получить искаженные ответы.
Не подойдет для узкоспециализированных продуктов.
✅ Годится! Требует минимум ресурсов: я могу провести исследование сама. И мы ничего не потеряем, если гипотеза не подтвердится.
Исследование: выяснили, в чем была проблема
Итак, инструмент выбран. Напомню контекст: мы добавили кнопку «Ваш магазин» на главный экран и думали, что это решение упростит навигацию в начале воронки. Что позволит пользователям быстрее возвращаться в последний открытый магазин и повысит конверсии.
Аналитика показала, что пользователи переходят по кнопке «Ваш магазин», но ничего не добавляют в корзину и быстро возвращаются на главный экран. И чтобы действовать дальше, мне нужно было понять: как они воспринимают новую кнопку? Какое поведение от нее ждут?
Лучше всего для этого подходит тест на понятность — так мы собираем качественные данные. Узнаём, как пользователи воспринимают наш дизайн, например как они расшифровывают для себя иконки, микротексты интерфейса, пункты меню и подобные элементы.
Я собрала такой тест на понятность. Коротко ввела пользователей в контекст и задала вопрос: «Перед вами сервис доставки продуктов и товаров. Как думаете, что произойдет, когда вы нажмете на кнопку „Ваш магазин“?»

Результаты удивили: 70 из 100 респондентов были уверены, что кнопка ведет на ближайший к дому магазин. И только 2 человека из 100 догадались, что речь идет о последнем открытом магазине.
Ожидания пользователей от перехода по кнопке не совпадали с реальностью, поэтому они сразу выходили из раздела. Без покупок для себя и без конверсий для нас.
Второй подход
С помощью исследования мы выяснили, что проблема в названии кнопки. Оно неочевидно для пользователей и формирует не те ожидания, что мы предполагали. Дальше с командой поштормили разные названия кнопки и выбрали вариант «Вы смотрели». И я снова запустила такой же тест, с той же кнопкой, но с другим названием ↓

В этот раз 71 респондент из 100 ответил, что кнопка ведет в магазин, что они открывали раньше. Бинго!
Два теста на 200 респондентов заняли пару часов и обошлись в $4 — это быстрое и недорогое исследование. Плюс мне не пришлось привлекать разработчиков.
Итоги: 2 часа и $4, чтобы найти проблему и перезапустить A/B-тест
Итого: мы потратили 2 часа и $4 на тесты. Это помогло нам понять, почему первоначальная гипотеза не подтвердилась: оказалось, пользователи считывали кнопку не так, как мы задумывали.
Дальше мы изменили название кнопки на то, что будет считываться верно, как возврат к последнему открытому магазину. И перезапустили A/B-тест. Точных цифр раскрыть не могу, но в целом результаты оказались такими:
Выросла конверсия в выбор магазина.
Выросла конверсия из захода в магазин в добавление товара.
Решилась часть проблем с навигацией.
А еще мы извлекли несколько ценных уроков, например поняли, как не нужно делать. И собрали много инсайтов, которые пригодились в будущем. Вот такая история.
Тест на понятность не единственный вариант исследования, который можно проводить на краудсорсинговых платформах. Дальше расскажу, для чего еще дизайнер может их использовать. Но сначала — о нюансах.
Нюансы работы с краудсорсинговыми платформами
Краудсорсинговые платформы можно использовать для маркетинговых исследований, оценки названий или для тестирования дизайна, как делаем мы в СберМаркете.
На таких платформах есть заказчики — они формируют задания, тесты. И есть исполнители — они выполняют задания и получают за это оплату. Звучит просто, но есть несколько нюансов, которые стоит учитывать.
Не все платформы предоставляют инструменты для анализа результатов. Иногда ответы нужно сортировать и оценивать вручную. Если их пара сотен, сделать это можно с помощью таблиц.
Не подойдет для узких ниш. Исполнители на платформах — это широкая аудитория, которая подойдет для теста массовых продуктов. Проверить же гипотезы, например, для приложения в сфере геологии сложно — не факт, что наберется нужное количество геологов.
Нет ограничений по типу заданий. Заказчик может предложить исполнителям любую задачу: от скачивания приложения до похода в офлайн-магазин — это плюс.
Есть читеры. Некоторые исполнители могут рандомно отвечать на вопросы, чтобы быстрее выполнить задание и получить оплату, — это минус. Но с ними можно бороться с помощью вопросов-ловушек.
Например, показать два варианта дизайна — откровенно плохой и нормальный — и попросить выбрать лучший. Если исполнитель выбирает плохой, тест заканчивается, а мы блокируем читера.
Еще один вариант ловушки — тест на завершение. Можно спросить в конце что-то простое, например:
Куда вы только что нажали?
Какого цвета была кнопка?
Тот, кто бездумно кликает, не сможет ответить на эти вопросы.
И совет: проводите пробные тесты. Например, запускайте тест на 5–10 человек, прежде чем привлекать 100–-200 респондентов. Это позволит исправить опечатки, переформулировать неоднозначные вопросы и скорректировать время на выполнение задания.
Как еще дизайнер может использовать краудсорсинговые платформы: три вида тестов
Кроме теста на понятность, мы в СберМаркете проводим еще три вида тестов на краудсорсинговых платформах:
first click test, чтобы проверить заметность и понятность элементов;
side-by-side, чтобы выбрать один из вариантов;
five second test, когда нужно измерить первое впечатление.
Дальше — чуть подробнее о каждом тесте.
First click для проверки заметности и понятности элементов
Для чего: чтобы проверить заметность интерфейсных элементов и их понятность. Автор метода — Боб Бэйли — установил, что если первый клик был правильным, то вероятность успеха — 87%, а если нет — 46%. Проще говоря, если большинство респондентов жмет не туда — это сигнал о проблеме, которую нужно исправить.
Как проводить: предложить пользователю один экран с вопросом — «Вам нужно сделать то и это, куда бы вы нажали?»
Пример. Речь пойдет о веб-версии. СберМаркет рос, и на главном экране у нас появлялось все больше и больше магазинов. При этом не было возможности сузить поиск: чтобы найти нужный магазин, пользователю приходилось долго листать вниз. Чтобы упростить поиск, мы решили добавить фильтры, но переживали, что они будут незаметны на фоне ярких карточек магазинов. Для проверки провели тест методом first click.
Для теста мы собрали макет с фильтрами и подготовили вопрос: «Перед вами страница выбора магазина. Вам нужно посмотреть все магазины, откуда привозят быстрее всего. Куда вы нажмете?»

Тест показал, что пользователи видят фильтры, несмотря на яркие карточки магазинов. Позже запустили этот же вариант в A/B-тестирование, которое подтвердило предварительные результаты.

Side-by-side, чтобы выбрать один из вариантов
Для чего: чтобы провести простое сравнение двух вариантов. По типу: какой вариант вам нравится больше? В side-by-side нужно сравнивать однотипные объекты: две страницы с одинаковым контентом, но разным дизайном; два баннера; две иконки и так далее.
Как проводить: показать пользователю варианты дизайна и спросить «Какой вариант вам нравится больше?» При этом нельзя тестировать сразу несколько характеристик: например, разные и фотографии, и текст, и кнопки. Только одну. Иначе невозможно понять, что именно повлияло на выбор пользователя.
Пример. Нам нужно было разработать стиль иллюстраций для новых фильтров. Мы подготовили три варианта и провели тест: «Перед вами фильтры для выбора категории магазинов. Какой вариант фильтров вам нравится больше?»

В итоге победил вариант с 3D-иллюстрациями. А еще мы узнали, что треть респондентов не заметили разницы между вариантами. И получили много ценных комментариев — они пригодились нам при проработке метафор для иконок.

Five second test, если нужно измерить первое впечатление
Для чего: чтобы понять, совпадает ли видение команды с впечатлениями пользователей.
Как проводить: показать пользователю экран на 5 секунд и затем задать вопрос о дизайне, чтобы проверить, что запомнил пользователь или какое впечатление получил. Тест необязательно должен длиться ровно 5 секунд — вы можете варьировать время в зависимости от задачи.
❌ Пятисекундный тест не подойдет:
для сбора ответов на сложные вопросы;
страниц, которые требуют чтения;
тестов поведения пользователей.
Пример. Мы решили показывать пользователям условия доставки. Для этого вывели информацию о минимальной сумме и ближайшем времени получения заказа на плашку внизу экрана. Плашка сквозная — ее видно на протяжении всего процесса оформления заказа.
И затем решили проверить: действительно ли условия доставки на плашке заметны пользователям? Для этого собрали тест — показывали пользователям экран без выделения каких-либо элементов. Каждая группа пользователей видела по одному типу экрана.

А затем задавали вопрос: «Какая минимальная сумма заказа в этом приложении?» В итоге все экраны прошли тест: от 79 до 96% пользователей ответили правильно.

Тесты на краудсорсинговых платформах — это быстрый и недорогой способ проверить гипотезу, оценить макет, выявить проблемные места. С такими тестами каждый дизайнер становится исследователем, и это здорово по трем причинам:
Ускоряет процессы в команде.
Повышает ценность дизайнера на рынке, потому что он умеет сам проверять гипотезы.
Прокачивает дизайнера — развивает критическое мышление, учит задавать больше вопросов и не принимать первое решение как единственное верное.
Главное, что дают тесты на краудсорсинговых платформах, — это не цифры. Если провести один и тот же тест десять раз, результаты первого и последнего вряд ли совпадут на 100%. Поэтому не стоит принимать важные решения, опираясь только на такие тесты.
Главное тут инсайты — возможность посмотреть, как люди видят ваш интерфейс, как они им пользуются, с какими барьерами сталкиваются. Это здорово подсвечивает слабые места и освежает взгляд на дизайн.
Продуктовая команда СберМаркета ведет соцсети с новостями и анонсами. Если хочешь узнать, что под капотом высоконагруженного e-commerce, следи за нами в Telegram и на YouTube. А также слушай подкаст «Для tech и этих» от наших it-менеджеров.
Комментарии (11)

orbbottom
27.06.2023 11:03первое, что я подумал когда увидел скриншот - название не отвечает действительности) ваш магазин - это либо выбранный пользователем, либо ближайший.

Markscheider
27.06.2023 11:03+1У меня на "Ваш магазин" первая ассоциация - "Магазин, который я сам добавил в избранное"

Anastasiia_Vinokurova Автор
27.06.2023 11:03Кстати это один из самых популярных ответов, которые мы получали)

Markscheider
27.06.2023 11:03Вы уверены?
Результаты удивили: 70 из 100 респондентов были уверены, что кнопка ведет на ближайший к дому магазин.
Вроде 70% говорили про ближайший (географически).
Но это и странно: какая разница, какой магазин ближайший, если тестируем приложение доставки. А курьер ± одинаково доставит, по крайней мере, в крупном городе.
И лично я бы добавлял в избранное ту сеть, которая меня больше по ассортименту устраивает.

Anastasiia_Vinokurova Автор
27.06.2023 11:03Да) Это был второй по популярности ответ.
По поводу «какая разница, какой магазин ближайший, если тестируем приложение доставки» — это уже немного другая гипотеза. Нам было важно понять как пользователи воспринимают новую кнопку и что от нее ожидают, а не нужна ли информация или фича, которая связана с ближайшим магазином географически. Другими словами мы тестировали восприятие, а не потребность.
«И лично я бы добавлял в избранное ту сеть, которая меня больше по ассортименту устраивает.» Сеть или конкретный магазин? Зачастую бывает так, что ассортимент может отличаться от магазина к магазину, даже в рамках одной сети.

Ktator
27.06.2023 11:03Дальше мы изменили название кнопки на то, что будет считываться верно, как возврат к последнему открытому магазину.
А где кнопка-то?
Или вы удовлетворились тестом, а дальше не пошло?

Например, показать два варианта дизайна — откровенно плохой и нормальный — и попросить выбрать лучший. Если исполнитель выбирает плохой, тест заканчивается, а мы блокируем читера.
А вы не допускаете мысль, что кому-то тот вариант, который вы считаете плохим, может кому-то понравиться? Это, ведь, для вас дизайн – это UX, метрики, воронки, а для обывателя дизайн – это нравится/не нравится. Например, может быть ответ "это так плохо, что даже хорошо".
И как вы быть при таком методе (с вопросами-ловушками) что люди после этого могут перестать отвечать искренне и будут пытаться угадать "правильный ответ"?

Anastasiia_Vinokurova Автор
27.06.2023 11:03А где кнопка-то?Скриншот, который вы приложили, не с главной страницы. Это экран второго уровня со списком магазинов, там нашей кнопки никогда не было. Тестом мы не ограничились, фича была запущена. Наш главный экран не стоит на месте, мы постоянно экспериментируем и улучшаем пользовательский опыт. Прямо сейчас мы тестируем новый формат главного экрана, где кнопки, о которой я говорю в статье, и вовсе нет.
А вы не допускаете мысль, что кому-то тот вариант, который вы считаете плохим, может кому-то понравиться? Это, ведь, для вас дизайн – это UX, метрики, воронки, а для обывателя дизайн – это нравится/не нравится. Например, может быть ответ "это так плохо, что даже хорошо".И как вы быть при таком методе (с вопросами-ловушками) что люди после этого могут перестать отвечать искренне и будут пытаться угадать "правильный ответ"?Плохой вариант, это не тот, который «некрасивый», а тот, которым почти невозможно пользоваться. Например, в плохом варианте контрастность текста может быть настолько низкая, что прочитать текст будет очень сложно. Так же можно комбинировать сразу несколько «искажений макета». Помимо этого мы смотрим и на другие данные, например на время прохождения теста. Если человек выберет вариант наугад, мы сразу это увидим.


Anvavi18
Очень интересная и познавательная статья! Спасибо за Ваш опыт! Буду ждать с нетерпением новые статьи.
ermouth
del
Anastasiia_Vinokurova Автор
Спасибо!